- Изменение разрешения экрана на Android-устройстве
- Способ 1: Системные средства
- Способ 2: Настройки разработчика
- Способ 3: Стороннее приложение (Root)
- Способ 4: ADB
- Помогла ли вам эта статья?
- Поделиться статьей в социальных сетях:
- Еще статьи по данной теме:
- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
Изменение разрешения экрана на Android-устройстве
Внимание! Изменение разрешения экрана может привести к проблемам, поэтому все дальнейшие действия вы выполняете на свой страх и риск!
Способ 1: Системные средства
В последнее время на рынке всё чаще появляются девайсы с матрицами высокого (2К и выше) разрешения. Разработчики таких гаджетов понимают, что это не лучшим образом сказывается на производительности, поэтому добавляют в прошивку инструменты для соответствующей настройки.
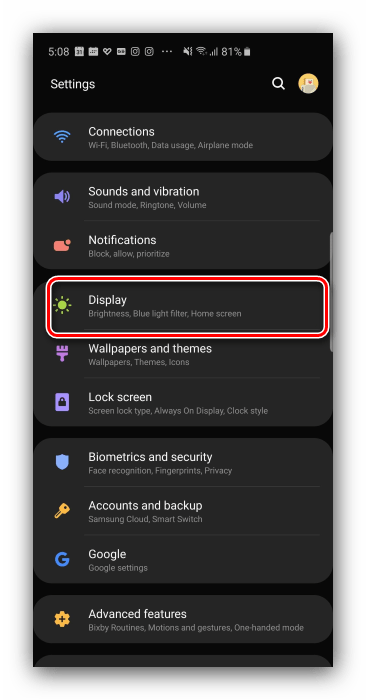
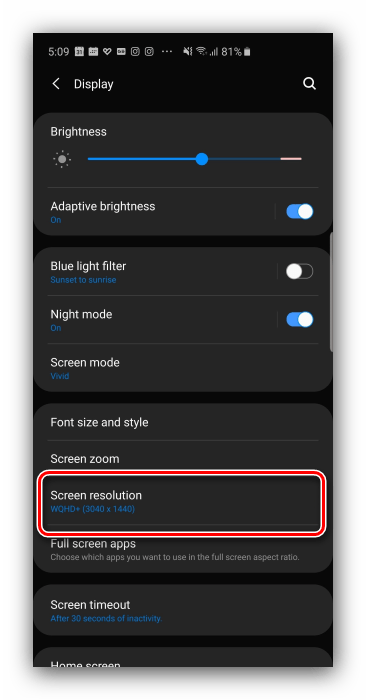
- Запустите приложение параметров, после чего перейдите в нём к пункту «Display (иначе может называться «Экран», «Экран и яркость», «Параметры экрана», «Screen» и прочее похожее по смыслу).
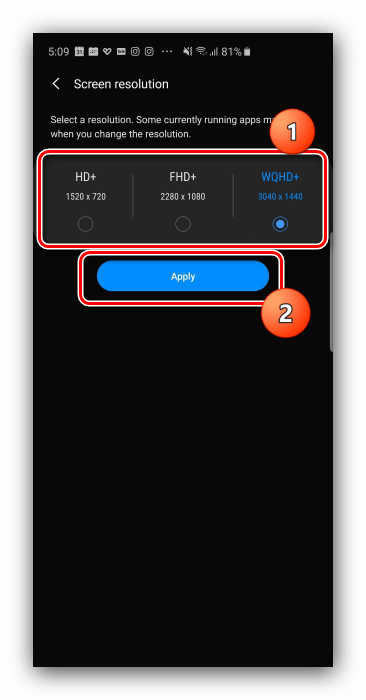
Далее укажите один из приемлемых для вас вариантов и нажмите «Применить» («Apply»).
Изменения будут немедленно применены.
Этот метод – самый простой, но воспользоваться им можно на ограниченном числе прошивок, в которые, к сожалению, чистый Android пока не входит.
Способ 2: Настройки разработчика
Разрешение экрана зависит от значения DPI (количества точек на дюйм), которое можно поменять в параметрах разработчика. Делается это следующим образом:
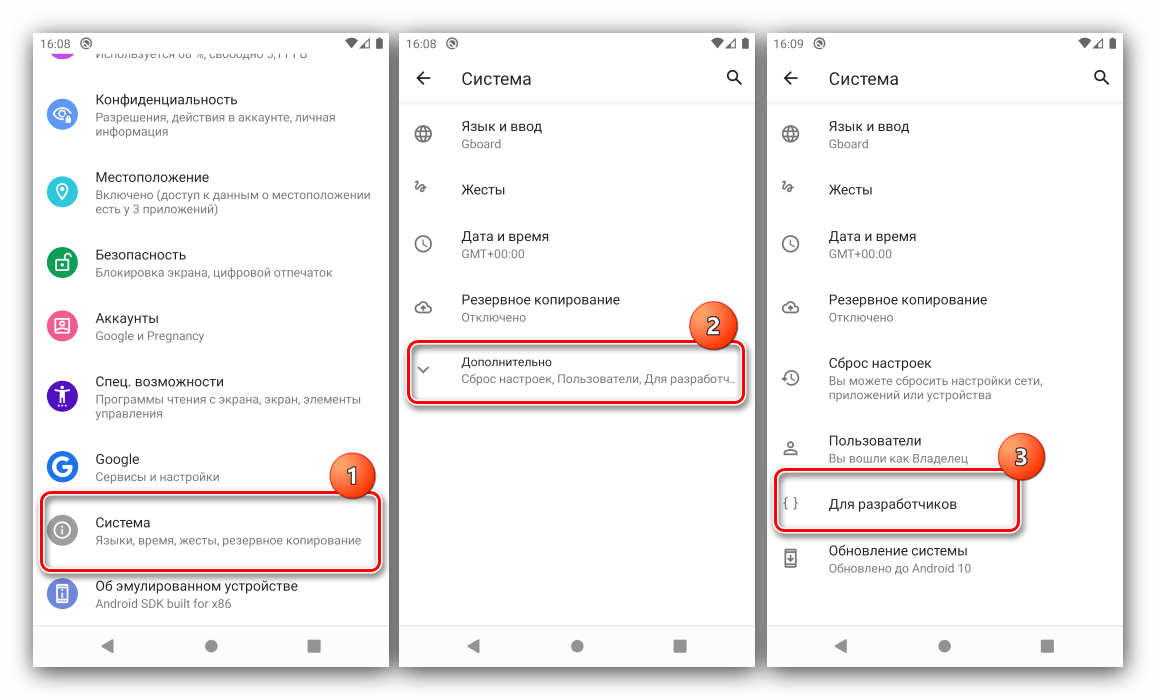
- Откройте «Настройки» и перейдите в пункты «Система» – «Дополнительно» – «Для разработчиков».
Если последний вариант отсутствует, воспользуйтесь инструкцией далее.
Подробнее: Как активировать режим разработчика в Android
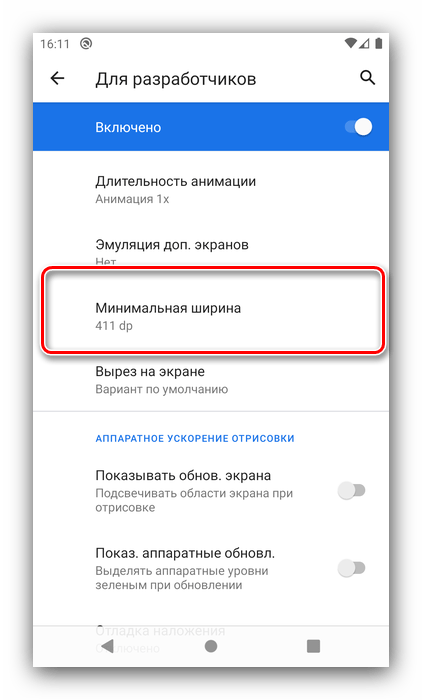
Пролистайте перечень, найдите опцию с названием «Минимальная ширина» (иначе может называться «Minimal width» и подобное по смыслу) и тапните по ней.
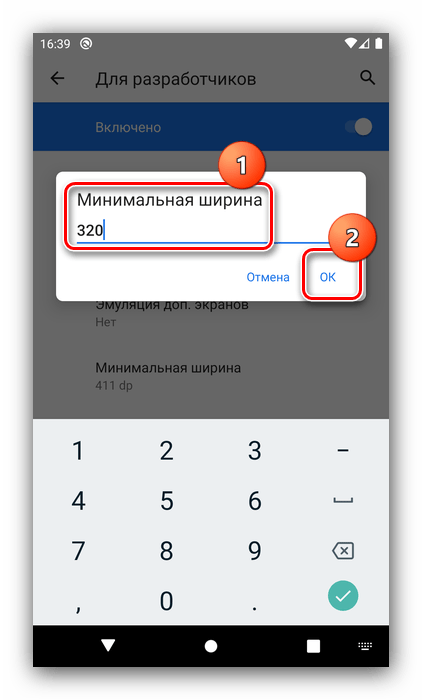
Должно появится всплывающее окно с полем ввода значения DPI, которое мы и будем менять (имеющееся по умолчанию рекомендуется запомнить). Конкретные числа зависят от устройства, но в большинстве из них диапазон составляет 120-640 точек на дюйм. Впишите любое из этой последовательности и тапните «ОК».
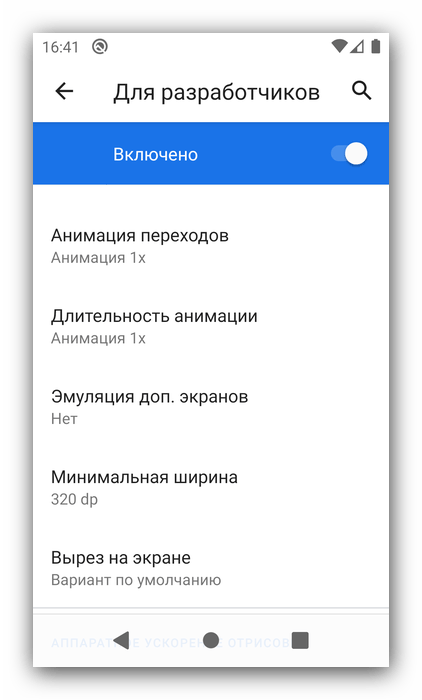
На этом работу с настройками разработчика можно считать завершённой. Единственный минус – подходящее число придётся выбирать «методом тыка».
Способ 3: Стороннее приложение (Root)
Для устройств с включённым рут-доступом стоит воспользоваться одной из сторонних утилит, которые можно получить из Google Play – например, Screen Shift.
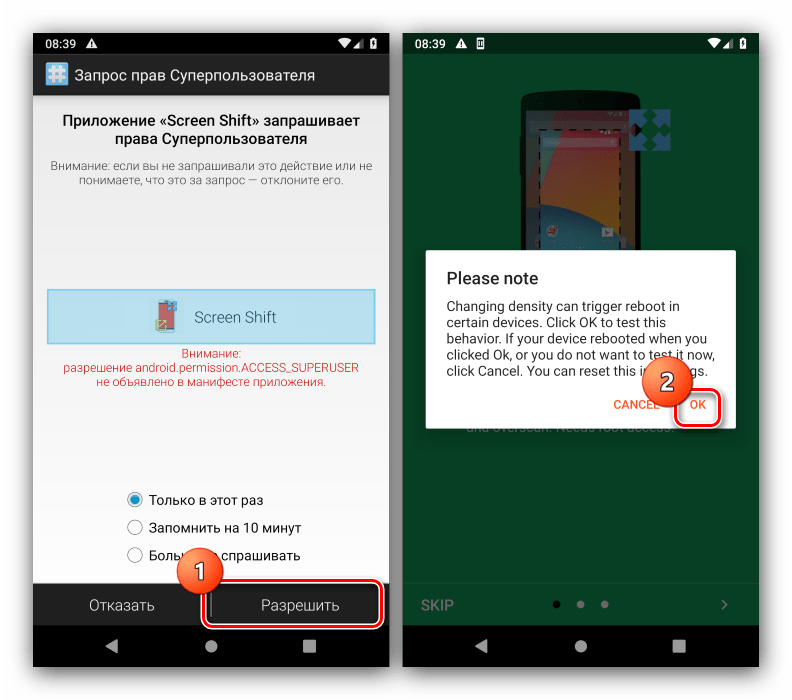
- Запустите приложение после установки, затем разрешите использование root и тапните «ОК».
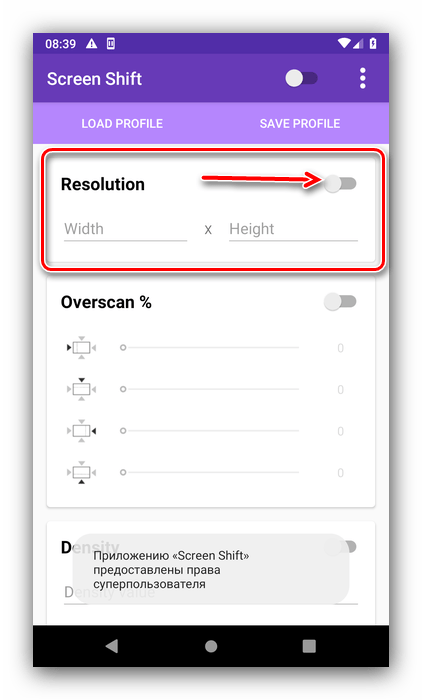
В главном меню обратите внимание на блок опций «Resolution» – тапните по переключателю для активации.
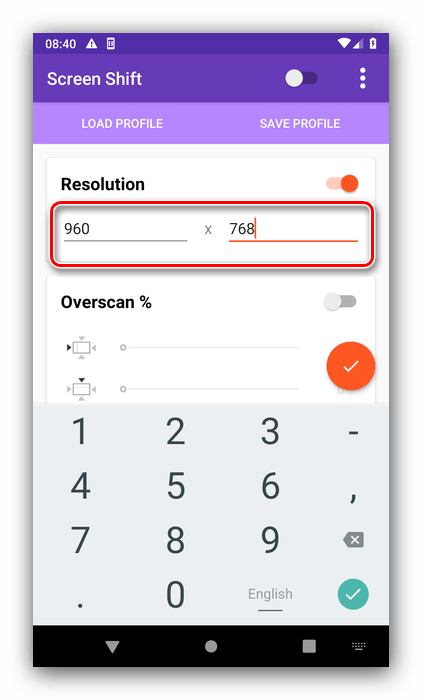
Далее в левом поле введите количество точек по горизонтали, в правом – по вертикали.
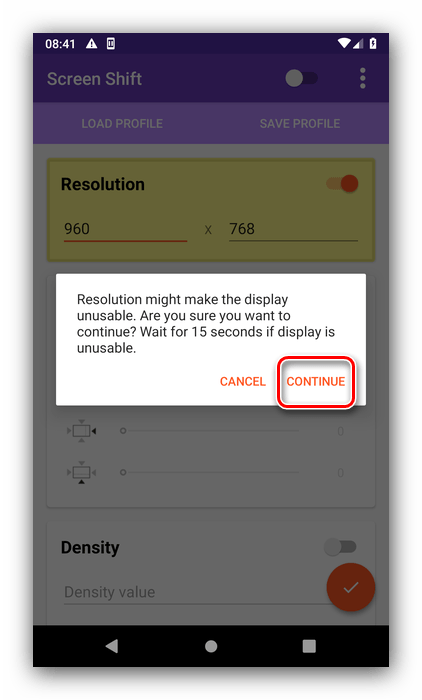
Для применения изменений нажмите «Continue» в окне с предупреждением.
Теперь будет установлено выбранное вами разрешение.
Способ 4: ADB
Если ни один из вышеприведённых методов для вас не подходит, остаётся самый сложный в исполнении вариант – задействование Android Debug Bridge.
- Загрузите требуемый софт по ссылке выше и установите его в соответствии с инструкцией.
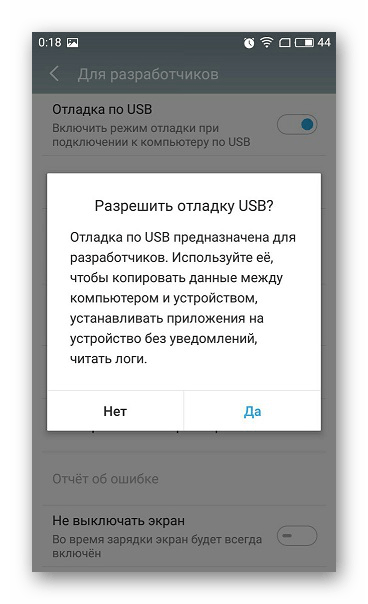
- Активируйте на телефоне настройки разработчика (см. шаг 1 второго способа) и включите в нём отладку по USB.
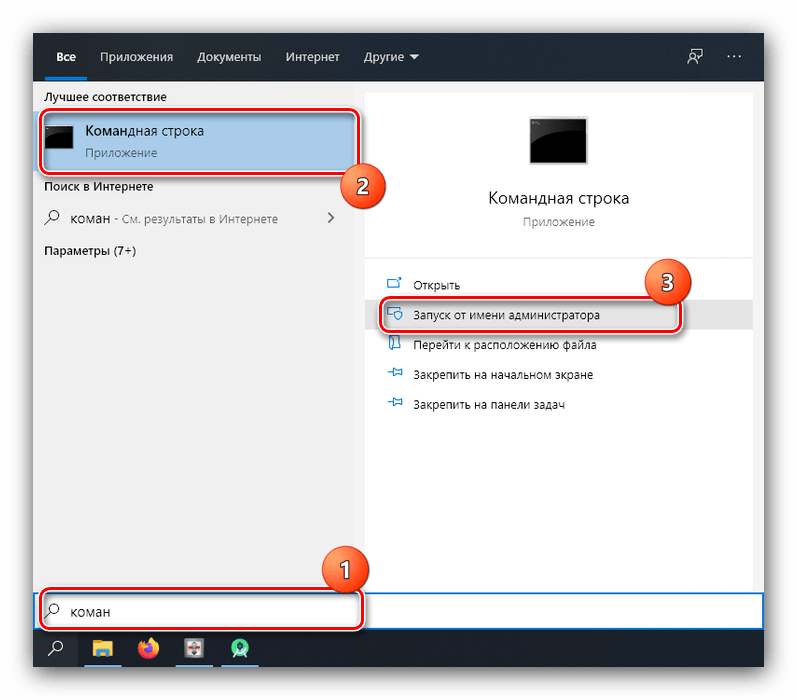
На компьютере запустите «Командную строку» от имени администратора: откройте «Поиск», введите в нём запрос командная строка , кликните по результату и воспользуйтесь опциями.
Подробнее: Как открыть «Командную строку» от имени администратора в Windows 7 и Windows 10
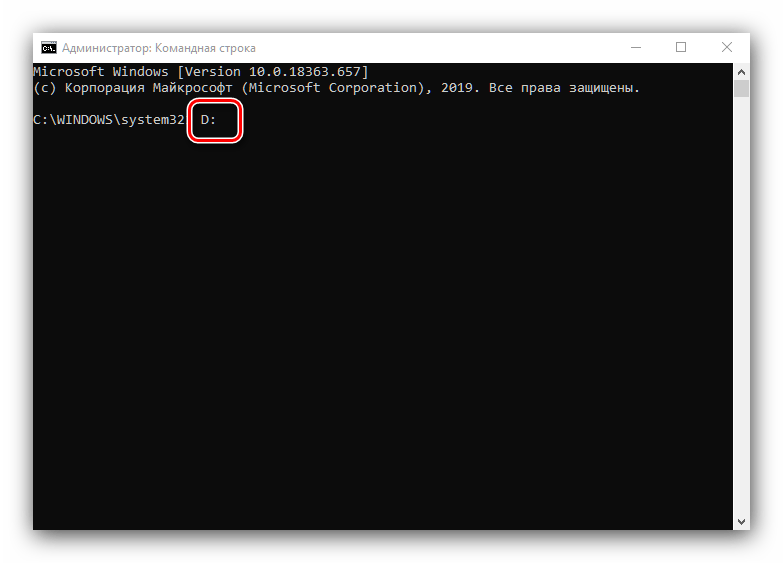
После запуска терминала напечатайте в нём букву диска, на котором находится ADB, и нажмите Enter. Если по умолчанию это C:, сразу переходите к следующему шагу.
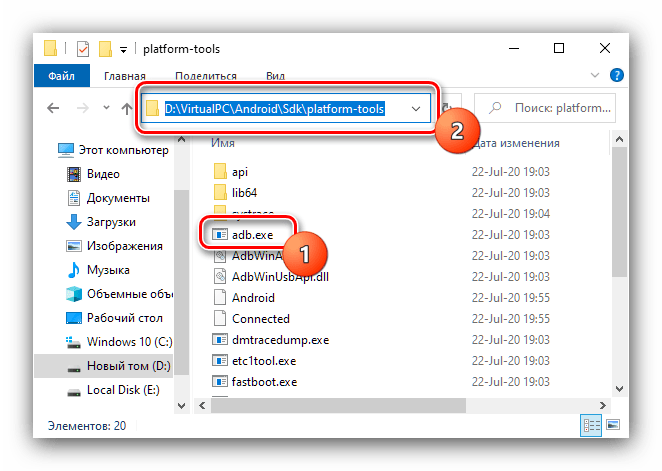
Далее в «Проводнике» откройте папку, в которой находится файл adb.exe, кликните по полю адреса и скопируйте путь оттуда.
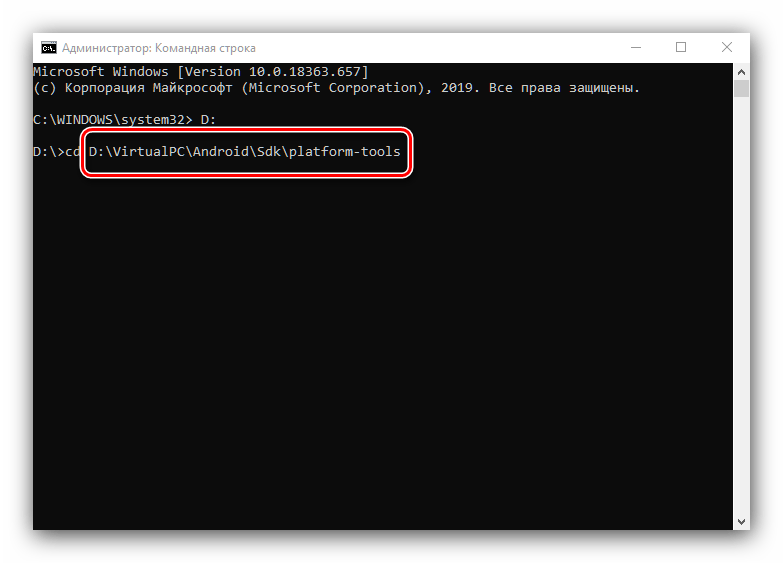
Вернитесь к окну «Командной строки», введите символы cd , после чего поставьте пробел, вставьте скопированный ранее путь и снова воспользуйтесь клавишей Enter.
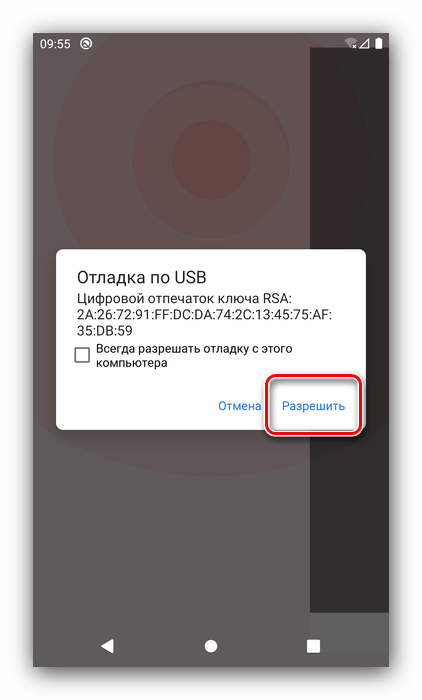
Снова перейдите к телефону – подсоедините его к ПК и разрешите доступ для отладки.
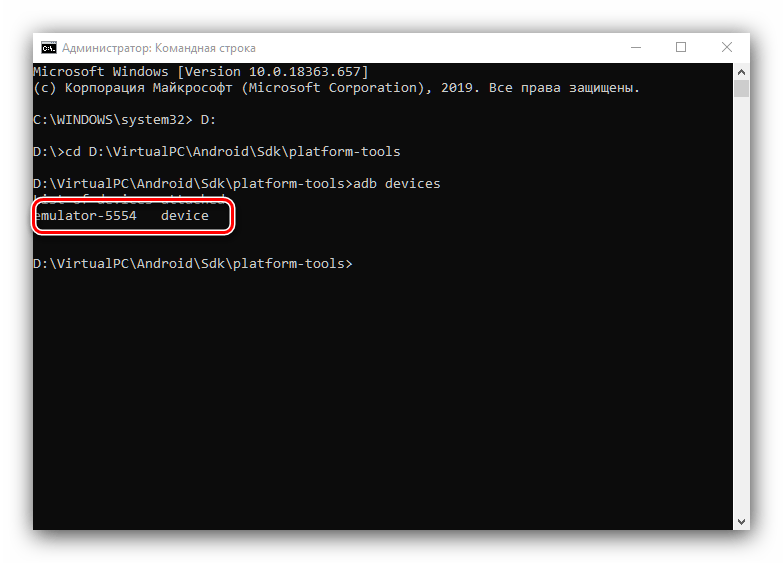
В «Командной строке» введите adb devices и убедитесь, что устройство распознаётся.
Если список пуст, отсоедините телефон и попробуйте подключиться снова.
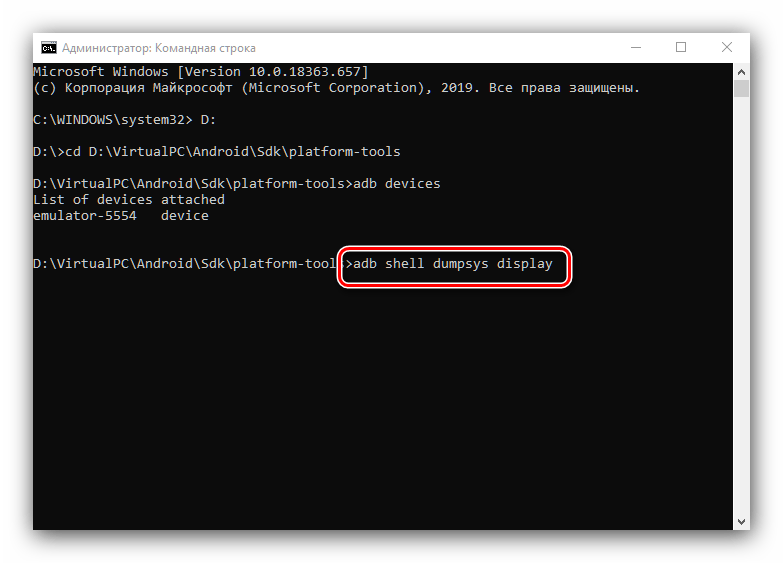
Воспользуйтесь следующей командой:
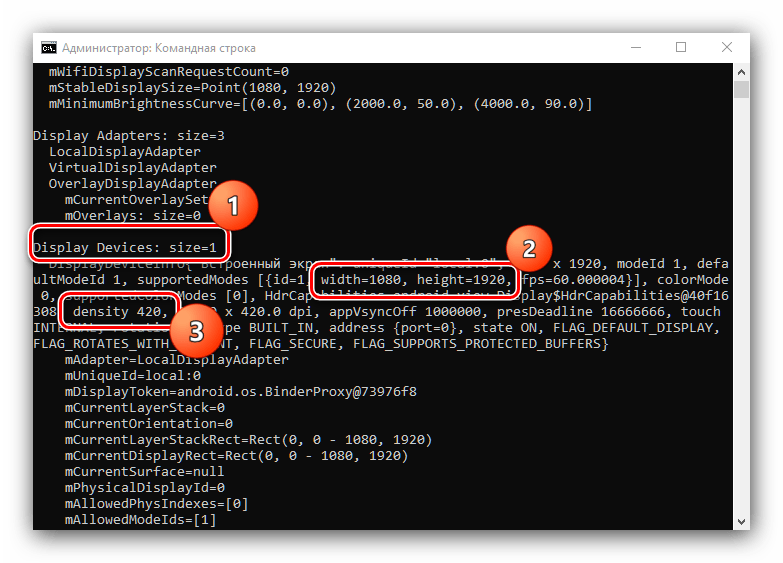
adb shell dumpsys display
Внимательно пролистайте полученный список, найдите блок с именем «Display Devices», в котором поищите параметры «width», «height» и «density» – они отвечают за разрешение по ширине и высоте, а также за плотность пикселей соответственно. Запомните эти данные или запишите, чтобы установить их обратно в случае проблем.
Теперь можно переходить к редактированию. Введите следующее:
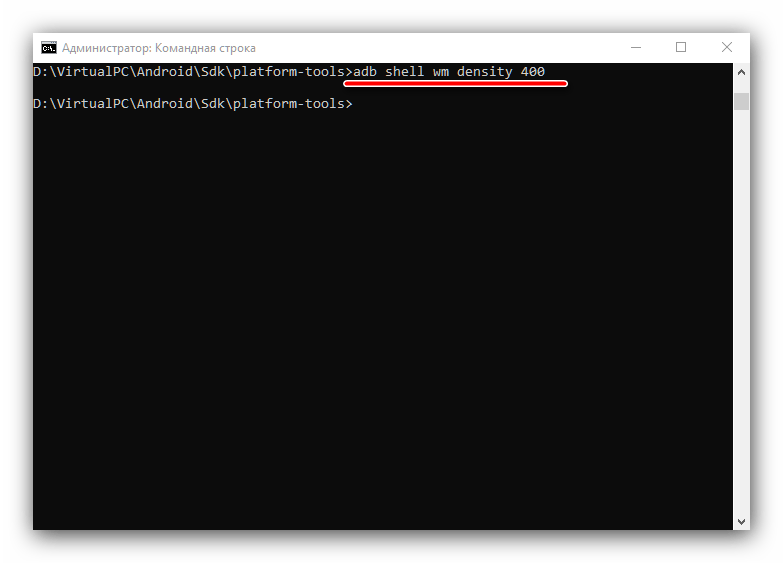
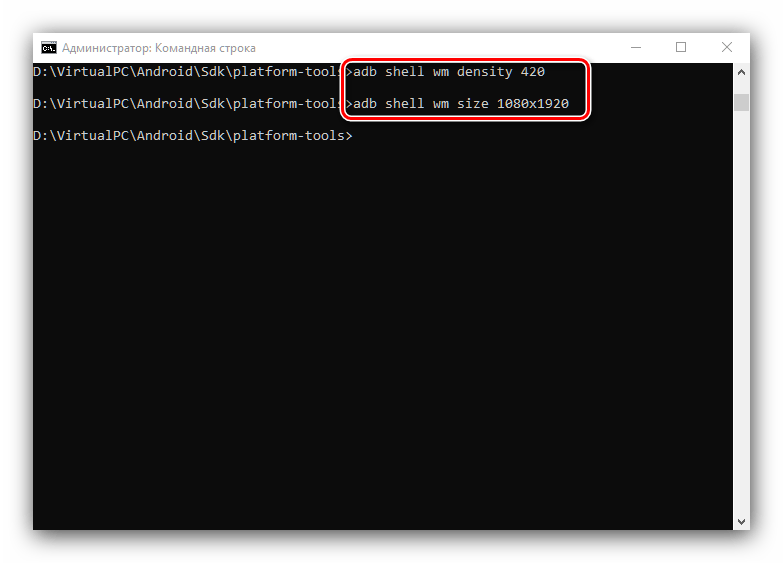
adb shell wm density *число*
Вместо *число* укажите требуемые значения плотности пикселей, затем нажмите Enter.
Следующая команда выглядит так:
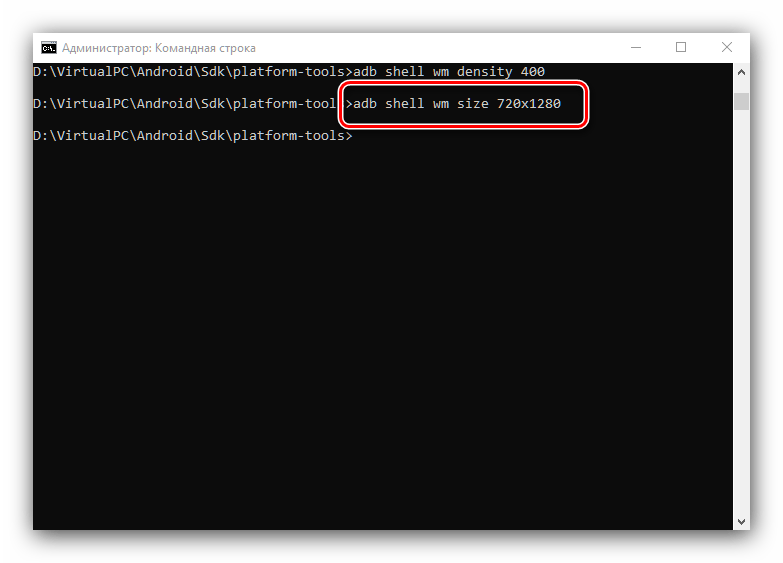
adb shell wm size *число*x*число*
Как и на предыдущем шаге, замените оба *число* на нужные вам данные: количество точек по ширине и высоте соответственно.
Обязательно убедитесь, что между значениями находится символ x !
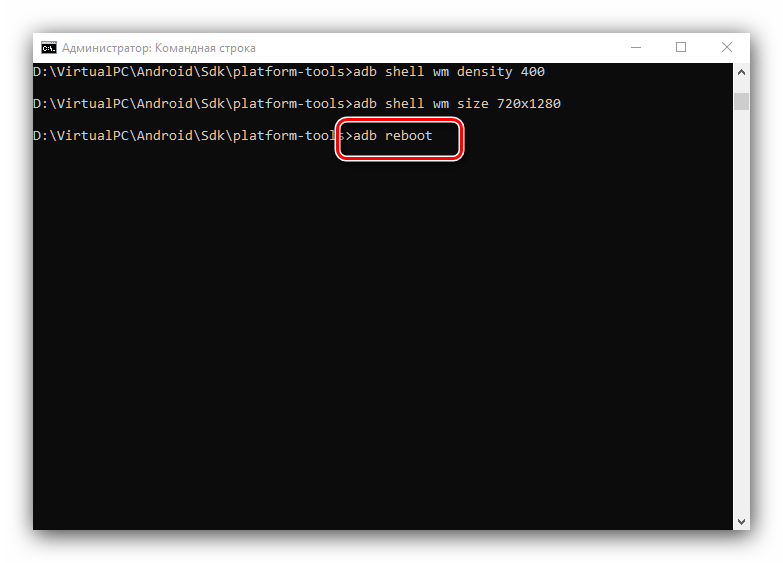
Чтобы изменения вступили в силу, телефон нужно перезагрузить – это тоже можно сделать через ADB, команда следующая:
Использование Android Debug Bridge является универсальным способом, который подходит практически для всех устройств.
Помимо этой статьи, на сайте еще 12470 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Помогла ли вам эта статья?
Поделиться статьей в социальных сетях:
Еще статьи по данной теме:
У меня после выполненных шагов разрешение не поменялось.
Сделал изменение разрешения через ADB на Galaxy A30s c 720*1560 на 1120*2427 с сохранением пропорций между сторонами, density поставил 415.
Все отлично, намного комфортнее для глаз, но есть один минус — верхняя строка навигации, где указано время, % заряда батареи и пр., получился примерно на четверть высоты срезан снизу. Как бы ничего особо криминального, но все же неприятно. Как это победить? Пытался играться разными вариантами ширины, высоты и разрешения — неизменно верхняя строка остается срезанной снизу…
А если уменьшить размер шрифта?
Существует еще один способ изменить разрешение экрана на Android, не описанный в данной статье. Итак…
Способ 5: Терминал (Root).
Этот способ, как и способ 3, подходит для устройств с включенным Root-доступом.
1. Установите приложение, выполняющее функции терминала, например TermOne Plus
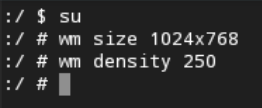
2. В окне терминала введите команду $ su, разрешите приложению доступ. Символ $ в начале строки изменится на #.
3. Введите команду # wm size 1024×768, где 1024 — желаемая ширина разрешения, 768 — высота.
4. Если элементы интерфейса получились слишком мелкие или слишком крупные, скорректируйте их размер командой #wm density 250, где 250 — желаемая плотность пикселей. Целесообразно выбирать значения от 120 до 500, чем больше число тем крупнее элементы.
Данный способ имеет свои преимущества и недостатки, к которым относятся:
Преимущества:
— работает на любых андроид-устройствах;
— изменения применяются сразу, без перезагрузки, что многократно ускоряет процесс настройки;
— не требует установки тяжелого (и зачастую глючного) софта, работающего в фоне, нагружающего процессор, ОЗУ, снижающего время автономной работы;
— не требует наличия компа, идеально подходит для виртуальных машин.
Недостатки:
— на время настройки нужны Root-права, которые либо есть в устройстве «из коробки», либо придется ставить специальный софт, например Magisk;
— не имеет «защиты от дурака» и если ввести в командную строку некорректные числа, то устройство может выйти из под контроля.
Чтобы избежать негативных последствий, советую выполнить пункты 1 — 9 из метода 4 этой статьи. Это позволить в случае необходимость вернуть контроль над устройством через ADB, восстановив исходные значения.
Задайте вопрос или оставьте свое мнение Отменить комментарий
Источник
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник