- How to apply shadows on React Native
- 🍎 How to apply shadows on iOS platform
- Shadow props
- Box shadow
- 🤖 How to apply shadows on Android platform
- 📱 Other multi-platform alternatives
- React native android shadows
- Applying box shadows in React Native
- Using React Native shadow props for iOS box shadows
- We made a custom demo for . No really. Click here to check it out .
- Adding the styles.elevation prop for Android
- React Native cross-platform box shadow
- Cross-platform box shadow limitations
- Using react-native-shadow-2
- Conclusion
- LogRocket: Instantly recreate issues in your React Native apps.
- React Native: How to add shadow effects on Android
- Example
- Conclusion
- React native android shadows
- About
How to apply shadows on React Native
Some weeks ago I spent some time researching about how to apply shadows on iOS and Android on a react-native project. It ended being a bit messy topic, with several options to use and not being able to get the same results on both platforms, so here are the conclusions of my research.
🍎 How to apply shadows on iOS platform
On iOS, we have two options to apply shadows to the elements:
Shadow props
Using the shadow props recommended by react native doc
- shadowColor: Sets the drop shadow color.
- shadowOffset: Sets the drop shadow offset.
- shadowOpacity: Sets the drop shadow opacity (multiplied by the color’s alpha component).
- shadowRadius: Sets the drop shadow blur radius.
If you’re using styled components , there’s a problem using react native’s shadow props: The shadow is always set at the top of the element, and there’s no way to move it.
It’s a known issue without solution at the time being, so if this is your case, you’ll have to use the following alternative.
Box shadow
Using CSS box-shadow property:
- inset: If not specified (default), the shadow is assumed to be a drop shadow (as if the box were raised above the content).
- offset-x , offset-y: Specifies the horizontal distance and the vertical distance.
- blur-radius: The larger this value, the bigger the blur, so the shadow becomes bigger and lighter.
- spread-radius: Positive values will cause the shadow to expand and grow bigger, negative values will cause the shadow to shrink.
- color: If not specified, the color used depends on the browser.
🤖 How to apply shadows on Android platform
On Android, we need to use the elevation view style prop from react-native to add shadows.
- elevation: Sets the elevation of a view, using Android’s underlying elevation API. This adds a drop shadow to the item and affects z-order for overlapping views.
That’s the end of the story, there are no extra properties to customize the look of the shadow.
Another matter on this is that Android’s shadow on circle buttons is really really soft, it’s difficult to appreciate, but if we turn the button to be wider, the same value on the elevation prop looks ok.
📱 Other multi-platform alternatives
There’s a library called react-native-shadow that enables managing the Android shadow like on iOS, but according to some users opinions, its performance it’s terrible.
Источник
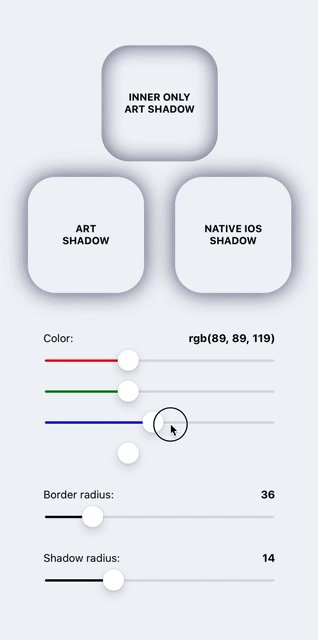
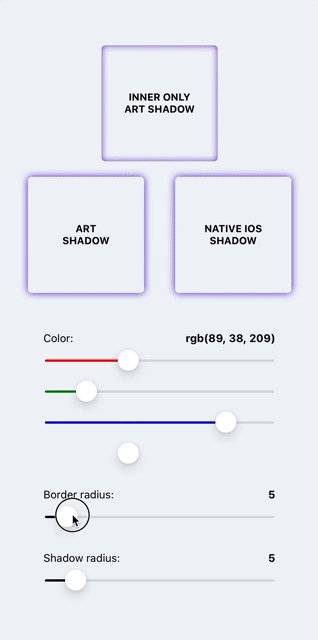
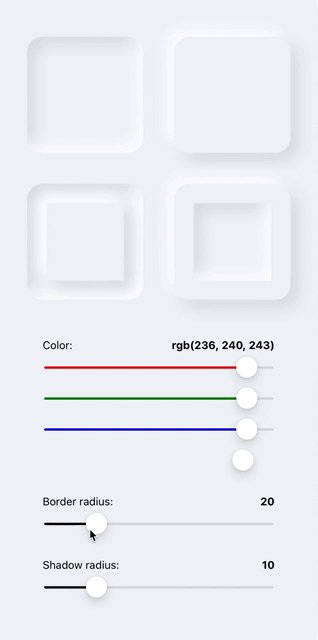
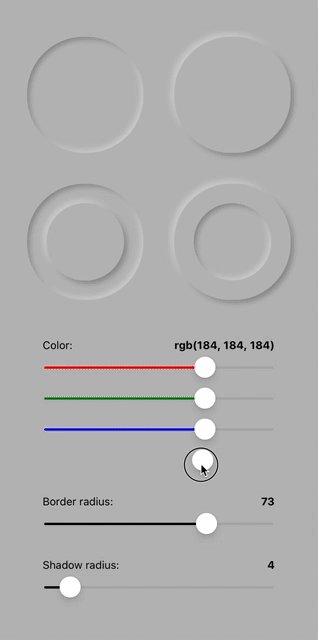
React native android shadows
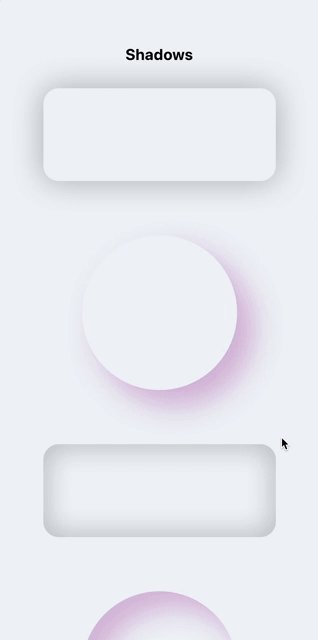
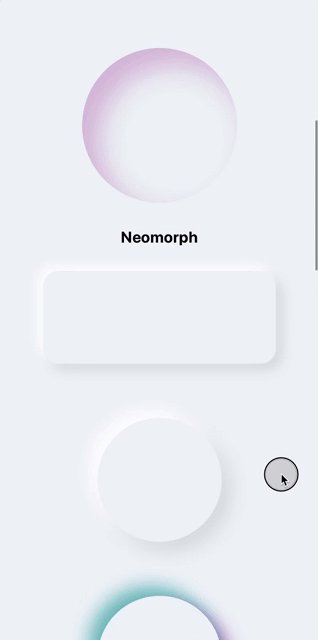
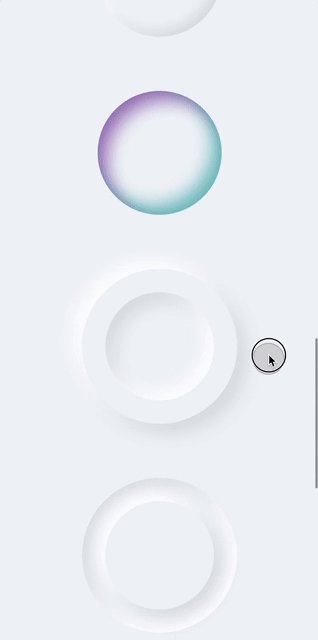
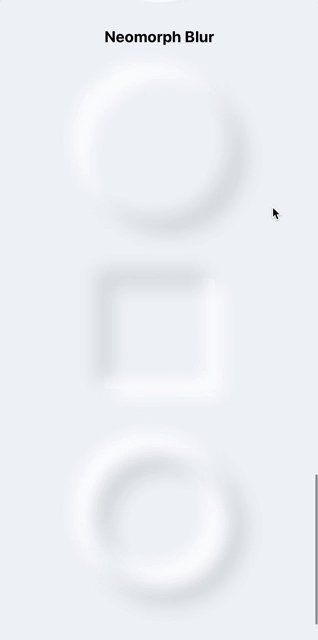
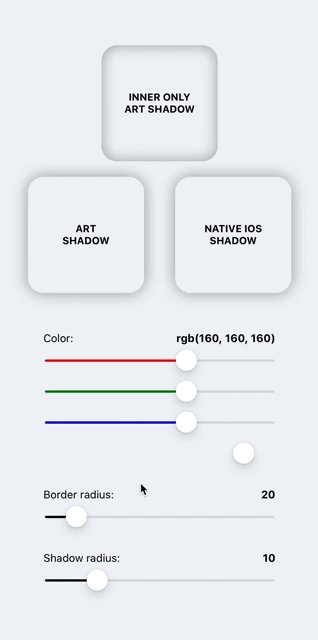
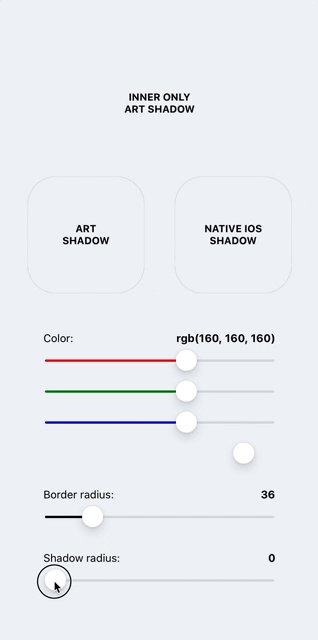
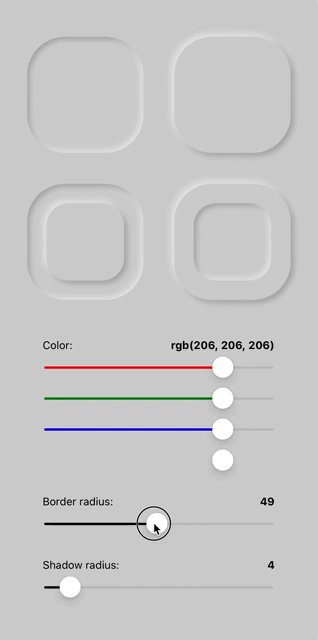
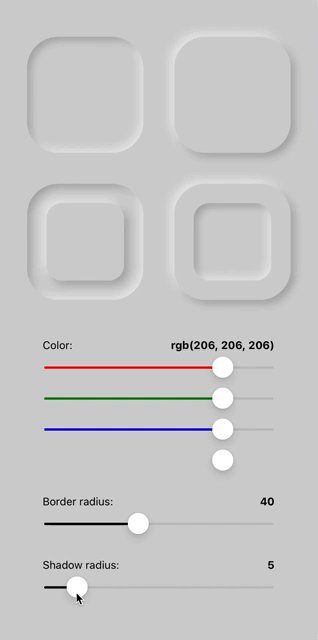
Shadows and neumorphism/neomorphism for iOS & Android (like iOS).



IMPORTANT: this library, starting from v1.0.0, no longer supports expo because React Native Art library was recently deprecated from expo.
Run the command below to install the plugin.
You need to install React Native Art in your project.
With autolinking (react-native 0.60+)
Great! Let’s start to use it.
There are three components: Shadow, Neomorph & NeomorphBlur. Prop style supports most of the view/layout styles.
IMPORTANT: Components dont’t support Flex .
If you want flex and auto sizing of Shadow or Neomorph components, use ShadowFlex/NeomorphFlex experimental components, but be careful, these components reduce performance by double rerender. If you know exactly what size(width, height props) it should be, use Shadow/Neomorph components.

Opacity of two shadows automaticly changing and depends of backgroundColor brightness.
Источник
Applying box shadows in React Native
July 16, 2021 5 min read 1520
Applying box shadows in a React Native app is not always straightforward. Because developers must build for both Android and iOS platforms, applying consistent box shadows with different platform-specific implementation processes can be tedious.
In this article, we will learn how to implement box shadows in a React Native app across the Android and iOS platforms.
Using React Native shadow props for iOS box shadows
To create shadow boxes for iOS devices, we can use four React Native shadow props.
The first is shadowColor , which determines the box shadow’s color. Note that this is the only shadow prop that works for Android devices.
The second prop, shadowOffset , accepts objects containing width and height properties with a numerical value:
Because it is described by the X and Y offsets relative to the element the box shadow is applied to, the width property determines the X offset of the shadow while the height property determines the Y offset.
Both width and height props can accept positive and negative values.
The third prop is shadowOpacity , which sets the transparency of the box shadow. The prop’s value ranges from 0 to 1 , with 0 representing complete transparency and 1 representing complete opacity.
The fourth prop is shadowRadius , which accepts a number as its value to set the blur radius of the component. The larger the value, the larger the blur, marking the shadow bigger and lighter. This prop does not accept negative values.
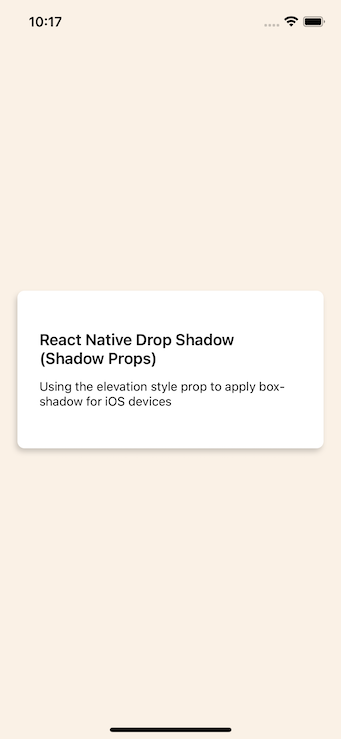
Let’s use these props by applying a box shadow to a card component with the following:
We made a custom demo for .
No really. Click here to check it out .
Next, import StyleSheet to apply multiple styles to the card component:
With the code added, the app renders a card with a box shadow.
Adding the styles.elevation prop for Android
For adding box shadows in Android, we can use the elevation prop, which uses the Android Elevation API.
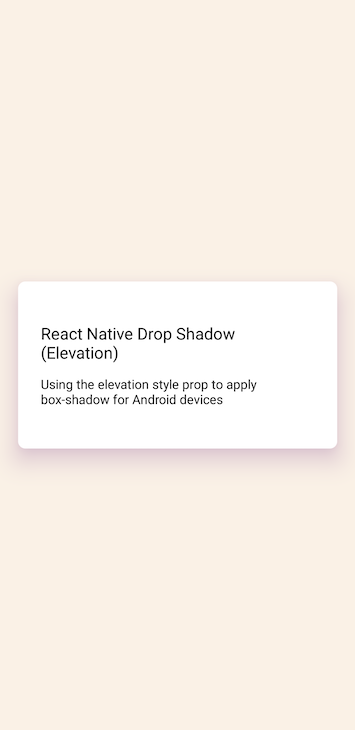
To learn how to use a box shadow with this method, let’s apply a box shadow to a card component. Note that the styles.elevation prop only works when it is applied to a component:
Next, import the StyleSheet again to style the card:
By setting the elevation to 20 with a shadowColor , we can apply a box shadow to our Android card component.
Notice there is no control over the blur radius, opacity, and offset of the box shadow; we only have control over the color of the shadow.
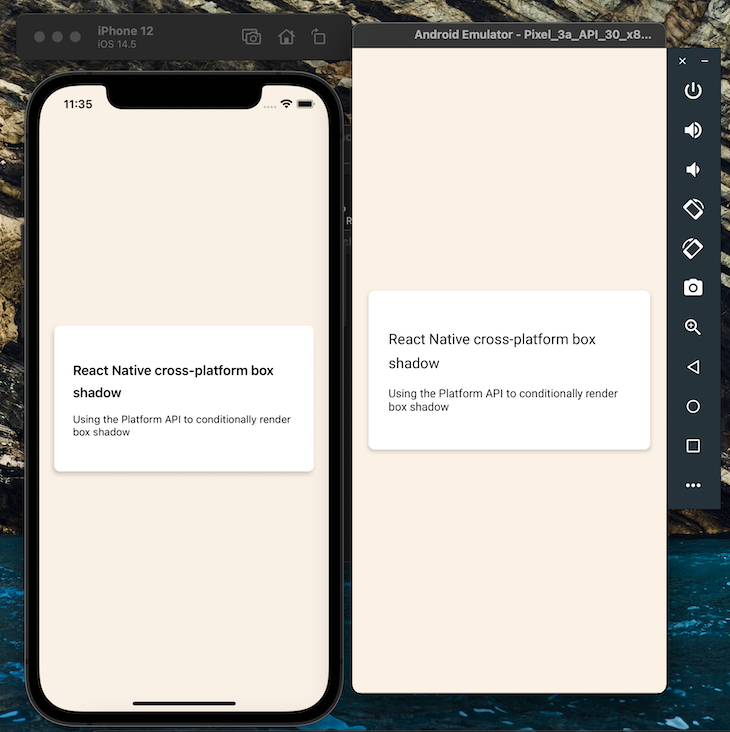
React Native cross-platform box shadow
In this section, we will combine the elevation style props and shadow props to implement box shadows for both Android and iOS devices rather than using two separate processes.
Using the Platform API from React Native, let’s create a function we can later invoke to conditionally render a box shadow for our card component based on a user’s device.
We’ll begin by setting up the card:
Next, under our styles object, let’s create the generateBoxShadowStyle function that applies the box shadow based on a user’s operating system:
With the code we just implemented, our app can now check the user’s device platform and apply the appropriate box shadow props.
Let’s now invoke the generateBoxShadowStyle function and pass in the value of our shadow and elevation props as arguments:
It then renders the following to both platforms:
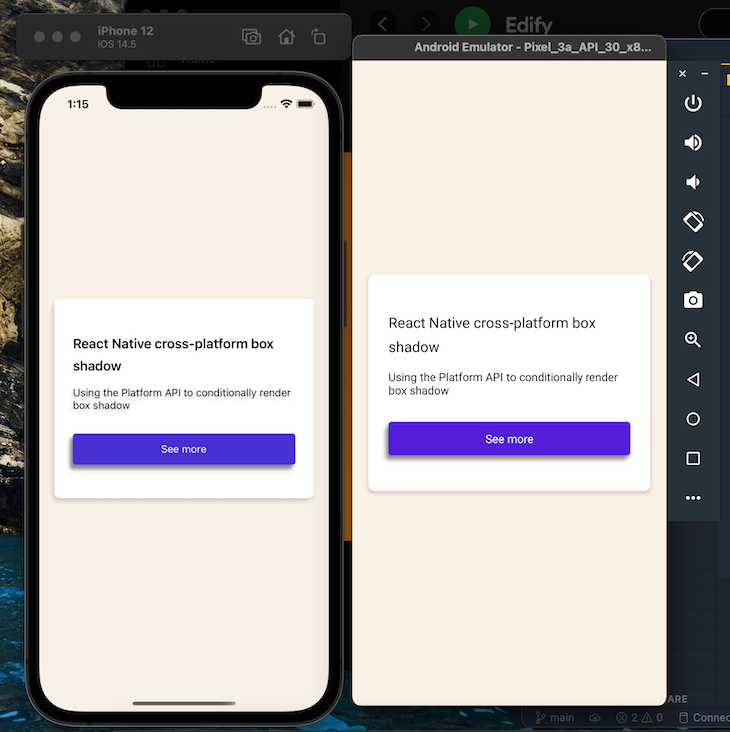
Cross-platform box shadow limitations
While we applied a standard box shadow, there are use cases when we may need full control of the box shadow’s offset, opacity, and blur radius. This can include:
- Applying a box shadow to a or
Once the installation completes, re-sync the Android Gradle build toolkit or restart the development server.
Next, we can import the package:
Now, let’s create a custom button using the
Using react-native-shadow-2
The react-native-shadow-2 package is an improved version of react-native-shadow by providing more functionalities, Typescript support, and written from scratch to reduce dependencies that affect performance.
Unlike implementing a drop shadow with react-native-drop-shadow , which creates a bitmap representation of its child components, react-native-shadow-2 uses the react-native-svg shadow plugin for consistent implementation across the Android and iOS platforms.
To get started, install both of these packages in the project directory root:
To ensure this runs on iOS, CD into the ios directory and run pod install to sync the packages we just installed:
The code produces the following:
Conclusion
The major problem with shadow props in React Native is that they cannot be used in Android applications.
However, by using react-native-drop-shadow and react-native-shadow-2 , we can easily implement consistent box shadows into our React Native apps for both Android and iOS platforms.
The full code used in this tutorial is available on GitHub. Feel free to drop a comment to let me know what you thought of this article. You can also find me on Twitter and GitHub. Thank you for reading!
LogRocket: Instantly recreate issues in your React Native apps.
LogRocket is a React Native monitoring solution that helps you reproduce issues instantly, prioritize bugs, and understand performance in your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket’s product analytics features surface the reasons why users don’t complete a particular flow or don’t adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Источник
React Native: How to add shadow effects on Android
November 22, 2021
September 30, 2021
To add shadow effects on Android, you need to use the elevation property:
Example
This example shows you how to create drop shadows on both iOS and Android. Advertisements
Screenshot:
The complete code:
Unfortunately, at this time, when using drop shadow on Android with elevation, you can not customize the offset, color, and opacity. However, there are some third-party libraries that can help you, for example, react-native-shadow.
Conclusion
Advertisements We’ve gone through an example of implementing box-shadow for both Android and iOS. If you’d like to explore more new and fascinating stuff in React Native, take a look at the following articles:
You can also check our React topic page and React Native topic page for the latest tutorials and examples.
Источник
React native android shadows


There are many users who are using different verion of react and react-native , so we have removed the dependency of react-native-svg in package.json since 1.1.3 , and you must add the correct version of react-native-svg as they suggested. :sorry:
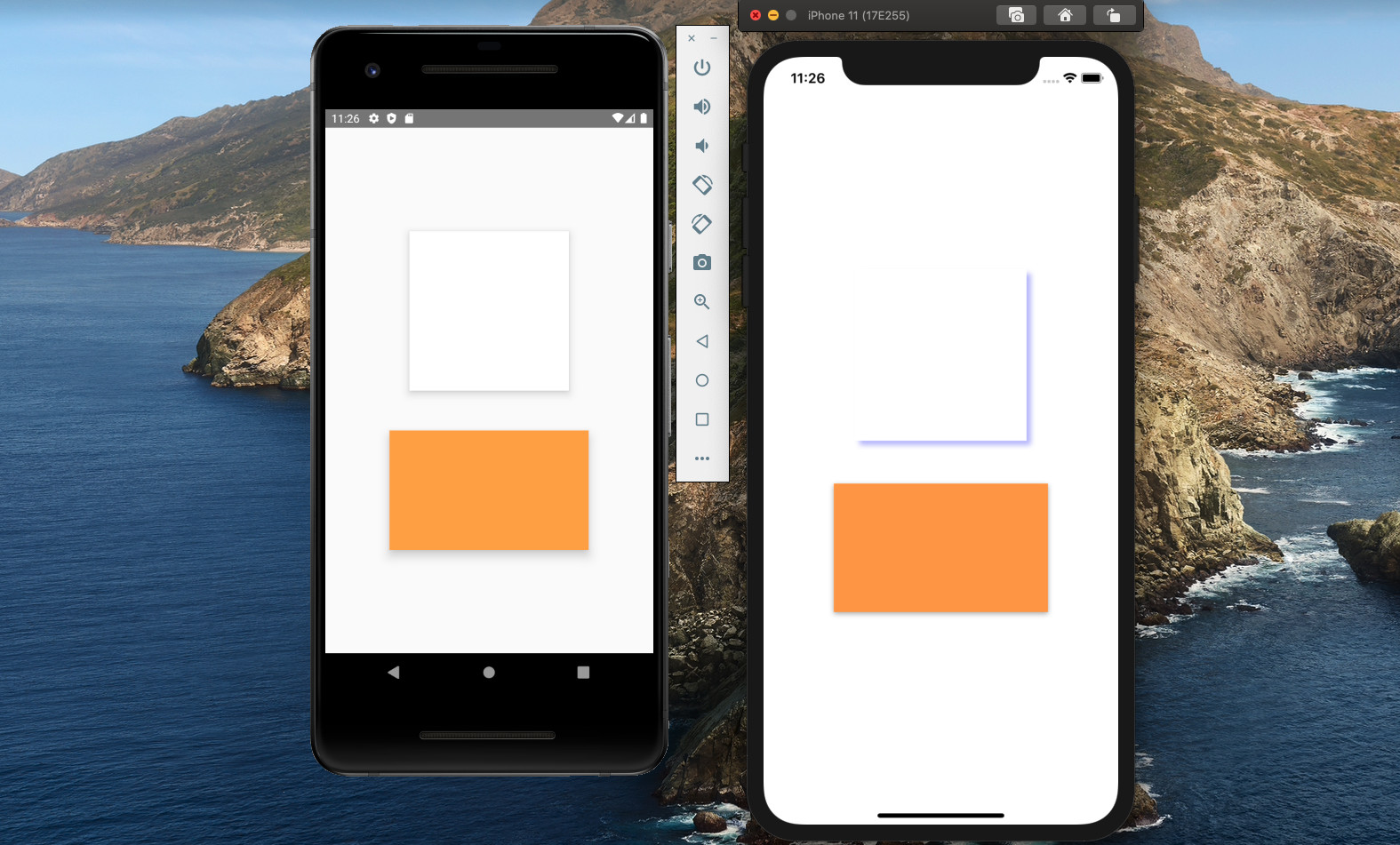
Since there is no «shadow» attribute in style list of Android,if we want to add a shadow effect on a component,we must patch a PNG-24 picture,but it’s so non-graceful;therefore here comes a SVG shadow plugin to help with this problem. We suggest you to use native shadow on iOS
There are two BoxShadow Elements in the picture which support border-radius ,and the Line at the bottom is generated with BorderShadow which provide with a top or bottom shadow(can also be inset shadow)
you must run the command to install the plugin and its dependences in you project
you have to config your project to support the SVG component we use( react-native-svg — Link):
You must get the correct verion for your project! Or there will be some unknown exception
Run yarn run android to install the lastest version on your phone
After config the SVG component,you can simply use it in your project(show ES6 only):
- import
from ‘react-native-shadow’ (For BorderShadow,import it as ‘BoxShadow’) - set an opption object:
3.create a shadow element and set the object to setting ,and you
MUST SET ITS PARENTELEMENT RELATIVE:
MUST SET ITS PARENTELEMENT RELATIVE:
Here is a simple use of the component:
the attribute we supported now:
- width: you must set the value the same as your child component
- height: the same as above
- color: the color of shadow,it doesn’t support rgba now,you may use opacity
- border: the width of shadow , cannot less than 0
- radius: the same value as the «borderRadius» of chileElement
- opacity: the opacity of shadow
- x: the offsetX of shadow
- y: the offsetY of shadow
- style: the style you want to add to the wrapper box
- width,color,border,opacity,style: these attributes are the same as above
- side: «top» or «bottom»,you can choose where the shadow shows
- inset: true or false ,this is similar to CSS — shadow: color inset
This component is so simple,and we are making efforts to make it better; if you met any problem when using it,you can try solving yourself by reading the source code or post an issue,thanks
About
A SVG shadow component powered with react-native-svg,which can provide shadow on Android like iOS ^_^
Источник