- Используйте настройки дисплея и размера текста на устройствах iPhone, iPad и iPod touch
- Включение инверсии цвета
- Смарт-инверсия
- Классическая инверсия
- Включение светофильтров
- Выбор фильтра
- Настройка интенсивности цвета
- Настройка оттенка
- Дополнительные адаптации дисплея
- Ограничение частоты кадров
- Включение функций с помощью быстрых команд универсального доступа или Пункта управления
- Как увеличить или уменьшить иконки на iPhone?
- Функция масштабирования iPhone: что это и как с ней обращаться.
- Как уменьшить масштаб изображения дисплея до стандартного?
- Что стоит знать о функции масштабирования.
- Выводы
- Размеры интерфейса для iphone
- Designing High-Resolution Artwork
- Размеры интерфейса для iphone
- Адаптивный макет и многозадачность
- Шрифт Francisco Font
- Трекинг шрифта SF
- 3D Touch
- Пиксели и точки в iOS 9
- Разрешения iPhone
- Разрешения iPad
- Иконка приложения
- Супер-эллипс
- Иконочная сетка
- Цвета
- Размеры шрифта и кнопок
- Выравнивание и отступы
- Панель статуса
- Панель навигации
- Панель поиска
- Панель инструментов
- Панель вкладок
- Табличный вид
- Коллекция
- Модальные окна
- Клавиатуры
- Выбор
- Сегментированный компонент управления
- Слайдеры
- Прогресс-бар
- Переключатель
- Степпер
- Иконки iOS
- Resources
- iOS 9 GUI для iPhone
- iOS 9 GUI для iPad
- Apple Watch GUI
- Что можно и что нельзя в дизайне интерфейсов
- iOS Human Interface Guidelines от Apple
- Курс: Дизайн мобильных приложений
Используйте настройки дисплея и размера текста на устройствах iPhone, iPad и iPod touch
С помощью функций универсального доступа ОС iOS для дисплея можно увеличивать текст, выделять его жирным шрифтом, увеличивать контрастность, применять светофильтры, использовать функцию «Смарт-инверсия», управлять функцией «Автояркость» и не только.
Функции универсального доступа для дисплея доступны на перечисленных ниже устройствах.
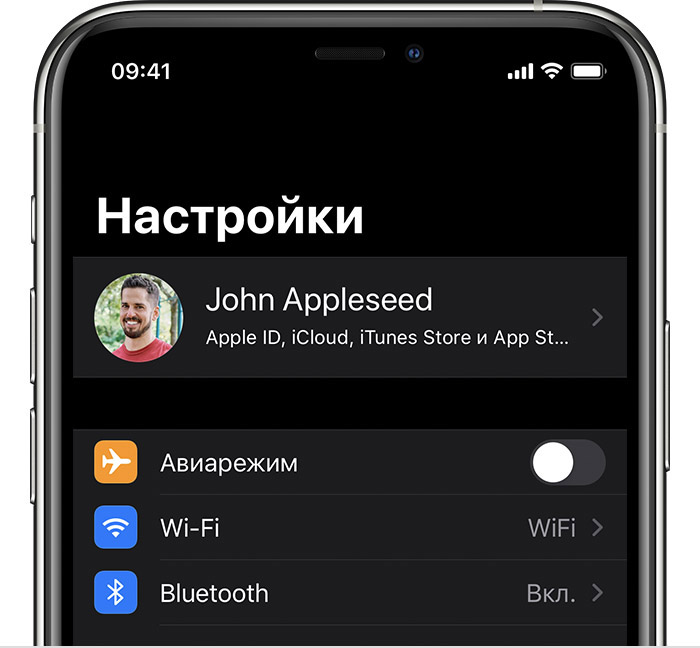
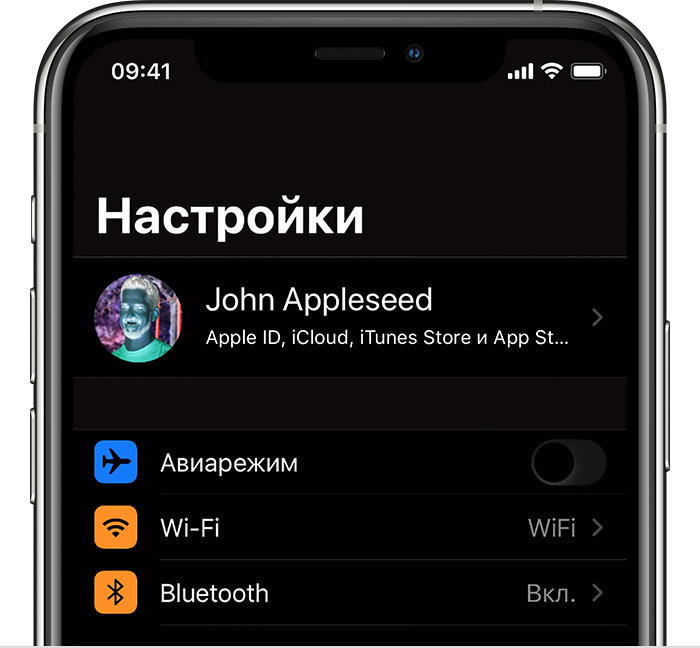
Включение инверсии цвета
Если вам удобнее просматривать объекты на темном фоне, воспользуйтесь средством «Инверсия цвета».
Чтобы использовать функцию «Инверсия цвета», откройте приложение «Настройки» и нажмите «Универсальный доступ» > «Дисплей и размер текста».
Смарт-инверсия
Эффект «Смарт-инверсия» обращает цвета на дисплее, за исключением цветов изображений, мультимедийных объектов и некоторых приложений, использующих темные цвета.
Классическая инверсия
Эффект «Классическая инверсия» обращает все цвета на дисплее.
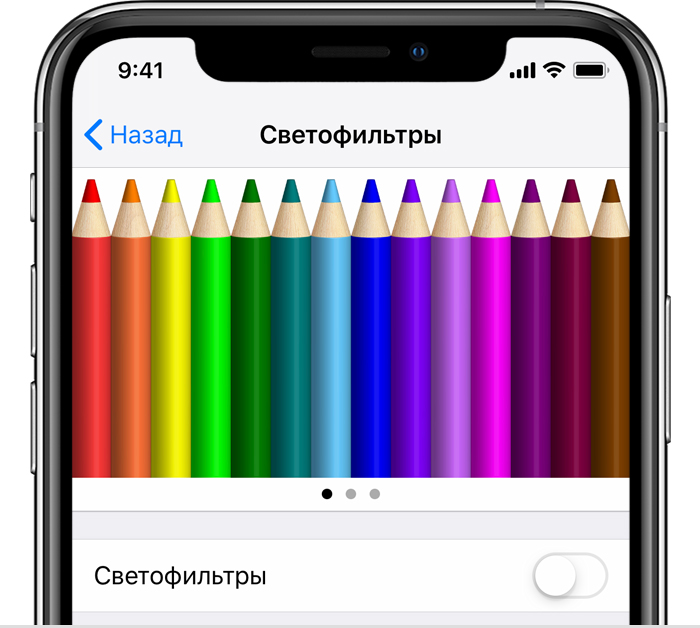
Включение светофильтров
Если вы страдаете дальтонизмом или у вас есть другие проблемы со зрением, воспользуйтесь функцией «Светофильтры», которая скорректирует цветопередачу. Обратите внимание, что функция «Светофильтры» меняет цвета изображений и видеороликов, поэтому при необходимости ее можно отключить.
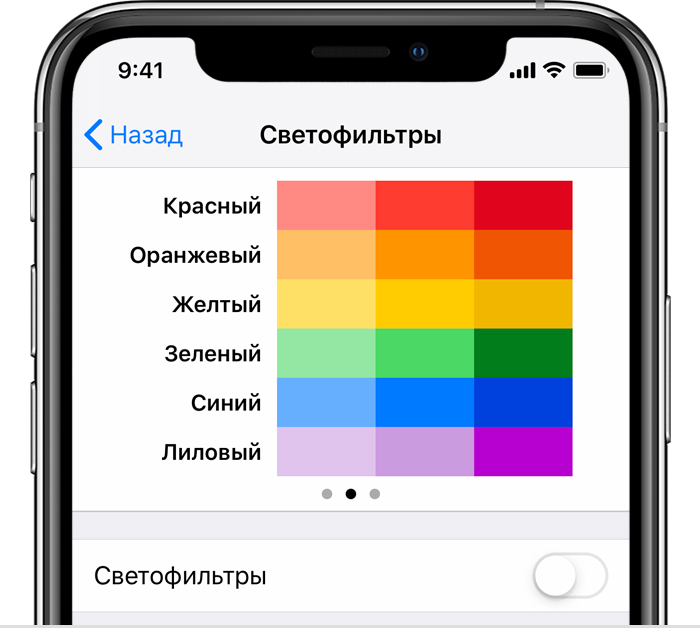
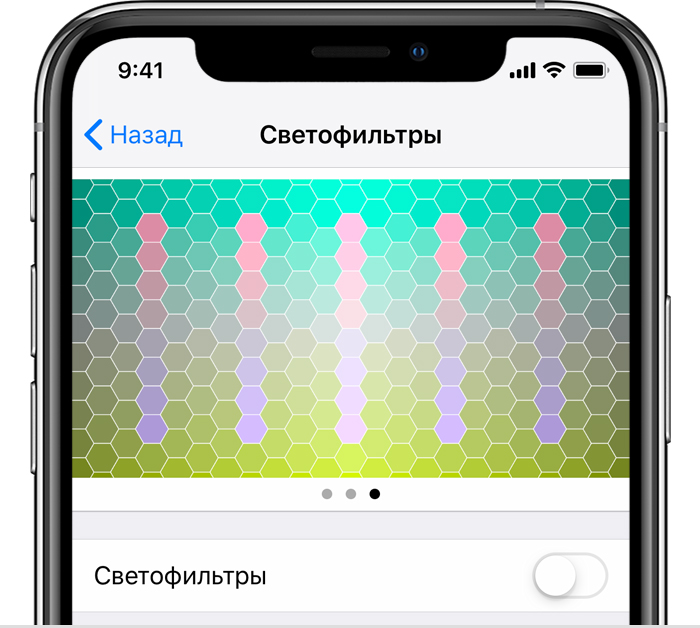
Откройте приложение «Настройки» и нажмите «Универсальный доступ» > «Дисплей и размер текста» > «Светофильтры». На экране будет отображено три примера цветовых пространств, чтобы помочь вам выбрать необходимый вариант. Смахните влево или вправо, чтобы найти наиболее подходящий фильтр.
На этом примере слева направо представлены карандаши в цветовой палитре от красного и желтого до фиолетового и коричневого.
Этот пример демонстрирует три столбца интенсивности цвета.
На этом примере изображены вертикальные линии на переменном цветовом фоне, служащие для выявления нарушения цветового восприятия. Выберите фильтр, показывающий всю линию.
Выбор фильтра
Включив светофильтры, можно выбрать один из четырех предварительно настроенных фильтров.
- Оттенки серого
- Фильтр красного/зеленого (протанопия)
- Фильтр зеленого/красного (дейтеранопия)
- Фильтр синего/желтого (тританопия)
Настройка интенсивности цвета
Вы можете настраивать интенсивность любого светофильтра под себя. Увеличьте или уменьшите интенсивность фильтра с помощью ползунка «Интенсивность».
Настройка оттенка
Если вы страдаете чувствительностью к цвету или свету, нажмите «Оттенок», чтобы изменить цвет всего дисплея на устройстве iPhone, iPad или iPod touch. С помощью ползунков отрегулируйте цвет дисплея и интенсивность эффекта.
Дополнительные адаптации дисплея
Помимо инверсии цвета и наложения фильтров, на экране «Дисплей и цвет текста» можно найти следующие адаптации дисплея.
- «Жирный шрифт»: выделяет текст пользовательского интерфейса дисплея жирным шрифтом.
- «Увеличенный текст»: нажмите этот вариант, затем включите функцию «Увеличенные размеры». Затем можно воспользоваться ползунком для настройки предпочитаемого размера текста.
- «Формы кнопок»: добавляет кнопкам формы, например подчеркивает кнопки «Назад».
- «Этикетки Вкл./Выкл.»: добавляет этикетки Вкл./Выкл. на экраны настроек.
- «Понижение прозрачности»: улучшает контраст за счет понижения прозрачности и размытия на некоторых фонах.
- «Увеличение контраста»: повышает контраст между цветами переднего и заднего планов приложения.
- «Дифференциация без цвета»: заменяет объекты пользовательского интерфейса, которые для передачи информации полагаются исключительно на цвет.
- «Понижение точки белого»: уменьшает интенсивность ярких цветов.
Ограничение частоты кадров
Для экранов iPad Pro (10,5 дюйма) или iPad Pro (12,9 дюйма, 2-го поколения) можно установить максимальную частоту в 60 кадров в секунду. Откройте приложение «Настройки». Нажмите «Универсальный доступ» > «Движение», затем включите «Ограничение частоты кадров».
Включение функций с помощью быстрых команд универсального доступа или Пункта управления
Инверсию цвета и светофильтры можно быстро включить или выключить с помощью быстрых команд универсального доступа. Узнайте, как использовать быстрые команды универсального доступа.
Источник
Как увеличить или уменьшить иконки на iPhone?
Интерфейс продукции iPhone изначально задуман комфортным для использования и интуитивно простым: иконки всех приложений удобно расположены на нескольких экранах, которые без труда можно листать и выбирать нужное. Однако, иногда пользователи сталкиваются со случайным казусом: изображение на экране девайса вдруг стало увеличенным, все значки вдруг стали огромными и их невозможно нормально открывать или находить нужные программы!
Что произошло, для чего существует такая опция и как с ней работать — об этом подробно расскажем сегодня в статье. А также дадим наглядные пошаговые советы, как уменьшать или увеличивать иконки — при помощи фото- и видео-инструкций, сделанных на iPhone 8 Plus!
Функция масштабирования iPhone: что это и как с ней обращаться.
Причиной внезапного увеличения изображения на дисплее и, как следствие, изменения размера иконок, может быть функция масштабирования, которая могла включиться случайно во время того, когда Вы увеличивали экран, чтобы, например, прочесть мелкий текст на сайте.
Масштабирование — это опция из раздела Специальные возможности, предназначена она для людей с ослабленным зрением, чтобы они могли легче видеть изображения и текст на экране.
Как уменьшить масштаб изображения дисплея до стандартного?
Если масштабирование было случайно включено, его легко можно отменить, уменьшив размеры изображаемого на экране до стандартных показателей, либо вообще отключить. Как это сделать:
- Держим вместе три пальца, и дважды касаемся экрана всеми тремя пальцами одновременно. Этот жест возвращает уровень масштабирования на прежний.
- Когда мы находимся в режиме масштабирования, важно помнить о «правиле трёх пальцев» (их также можно найти в разделе Настроек, в меню масштабирования — опция «Увеличение»)
- трехпальцевое нажатие для увеличения;
- трехпальцевое двойное нажатие плюс сжимание пальцами для перетаскивания — для перемещения по экрану
Чтобы предотвратить случайное включение функции масштабирования экрана, ее можно отключить. Для этого:
- Выбираем Настройки, заходим там в раздел Универсальный доступ
- Выбираем опцию «Увеличение» и передвигаем движок в пассивное положение. Можно убедиться, что функция отключилась, дважды нажав на экран тремя пальцами — экран при этом не увеличится.
- Соответственно, если мы, наоборот, хотим увеличить изображение на дисплее и иконки, мы можем снова активировать опцию «Увеличение», и увеличивать/уменьшать размеры экрана, касаясь по нему дважды тремя пальцами.
Что стоит знать о функции масштабирования.
Данная опция доступна, начиная с устройств iPhone 3GS и новее, на iPod Touch 3-го поколения и всех последующих, а также на всех iPad.
Если на Вашем устройстве все значки и изображения экрана внезапно увеличились, скорее всего, виновником был именно зум, который Вы нечаянно включили случайным двойным нажатием трёх пальцев по экрану. Поэтому, просто выполните описанные в предыдущей главе действия. Если это не помогло, и изображение дисплея все равно увеличенное — стоит обратиться напрямую в техническую поддержку Apple, так как произошёл какой-то сбой.
Помимо опции масштабирования, или зума, для увеличения текста и его лучшей читаемости для пользователей с ослабленным зрением, существует специальная функция «Увеличение текста»:
- Заходим в Настройки, оттуда — в Универсальный доступ.
- Выбираем «Дисплей и размер текста», затем — «Увеличенный текст».
- С помощью линейки увеличения внизу, можно выбирать, насколько увеличить/уменьшить текст. При помощи движка можно включить или отключить опцию
Выводы
Таким образом, Apple предоставляет своим пользователям возможность увеличивать или уменьшать дисплей, если это необходимо. Главное — понимать, откуда берётся эта функция, и как ее выключить в случае ненадобности. Надеемся, мы подробно раскрыли данный вопрос, и наши читатели с легкостью смогут разобраться с данной утилитой.
Также для увеличения конкретно текста на экране есть отдельная опция, о которой мы тоже поговорили.
Желаем удобного использования Ваших Apple-девайсов! Настраивайте дисплей под себя и пусть работа будет в радость!
Источник
Размеры интерфейса для iphone
The coordinate system iOS uses to place content onscreen is based on measurements in points, which map to pixels in the display. A standard-resolution display has a 1:1 pixel density (or @1x), where one pixel is equal to one point. High-resolution displays have a higher pixel density, offering a scale factor of 2.0 or 3.0 (referred to as @2x and @3x). As a result, high-resolution displays demand images with more pixels.
For example, suppose you have a standard resolution (@1x) image that’s 100px × 100px. The @2x version of this image would be 200px × 200px, and the @3x version would be 300px × 300px.
Supply high-resolution images for all artwork in your app, for all devices your app supports. Depending on the device, you accomplish this by multiplying the number of pixels in each image by a specific scale factor.
| Device | Scale Factor |
|---|---|
| 12.9″ iPad Pro | @2x |
| 11″ iPad Pro | @2x |
| 10.5″ iPad Pro | @2x |
| 9.7″ iPad | @2x |
| 7.9″ iPad mini 4 | @2x |
| iPhone X S Max | @3x |
| iPhone X S | @3x |
| iPhone X R | @2x |
| iPhone X | @3x |
| iPhone 8 Plus | @3x |
| iPhone 8 | @2x |
| iPhone 7 Plus | @3x |
| iPhone 7 | @2x |
| iPhone 6s Plus | @3x |
| iPhone 6s | @2x |
| iPhone SE | @2x |
Designing High-Resolution Artwork
Use an 8px-by-8px grid. A grid keeps lines sharp and ensures that content is as crisp as possible at all sizes, requiring less retouching and sharpening. Snap the image boundaries to the grid to minimize half pixels and blurry details that can occur when scaling down.
Produce artwork in the appropriate format. In general, use de-interlaced PNG files for bitmap/raster artwork. PNG supports transparency and, because it’s lossless, compression artifacts don’t blur important details or alter colors. It’s a good choice for intricate artwork that requires effects like shading, textures, and highlights. Use JPEG for photos. Its compression algorithm usually produces smaller sizes than lossless formats and artifacts are harder to discern in photos. Photo-realistic app icons, however, look best as PNGs. Use PDF for glyphs and other flat, vector artwork that requires high-resolution scaling.
Use the 8-bit color palette for PNG graphics that don’t require full 24-bit color. Using an 8-bit color palette reduces file size without reducing image quality. This palette is not appropriate for photos.
Optimize JPEG files to find a balance between size and quality. Most JPEG files can be compressed without noticeable degradation of the resulting image. Even a small amount of compression can save significant disk space. Experiment with compression settings on each image to find the optimal value that yields an acceptable result.
Provide alternative text labels for images and icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual disabilities.
Источник
Размеры интерфейса для iphone
iOS очень выросла за последние годы.
С ее iOS 9 апгрейдом, компания Apple представила свой новый стандартный шрифт San Francisco, 3D Touch, а также многозадачность на iPad. В Xcode вы сможете найти Stack Views, превосходный инструмент для более адаптивных макетов, намного проще Auto Layout.
Apple отдает предпочтение именно адаптивным макетам, чтобы ваши дизайны функционировали хорошо на разных устройствах.
Адаптивный макет и многозадачность
С ростом общего количества разрешений дисплея, с которыми нужно иметь дело, важно обеспечить адаптивность макета. Применяя инструменты типа Xcode или Sketch Constraints, вам надо создавать дизайн таким образом, чтобы размер экрана не влиял на комфорт пользования интерфейсом, и при потребности можно было показать дополнительные меню.
Таким образом макет адаптируется с iPhone на iPad Pro. UI больше расширяется, нежели увеличивается. Для более крупных экранов, как на iPhone 6 Plus и iPad в альбомном режиме, вместо панели вкладок панель навигации слева.
Как Fluid помогает настраивать дизайн на основе размеров артборда.
Шрифт Francisco Font
После релиза El Capitan и iOS 9, San Francisco стал стандартным шрифтом.
Трекинг шрифта SF
iOS 9 автоматически настраивает Text/Display и трекинг для San Francisco на базе размера шрифта. За счет этого шрифт всегда легко читаем. В размере 20 pt или больше надо применять SF UI Display, в иных случаях рекомендуется SF UI Text.
Такие значения трекинга можно использовать исключительно в Photoshop, однако теперь есть специальная формула для конвертации в Sketch.
Применяйте данный плагин Sketch для быстрого использования верного значения межсимвольного интервала.
3D Touch
Одна из главных новинок в функционале iOS 9 — 3D Touch. Она дает людям возможность быстро получать доступ к функциям внутри и вне вашей программы.
Пользователи теперь могут по иконке программы получить доступ к самым популярным опциям. Внутри программы можно посмотреть ссылки и имейлы перед полноэкранным открытием.
Воспринимайте функцию 3D Touch как специальные горячие клавиши на Mac — они помогают намного быстрее выполнять различные повторяющиеся задачи.
Вам надо создавать дизайн иконок быстрого доступа для того, чтобы повысить общую продуктивность работы с интерфейсом. Так же, как и горячие клавиши, главные средства не должны быть доступными исключительно в 3D Touch. Пользователи должны иметь возможность работы с программой и без него.
Пиксели и точки в iOS 9
Разработчики работают с точечными значениями, поэтому крайне важно понимать их разницу с пикселями. Когда был впервые представлен iPhone, то две единицы были одинаковыми. То есть 1pt равнялся 1px.
С появлением дисплеев Retina, 1pt стал 2 px. Поэтому думайте о точках, как о значениях на iPhone, а о пикселях – как о особых значениях точек в полной зависимости от плотности пикселей.
Разрешения iPhone
У iPhone есть четыре главных разрешения: 320 x 568 pt (iPhone 5), 320 x 480 pt (iPhone 4), 375 x 667 pt (iPhone 6), а также 414 x 736 pt (iPhone 6 Plus). Макет не масштабируется, однако расширяется на основе разрешения. К примеру, панель навигации подстраивается лишь под ширину, однако всегда имеет одинаковую высоту. Компоненты внутри панели остаются прежними.
iPhone 6 Plus – единственный iPhone, ведущий себя больше как iPad в альбомном режиме. Иными словами, левая панель навигации появится, заменяя потребность наличия панели вкладок.
Разрешения iPad
У iPad есть два главных разрешения: 1024 x 1366 pt (iPad Pro) и 768 x 1024 pt (iPad).
На iPad в iOS 9 появились две новые опции: Split View и Slide Over. Slide Over – это оверлей, появляющийся с правой части дисплея без изменения макета открытого приложения.
Split View дает пользователям возможность применять многозадачность, работая в двух приложениях одновременно в портретном режиме рядом друг с другом.
Иконка приложения
Иконка приложения применяется для брендинга приложения. Это самое первое, что видит пользователь. Иконка всегда появляется на домашнем дисплее, в Spotlight, в App Store и меню Settings.
Шаблон App Icon в iOS 9 GUI.
@1x-исходники более не поддерживаются для iPhone, поэтому их генерировать не надо. Иконки приложения в настоящее время имеют два разрешения: @2x и @3x. Есть три типа: App Icon, Settings и Spotlight. Для iPad применяются разрешения @1x и @2x.
Супер-эллипс
С версии iOS 7, закругленные углы превратились с равномерно закругленных углов в формы супер-эллипса. Очень важно понимать, что не надо экспортировать иконки с маской, так как в последствии могут быть черные артефакты. Вместо этого, экспортируйте иконки квадратной формы на App Store.
Иконочная сетка
Apple использовал к некоторым своим иконкам золотое сечение. Это улучшает пропорциональность элементов. Хотя это и отличное правило для следования, оно не обязательно. Даже сама компания Apple обошла его на многих своих иконках.
Цвета
iOS 9 использует для кнопок яркие цвета. Эти оттенки работают лучше черного или белого фона. Учтите, что цвета следует использовать дозировано, для минимальных областей брендинга и call-to-action элементов, как, к примеру, панель навигации.
В общем, лишь 10-20% дизайна должна быть представлена в этих цветах, в другом случае дизайн будет очень конкурировать с контентом.
iOS 9 часто применяет нейтральные цвета в качестве областей меню или фона. Черный текст на белом фоне применяется для комфортной читабельности. Пастельный синий оттенок применяется для выделения кнопок.
Размеры шрифта и кнопок
Общее правило следующее: 12pt для мелкого текста и 44pt для кнопок,17pt для основного текста, а также 20pt+ для заголовков.
Выравнивание и отступы
Общее правило здесь заключается в минимальном отступе, либо границах 8pt. Это создает необходимое пространство вокруг элементов, проще воспринимается макет, более доступен текст. Все элементы интерфейса должны быть выравнены. Тексты также должны быть выровнены по базовой линии.
Панель статуса
Желательно включить панель статуса в как можно больше мест. Пользователи очень часто обращаются к ней за важными сведениями о сигналах, времени, а также заряде батареи. Иконки и текст могут быть белыми или черными, однако фон можно изменять практически на любой оттенок, а также объединять с панелью навигации.
Панель навигации
Панель навигации в iOS 9 применяется для быстрой информации о скрине. Левая часть может использоваться для кнопок Profile, Back, Menu, а правая — для кнопок действия вроде Edit, Add, Done. Если вы встречали какие-нибудь из данных системных иконок, то под них не надо создавать исходники.
Так же, как и для строки статуса, фон можно менять на любой цвет. Как правило, он имеет небольшое размытие для того, чтобы текст всегда был читабельным. Когда присутствует статусная строка, то оба фона объединяются.
Панель поиска
Если у вас много контента, то желательно организовать поиск для необходимого элемента.
Панель инструментов
В случае если вам надо разместить больше места для полноценного размещения всех кнопок действия и статуса, необходимо использовать панель инструментов — Toolbar.
Панель вкладок
Панель вкладок – основной способ навигации между скринами. Избегайте так называемого гамбургер-меню, если у вас лишь несколько элементов. Кроме того, лучше сопроводить иконки текстом, поскольку большинство людей сразу не распознают необходимые символы, в особенности если они не общеизвестны.
В неактивном состоянии все иконки будут иметь контур вместо заливки. Таким образом они привлекают намного меньше внимания.
Табличный вид
Табличный вид – довольно популярный вид интерфейса для контента. В подавляющем большинстве приложений используется форма табличного вида. Это связано с тем, что этот вид может быть разным – от очень простого до предельно вычурного и детализированного.
На базовом уровне можно применять множество предустановленных аксессуаров и стилей.
Ячейки можно группировать, с заголовком вверху и небольшим описанием под ними.
Коллекция
Когда у вас есть колонки и строки в решетчатом представлении, вам потребуется представлять контент в форме коллекции. Немного более продвинутое, это представление также дает возможность создавать почти любой макет.
Макеты в форме коллекции могут выглядеть, как представленные на изображении или в виде их комбинации. Возможности безграничны.
Модальные окна
Диалог алертов применяется для подачи быстрых подсказок или критической информации. Алерты (то есть оповещения) должны быть минимизированы, и выход из них должен быть хорошо обозначен в макете.
Диалог Activity дает возможность поделиться контентом (изображениями, текстом, ссылками) с различными функциями iOS 9. Такими как Закладки, Избранное или с приложениями вроде Facebook, Twitter и Mail. Тогда как вид изменить никак нельзя, функции могут меняться.
Когда представляемые данные не короткие, вы можете создать модальное окно в полном размере, которое будет появляться через анимации fade, slide, flip или page. Необходимо реализовать возможность легко их отменить. Размеры должны быть по возможности сведены к минимуму.
Клавиатуры
Клавиатура применяется для ввода данных в текстовых полях типа поиска, логин или чат. Ее можно изменять под свои потребности, для ввода URL, телефонных номеров, имейлов и Emoji. Вы можете выбрать между темной и светлой темой. Кроме того, можно менять наименование кнопки для действия (по умолчанию она имеет название return).
Есть хороший набор Keyboard Kit для Sketch, который всегда можно скачать.
Выбор
Когда у вас есть несколько функций на выбор, можно использовать средство выбора. Селекторы довольно удобны для выбора дат, поскольку дают возможность выбирать значения для трех полей в одном действии.
Сегментированный компонент управления
Тогда как панель вкладок обеспечивает навигацию по главным разделам, сегментированный контроллер применяется для доступа к различным подразделам.
Слайдеры
Слайдеры — это интерактивные элементы управления, обеспечивающие несколько менее точный выбор, однако очень удобные для настроек вроде яркости, громкости или перемотки видео.
Прогресс-бар
Прогресс-бар – это индикатор, который показывает длительность действия или уровень настройки. К примеру, вы можете его использовать для показа процесса загрузки чего-то в вебе. Высота этой панели может быть изменена.
Переключатель
Используйте данный элемент для оперативного переключения между разными состояниями (вкл/выкл). Кроме того, не используйте их для иных действий, кроме включения и выключения.
Степпер
Степпер обеспечивает медленное, однако более точное управление в сравнении со слайдером. Вы можете уменьшать или увеличивать значение настройки, инкрементируя на единицу. Фон и границы данных элементов управления можно отрегулировать.
Иконки iOS
Это стандартные иконки iOS 9. Поскольку они используются по стандарту, то их назначение отлично узнаваемо пользователями. Применение данных иконок для иных целей может запутать пользователя, в связи с чем важно понимать, как конкретная иконка используется в iOS.
Когда вы работаете над созданием новых иконок кроме стандартных, очень важно применять общеизвестные символы. Кроме того, я настоятельно советую сопровождать их текстом от 10pt и больше.
Resources
Эти шаблоны полезны не только лишь для обучения, но и для использования в собственных дизайнах. Вам не придется начинать с начала, делая множество ошибок. Когда вы лучше освоитесь в шаблонах, то вам откроется множество возможностей для творчества.
iOS 9 GUI для iPhone
В случае если вы создаете дизайн для iOS 9, то вам захочется использовать уже готовые элементы. Такие как панель навигации, статусная строка или панель вкладок. Освойтесь с размерами, цветами, компонентами и шрифтами.
iOS 9 GUI для iPad
Новые возможности iPad UI Kit включают iPad Pro, а также клавиатуры в ландшафтном и портретном режимах. Все в векторе.
Apple Watch GUI
Достаточно полный UI Kit для устройства Apple Watch включает каждый компонент для Apple Watch – часы, иконки и другое в векторе. Вы можете менять размер и экспортировать их в необходимое разрешение.
Что можно и что нельзя в дизайне интерфейсов
Существуют правила, которые не следует нарушать, в особенности, если вы пока новичок в iOS. Следуйте данным примерам, собранным компанией Apple в одно демо.
iOS Human Interface Guidelines от Apple
Компания Apple представила инструкцию по дизайну интефейсов под iOS. Также здесь доступен специальный формат iBooks.
Курс: Дизайн мобильных приложений
Если вам хочется научиться дизайну мобильных приложений под iOS, освоить все фишки программы Sketch, а так же значительно повысить свой уровень, то приглашаю записаться в раний список курса.
Источник