- Как выглядит рабочий стол моего смартфона?
- Большие иконки станут нормой
- Как увеличить/уменьшить значки на экране телефона Android
- Масштаб интерфейса Андроид
- Первый метод
- Второй метод
- Приложение Beautiful Icon Styler
- Minimal ADB and Fastboot для Windows
- Приложение Google Now Launcher
- Приложение Apex Launcher
- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
Как выглядит рабочий стол моего смартфона?
Не так давно я перешел с iPhone на Xiaomi Mi 9 Lite. И, конечно, после iOS мне было достаточно сложно привыкнуть к рекламе в операционной системе, большому количеству ненужного контента, а также к недостаточно приятному внешнему виду. В iOS у вас не возникает вопросов относительно внешности интерфейса — вы просто ею пользуетесь. В случае с MIUI такие вопросы есть, и это больше всего печалит. Благо Android позволяет хоть как-то модифицировать интерфейс, и именно этим я и решил заняться.
Как выглядит мой рабочий стол
В MIUI мне, например, не нравится, что анимации какие-то не очень плавные и резкие. Но поделать с этим ничего нельзя. Единственное, что я смог сделать, так это сменить лаунчер и поставить кастомные иконки. Вот так выглядит стандартный рабочий стол MIUI:
Стандартный рабочий стол MIUI 11
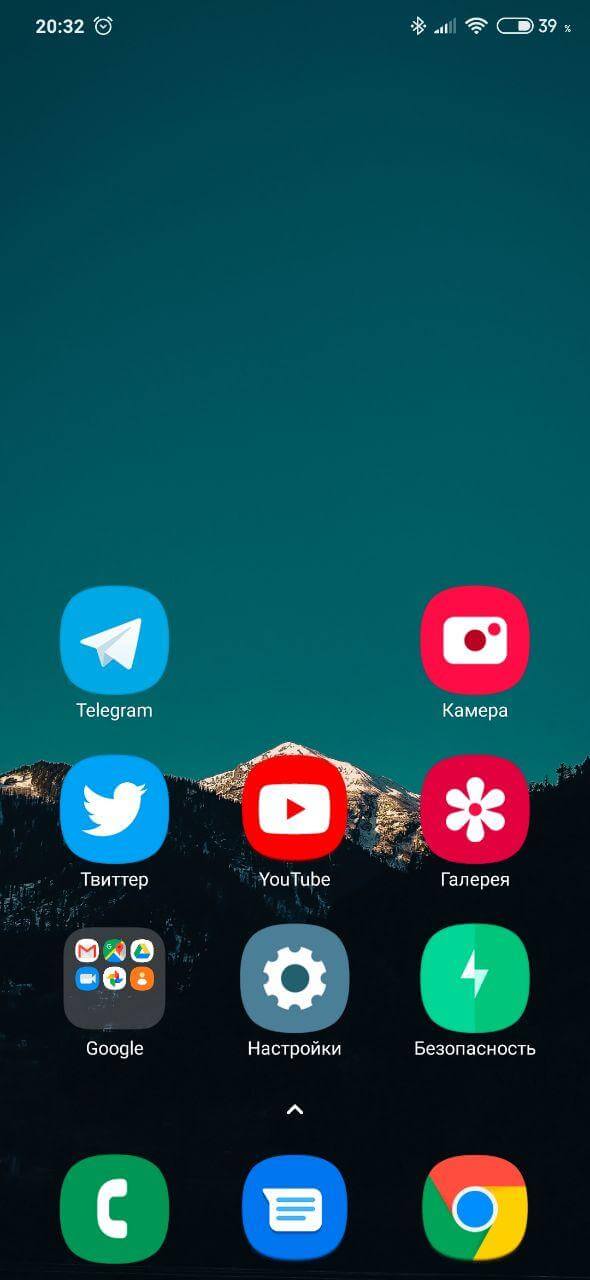
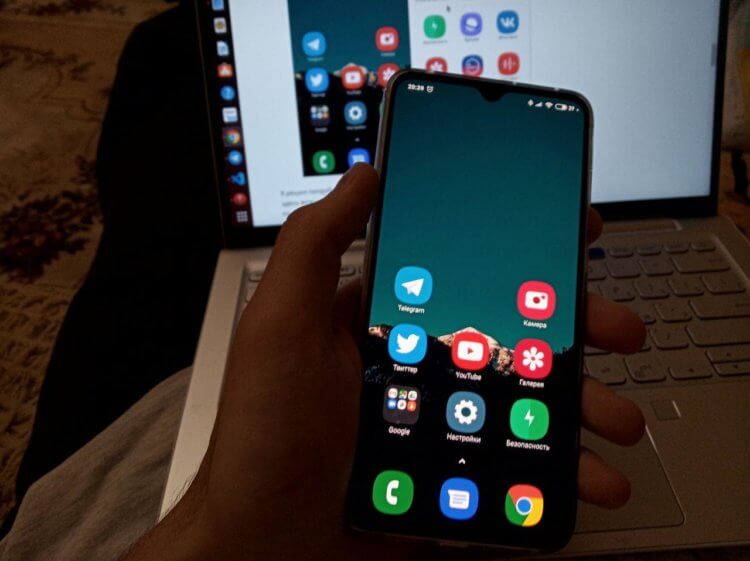
А вот такой рабочий стол сейчас на моем устройстве:
Я решил попробовать лаунчер Poco, и он показался удобнее стандартного, к тому же здесь можно гибко настроить сетку, включая размер иконок. Я решил попробовать 3 приложения в ряд и максимальный размер иконок. Такая комбинация, на мой взгляд, удобна. Вам не нужно особо всматриваться в иконки, переход к приложениям ускоряется.
Размер иконок достаточно крупный
К тому же с ростом экрана увеличиваются и сами интерфейсы. Если сравнить размер элементов в современном смартфоне и iPhone 6, разница будет очевидной. В случае с iPhone мне теперь приходится щуриться, чтобы разглядеть текст, тогда как в Mi 9 Lite теперь такой проблемы нет.
Многие подумают, что я любитель бабушкафонов и крупных интерфейсов, но нет. Когда вы видите, что растет интерес к складным устройствам у производителей, где экраны имеют диагональ больше 8 дюймов, начинаете относиться к своему 6-дюймовому гаджету как к компактному устройству. И именно поэтому сейчас мне уже сложно работать даже с сеткой в 4 столбца. Подобная крупная иконка позволяет легче нажимать на неё. Мой большой палец полностью помещается в неё, а ведь при использовании аппарата основное взаимодействие происходит именно большим пальцем, поэтому, на мой взгляд, именно такая сетка является оптимальным вариантом.
Кроме того, в лаунчере Poco все приложения спрятаны в меню приложений, которое открывается по свайпу вверх. Такой вариант мне также нравится больше, чем привычные рабочие столы, так как теперь у меня всего один основной рабочий стол, куда вынесены все главные приложения, и если в процессе понадобиться какое-то редко используемое, я могу легко к нему обратиться через меню всех приложений, к тому же оно предлагает строку поиска в нижней части, к которой легко тянуться.
В вопросе интерфейсов сегодня оптимальным я считаю именно One UI 2.0. Иконки Samsung кажутся мне крайне аккуратными, современными и приятными в использовании. Они гораздо интереснее стандартных иконок Xiaomi, благо Android позволяет нам менять их без джейлбрейка и прочей возни.
Единственное, что все еще требует доработки и что пока я не могу исправить, так это анимация. На мой взгляд, в прошивке OnePlus и в Pixel-устройствах анимации гораздо интереснее, хотя даже они не дотягивают до анимаций iOS.
Также на моем рабочем столе установлены достаточно темные обои, чтобы энергия аккумулятора не расходовалась слишком быстро. Можно, конечно, попробовать полностью черные обои, но в этом случае красные иконки на черном фоне режут глаза, поэтому такой вариант скорее для тех, кто не жалеет зрение.
Большие иконки станут нормой
На мой взгляд, размер иконок в будущем на фоне роста размера экранов станет еще больше, потому что это попросту удобнее. Интересно узнать, что думаете вы по этому поводу и какую сетку используете на рабочем столе вашего лаунчера? Делитесь мнением в комментариях и не забывайте про наш Телеграм-чат.
Источник
Как увеличить/уменьшить значки на экране телефона Android
Если значки на экране телефона плохо видно, то можно настроить их подходящий размер. Изменить параметры экрана возможно при помощи стандартных средств и сторонних приложений. Давайте рассмотрим самые эффективные способы, как увеличить или уменьшить значки на экране телефона Андроид.
Данная статья подходит для всех брендов, выпускающих телефоны на Android 11/10/9/8: Samsung, HTC, Lenovo, LG, Sony, ZTE, Huawei, Meizu, Fly, Alcatel, Xiaomi, Nokia и прочие. Мы не несем ответственности за ваши действия.
Внимание! Вы можете задать свой вопрос специалисту в конце статьи.
Масштаб интерфейса Андроид
Масштаб экрана изменяется с целью размещения на нем максимального количества информации. В интерфейсе девайса одновременно с этим изменяется размер окон и значков.
Первый метод
- Переходим в настройки телефона. Для этого жмем в уведомлениях на шестеренку или жмем на ярлык в меню.
- Выбираем вкладку «Экран».
В разделе «Экран» жмем на «Масштаб изображения на экране».
Не знаешь как решить проблему в работе своего гаджета и нужен совет специалиста? На вопросы отвечает Алексей, мастер по ремонту смартфонов и планшетов в сервисном центре.Напиши мне »
Здесь доступны такие режимы:
- Очень маленький.
- Маленький.
- Средний.
- Очень крупный.
Выбрав этот способ, у вас не будет широких возможностей для настройки масштаба интерфейса. Здесь предлагается выбрать один из 4-х пунктов.
Такая настройка выполняется удобно и оперативно. Во время изменения настроек демонстрируется специальная картинка. Она показывает, какой именно вид интерфейс будет иметь в разных программах.
Второй метод
Способ является более гибким, но и более сложным. Здесь можно изменить размер по собственному усмотрению до самого мелкого значения или до максимально возможного, когда иконки будут занимать весь экран.
Чтобы сделать значки больше или меньше, необходимо активировать режим «Для разработчиков». Инструкция:
- Переходим в «Настройки».
- В открывшемся меню выбираем раздел «О телефоне» или «Система», в зависимости от используемой версии Андроид.
В данной вкладке выбираем «О телефоне», если ранее вы нажали на раздел «Система».
Перед вами отобразится список с данными о телефоне. Жмем «Номер сборки». Жмем на эту строку 5 раз, пока система не отобразит сообщение «Вы стали разработчиком!».
Теперь в разделе «Система» будет доступна вкладка «Для разработчиков».
Жмем «Для разработчиков», после чего находим вкладку «Минимальная ширина». В этом разделе можно изменить масштаб интерфейса.

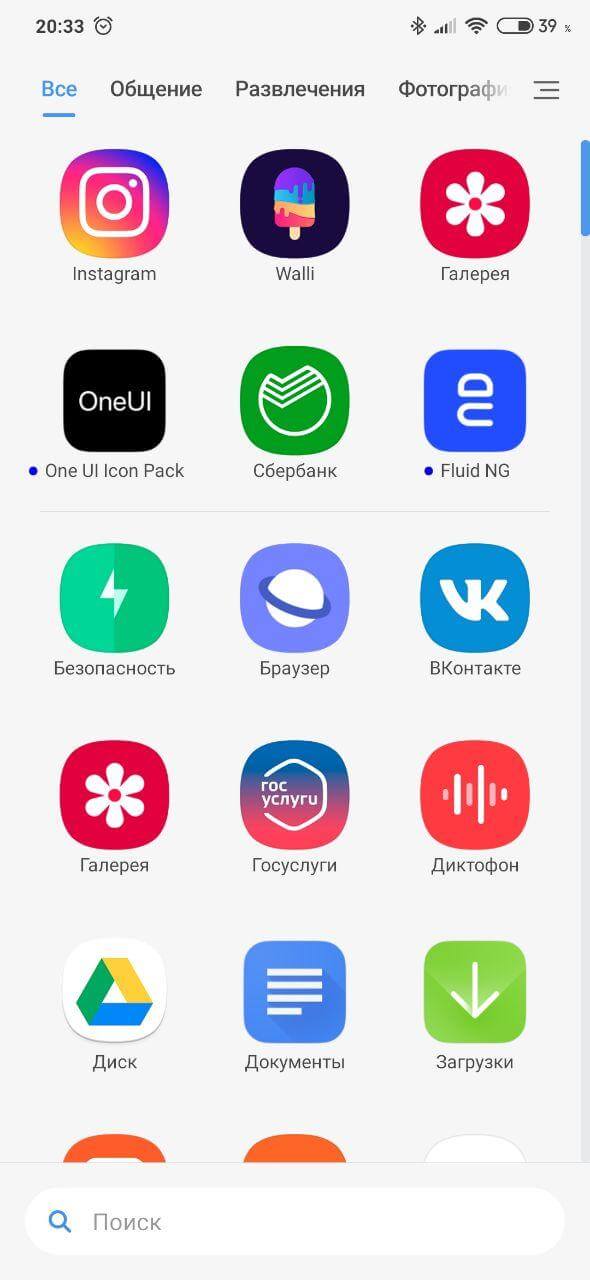
Приложение Beautiful Icon Styler
Утилита используется для работы со сторонними иконками в системе Андроид. Для ее использования рут права не требуются.
Главным плюсом софта стало то, что изменить размер значков можно путем совершения нескольких нажатий. Программа отлично работает в стоковом лаунчере Андроид.
Сначала пользователю необходимо скачать Beautiful Icon Styler из Play Google. После запуска софта можно инсталлировать предложенные наборы со значками.
После инсталляции утилиты жмем «Apply» для ее использования. Через пару секунд приложение можно закрыть, а рабочий стол примет новый вид.
Minimal ADB and Fastboot для Windows
Размер иконок на экране телефона Андроид зависит от плотности пикселей на дюйм (DPI). Для изменения этого параметра при помощи утилиты Minimal ADB and Fastboot выполняем такие шаги:
- Устанавливаем программу Minimal ADB and Fastboot на компьютер под управлением системы Виндовс.
- Активируем отладку по USB на гаджете.
- Подключаем телефон к компьютеру, запускаем софт. Отобразится окно, в котором вводим команду «adb devices». Это выполняется с целью проверки подключения.
- Определяем оптимальный показатель DPI для используемого в гаджете дисплея.
- Если софт установил подключение, то задаем команду «adb shell wm density ХХХ», где вместо значения ХХХ вводим нужный показатель DPI. Осуществленные изменения станут доступными после перезагрузки телефона.
Если на телефоне установлены root права, то показатель DPI можно изменить при помощи подходящего файлового менеджера с root доступом, к примеру, ES file explorer.
Пользователю нужно будет открыть в директории /system файл build.prop. В этом файле следует найти строчку «ro.sf.lcd_density=» и ввести нужное значение DPI. Затем сохраняем осуществленные изменения и перезапускаем телефон.
Приложение Google Now Launcher
У компании Гугл имеется своя пусковая установка, преимущество которой заключается в интеграции с сервисом Гугл Now (пользователю достаточно на главном экране телефона провести пальцем влево). В этой опции отсутствует большое разнообразие параметров персонализации, но все иконки большого размера демонстрируются по умолчанию. Такие иконки более читабельны.
Минусом этого способа стала его доступность – установить софт можно только из Плей Маркета на ограниченное число гаджетов.
Приложение Apex Launcher
Данная программа предназначена для телефонов на системе Андроид 4.0.4 и выше. Это решение будет отличным выбором для устаревших гаджетов.
В утилите имеется большое количество настроек персонализации. Запустив программу впервые, на главном экране отобразится иконка «Параметры Apex». Она будет ярлыком для конфигурации и параметров.
В настойках предоставляется опция по изменению размера иконок. На экране отобразится слайдер для увеличения или уменьшения этого значения в процентах.
Здравствуйте ,не получается увеличить иконки на главном экране в самсунг гелакси с10е?)
Здравствуйте. Подскажите пожалуйста, можно ли изменить размер значков время, уведомлений, заряда батареи, иконы сотовой сети в строке состояния на сотовом телефоне Samsung Galaxy A31.
Купила недавно телефон, все устраивает, вот только бесит строка состояния, настолько микроскопические значки и иконки, приходится приглядываться, да и цветность бледная. До этого у меня был Хонор, там все отлично видно было видно. На самсунге же размер значков в строке состояния где то 2 мм, очень не удобно.
Добрый день! Сверху, на экране появился маленький треугольник с двумя стрелками внутри его, направленными в разные стороны. что это такое и как его (символ) убрать?
Samsung S7.
Заранее благодарю
С уважением
Как уменьшить значки на телефоне Самсунг А 105F
Источник
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник