- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Создание простого интерфейса пользователя
- В данном уроке мы рассмотрим
- Также рекомендуем прочитать
- Различная разметка
- Создание линейной разметки (Linear Layout)
- Добавление текстового поля
- Объекты ресурсов
- How to Create Interfaces in Android Studio?
- Creating Java Interface in Android Studio
- Step by Step Implementation
- Creating Kotlin Interface in Android Studio
- Step by Step Implementation
Основы создания интерфейса
Введение в создание интерфейса
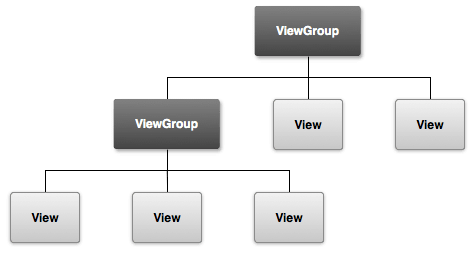
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
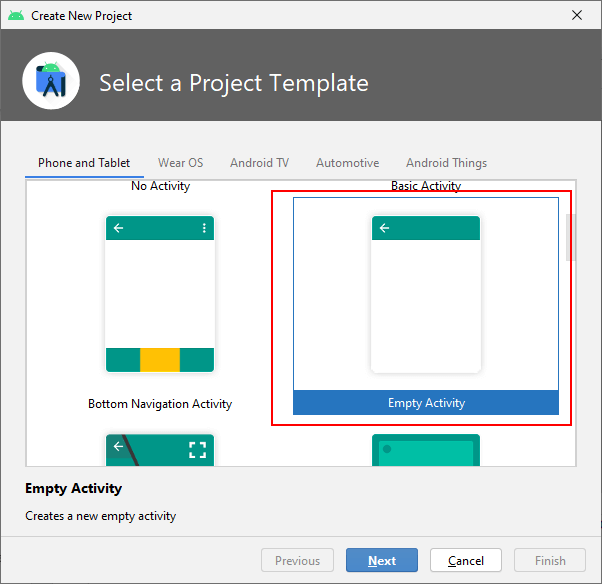
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
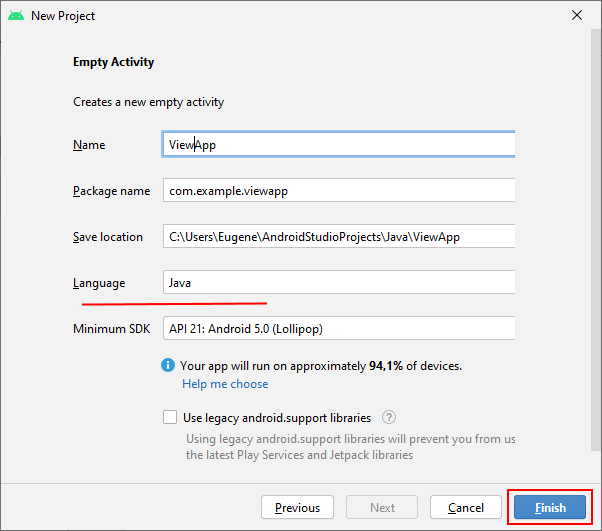
Пусть он будет называться ViewsApp:
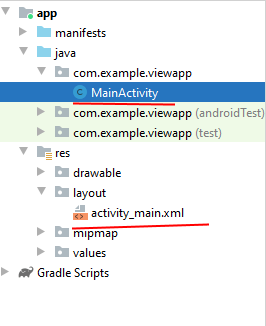
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
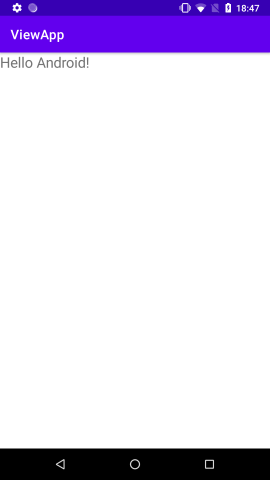
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Создание простого интерфейса пользователя
В данном уроке мы рассмотрим
Также рекомендуем прочитать
В данном уроке мы создадим XML разметку, включающую текстовое поле и кнопку. В следующем уроке мы научимся обрабатывать нажатие на кнопку и передавать данные из текстового поля в другое явление.
Графический интерфейс пользователя в Android строится на основе дерева объектов типа View и ViewGroup. Объекты типа View – это обычные виджеты, такие как кнопки и поля ввода. Объекты типа ViewGroup это невидимые контейнеры, которые управляют расположением вложенных элементов, например в виде таблицы или вертикального списка.
Android предоставляет набор XML элементов, соответствующих наследникам View и ViewGroup, чтобы вы могли описывать интерфейс пользователя с помощью XML.
Объекты разметки (Layouts) являются наследниками класса ViewGroup. В данном уроке мы будем работать с линейной разметкой LinearLayout.
Рисунок 1.ViewGroup позволяет строить дерево объектов разметки.
Различная разметка
Создание разметки в XML файлах предпочтительнее, чем в исходном коде по нескольким причинам, но главным образом из-за необходимости создания различных файлов разметки для устройств с различными размерами экрана. К примеру, вы можете создать две версии разметки и заставить систему отображать одну из них на маленьких экранах, а другую на больших. Подробности читайте в разделе Поддержка устройств с различными экранами.
Создание линейной разметки (Linear Layout)
- В Android Studio откройте файл res/layout/activity_my.xml
Шаблон BlankActivity, который вы выбрали при создании проекта включает в себя файл activity_my.xml , который содержит корневой элемент RelativeLayout с вложенным виджетом TextView.
В окне предпросмотра щелкните по иконке Hide 
В Android Studio при открытии файла разметки по умолчанию открывается окно предпросмотра, которое содержит WYSIWYG редактор для создания интерфейса пользователя. Однако в данном уроке мы будем работать напрямую с XML файлом.
.
В результате разметка должна выглядеть так:
LinearLayout является наследником класса ViewGroup и размещает вложенные элементы в вертикальном или горизонтальном порядке, в зависимости от значения атрибута android:orientation. Вложенные в LinearLayout элементы отображается на экране в том порядке, в котором они описаны в XML.
Все элементы разметки должны иметь атрибуты android:layout_width и android:layout_height, которые указывают на их размер.
Поскольку LinearLayout корневой элемент разметки, он должен быть растянут на весь экран. Для этого укажем значение атрибутов android:layout_width и android:layout_height равное «match_parent». Это означает, что ширина и высота элемента должна соответствовать ширине и высоте родительского элемента.
Подробную информацию о свойствах разметки читайте в разделе Разметка.
Добавление текстового поля
Как и для каждого объекта типа View, необходимо указать некоторые XML атрибуты, характерные для элемента EditText.
- В файле activity_my.xml , создайте внутри
- элемент и укажите для него атрибут android:id со значением @+id/edit_message.
- Создайте атрибуты layout_width и layout_height со значением «wrap_content».
- Создайте атрибут hint и укажите в качестве значения строковый объект с названием edit_message.
В результате элемент должен выглядеть следующим образом:
Атрибуты элемента означают следующее:
Этот атрибут задает уникальный идентификатор элемента, по которому вы можете ссылаться на объект из программного кода и работать с ним. (Как это делается вы узнаете в следующем уроке). Значок “@” требуется указывать, если вы ссылаетесь на какой-либо объект ресурса из XML. После значка идет тип ресурса (в данном примере id), затем имя ресурса после слэша (edit_message).
Значок “+” перед типом ресурса необходим только при первоначальном указании идентификатора. При компиляции приложения, SDK использует указанный идентификатор для создания переменной в файле gen/R.java. Эта переменная будет указывать на элемент EditText. После этого в указании значка “+” нет необходимости. Другими словами, значок “+” необходимо указывать только при создании нового идентификатора. Нет необходимости добавлять “+” при работе с существующими ресурсами, такими как строки или разметка.
android:layout_width и android:layout_height Вместо указания конкретных размеров элемента, мы указали «wrap_content» , что позволяет элементу менять размер в зависимости от содержимого. Если мы зададим значение «match_parent» , то элемент EditText заполнит весь экран, поскольку его ширина и высота будут равны родительскому LinearLayout.
Подробную информацию смотрите в разделе Разметка.
Этот атрибут задает подсказку, которая отображается в текстовом поле, если оно не заполнено.
Вместо жестко заданной строки мы указали ссылку на строковый ресурс «@string/edit_message» , который находится в другом файле. Поскольку это ссылка на конкретный ресурс, нет необходимости добавлять значок “+”. Однако поскольку вы еще не создали данный строковый ресурс, компилятор выдаст ошибку. Мы добавим ресурс немного позже.
Примечание: Указанный строковый ресурс имеет такое же имя, как и идентификатор элемента. Однако при ссылке на ресурс всегда учитывается его тип (например id или string), поэтому использование одинаковых имен не вызывает проблем.
Объекты ресурсов
Объект ресурса имеет уникальное целочисленное значение, связанное с ресурсами приложения, такими как растровые изображения, файлы разметки или строки. Каждый ресурс соответствует объекту ресурса, объявленному в файле gen/R.java . Вы можете использовать имя объекта из класса R для ссылки на ресурсы из кода, например если вам нужно программно изменить атрибут android:hint. В качестве атрибута android:id вы можете использовать произвольные наименования.
SDK автоматически генерирует файл R.java при каждой компиляции приложения, поэтому вы не должны вручную изменять этот файл.
Подробную информацию смотрите в разделе Использование ресурсов.
Источник
How to Create Interfaces in Android Studio?
Interfaces are a collection of constants, methods(abstract, static, and default), and nested types. All the methods of the interface need to be defined in the class. The interface is like a Class. The interface keyword is used to declare an interface.
public interface AdapterCallBackListener <
void onRowClick(String searchText);
public interface OnFragmentInteractionListener <
So basically in android , there are two types of interfaces we can create and we use frequently .
- Creating Java Interface
- Creating Kotlin Interface
So in this article, we are going to create both Java and Kotlin Interface in Android studio.
Creating Java Interface in Android Studio
Like a class, a Interface can have methods and variables, but the methods declared in an interface are by default abstract (only method signature, no body).
- Interfaces specify what a class must do and not how. It is the blueprint of the class.
- An Interface is about capabilities like a Player may be an interface and any class implementing Player must be able to (or must implement) move(). So it specifies a set of methods that the class has to implement.
- If a class implements an interface and does not provide method bodies for all functions specified in the interface, then the class must be declared abstract.
- A Java library example is Comparator Interface. If a class implements this interface, then it can be used to sort a collection.
// declare constant fields
// declare methods that abstract
To declare an interface, use the interface keyword. It is used to provide total abstraction. That means all the methods in an interface are declared with an empty body and are public and all fields are public, static , and final by default. A class that implements an interface must implement all the methods declared in the interface. To implement interface use implements keyword.
Step by Step Implementation
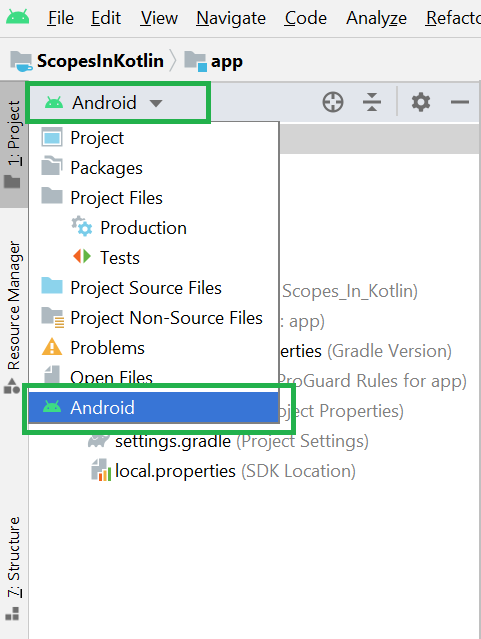
Step 1: Go to Android Studio and open the project in Android mode as shown in the below image.
Step 2: Now go to the app > java > your package name > right-click > New > Java Class as shown in the below image.
Step 3: After completing step 2 a pop-up screen will arise like below. Here enter your interface name and choose the Interface and click the Enter button.
After completing the above steps successfully you can find your Java interface here. Go to the app > java > your package name > GeeksforGeeks.java. And you can write your own Java code here.
Creating Kotlin Interface in Android Studio
Interfaces are custom types provided by Kotlin that cannot be instantiated directly. Instead, these define a form of behavior that the implementing types have to follow. With the interface, you can define a set of properties and methods, that the concrete types must follow and implement. The interface definition in Kotlin begins with the interface keyword followed by the name of the interface, followed by the curly braces within which the members of the interface reside. The difference is that the members will have no definition of their own. These definitions will be provided by the conforming types.
Step by Step Implementation
Step 1: Go to Android Studio and open the project in Android mode as shown in the below image.
Step 2: Now go to the app > java > your package name > right-click > New > Kotlin File/Class as shown in the below image.
Step 3: After completing step 2 a pop-up screen will arise like below. Here enter your class name and choose the Interface and click the Enter button.
Источник