- Русские Блоги
- Высота экрана Android, высота строки состояния, заголовок BAR очень подробно
- Выбираем приложение для модернизации статус-бара на android-устройствах: Super Status Bar, Omega StatusBar и Material Status Bar
- Оглавление
- Вступление
- реклама
- Как я сделал статус-бар на Android по кайфу
- Разрешения на Android
- Как можно заблокировать Android-смартфон
- Как изменить статус-бар на Android
- Высота строки состояния в Android
- 19 ответов
- текущий метод:
- (старый метод), чтобы получить высоту строки состояния на onCreate() метод вашей деятельности, используйте этот метод:
- Material Status Bar — Совершенно новая статусная строка вашего Android
Русские Блоги
Высота экрана Android, высота строки состояния, заголовок BAR очень подробно
Во-первых, высота экрана, высота строки состояния, высочайшая заголовок, сильно отличающийся
Во-вторых, получите высоту всего экрана
В-третьих, получите высоту строки состояния
1. Получите ресурс размера системы
Строка состояния определяется в состоянии ресурса ресурса размера системы Android_bar_height, но это не является общедоступным, таким как обычно, обычно используя системные ресурсы как Android.r.dimen.status_bar_height. Но система предоставляет нам класс ресурса, вы можете получить файл ресурсов через этот класс, вы можете получить его. status_bar_height:
2. Отражение класса R
Все знают, что все ресурсы Android будет иметь уникальный идентификатор в качестве ссылки в классе R. Мы также можем получить пример домена класса R по отражению, затем найти status_bar_height:
В-третьих, измерение строки заголовка (Tellbar)
1. Если RequestWindowFeature (Window.feature_no_title) Высота заголовка в заголовке составляет 0
2. Получите высоту строки заголовка:
Примечание. Высота заголовка типа, полученная в методе OnCreat (), составляет 0
Источник
Выбираем приложение для модернизации статус-бара на android-устройствах: Super Status Bar, Omega StatusBar и Material Status Bar
Оглавление
Вступление
Внешний вид OC Android меняется очень неспешно, при этом количество параметров по настройке оформления оставляет желать лучшего. Благо операционная система является открытой и для нее существует множество приложений, в числе которых есть и решения, предназначенные для изменения внешнего вида.
реклама
С выбором лучшей оболочки для android-устройств мы уже разобрались, да и обзор приложений с обоями тоже был. Что же еще можно изменить в интерфейсе системы? Помимо значков и иконок можно изменить «статус-бар».
В данном материале мы познакомимся с тремя приложениями. Два из них – Super Status Bar и Omega StatusBar – ветераны данной категории, которые появились в далеких 2011-2012 годах, третье – Material Status Bar – современное решение. Дадут ли «ветераны» отпор новичку или все-таки года берут свое? Рассмотрим всех участников внимательнее и сделаем конкретные выводы в каждом случае.
В качестве тестового оборудования использовались следующие устройства: смартфоны Xiaomi Redmi Note 3 Pro (OC Android 6.0.1, MIUI 8, процессор Snapdragon 650 64 бит, 6 х 1800 МГц, видеосопроцессор Adreno 510, 2 Гбайта ОЗУ) и Jinga Basco M500 3G (OC Android 5.1, процессор MediaTek MT6580, 4 х 1300 МГц, видеосопроцессор Mali-400 MP2, 1 Гбайт ОЗУ), планшет Samsung Galaxy Tab 2 7.0 (CM 13 на базе OC Android 6.0.1, процессор TI OMAP 4430, 2 x 1200 МГц, видеосопроцессор PowerVR 540, 384 МГц, 1 Гбайт ОЗУ).
Источник
Как я сделал статус-бар на Android по кайфу
Для меня кастомизация Android всегда была чем-то далёким и откровенно гиковским. Ну зачем, думал я, что-то менять, если разработчики – явно неглупые люди – всё уже продумали за меня? Долгое время меня вполне устраивала моя позиция, и желания что-либо менять в интерфейсе своего смартфона у меня не было, тем более что обычно для этого приходилось что-то перепрошивать или устанавливать сторонние моды. Однако я немного изменил своё отношение к такому явлению, как кастомизация, когда познакомился с приложением Super Status Bar.
Не устраивает статус-бар на Android? Кастомизируйте его
Это приложение, как ясно из названия, позволяет настроить статус-бар Android-смартфона так, как хочется именно вам. На самом деле сначала меня привлекла только функция блокировки смартфона по двойному нажатию на верхнюю часть экрана, однако довольно быстро стало понятно, что эта программа может сильно улучшить такой незначительный, на первый взгляд, компонент операционной системы, как статус-бар.
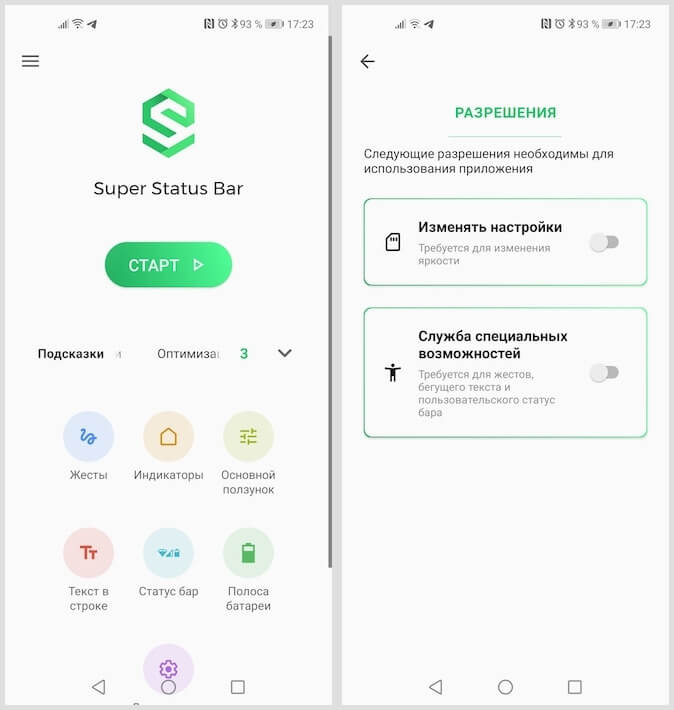
Разрешения на Android
Приложение запросит две привилегии — дайте их
Для начала вам потребуется дать Super Status Bar две привилегии: возможность изменять настройки и открыть доступ к службе специальных возможностей. Это необходимо для того, чтобы приложение смогло вносить изменения в статус-бар и расширить его функциональность.
После того, как разрешения будут даны, вернитесь на домашний экран. Здесь вы увидите 7 вкладок, в которых скрываются настройки статус-бара. Забегая вперёд, скажу, что не советую включать сразу все параметры, во-первых, чтобы не запутаться, а, во-вторых, чтобы не перегрузить его.
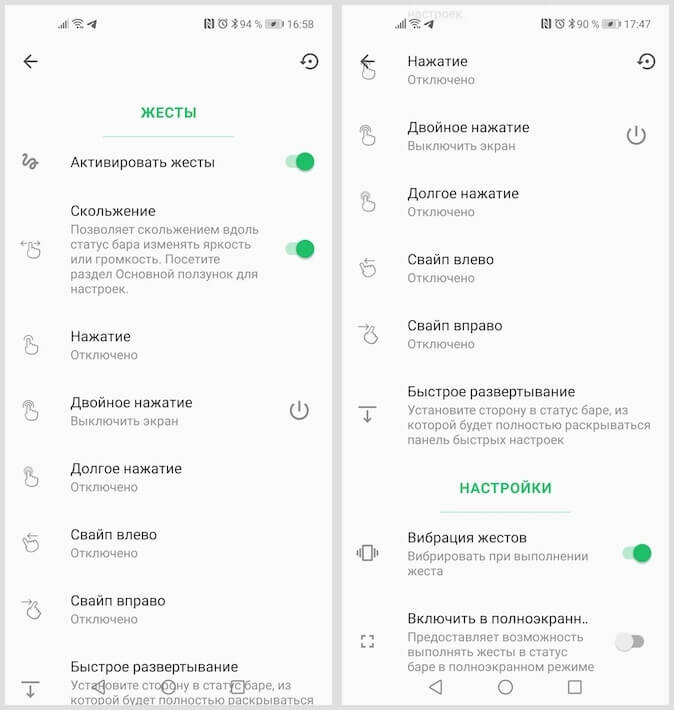
Как можно заблокировать Android-смартфон
Первое, что я сделал, это включил возможность блокировать смартфон по двойному тапу на статус-бар. Для этого откройте вкладку «Жесты» — «Двойное нажатие» и активируйте параметр «Выключить экран». После этого вы сможете быстро и непринуждённо гасить экран, не задействуя физическую клавишу питания. Это очень удобно в ситуациях, когда смартфон лежит на столе, а возможности взять его в руки по какой-то причине у вас нет, либо если боковая клавиша включения и выключения сломалась.
Управлять статус-баром при помощи жестов реально удобно
Затем я настроил изменение яркости дисплея жестом скольжения вправо или влево по статус-бару. Как оказалось, это очень классная возможность, которой мне очень давно не хватало, ведь в помещении мне всегда было много максимальной яркости моего Honor View 20, и мало – на улице. Для активации этого механизма перейдите во вкладку «Жесты» и включите параметр «Скольжение». Здесь же можно настроить вызов конкретных приложений с помощью жестов, но, на мой взгляд, это было бы уже чересчур.
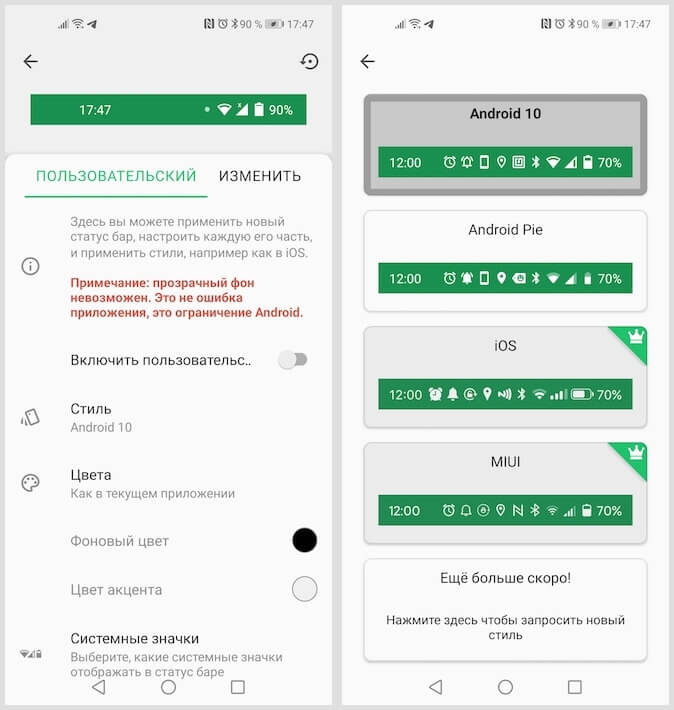
Как изменить статус-бар на Android
На Android можно заменить привычный статус-бар на решение из iOS
Скажу честно, мне никогда не нравились иконки в статус-баре на Android и всегда нравилась реализация iOS. Поэтому для меня стал позитивным открытие тот факт, что Super Status Bar позволяет заменить классический статус-бар Android решением, используемым в iOS. Для этого перейдите во вкладку «Статус-бар» — «Стиль» и выберите понравившийся. Кроме iOS, тут есть статус-бары из Android 10, Android 9 Pie и MIUI. Правда, учитывайте, что такая рокировка доступна только в платной версии приложения, за которую придётся заплатить 189 рублей.
Как на Android переключать песни длительным нажатием на кнопки регулировки громкости
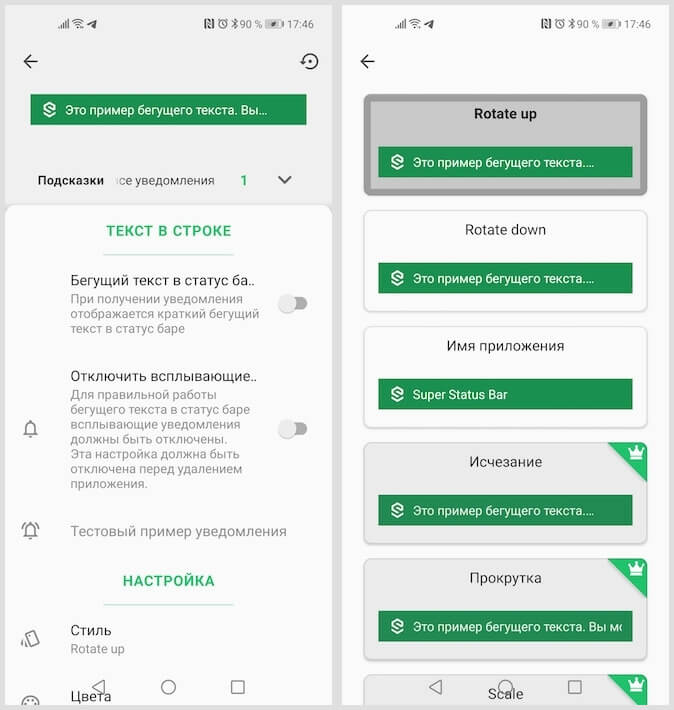
Если вам не нравится, как реализованы уведомления на Android, Super Status Bar и тут придёт вам на помощь. Он позволяет заблокировать появление всплывающих окон с оповещениями, заменив их бегущей строкой с содержимым послания. Для этого откройте вкладку «Текст в строке» и включите параметр «Бегущий текст в статус-баре». Тут же можно настроить скорость анимации бегущего текста, начальную задержку перед его появлением, изменить фон, на котором он будет появляться и настроить стилистику появления текста.
Уведомления бегущей строкой воспринимаются реально удобнее
Super Status Bar – их тех приложений, которые запускаются один раз. А ведь и правда, если можно сразу настроить все конфигурации статус-бара, то зачем открывать его повторно и вносить какие-то изменения? По крайней мере, я так решил для себя, включив все нужные мне параметры. Попробуйте и вы. Думаю, вам понравится.
Источник
Высота строки состояния в Android
какова высота строки состояния в Android? Это всегда одно и то же?
из моих измерений кажется, что это 25dp, но я не уверен, что он имеет одинаковую высоту на всех платформах.
(Я хочу знать это, чтобы правильно реализовать переход fade от действия, которое не имеет строки состояния к тому, что делает)
19 ответов
на этот вопрос был дан ответ раньше. высота строки состояния?
обновление::
текущий метод:
ok, высота строки состояния зависит от размера экрана, например, в устройстве с размером экрана 240 X 320 высота строки состояния 20px, для устройства с размером экрана 320 X 480 высота строки состояния 25px, для устройства с 480 x 800 высота строки состояния должна быть 38px
поэтому я рекомендую использовать этот скрипт для получения строки состояния height
(старый метод), чтобы получить высоту строки состояния на onCreate() метод вашей деятельности, используйте этот метод:
из всех образцов кода, которые я использовал для получения высоты строки состояния, единственный, который действительно работает в onCreate метод Activity это:
по-видимому, фактическая высота строки состояния сохраняется как ресурс Android. Приведенный выше код можно добавить в ContextWrapper класса (например, Activity ).
на устройствах MDPI строка состояния 25px. Мы можем использовать это как основание и умножить его на плотность (округлено), чтобы получить высоту строки состояния на любом устройстве:
для справки: ldpi=.75, mdpi=1, hdpi=1.5, xhdpi=2
по данным рекомендации по дизайну Google; высота строки состояния 24 dp.
Если вы хотите получить высоту строки состояния в пикселях, вы можете использовать следующий метод:
который можно вызвать из activity с помощью:
Я объединил некоторые решения вместе:
это также работает с refrence ссылке
Hardcoding размер или использование отражения, чтобы получить значение status_bar_height считается плохой практикой. Крис Бейнс говорили об этом в Droidcon в Нью-Йорке. Рекомендуемый способ получения размера строки состояния — через OnApplyWindowInsetsListener:
Это было добавлено в API 20 и также передается через ViewAppCompat.
у меня такая же проблема с тем, чтобы получить высоту строки состояния в onCreate. Это работает для меня.
Да, когда я пробую его с видом, он предоставляет результат 25px. Вот весь код :
официальная высота 24dp , как официально заявлено Google на веб-страница дизайна Android.
высота по умолчанию используется для 25dp. С Android Marshmallow (API 23) высота была уменьшена до 24dp.
320х480 — 25 пикселей
480×800+ — 38px
он не работал для меня в методе onCreate для активности, но сделал, когда я положил его в onClickListener и дал мне измерение 25
чтобы решить эту проблему, я использовал комбинированный подход. Это необходимо, так как на планшетах системная панель уже вычитает пиксели при отображении.getHeight() называется. Поэтому я сначала проверяю, присутствует ли системная панель, а затем подходит Бен Клейтонс, который отлично работает на телефонах.
высота строки состояния 24dp в android 6.0
вы можете найти ответ в исходном коде: Framework\base\core\res\res\values\dimens.в XML
Переключить Разрешение В Полноэкранном Режиме:
Это решение может выглядеть как обходной путь, но на самом деле он учитывает, является ли ваше приложение полноэкранным (он же скрывает строку состояния) или нет:
таким образом, если ваше приложение в настоящее время полноэкранные, barheight будет равна 0.
лично я должен был использовать это, чтобы исправить абсолютные координаты TouchEvent для учета строки состояния так:
и это получит Абсолют y-координата, будет ли приложение полноэкранным или нет.
на Android 4.1 и выше, вы можете установить содержание вашего приложения, чтобы появиться за строку состояния, так что содержание не изменяет размер, как строка состояния скрывает и показывает. Для этого используйте SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN. Вам также может потребоваться использовать SYSTEM_UI_FLAG_LAYOUT_STABLE, чтобы помочь вашему приложению поддерживать стабильный макет.
при использовании этого подхода вы несете ответственность за обеспечение того, чтобы критические части пользовательского интерфейса вашего приложения (например, встроенные элементы управления в картах применение) не заканчивайте тем, что покрываетесь системными барами. Это может сделать ваше приложение непригодным. В большинстве случаев вы можете справиться с этим, добавив атрибут android:fitsSystemWindows в файл макета XML, установленный в true. Это регулирует заполнение родительской группы просмотра, чтобы оставить место для системных окон. Этого достаточно для большинства приложений.
в некоторых случаях, однако, вам может потребоваться изменить заполнение по умолчанию, чтобы получить желаемый макет для вашего приложения. Непосредственно манипулировать как ваше содержимое раскладывается относительно системных баров(которые занимают пространство, известное как «вставки содержимого» окна), переопределяет fitsystemwindows (вставки Rect). Метод fitSystemWindows () вызывается иерархией представлений при изменении вставок содержимого для окна, чтобы позволить окну соответствующим образом настроить его содержимое. Переопределяя этот метод, вы можете обрабатывать вставки (и, следовательно, макет вашего приложения), однако вы хотеть.
Если вы точно знаете размер высоты против
например, в устройстве с размером экрана 320 X 480 высота строки состояния составляет 25px, для устройства с 480 x 800 высота строки состояния должна быть 38px
тогда вы можете просто получить ширину вашего вида / размер экрана, вы можете просто использовать оператор if else, чтобы получить высоту строки состояния
почему верхний ответ не работает для некоторых людей, потому что вы не можете получить размеры, пока не готова предоставить. Используйте OnGlobalLayoutListener чтобы получить указанные размеры, когда вы действительно можете:
Источник
Material Status Bar — Совершенно новая статусная строка вашего Android
Здравствуйте, читатели Helpix!
Есть люди, которые покупают себе гаджеты, и пользуются ими так, как задумал производитель. Многим хватит и предустановленных приложений, таких как браузер, файл-менеджер, звонилка, музыкальный плеер. Они и не думают об их функциональном потенциале и красоте интерфейса, удобстве. Нет возможности открыть больше десяти вкладок в браузере? Значит, так и должно быть! Или нельзя менять сетку рабочего стола — 4 на 4 и ладно, и так все уместим на других окнах. Но большинство людей то и дело хотят сделать свой смартфон или планшет удобным в использовании, функциональным, более красивым и чуточку своим.
Не нравится функционал встроенного браузера? Есть аналоги, коих в магазинах приложений тьма, потенциал которых намного больше, чем у предустановленного. Встроенный видеоплеер не читает только что скачанный фильм? Не вопрос! Установим более дельный плеер, и вуаля — наслаждаемся фильмом во всей красе. Так же можно добавить функционал файловому менеджеру или музыкальному плееру и наслаждаться звучанием песен в новом облике. Не нравится внешний вид рабочего стола операционной системы, где нет возможности сделать другую анимацию и изменить сетку иконок, к примеру, 6 на 6? В магазине оболочек пруд пруди.
Наверное, многим и не важно, сколько приложений помещаются на десктопах и какая анимация будет воспроизводиться при листании рабочих столов или будет ли она вообще. Но ведь мы — люди. Разные, и у любого есть свои прихоти и каждый думает по-своему. Возможно, очень многие при выборе приложений предустановленным предпочитают по 10 штук разных, и тщательно выбирают самый лучший, удобный и красивый вариант из всех (как и я). Одни хотят, чтобы все и вся были в одинаковой одежке и похожие. Другим функционал подавай. Перфекционисты хотят, чтобы было все ровным, иконки все в одинаковом стиле, приложения похожими по дизайну. Бывает, что ищешь, ищешь. Но не находишь то, что искал, а иногда его нет вовсе. И однажды появляется тот лучик света, которого так желал и ждал.
У меня в смартфоне все устроено так, как я хочу. Все мне необходимое есть. Все приложения (кроме контактов, плеера и звонилки) иные, установленные с маркета. Браузер другой, видеоплеер — тоже (UC Browser, MX Player). Множество навигационных программ, полезные и не очень утилиты, такие как компас и строительный уровень (хотя уровень выручал несколько раз). Оболочка другая, тема тоже, иконки другие и все под один дизайн (GO Launcher EX, Pixel Icon Pack). Даже с помощью рут-прав (Xposed и Monster UI) изменил цветовую схему настроек Андроид. Все смог, все поменял как хотел, все установил, нашел и изменил. Кроме одного — панель уведомлений и строки состояния с переключателями стандартного Андроида. Как ни искал, все не мог найти способ изменить их, и не мог найти нужное приложение, которое бы изменило эту панель до неузнаваемости (надоедает, знаете ли, однообразие спустя 3,5 года). Как-то забросил поиски. Может, смирился, а может, и подумал, что никак не изменить эту панель. И вот полгода назад нашел сие чудо, которое так искал и которое не давало мне покоя. Сейчас хочу Вам про него рассказать. Вашему вниманию представляю — Material Status Bar.
Эта программка позволяет изменить статусную строку и панель переключателей в стиле Android 5.0 Lollipop, 6.0 Marshmallow, 7.0 Nougat и 8.0 Oreo. Самое главное, что ей не требуются рут-права и ей могут пользоваться абсолютно все с версией Android 4.0 и выше. Приложение бесплатное, кроме рекламы, появляющейся после выбора темы оформления, о которой расскажу ниже. Она не влияет на работоспособность системы, несмотря на то, что у меня не мощный смартфон с Андроид 4.2.2. Приложение единственное в своем роде.
Существуют три версии приложения на сегодняшний день: 7.9 rc, 9.5 rc и самая новая 10.8. Последнюю версию я еще не смотрел, т.к. после установки версии 9.5 rc некоторое время походил со старой версией 7.9 rc, потому что мне по душе пришлась одна тема. Поэтому буду использовать эти версии до тех пор, пока не надоедят и мне не придет в голову проапгрейдить приложение ☺ . А так, или вам понравится приложение и вы, поюзав эти версии, сами не захотите установить и посмотреть новую. Или я постараюсь оставить краткий отзыв позже, надеюсь.
Первая версия делает панель похожей на Android 5 и 6, а вторая — на Android 7 и 8. У обеих перевод на русский выполнен не полностью (но можно разобраться, методом тыка, к примеру, или почитать этот отзыв до конца ☺ ). Рассмотрим обе версии, так как они похожие и различаются в основном в мелочах. Начнем с младшенькой версии 7.9 rc.

Вот так выглядит интерфейс приложения (типичный Material Design). В главном окне проходит плавная линия типа улыбки, разделяя экран чуть выше середины. Окрашена она в фиолетовый цвет (этот цвет будет основным в приложении). Надпись «OFF» в большом круге означает, что программа еще не включена. Чтобы приложение заработало, включаем службу в разделе «Специальные возможности» настроек устройства.


Видим, что кружок поменялся на «ON» и статусная строка теперь в стиле Material Status Bar. В этом же меню есть возможность быстро изменить тему панели и тему строки. Ниже кружка «ON» нажимаем слева, появится тема строки состояния (Lollipop, Градиент, Dark Градиент, Однообразный), а справа — выбор темы панели уведомлений.

Здесь же есть разделы «Палитра цветов» и «Список приложений». Начнем с главного блюда, и рассмотрим сначала меню приложения. Оно разворачивается нажатием трех горизонтальных полос в круге или свайпом вправо.
Свайп вправо открывает.
На самом верху меню находится «Запуск», нажатие которого переводит нас в главное окно приложения. Раздел ниже «Настройка» позволяет включить анимацию (что-то не заметил я), вывести заряд батареи в процентах (очень полезно), переместить часы в центр статус бара. Сделать прозрачной строку состояния в домашнем экране, сделать иконки темнее, выбрать основной цвет статус бара (по умолчанию черный) и настроить автозапуск приложения.
Чтобы «Панель уведомлений» заработала, сначала включаем ползунок «Включить панель уведомлений». Для начала нужно включить интернет-соединение (интересно, зачем?).
Самое интересное находится здесь. В «Панель темы» выбираем понравившуюся из четырех тем: L, N, T, M. После выбора темы появляется окно рекламы «Go Pro» (купите платную версию, если она мешается). Нажимаем в любую часть экрана или возврат. Рассмотрим темы поподробнее.

Тема L. Или Android 5.0. Тянем шторку и видим панель уведомлений. Проводим пальцем вниз еще раз, открываем панель переключателей и ползунок настройки яркости экрана. Можно развернуть сразу эту панельку, если вытянуть ее сразу двумя пальцами. Переключателей девять штук в первом окне. Второе окно откроется, если свайпнуть влево, и там будут остальные тумблеры.

Тема N. Очень похожа на тему L, за исключением панели уведомлений, где выводятся шесть первых тумблеров панели переключателей. Отсюда уже можно включить Wi-Fi или мобильный интернет. Удобнее, чем прежняя, однозначно.

Тема T. Самсунговская тема приложения. Кому нравятся TouchWiz и цветовая схема Samsung, могут выбрать себе эту панель. В отличие от предыдущих, у этой темы нет отдельной панели переключателей, куда можно перейти свайпом вниз. Переключатели листаются слева направо. Здесь же можно задействовать автоматическую настройку яркости. В предыдущих двух такой возможности нет. Из-за этой вот темы я был вынужден удалить новую версию. Ну очень мне понравилась она. Походил с ней долго. Даже расцветку не менял.
Тема M. Перелицованная и видоизмененная тема Samsung. Цвет фона белый, где в самсунговской голубой. На главную панель выводятся только три тумблера (у меня это вай-фай, передача данных и блютус).
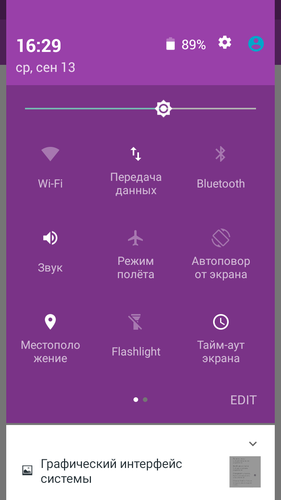
Можно настроить панель переключателей нажатием «Edit». Удалить плитку можно, нажимая на нее. После чего она перемещается в нижнюю область экрана. Хотим добавить — тапаем нужную, и она переходит в конец панели, откуда можем перетаскивать её куда угодно. Тумблеров 14: вкл./выкл. Wi-Fi и Bluetooth, передачи данных, автоповорота экрана, местоположения, режима полета, звука вызова, синхронизации данных и фонарика. А еще добавление будильника и быстрый вызов звонилки, тайм-аут экрана (15 с, 30 с; 1, 2, 10, 30 мин), камера и калькулятор. Только вот сетка 3 на 3 и ее не изменить.

Еще хотел бы обратить ваше внимание на то, в каком положении находится ползунок настройки яркости экрана в панели. В первых двух темах яркость экрана настроена на 60%, а в двух последних — на 40%. На самом же деле яркость установлена на 40 процентов. Но к этой мелочи можно привыкнуть.
Далее в панели уведомлений можно изменить тему уведомлений: выбрать светлую или темную.
Ставим галочку возле настройки «Раскрасить панель», и область переключателей окрашивается в цвет Material Status Bar, которую мы выбираем. (На примере основной цвет — фиолетовый.)


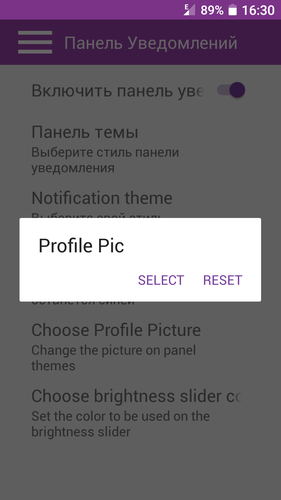
Здесь же можем выбрать картинку для профиля пользователя, которая будет выводиться в панель переключателей сверху, в разделе «Choose Profile Picture». Но я могу уверить вас, что выбрав картинку, вы ее вряд ли различите, ибо она крошечная.
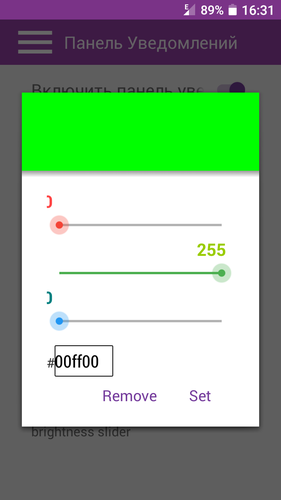
«Choose brightness slider color» позволяет выбирать цвет ползунка настройки уровня яркости в режиме RGB. Выбираем цвета из основных трех, двигая ползунки, и сохраняем нажатием «Set». Можно вернуть обратно стандартный цвет, тапнув в «Remove».

Следующий раздел в меню позволяет нам включить уведомления вверху экрана, когда приходят сообщения и уведомления системы, календаря. Стиль уведомлений: светлый и темный. Позиция уведомлений вверху экрана: ниже статус бара, в статус баре, внизу экрана.



Раздел «Резервное копирование & Восстановление» позволяет создать бэкап настроек цветов и восстановить их назад. Полезно, если только при умышленном удалении (а не форс-мажоре) вы не очистите данные приложения. Иначе данные будут утеряны.
Ниже в меню можно приобрести Pro-версию приложения, и производитель установил несколько скриншотов, как все это будет выглядеть. Из картинок видно, что появятся новые темы оформления.




Еще в меню есть сообщество, там можно оставить отзыв и поставить оценку приложения.
Добрались и до десерта, коим является настройка цветовой палитры. В разделе «Палитра цветов» выбираем изображение, тапая по нему, выбираем понравившийся цвет, и нажимаем на него. Появится код цвета (#000000 для черного, к примеру), кликаем «копировать цвет». При настройке цвета можно вставить этот код в панель, где выводится значение цветовой палитры. По мне же, лучше и быстрее находить цвета в панели RGB.
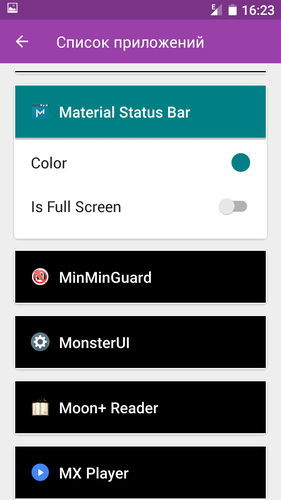
Список приложений содержит в себе настройки цвета строки состояния и панели переключателей в отдельно взятом приложении. Можем выбирать различные цвета для разных приложений. К примеру, в браузере — синий, в сообщениях — зеленый и т.д. У меня в MX Player стоит синяя тема, и поэтому строку я сделал синей, сейчас все гармонично. В браузере оранжевая, в сообщениях зеленая и т.д. Еще есть возможность выбрать полноэкранный режим в приложении. У меня, например, строка высвечивалась в галерее QuickPic, и я быстренько все настроил. Можно убрать панель из любой проги по вашему выбору.



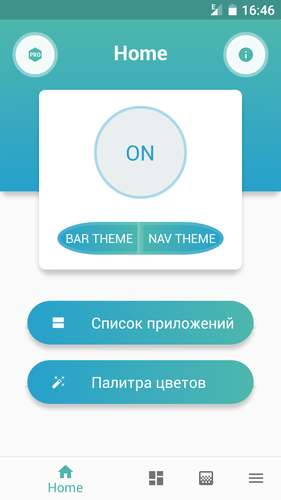
А теперь перейдем к старшей версии 9.5 rc. Весит новая версия меньше — 6,6 МБ против 7,6 МБ. Поменялся и интерфейс программы, основной цвет здесь изумрудный (мне по душе старая версия программы).

Меню переехало вниз, появились новые вкладки ниже кружочка ON, а именно «Bar Theme» и «Nav Theme». Но это все те же нам известные выбор тем строки состояния и панели уведомлений. Просто они теперь видны всем, а не прячутся в интерфейсе. Сверху слева платная версия программы, справа информация о приложении.

Пройдусь по меню, и покажу значимые моменты и новые функции приложения. В настройках нет ничего нового. Уведомления содержат новую функцию: Grid Layout — сетка панели переключателей (от 3 до 5 шт.), Number of header tiles — количество плиток в заголовке (от 3 до 8 шт.). Возможность изменить сетку переключателей — самое значимое и полезное дополнение.






И тем теперь только две: Nougat и O. Обе одинаковые за исключением цветовой схемы.



Зато добавили в панель переключателей батарею в процентах (переход в статистику по долгому нажатию), сервисы Google и VPN a Torrent. Но убрали из списка калькулятор и звонилку.




Из минусов хочу отметить только одно: не видны уведомления от приложений, работающих в фоне. На скриншотах видно, что значки сделанного скриншота и календаря видны, хотя в то же время в фоне работают Material Status Bar и Gravity Screen. И их не видно. Хотя, для меня это даже плюс — не будут мозолить глаза ☺ . Не выводится и шкала выполнения.
В следующих версиях хотелось бы увидеть полный перевод, новые тумблеры, возможность менять сетку в выборе количества столбцов и строк, как это реализовано в оболочках.
Мне приложение очень понравилось. Лучшее в своем роде. Могу порекомендовать. Есть недочеты, но в достоинствах новая шторка, которую я так искал.
10 баллов из 10.
Dragon
Используемое автором устройство: Philips W8510
Источник