- Как разработать своё первое приложение на React Native
- Авторизуйтесь
- Как разработать своё первое приложение на React Native
- технический директор Secreate
- Что такое React Native?
- Первое приложение
- Сборка и запуск
- Ресурсы
- В итоге
- Руководство по React Native для начинающих Android-разработчиков (с примером приложения)
- Что такое React Native
- Плюсы: в чем вы выиграете
- 1. Кроссплатформенная разработка
- 2. Освоение React
- 3. Время сборки быстрее, чем в Android Studio
- 4. JavaScript удобен для передачи данных по сети
- 5. Разработка UI
- Минусы: в чем вы, быть может, проиграете
- 1. Возможно, вы ненавидите JavaScript
- 2. Не так уж много сторонних библиотек
- Пример приложения
Как разработать своё первое приложение на React Native
Авторизуйтесь
Как разработать своё первое приложение на React Native
технический директор Secreate
Привет я Никита, занимаюсь разработкой на React/React Native и на всяких других штуках в Secreate. Хочу немного поговорить о том, что же всё-таки такое React Native, почему он сейчас важен и популярен, а также вместе с вами попробую написать небольшой проект для демонстрации основ.
Что такое React Native?
Сначала нужно разобраться, что есть React. React — это инструмент для создания пользовательских интерфейсов. Его основная задача — обеспечить отображение на экране того, что можно увидеть на веб-страницах. React позволяет легко создавать интерфейсы, разделяя каждую страницу на небольшие фрагменты и компоненты. Он очень удобен для создания веб-приложений и не требует большого порога вхождения. Так вот, ребята из Facebook подумали, что было бы круто, если бы React можно было бы использовать для создания кросс-платформенных мобильных приложений, и в 2015 году React Native был представлен публике и появился на GitHub, где уже каждый мог внести свой вклад. React популярен по нескольким причинам. Он компактен и отличается высокой производительностью, в особенности при работе с быстро меняющимися данными. За счет своей компонентной структуры, React поощряет вас писать модульный и многократно используемый код.
В мире кроссплатформенной мобильной разработки уже были свои решения, к примеру Apache Cordova — технология, которая позволяла использовать HTML + CSS + JavaScript + нативный функционал платформы, на которой приложение было запущено, для его работы. Однако, технология имеет большую проблему — быстродействие. Так же на данный момент существуют и другие, такие как Xamarin, Flutter, QT и так далее.
В React Native код пишется на JavaScript, и исполняется при помощи JavaScriptCore — движка, который использует Safari. Так же можно использовать нативные модули платформы, к примеру камеру или Bluetooth. Для этого пишется код, реализующий функциональность на языке, который предназначается для разработки под конкретную платформу (Java/Swift/Objective C) и сообщается со средой JavaScript посредством bridge.
Если сравнивать с типовой разработкой для iOS и Android, React Native предлагает много других возможностей. Так как ваше приложение в основном состоит из JavaScript, можно воспользоваться многими преимуществами. Например, для того чтобы увидеть добавленные в код изменения, вы можете немедленно «обновить» приложение, не дожидаясь завершения билда.
3–4 декабря, Онлайн, Беcплатно
Для большинства стандартных элементов UI есть компоненты в RN, к примеру View = UIView в iOS, так что реализовывать изыски интерфейса должно быть несложно, если есть знания React.
Почему же RN стал таким популярным?
- для написания кода используется JavaScript, в частности React;
- есть возможность быстро написать приложение под обе платформы. Меньше затраты — выгоднее бизнесу;
- большая библиотека нативных и не-нативных компонентов;
- для отладки можно использовать браузер, так же есть hot-reload для быстрого просмотра изменений. Нет необходимости пересобирать приложение при внесении изменений в код;
- для отрисовки компонентов используются нативные компоненты используемой системы (например UIImage/ImageView), соответственно производительность такого UI выше, чем при использовании webview;
- просто написать свою библиотеку для RN, использующую нативный функционал системы;
- ещё одна причиной почему RN набрал популярность в последние годы является то, что его используют такие гиганты как Facebook, Instagram, Skype, Tesla, Baidu, Bloomberg и т. д.
Первое приложение
Давайте попробуем написать своё первое приложение и понять что для этого нужно. Пусть это будет, к примеру, приложение для отображения и поиска разных пользователей.
Нам понадобится cli утилита npx, которая поставляется вместе с Node.js, Android Studio — если мы хотим протестировать приложение на Android, либо Xcode — если на iPhone. Как установить указанные инструменты подробнее можно почитать здесь.
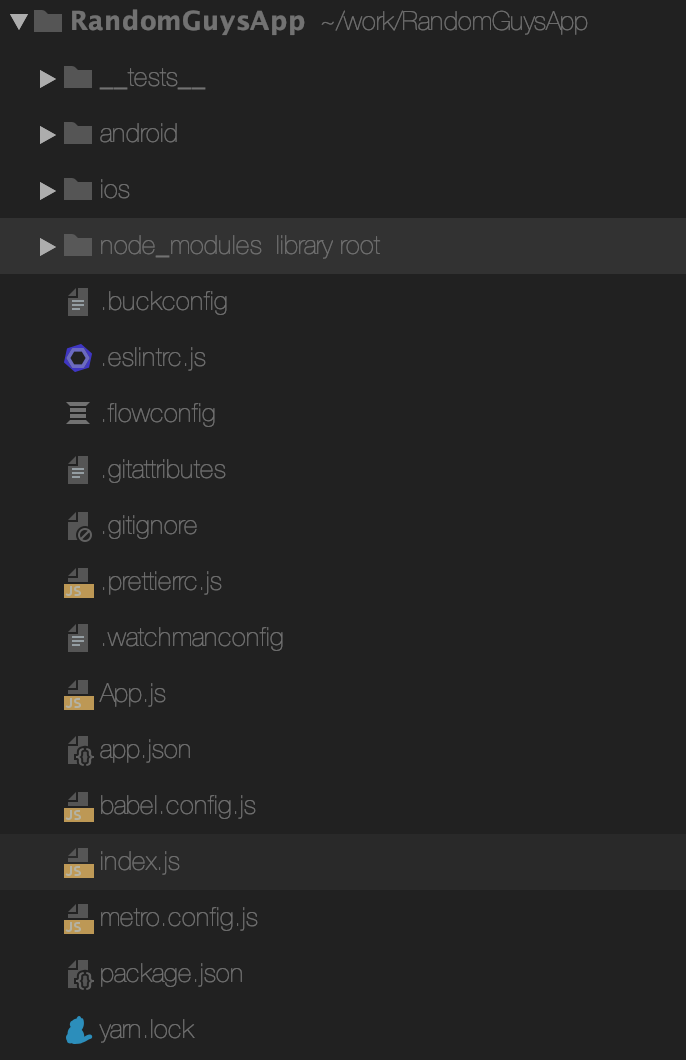
Начнем с того, что создадим проект командой npx react-native init RandomGuysApp . В RN приложение также можно добавить TypeScript, но мы этого здесь делать не будем.
Спустя какое-то время у нас создалась такая структура папок
В консоли пишем yarn add @react-navigation/native @react-navigation/stack react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view . Это установит библиотеку для навигации, что-бы можно было переходить между экранами приложения и зависимости для неё. Redux, или другую библиотеку для управления состоянием я решил не подключать, так-как думаю, что в нашем примере это будет немного излишне. После установки, если вы собираетесь запускать приложение на iOS, нужно зайти в папку ios и написать pod install (предварительно установив cocoapods на компьютер).
В index.js написано:
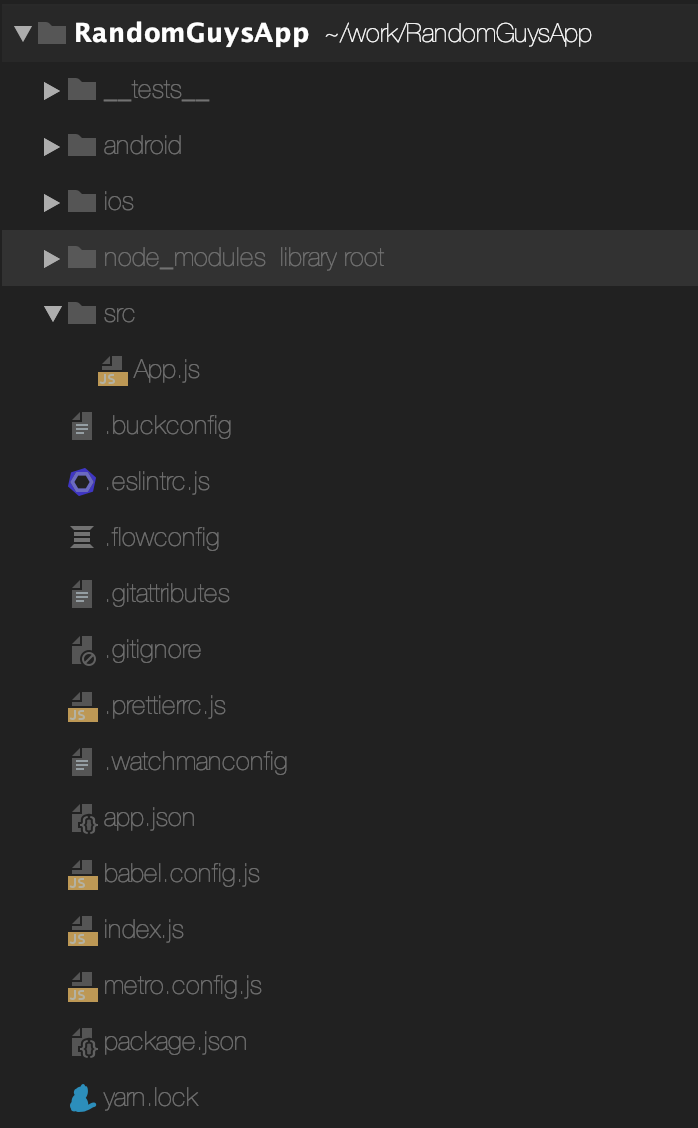
это показывает, что компонент App является точкой входа в наше приложение. Я предпочитаю хранить код в отдельной папке, поэтому перенесу App.js в новую папку — src , сменив в index.js путь до него на
import
Начнем с создания роутера. В браузере, когда пользователь кликает по ссылке, URL добавляется в стек истории переходов, а когда он жмет кнопку назад — браузер удаляет последний посещенный адрес из стека. В RN по умолчанию такого понятия нет, для этого и нужен React Navigation. В приложении может быть несколько стеков. К примеру у каждого таба внутри приложения может быть собственная история посещений, но может быть и один.
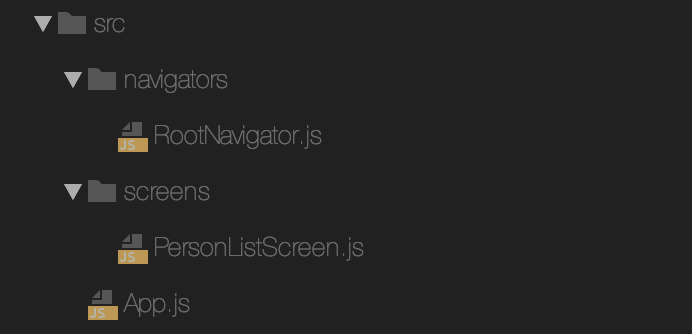
Создадим папку navigators , а в ней RootNavigator.js , в который поместим такой код
- компонента ListScreen еще не существует;
- в приложении ожидается всего два экрана, так что структурно оно несколько упрощено, для демонстрации работы с RN.
Что здесь происходит? Создаётся новый стек навигации, в котором указывается список экранов, находящихся в нем. А также указывается стартовый экран стека. Т. к. у нас будет всего один стек, то по сути это и будет стартовый экран приложения.
Перейдем к созданию первого экрана. Добавим папку screens , в которой создадим файл PersonListScreen
Там разместим такой код:
Опять же, PersonListItem еще не существует, но это временно. FlatList , это эффективный компонент для рендера списков — он поддерживает PullToRefresh , прокрутку к элементу списка по индексу, производительный рендер за счет отключения рендера компонентов, которые слишком далеко от видимой области экрана и многое другое. Конечно, одинаковые элементы в столбик/ряд можно рисовать и другим образом, например через ScrollView , но это самый эффективный способ.
В renderItem передается каждый элемент массива из пропсы data , и возвращается списковый компонент. keyExtractor это по сути аналог свойства key , только в виде функции, вызываемой для каждого элемента.
Итак, при заходе на страницу мы собираемся получить список юзеров, и отрисовать его. Когда список тянется вниз — обновить его, а когда мы достигаем его конца — подгрузить новые данные. Вернёмся пока к PersonListItem , добавим в components файл PersonListItem.js и заполним его таким кодом
В RN нет пропсы className и стили передаются в пропсе style , а объявляются через StyleSheet.create() . Можно, конечно, использовать объект как стиль, но в этом случае не будут применяться некоторые внутренние оптимизации производительности.
Заметили, что вместо пикселей используются голые числа? Потому что по умолчанию, как единица измерения используются dp (density-independent pixels), а для конвертации в px можно использовать PixelRatio.getPixelSizeForLayoutSize() , но это нам не особо нужно. В принципе, практически все свойства стилей дублируют CSS, так-что особо проблем быть не должно. Но есть такая особенность — все компоненты в RN имеют display: flex . Ещё есть display: none , других вариантов нет. Главное отличие, что все компоненты по умолчанию имеют flexDirection: column , в отличие от браузерной версии. Есть еще несколько отличий, но перечислять я их не буду, в целом можно сказать, что в RN display: flex несколько урезанный.
Вернёмся к App.js . Заменим содержимое файла следующим кодом
Используем наш созданный роутер, что-бы у нас работала навигация. Так же здесь используется компонент SafeAreaView , он нужен что-бы контент в iOS отрисовывался внутри «безопасных» границ экрана и, к примеру, не наезжал на «монобровь» в iPhone X.
Сборка и запуск
Попробуем собрать и запустить то, что у нас есть. Если у вас macOS, то можно использовать Xcode. Для этого при открытии проекта нужно указать файл ios/RandomGuysApp.xcworkspace внутри проекта. Если Android, то нужно установить JDK и необходимые SDK. Проще всего открыть папку android в Android Studio, и IDE установит необходимое ПО. А после этого написать в корневой папке проекта npx react-native run-android .
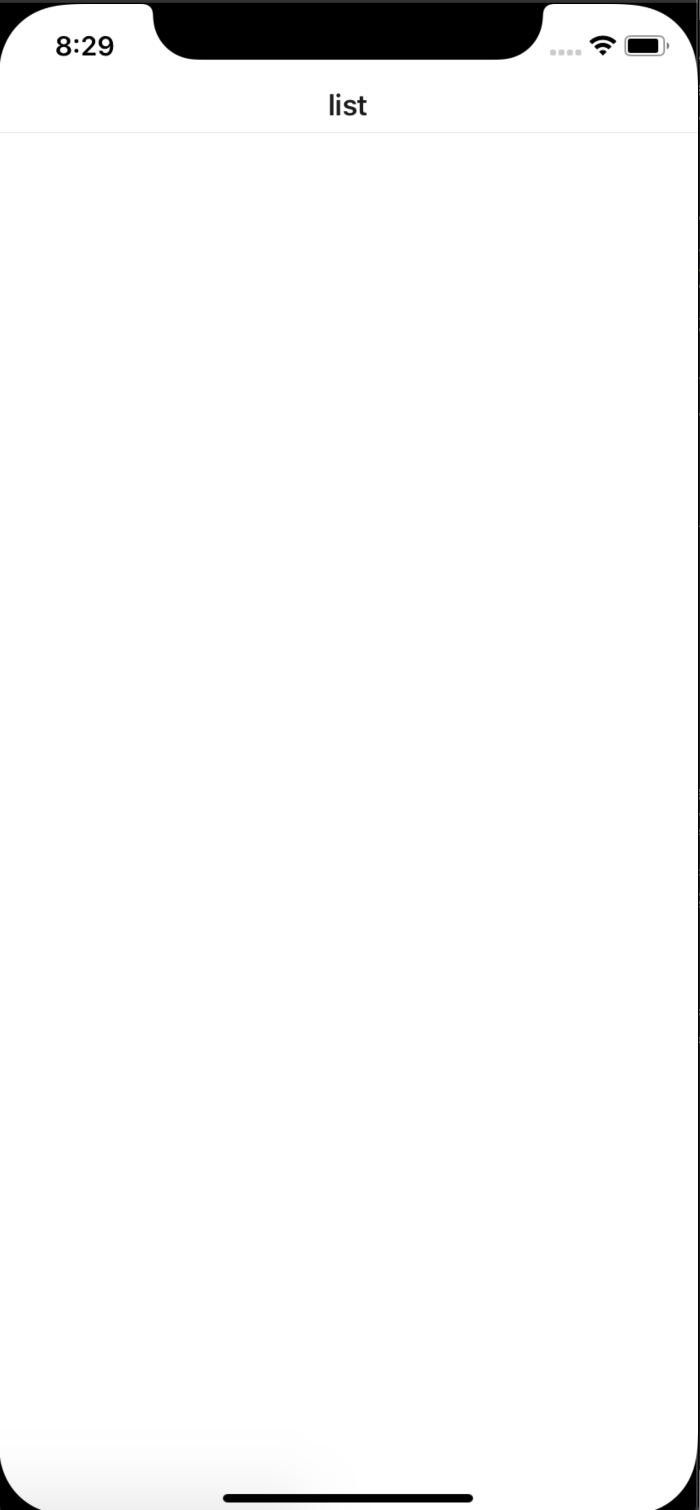
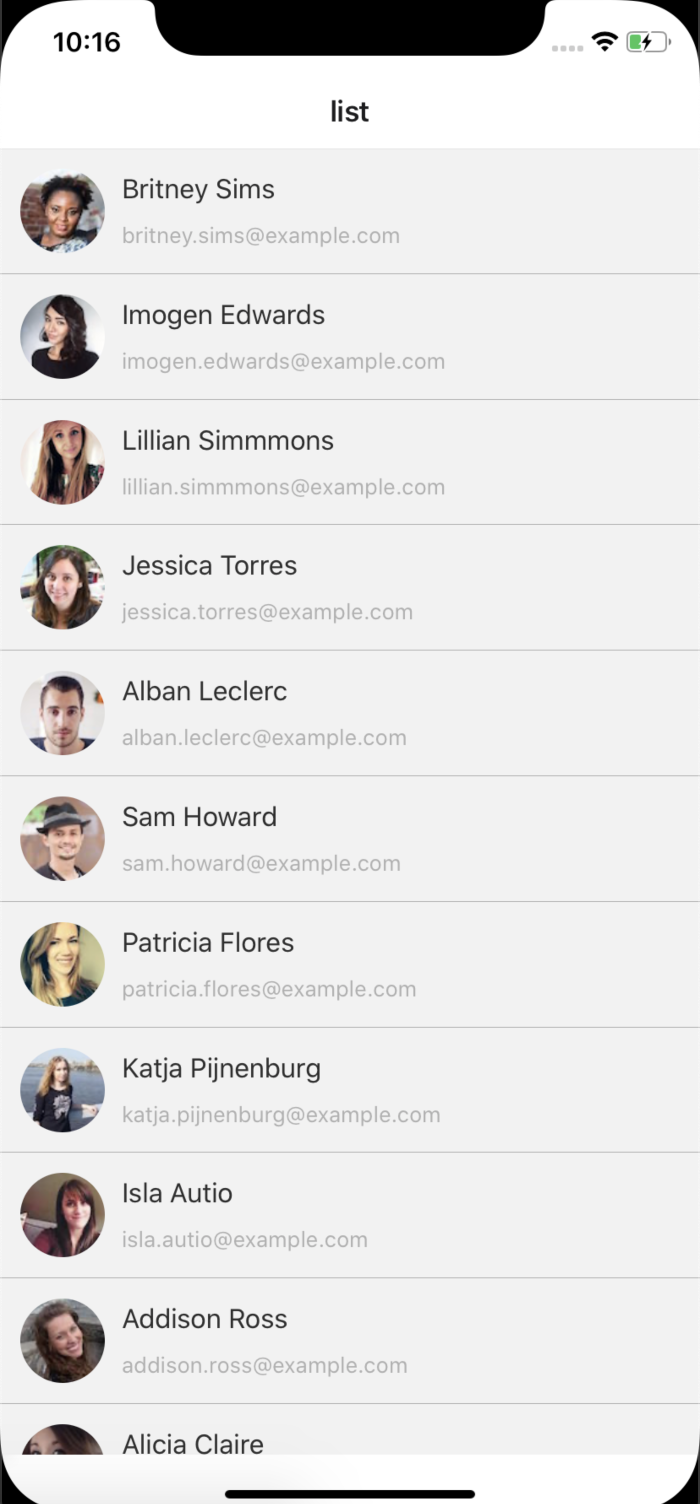
Когда проект запустится, то на экране должно появиться, что-то вроде этого.
Это экран с названием list , который мы зарегистрировали в навигаторе. Но там пока что пусто, так как нам еще нечего отрисовывать. Поэтому вернемся в PersonListScreen.js и добавим в функцию getMoreData() код для получения данных.
Для отладки приложения можно использовать react-native-debugger, либо браузер. Включается дебаггер комбинацией клавиш ctrl(cmd) + M для Android, cmd + D для iOS. Там же можно включить live reload.
Сверху к import из react-native добавим импорт модуля StyleSheet
Вниз этого же файла добавим
и добавим этот стиль нашему View . Получаем что-то вроде такого
При подтяжке экрана вниз — список обновляется, при скролле — догружается. Добавим возможность перехода в карточку юзера.
Это переход в экран с названием info с передачей выбранного юзера как параметра. В дальнейшем его можно будет получить из компонента экрана. Теперь добавим этот экран в навигатор RootNavigator.js и напишем для него код.
Так же создадим файл src/screens/PersonInfoScreen.js и добавим туда следующий код.
Вот что у нас получилось.
Таким образом мы сделали приложение для вывода и просмотра некоторой информации по разным людям.
Ресурсы
Для изучения RN можно найти много ресурсов, вот небольшой список:
- Официальная документация, здесь вы сможете найти описания всех API и встроенных компонентов библиотеки.
- Один из лучших курсов для изучения React Native. Он поможет быстро разобраться в нём, а также научит пониманию экосистемы RN и React в целом.
- Тут большой список крутых библиотек на разные случаи жизни и статей по теме.
В итоге
React Native — это мощная платформа, используемая предприятиями любого размера для создания мобильных приложений. Это быстрый, эффективный и относительно простой способ для создания приложений на JavaScript. Главным его преимуществом является то, что он позволяет быстро создавать приложение под несколько платформ одновременно, а также имеет невысокий порог вхождения. React Native широко используется крупными брендами, поэтому не стоит беспокоиться о том, что он куда-то денется в ближайшие пару лет.
Источник
Руководство по React Native для начинающих Android-разработчиков (с примером приложения)
Представляем вам перевод статьи Nikhil Sachdeva, опубликованной на hackernoon.com. Автор делится опытом разработки мобильных приложений с помощью React Native и предлагает создать свое приложение, используя этот фреймворк.
Я был Android-разработчиком и довольно длительное время использовал в работе Java. Лишь недавно я попробовал свои силы в создании мобильных приложений с помощью React Native. Это заставило меня взглянуть на процесс разработки по-новому, если не сказать больше. Цель моей статьи — показать, какие различия я заметил, используя эти два фреймворка в разработке приложений.
Что такое React Native
«React Native позволяет создавать мобильные приложения, используя при этом только JavaScript с такой же структурой, что и у React. Это дает возможность составлять многофункциональный мобильный UI с применением декларативных компонентов».
«Приложения, которые вы создаете с помощью React Native, не являются мобильными веб-приложениями, потому что React Native использует те же компоненты, что и обычные приложения для iOS и Android. Вместо того чтобы использовать язык Swift, Kotlin или Java, вы собираете эти компоненты с помощью JavaScript и React».
Итак, получается, что React Native — это фреймворк, в основе которого лежит React.js, что позволяет разрабатывать кроссплатформенные приложения как для Android, так и для iOS.
Вы спросите, зачем уходить от привычного Java и осваивать JavaScript и React.js? Вот несколько плюсов использования этих языков.
Плюсы: в чем вы выиграете
1. Кроссплатформенная разработка
Основная цель разработчиков — предоставить клиентам сервисы. Никто не хотел бы, чтобы его пользователи были ограничены лишь одной какой-то платформой только потому, что разработчик не может создавать приложения для других платформ. Следовательно, и сам разработчик не должен ограничивать свои способности только потому, что ему или ей комфортно работать с конкретным инструментом разработки.
Фреймворк React Native является портативным, то есть его единая кодовая база, написанная в JavaScript, создаст модули как для Android, так и для iOS.
2. Освоение React
Освоив React Native и JavaScript, вы откроете для себя новый мир front-end разработки применительно, например, к веб-сайтам. Фреймворк React Native основан на тех же компонентах, что и React, поэтому полученные здесь навыки не ограничиваются только разработкой мобильных приложений.
3. Время сборки быстрее, чем в Android Studio
Вы когда-нибудь тратили больше 2–3 минут на сборку, чтобы протестировать/пофиксить базовую функцию, и при этом багфикс растягивался на долгие часы? Решением проблемы станет React Native. С ним на сборку уходит значительно меньше времени. С такой функцией, как «Горячая перезагрузка» (Hot Reloading), разработка и тестирование пользовательского интерфейса — это легко. Благодаря этой функции приложение перезагружается каждый раз, когда JS-файл сохраняется!
4. JavaScript удобен для передачи данных по сети
В React Native вызов API, рендеринг изображений по URL и другие процессы очень просты. Больше не нужно использовать Retrofit, OkHttp, Picasso и т. д. Намного меньше времени тратится на настройку. Когда данные поступают из API на платформе Android, они сначала преобразуются в POJO-модель и лишь затем используются в элементах UI. А вот данные JSON, полученные в React Native, удобны для JavaScript и могут напрямую использоваться для предпросмотра UI. Это позволяет облегчить веб-интерфейс для GET или POST-запросов от REST API.
5. Разработка UI
В React Native в качестве разметки UI выступает модуль flexbox, серьезный конкурент XML-разметки на Android. Flexbox очень популярен в сообществе веб-разработчиков. В React Native UI-элементы в основном должны разрабатываться с нуля, тогда как в нативной разработке для Android библиотека поддержки Google Design Support Library уже подключена. Это дает разработчику свободу в плане интерактивного и адаптивного дизайна.
Минусы: в чем вы, быть может, проиграете
1. Возможно, вы ненавидите JavaScript
Многие люди не любят JavaScript просто за то, что этот язык не похож на традиционные языки, такие как Java, C++ и другие. Подробные негативные отзывы вы можете найти здесь и здесь.
2. Не так уж много сторонних библиотек
Сообщество React Native по-прежнему находится в стадии становления и поддерживает сторонние библиотеки, не такие популярные, как нативная библиотека Android (кстати, оцените слайд-шоу моей библиотеки для Android ).
Пример приложения
Для начала давайте попробуем разработать приложение для извлечения данных из API, чтобы понять, насколько просто работает React Native. Очевидно, что первым шагом является установка React Native. Для этого перейдите на официальный сайт. Также вы найдете там замечательную инструкцию для начинающих — прочтите ее. Мы будем использовать фиктивный API https://jsonplaceholder.typicode.com/photos, который содержит следующие данные:
Обратите внимание, что для Android работа с API с использованием таких библиотек, как Retrofit/OkHttp, — это сложная задача. Однако мы видим, что динамический и итеративный язык JavaScript упрощает эту работу.
Перейдем к созданию проекта MockApp:
react-native init MockApp
cd MockApp
Далее запустите его на вашем виртуальном/локальном устройстве, используя:
На экране появится такое изображение:

Стартовый экран приложения
Приложение для работы с API, которое мы создадим, будет выглядеть вот так:

Так в результате выглядит приложение
Теперь откройте проект в текстовом редакторе и скорректируйте App.js, как показано ниже:
В этом коде довольно много информации. Я дам краткий обзор по всем основным ключевым словам в коде, но продолжайте поиск по каждому ключевому слову, которое вам непонятно. Это займет некоторое время.
1. componentDidMount. Это часть React Native в жизненном цикле приложения. componentDidMount() запускается сразу после того, как компонент был добавлен в дерево компонентов.
2. fetch. Чтобы работать с сетевыми запросами, в React Native существует API-интерфейс Fetch.
3. Переменные состояния (isLoading, dataSource). isLoading — это переменная типа bool, которая показывает, загружены данные API или нет. dataSource — переменная, которая сохраняет ответ JSON от команды fetch.
4. FlatList. Это эквивалент RecyclerView в React Native, только намного проще. Компонент FlatList отображает скролящийся лист данных, которые могут изменятся, хотя и имеют общую структуру. FlatList отлично подходит для работы с длинными списками, в которых количество элементов может меняться с течением времени.
Как мы видим, в списке данных нам не нужно отделять переменные для каждого элемента. В этом и заключается красота динамического языка, то есть языка JavaScript. Тип переменной определяется в реальном времени, поэтому работа даже с большими объемами данных остается простой задачей.
Как мы видим, стили каждого компонента уже определены. Нам нужно задать значения переменных. Это можно сделать следующим способом:
На этом наша работа заканчивается. Нам удалось создать приложение, компоненты которого могут предварительно просматриваться благодаря использованию API.
Источник