- Как разработать своё первое приложение на React Native
- Авторизуйтесь
- Как разработать своё первое приложение на React Native
- технический директор Secreate
- Что такое React Native?
- Первое приложение
- Сборка и запуск
- Ресурсы
- В итоге
- React Native с колокольни Android-разработки часть 1
- Зачем?
- Инструменты
- Компоненты
- Идеалогия написания кода
- Что дальше?
Как разработать своё первое приложение на React Native
Авторизуйтесь
Как разработать своё первое приложение на React Native
технический директор Secreate
Привет я Никита, занимаюсь разработкой на React/React Native и на всяких других штуках в Secreate. Хочу немного поговорить о том, что же всё-таки такое React Native, почему он сейчас важен и популярен, а также вместе с вами попробую написать небольшой проект для демонстрации основ.
Что такое React Native?
Сначала нужно разобраться, что есть React. React — это инструмент для создания пользовательских интерфейсов. Его основная задача — обеспечить отображение на экране того, что можно увидеть на веб-страницах. React позволяет легко создавать интерфейсы, разделяя каждую страницу на небольшие фрагменты и компоненты. Он очень удобен для создания веб-приложений и не требует большого порога вхождения. Так вот, ребята из Facebook подумали, что было бы круто, если бы React можно было бы использовать для создания кросс-платформенных мобильных приложений, и в 2015 году React Native был представлен публике и появился на GitHub, где уже каждый мог внести свой вклад. React популярен по нескольким причинам. Он компактен и отличается высокой производительностью, в особенности при работе с быстро меняющимися данными. За счет своей компонентной структуры, React поощряет вас писать модульный и многократно используемый код.
В мире кроссплатформенной мобильной разработки уже были свои решения, к примеру Apache Cordova — технология, которая позволяла использовать HTML + CSS + JavaScript + нативный функционал платформы, на которой приложение было запущено, для его работы. Однако, технология имеет большую проблему — быстродействие. Так же на данный момент существуют и другие, такие как Xamarin, Flutter, QT и так далее.
В React Native код пишется на JavaScript, и исполняется при помощи JavaScriptCore — движка, который использует Safari. Так же можно использовать нативные модули платформы, к примеру камеру или Bluetooth. Для этого пишется код, реализующий функциональность на языке, который предназначается для разработки под конкретную платформу (Java/Swift/Objective C) и сообщается со средой JavaScript посредством bridge.
Если сравнивать с типовой разработкой для iOS и Android, React Native предлагает много других возможностей. Так как ваше приложение в основном состоит из JavaScript, можно воспользоваться многими преимуществами. Например, для того чтобы увидеть добавленные в код изменения, вы можете немедленно «обновить» приложение, не дожидаясь завершения билда.
3–4 декабря, Онлайн, Беcплатно
Для большинства стандартных элементов UI есть компоненты в RN, к примеру View = UIView в iOS, так что реализовывать изыски интерфейса должно быть несложно, если есть знания React.
Почему же RN стал таким популярным?
- для написания кода используется JavaScript, в частности React;
- есть возможность быстро написать приложение под обе платформы. Меньше затраты — выгоднее бизнесу;
- большая библиотека нативных и не-нативных компонентов;
- для отладки можно использовать браузер, так же есть hot-reload для быстрого просмотра изменений. Нет необходимости пересобирать приложение при внесении изменений в код;
- для отрисовки компонентов используются нативные компоненты используемой системы (например UIImage/ImageView), соответственно производительность такого UI выше, чем при использовании webview;
- просто написать свою библиотеку для RN, использующую нативный функционал системы;
- ещё одна причиной почему RN набрал популярность в последние годы является то, что его используют такие гиганты как Facebook, Instagram, Skype, Tesla, Baidu, Bloomberg и т. д.
Первое приложение
Давайте попробуем написать своё первое приложение и понять что для этого нужно. Пусть это будет, к примеру, приложение для отображения и поиска разных пользователей.
Нам понадобится cli утилита npx, которая поставляется вместе с Node.js, Android Studio — если мы хотим протестировать приложение на Android, либо Xcode — если на iPhone. Как установить указанные инструменты подробнее можно почитать здесь.
Начнем с того, что создадим проект командой npx react-native init RandomGuysApp . В RN приложение также можно добавить TypeScript, но мы этого здесь делать не будем.
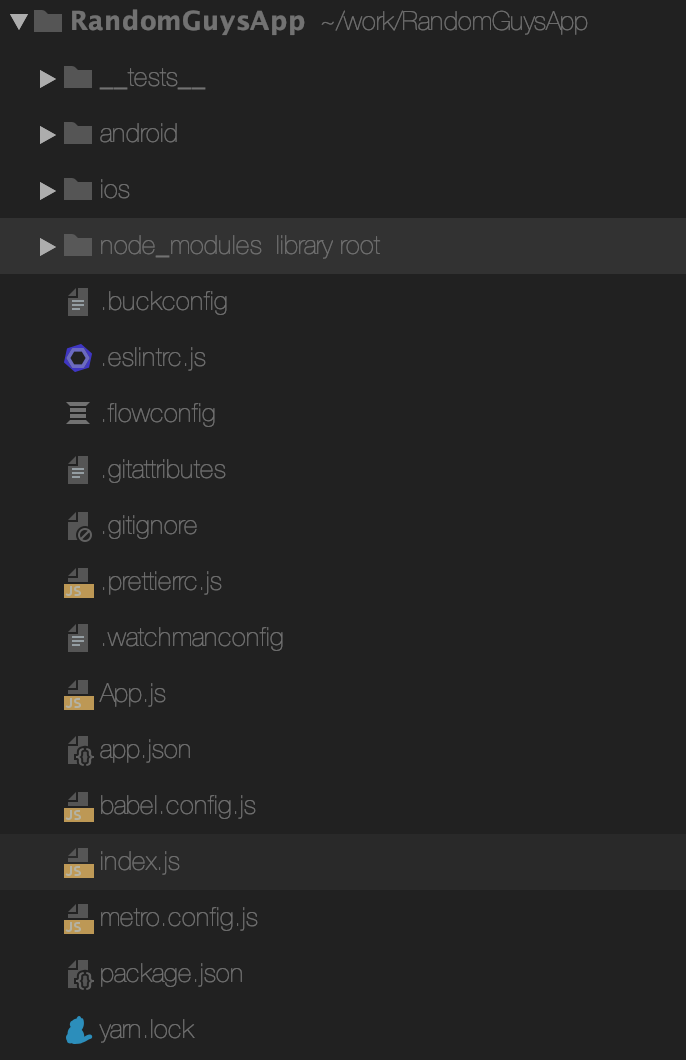
Спустя какое-то время у нас создалась такая структура папок
В консоли пишем yarn add @react-navigation/native @react-navigation/stack react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view . Это установит библиотеку для навигации, что-бы можно было переходить между экранами приложения и зависимости для неё. Redux, или другую библиотеку для управления состоянием я решил не подключать, так-как думаю, что в нашем примере это будет немного излишне. После установки, если вы собираетесь запускать приложение на iOS, нужно зайти в папку ios и написать pod install (предварительно установив cocoapods на компьютер).
В index.js написано:
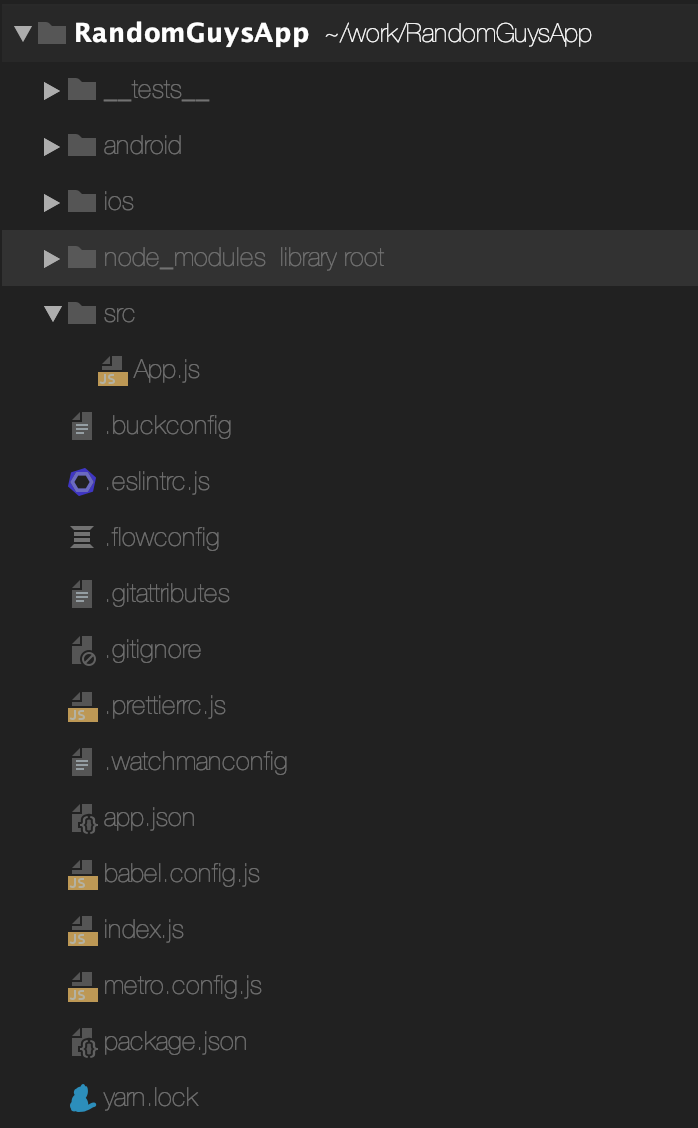
это показывает, что компонент App является точкой входа в наше приложение. Я предпочитаю хранить код в отдельной папке, поэтому перенесу App.js в новую папку — src , сменив в index.js путь до него на
import
Начнем с создания роутера. В браузере, когда пользователь кликает по ссылке, URL добавляется в стек истории переходов, а когда он жмет кнопку назад — браузер удаляет последний посещенный адрес из стека. В RN по умолчанию такого понятия нет, для этого и нужен React Navigation. В приложении может быть несколько стеков. К примеру у каждого таба внутри приложения может быть собственная история посещений, но может быть и один.
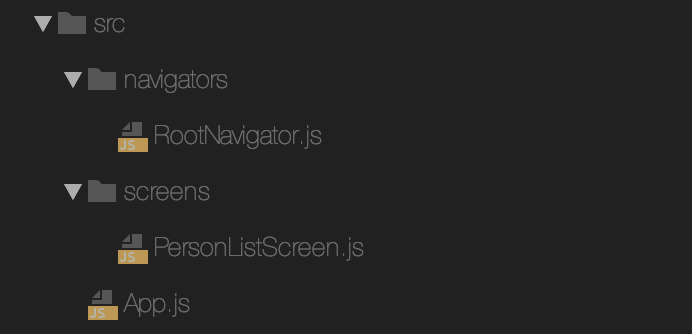
Создадим папку navigators , а в ней RootNavigator.js , в который поместим такой код
- компонента ListScreen еще не существует;
- в приложении ожидается всего два экрана, так что структурно оно несколько упрощено, для демонстрации работы с RN.
Что здесь происходит? Создаётся новый стек навигации, в котором указывается список экранов, находящихся в нем. А также указывается стартовый экран стека. Т. к. у нас будет всего один стек, то по сути это и будет стартовый экран приложения.
Перейдем к созданию первого экрана. Добавим папку screens , в которой создадим файл PersonListScreen
Там разместим такой код:
Опять же, PersonListItem еще не существует, но это временно. FlatList , это эффективный компонент для рендера списков — он поддерживает PullToRefresh , прокрутку к элементу списка по индексу, производительный рендер за счет отключения рендера компонентов, которые слишком далеко от видимой области экрана и многое другое. Конечно, одинаковые элементы в столбик/ряд можно рисовать и другим образом, например через ScrollView , но это самый эффективный способ.
В renderItem передается каждый элемент массива из пропсы data , и возвращается списковый компонент. keyExtractor это по сути аналог свойства key , только в виде функции, вызываемой для каждого элемента.
Итак, при заходе на страницу мы собираемся получить список юзеров, и отрисовать его. Когда список тянется вниз — обновить его, а когда мы достигаем его конца — подгрузить новые данные. Вернёмся пока к PersonListItem , добавим в components файл PersonListItem.js и заполним его таким кодом
В RN нет пропсы className и стили передаются в пропсе style , а объявляются через StyleSheet.create() . Можно, конечно, использовать объект как стиль, но в этом случае не будут применяться некоторые внутренние оптимизации производительности.
Заметили, что вместо пикселей используются голые числа? Потому что по умолчанию, как единица измерения используются dp (density-independent pixels), а для конвертации в px можно использовать PixelRatio.getPixelSizeForLayoutSize() , но это нам не особо нужно. В принципе, практически все свойства стилей дублируют CSS, так-что особо проблем быть не должно. Но есть такая особенность — все компоненты в RN имеют display: flex . Ещё есть display: none , других вариантов нет. Главное отличие, что все компоненты по умолчанию имеют flexDirection: column , в отличие от браузерной версии. Есть еще несколько отличий, но перечислять я их не буду, в целом можно сказать, что в RN display: flex несколько урезанный.
Вернёмся к App.js . Заменим содержимое файла следующим кодом
Используем наш созданный роутер, что-бы у нас работала навигация. Так же здесь используется компонент SafeAreaView , он нужен что-бы контент в iOS отрисовывался внутри «безопасных» границ экрана и, к примеру, не наезжал на «монобровь» в iPhone X.
Сборка и запуск
Попробуем собрать и запустить то, что у нас есть. Если у вас macOS, то можно использовать Xcode. Для этого при открытии проекта нужно указать файл ios/RandomGuysApp.xcworkspace внутри проекта. Если Android, то нужно установить JDK и необходимые SDK. Проще всего открыть папку android в Android Studio, и IDE установит необходимое ПО. А после этого написать в корневой папке проекта npx react-native run-android .
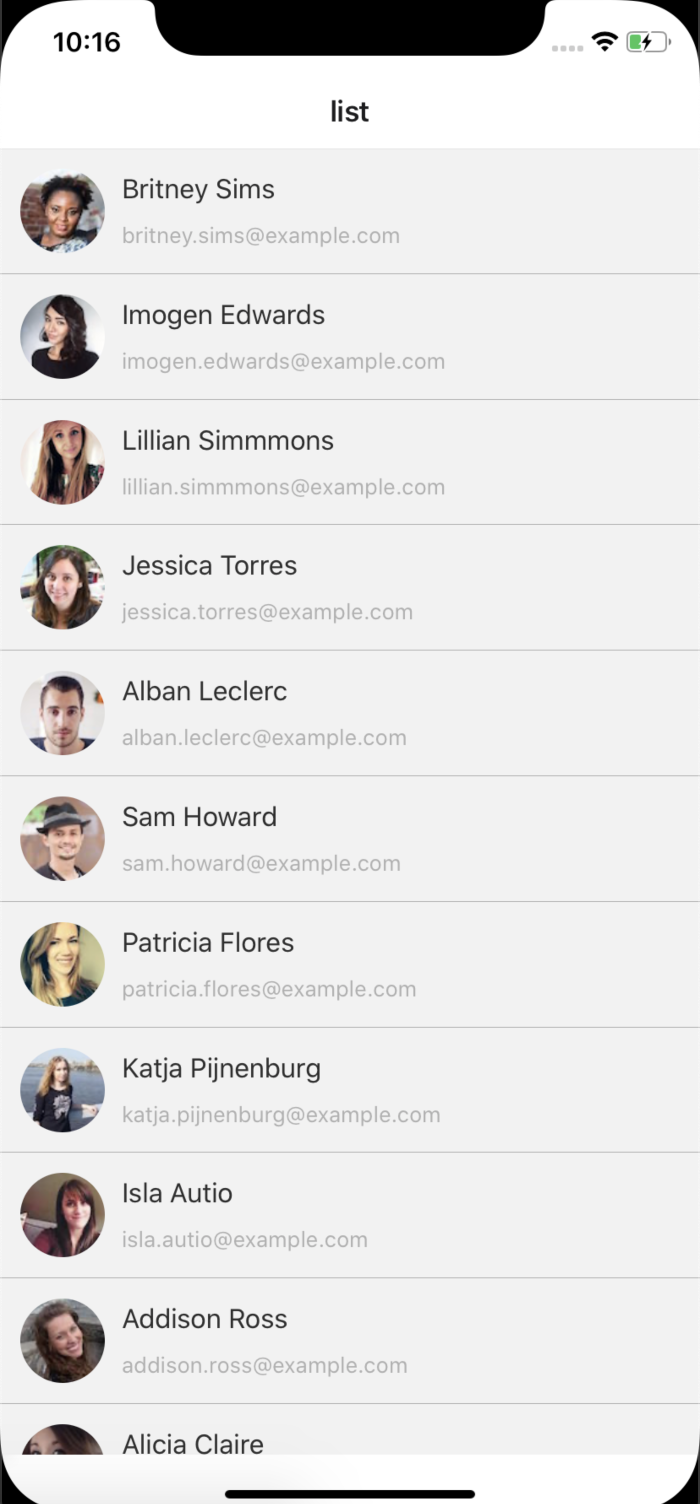
Когда проект запустится, то на экране должно появиться, что-то вроде этого.
Это экран с названием list , который мы зарегистрировали в навигаторе. Но там пока что пусто, так как нам еще нечего отрисовывать. Поэтому вернемся в PersonListScreen.js и добавим в функцию getMoreData() код для получения данных.
Для отладки приложения можно использовать react-native-debugger, либо браузер. Включается дебаггер комбинацией клавиш ctrl(cmd) + M для Android, cmd + D для iOS. Там же можно включить live reload.
Сверху к import из react-native добавим импорт модуля StyleSheet
Вниз этого же файла добавим
и добавим этот стиль нашему View . Получаем что-то вроде такого
При подтяжке экрана вниз — список обновляется, при скролле — догружается. Добавим возможность перехода в карточку юзера.
Это переход в экран с названием info с передачей выбранного юзера как параметра. В дальнейшем его можно будет получить из компонента экрана. Теперь добавим этот экран в навигатор RootNavigator.js и напишем для него код.
Так же создадим файл src/screens/PersonInfoScreen.js и добавим туда следующий код.
Вот что у нас получилось.
Таким образом мы сделали приложение для вывода и просмотра некоторой информации по разным людям.
Ресурсы
Для изучения RN можно найти много ресурсов, вот небольшой список:
- Официальная документация, здесь вы сможете найти описания всех API и встроенных компонентов библиотеки.
- Один из лучших курсов для изучения React Native. Он поможет быстро разобраться в нём, а также научит пониманию экосистемы RN и React в целом.
- Тут большой список крутых библиотек на разные случаи жизни и статей по теме.
В итоге
React Native — это мощная платформа, используемая предприятиями любого размера для создания мобильных приложений. Это быстрый, эффективный и относительно простой способ для создания приложений на JavaScript. Главным его преимуществом является то, что он позволяет быстро создавать приложение под несколько платформ одновременно, а также имеет невысокий порог вхождения. React Native широко используется крупными брендами, поэтому не стоит беспокоиться о том, что он куда-то денется в ближайшие пару лет.
Источник
React Native с колокольни Android-разработки часть 1
Зачем?
Я понимаю, что основная аудитория react native это как раз таки веб разработчки, которые захотели потыкать в мобильные устройства. Но зачем мобильному разработчику смотреть в сторону react native? Я опущу момент как я вообще наткнулся на react native, скажу лишь то, что я уже несколько месяцев на него посматриваю и вот последние 4-5 дней активно изучаю. Я понял, что реакт уже готов что бы создавать простые приложения, которые принимают и отправляют данные. А потом я начал вспоминать все свои проекты и понял, что большая часть из них как раз принимает и отправляет данные, за редким исключением. Получается, что большую часть приложений я мог сделать реакте? Ага, а плюсом шло бы еще приложения на iOS.
Конечно, нативная разработка лучше по всем параметрам, но есть пару НО:
Во-первых, нативная разработка под андроид сложна и полна кучей мелочей, самый банальный пример — это поворот экрана, есть куча разных решений и библиотек, даже я сам нагородил свои костыли. А в реакте все просто, сделал экран, а про повороты можно забыть из коробки, все работает (как я понял) не в основном потоке, в основном только перерисовывается вью, поворот экрана жизненный цикл компонентов реакта никак не затрагивает и это прекрасно.
Смысл в том, что я занимаюсь нативной разработкой под android уже довольно долго и до сих пор приходится сталкиваться с новыми странными (но, порой, и интересными) проблемами. А если мне нужно приложения и под iOS, сколько уйдет времени что бы я научился нативно писать под iOS? Я уже изучал iOS и столкнулся с проблемой подходов: а как писать приложения? Паттерны, библиотеки, best practices и прочее. И для каждой платформы свои заморочки. В случае с реактом тоже свои проблемы, но они общие на обе платформы. Так что я свой выбор сделал: для простых приложений сил реакта хватает, когда начинаются трудности можно прибегнуть к главному козырю — написать модуль нативно под нужную платформу. Ну а вишенкой на торте становится то, что фраза: «Ну, это такой же React как в вебе, только на мобилках» работает и в обратную сторону, изучая react native я использую те же инструменты и подходы что и на вебе, можно будет намного легче сменить направление разработки на веб.
Инструменты
Непосредственно про установку можно почитать тут. Далее я буду считать, что вы прочитали тот мини-туториал.
Конечно, после Android studio все будет не так удобно, придется много работать с консолью (если не запускать студию вообще), но привыкнуть можно. Лично я использую:
возымела эффект необходимо, чтобы виртуальный девайс уже был запущен. Android studio все делает за нас после нажатия на волшебную зеленую кнопочку, а тут придется все делать вручную. Чтобы каждый раз не запускать студию ради запуска виртуального девайса просто открываем меню Android Virtual Device:
Запускаем нужный нам девайс и смотрим в консоль в студии, там будет что-то вроде:
Записываем куда надо, и вот у нас есть команда, с помощью которой мы можем запускать виртуальный девайс. Потом можно написать скриптик для запуска конкретного приложения.
Сразу добавлю полезную команду:
Для того что бы видеть логи в терминале.
Компоненты
Я пока не стану останавливаться на том, как вообще заставить работать приложение, про это позже. Так же оговорю, что я буду использовать примеры от сюда, обязательно все там сами почитайте, но после этой статьи, по идеи, вникнуть станет гораздо проще, для этого и пишу статью.
Компонент является основой основ. Для начала стоит воспринимать компонент как Activity или Fragment (но фрагмент ближе). Хотя, компонентом может быть и 1 единственная кнопка. Но позже разберемся.
Самый простой компонент:
Этот компонент сделает нечто подобное:
Любой компонент имеет свой lifecycle, капитально почитать про это можно тут. Нас же интересует, в основном, только эти:
- constructor() — сам говорит за себя, это конструктор компонента, это не обязательный метод, но позже я к нему вернусь;
- render() — это метод почти аналог setContentView(R.layout.activity) из Android
- componentDidMount() — это что-то вроде метода onCreate(), но немного по-другому, вызывается сразу после метода render()
componentDidMount() — это как раз то место, где нужно делать запросы к серверу, чтобы получить данные, которые необходимо отобразить. Он так же не является обязательным методом.
И все тут просто, но мы же захотим работать с данными? У компонента есть 2 источника данных:
- Props
- State
Props можно воспринимать как Intent, который мы передаем когда открываем другую активити. Это данные, которые передаются ВкомпонентИЗвне.
А теперь наглядно:
Давайте разбираться. Props вызывается внутри компонента конструкцией:
в этом примере параметр называется «name». Ну а в фигурных скобках нужно вызывать вообще все параметры, не только props.
Далее, нам необходимо передать props:
Greeting — это имя нашего компонента что мы вызываем, а затем, через пробел мы передаем все props, в нашем случае это «name».
Да, необычно то, что мы явно не указываем в компоненте какие нам нужны props (или я что-то не до конца понял), а сразу же вызываем их в коде как будто они уже есть. Важно заметить, что props мы можем вызывать в любом месте компонента, не только в методе render(), а так же то, что props нельзя изменить, какие пришли, такие и останутся. Типичное применение — это передать id какого-то элемента из списка, на который мы тыкнули, чтобы загрузить какую-то информацию.
Теперь про state. State — это изменяемые параметры самого компонента. Их нельзя куда-то передать напрямую, так же нельзя получить из вне. С точки зрения Android это что-то вроде private параметров без сеттеров и геттеров. State инициализируются внутри конструктора компонента:
Вся прелесть в том, что изменение любого параметра state приводит к вызову метода render(). Т.е. этого кода достаточно чтобы мы получили реальный секундомер, счетчик будет обновляться самостоятельно.
Ну, собственно, про компоненты все. Как же работает само приложение? Все достаточно просто, есть две точки входа: index.is.js и index.android.js, понятно для кого которая. И вот эта строка является настоящей точкой входа:
«folderName» — это название корневой папки проекта, менять нельзя. App — это название компонента, который мы хотим использовать как главный. Своего рода это что-то вроде Main Activity.
Идеалогия написания кода
Когда я только начинал писать на реакт нейтив я стопорился на самых простых вопросах. Допустим, самый простой экран логина: 2 EditText и 1 кнопка. Вот уж не знаю почему, но я на уровне инстинкта пытался реализовать это как в ванильном Android, т.е. MVC без всяких библиотек: по нажатию кнопки берем значения этих EditText и отправляем куда надо, предварительно провалидировав их. Даже не пытайтесь мыслить таким образом.
Через некоторое время у меня в голове щелкнул какой-то тумблер и меня осенило — react native и data binding в Android — это почти одно и тоже (ну, не совсем). Однако, подход практически 1 в 1. Уже во второй своей статье я крайне рекомендую ознакомиться с data binding для андроида, если еще не. Иначе, эта статья вообще вам не поможет.
Для начала, посмотрим как выглядит xml на Android при использовании data binding:
А вот так это будет выглядеть на react native:
Ну и как вам такое? Лично у меня после этого отпали все вопросы по поводу того как писать под react native, тут мы пишем не в императивном стиле, а в реактивном. Сразу оговорюсь, что у компонента TextInput есть метод onChangeText, но у меня он почему-то не возвращал введенный текст.
Что дальше?
Я попытался осветить все моменты, которые у меня вызвали вопросы в момент изучения react native, дальше вам следует продолжить с этого, по идеи, все должно стать понятнее.
Ну я буду писать приложение для себя, по мере поступления и решения проблем напишу еще пару статей.
Источник