- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
- Как изменить разрешение изображения на смартфоне или планшете Android
- Часть 1: самый простой способ изменить разрешение изображения Android
- Как изменить разрешение изображения Android в Интернете
- Часть 2: Как изменить разрешение изображения при съемке на Android
- Часть 3: 3 лучших приложения для изменения разрешения для Android
- Топ 1: PicsArt
- Top 2: Image Resizer
- Топ 3: Snapseed
- Часть 4: Часто задаваемые вопросы об изменении разрешения изображения на Android
- Размеры экранов игры на android — как я поступил
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник
Как изменить разрешение изображения на смартфоне или планшете Android
Эта статья посвящена тому, как изменить разрешение ваших фотографий Android. Вы не всегда можете получить идеальное разрешение, независимо от того, делаете ли снимки на смартфон или цифровую камеру. Особенно когда вы делаете фотографии для социальных сетей, вам нужно будет настроить разрешение фотографии в соответствии с требованиями. Цель нашего руководства — помочь вам упростить процесс и легко получить желаемое.
Часть 1: самый простой способ изменить разрешение изображения Android
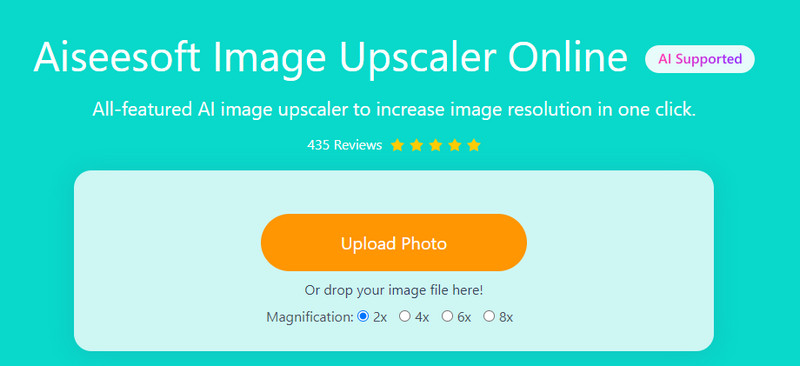
Хотя на телефоне Android довольно легко делать фотографии, редактировать их на мобильном телефоне — не лучший вариант из-за маленького размера экрана. Вот почему так много людей обращаются к компьютеру, чтобы изменить решение Android для изображения. Апскейлер изображений Aiseesoft лучший сменщик разрешения фото.
- Повышайте разрешение фотографий онлайн без установки программного обеспечения.
- Повышайте качество фотографий автоматически с помощью передовых технологий.
- Быстро измените разрешение фото с 2x на 8x.
- Доступно как для Windows 10/8/7, так и для Mac OS X.
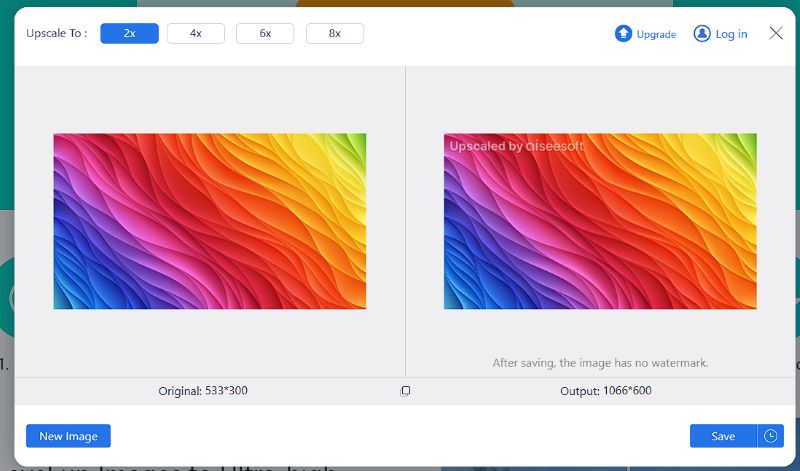
Как изменить разрешение изображения Android в Интернете
Часть 2: Как изменить разрешение изображения при съемке на Android
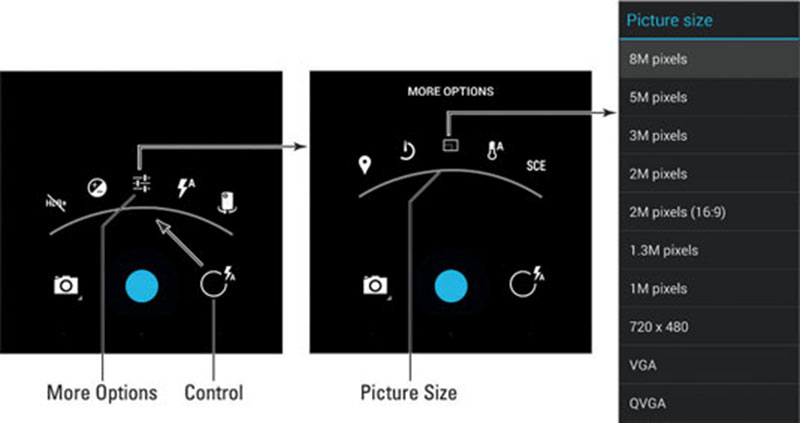
Фактически, вы можете изменить разрешение изображения на Android при съемке фотографий с помощью встроенного приложения «Камера». Это самый простой способ контролировать разрешение вашей фотографии.
Внимание : Дизайн приложения «Камера» может отличаться на разных устройствах Android.
Часть 3: 3 лучших приложения для изменения разрешения для Android
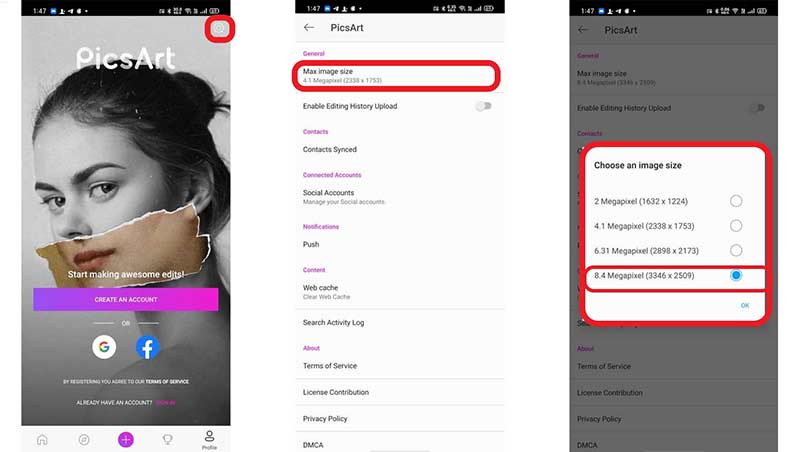
Топ 1: PicsArt
PicsArt — универсальное приложение для редактирования фотографий для пользователей Android. Он позволяет редактировать фотографии или делать фотографии и редактировать их дальше. Более того, вы можете в любой момент изменить разрешение изображений Android.
- Измените разрешение перед съемкой фотографий.
- Измените разрешение изображений в галерее.
- Предлагайте множество инструментов для редактирования.
- Он просит пользователей зарегистрироваться.
- Он большой и занимает много места.
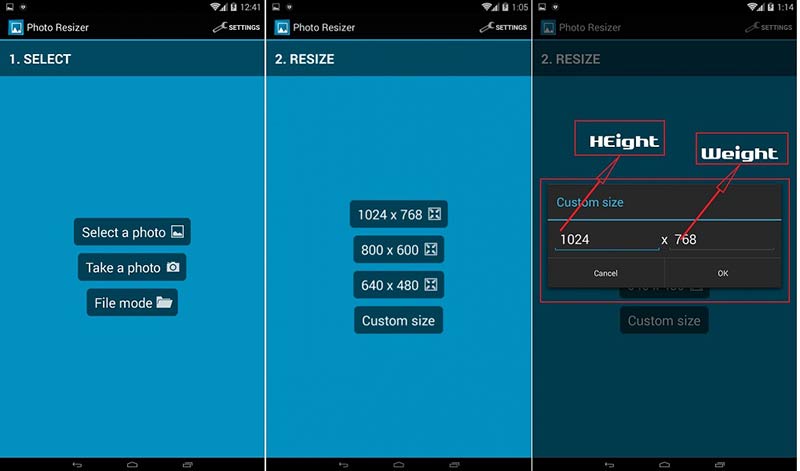
Top 2: Image Resizer
Как видно из названия, Image Resizer — это приложение для изменения разрешения изображения на устройствах Android. Вы можете бесплатно скачать приложение из Play Store, добавить фото и установить разрешение по своему желанию.
- Обмен бесплатными функциями с рекламой.
- Измените разрешение с помощью предустановок.
- Установите разрешение фото вручную.
- Нет редактирования фото.
- Выходные форматы ограничены.
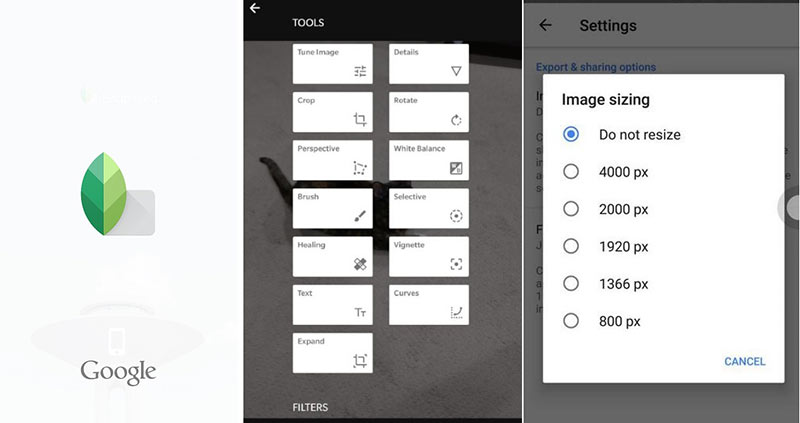
Топ 3: Snapseed
Snapseed — это фоторедактор от Google, доступный практически для всех устройств Android. Что еще более важно, он позволяет вам бесплатно выполнять настройку и редактирование фотографий на телефоне и планшете Android.
- Бесплатно для полной версии.
- Легко сбросьте разрешение фото.
- Редактируйте фотографии на Android.
- Обмен фотографиями нуждается в улучшении.
- Количество фильтров ограничено.
Часть 4: Часто задаваемые вопросы об изменении разрешения изображения на Android
Как узнать разрешение фото на Андроиде?
Чтобы получить разрешение фотографии на телефоне Android, вам понадобится приложение для редактирования фотографий, например Snapseed. Он сообщит вам исходное разрешение и позволит вам изменить его на своем интеллектуальном устройстве.
Как сделать картинку 300 DPI?
Если вы хотите преобразовать изображение в разрешение 300 DPI, вы можете сделать это в Photoshop или другом программном обеспечении для редактирования фотографий, предлагающем такую возможность. Разрешение 300 DPI означает, что изображение имеет 300 точек на дюйм — это минимальное требование для хорошего качества.
Какое разрешение у фотографии хорошее?
Ответ зависит от вашей цели. Если вы хотите опубликовать фотографию в социальных сетях, вы должны следовать правилу целевой платформы. При редактировании фотографий чем выше разрешение, тем лучше фотография.
Предположим, вам нужно изменить разрешение изображения на Android, вы должны найти то, что хотите, из приведенного выше руководства. Во-первых, вы можете получить желаемое разрешение при съемке фотографий в приложении «Камера». Более того, вы можете получить его с помощью приложений Aiseesoft Image Upscaler и редактора фотографий. Если у вас возникнут другие проблемы, свяжитесь с нами, оставив сообщение ниже.
Что вы думаете об этом посте.
Рейтинг: 4.8 / 5 (на основе голосов 116) Подпишитесь на нас в
Это конкретное руководство, которое поможет вам быстро преобразовать изображение с низким разрешением в высокое в режиме онлайн без установки программного обеспечения и ни копейки.
Как изменить разрешение изображений на iPhone? Можно ли распечатать фотографии с разрешением 300 DPI или подробно поделиться ими в социальных сетях? Найдите ответ в статье.
Почему получается размытая картинка? Просто узнайте больше о причинах, лучших советах, как сделать фото менее размытым, и простом способе исправить размытые фотографии в Интернете.
Video Converter Ultimate — превосходный видео конвертер, редактор и энхансер для преобразования, улучшения и редактирования видео, DVD и музыки в 1000 форматов и более.
Источник
Размеры экранов игры на android — как я поступил
Перед тем, как начать разрабатывать игры на андроид, я долгое время делал браузерные flash игры. Там все легко, задал размер 700*525 и все. Когда столкнулся с андроидами, то и дело натыкался на слова, — «Размер экрана на андроид — это целая наука». Да, это наука. Но мы сегодня разберем на практике один пример. Я не сказал бы что он идеален, но практика показала, что он работает,
хоть и не устойчиво. Но я им пользуюсь.
Для начала грубо берем:
— самый маленький размер экрана 480*800
— самый большой размер экрана 1300*1920
… и создаем средний размер, у меня это 720*1280:
Теперь у нас есть 3-и размера экрана: x1, x2, x3.
Далее нам нужно узнать, какой у нас размер экрана, на котором запущена игра (все это делаем, в самом начале игры)? Во flash на языке as3 это:
var m_stageW:int = flash.system.Capabilities.screenResolutionX;
var m_stageH:int = flash.system.Capabilities.screenResolutionY;
После узнаем размера экрана в иксах:
var m_sizeStageX:int;
if (m_stageH 1280)
<
m_sizeStageX = 3;
>
else
<
m_sizeStageX = 2;
>
У меня 7-ми дюймовый планшет. Размер экрана 600*1024. (У меня переменная m_stageH = 1024). Значит для меня m_sizeStageX = 2; Игра будет использовать для моего планшета графику размера x2.
Что такое рабочая зона?
Рабочая зона есть только в x2, x3. Она обозначена зеленым цветом:
Все что находится в рабочей зелёной зоне x3 должно влазить в рабочею зелёную зону x2:
Все что находится в рабочей зелёной зоне x2 должно влазить в экран x1:
Я использовал 3-и размера графики, что бы не было потери качества. Вся графика рисовалась под самый большой размер экрана x3. А после я ручками уменьшал для всех остальных экранов с отношением:
x2 = 70%
x1 = 50%
Например, кнопка выхода в меню. На самом большом экране она имеет размер 100*100 пикселей. Значит для экрана x2 уменьшаем картинку до 70% и получаем 70*70 пикселей. Для экрана x1 получится 50*50 пикселей. И в итоге у Вас получится три кнопки. По каждой для каждого экрана.
Грубо говоря, Вы делаете не одну игру, а сразу три. Ведь каждый объект игры нужно сделать трижды. Но это рационально для объектов, которые нужно выделить. Которые на переднем плане, с которыми игрок взаимодействует.
Давайте разберем меню игры. Красными стрелочками я обозначил те объекты, которые я сделал для всех размеров экранов:
— название игры;
— парень с девушкой;
— кнопки меню;
Эти объекты будут супер качественные. А все остальное: небо, дом, земля, хмарки будут размыты. Потому что я буду изменять их размер под каждый экран обычным растягиванием. А при растягивании, качество картинки теряется:
Все объекты сцены выставляются программно, желательно от центра экрана. Или берется соотношения сторон. Например, как я выставлял кнопки меню на предыдущем рисунке? Кнопку Play я поставил по центру. Кнопку перехода на сайт (та что слева) — это левая половина экрана разделена на 2. Правая кнопка (стереть прогресс) аналогично левой.
Поначалу дико неудобно, но со временем привыкаешь. Сейчас разрабатываю вторую часть игры Building cubes2, но уже на юнити. Flash в доску задолбал меня своими тормозами.
Всем спасибо, кто дочитал до конца. Пытался вкратце описывать, не растягивать скучными буквами. До нового скила.
Источник