- Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
- Авторизуйтесь
- Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
- React Native
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Flutter
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Ionic
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- Xamarin
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
- PhoneGap
- Язык программирования
- Кто использует
- IDE и написание кода
- Архитектура и исполнение кода
- Производительность
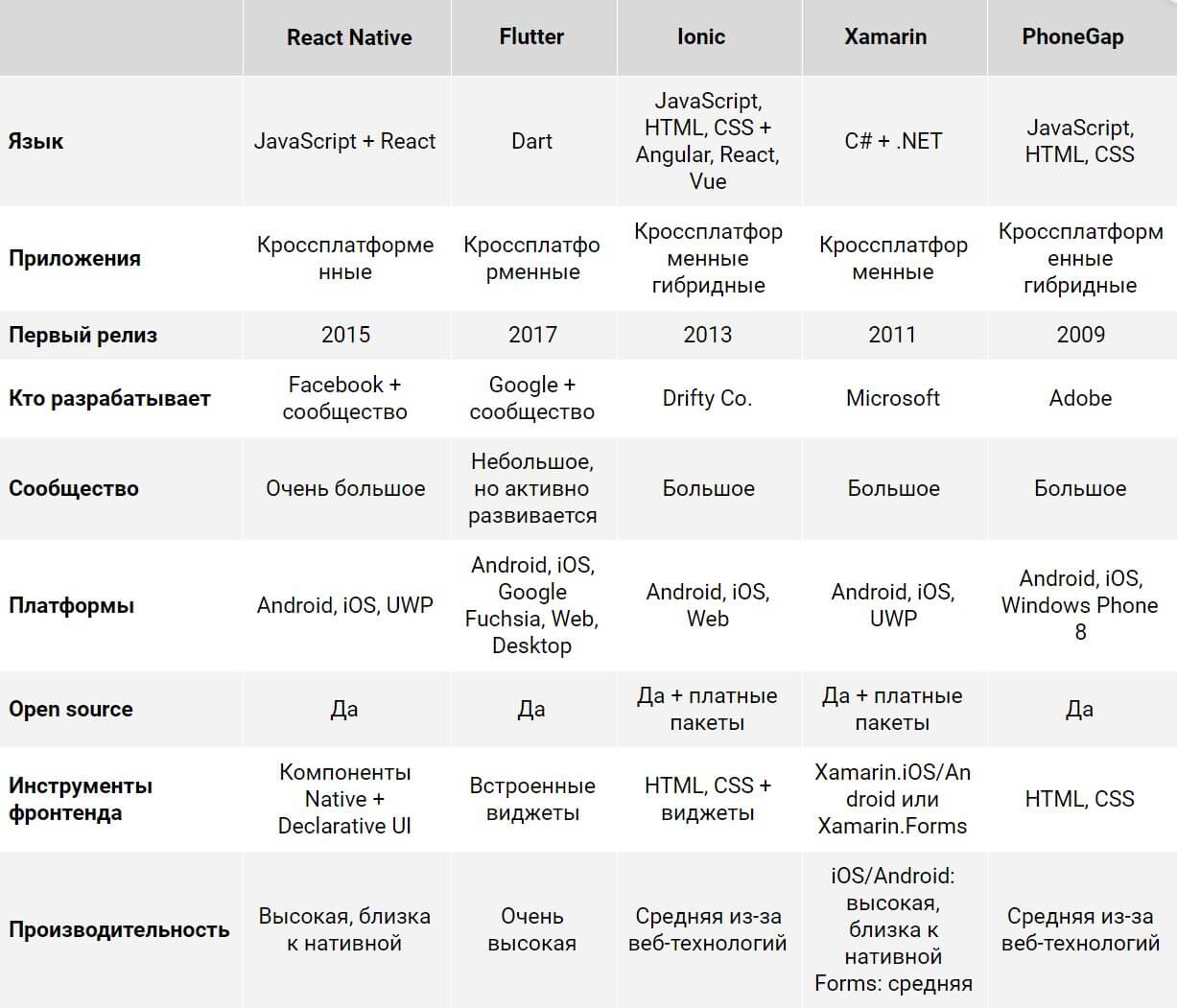
- Сравнительная таблица
- Так что выбрать?
- React Native: Разбираем Плюсы и Минусы
- Топ Десять Плюсов ReactNative
- Топ Десять Минусов React Native
- Заключение
- ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Что такое React Native?
- Каковы Плюсы React Native?
- Есть ли какие-то Минусы в React Native?
Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
Авторизуйтесь
Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
Автор перевода Мария Багулина
В чём разница между мобильным приложением и хорошим мобильным приложением? Ответ подскажет личный опыт — вы наверняка замечали, что игры и программы с приятным, быстрым и удобным интерфейсом более популярны.
Но это ещё не всё: на успех приложения также влияет скорость разработки и внедрения новых «фич». Улучшить этот показатель можно, используя кроссплатформенные инструменты. Мы рассмотрим пять фреймворков — React Native, Flutter, Ionic, Xamarin, PhoneGap — и разберёмся, в каких случаях выгодно их использовать.
React Native
Инструмент от Facebook. Его цель — сделать кроссплатформенные приложения такими же производительными, как нативные.
Язык программирования
JavaScript + библиотека React.
Кто использует
React Native достаточно популярен, поскольку его уже применяют технологические гиганты. Среди них Instagram, Facebook, Walmart, Tesla, Pinterest, UberEats и другие.
IDE и написание кода
С момента запуска React Native прошло около 5 лет, поэтому его поддерживают почти все ведущие IDE. Изучать React Native и писать код на нём довольно просто благодаря использованию JavaScript (разумеется, если вы знаете JavaScript).
Архитектура и исполнение кода
«Learn once, write anywhere», что можно трактовать как «научись один раз, используй везде» — главный принцип React Native, который подразумевает применение одного и того же кода для разных платформ. Также в Native есть функция Hot Reloading, позволяющая добавлять новый код и вносить правки прямо во время выполнения — это очень полезно, когда вы настраиваете пользовательский интерфейс. Среда поставляется с большим набором готовых компонентов, однако они не всегда адаптируются под разные платформы, что требует дополнительных корректировок в коде. Благодаря обширной поддержке сообщества также есть богатый выбор сторонних библиотек.
Производительность
Так как React Native нацелен на результат, сопоставимый с нативной разработкой, в погоне за производительностью чаще всего отдают предпочтение именно этому фреймворку. Native также позволяет разработчикам использовать кастомные модули на языках для нативной разработки, но их придётся писать отдельно для каждой платформы.
Flutter
Flutter — детище Google, уже завоевавшее хорошую репутацию в кроссплатформенной разработке. Его принцип — создание приложений с единой кодовой базой для мобильных платформ, веба и десктопа.
Язык программирования
Dart — объектно-ориентированный язык, разработанный Google.
Кто использует
Flutter появился на рынке не так давно, но его популярность выросла за очень короткое время. Приложения на нём можно увидеть у Alibaba, Hamilton Musical, Greentea, Google Ads.
IDE и написание кода
Flutter поддерживается Android Studio / IntelliJ и Visual Studio Code. Что касается программирования на Dart — если вы знаете C++ или Java, вам будет проще его освоить. Однако изучение любого нового языка требует времени.
Архитектура и исполнение кода
Flutter использует один и тот же код для всех платформ. На нём легко создавать красивые интерфейсы. Но если вам нужны разные стили для разных ОС, придётся немного поработать, поскольку автоматическая адаптация для этих целей не предусмотрена. Это связано с тем, что вместо нативных компонентов Flutter применяет свой графический движок. Однако он не отстаёт от React Native и также предлагает функцию Hot Reloading (добавление нового кода без повторной сборки) и большой набор готовых виджетов. Зато с Flutter можно выпускать приложения для разных версий Android и iOS без дополнительных телодвижений: программы спокойно запускаются даже на таких старых версиях, как Android Jelly Bean и iOS 8.
Производительность
При прочих равных можно сказать, что Flutter превосходит конкурентов и демонстрирует самую высокую производительность благодаря современному языку Dart и собственному движку рендеринга.
Ionic
С Ionic можно создавать кроссплатформенные гибридные приложения. Он тесно взаимодействует с фреймворком Apache Cordova, который преобразовывает веб-приложения в мобильные программы.
Язык программирования
JavaScript + HTML, CSS.
Кто использует
Из наиболее известных: MarketWatch, Pacifica, Sworkit, Nationwide.
IDE и написание кода
Ionic завоевал признание среди разработчиков мобильных приложений, потому что с ним просто работать. Фреймворк построен на ECMAScript 6 и TypeScript, поэтому его можно использовать в любой IDE, поддерживающей эти языки, например в Visual Studio Code, Atom или Angular IDE. Кстати, если вы уже знакомы с Angular, React или Vue, то с освоением Ionic не возникнет особых трудностей.
Архитектура и исполнение кода
Ionic, как и React Native и Flutter, предлагает концепцию единого кода для разных платформ, но на новом уровне. Все его компоненты автоматически адаптируются к платформе, на которой запускается приложение — а значит, разработка становится быстрее. Также с Ionic вы можете свободно использовать JavaScript, Angular, React или Vue.
Производительность
А вот здесь Ionic проигрывает и сильно отстаёт от React Native и Flutter, поскольку для визуализации приложений он использует веб-технологии и совсем не применяет нативные компоненты. Такой подход значительно снижает скорость.
Но со стороны разработки есть и плюсы: Ionic позволяет проводить быстрое тестирование, которое можно запустить прямо в браузере.
Xamarin
Xamarin — платформа для создания мобильных приложений от Microsoft, которая также поддерживает разработку для Windows.
Язык программирования
Кто использует
На Xamarin сделаны приложения Olo, The World Bank, Storyo и другие.
IDE и написание кода
В качестве IDE можно использовать, например, Visual Studio 2019 или Rider. C# достаточно распространён, поэтому с написанием кода и освоением Xamarin проблем возникать не должно.
Архитектура и исполнение кода
У Xamarin есть два основных инструмента: Xamarin.Android/iOS и Xamarin.Forms. По части кроссплатформенной разработки Xamarin предлагает использовать единый API Xamarin.Essentials.
Revolut , Санкт-Петербург, Москва, можно удалённо , По итогам собеседования
Xamarin.Android и Xamarin.iOS наделяют приложение теми же возможностями и интерфейсом, которые есть у нативных решений. В случае Xamarin.iOS программа компилируется непосредственно в машинный код (AOT-компиляция), тогда как в Xamarin.Android сначала происходит компиляция в байт-код, который затем интерпретируется виртуальной машиной (JIT-компиляция).
Если же нужно ускорить процесс написания кода, лучше использовать Xamarin.Forms — более простой инструмент, в котором почти все элементы полностью совместимы с любыми платформами.
Производительность
Производительность Xamarin также считается близкой к нативной, но зависит от того, используете вы Xamarin.Android, Xamarin.iOS или Xamarin.Forms. У Xamarin.Android/iOS хорошая оптимизация благодаря нативным компонентам. Xamarin.Forms же основан на 100% совместном использовании кода, что в целом снижает его производительность по сравнению с Xamarin.Android/iOS.
PhoneGap
Как и Ionic, PhoneGap позволяет использовать веб-технологии в мобильной разработке. Он является дистрибутивом Apache Cordova.
Язык программирования
JavaScript + HTML, CSS.
Кто использует
Среди примеров приложений на PhoneGap: Logitech Squeezebox Controller, Localeur, Untappd, HealthTap.
IDE и написание кода
Для более комфортной кроссплатформенной разработки и тестирования можно использовать Adobe Dreamweaver (версии 5.5 и выше), MyEclipse 2013, Tiggzi, ApplicationCraft. Разработка на JavaScript не должна вызывать затруднений, особенно если раньше вы уже писали на нём.
Архитектура и исполнение кода
Приложение PhoneGap, по сути, представляет собой набор HTML-страниц, обёрнутых в нативную оболочку. Страницы хранятся в локальном каталоге или в облаке, а во время запуска на смартфоне они получают доступ к функциям устройства через плагины. Это делает приложения PhoneGap довольно лёгкими, но они выглядят менее естественно, а качество пользовательского интерфейса будет в большей степени зависеть от веб-представления конкретной ОС.
Производительность
PhoneGap отличается невысокой производительностью по сравнению с нативными инструментами — и в этом снова виноваты веб-технологии.
Сравнительная таблица
Так что выбрать?
- Если вы знаете Dart и хотите получить высокую производительность, выбирайте Flutter.
- Используйте React Native, если вам важна поддержка зрелого сообщества, разработка на JavaScript и проверенное временем решение.
- Выбирайте Ionic, когда вам требуется ускорить цикл разработки и тестирования приложения за счёт полной кроссплатформенной адаптации.
- Xamarin подойдёт тем, кто хочет писать на C#, получить хорошую производительность и преимущества нативных инструментов.
- Для создания небольших и простых приложений с помощью веб-технологий применяйте PhoneGap.
Помните, что каждый инструмент имеет свои особенности, и делать выбор следует исходя из конкретной задачи. Всегда стоит обсуждать проект с опытной командой разработчиков, которая рассмотрит различные подходы и предложит наилучший вариант.
Источник
React Native: Разбираем Плюсы и Минусы
Данная статья посвящена преимуществам и недостаткам использования React Native для разработки приложений для мобильных устройств.
ReactNative является одним из самых популярных фреймворков, использующих JavaScript, в современном мире. Он известен своим плюсами в создании нативных приложений для платформ Android и iOS. React Native берет свое начало в React; это библиотека JavaScript, созданная Facebook для разработки интерфейса мобильных приложений. React Nativeможет легко сочетаться с JavaScript для создания приложений с такими же функциями, как и у нативных приложений. Поскольку, написанный код в React Native, доступен для одновременного использования, это отличная платформа для разработки кроссплатформенных приложений.
React Native использует комбинацию таких технологий, как JavaScript, JSX, XML разметку и многие другие. React Native bridge обрабатывает рендеринг API в Swift и Java для создания приложений iOS и Android соответственно.
При отображении приложения используется мобильный пользовательский интерфейс, а не объект WebView. Это дает разработчику интерфейс для взаимодействия с API-интерфейсами платформы приложений. Именно поэтому React Native может интегрировать нативные функции, такие как доступ к GPS-устройству и камере. В настоящее время он создает собственные приложения для платформ Android и iOS и может поддерживать дополнительные платформы приложений. Повторное использование кода экономит разработчикам много часов разработки. Многие пользователи, работающие с приложениями на Coinbase и Facebook, работают с React Native.
Давайте посмотрим на плюсы и минусы React Native.
Топ Десять Плюсов ReactNative
Вот десять главных преимуществ React Native как платформы для разработки мобильных приложений.
- 1. Экономическая Эффективность
React Native предоставляет разработчикам недорогой способ создания кроссплатформенных приложений с помощью React Native. Вместо того чтобы создавать два разных приложения для Android и iOS, разработчик может использовать один и тот же код для обеих платформ. Это означает сокращение затрат на разработку примерно на 50%. Эта функция также делает React Native дешевле в обслуживании.
- 2. Быстрый выпуск проектов
Способность React Native быстрее разрабатывать приложения-одна из самых привлекательных особенностей платформы. Разработчики используют различные готовые компоненты для создания функций приложений быстрее, чем когда-либо. На React Nativeлегче писать код по сравнению с другими платформами разработки. Поэтому требуется меньше усилий, чтобы создать и запустить приложения React Native.
- 3. Использование JavaScript
Согласно популярному сайту Statista, JavaScript является самым широко используемым языком программирования в мире. Согласно исследованию Statista, 68% разработчиков пишут на JavaScript. Это позволяет разработчикам с опытом на JavaScript легко использовать React Native, поскольку фреймворк написан на JavaScript.
- 4. Требует Небольшой Команды
В то время как разработка React Native все еще может потребовать ввода данных от основных разработчиков iOS и Android. Основная часть заданий на разработку выполняется на JavaScript.
Стандартный проект разработки приложений нуждается в двух командах разработчиков для создания Android и iOS версии. Это часто приводит к недопониманию и несогласованности работы двух команд. В некоторых случаях внешний вид и функции приложения в конечном виде не будут одинаковыми на обеих платформах. Использование React Native дает преимущество в создании приложений для Android и IOS, ведь для этого нужна всего одна команда. Было бы полезно иметь опытного нативного разработчика среди членов команды. И две разные команды разработчиков больше не требуются.
- 5. Преимущество открытого исходного кода
Учитывая тот факт, что React Native- это лицензированная MIT платформа с открытым исходным кодом, она дает разработчикам доступ к использованию библиотек и фреймворков бесплатно. Это накладывает определенные ограничения на повторное использование программного обеспечения, но также обеспечивает правовую защиту для разработчиков.
- 6. Функция Горячей Перезагрузки
Функция горячей перезагрузки является одной из самых полезных и привлекательных для разработчиков. Это позволяет разработчику внедрять изменения в код и видеть изменение в приложении в реальном времени. Таким образом, это позволяет обновить приложение, которое уже работает. Все, что требуется- это отредактировать исходный код, и обновление будет запущено в реальном времени после сохранения файла. Поэтому разработчики могут выпускать обновления без вынужденных простоев.
- 7. Активное сообщество разработчиков
Сайт Statista показывает, что React Native-самая популярная на сегодняшний день платформа для разработки кроссплатформенных приложений с долей рынка 42% и количеством скачиваний более 90 тысяч на Github. Это неудивительно, потому что платформа обеспечивает огромную выгоду для разработчиков мобильных приложений.
- 8. Отличная производительность
Нативные приложения действительно имеют более высокую производительность, но приложения, созданные на React Native, также показывают впечатляющую производительность, сравнимую с нативными приложениями. Благодаря встроенным мобильным устройствам и элементам управления в приложениях React Native, которые используют собственные компоненты ОС, чтобы без проблем создавать коды для собственного API.
- 9. Нативный Внешний Вид
Очень часто пользователям трудно отличить нативные приложения от приложений на React Native. Это связано с тем, что пользовательские интерфейсы React Native выглядят так же, как и в нативных приложениях. Все это возможно благодаря мощным возможностям JavaScript, который беспрепятственно взаимодействует с нативной средой.
- 10. Модульный Дизайн
React Native использует технологию модульного программирования, в которой функции реализованы в виде отдельных блоков, называемых модулями. Этот подход обеспечивает гибкую среду разработки приложений, а также улучшает взаимодействие между разработчиками. Он позволяет легко создавать и интегрировать обновления приложений с помощью простых в использовании модулей, которые можно повторно использовать как для WEB, так и для мобильных API.
Топ Десять Минусов React Native
Ниже приведены основные недостатки React Native.
- 1. Проблемы отладки и совместимости
Несмотря на все замечательные функции, React Native все еще является бета-версией! Вот почему у нее все еще есть некоторые очевидные проблемы, как, например, сложность отладки приложений, а также ограничения, включая проблемы совместимости. Имейте в виду, что работа с React native может быть проблематичной, когда возникает необходимость в отладке.
- 2. Вам все еще нужны Нативные Разработчики
Хотя опыт в JavaScript может далеко продвинуть вас в разработке на React Native, вам все равно нужны услуги нативных разработчиков для реализации определенных функций приложения. Таким образом, если вам нужно реализовать некоторые уникальные функции, среднестатистический разработчик JavaScript не сможет их реализовать.
Хотя разработчики могут использовать библиотеки для выполнения многих функций, они не сильно помогут, если они столкнуться с нативными проблемами. Так что имейте в виду, что в некоторых проектах по созданию приложений вам понадобится помощь нативных разработчиков.
- 3. Зависимость от Facebook
Тот факт, что React Native был разработан Facebook, впечатляет, но одновременно является одним из недостатков платформы. Предположим, что Facebook перестанет предоставлять резервную копию платформы, тогда вы уже не сможете ее больше использовать. Но сейчас многие другие платформы предлагают те же функции, что и React Native.
- 4. Управление Памятью находится на низком уровне
React Native создает приложения с отличными функциями. Однако React Native может оказаться не самой лучшей платформой для создания приложений, эффективно управляющих аппаратными ресурсами.
Поскольку управление памятью в React Native не находится на высоте, то не стоит выбирать эту платформу для создания высокопроизводительных приложений. Если вам нужно создать приложение, которое должно делать сложные вычисления, вам лучше искать альтернативную платформу разработки.
- 5. Проблемы С Лицензией и Патентом
Проблемы с лицензированием и патентами- еще один существенный недостаток ReactNative. В 2017 году Facebook обновила лицензионную политику для своих проектов с открытым исходным кодом. В нем говорится, что доступ пользователя может быть заблокирован Facebook, если на продукт, созданный с помощью их проектов с открытым исходным кодом, будет выдан патент.
- 6.Медленное Внедрение Современных Функций
Инновации в мобильных технологиях требуют быстрого использования; почти каждая новая модель вводит новые функции, которые нуждаются в новых обновлениях программного обеспечения, чтобы эффективно использовать их. Хотя React Native имеет опыт поддержки новых аппаратных функций, он часто задерживает выпуск новых обновлений. В других случаях для использования таких функций требуется собственная поддержка.
- 7.Проблемы безопасности JavaScript
JavaScript хорошо известен своей низкой безопасностью. Именно поэтому JavaScript не используется для создания приложений, которые должны обеспечивать первоклассную безопасность. Несмотря на это, React Native использует JavaScript для основных задач разработки. В свете этого React Native следует использовать для разработки проектов, где безопасность не имеет первостепенного значения. В качестве альтернативы следует самим обеспечивать защиту первостепенно важных данных, таких как платежная информация.
- 8. Производительность и Функционал
React Native отлично подходит для создания простых приложений с привлекательными визуальными эффектами. Однако добиться отличной производительности становится непросто, когда вам нужно добавить сложные функции. Так что, возможно, вам выбрать одно из двух: функционал или интерфейс
- 9.Проблемы, Связанные с Конкретными Устройствами
Поскольку код, созданный на React Native, не генерируются изначально, решение проблем, связанных с конкретным устройством, может усложниться. Такие вопросы приводят к сложным проблемам, их которых невозможно найти выход.
- 10. Сторонние Компоненты Разработки
Компоненты, необходимые для создания некоторых видов приложений, отсутствуют в ReactNative. Таким образом, вы должны использовать сторонние ресурсы для добавления этих компонентов в ваше приложение. В то время как использование сторонних компонентов является возможным, вы можете потерять на этом много времени и сил. В таких случаях вам придется найти способ решить проблему самостоятельно. Вот почему сложно использовать сторонние компоненты в проектах разработки приложений.
Заключение
React Native- это самый популярный кроссплатформенный фреймворк разработки с долей рынка 42%.
Его преимущества включают в себя высокую производительность, схожую с производительностью нативных приложений, поддержку сообщества и многое другое. Недостатки фреймворка заключаются в плохом управлении памятью, необходимостью иметь нативных разработчиков и изначальных проблем с безопасностью JavaScript.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое React Native?
React Native- это платформа для разработки мобильных приложений на JavaScript, используемая для создания мобильных приложений для платформ iOS и Android. Такие приложения имеют производительность, схожую с производительностью нативных приложений. Код, созданный на React Native, может быть одновременно использован на разных платформах. По сути, один код может быть использован для приложений на Androidи iOS.
Каковы Плюсы React Native?
– Производительность схожая с нативными приложениями.
– Разработка на платформе позволяет экономить время и средства
– Бесплатный, использует открытый исходный код, имеет поддержку активного сообщества.
Есть ли какие-то Минусы в React Native?
– Проблемы с управлением памятью
– Проблемы безопасности, связанные с использованием JavaScript
– Потребность в нативном разработчике
Источник