- Как увеличить или уменьшить иконки на iPhone?
- Функция масштабирования iPhone: что это и как с ней обращаться.
- Как уменьшить масштаб изображения дисплея до стандартного?
- Что стоит знать о функции масштабирования.
- Выводы
- Размер иконок для айфон
- Designing High-Resolution Artwork
- Увеличенные значки на экране «Домой» iPhone, iPad или iPod touch
- Отключение функции «Увеличение» в меню «Настройки» устройства
- Отключение функции «Увеличение» в программе Finder или iTunes
- Дополнительная информация
- Иконки приложений для iPhone — точный радиус?
Как увеличить или уменьшить иконки на iPhone?
Интерфейс продукции iPhone изначально задуман комфортным для использования и интуитивно простым: иконки всех приложений удобно расположены на нескольких экранах, которые без труда можно листать и выбирать нужное. Однако, иногда пользователи сталкиваются со случайным казусом: изображение на экране девайса вдруг стало увеличенным, все значки вдруг стали огромными и их невозможно нормально открывать или находить нужные программы!
Что произошло, для чего существует такая опция и как с ней работать — об этом подробно расскажем сегодня в статье. А также дадим наглядные пошаговые советы, как уменьшать или увеличивать иконки — при помощи фото- и видео-инструкций, сделанных на iPhone 8 Plus!
Функция масштабирования iPhone: что это и как с ней обращаться.
Причиной внезапного увеличения изображения на дисплее и, как следствие, изменения размера иконок, может быть функция масштабирования, которая могла включиться случайно во время того, когда Вы увеличивали экран, чтобы, например, прочесть мелкий текст на сайте.
Масштабирование — это опция из раздела Специальные возможности, предназначена она для людей с ослабленным зрением, чтобы они могли легче видеть изображения и текст на экране.
Как уменьшить масштаб изображения дисплея до стандартного?
Если масштабирование было случайно включено, его легко можно отменить, уменьшив размеры изображаемого на экране до стандартных показателей, либо вообще отключить. Как это сделать:
- Держим вместе три пальца, и дважды касаемся экрана всеми тремя пальцами одновременно. Этот жест возвращает уровень масштабирования на прежний.
- Когда мы находимся в режиме масштабирования, важно помнить о «правиле трёх пальцев» (их также можно найти в разделе Настроек, в меню масштабирования — опция «Увеличение»)
- трехпальцевое нажатие для увеличения;
- трехпальцевое двойное нажатие плюс сжимание пальцами для перетаскивания — для перемещения по экрану
Чтобы предотвратить случайное включение функции масштабирования экрана, ее можно отключить. Для этого:
- Выбираем Настройки, заходим там в раздел Универсальный доступ
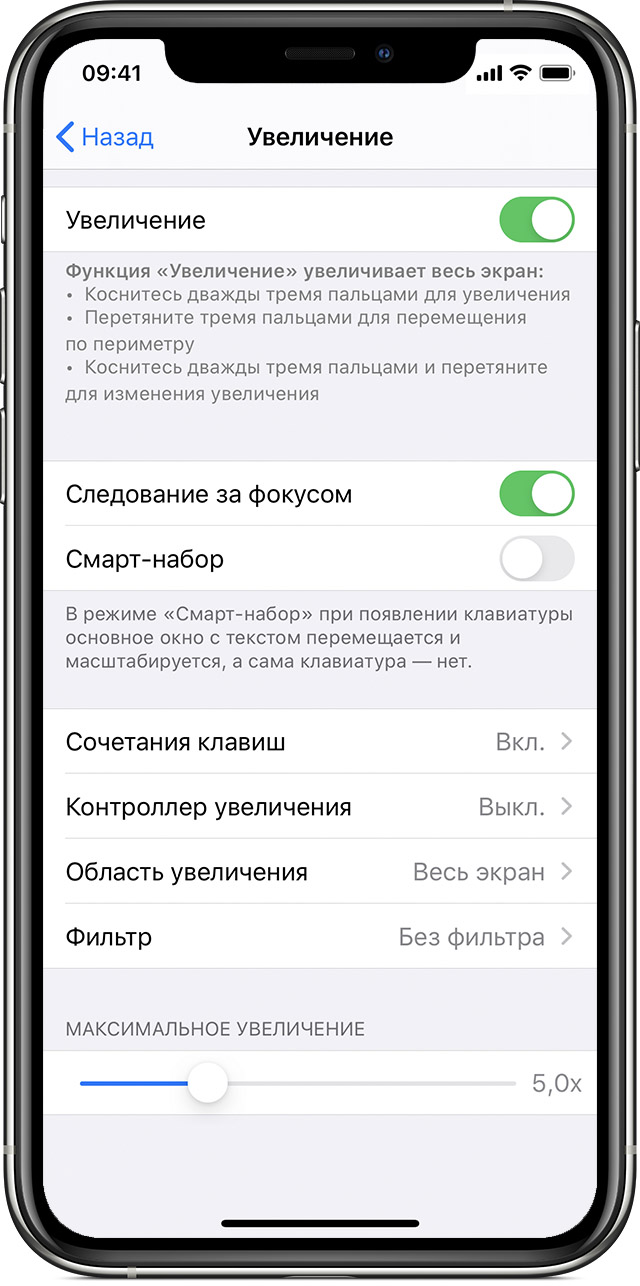
- Выбираем опцию «Увеличение» и передвигаем движок в пассивное положение. Можно убедиться, что функция отключилась, дважды нажав на экран тремя пальцами — экран при этом не увеличится.
- Соответственно, если мы, наоборот, хотим увеличить изображение на дисплее и иконки, мы можем снова активировать опцию «Увеличение», и увеличивать/уменьшать размеры экрана, касаясь по нему дважды тремя пальцами.
Что стоит знать о функции масштабирования.
Данная опция доступна, начиная с устройств iPhone 3GS и новее, на iPod Touch 3-го поколения и всех последующих, а также на всех iPad.
Если на Вашем устройстве все значки и изображения экрана внезапно увеличились, скорее всего, виновником был именно зум, который Вы нечаянно включили случайным двойным нажатием трёх пальцев по экрану. Поэтому, просто выполните описанные в предыдущей главе действия. Если это не помогло, и изображение дисплея все равно увеличенное — стоит обратиться напрямую в техническую поддержку Apple, так как произошёл какой-то сбой.
Помимо опции масштабирования, или зума, для увеличения текста и его лучшей читаемости для пользователей с ослабленным зрением, существует специальная функция «Увеличение текста»:
- Заходим в Настройки, оттуда — в Универсальный доступ.
- Выбираем «Дисплей и размер текста», затем — «Увеличенный текст».
- С помощью линейки увеличения внизу, можно выбирать, насколько увеличить/уменьшить текст. При помощи движка можно включить или отключить опцию
Выводы
Таким образом, Apple предоставляет своим пользователям возможность увеличивать или уменьшать дисплей, если это необходимо. Главное — понимать, откуда берётся эта функция, и как ее выключить в случае ненадобности. Надеемся, мы подробно раскрыли данный вопрос, и наши читатели с легкостью смогут разобраться с данной утилитой.
Также для увеличения конкретно текста на экране есть отдельная опция, о которой мы тоже поговорили.
Желаем удобного использования Ваших Apple-девайсов! Настраивайте дисплей под себя и пусть работа будет в радость!
Источник
Размер иконок для айфон
The coordinate system iOS uses to place content onscreen is based on measurements in points, which map to pixels in the display. A standard-resolution display has a 1:1 pixel density (or @1x), where one pixel is equal to one point. High-resolution displays have a higher pixel density, offering a scale factor of 2.0 or 3.0 (referred to as @2x and @3x). As a result, high-resolution displays demand images with more pixels.
For example, suppose you have a standard resolution (@1x) image that’s 100px × 100px. The @2x version of this image would be 200px × 200px, and the @3x version would be 300px × 300px.
Supply high-resolution images for all artwork in your app, for all devices your app supports. Depending on the device, you accomplish this by multiplying the number of pixels in each image by a specific scale factor.
| Device | Scale Factor |
|---|---|
| 12.9″ iPad Pro | @2x |
| 11″ iPad Pro | @2x |
| 10.5″ iPad Pro | @2x |
| 9.7″ iPad | @2x |
| 7.9″ iPad mini 4 | @2x |
| iPhone X S Max | @3x |
| iPhone X S | @3x |
| iPhone X R | @2x |
| iPhone X | @3x |
| iPhone 8 Plus | @3x |
| iPhone 8 | @2x |
| iPhone 7 Plus | @3x |
| iPhone 7 | @2x |
| iPhone 6s Plus | @3x |
| iPhone 6s | @2x |
| iPhone SE | @2x |
Designing High-Resolution Artwork
Use an 8px-by-8px grid. A grid keeps lines sharp and ensures that content is as crisp as possible at all sizes, requiring less retouching and sharpening. Snap the image boundaries to the grid to minimize half pixels and blurry details that can occur when scaling down.
Produce artwork in the appropriate format. In general, use de-interlaced PNG files for bitmap/raster artwork. PNG supports transparency and, because it’s lossless, compression artifacts don’t blur important details or alter colors. It’s a good choice for intricate artwork that requires effects like shading, textures, and highlights. Use JPEG for photos. Its compression algorithm usually produces smaller sizes than lossless formats and artifacts are harder to discern in photos. Photo-realistic app icons, however, look best as PNGs. Use PDF for glyphs and other flat, vector artwork that requires high-resolution scaling.
Use the 8-bit color palette for PNG graphics that don’t require full 24-bit color. Using an 8-bit color palette reduces file size without reducing image quality. This palette is not appropriate for photos.
Optimize JPEG files to find a balance between size and quality. Most JPEG files can be compressed without noticeable degradation of the resulting image. Even a small amount of compression can save significant disk space. Experiment with compression settings on each image to find the optimal value that yields an acceptable result.
Provide alternative text labels for images and icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual disabilities.
Источник
Увеличенные значки на экране «Домой» iPhone, iPad или iPod touch
Если значки на экране «Домой» не соответствуют его размеру (кажутся слишком большими или увеличенными), возможно, на устройстве включена функция «Увеличение». В этой статье описывается, как отключить эту функцию.
Отключение функции «Увеличение» в меню «Настройки» устройства
Если из-за увеличенных значков на экране «Домой» доступ к меню «Настройки» невозможен, следует уменьшить масштаб. Для этого дважды коснитесь дисплея тремя пальцами.
Чтобы отключить функцию «Увеличение», перейдите в меню «Настройки» > «Универсальный доступ» > «Увеличение» и нажмите переключатель.
Отключение функции «Увеличение» в программе Finder или iTunes
Функцию «Увеличение» можно также отключить в программе Finder или iTunes, выполнив следующие действия.
- Подключите iPhone, iPad или iPod touch к компьютеру.
- На компьютере Mac с macOS Catalina 10.15 откройте программу Finder. На компьютере Mac с macOS 10.14 или более ранней версии либо на компьютере с Windows откройте программу iTunes.
- Выберите устройство в программе Finder или iTunes.
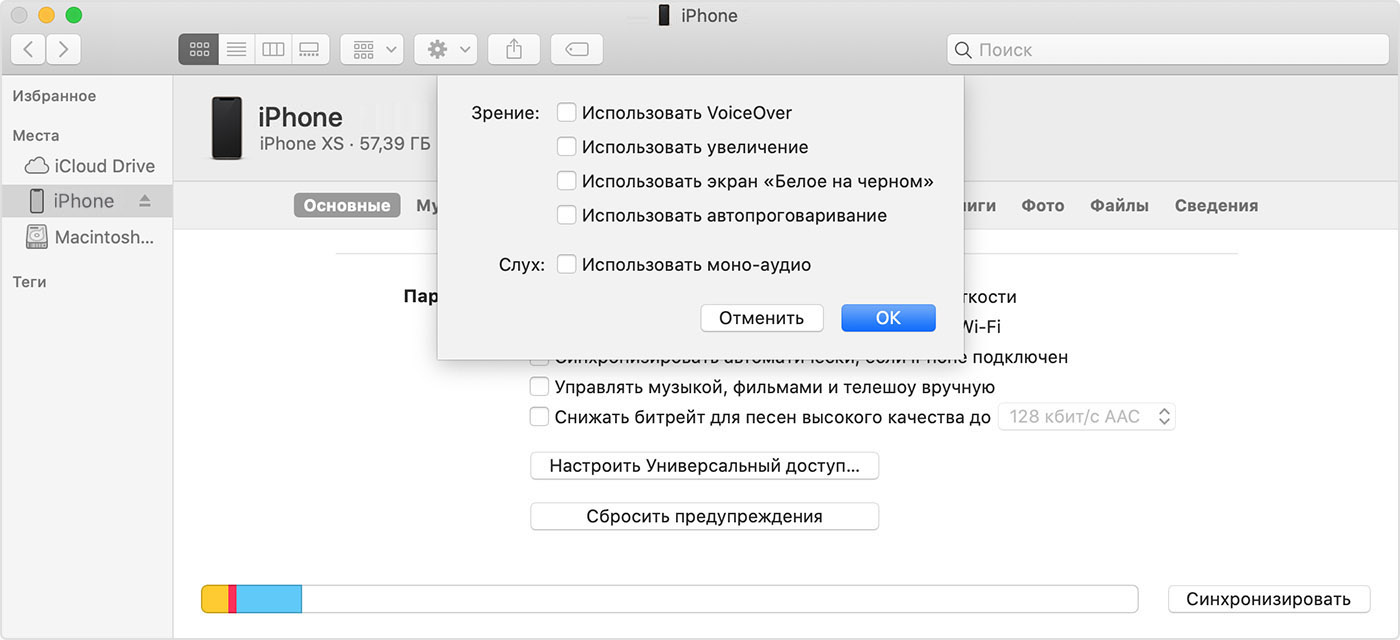
- Нажмите «Настроить Универсальный доступ».
- Чтобы отключить функцию «Увеличение», снимите соответствующий флажок.
- Нажмите кнопку «ОК».
Дополнительная информация
Дополнительные сведения о функциях универсального доступа в iOS см. в следующих руководствах: руководство пользователя iPhone, руководство пользователя iPad или руководство пользователя iPod touch.
Источник
Иконки приложений для iPhone — точный радиус?
Я пытаюсь создать значок для своего приложения для iPhone, но не знаю, как получить точный радиус, который используют значки iPhone. Я искал учебник или шаблон, но не смог его найти.
Я уверен, что я просто придурок, но как вы получаете правильные закругленные углы с иконкой из Illustrator или Photoshop?
Редактировать:
Какой радиус у Retina iPad?
Вы можете сделать четыре иконки (на сегодняшний день) для своего приложения, и все они могут выглядеть по-разному — не обязательно в зависимости от изображения 512×512.
- радиус угла для значка 512×512 = 80 (iTunesArtwork)
- радиус угла для значка 1024×1024 = 180 (iTunesArtwork Retina )
- угловой радиус для значка 57×57 = 9 (iPhone / iPod Touch)
- угловой радиус для значка 114×114 = 18 (iPhone / iPod Touch Retina )
- радиус угла для значка 72×72 = 11 (iPad)
- угловой радиус для значка 144×144 = 23 (iPad Retina )
Если вы создадите набор пользовательских значков, вы можете установить для этого UIPrerenderedIcon параметра значение true в файле info.plist, и он не добавит эффект глянца, но поместит черный фон под ним и все еще закруглит углы изображения с этими угловыми радиусами. таким образом, если радиус на любом значке больше, то он будет иметь черный цвет по краям / углам.
Редактировать: Посмотрите комментарий от @ devin-g-rhode, и вы увидите, что любые будущие размеры значков должны иметь 1:6.4 отношение углового радиуса к размеру значков. Существует также очень хороший ответ от https://stackoverflow.com/a/29550364/396005, в котором указано расположение файлов маски изображений, используемых в SDK для округления углов значков.
Чтобы добавить Retina-совместимый файл, используйте то же имя файла и добавьте «@ 2x». Поэтому, если бы у меня был файл для моего значка 72×72 с именем icon.png, я бы также добавил PNG-файл размером 114×114 с именем icon@2x.png в проект / цель, и Xcode автоматически использовал бы его в качестве значка на дисплее сетчатки. Вы можете увидеть это в действии на странице Сводка цели приложения, если вы все сделали правильно. То же самое работает для ваших изображений запуска. Используйте launch.png в 320×480 и launch@2x.png в 640×960.
3px радиуса границы
Попробовав некоторые ответы в этом посте, я проконсультировался с Луи Мантия (бывший дизайнер Apple, Square и Iconfactory), и все ответы на этот пост до сих пор неверны (или, по крайней мере, неполны). Apple начинается со значка 57px и радиусом 10, а затем масштабируется вверх или вниз. Таким образом, вы можете рассчитать радиус для любого размера иконки, используя 10/57 x new size (например, 10/57 x 114 дает 20, что является правильным радиусом для иконки 114px). Вот список наиболее часто используемых значков, правильные соглашения об именах, размеры в пикселях и радиусы углов.
- Icon1024.png — 1024px — 179,649
- Icon512.png — 512 пикселей — 89,825
- Icon.png — 57px — 10
- Icon@2x.png — 114px — 20
- Icon-72.png — 72px — 12.632
- Icon-72@2x.png — 144px — 25.263
- Icon-Small.png — 29px — 5.088
- Icon-Small@2x.png — 58 пикселей — 10,175
Кроме того, как уже упоминалось в других ответах, вы на самом деле не хотите обрезать какие-либо изображения, которые вы используете в двоичном файле, или передавать в Apple. Все они должны быть квадратными и не иметь никакой прозрачности. Apple автоматически маскирует каждый значок в соответствующем контексте.
Знание вышесказанного важно, однако, для использования значков в пользовательском интерфейсе приложения, где необходимо применить маску в коде или предварительно визуализировать в фотошопе. Это также полезно при создании иллюстраций для веб-сайтов и других рекламных материалов.
Дополнительное чтение:
Невен Мрган (Neven Mrgan) о дополнительных размерах иконок и других соображениях дизайна: размеры иконок приложений ios
Марк Эдвардс из Bjango о различных вариантах создания циклических переходов в Photoshop и почему это важно: roundrect
Официальные документы Apple по размеру значков и соображениям дизайна: значки и изображения
Обновить:
Я провел несколько тестов в Photoshop CS6, и кажется, что 3 цифры после десятичной точки достаточно точны, чтобы получить точно такой же вектор (по крайней мере, как показано в Photoshop при увеличении 3200%). Инструмент Round Rect иногда округляет ввод до ближайшего целого числа, но вы можете увидеть значительную разницу между 90 и 89.825. И несколько раз инструмент Round Rectangle Tool не округлялся и фактически показывал несколько цифр после десятичной точки. Не уверен, что там происходит, но он определенно использует и хранит более точное число, которое было введено.
Во всяком случае, я обновил список выше, чтобы включить только 3 цифры после десятичной точки (до того, как их было 13!). В большинстве ситуаций, вероятно, было бы трудно определить разницу между прозрачным значком 512px, замаскированным под радиусом 90px, и значком 89.825, но сглаживание закругленного угла определенно получилось бы немного другим и, вероятно, было бы заметно в определенных обстоятельствах, особенно если вторая, более точная маска применяется Apple, в коде или иным образом.
Источник