- Начало работы с RecyclerView и CardView на Android
- Предварительные требования
- 1. Поддержка старых версий
- 2. Создание CardView
- 3. Создание RecyclerView
- Шаг 1. Его определение в макете
- Шаг 2. Использование LayoutManager
- Шаг 3. Определение данных
- Шаг 4. Создание адаптера
- Шаг 5. Использование адаптера
- Шаг 6. Сборка и запуск
- Заключение
- Реализация списка с заголовком, футером и пагинацией в Андроид
- RecyclerView
- Настройка Gradle
- Добавление RecyclerView в XML представление
- Привязка XML с классом JAVA
- RecyclerView ItemDecoration
- RecyclerView Adapter
- Пагинация
- RecyclerView
- RecyclerView
- Требования
- Обзор
- Разделы
- RecyclerView части и функциональные возможности
- Пример базового RecyclerView
- Расширение примера RecyclerView
- Итоги
Начало работы с RecyclerView и CardView на Android
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
Если вам интересно создание приложения для Android, использующего списки для отображения данных, Android Lollipop предлагает два новых виджета, чтобы сделать вашу жизнь проще, RecyclerView и CardView . Эти виджеты приведут внешний вид вашего приложения в соответствие с рекомендациями, указанными в спецификации дизайна Google.
Предварительные требования
Для продолжения используйте последнюю версию Android Studio. Можете взять на Android Developer website.
1. Поддержка старых версий
На момент написания статьи менее 2% Android-устройств работали на Android Lollipop. Однако, благодаря v7 Support Library, вы можете использовать виджеты RecyclerView и CardView на устройствах более ранних версий Android, добавив следующие строки раздела dependencies в файле build.grade вашего проекта:
2. Создание CardView
CardView это ViewGroup . Как любую ViewGroup , её можно добавить в Activity или Fragment через файл XML.
Чтобы создать пустой CardView , вам необходимо добавить следующий код в макет XML:
Для более реалистичного примера давайте создадим LinearLayout и поместим в него CardView . CardView может представлять, например, человека и содержать следующее:
- TextView с именем человека
- TextView с возрастом человека
- ImageView с его фотографией
Так будет выглядеть XML:
Если этот XML будет макетом Activity и в полях TextView и ImageView значимые показатели, так он будет отображаться на устройстве Android:

3. Создание RecyclerView
Шаг 1. Его определение в макете
С экземпляром RecyclerView немного сложнее. Однако определить его в макете XML достаточно просто. Вы можете определить его в макете следующим образом:
Чтобы получить к нему доступ в Activity , возьмите следующий фрагмент:
Если вы уверены, что размер RecyclerView не изменится, можете добавить следующее для повышения производительности:
Шаг 2. Использование LayoutManager
В отличие от ListView , RecyclerView требуется LayoutManager для управления позициями пунктов. Можете определить свой LayoutManager путём расширения RecyclerView.LayoutManager класса. Хотя, можете использовать один из предопределённых подклассов LayoutManager :
- LinearLayoutManager
- GridLayoutManager
- StaggeredGridLayoutManager
В этом уроке я пользуюсь LinearLayoutManager . LayoutManager подкласс, по умолчанию, сделает ваш RecyclerView похожим на ListView .
Шаг 3. Определение данных
Подобно ListView , RecyclerView нужен адаптер для доступа к своим данным. Но прежде, чем мы создадим адаптер, давайте создадим данные, с которыми будем работать. Создайте простой класс для представления лица, а затем напишите метод инициализации объектов List of Person :
Шаг 4. Создание адаптера
Создавая адаптер для RecyclerView , надо расширить RecyclerView.Adapter . Адаптер следует модели view holder , что означает определение пользовательского класса для расширения RecyclerView.ViewHolder . Эта модель минимизирует количество вызовов метода findViewById .
Ранее в этом уроке мы уже определили XML для CardView , который представляет человека. Будем использовать этот макет повторно. Внутри конструктора нашего ViewHolder инициализируйте представления, относящиеся к элементам нашего RecyclerView .
Затем добавьте конструктор в пользовательский адаптер, чтобы он имел доступ к данным, отображаемым RecyclerView . Поскольку наши данные представлены в виде объектов List of Person , используйте следующий код:
RecyclerView.Adapter имеет три абстрактных метода, которые мы должны переопределить. Начнём с метода getItemCount . Это вернёт количество элементов, присутствующих в данных. Поскольку наши данные в List , назначаем метод size на объект List :
Затем переопределите метод onCreateViewHolder . Как следует из названия, этот метод вызывается для инициализации пользовательского ViewHolder . Мы указываем макет, который должен использовать каждый элемент RecyclerView . Это выполняется путем раздувания компоновки с помощью LayoutInflater , передавая результат конструктору ViewHolde r.
Переопределите onBindViewHolder , чтобы указать содержимое каждого элемента RecyclerView . Этот метод похож на метод getView адаптера ListView ‘. В нашем примере, здесь вы должны установить значения имени, возраста и фотографии в CardView .
Наконец, переопределим onAttachedToRecyclerView метод. Сейчас мы можем использовать реализацию этого метода в суперклассе, как показано ниже.
Шаг 5. Использование адаптера
Теперь, когда адаптер готов, добавьте следующий код в Activity , чтобы инициализировать и использовать адаптер, вызывая конструктор адаптера и метод setAdapter в RecyclerView :
Шаг 6. Сборка и запуск
При запуске примера RecyclerView на устройстве Android вы увидите нечто похожее.

Заключение
Из урока вы узнали, как использовать виджеты CardView и RecyclerView , которые были представлены в Android Lollipop. Вы увидели примеры того, как ими пользоваться в приложениях Material Design. Несмотря на то, что RecyclerView может делать почти всё, что может ListView , для небольших наборов данных ListView по-прежнему предпочтительнее, так как требует меньше строк кода.
Для получения дополнительной информации о классах CardView и RecyclerView обратитесь к Android Developers Reference .
Источник
Реализация списка с заголовком, футером и пагинацией в Андроид
RecyclerView
RecyclerView — это расширенная версия ListView с некоторыми улучшениями в производительности и с новыми функциями. Как следует из названия, RecyclerView перерабатывает или повторно использует представления элементов при прокрутке. В RecyclerView гораздо проще добавлять анимации по сравнению с ListView. В этом уроке мы разберем, как создать RecyclerView с заголовком, футером, разбиением на страницы и анимацией.
Настройка Gradle
Добавьте следующую зависимость в файл build.gradle:
Добавление RecyclerView в XML представление
После того, как проект будет синхронизирован, добавьте компонент RecyclerView в ваш макет:
Привязка XML с классом JAVA
Теперь в методе onCreate вашей активности добавьте следующий код:
Прежде чем идти дальше, давайте подробно рассмотрим приведенный выше код
- Layout Manager — Простыми словами, Layout Manager помогает нам определить структуру нашего RecyclerView. Есть три встроенных Layout Managers. Помимо этого, мы можем создать собственный пользовательский Layout Manager, чтобы удовлетворить наши требования.
- LinearLayoutManager показывает элементы в списке с вертикальной или горизонтальной прокруткой.
- GridLayoutManager показывает элементы в сетке.
- StaggeredGridLayoutManager показывает элементы в шахматной сетке.
RecyclerView ItemDecoration
ItemDecoration позволяет приложению добавлять специальный полосы и смещения к определенным представлениям элементов из набора данных адаптера. Это может быть полезно для рисования разделителей между элементами, выделениями, границами визуальной группировки и т. д. – developer.android.com
В этом примере мы будем использовать ItemDecoration для добавления отступов к каждому элементу.
В вышеприведенном классе мы устанавливаем отступы к нулевому элементу.
RecyclerView Adapter
Теперь давайте настроим адаптер ReeyclerView с заголовком и футером.
Пагинация
Теперь, когда адаптер готов, давайте посмотрим, как добавить пагинацию в список RecyclerView. Это довольно легко сделать и должно быть добавлено в onCreate после установки Adapter to Recycler-View.
Всякий раз, когда данные изменяются в mList, вызывайте функцию ниже, чтобы обновить адаптер RecyclerView и показать новые данные.
Надеюсь, что этот пост поможет вам получить общее представление о настройке RecyclerView с заголовком, подвалом и пагинацией.
Источник
RecyclerView
RecyclerView — это группа представлений для отображения коллекций; Она обеспечивает более гибкую замену для старых групп представлений, таких как ListView и GridView. В этом руководство объясняется, как использовать и настраивать RecyclerView в приложениях Xamarin. Android.
RecyclerView
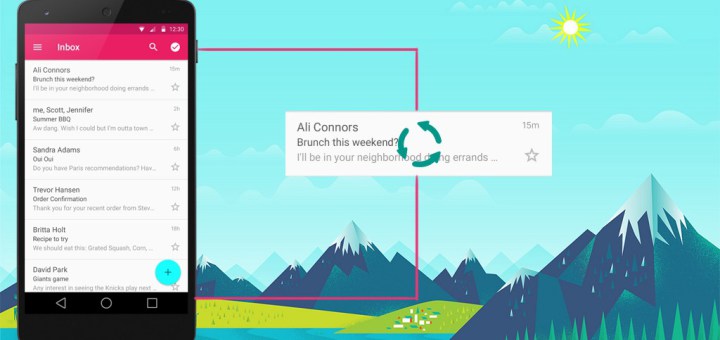
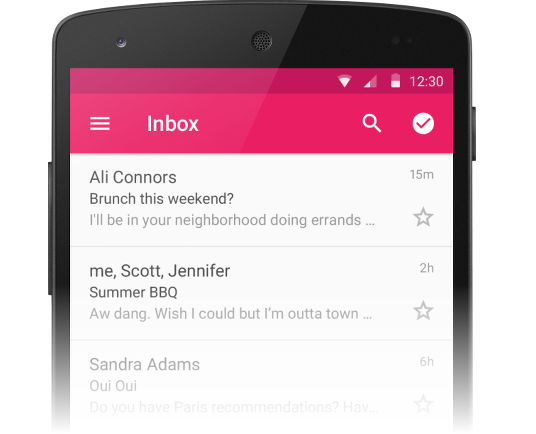
Многие приложения должны отображать коллекции одного типа (например, сообщения, контакты, изображения или песни). часто эта коллекция слишком велика, чтобы уместиться на экране, поэтому коллекция представлена в маленьком окне, позволяющем плавно прокручивать все элементы коллекции. RecyclerView — Это мини-приложение Android, которое отображает коллекцию элементов в списке или сетке, позволяя пользователю прокручивать коллекцию. Ниже приведен снимок экрана примера приложения, которое использует RecyclerView для отображения содержимого папки «Входящие» электронной почты в вертикальном списке прокрутки:
RecyclerView предлагает две интересные функции:
Она имеет гибкую архитектуру, позволяющую изменять ее поведение путем подключения предпочитаемых компонентов.
Она работает эффективно с большими коллекциями, так как она повторно использует представления элементов и требует использования владельцев представления для ссылок на представления кэша.
В этом руководство объясняется, как использовать RecyclerView в приложениях Xamarin. Android. в нем объясняется RecyclerView , как добавить пакет в проект Xamarin. Android, и в нем описываются RecyclerView функции типичного приложения. Реальные примеры кода содержат сведения о том, как интегрироваться RecyclerView в приложение, как реализовать нажатие кнопки «Просмотр элементов» и как обновляться RecyclerView при изменении базовых данных. В этом учебнике предполагается, что вы знакомы с разработкой Xamarin. Android.
Требования
Хотя RecyclerView часто связывается с интерфейсом загрузки Android 5,0, оно предлагается как библиотека поддержки — RecyclerView работает с приложениями, предназначенными для API уровня 7 (Android 2,1) и более поздних версий. Для использования RecyclerView в приложениях на основе Xamarin необходимо следующее:
xamarin. android — xamarin. android 4,20 или более поздней версии должен быть установлен и настроен либо Visual Studio, либо Visual Studio для Mac.
Проект приложения должен содержать пакет Xamarin. Android. support. версии 7. RecyclerView . дополнительные сведения об установке пакетов NuGet см. в разделе пошаговое руководство. включение NuGet в проект.
Обзор
RecyclerView можно рассматривать как замену для мини-приложений ListView и GridView в Android. Как и его предшественники, RecyclerView предназначен для отображения большого набора данных в маленьком окне, но RecyclerView предлагает больше вариантов макета и лучше оптимизирован для отображения больших коллекций. Если вы знакомы с ListView , существует несколько важных различий между ListView и RecyclerView :
RecyclerView немного сложнее в использовании: необходимо написать дополнительный код для использования по RecyclerView сравнению с ListView .
RecyclerView не предоставляет предопределенный адаптер; необходимо реализовать код адаптера, который обращается к источнику данных. Однако Android включает несколько стандартных адаптеров, которые работают с ListView и GridView .
RecyclerView не предлагает событие щелчка элемента, когда пользователь касается элемента. Вместо этого события щелчка элемента обрабатываются вспомогательными классами. В отличие от этого, ListView предлагает событие щелчка элемента.
RecyclerView повышает производительность, перезапуская представления и применяя шаблон представления, который устраняет ненужные Просмотры ресурсов макета. Использование шаблона представления-заполнителя является необязательным в ListView .
RecyclerView основан на модульной конструкции, которая упрощает настройку. Например, можно подключить другую политику макета без значительных изменений кода в приложении. Напротив, ListView является относительно монолитным в структуре.
RecyclerView включает встроенные анимации для элемента добавить и удалить. ListView Анимация требует некоторых дополнительных усилий в части разработчика приложения.
Разделы
RecyclerView части и функциональные возможности
В этом разделе объясняется Adapter , как, LayoutManager и ViewHolder работают вместе как вспомогательные классы для поддержки RecyclerView . Он предоставляет общий обзор каждого из этих вспомогательных классов и объясняет, как использовать их в приложении.
Пример базового RecyclerView
Этот раздел основан на информации, представленной в RecyclerView частях и функциональных возможностях, предоставляя реальные примеры кода реализации различных элементов для создания приложения для работы с фотографиями в реальном мире.
Расширение примера RecyclerView
В этом разделе добавляется дополнительный код для примера приложения, представленного в базовом примере RecyclerView , чтобы продемонстрировать, как обрабатывает события щелчка элемента и обновляются при изменении базового источника данных.
Итоги
В этом руководство было представлено RecyclerView мини-приложение Android. в нем было объяснено, как добавить RecyclerView библиотеку поддержки в проекты Xamarin. Android, как RecyclerView перезапускать представления, как она применяет шаблон представления для повышения эффективности и как различные вспомогательные классы, которые составляют RecyclerView совместную работу для отображения коллекций. В нем представлен пример кода для демонстрации того RecyclerView , как интегрирована в приложение, было объяснено, как настроить RecyclerView политику макета в соответствии с разделом в различных диспетчерах макета, и было описано, как управлять событиями щелчка элемента и уведомлять об RecyclerView изменениях в источнике данных.
Дополнительные сведения о RecyclerView см. в RecyclerView .
Источник