- Под какие разрешения мобильных устройств нужно адаптировать сайт
- Если кратко
- Под какие устройства и разрешения экранов оптимизировать сайт
- Базовая ширина экранов разных устройств
- Какие факторы учитывать
- Разрешения экранов мобильных устройств
- 240×320
- 320×240
- 320×480
- 480×360
- 360×640
- 480×800
- 768×1024
- 640×960
- 1280×800
- 2048×1536
- One Web
- Как определить разрешение с помощью CSS
- Сервис для проверки адаптивности
- Как изменить размер фотографий на Android: нашли 5 приложений
- Как изменить разрешение изображения на смартфоне или планшете Android
- Часть 1: самый простой способ изменить разрешение изображения Android
- Как изменить разрешение изображения Android в Интернете
- Часть 2: Как изменить разрешение изображения при съемке на Android
- Часть 3: 3 лучших приложения для изменения разрешения для Android
- Топ 1: PicsArt
- Top 2: Image Resizer
- Топ 3: Snapseed
- Часть 4: Часто задаваемые вопросы об изменении разрешения изображения на Android
Под какие разрешения мобильных устройств нужно адаптировать сайт
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Одним из требований в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы). Для проектирования нового сайта опираются на общую статистику разрешений экрана наиболее популярных устройств.
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе (или в таких программах как Figma). Обязательно должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Базовая ширина экранов разных устройств
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC. (Сейчас распространенное разрешение на ноутбуке 1366 px. Есть и больше, как ПК, но редко встречаются).
| 320px | iPhone 5 | портретная ориентация |
| 384px | Android (Nexus 4) | портретная ориентация |
| 480px | HTC Desire, Nexus One, i9000 Galaxy S и др. | |
| 568px | iPhone 5 | альбомная ориентация |
| 375px | iPhone 6 | портретная ориентация |
| 667px | альбомная ориентация | |
| 414px | iPhone 6 Plump | портретная ориентация |
| 736px | альбомная ориентация | |
| 600px | Android (Nexus 4) | альбомная ориентация |
| 768px | iPad | портретная ориентация |
| 1024px | альбомная ориентация | |
| 1280px и более | PC | портретная ориентация |
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
640×960
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
Сервис для проверки адаптивности
Насколько актуальна эта информация? Хотелось бы узнать современную статистику (по 2015г) по разрешениям мобильных устройств
Информация вполне актуальна.
Уважаемый, не вводите людей в заблуждение.
Вообще-то, в вебе разрешения экранов мобильников отличается от заявленного производителем, например, для верстки под iPhone4 нужно прописывать в медиаквери 320х480, а для большинства андройдов на 5′ — 360х640.
По факту, телефон может быть FullHD, а в вебе — 360х640 (пример — Google Nexus 5). Под 6-й iPhone вообще верстать приходится отдельно, так как у него в вебе разрешение — 375х667.
Весьма странно учить людей адаптивной верстке под мобилки, учитывая то, что прямо эта страница на андройде 5′ открывается с глюками. Лень было делать горизонтальный скроллинг в таблицах — так хоть бы шрифт уменьшили, что ли.
В наше время люди всё больше и больше стали отдавать предпочтение мобильному устройству, нежели персональному компьютеру. Поэтому для более удобной работы в интернете нужно адаптировать свои сайты для мобильных устройств. Всё сразу становится гораздо проще. Не нужно менять масштабирование, ориентацию и т.п. Иногда можно встретить довольно печальную картину — сайты на мобильном устройстве теряют свой дизайн, теряют удобство и привычное оформление, нежели при просмотре на персональном компьютере. В любом случае, адаптировать свой сайт можно на http://www.mobile-version.ru/ , низкая цена, быстрота выполнение работы и качество гарантированы.
Спасибо за обратную связь. Верстку поправим.
Мой интернет магазин работает почти полтора года, а мобильной версии у него до сих пор нет. Я решила, что удобство заказа со смартфона значительно повысит продажи. Времени разбираться с созданием адаптивного дизайна у меня совершенно нет, потому я решила обратиться к профессионалам. Именно адаптивный дизайн я считаю оптимальным вариантом — пусть сайт самостоятельно подстраивается под разные размеры экранов, не требуется кнопка перехода в мобильную версию. На одном из форумов мне посоветовали обратиться в mobile-version.ru. Откровенно говоря, я очень боялась за безопасность сайта, но прочитав особенности работы команды и отзывы, я стала значительно спокойнее. Здесь http://www.mobile-version.ru/ я отправила запрос на проверку, указала свои пожелания и выбрала способ оплаты ( в моём случае это перевод на карту Сбербанка). После предзаказа ребята со мной связались, пообещали выполнить работу не более, чем за неделю. Уже черз три дня (3!) адаптивная версия моего сайта была готова. Их работой я более чем довольна, а если учесть те копейки, которые я за нее заплатила, команда работает за спасибо. Кстати, по моей просьбе они устранили некоторые ошибки сайта, которые были до их работы. В целом я осталась очень довольна и всем своим друзьям я уже порекомендовала mobile-version.ru
Я так понимаю, что это просто скрипт какой-то. Очень сомневаюсь, что он подойдет каждому сайту. Вы представляете себе инструмент, который как волшебная палочка превращает десктопную версию в мобильный вариант? Везде ведь разный дизайн. Вы не задумывались, почему при создании дизайна делается несколько макетов под разное разрешение? Причем эта отрисовка стоит дополнительных денег.
Серебряной пули нет и не может быть. Только профессиональный дизайн с продуманным размещением каждого элемента по принципу mobile first и качественная верстка обеспечит удобство пользования интернет-магазином.
И второй вопрос: вы не пробовали замерять скорость загрузки сайта? Заодно сравните с конкурентами. И вообще попробуйте зайти с мобильного на свой сайт и сайт конкурента. На каком удобнее находить товар, читать описание и совершать покупку?
Не знаю, кто там в какие заблуждения ввёлся, но в статье всё чётко и по делу, все цифры по разрешениям можно легко проверить. Полезная и актуальная информация, но соглашусь, что данный сайт неплохо было бы подкорректировать на мобильных устройствах, убрать сайдбар, уменьшить шрифт, тогда в том числе и таблицам возможно вовсе и не понадобился бы горизонтальный скролл.
От себя добавлю, что если объединять стили, то лучше писать mobile first, чтобы стили переписывались под ПК или ноут, если потребуется, а на мобильниках грузились по минимуму, т.к. производительность на ПК заметно выше, нежели чем на мобильных устройствах и там это не будет особо критичным.
Источник
Как изменить размер фотографий на Android: нашли 5 приложений
Есть много различных причин изменить размер фотографии. Вам может потребоваться другое соотношение сторон или вы можете просто вырезать ненужные части фотографии. В любом случае для этого есть несколько вариантов. Имеется два типа изменения размера, в первом случае — сжатие, то есть вы сохраняете изображение того же размера, но уменьшаете размер файла. Во втором — изменение размера кадра, например когда из снимка с соотношением сторон 4:3 делают квадрат 1:1 для публикации в Instagram. Каждое приложение из нашей подборки делает и то, и другое.
Размер Фото — Photo Resizer
Это относительно простое и эффективное приложение для изменения размера изображений. Вы просто открываете фотографию, вводите необходимый размер и обрезаете кадр до нужного соотношения сторон. Кроме того, размер сохраняемого изображения регулируется в настройках качества сохранения JPEG. В бесплатной версии приложения присутствует реклама, но её можно удалить с помощью встроенной покупки. Не забудьте подписаться на канал нашего техноблога в Telegram https://t.me/appdatemedia .
Сжатие фото и изменение размера
Еще одно достойное приложение для сжатия и изменения размера, которое отлично справляется с обеими задачами. Вы можете изменить размер фотографий с точки зрения размеров, то есть сжать их, чтобы они занимали меньше места. Кроме того, приложение поддерживает пакетное сжатие, а также есть встроенный редактор для изображений, который позволяет внести незначительные правки.
Resize Me! Pro — Photo & Picture resizer
С помощью этого приложения вы также сможете сжимать и изменять размер изображение по мере своей необходимости. Имеется поддержка PNG и JPEG, работа с EXIF-данными и пакетное изменение. Приложение доступно бесплатно со встроенными покупками.
Пожалуй, самое простое приложение для изменения размера фотографий из нашей подборки. Photo Resizer отлично подходит для базовых задач. Выбираете фотографию, выбираете размер из предустановок или устанавливаете свой и получаете переделанное изображение. Вот и всё, что оно умеет. Мы ценим дополнительные инструменты, которые есть в большинстве приложений для изменения размера фотографий, но иногда приятно просто указать определенный размер и получить фото нужного размера.
Photo Resizer: обрезка, изменение размера, сжатие
Это приложение отлично справляется со своими задачами в большинстве случаев. Имеется поддержка PNG и JPEG, а также различных методов изменения размера фотографий. Например, вы можете использовать соотношение сторон, точное значение в пикселях или процентах. Кроме того, приложение поддерживает пакетное изменение, инструменты кадрирования, а также имеется встроенный редактор и возможность поделиться готовым снимком.
Источник
Как изменить разрешение изображения на смартфоне или планшете Android
Эта статья посвящена тому, как изменить разрешение ваших фотографий Android. Вы не всегда можете получить идеальное разрешение, независимо от того, делаете ли снимки на смартфон или цифровую камеру. Особенно когда вы делаете фотографии для социальных сетей, вам нужно будет настроить разрешение фотографии в соответствии с требованиями. Цель нашего руководства — помочь вам упростить процесс и легко получить желаемое.
Часть 1: самый простой способ изменить разрешение изображения Android
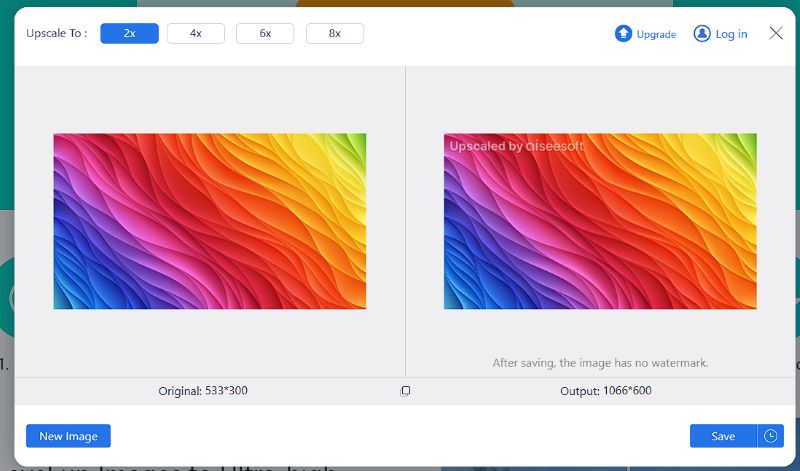
Хотя на телефоне Android довольно легко делать фотографии, редактировать их на мобильном телефоне — не лучший вариант из-за маленького размера экрана. Вот почему так много людей обращаются к компьютеру, чтобы изменить решение Android для изображения. Апскейлер изображений Aiseesoft лучший сменщик разрешения фото.
- Повышайте разрешение фотографий онлайн без установки программного обеспечения.
- Повышайте качество фотографий автоматически с помощью передовых технологий.
- Быстро измените разрешение фото с 2x на 8x.
- Доступно как для Windows 10/8/7, так и для Mac OS X.
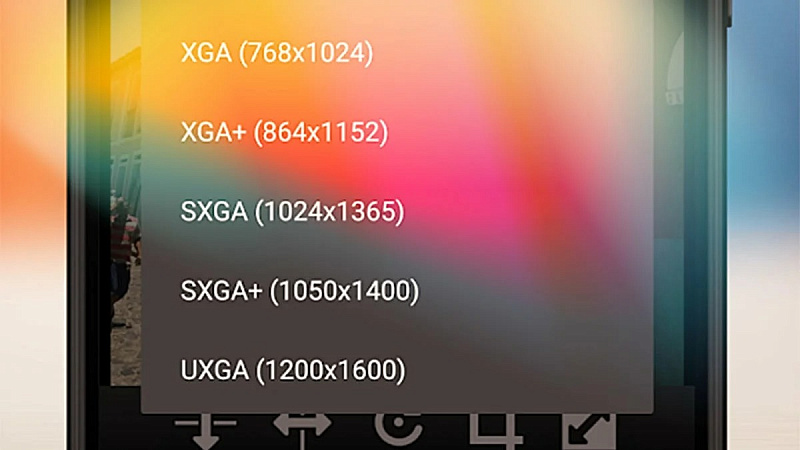
Как изменить разрешение изображения Android в Интернете
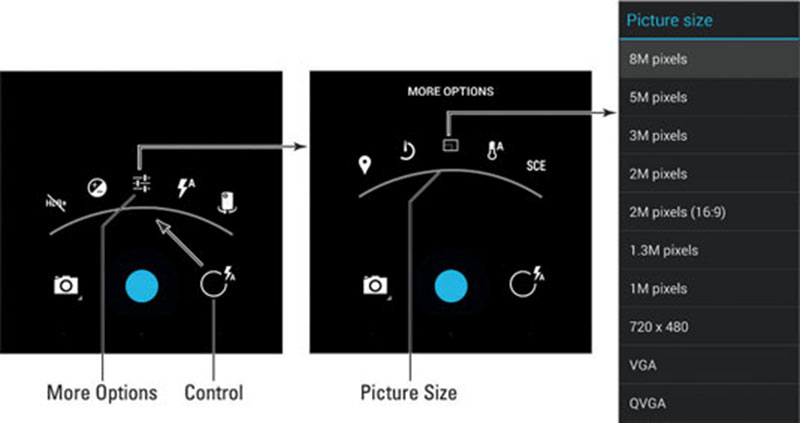
Часть 2: Как изменить разрешение изображения при съемке на Android
Фактически, вы можете изменить разрешение изображения на Android при съемке фотографий с помощью встроенного приложения «Камера». Это самый простой способ контролировать разрешение вашей фотографии.
Внимание : Дизайн приложения «Камера» может отличаться на разных устройствах Android.
Часть 3: 3 лучших приложения для изменения разрешения для Android
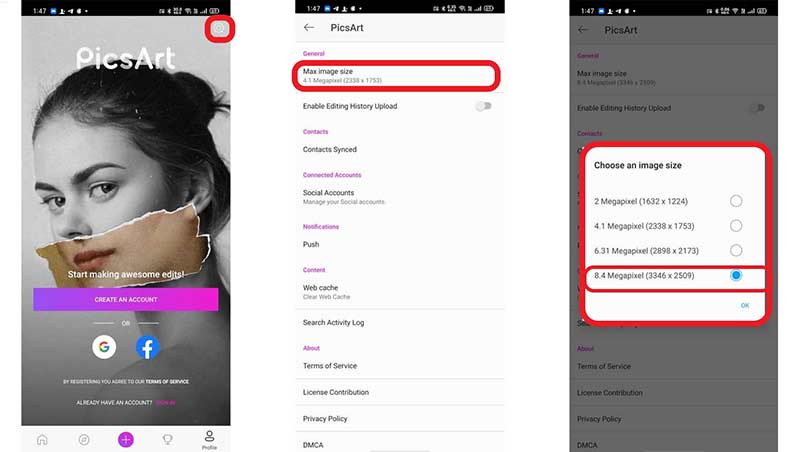
Топ 1: PicsArt
PicsArt — универсальное приложение для редактирования фотографий для пользователей Android. Он позволяет редактировать фотографии или делать фотографии и редактировать их дальше. Более того, вы можете в любой момент изменить разрешение изображений Android.
- Измените разрешение перед съемкой фотографий.
- Измените разрешение изображений в галерее.
- Предлагайте множество инструментов для редактирования.
- Он просит пользователей зарегистрироваться.
- Он большой и занимает много места.
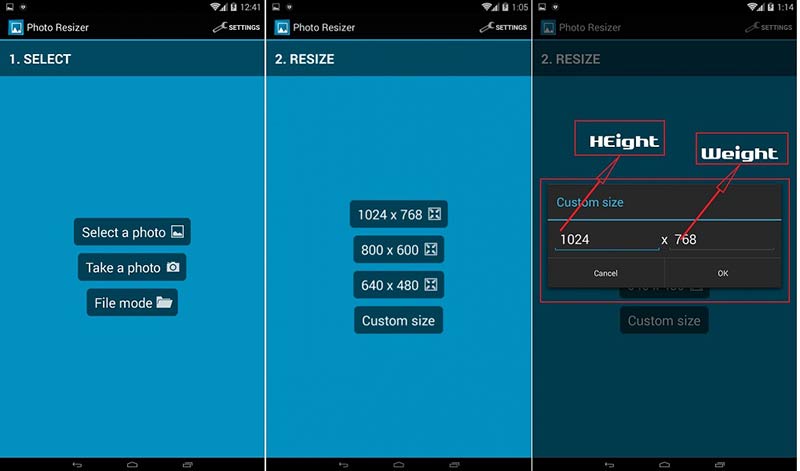
Top 2: Image Resizer
Как видно из названия, Image Resizer — это приложение для изменения разрешения изображения на устройствах Android. Вы можете бесплатно скачать приложение из Play Store, добавить фото и установить разрешение по своему желанию.
- Обмен бесплатными функциями с рекламой.
- Измените разрешение с помощью предустановок.
- Установите разрешение фото вручную.
- Нет редактирования фото.
- Выходные форматы ограничены.
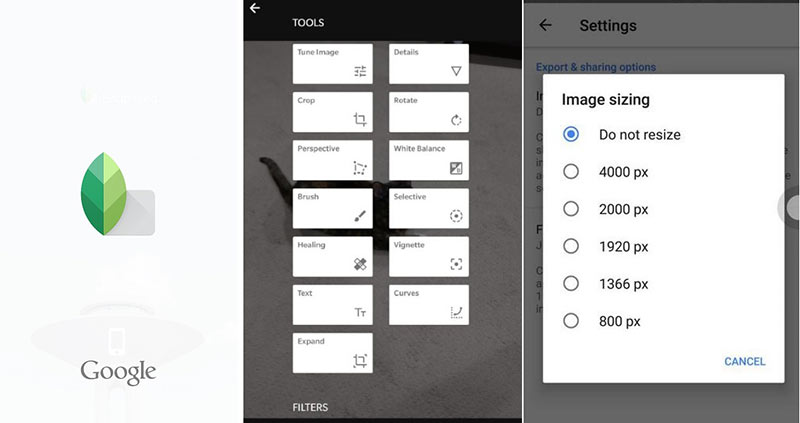
Топ 3: Snapseed
Snapseed — это фоторедактор от Google, доступный практически для всех устройств Android. Что еще более важно, он позволяет вам бесплатно выполнять настройку и редактирование фотографий на телефоне и планшете Android.
- Бесплатно для полной версии.
- Легко сбросьте разрешение фото.
- Редактируйте фотографии на Android.
- Обмен фотографиями нуждается в улучшении.
- Количество фильтров ограничено.
Часть 4: Часто задаваемые вопросы об изменении разрешения изображения на Android
Как узнать разрешение фото на Андроиде?
Чтобы получить разрешение фотографии на телефоне Android, вам понадобится приложение для редактирования фотографий, например Snapseed. Он сообщит вам исходное разрешение и позволит вам изменить его на своем интеллектуальном устройстве.
Как сделать картинку 300 DPI?
Если вы хотите преобразовать изображение в разрешение 300 DPI, вы можете сделать это в Photoshop или другом программном обеспечении для редактирования фотографий, предлагающем такую возможность. Разрешение 300 DPI означает, что изображение имеет 300 точек на дюйм — это минимальное требование для хорошего качества.
Какое разрешение у фотографии хорошее?
Ответ зависит от вашей цели. Если вы хотите опубликовать фотографию в социальных сетях, вы должны следовать правилу целевой платформы. При редактировании фотографий чем выше разрешение, тем лучше фотография.
Предположим, вам нужно изменить разрешение изображения на Android, вы должны найти то, что хотите, из приведенного выше руководства. Во-первых, вы можете получить желаемое разрешение при съемке фотографий в приложении «Камера». Более того, вы можете получить его с помощью приложений Aiseesoft Image Upscaler и редактора фотографий. Если у вас возникнут другие проблемы, свяжитесь с нами, оставив сообщение ниже.
Что вы думаете об этом посте.
Рейтинг: 4.8 / 5 (на основе голосов 116) Подпишитесь на нас в
Это конкретное руководство, которое поможет вам быстро преобразовать изображение с низким разрешением в высокое в режиме онлайн без установки программного обеспечения и ни копейки.
Как изменить разрешение изображений на iPhone? Можно ли распечатать фотографии с разрешением 300 DPI или подробно поделиться ими в социальных сетях? Найдите ответ в статье.
Почему получается размытая картинка? Просто узнайте больше о причинах, лучших советах, как сделать фото менее размытым, и простом способе исправить размытые фотографии в Интернете.
Video Converter Ultimate — превосходный видео конвертер, редактор и энхансер для преобразования, улучшения и редактирования видео, DVD и музыки в 1000 форматов и более.
Источник