- Иконография
- Запуск
- Размеры и масштаб
- Пропорции
- Стиль
- Панель действий
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Маленькие / Контекстные иконки
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Значки уведомлений
- Размеры и масштаб
- Основная область и пропорции
- Стиль
- Цвета
- Советы по проектированию
- Используйте векторные фигуры, где это возможно
- Начните с большими размеров
- При масштабировании, перерисуйте растровые слои по мере необходимости
- Используйте общие соглашения об именах для набора значков
- Настройка рабочего пространства, которое организует файлы по плотности
- Удалите ненужные метаданные из конечных наборов
- Размеры иконок для android studio
- Как правильно подготавливать иконки для разработчика Андроид?
- Android — Размер иконки запуска
- Адаптивные иконки
- Размеры
- Не делай этого вручную
Иконография
Иконка это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения.
При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в разделе Устройства и дисплеи. Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.
Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).
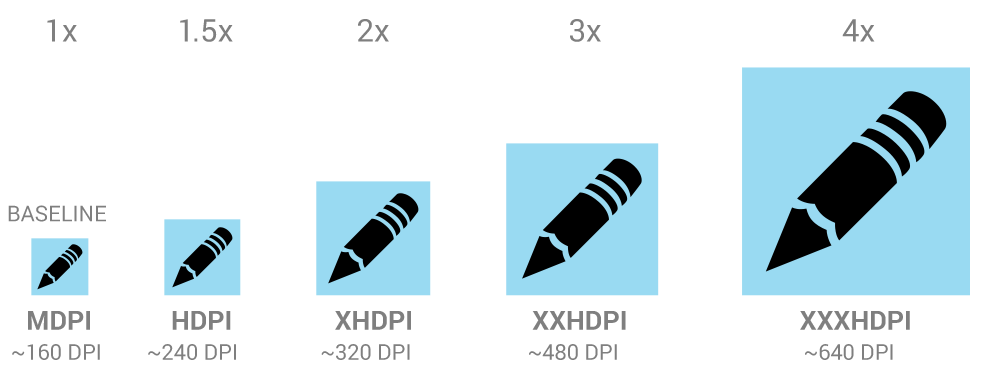
Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно). Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового — 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового — 96×96 точек, и т.д..
Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.
Запуск
Значок запуска является визуальным представлением вашего приложения на главном экране или экранах всех приложений. Поскольку пользователь может изменить обои на главном экране, убедитесь, что ваш значок запуска отчетливо видно на любом фоне.
Размеры и масштаб
Иконки запуска на мобильном устройстве должны быть 48×48 dp .
Иконки запуска для отображения на Google Play должны быть 512×512 точек.
Пропорции
Полный набор, 48×48 dp
Стиль
Используйте разные силуэты. Трехмерные, вид спереди, с незначительной перспективой, как если смотреть сверху, так что пользователи смогут воспринимать некоторую глубину.
Панель действий
Иконки панели действий это графические кнопки, которые представляют самые важные действия людей, которые они могут принять в вашем приложении. Каждый должен использовать простую модель, представляющую единственное понятие, которое большинство людей может понять с первого взгляда.
Предустановленные символы должны использоваться для некоторых общих действий, таких как «обновить» и «поделиться». Ссылка для скачивания ниже предоставляет пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe® Illustrator® для дальнейшего изменения.
Размеры и масштаб
Иконки панели действий для телефонов должны быть 32×32 dp .
Основная область и пропорции
Полный набор, 32×32 dp
Видимый квадрат, 24×24 dp
Стиль
Пиктографический, плоский, не слишком подробный, с плавными изгибами или острыми формами. Если графика тонкая, поверните её на 45° влево или вправо, чтобы заполнить фокусное пространство. Толщина штрихов и негативных пространств должна быть не менее 2 dp.
Цвета
Цвета: #333333
Доступный: 60% непрозрачности
Недоступный: 30% непрозрачности
Цвета: #FFFFFF
Доступный: 80% непрозрачности
Недоступный: 30% непрозрачности
Маленькие / Контекстные иконки
В теле вашего приложения, используйте маленькие значки для действий и/или предоставления статуса по конкретным пунктам. Например, в приложении Gmail, каждое сообщение имеет значок звездочки, которая отмечает сообщение как важное.
Размеры и масштаб
Маленькие значки должны быть 16×16 dp .
Основная область и пропорции
Полный набор, 16×16 dp
Видимый квадрат, 12×12 dp
Стиль
Нейтральный, плоский, и простой. Заполненные формы легче увидеть, по сравнению с тонкими штрихами. Используйте простую визуальную модель, которое большинство людей сможет легко распознать и понять её назначение.
Цвета
Используйте не нейтральные цвета экономно и с целью. Например, Gmail использует желтый значок звезды, чтобы указать отмеченное сообщение. Если значок связан с действием, выбрерите цвет, который хорошо контрастирует с фоном.
Значки уведомлений
Если ваше приложение генерирует уведомления, предоставьте икону, которую система может отображать в строке состояния, когда доступно новое уведомление.
Размеры и масштаб
Значки уведомлений должны быть 24×24 dp .
Основная область и пропорции
Полный набор, 24×24 dp
Видимый квадрат, 22×22 dp
Стиль
Держите стиль плоским и простым, используя ту же единую визуальную модель, что и для значка запуска.
Цвета
Значки уведомлений должны быть полностью белым. Кроме того, система может уменьшать и/или затемнять значки.
Советы по проектированию
Вот несколько советов, которые могут оказаться полезными по созданию иконок или других графических наборов для вашего приложения. Эти советы предполагают, что вы используете Adobe® Photoshop® или аналогичную растровую и векторную программу для редактирования изображений.
Используйте векторные фигуры, где это возможно
Многие программы редактирования изображений, такие как Adobe® Photoshop® позволяют использовать комбинацию векторных форм и растровых слоев и эффектов. Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв.
Использование векторов также позволяет легко выровнять края и углы с пиксельным границам на меньших разрешениях.
Начните с большими размеров
Т.к. вам нужно будет создать наборы для различных плотностей экрана, то лучше начать с дизайна значков больших размеров, кратных размерам целевых значков. Например, иконки запуска 48, 72, 96 или 144 точек в ширину, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Если вы изначально нарисовали иконки запуска размером 864×864точек, вам будет проще подгонять иконки, когда вы будете масштабировать к целевым размерам для создания окончательного набора.
При масштабировании, перерисуйте растровые слои по мере необходимости
Если вы масштабируете вверх изображение растрового слоя, а не векторного, то эти слои должны быть перерисованы вручную, что бы быть четкими при более высоких плотностях. Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi.
Используйте общие соглашения об именах для набора значков
Попробуйте называть файлы так, чтобы соответствующие наборы были сгруппированы внутри директории, когда они сортируются в алфавитном порядке. В частности, помогает использование общих префиксов для каждого типа значков. Например:
| Тип набора | Префикс | Пример |
|---|---|---|
| Иконки | ic_ | ic_star.png |
| Иконки запуска | ic_launcher | ic_launcher_calendar.png |
| Значки меню и иконки панели действий | ic_menu | ic_menu_archive.png |
| Значки панели состояния | ic_stat_notify | ic_stat_notify_msg.png |
| Иконки вкладок | ic_tab | ic_tab_recent.png |
| Иконки диалогов | ic_dialog | ic_dialog_info.png |
Обратите внимание, что вы не обязаны использовать общий префикс любого типа — делайте это только для вашего удобства.
Настройка рабочего пространства, которое организует файлы по плотности
Поддержка нескольких плотности экрана означает, что вы должны создать несколько версий одного и того же значка. Чтобы помочь сохранить несколько копий файлов в безопасности и их было легче найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе плотности. Например:
xxhdpi/. _pre_production/. working_file.psd finished_asset.png
Поскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.
Для сравнения, вот структура каталога ресурсов типичного приложения:
Для получения дополнительной информации о том, как сэкономить ресурсы в проекте приложения см. Предоставление ресурсов.
Удалите ненужные метаданные из конечных наборов
Хотя инструменты SDK Android автоматически сжимают PNG файлы при упаковке ресурсов приложения в пакет установки, хорошая практика заключается в удалении ненужных заголовков и метаданных из ваших PNG наборов. Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что эти метаданные удалятся и, что размеры файлов ваших наборов изображений будет оптимизированы.
Источник
Размеры иконок для android studio
Иконка — это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения.
При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в разделе Устройства и дисплеи . Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.
Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).
Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно). Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового — 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового — 96×96 точек, и т.д..
Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.
И напоследок, вот ряд размеров иконок в пикселях, для иконок запуска (Launcher Icons):
- ldpi 32 x 32
- mdpi 48 x 48
- hdpi 72 x 72
- xhdpi 96 x 96
- xxhdpi 144 x 144
Источник
Как правильно подготавливать иконки для разработчика Андроид?
В гайде показано следующее:
Т.е. сама иконка вписывается в квадрат 24х24dp, а потом этот квадрат вписывается в квадрат 48x48dp. И когда я нарезал у меня так и получалось, что для mdpi размер png получался 48x48dp с иконкой 24х24dp внутри него.
Но потом кодер сказал мне, что когда вставил в приложение, иконка оказалась маленькой и сказал, что эти отступы вокруг самой иконки (Touch target) при нарезке делать не нужно.
Прикрепил иконки.


- Вопрос задан более трёх лет назад
- 1189 просмотров
Оценить 1 комментарий
Ознакомьтесь более внимательно с гайдами от гугла. В «Clearance» как раз говорится о том, что размер самой иконки 24dp, а Touch target 48dp. Поэтому от вас требуется иконка 24dp под разные разрешения, а программист уже сам сделает отступы по 12dp со всех сторон:
Вообще, рекомендуется использовать стандартные гугловские иконки, если это возможно. В вашем случае лучше так и сделать. Зайдите на гугловский сайт, либо на materialdesignicons.com и скачайте архив с этой иконкой для разных разрешений. В результате у вас получится 5 папок со всеми нужными иконками, которые вы передадите программисту.
Если же вы не нашли подходящую иконку, то можете обратиться к восхитительному ресурсу. Загружаете свою иконку для максимального расширения (xxxhdpi) размером 96х96 px. На выходе получите 5 иконок, которые уже лежат в нужных папках.
Таким образом, вы предоставите программисту все необходимые иконки на блюдечке с голубой каемочкой, и он не будет вас материть.
И еще, как мне кажется, вы делаете неправильно, когда режете иконку прямо вместе с фоном. Более разумно передавать иконку с прозрачным фоном, а цвет самой иконки сделать белым. Потому что в случае изменения цветовой схемы приложения, придется перерисовывать все иконки (менять их фон или цвет). В коде же можно будет добавить пару строк:
Источник
Android — Размер иконки запуска
Для HDPI , XHDPI и т.д. , что должно быть идеальный размер значка программы запуска? Нужно ли создавать 9-Patch изображения для автоматического масштабирования значка или лучше создавать отдельные значки?
Я хотел бы создать отдельные изображения для каждого:
Затем просто поместите каждый из них в отдельные стебли папки для рисования.
Вы также должны предоставить большую версию своего значка при загрузке приложения в Google Play Store, и это должно быть WEB 512 x 512 . Он настолько велик, что Google может изменить его масштаб до любого размера, чтобы рекламировать ваше приложение в магазине Google Play и не добавлять пиксели к вашему логотипу.
В принципе, все остальные иконки должны быть в пропорции к иконке «базовой», MDPI at 48 x 48 .
Все это объясняется на странице иконографии на сайте разработчиков Android: http://developer.android.com/design/style/iconography.html
Не создавайте 9-патч изображения для иконок запуска. Вы должны сделать отдельное изображение для каждого.
Примечание. Изображение WEB (512 x 512) используется при загрузке приложения Android на Market.
|| Размер иконки приложения для Android ||
Все устройства
Значки Android требуют пяти отдельных размеров для разной плотности пикселей экрана. Иконки для более низкого разрешения создаются автоматически из базовой линии.
Значки запуска (.Png)
Панель действий, значки диалога и вкладки
Маленькие контекстные иконки
Размер xxxhdpi необходим только значку запуска, как сказано на официальном сайте Supporting Multiss .
Адаптивные иконки
Начиная с Android 8.0 есть адаптивные иконки, которые состоят из двух отдельных слоев. Оба слоя имеют размер 108 x 108 dp.
Размеры
Если вы поддерживаете версии ниже Android 8.0, вам все равно нужно включить устаревшие размеры ( 48dp ). Я пометил размеры пикселей красным для каждого разрешения ниже.
Не делай этого вручную
Я полагаю, вы могли бы сделать все это вручную, если хотите, но я должен сказать, что мои дни работы прошли. Android Studio 3.0 Asset Studio довольно хорош и сгенерирует их все для вас. Все, что вам нужно сделать, это предоставить достаточно большой передний план и фоновое изображение. (Я использовал изображение 1024 x 1024 px).
Чтобы открыть Asset Studio, выберите «Файл»> «Создать»> «Актив изображения» .
Нет необходимости в сторонних инструментах, когда Android Studio может создавать иконки для нас.
File -> New -> Image Asset
Затем выберите Launcher Icons в качестве Типа актива:
Выберите изображение высокого разрешения для файла изображения:
- Next -> Finish генерировать иконки
Наконец, обновите android:icon поле имени в AndroidManifest.xml случае необходимости.
Укажите не менее 512 пикселей X 512 пикселей и используйте этот инструмент: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Он сгенерирует все иконки для вас в правильном размере, включая веб-изображение для игрового магазина.
LDPI должен быть 36 х 36.
XXHDPI 144 х 144.
XXXHDPI 192 х 192.
В соответствии с рекомендациями по проектированию материалов ( здесь , в разделе «Сетка единиц DP»), значок вашего продукта должен иметь размер 48 dp с отступом 1 dp, за исключением случая XXXHDPI, где отступ должен быть 4 dp.
Итак, в пикселях размеры:
- 48 × 48 (т / д), с отступом 1 дп
- 72 × 72 (hdpi), с отступом 1 дп
- 96 × 96 (xhdpi), с отступом 1 дп
- 144 × 144 (xxhdpi), с отступом 1 дп
- 192 × 192 (xxxhdpi), с отступом 4 dp
Я рекомендую избегать использования VectorDrawable, так как некоторые программы запуска не поддерживают его, но я думаю, что WEBP должен быть в порядке, если у вас есть прозрачность поддержки minSdk для них (API 18 и выше — Android 4.3).
Если вы публикуете в Play Store, требования к тому, что загружать, существуют (на основе здесь ):
- 32-битный PNG (с альфа-каналом)
- Размеры: 512 на 512 пикселей
- Максимальный размер файла: 1024 КБ
Ну, как упомянул @ MartinVonMartinsgrün. Теперь есть лучшие инструменты, чем генератор утверждений в андроид студии.
Для значка приложения (Панель инструментов, Панель действий, DrawableLeft и т. Д.) Используйте: http://romannurik.github.io/AndroidAssetStudio/icons-actionbar.html
Но вот несколько хитростей и способов получить лучшее разрешение для иконок и иконок запуска.
Шаг 1 :
Сначала перейдите на https://materialdesignicons.com и выберите свою иконку. Или, если у вас есть значок в хорошем разрешении, пропустите этот шаг. Нажмите на нужный значок и нажмите «Расширенный экспорт», откроется окно, подобное этому ниже
Затем нажмите «Значок», чтобы создать значок (.png). Хитрость заключается в том, чтобы попытаться создать как можно большую иконку для устройств с высоким разрешением, и инструменты будут обрабатывать все это для небольших устройств, но если вы используете маленькую иконку, то при создании иконки для устройств высокого класса вы потеряете разрешение.
Шаг 2 :
Затем перейдите на страницу «Инструменты» и загрузите иконку
Нажмите «Пользовательский», если вы хотите покрасить свой значок. Независимо от того, какой цвет значка вы загружаете, с помощью Custom вы можете создать любой цвет, который вы хотите. Затем выберите имя и нажмите «Скачать .ZIP». Это загрузит ZIP-файл со значком для большинства распространенных разрешений. Вы можете скопировать и вставить папку res в папку проекта вашего приложения, и вы увидите значок в разделе для рисования.
Я опубликовал скрипт для генерации всех значков платформы для приложений PhoneGap из одного файла значков SVG. Если у вас есть существующие растровые изображения, я также включу некоторые примечания, которые могут помочь вам генерировать векторы SVG из существующего растрового изображения. Это не будет работать для всех растровых изображений, но может для вас.
Источник