- Размеры экранов
- Разрешение экрана на Android: зачем менять и как это сделать
- Понятие разрешения экрана
- Как узнать разрешение экрана на Android-устройстве
- Стандартный метод – через настройки телефона
- Через скриншот экрана
- Через установку специального приложения
- Как изменить разрешение дисплея на смартфоне/планшете
- Программа LCD Density Modder Pro
- Программа SecondScreen
- Без использования специальных приложений
- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
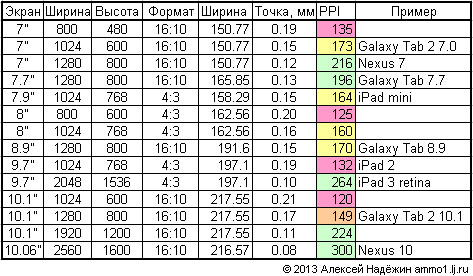
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
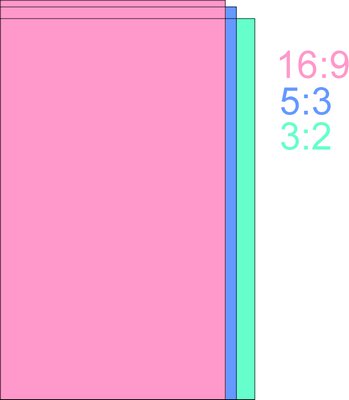
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
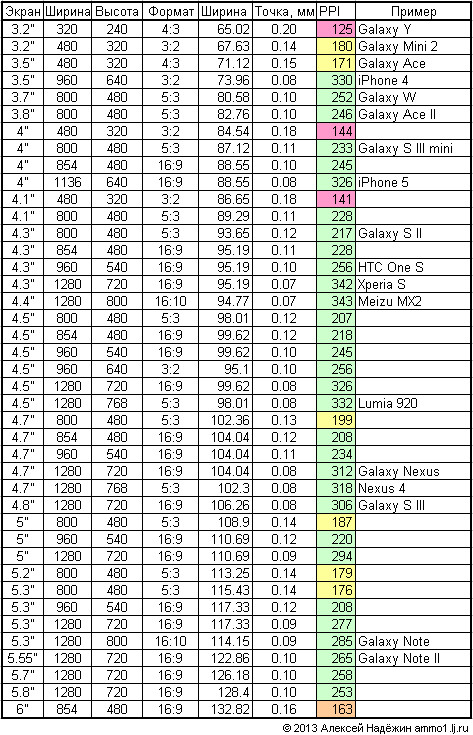
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Разрешение экрана на Android: зачем менять и как это сделать
В рекламе гаджетов часто делают акцент на качестве изображения и постоянно забывают о том, что дело не только в матрице. Крутость картинки во многом зависит от того, какое разрешение поддерживает дисплей устройства. И если про настройку этого параметра на компьютерном мониторе знают все, то про разрешение экрана на Android-устройстве почему-то постоянно забывают. Регулировка разрешения экрана позволяет оптимизировать работу гаджета.
Понятие разрешения экрана

На техническом языке разрешение дисплея обозначает количество мелких точек (пикселей), которые помещаются на экране по высоте и ширине. Пиксели могут иметь квадратную, прямоугольную и шестигранную форму.
В качестве основных единиц измерения разрешения используют ppi (количество пикселей на дюйм), но есть и другие величины: dpi, spi и lpi, которые используют в других сферах, например, для определения качества печати.
Чтобы разобраться в том, что такое разрешение, на практике, попробуйте максимально близко приблизить любое изображение. Лучше всего ставить этот эксперимент на ПК в каком-то графическом приложении для рисования, тогда вы гарантированно увидите, как картинка распадается на отдельные точки. Такой же принцип используется при создании изображения на дисплее смартфона, и чем больше количество составных точек, тем лучше.
Как узнать разрешение экрана на Android-устройстве
Производители и продавцы мобильных устройств часто игнорируют такой параметр, как разрешение дисплея. Им проще указать диагональ, количество передаваемых цветов и написать что-то умное в стиле Full HD. Но без простых трудяг-пикселей дела не будет, и поэтому важно знать, как посмотреть разрешение экрана на Android. Сделать это можно с помощью следующих способов.
Стандартный метод – через настройки телефона
Это самый простой метод определения разрешения экрана мобильного устройства. Достаточно открыть меню «Настройки», перейти в подменю «О телефоне», где найти нужный пункт с указанием текущего значения.
В силу обилия производителей и марок гаджетов, а также версий прошивок Android, у многих пользователей может не быть этого пункта в данном подменю. Для Android-устройств подобная путаница вполне нормальна, переживать не стоит.
Через скриншот экрана
Этот способ несколько сложнее, но зато гарантированно подходит всем владельцам мобильных устройств на Android. Нужно сделать скриншот экрана с помощью одновременного нажатия клавиш громкости и блокировки. На некоторых устройствах используется другая комбинация кнопок, но это не повлияет на конечный результат.
Затем следует открыть полученное изображение через галерею, найти пункт дополнительных действий, в котором выбрать функцию «Сведения». В открывшейся таблице будут представлены параметры ширины и высоты картинки, выраженные в пикселях. Это и есть текущее разрешение.
Через установку специального приложения

Подробнее о специальных приложениях для управления разрешением экрана на смартфонах и планшетах мы расскажем далее.
Как изменить разрешение дисплея на смартфоне/планшете
Изменение разрешения – это не уменьшение размера экрана на телефоне Android. Возможно, после изменения настроек какая-то часть дисплея станет неактивной, но это связано с тем, что выбранные параметры не подходят под диагональ экрана. Изменяется не размер, а количество пикселей в каждом дюйме видимой области, таким образом происходит управление качеством изображения.
Чтобы не прогадать с данной настройкой, в сети можно найти калькулятор разрешения, где при вводе размеров монитора пользователь получает данные в пикселях.
Зачем производить манипуляции с разрешением дисплея? Как правило, эти настройки используют в следующих случаях:
- повышение качества изображения. Возможно, производитель устройства специально ограничил его возможности, чтобы качество графики не сказалось на работоспособности процессора. Если вы не запускаете «тяжелые» приложения, можно, не опасаясь, повысить разрешение;
- снижение качества изображения. Снижая разрешение, вы теряете в картинке, но выигрываете в аппаратных мощностях. В результате можно запустить на своем гаджете крутую игру, ускорить время загрузки страниц при работе через мобильный интернет.
А теперь давайте рассмотрим, как можно изменить разрешение экрана на Android-планшете или смартфоне.
Программа LCD Density Modder Pro
Приложение LCD Density Modder Pro не стоит использовать неопытным пользователям мобильных устройств. Оно бесплатное, найти его легко в магазинах приложений или на различных сайтах. Упрощенная версия есть на Google Play, но там можно только посмотреть текущие и доступные настройки.
Чтобы с помощью LCD Density Modder Pro изменить разрешение экрана, для начала следует получить права администратора, то есть рутировать. Дальше работа с программой максимально проста, следует выбрать значение из списка или ввести любое на выбор.
Разработчики ОС Android не зря ограничили владельцев устройств в правах, т.к. необдуманные действия могут привести к серьезной поломке, вплоть до превращения смартфона в «кирпич». Поэтому если вам просто интересно поэкспериментировать с разрешением экрана, обратите внимание на следующую программу.
Программа SecondScreen
Название приложения SecondScreen переводится как «второй экран». Оно есть в свободном доступе на Google Play, для работы не требует прав администратора. Запуская программу, вы активируете второй рабочий экран, для которого можете задать разрешение по своему выбору. Программа сама подскажет, какие параметры подходят вашему устройству.
Преимущество этого приложения в том, что вы практически ничем не рискуете, и максимум, что может случиться с вашим смартфоном, – вылет каких-то отдельных программ.
Заводские установки системы на самом деле не изменяются, происходит скорее их имитация, поэтому существенно выиграть по качеству изображения или аппаратным мощностям процессора не выйдет.
Без использования специальных приложений

- Первое, что следует сделать, – рутировать смартфон или планшет. Для этого его можно перепрошить, подключив к десктопному устройству или установив и запустив специальную программу.
- После этого устанавливаем файловый менеджер, который поддерживает режим работы при наличии рут-прав, и откроет вам системные папки и файлы. В папке System должен быть файл с названием build.prop, открыть его можно текстовым редактором.
- Затем находим строчку ro.sf.lcd_density, в ней следует поменять текущее значение и сохранить файл. Рекомендуем несколько уменьшить этот параметр. Изменения вступят в силу после перезагрузки смартфона.
- Если телефон после этого будет работать некорректно, верните настройки назад. Если же мобильный отказывается загружаться, придется сделать сброс до заводских настроек, что чревато полной потерей личной информации.
Неопытным пользователям не стоит самостоятельно корректировать системные файлы.
Источник
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник