- ziginsider
- Оглавление
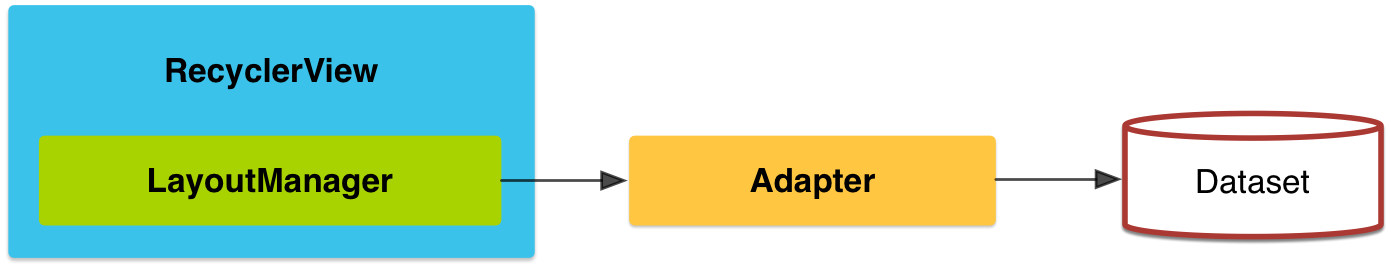
- Принцип работы RecyclerView в общих словах
- Компоненты RecyclerView
- LayoutManager
- Adapter
- Методы notifyItemX
- ViewHolder
- Жизнь и смерть ViewHolder
- ItemDecoration
- ItemTouchHelper
- ItemAnimator
- ExpandableLayout
- RecyclerView и SQLite
- Типичные ошибки новичка
- Практика
- Android RecyclerView with Single and Multiple Selection
ziginsider
25 февраля 2017
Заметки о RecyclerView. Принципы работы. Внутреннее устройство.
Оглавление
Принцип работы RecyclerView в общих словах
Прокручивается список, создаются вьюхи и выводятся на экран, при этом выполняется onCreateViewHolder() и onBindViewHolder() .
Ушедшие за экран вьюхи не уничтожаются, а попадают в пул объектов Recycled Pool .
При дальнейшем скролле, вьюхи появляющиеся из-за пределов экрана не пересоздаются, а берутся из этого самого пула . При этом срабатывает только onBindViewHolder() .
Говоря отвлеченно, метод onCreateViewHolder() создает “бассейн”, а метод onBindViewHolder() “наполняет бассейн водой”. Если каждый раз, когда меняется представление (скролл) не “менять воду в бассейне” полностью т.е. не переопределять содержание всех элементов, которые могут измениться, в onBindViewHolder() , то вьюха может выдавать сюрпризы в виде старых значений.
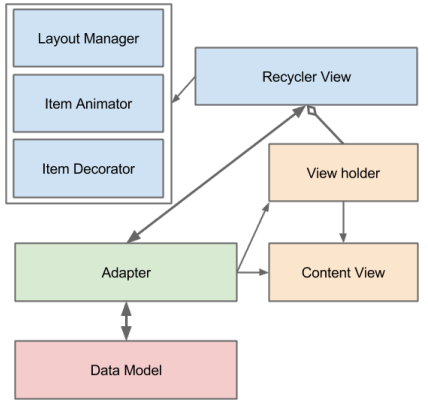
Компоненты RecyclerView
- LayoutManager — размещает элементы
- ItemAnimator — анимирует элементы
- Adapter — создает элементы
- Decorator — дорисовывает элементы
- ViewHolder — кеширует findViewById
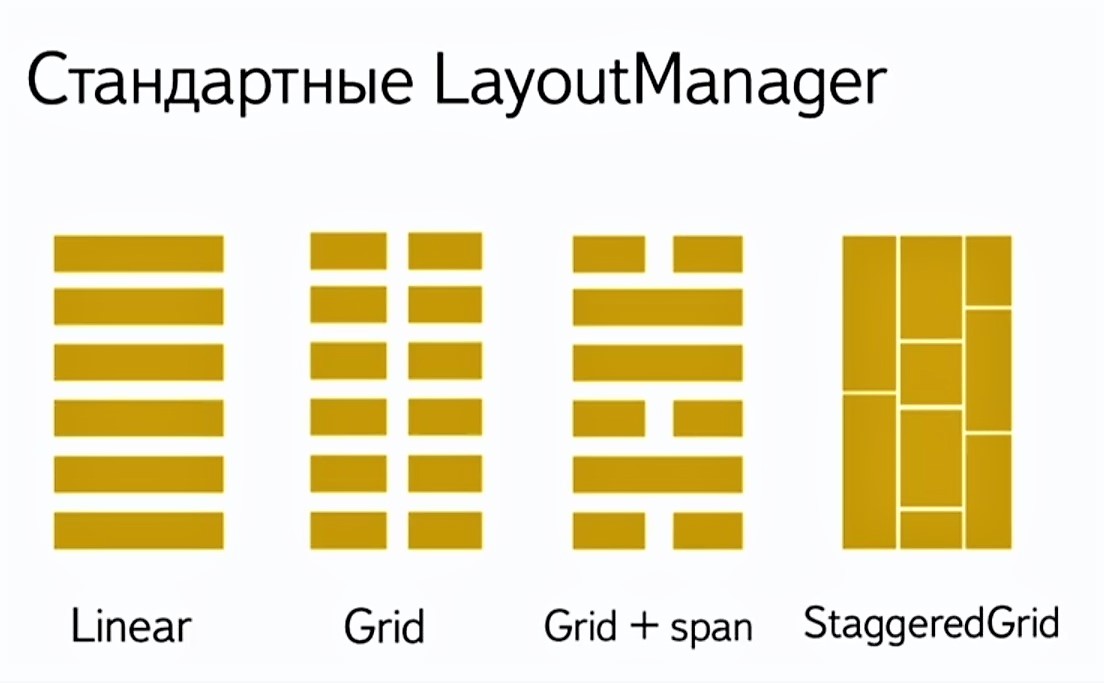
LayoutManager
- LinearLayoutManager (линейное размещение элементов)
- GridLayoutManager (табличное)
- StaggeredGridLayoutManager (сложное)

Обязаности LayoutManager’а:
- размещает элементы
- отвечает за размер элементов (measure)
- отвечает за то, какие элементы больше не нужны
- отвечает за скроллинг
- отвечает за View Focusing (В случае ListView отвечал сам ListView ); т.е. на каком элементе сфокусироваться.
- отвечает за Accessibility; для людей с ограниченными возможностями.
Что делать, если стандартная реализация не подходит? Два варианта:
- Переопределить стандартный LayoutManager:
Например, у нас есть LinearLayoutManager. Нам необходимо сделать так, что при малом количестве элементов, наш LinearManager будет по высоте занимать ровно столько места, сколько нужно под это количество элементов. Тогда делаем свой ExtendedLinearLayoutManager, где переопределяем метод onMeasure(). - Написать свой LayoutManager:
Достаточно переопределить (для компиляции) метод RecyclerView.LayoutParams generateDefaultLayoutParams(…), который будет говорить, какие по умолчанию параметры должны быть применены к новым View.
Не стоит забывать также void onLayoutChildren(…) — непосредственное размещение наших дочерних View на экране.
boolean canScrollHorizontally(…) — говорим можем ли мы листать горизонтально
boolean canScrollVertically(…) — вертикально…
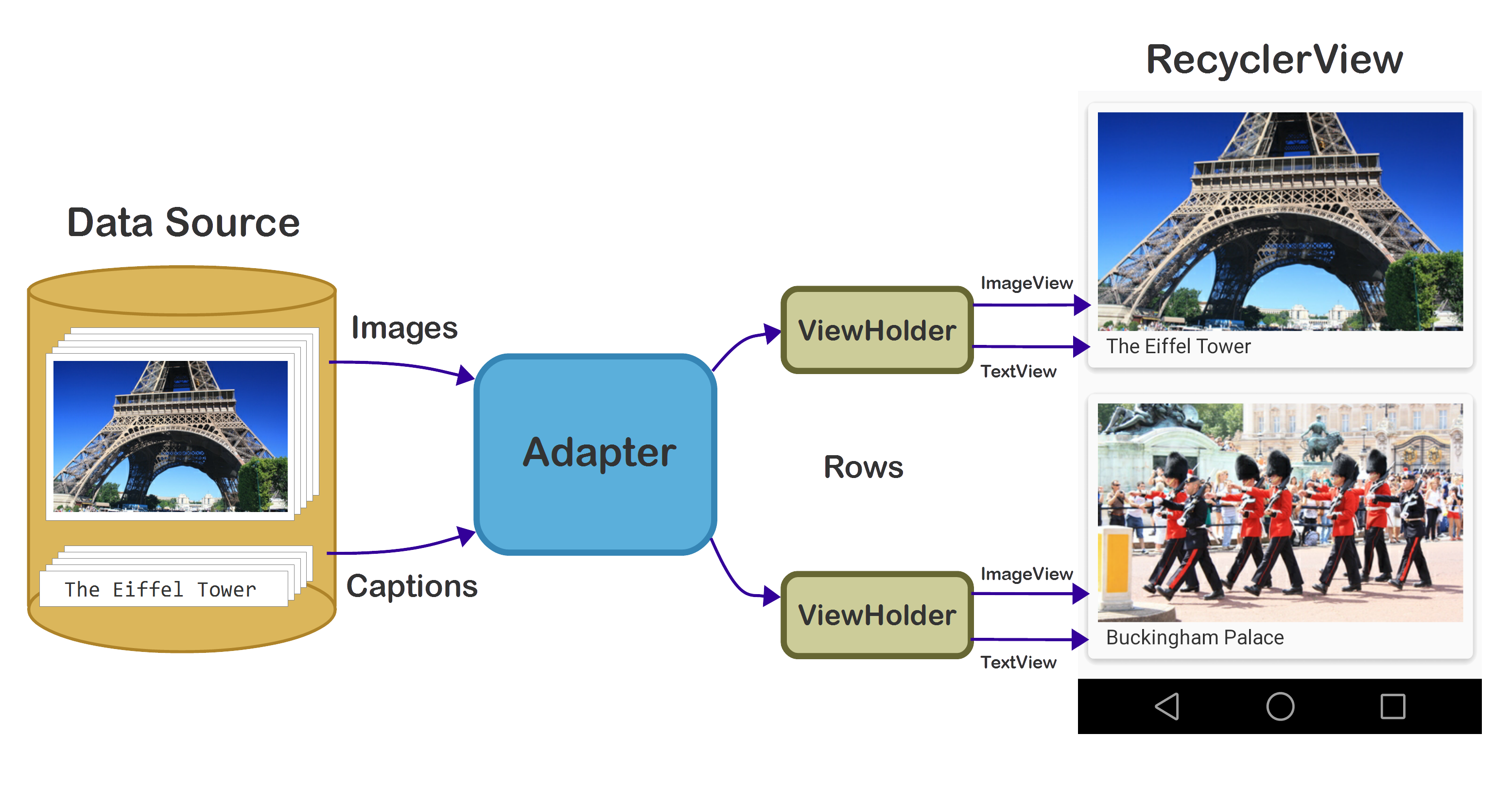
Adapter

- создание ViewHolder’ов
- заполнение ViewHolder’ов информацией
- уведомление RecyclerView о том какие элементы изменились.
- обработка касаний
- частичное обновление данных
- управление количеством ViewType’ов
- информация о переиспользовании ViewHolder’а
Основное API Adapter’a:
При изменении позиции элемента не вызывается, поэтому нельзя вызывать так: см. типичные ошибки #1
Методы notifyItemX
Нужны для того, чтобы изменять, удалять, добавлять элементы и при этом анимировать их:
польза от методов notifyItemX():
- Нет лишних вызовов onBindViewHolder() ;
- Возможность анимировать и перемещать элементы как угодно
- Нет лишних вызовов onCreateViewHolder()
- если в конструкторе вызвать этот метод с true, то RecyclerView сам будет вычислять, какие элементы поменялись местами, какие добавились, удалились и т.д. Для этого необходимо реализовать:
и давать уникальное Id элемента на основе его содержимого или создавать Id на основе Id layout’a, из которого мы надуваем это view, и который всегда уникальный.
ViewHolder
Обязателен, в отличии от реализации ListView. (NB: см. отличия RecyclerView от ListView в этой заметке)
Для чего нужен был ViewHolder раньше? Ответ: кеширование относительно дорогого findViewById
Для чего нужен ViewHolder теперь?
- кеширование относительно дорогого findViewById
- Мост между LayoutManager, Animator’ами и Decorator’ами
- Основной элемент Recycling’а
NB: Как правильно организовать код, когда ViewHolder’ов несколько (несколько типов элементов в одном RecyclerView)? Ответ см. в этой заметке: Различные типы Item View в RecyclerView
Жизнь и смерть ViewHolder
- LayoutManager дает запрос RecyclerView на элемент: getViewForPosition
- RecyclerView обращается в Cache
- Если в Cache нет элемента, RecyclerView идет в Adapter и просит у него viewType
- Получив ViewType RecyclerView идет в Recycler Pool: getViewHolderByType, в котором может хранится элемент с неправильными данными, которые надо потом заполнить.
- Если Recycler Pool не вернул элемент, он идет в Adapter и просит последнего создать элемент.
- Если Recycler Pool вернул элемент, то RecyclerView просит Adapter сделать bindViewHolder (заполнить данные) и возвращает элемент LayoutManager’у
В случае, если LayoutManager добавляет элемент:
- LayoutManager сообщает RecyclerView о том, что создает элемент: addView
- RecyclerView посылает запрос Adapter’у: onViewAttachedToWindow
В случае удаления элемента:
- LayoutManager сообщает RecyclerView о том, что удаляет элемент: removeAndRecycleView
- RecyclerView посылает запрос Adapter’у: onViewDettachedToWindow
- RecyclerView идет в Cache, если элемент валидный (isValid? А если не valid то сразу идет в Recycler Pool) для этой позиции, помещает туда элемент
- Cache помещает старые элементы в Recycler Pool (recycle)
- Recycled Pool сообщает Adapter’у, что элемент (view) был переиспользован и Adapter может сделать с ним что хочет: onViewRecycled (те элементы которые попадают в Recycled Pool, понадобятся нескоро, в отличии от тех, которые находятся в Cache)
Удаление из представления с т.з. RecyclerView:
RecyclerView при удалении своего child из представления (прокрутка, удаление элемента) view не удаляет ее сразу, но помещает в re add to ViewGroup, скрывает view от LayoutManager’а (иначе LM упадет с exeption, т.к. он занет только о видимых элементах) и говорит ItemAnimator’у, что ее надо анимировать.
Удаление из представления с т.з. LayoutManager’а:
Если LayoutManager удаляет элемент из представления он посылает запрос к RecyclerView removeAndRecycleView. RecyclerView проверяет view на валидность (isValid?) NO! -> отправляет view в Recycler Pool. Recycled Pool проверяет элемент на транзиентность hasTransientState? – состояние (на системном уровне, а не уровне RecyclerView) когда не ясно в каком состоянии view (например, анимация или selection text). И тут (hasTransientState = true) выходит на сцену Adapter. У него есть возможность последний раз сказать RecyclerView, что view можно переиспользовать. И если он скажет, что можно, то recycle’м его, иначе – навсегда его теряем (отсюда вывод: единственный, кто может анимировать view – ItemAnimator. Остальное на свой страх и риск: можно потерять ViewHolder)
NB: как проверить список на ошибки (торможнение, неправильное использование hasTransientState и глюки из-за этого). Открываем дебажный лог и начинаем прокручивать список. Если видим, что потребление памяти растет, то у нас ошибка в архитектуре Recycler’а (ViewHolder не освобождается)
Еще один способ умереть ViewHolder’у. RecyclerView обращается к Recycled Pool: addViewToPool. Recycled Pool проверяет есть ли место для еще одного ViewHolder’а типа Х. Если место есть, то ОК. Иначе, ViewHolder умирает.
Почему места может не быть?
- Слишком много ViewHolder’ов одного типа Почему слишком много?
- Произошла crossfade анимация для всего списка
- notifyItemRangeChanged(0, getItemCount());
Как исправить? - Правильно вызывать notifyItemChanged
- pool.setMaxRecycledViews(type, count); (кол-во эл-ов кот. будут кэшиться, важно для тех у кого неоднородные списки, для одних типов (тех кот.больше на экране) можно увеличить значения, для других (тех кот. меньше) – уменьшить)
ItemDecoration
Adapter — для того чтобы представить какой-либо массив данных на экране. ItemDecoration — для того чтобы дополнить это представление в зависимости от какой-либо логики (например, смена ориентации экрана) вашего приложения.
Для чего применяется:
- добавление разделителей и отступов
- отображение выбранного элемента (выделение)
- рисование любого контента за и перед view
onDraw() и onDrawOver() — вызываются на каждый шаг отрисовки списка, поэтому в этих методах не стоит помещать тяжелых операций (инициализация объекта и т.д.)
Декораторов у RecyclerView может быть не один, а несколько, что позволяет помещать различную логику в разные классы.
И для избегания таких ситуаций есть замечательные методы:
ItemTouchHelper
Статья призванная показать, как использовать ItemTouchHelper в RecyclerView: Drag and Swipe with RecyclerView
ItemAnimator
ItemAnimator — позволяет анимировать добавление, удаление, изменение элементов.
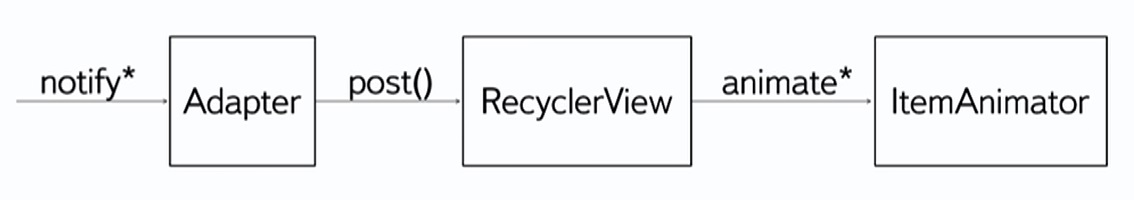
Схема запуска анимации после методов notifyItemX() (методы см. выше):
Отрисовка элементов делится на два этапа:
- preLayout — элементы до изменения списка + те, что должны появиться;
- postLayout — элементы после окончания анимации. RecyclerView запоминает состояние preLayout и сравнивает его с состоянием PostLayout. И определив эту разницу, RecyclerView запускает анимацию элементов.
ExpandableLayout
- Подход 1 (неправильный): Дерграем requestLayout() для view:
Плохой подход т.к. requestLayout() не предназначен для анимации
- Подход 2: Кастомный Adapter
RecyclerView и SQLite
На практике довольно часто данные для RecyclerView беруться из базы данных SQLite. Можно, конечно, сначала получать данные из базы данных (с помощью SQLiteCursor) и затем передавать их через конструктор RecyclerView для отображения. Но есть готовое решение:
CursorRecyclerViewAdapter — организует работу RecyclerAdapter поверх курсора. Т.е. вам нужно получить курсор, и без посредников, передать его в CursorRecyclerViewAdapter.
Paging Library — Решение от Google в рамках Android Architecture Components. В данном случае взаимодействует с Room
Типичные ошибки новичка
1) Обработка нажатий на элемент внутри onBindViewHolder(…):
Во-первых, создается объект на каждый Bind. Во-вторых, берется position элемента, которая у него была до onBindViewHolder() . Но элемент с помощью notify() может быть перемещен/удален и его position, следовательно, измениться. Для этой ситуации есть решение, а именно установить слушатель нажатия при создании элемента:
Очень важно проверить на NO_POSITION . Сложно представить, как можно кликнуть на то, у чего нет позиции, но иногда такое происходит. Рекомендация от Google не забывать делать эту проверку.
Но зачем кэшировать (создавать) заранее? Надо создавать, когда в этом есть необходимость.
Практика
Как заполнить RecyclerView данными, когда их много?
Повесьте на RecyclerView слушатель прокрутки и, когда он будет прокручен до последнего элемента (или до, скажем, середины списка, чтобы начать загрузку раньше, чем пользователь достигнет конца списка), подгружайте новую порцию данных.
В адаптере можно получить позицию только что появившегося элемента списка. Если позиция появившегося элемента последняя, значит пора подгружать новую порцию данных
Способ №3:
Для организации постепенной подгрузки можно использовать Pagging Library. Библиотека представлена вместе с Architecture Components (см. заметки по ним). Сам запуск механизма подгрузки аналогичен первым двум способам.
Использовать одну из готовых библиотек (например, BRVAH). Такой способ не всегда может подойти, так как приходится тянуть всю библиотеку в проект.
Как обновить данные в RecyclerView?
Ответ только один: обернуть RecyclerView в SwipeRefreshLayout. Теперь можно применять жест названный в народе “резинка от трусов” т.е. потянуть вниз RecyclerView, отпустить, появиться виджет загрузки и т.д.
К первым двум вопросам хочется добавить, что когда мы организуем загрузку данных из сети в приложении, обновляем их, подгружаем в список и т.д. — то очень важно продумать логику взаимодействия (ошибки соединения, если данных нет, если загружены уже все данные, если еще ничего не загружено и т.п.). Понять о чем идет речь, можно из этого доклада, где автор дает хитрое решение данной логики с помощью концепции конечных автоматов. Сам код смотреть здесь.
Как организовать код, когда имеем вложенные в друг друга RecyclerView?
Как организовать код, когда имеем разные типы View в RecyclerView?
Источник
Android RecyclerView with Single and Multiple Selection
Feb 18, 2019 · 6 min read
In our previous article, we have explained how to implement Android RecyclerView with multiple view types. Now we are here show you how to do single selection and multiple selection in android recyclerview.
Normally, every coder has a requirement for single selection and multi selection functionality in each and every project. We have already single selection functionality in android as RadioGroup as controller. For multi selection, we haven’t any default controller. For that we have to do manually.
As we know, android re c yclerview is of list type controller. So we can do single selection and multi selection feature by this controller. so let’s begin now.
- Single Selection in Android RecyclerView
For single selection, we just need to hold the position that clicked in the recyclerview. When user clicks the another position, forget previous one and make new position as hold position. Make a new position on hold is not the big thing to do, but main thing is to forget the previous position. For that we are using notifyItemChanged(position) method of recyclerview.
Here, checkedPosition is that hold position. On item click listener, we check that if already position on hold is the same position that we click then we change the checkedPosition to getAdapterPosition. Also we need to call notifyItemChanged(checkedPosition) for unchecked the previous one if any.
Employee.java (POJO class)
item_employee.xml (recyclerview item layout)
In above example, you can check single selection. And method getSelected() in adapter returns the selected employee from recyclerview. Check the below output:
- Multi Selection in Android RecyclerView
For multi selection, we need to add one variable in our POJO (Employee.java) named isChecked as boolean. Now the logic is when user clicks any item of the recyclerview, we just set to true this field. And in bind() method, first we check this flag (true or false) then we show check image depends on that.
Now the coder’s question is if we scroll recyclerview, how the value of that boolean remains same. Because while scrolling recyclerview, onBindViewHolder called at every position. So the value of each item changed to default value at we create those list or fetching from API response. So the answer is Serializable interface.
Serializable interface is used to allow subtypes of non-serializable classes to be serialized, the subtype may assume responsibility for saving and restoring the state of the supertype’s public, protected, and (if accessible) package fields. It has two methods writeObject and readObject. The writeObject method is responsible for writing the state of the object for its particular class so that the corresponding readObject method can restore it. The default mechanism for saving the Object’s fields can be invoked by calling out.defaultWriteObject.
So Serializable interface store the state of that particular class. Now employee class is as below:
In above example, you can check multi selection. And method getSelected() in adapter returns the list of selected employee from recyclerview. Check the below output:
Источник