- Android Wear: Создание приложения для часов
- Опыт разработки под Android Wear
- Пишем первое приложение для Samsung Smart Watch и OS Tizen
- Шаг 1. Установка IDE и компонентов
- Шаг 2. Создание проекта
- Шаг 3. Разбираем код
- Шаг 4. Запускаем приложение на часах
- Заключение
- Создайте собственный виджет часов: дизайн часов
- Обзор серии
- Шаг 1. Создание изображений для циферблата часов
- Шаг 2: Создайте изображения стрелки часов
Android Wear: Создание приложения для часов
После того, как мы научились создавать уведомления, посылаемые на часы, пора переходить на новый уровень и начинать писать программы для самих часов.
Создаём новый проект. Главное отличие — отметьте флажком оба пункта Phone and Tablet и Wear.
Далее вам предложат выбрать шаблон активности для телефона/планшета — Add an activity to Mobile. Этот шаг вам знаком по обычным приложениям. Выбираем Blank Activity и определяем названия активности, меню и т.д.
Затем появится новое окно, не встречавшееся ранее — Add an activity to Wear. Выбираем вариант Blank Wear Activity.
В следующем окне выберите имя для активности. Чтобы не путаться, я предпочёл изменить имя по умолчанию на WearMainActivity.
Кнопка Finish завершает работу мастера.
Среда разработки создаст два модуля mobile и wear. Считайте, что у вас два отдельных проекта. У каждого модуля свои настройки, ресурсы, пакеты.
Эмуляторы телефона/планшета и часов должны быть запущены.
Проверим работу проекта. Сначала запустим модуль mobile. Когда будете нажимать на зелёный треугольник, то обращайте внимание на выпадающий список слева. Там должно быть слово mobile. Также можно использовать меню Run и выбирать пункт Run. .
Дождитесь запуска приложения на эмуляторе устройства. Появится обычное приложение «Hello World!».
Теперь запустим модуль wear. Выберем данный модуль из выпадающего списка и опять нажимаем на кнопку Run.
Источник
Опыт разработки под Android Wear
Спешу поделиться с коллегами накопленным опытом при разработке для Android Wear.
Все важные моменты проще всего показать на примере приложения, которое показывает уровень заряда батареи на часах и смартфоне.
Загрузим Android Studio.
Создадим новый проект:
Выбираем оба устройства:
Далее все стандартно:



В итоге получим хорошую заготовку для обоих устройств, с пустыми активностями:
ListenerService сам не появится, ниже расскажу как его добавить.
Чтобы связать наши устройства, был придуман хитрый слой. Приложения могут обмениваться сообщениями через этот слой. Отправка сообщений должна проходить в отдельном потоке. Очень подробно реализация этой задачи описана здесь.
Вы должны подключиться к GoogleApiClient, потом отправить в отдельном потоке сообщение. В примерах это описано подробно, но я решил вынести всю работу с сообщениями в отдельный сервис и получилось довольно компактно.
Вот наш ListenerService, он одинаков для обоих частей проекта.
В оба манифеста нужно его добавить:
Во время создания сервиса, мы собираем GoogleApiClient и подключаемся к слою данных.
Событие onMessageReceived вызывается при получении сообщения. У полученного события (MessageEvent) мы смотрим папку назначения (getPath()). Если это наша папка, получаем данные (messageEvent.getData()). Далее эти данные можно сохранить в настройки, базу данных. В общем, использовать как будет нужно. А мы с помощью LocalBroadcastManager отправим их в нашу основную программу (MainActivity). Но для этого локальный приёмник в ней нужно зарегистрировать. Мы это будем делать при старте, а разрегистрировать будем при выходе.
Для отправки сообщения другому устройству мы будем запускать сервис с нужными данными.
В сервисе может быть уже подключен GoogleApiClient, а может и не быть. Если он ещё не подключен, то нужно запустить blockingConnect, иными словами заставить его подключиться напрямую, блокируя соединение. Делать все это нужно в отдельном потоке, т.к. работает это все асинхронно.
Вот код MainActivity для мобильного устройства:
Тут мы при старте создаем приемник, получающий сообщения о батареи устройства. Как только получили сообщение (onReceive), отправляем его сообщением в слой данных (sendMessage) и обновляем значения переменных (updateUI). Далее регистрируем локальный приемник (MessageReceiver), он при приеме также обновит экран приложения (updateUI).
Вот код MainActivity для wear-устройства, т.е. для часов:
Он, в принципе, похож на старшего брата, но есть отличия в постройке разметки, т.к. устройства могут быть с квадратными и круглыми экранами. Компонент WatchViewStub дает нам возможность упростить выбор разметки, для этого нужно просто спроектировать 2 файла rect_activity_main.xml и round_activity_main.xml.
Вот код первого:
Здесь при создании разметки мы получаем два компонента TextView и обновляем их содержание (updateUI). Остальной код работает так же как и в мобильной версии. Запускаем приложение, получаем текущий уровень батареи, отправляем его соседнему устройству и слушаем его сообщения. Как что-то изменилось -> обновляем показания.
При публикации приложения в гугл маркете у обоих модулей должен быть одинакова версия (versionCode) кода и одинаковое имя пакета. По умолчанию Android Studio эту работу за нас сделает. Когда соберем apk файл для мобильного устройства, внутри него будет находиться apk для wear. Эту работу можно сделать и в Eclipse. В общем, кому как проще. При установке приложения из маркета на мобильное устройство придет толстый apk, который сам установит apk для wear устройства.
Источник
Пишем первое приложение для Samsung Smart Watch и OS Tizen
Привет Хабр! В недавней публикации описывались первые впечатления от смарт-часов Samsung Galaxy Watch, работающих под ОС Tizen. Следующим шагом стало интересно выяснить, как разрабатывать под эту систему собственные приложения, как на эмуляторе, так и на реальных часах.
Процесс в целом, оказался несложный (особенно когда программируешь не один год), хотя в нем и есть свои тонкости. Кому интересно продолжение, подробности под катом.
Осторожно траффик, много скриншотов.
Шаг 1. Установка IDE и компонентов
Первый шаг прост и очевиден. Идем на сайт Samsung и скачиваем Tizen Studio, версию выбираем в зависимости от операционной системы. На момент публикации текущей версией является 2.5, ее и будем использовать.
После установки запускается Package Manager, с помощью которого нужно установить требуемые пакеты для разработки. Мы выбираем 3.0 Wearable.
Как видно из скриншота, версия 4.0 доступна только в виде Preview, но новые возможности мы использовать сейчас все равно не будем, так что 3.0 вполне хватит. Помимо этого, необходимо зайти в раздел Extention SDK, и выбрать там Samsung Certificate Extention. Это важно, т.к. без управления сертификатами загрузить приложение на часы будет невозможно. По умолчанию этот компонент не выбирается, и было потрачено не менее получаса на выяснение, почему выдается ошибка неправильного сертификата.
Шаг 2. Создание проекта
Мы уже установили IDE и почти стали настоящими mobile-программистами теперь мы можем создать новый проект. Запускаем Tizen Studio и выбираем File -> New Tizen Project. Появляется окно, где можно выбрать Template (шаблон нового проекта) или Samples (предустановленные примеры). Выбираем Template, и в окне нужной платформы выбираем Wearable 3.0.
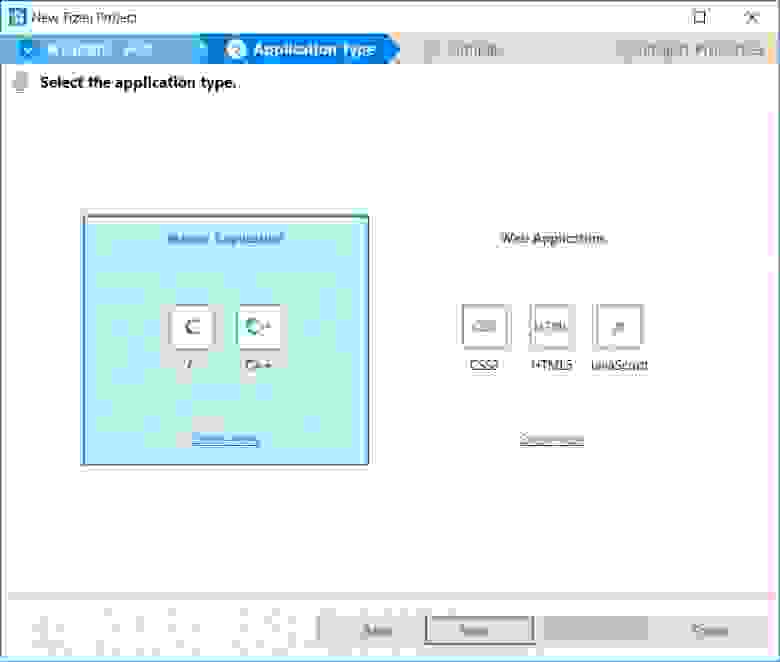
Следующий пункт предлагает выбрать, на чем писать — нативное или web-приложение, C++ или HTML5.
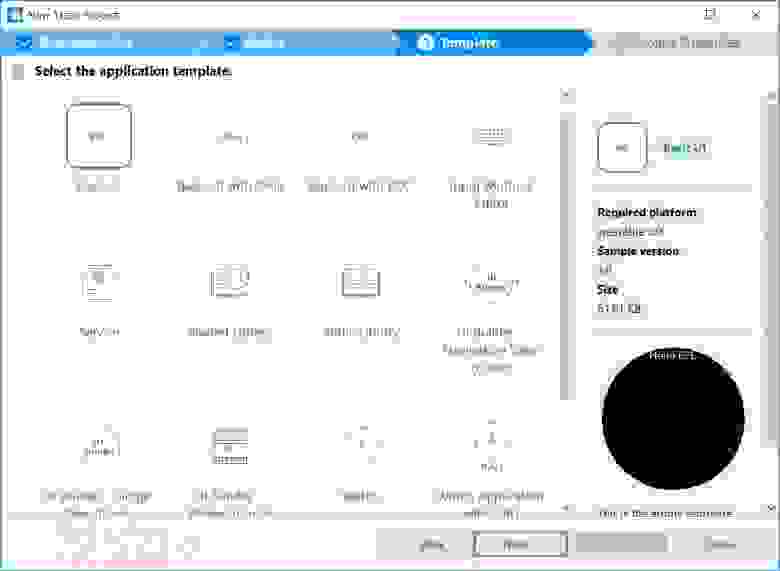
Разумеется, только хардкор, выбираем C++. Следующим шагом можно выбрать тип приложения, которых довольно-таки много. Выбираем Basic UI.
Остальные пункты не так интересны, нужно выбрать название приложения, иконку и пр. Я выбрал простое название test1, иконка была оставлена по умолчанию. В завершении, визард создает приложение, состоящее из файла test1.c и файла tizen-manifest.xml, хранящего основные настройки приложения.
Кстати, сама среда разработки сделана на базе Eclipse, и выглядит примерно так.
Теперь приложение можно запустить на эмуляторе часов. Выбираем в меню Tools — Emulator Manager. Появляется окно где можно выбрать и запустить эмулятор.
Когда эмулятор запущен, запускаем приложение из Tizen Studio. Вряд ли оно попадет в Top-100, но учитывая что мы не написали никакого кода, и так неплохо:
Шаг 3. Разбираем код
Посмотрим, что сгенерировал нам Tizen Studio.
Структура appdata хранит указатели на основные контролы, используемые в программе. В функции main вызывается системная функция ui_app_main, которая инициализируется всеми основными callback-функциями жизненного цикла программы (app_create, app_pause, app_terminate и пр).
Подробнее про жизненный цикл программы на Tizen можно прочитать здесь.
Наконец, доходим до функции, где и создается требуемый нам UI:
Не особо вдаваясь в подробности, можно видеть что здесь создается окно приложения elm_win, которое является обязательным для приложения Tizen. Внутри окна создается объект Conformant, управляющий созданием контента переменного размера (размер может меняться, например, при выдвижении клавиатуры). В нашем приложении можно было бы наверно обойтись и без него, т.к. клавиатуру мы не используем, но раз уж есть, пусть будет. Наконец, последним шагом создается объект label. Указатели на все объекты сохраняются в структуре appdata, которую мы рассматривали выше. Наконец, последняя функция evas_object_show показывает созданное окно на экране часов.
На этом можно было бы и закончить, но ведь интересно написать что-то свое. Выведем на экран кнопку, при нажатии которой текст label будет меняться.
Используемая в примере функция elm_object_content_set выводит только один контрол. Но нам надо добавить несколько, поэтому воспользуемся компонентом Box, который в свою очередь будет вставлен в контейнер Naviframe.
Убираем из вышеприведенного кода создание Label и заменяем его на код:
Как можно видеть, мы создаем 2 контрола label и button. Приятный бонус от системы — при задании текста label можно использовать теги форматирования HTML. Для кнопки также создадим обработчик btn_clicked_cb:
В качестве параметра обработчика мы передаем указатель на appdata, где хранятся все контролы. Кстати, новые контролы туда тоже нужно добавить:
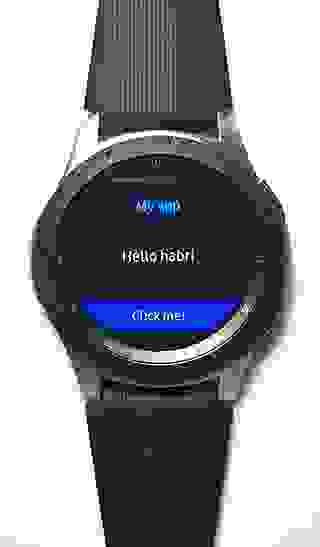
Теперь все, запускаем приложение, и видим наше окно с созданными label и button.
Нажимаем на кнопку, и текст label заменяется на «Hello habr!», как и описано в обработчике (мы здесь не выносим текст в ресурсы чтобы не усложнять программу, в реальном коде конечно так делать не следует).
Шаг 4. Запускаем приложение на часах
Пока что наше приложение работает только на эмуляторе, интересно запустить его на реальных часах. Процесс не совсем тривиальный, хотя ничего принципиально сложного тут тоже нет.
— Включаем на часах возможность «отладки» и перезапускаем часы.
— Активируем на часах режим постоянного подключения к WiFi.
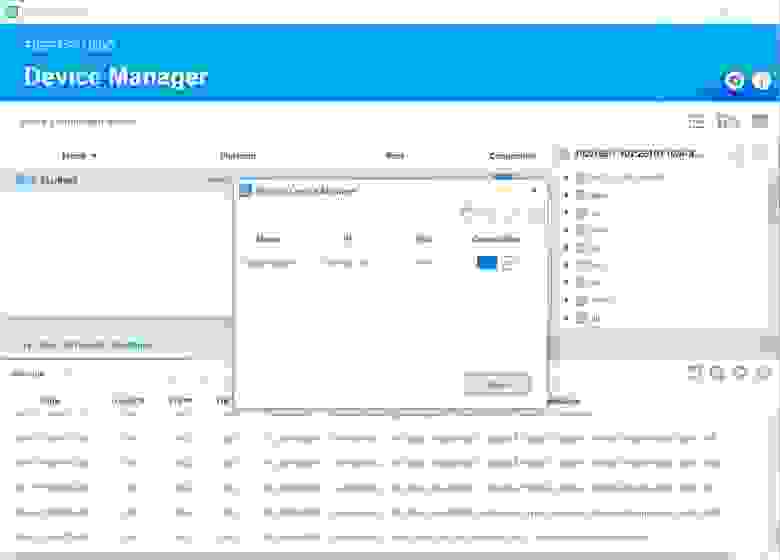
— Когда часы подключены к WiFi, запускаем Device Manager, и выбираем там Remote Device Manager. В открывшемся окне нажимаем кнопку Scan, и если предыдущие шаги были сделаны правильно, мы увидим IP-адрес наших часов.
Нажимаем Connection → ON, и если все было сделано правильно, на часах появится запрос подтверждения соединения, и соединение будет установлено. Собственно, чтобы подключиться к часам, их даже не обязательно снимать с руки.
Когда все готово, переходим в Tizen Studio, и в выпадающем списке можем выбрать, где запускать приложение — на часах, или в симуляторе. Выбираем часы, запускаем… и получаем ошибку, вроде «error message: :Non trusted certificate is used. Register valid certificate: ».
Увы, в современном мире нельзя просто так взять и запустить приложение на своем собственном устройстве — без цифровых подписей и сертификатов ничего не работает (и еще хорошо, если как в случае Apple, не нужно заплатить 99$ в год за наличие такого сертификата, такое требование они отменили только недавно).
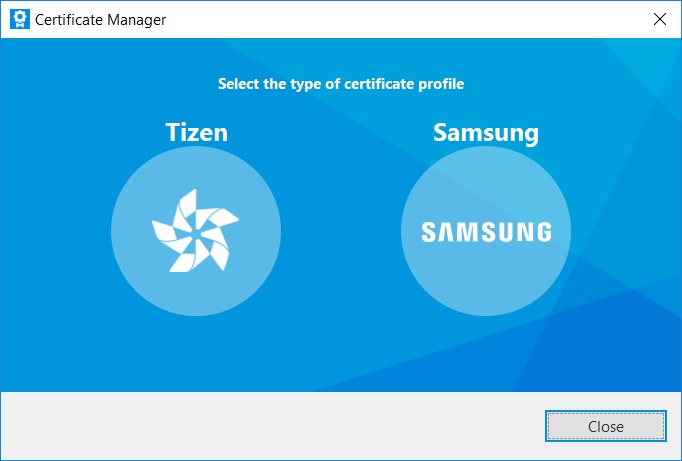
Но впрочем, здесь все легко решаемо, если кто не забыл, не зря на первом шаге мы ставили компонент Samsung Certificate Extention. Запускаем Tools — Certificate Manager, и выбираем создание сертификата.
В этом окне выбираем «сертификат Samsung». Далее заполняем все поля, и подтверждаем вход в учетную запись Samsung для создания сертификата (слава богу, без валидации sms и указания учетных данных банковской карты).
Наконец, когда процесс завершен, нажимаем Run еще раз в Tizen Studio, и приложение запускается на часах, как и планировалось.
Возня с сертификатом и подключением занимает некоторое время, но делается это только один раз, дальше компиляция запуск программы осуществляется как обычно, простым нажатием Run.
Заключение
Нельзя сказать, что процесс полностью интуитивно понятен. Но особенно для тех, кто знаком с разработкой под iOS или Android, ничего критически сложного здесь нет, общая идея примерно такая же.
Вполне неплохая документация есть на тут, желающие могут изучить ее более подробно.
Интересно и то, что кроме часов есть другие устройства с ОС Tizen, например, телевизоры.
Всем интересующимся желаю удачных экспериментов.
Источник
Создайте собственный виджет часов: дизайн часов
Разработка виджетов для платформы Android включает несколько иной набор задач, чем разработка стандартных приложений. В этой серии руководств мы будем работать над процессом разработки настраиваемого виджета аналоговых часов. Часы будут основаны на классе Android AnalogClock и настроены с вашей собственной графикой.
Обзор серии
В этой серии руководств мы разрабатываем настраиваемый виджет аналоговых часов для Android с использованием класса AnalogClock и пользовательской графики. В первой части серии мы создаем проект, готовим файл Manifest и другие ресурсы. В этой части мы будем работать над дизайном виджета. Это будет включать создание графики для часового циферблата и стрелок, а также реализацию макета в XML. Мы будем создавать графику для устройств различной плотности. В заключительной части серии мы собираемся реализовать возможность выбора пользователем дизайна часов, поэтому здесь мы создадим три варианта дизайна.
Это вторая часть нашей серии статей о создании настраиваемого виджета аналоговых часов для Android в течение четырех уроков:
Виджет Android AnalogClock использует три изображения: циферблат часов, минутную стрелку и часовую стрелку. Поэтому мы создадим три элемента дизайна для каждой версии виджета часов, которую мы хотим, чтобы пользователи могли выбирать между. Мы также создадим альтернативные варианты оформления с помощью циферблата, часовой и минутной стрелок. Для этого проекта нам нужно настроить таргетинг на разные плотности экрана устройства, для чего мы будем создавать файлы изображений в четырех разных масштабах.
Шаг 1. Создание изображений для циферблата часов
Мы собираемся создать три дизайна часов, каждый с циферблатом, минутной стрелкой и часовой стрелкой. Вы, конечно, можете использовать свои собственные дизайны вместо этого, но не стесняйтесь использовать файлы изображений, которые мы используем здесь, чтобы начать. Файлы изображений для каждого дизайна в каждой плотности включены в ссылку для загрузки этого учебного пособия, а также будут включены в загрузку для части 4.
Сначала идет циферблат часов. Помните, что мы указали виджет в виде двух ячеек шириной и двух ячеек, что привело к максимальному размеру 146 dp (пикселей, не зависящих от плотности). Для этого урока мы создадим четыре версии каждого изображения в соответствии с четырьмя категориями плотности.
Вместо того, чтобы создавать изображения для каждой плотности, вы можете альтернативно использовать графику NinePatch , которая является растровым изображением, которое можно масштабировать вверх и вниз в соответствии с плотностью устройства, что позволяет вам создавать одно изображение для каждого дизайна. Возможность использования NinePatch частично зависит от содержания используемых вами дизайнов, но есть инструменты, которые помогут вам создать их, если вы хотите.
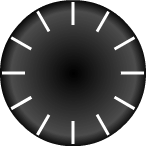
Проще всего начать со средней плотности, которая должна составлять максимум 146 пикселей по обеим осям. Вот часовой циферблат по умолчанию, который мы используем при средней плотности, который вы можете использовать либо в качестве справочного материала для ваших собственных дизайнов, либо, если вы не хотите создавать свой собственный позже.
В этом случае размер изображения составляет 146 пикселей по обеим осям, но вы можете уменьшить его, если хотите. Мы будем указывать запас для устройств с API-интерфейсами Android менее 14, но не будем указывать запас для устройств с более чем 14-ю версиями, поскольку на более поздних уровнях API между виджетами устанавливается автоматический запас. Вы можете использовать практически любой понравившийся вам дизайн — ваши часы даже не должны быть круглыми. Включение либо меток, либо цифр, обозначающих часы на циферблате, целесообразно с точки зрения удобства использования, хотя это и не обязательно.
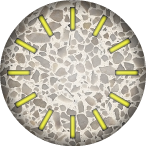
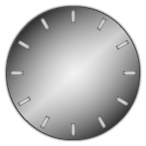
Вот две альтернативные конструкции циферблата часов, которые мы будем использовать: каменная и другая металлическая, которые представлены здесь со средней плотностью:
Создав циферблат часов, вы можете создавать альтернативные версии каждого изображения для разных плотностей. В зависимости от ваших дизайнов в этом может не быть необходимости, но мы будем включать адаптированные версии каждого изображения для дизайнов в этом руководстве. Ниже указан максимальный размер, который мы используем для нашего виджета по осям X и Y при каждой плотности:
- Низкая плотность: 110px
- Средняя плотность: 146 пикселей
- Высокая плотность: 220px
- Очень высокая плотность: 292 пикселей
Если у вас есть файлы изображений для каждой конструкции циферблата, которую вы хотите использовать (и версии для каждой плотности, если необходимо), скопируйте их в доступные для рисования папки в рабочей области проекта виджета Android. Eclipse обычно создает папку для каждой категории плотности автоматически, но, если вы используете только одно изображение для всех плотностей, вы можете создать папку просто с именем «drawable» и поместить туда изображение. Папки для каждого уровня плотности:
- Низкий: drawable-lpdi
- Средний: drawable-mpdi
- Высокий: drawable-hpdi
- Очень высокий: drawable-xhpdi
Android AVD Manager позволит вам протестировать готовый проект виджета на каждой из этих плотностей. После того, как ваши изображения будут сохранены в различные папки для рисования, убедитесь, что вы использовали одинаковые имена в каждой из них. Например, один из дизайнов циферблата, который мы используем, называется «clock_dial_stone» — это имя файла изображения для каменного циферблата в каждой папке плотности, хотя содержание каждой версии отличается, если только по размеру. Если вы все еще сомневаетесь в том, как это должно работать, просто загрузите файлы изображений, используя ссылку для загрузки в верхней части этого руководства, и просмотрите папки, чтобы получить представление.
Шаг 2: Создайте изображения стрелки часов
Затем создайте изображение для часовой и минутной стрелок виджета часов, включая изображения для каждого дизайна и каждой плотности, на которую вы нацеливаетесь. Вот наши минутные стрелки средней плотности для каждого дизайна:
Источник