- Редактор атом для андроид
- Лучшие бесплатные редакторы для разработки и документации: Atom
- Установка
- Особенности атомного проекта
- Пакеты и модульность
- GitHub-ность
- Собственно редактор
- Недостатки
- A hackable text editor for the 21st Century
- Teletype for Atom
- GitHub for Atom
- Everything you would expect
- Cross-platform editing
- Built-in package manager
- Smart autocompletion
- File system browser
- Multiple panes
- Find and replace
- Make it your editor
- Packages
- Themes
- Customization
- Under the hood
- Open source
- Как пользоваться редактором Atom
- Установка Atom
- Как пользоваться Atom
- Устанавливаем пакеты
- Русифицируем Atom
- Изменяем тему оформления
- Подсветка синтаксиса и ошибок
- Поддержка GIT
- Автоматическое форматирование
- Редактор в стиле VIM
- Префиксы в CSS
- Отладка в PHP Atom
- Работа с проектами в Atom
- Горячие клавиши
Редактор атом для андроид
Новые темы необходимо создавать только в корневом разделе! В дальнейшем они будут обработаны модераторами.
Если Вы выложили новую версию программы, пожалуйста, сообщите об этом модератору нажав на вашем сообщении кнопку «Жалоба».
Atom Code Editor
Версия: 3.7 / 1.2 Pro
Последнее обновление программы в шапке: 14.03.2021
Краткое описание:
просмотр и редактирование кода
Описание:
Приложение для редактирования исходного кода прямо на телефоне.
Подсветка синтаксиса языков;
Некое подобие расширения для быстрого коддинга «Emmet»;
Простой и понятный интерфейс;
Встроенный браузер(позволяет просмотреть изменения в итоговом файле без перехода в другие браузеры);
Требуется Android: 5.0 и выше
Русский интерфейс: Да
Скачать:
Версия: 3.7 
Версия: 1.2 Pro+ 
Источник
Лучшие бесплатные редакторы для разработки и документации: Atom
Текстовых редакторов также, как и средств разработки стало довольно много и трудно выбрать из них необходимый. Предлагаю ознакомиться с лучшими представителями данного класса программ из числа тех, что доступны для Linux ОС и имеют открытый исходный код.
Открытием сезона, или скорее сезонов является Atom, из-за совершенно невероятного сочетания современного дизайна, гибкости и расширений. Однако в погоне за фичами разработчики проглядели маленькую, но важную деталь из-за которой много неудобства.
Установка
На Хабре как-то писали про него в контексте сравнения текстовых редакторов и инструментов разработки для Windows, но с тех, пор много воды утекло и пользователей ОС Linux не удивишь одним фактом того, что годный редактор да еще и бесплатно.
Установка редактора ничем не отличается от установки любого другого пакета из репозиториев, но для Gentoo Atom еще не стабилизировался.
Можно установить нестабильный вариант, предварительно записав
в файл /etc/portage/package.accept_keywords . Однако, это дает установить лишь старую версию.
Поэтому, предлагаю немного срезать углы. Скачиваем последний deb файл и устанавливаем командой dpkg , которая доступна также и в Gentoo.
Команда выдает тучу предупреждений, но редактор спокойно устанавливается в результате.
Особенности атомного проекта
Краткой строкой проекта является слоган a hackable text editor for the 21st Century. Это можно перевести как легко перепрограммируемый текстовый редактор для 21-го века.
Именно это его особенность наверное является ключевой. Atom не только обладает мощным инструментарием для нужд технического писателя и разработчика, но и обладает возможностью изменить и настроить под себя все, что угодно.
Можно изменить даже внешний вид редактора, если вы знаете JavaScript, для значительной части читателей Хабра это не вопрос судя по облаку тэгов. На самом деле, все немного иначе.
Почти все настройки хранятся в CSON файлах и выглядят примерно так:
Если вам это напоминает JSON, то вы не так далеки от истины, это его кузен, так сказать. Пожалуй CSON не такой вырвиглазный более читабельный за счет того, что в нем меньше скобок, нет необходимости все брать в кавычки и экранировать. Для сравнения тот же объект на двух диалектах.
И то же самое в CSON.
Стили редактируются через изменения *.less файлов. Например для того, чтобы изменить вид статус бара необходимо в файле
Кстати, а почему *.less вместо *.css ? Less является процессором предварительной обработки для CSS. Однако можно со спокойной душой в *.less файлах писать обычные CSS стили, обработчик воспринимает оба варианта равнозначно.
Привязки клавиш также редактируются посредством правки CSON файла, настройки хранятся в файле
Так задается настройка для двух разных контекстов клавиши Enter : в режиме редактирования и в режиме выбора из нескольких опций подсказки.
Глобальные настройки задаются в файле
Кроме того можно задать настройки отдельно для каждого ЯП, или языка разметки из того же файла
./atom/config.cson . Кое-что можно и через графический интерфейс настроить.
В отличие от глобальных и точечных настроек, скрипт инициализации
./atom/init.coffee пишется на CoffeeScript. На снимках экрана 2-4 видно откуда вызвать правку скрипта: Edit ⇒ Init Script . Код в скрипте инициализации имеет полный доступ к Atom API, он может также быть написан на обычном JavaScript и называться
Пакеты и модульность
Ни один редактор не бывает совершенным, но если он имеет понятный API для расширений, то его можно в достаточной степени приблизить к идеалу. Мне не хватало расширений для редактирования технических текстов:
и они влет установились даже без перезапуска программы.
Расширения Atom удобно не только потреблять, но и создавать. Для этого имеется package-generator , в меню его можно вызвать из Packages ⇒ Package Generator . Вызов утилиты мастера расширений приведет к создании скелетной структуры нового проекта в
GitHub-ность
Еще одна изюминка редактора в том, что его автор пилит не абы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.
Список функций git доступных через закладку Git:
- Initialize
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
Собственно редактор
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.
Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через table+tab .
Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
В целом считаю Atom годным и полезным редактором, который созреет до нужной стадии и сможет стать если не заменой Vim, то хотя бы старшим его помощником.
Источник
A hackable text editor for the 21st Century
Teletype for Atom
Great things happen when developers work together—from teaching and sharing knowledge to building better software. Teletype for Atom makes collaborating on code just as easy as it is to code alone, right from your editor.
Share your workspace and edit code together in real time. To start collaborating, open Teletype in Atom and install the package.
GitHub for Atom
A text editor is at the core of a developer’s toolbox, but it doesn’t usually work alone. Work with Git and GitHub directly from Atom with the GitHub package.
Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests and more—all from within your editor. The GitHub package is already bundled with Atom, so you’re ready to go!
Everything you would expect
Cross-platform editing
Atom works across operating systems. Use it on OS X, Windows, or Linux.
Built-in package manager
Search for and install new packages or create your own right from Atom.
Smart autocompletion
Atom helps you write code faster with a smart and flexible autocomplete.
File system browser
Easily browse and open a single file, a whole project, or multiple projects in one window.
Multiple panes
Split your Atom interface into multiple panes to compare and edit code across files.
Find and replace
Find, preview, and replace text as you type in a file or across all your projects.
Make it your editor
Packages
Choose from thousands of open source packages that add new features and functionality to Atom, or build a package from scratch and publish it for everyone else to use.
Themes
Atom comes pre-installed with four UI and eight syntax themes in both dark and light colors. Can’t find what you’re looking for? Install themes created by the Atom community or create your own.
Customization
It’s easy to customize and style Atom. Tweak the look and feel of your UI with CSS/Less, and add major features with HTML and JavaScript.
Under the hood
Atom is a desktop application built with HTML, JavaScript, CSS, and Node.js integration. It runs on Electron, a framework for building cross platform apps using web technologies.
Open source
Atom is open source. Be part of the Atom community or help improve your favorite text editor.
Источник
Как пользоваться редактором Atom
Atom – это многофункциональный текстовый редактор от разработчиков GitHub. Он поддерживает огромное количество различных расширений, благодаря которым его можно сравнить с настоящей средой разработки. Другая особенность – платформа Electron, на которой держится Atom. Она включает в себя Node.js и движок от Chrome – такой инструментарий позволяет разрабатывать приложения для рабочего стола на основе веб-технологий.
О том, чем еще хорош Atom и как им пользоваться, поговорим в сегодняшней статье.
Установка Atom
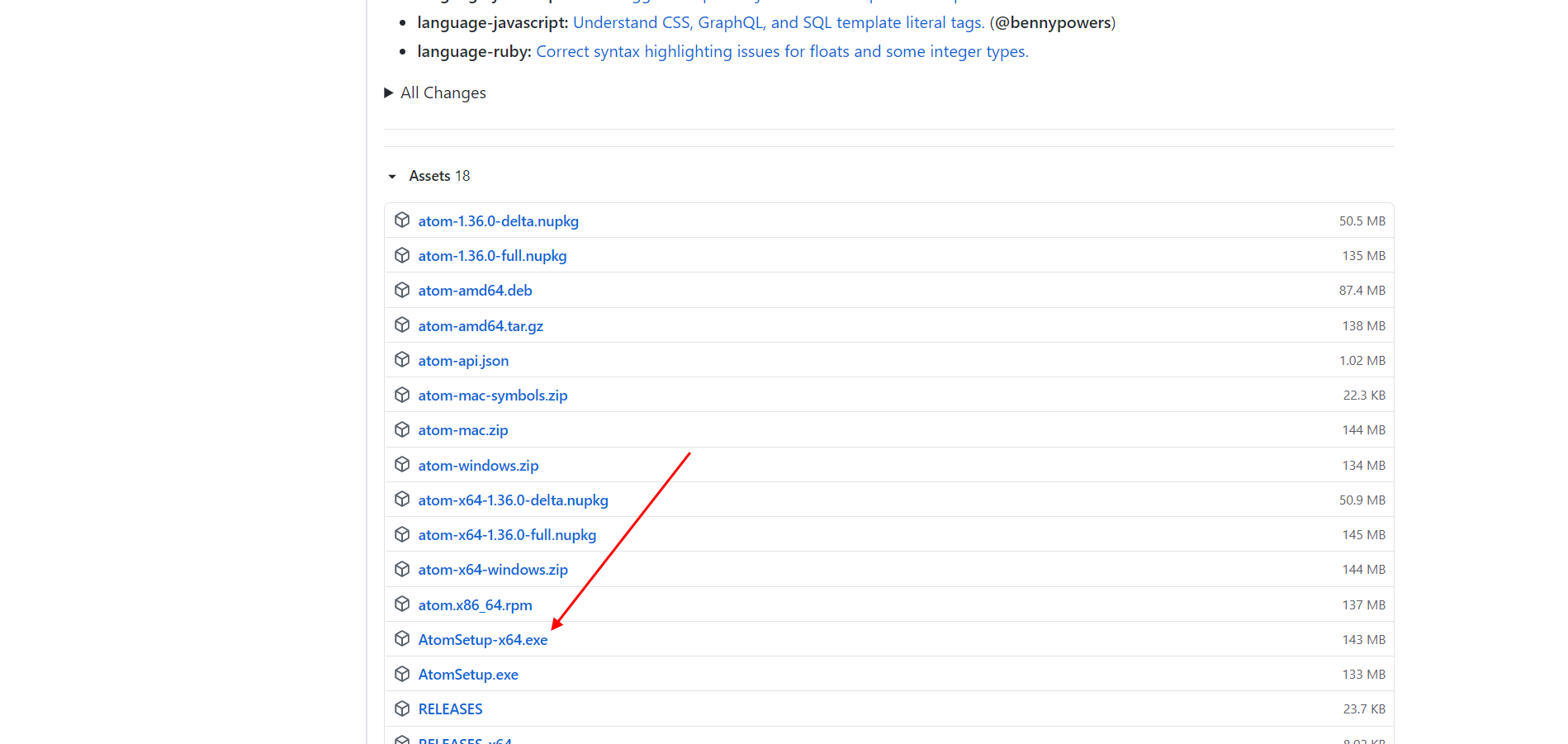
Скачать текстовый редактор для ОС Windows мы можем напрямую из GitHub. Переходим по этой ссылке, пролистываем вниз страницы и находим там файл AtomSetup-x64.exe.
После запуска установщика перед нами отобразится небольшое окно, информирующее нас о том, что программа находится в процессе установки.
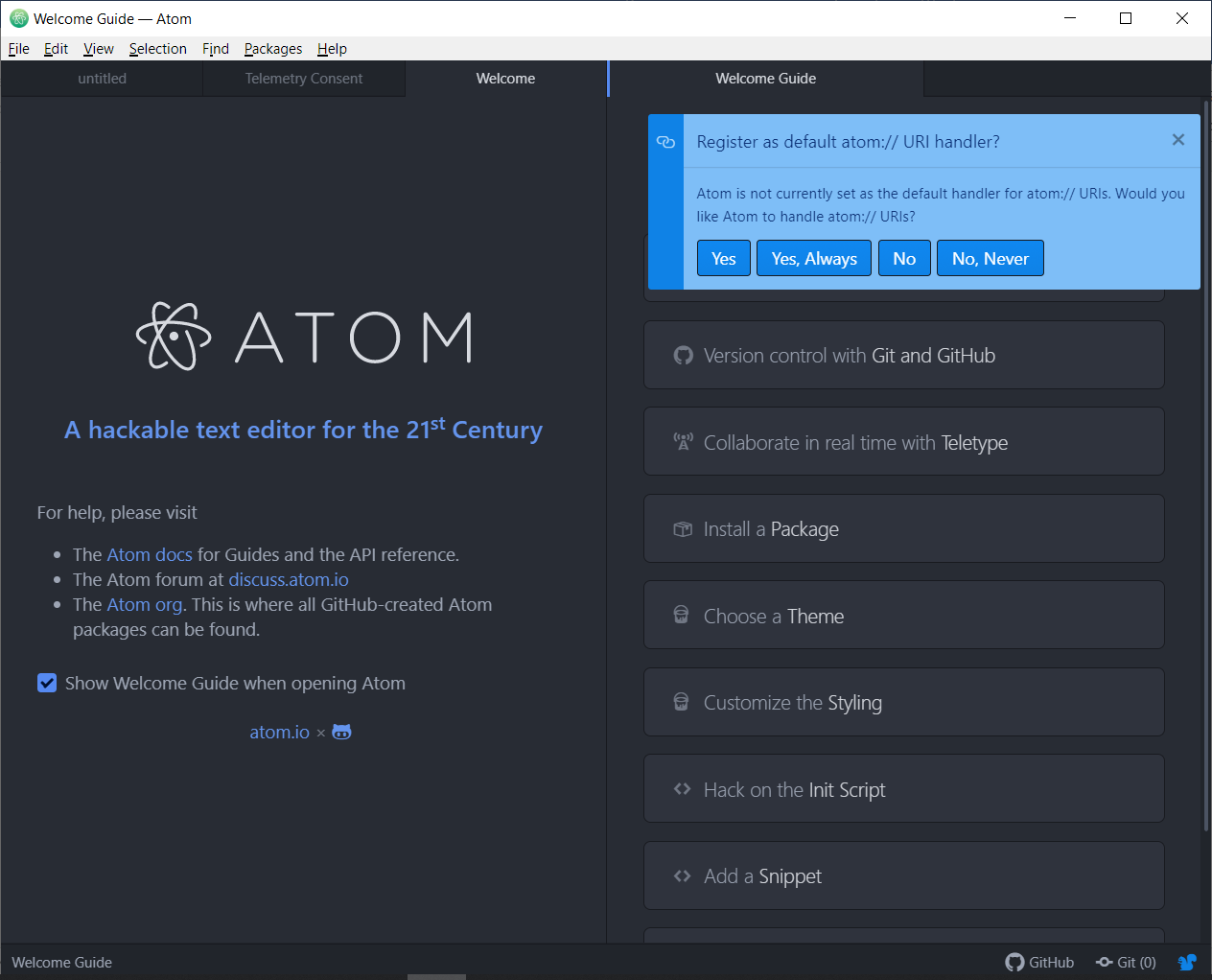
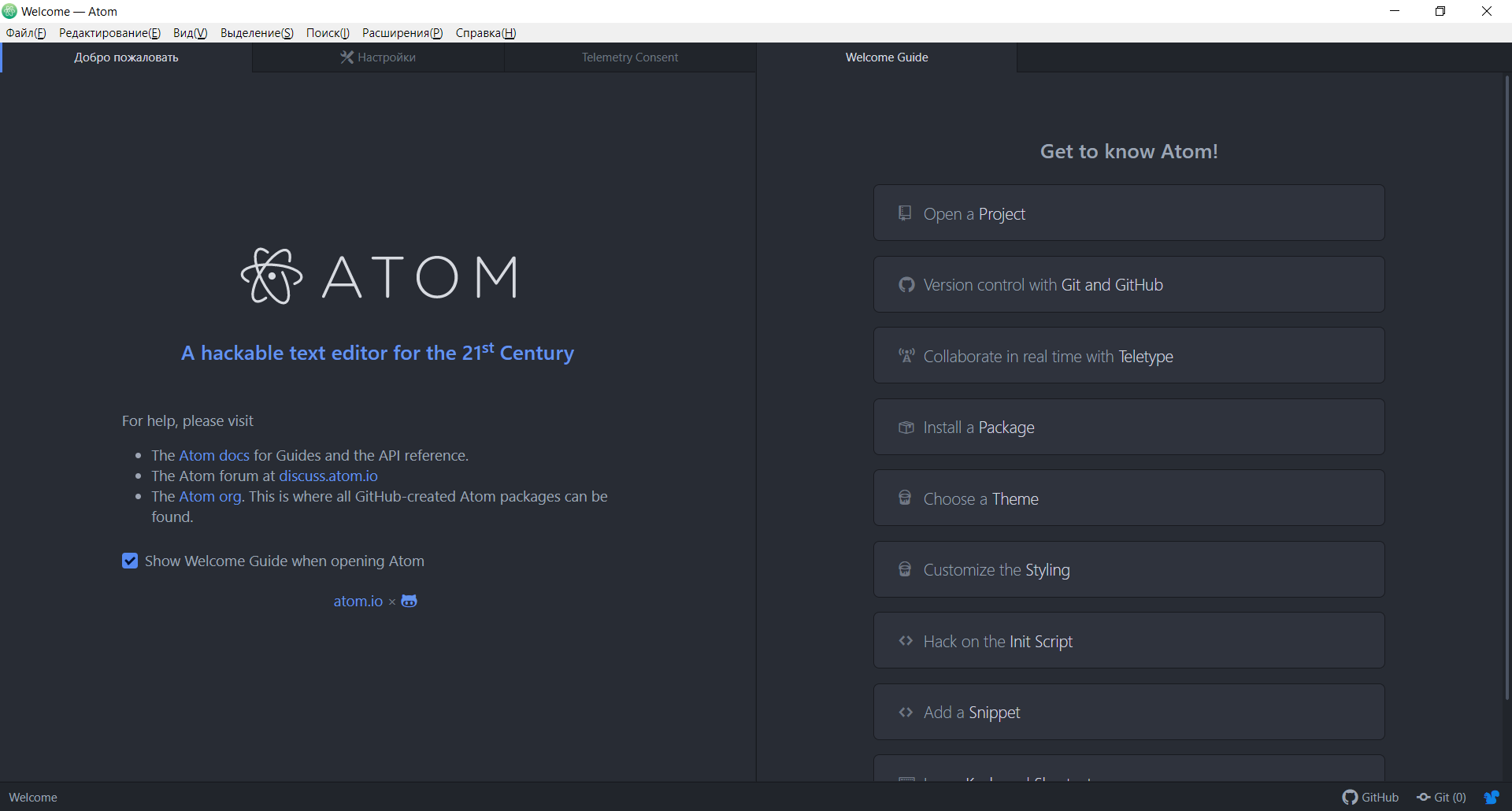
Как только инсталляция будет завершена, откроется новое окно – главный экран самой программы. С него мы и будем начинать взаимодействие с редактором, но об этом уже в следующем разделе.
Если вы пользователь операционной системы Linux, то для нее вы также можете скачать установщик из того же репозитория. Там доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников.
Установка выполняется с помощью следующей команды:
Для Ubuntu мы также можем воспользоваться менеджером пакетов snap:
Как пользоваться Atom
В данном разделе мы рассмотрим весь необходимый функционал, который может потребоваться каждому веб-разработчику.
Устанавливаем пакеты
Пакеты – это одна из ключевых особенностей, с помощью которых можно расширять функционал программы. Их установка проста: достаточно открыть поисковое меню, найти нужный пакет и нажать на кнопку установки.
Выглядит это следующим образом:
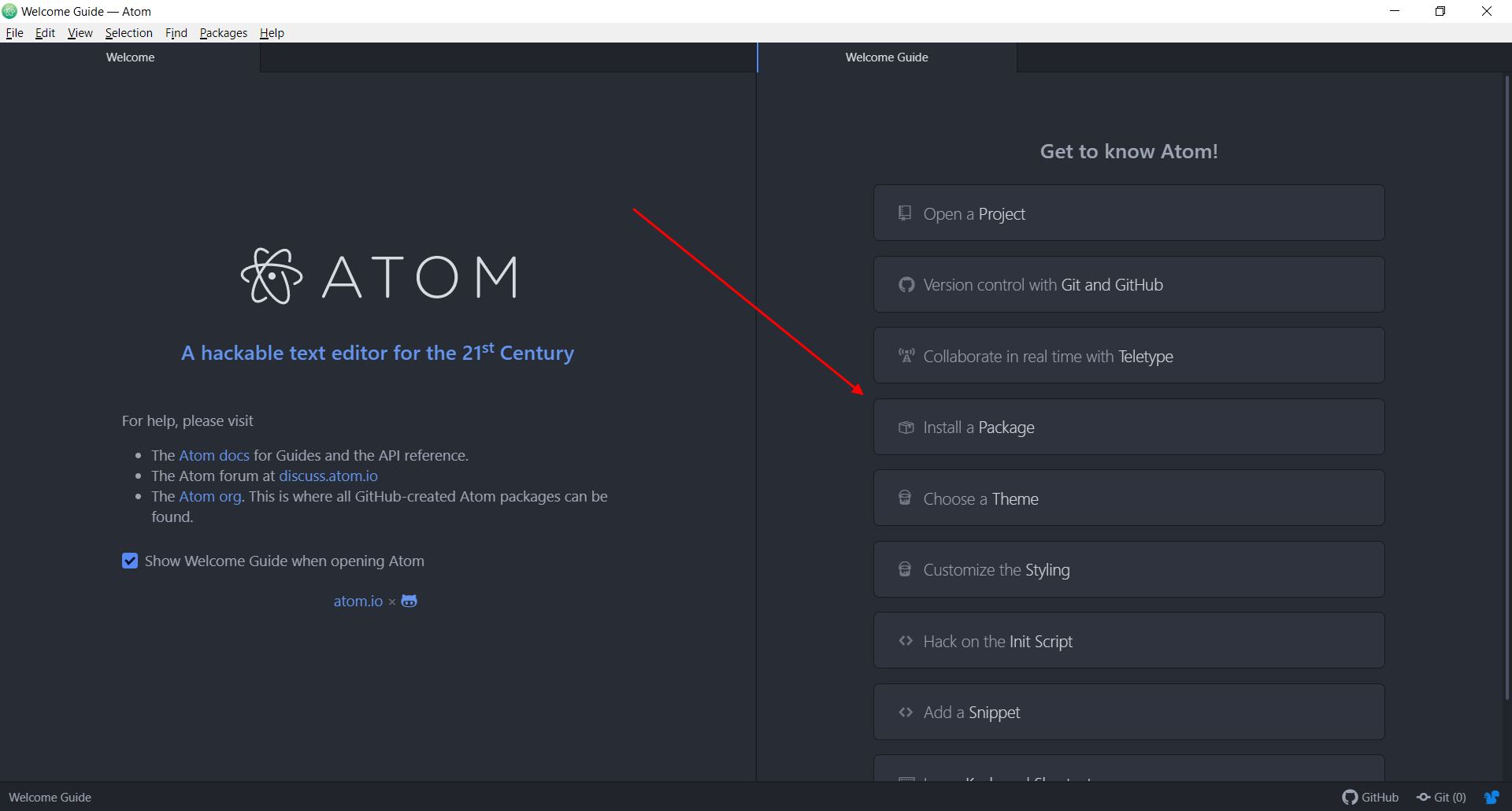
- Запускаем программу, если он еще не открыта, и на главном экране выбираем «Install a Package».
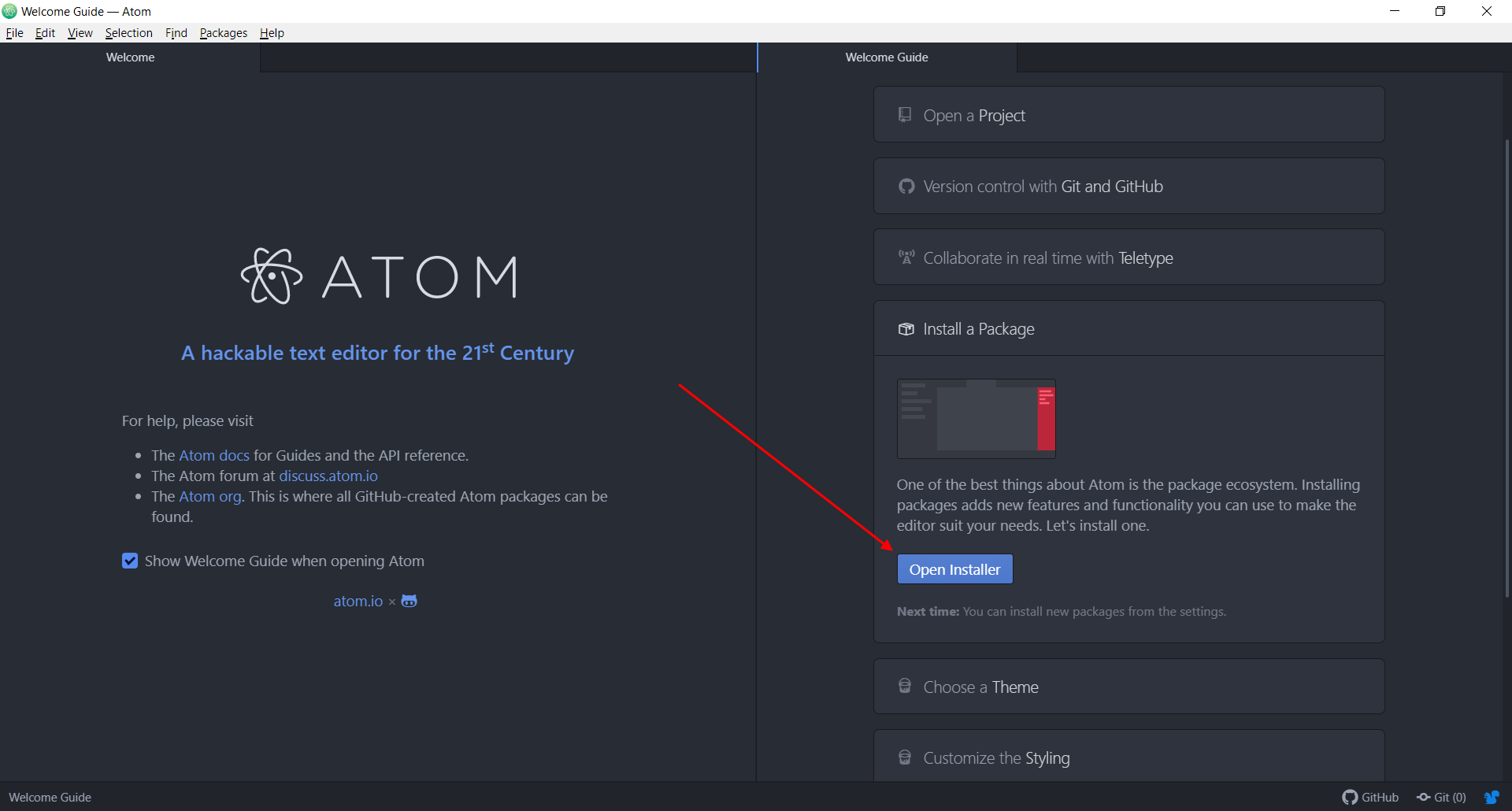
- В раскрывшемся окне выбираем «Open Installer».
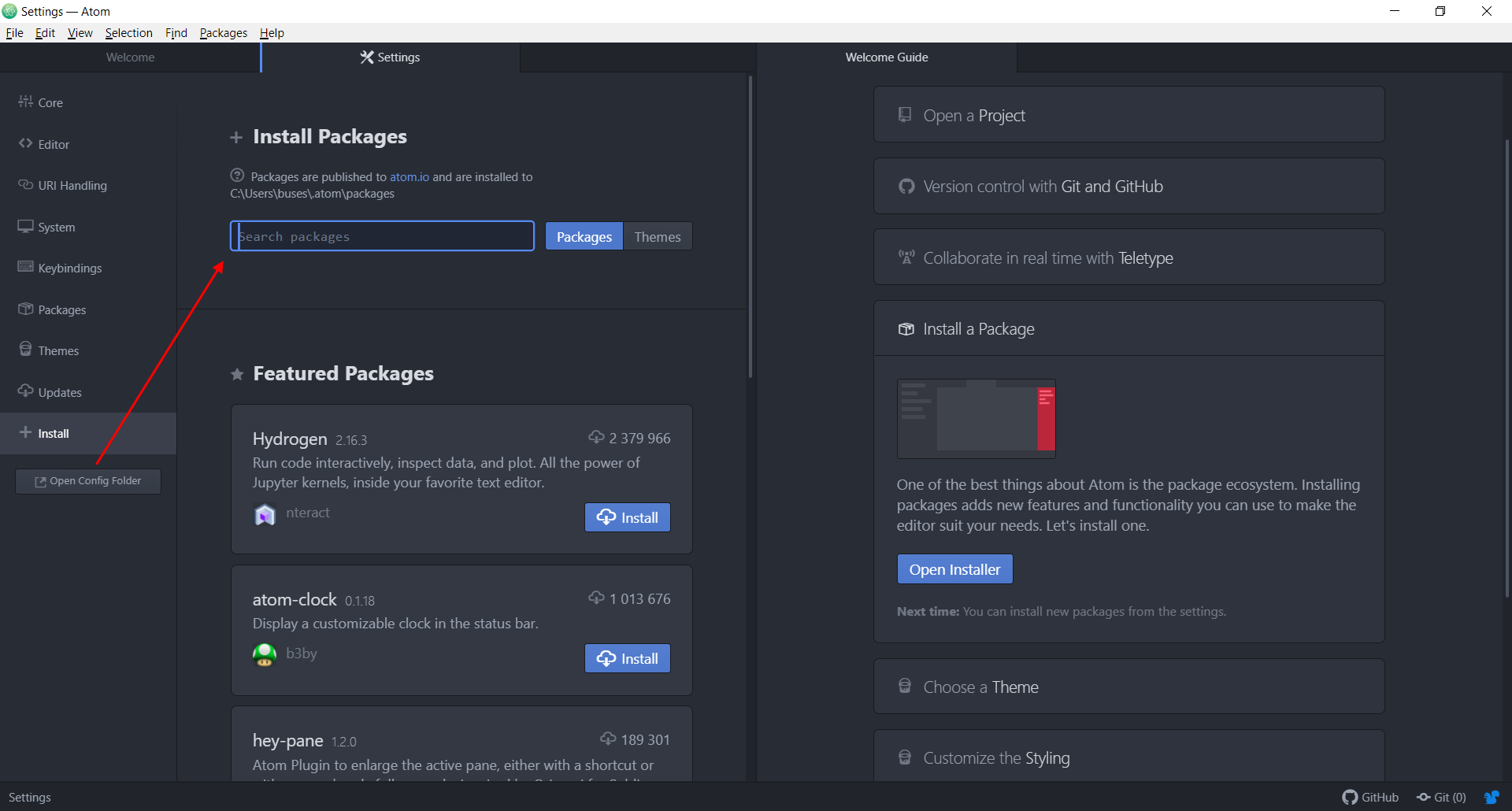
- Перед нами открывается дополнительная вкладка в левой части окна. Это поисковая форма, через которую можно находить и устанавливать всевозможные пакеты Atom.
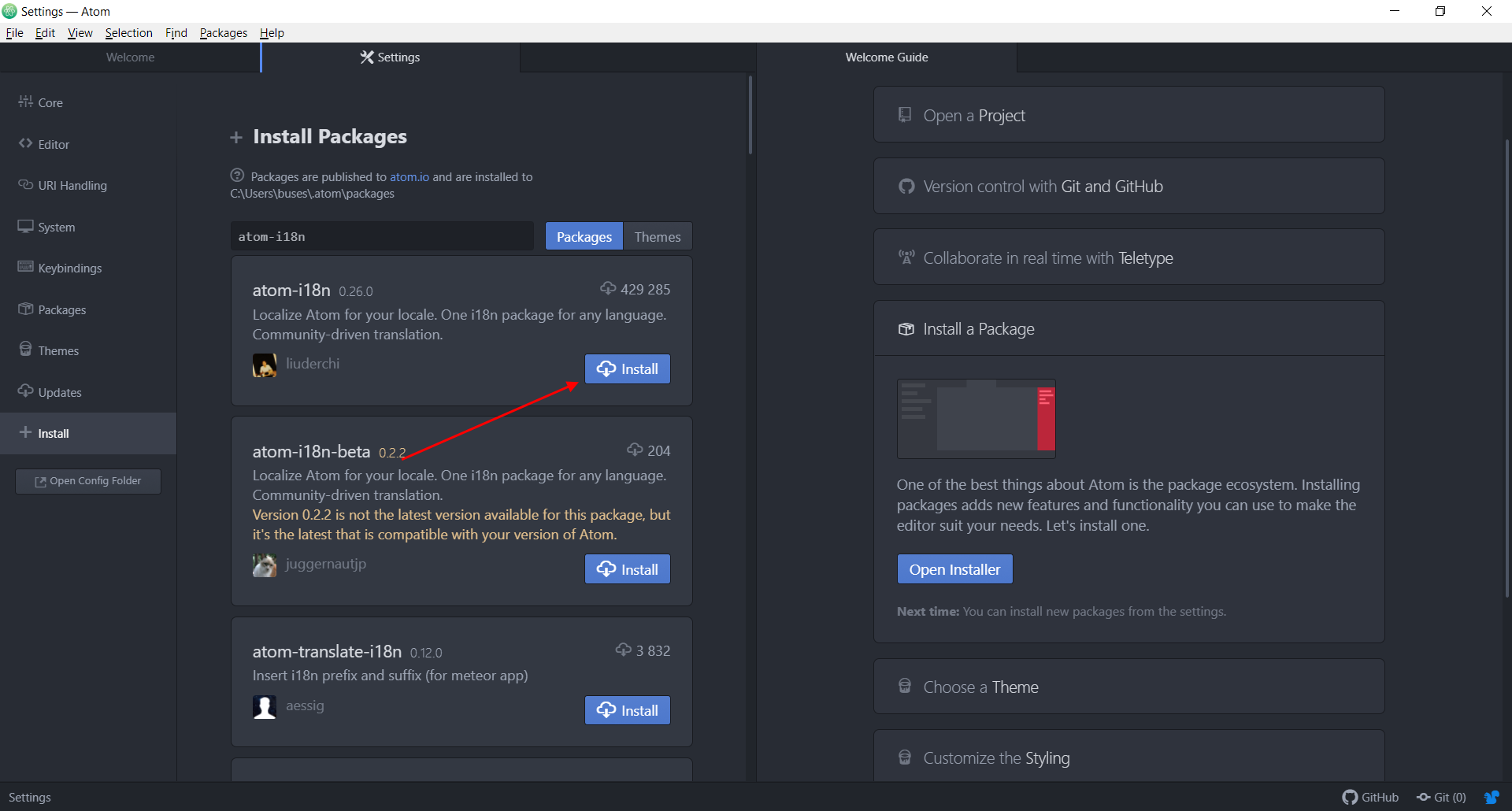
- Для примера давайте установим пакет, позволяющий изменять язык программы. Он называется atom-i18n – вводим его в строку поиска и в первой карточке нажимаем на «Install».
Вот такими простыми действиями мы можем устанавливать любые расширения в редакторе Atom. О том, как ими пользоваться, поговорим далее.
Русифицируем Atom
Многие не рекомендуют русифицировать Atom, так как разработчику нужно постоянно практиковать свой английский. Однако, если вы только начинаете погружаться в разработку, лучше начать с русскоязычного интерфейса.
Для русификации у нас уже все установлено, достаточно нажать пару кнопок:
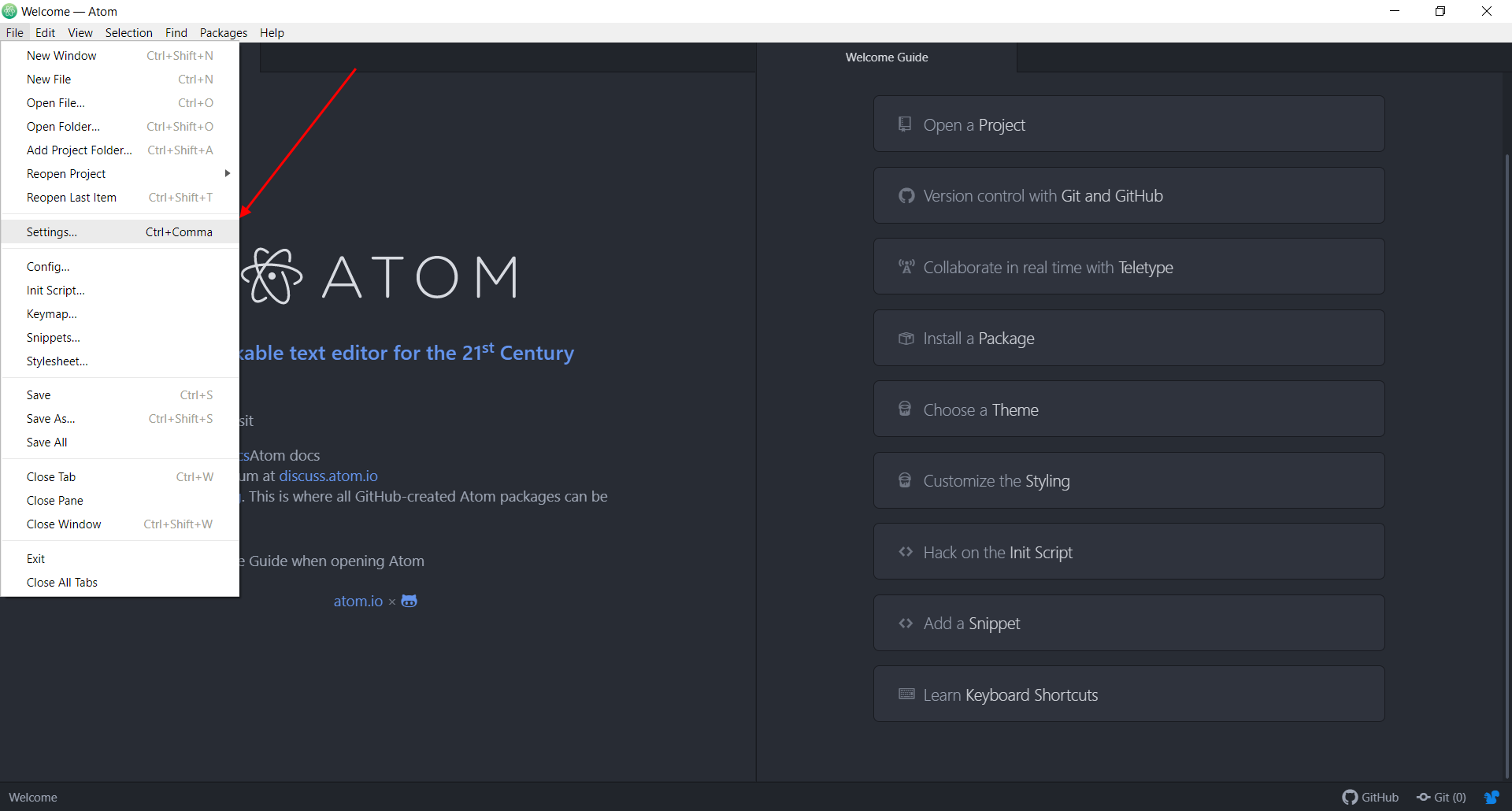
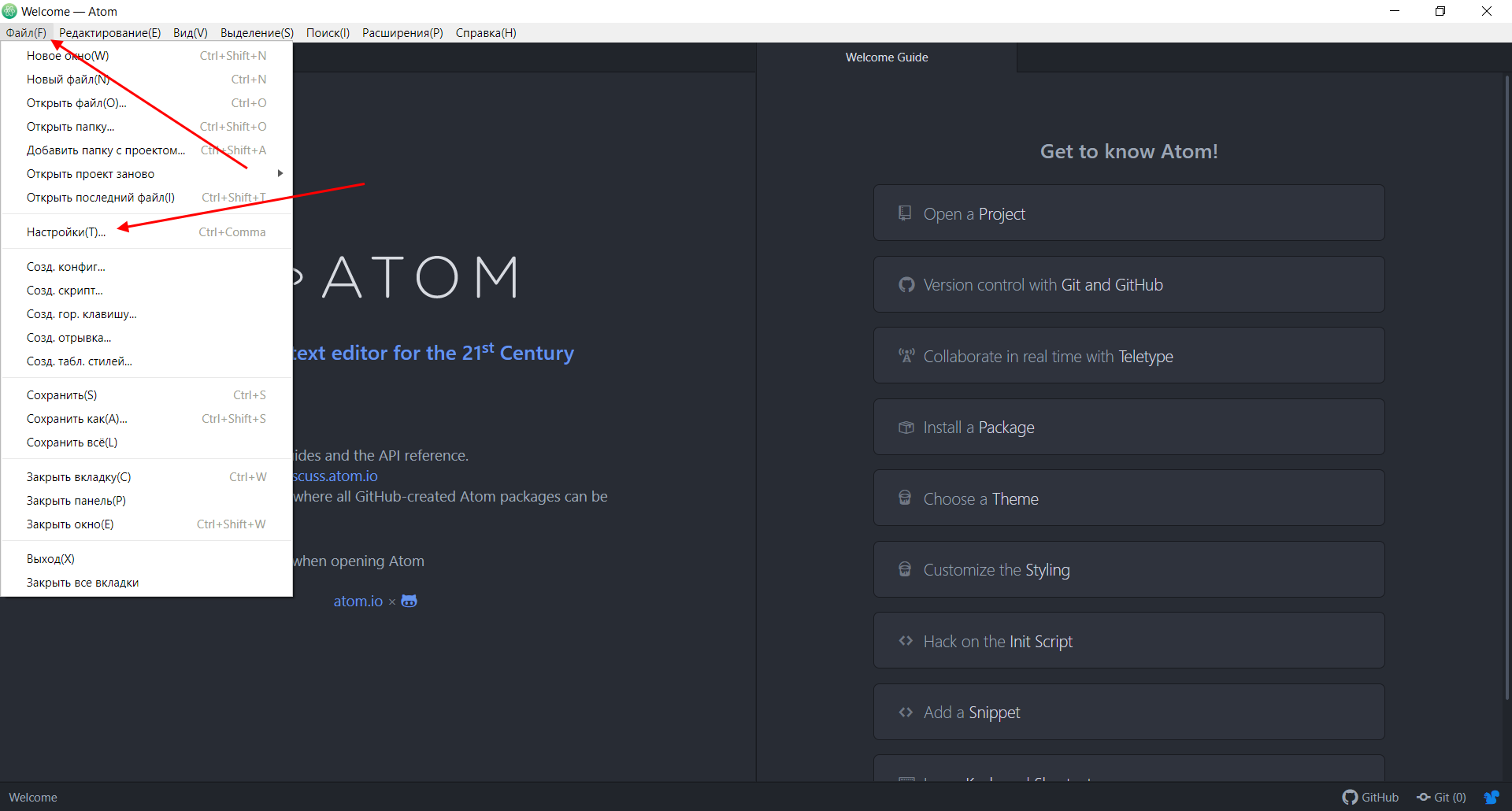
- В верхнем меню кликаем по «File» и выбираем «Settings…».
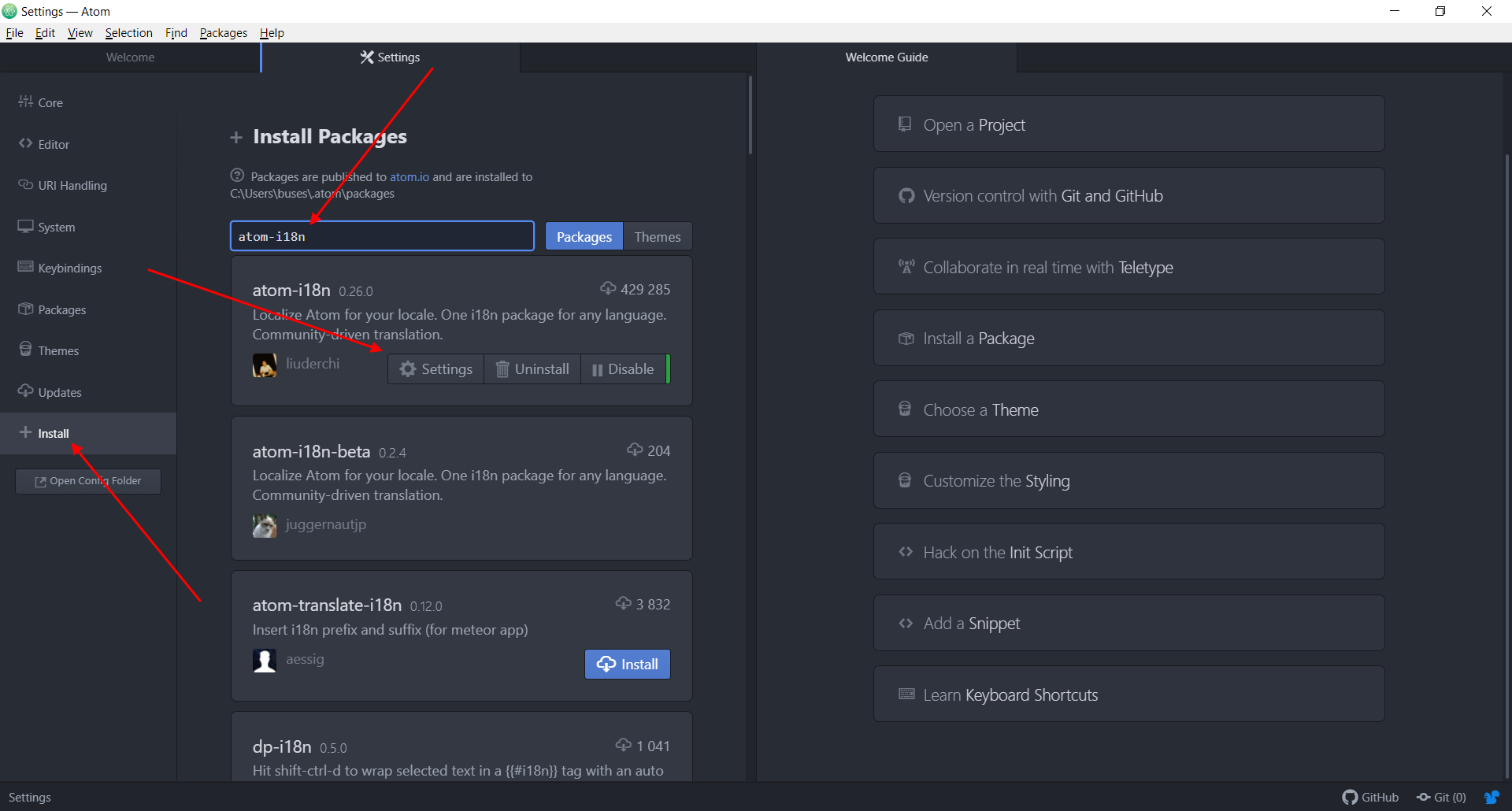
- Следующим шагом переходим в подраздел «Install» и вводим название установленного ранее расширения. Затем жмем на «Settings».
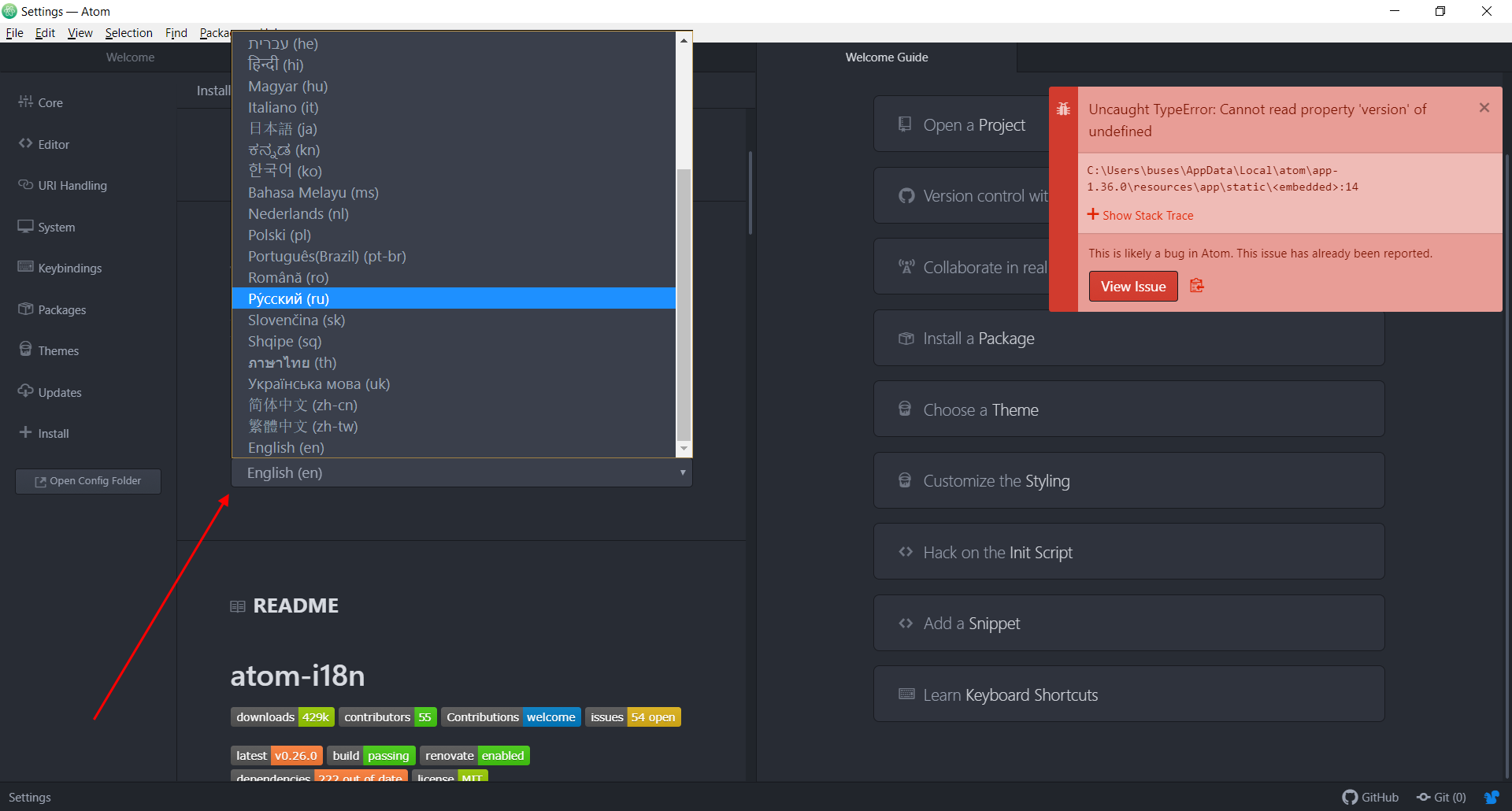
- Пролистываем немного ниже и кликаем по кнопке «English (en)». В отобразившемся окне выбираем нужный нам язык.
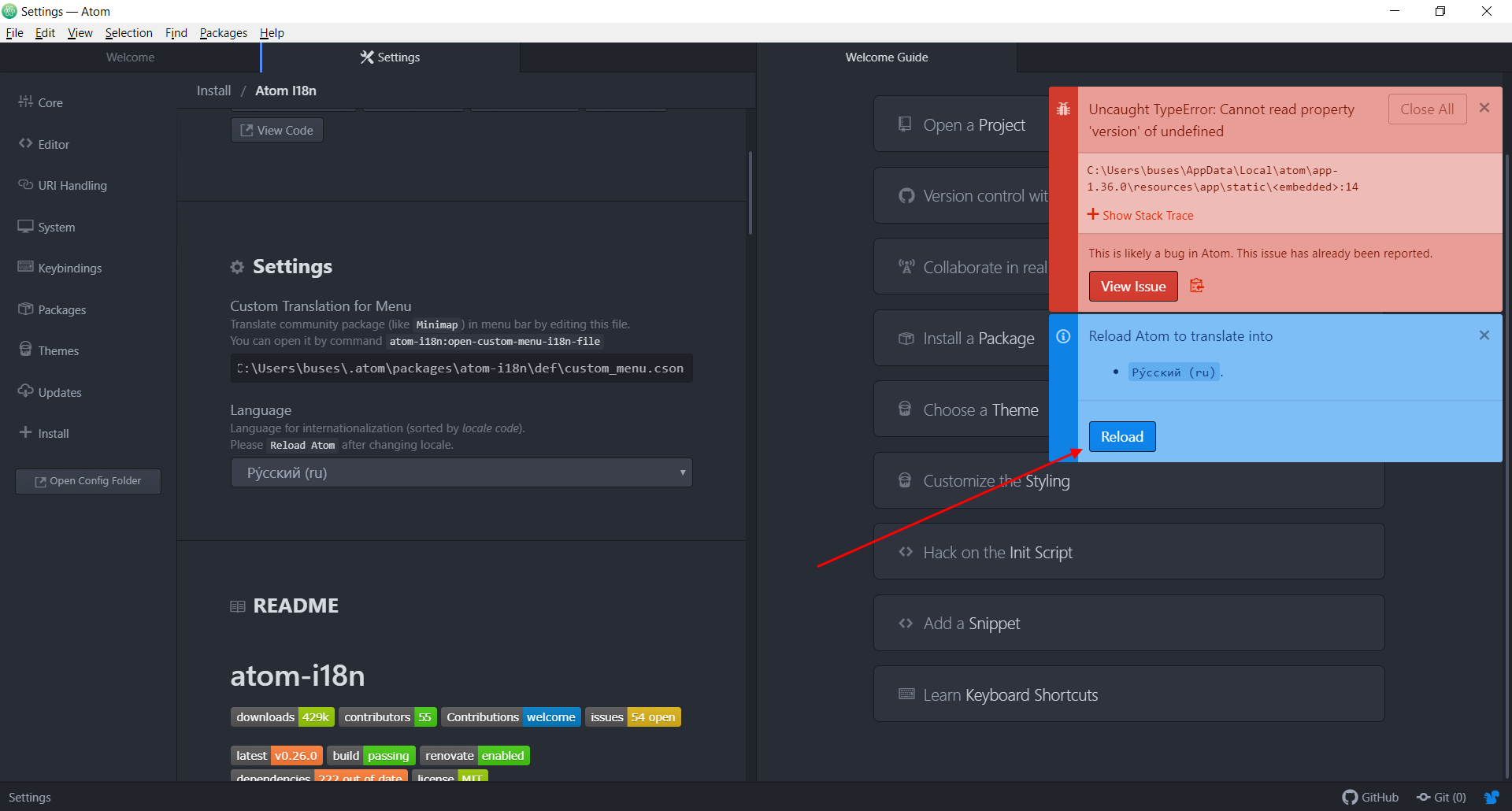
- После этого в правой части отобразится новое окно с кнопкой «Reload». Кликаем по ней – таким образом мы перезагрузим программу и сделаем ее русифицированной.
- В результате мы получаем переведенный на русский язык текстовый редактор Atom.
Обратите внимание на то, что основные кнопки для начала работы не были переведены, но если открыть настройки или посмотреть на меню, то там все будет на русском.
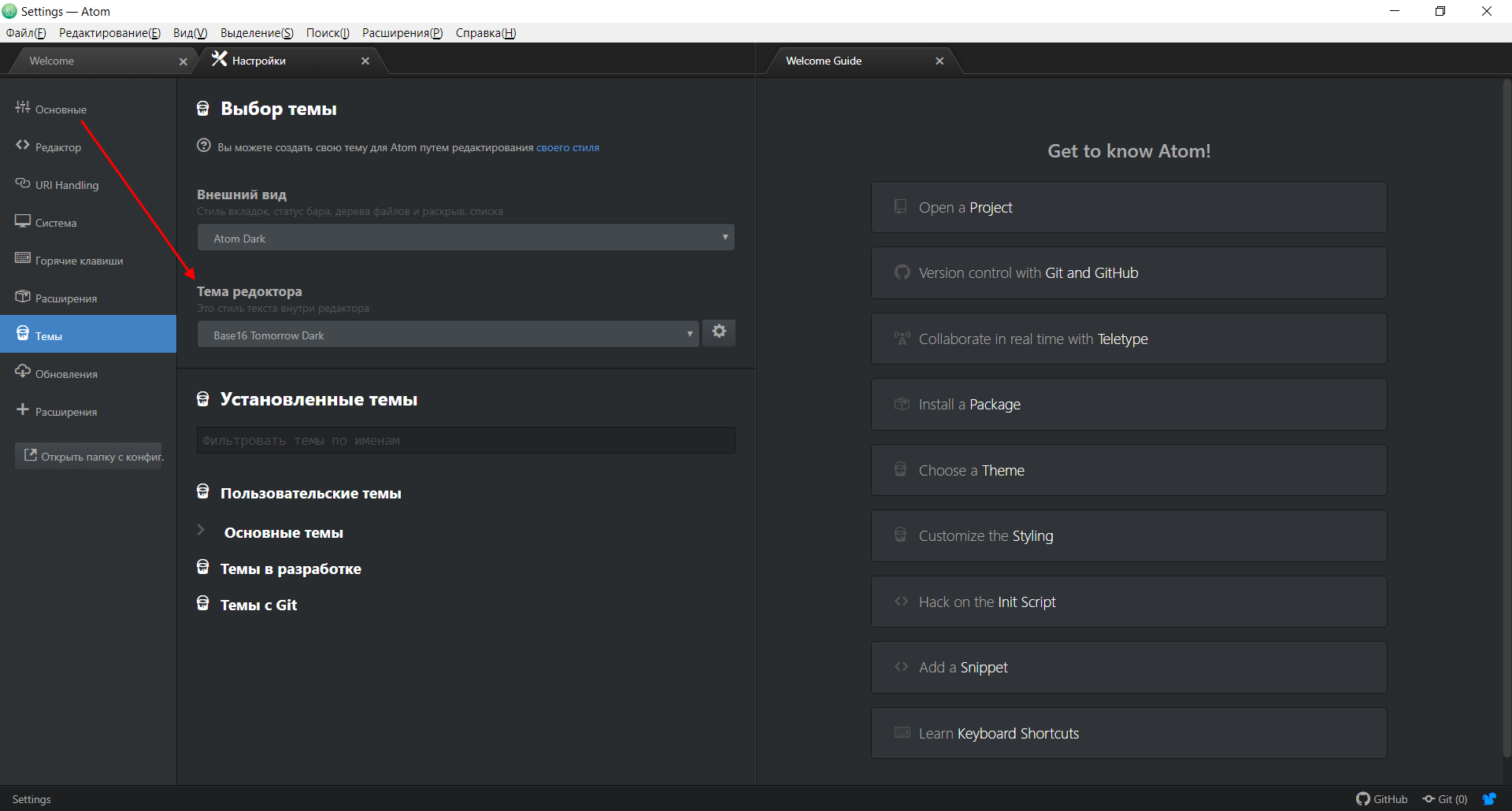
Изменяем тему оформления
Не совсем обязательные действия в виде выбора оформления темы, но иногда хочется изменить стиль программы. Для это необходимо выполнить следующее:
- Открываем в меню «Файл» и выбираем «Настройки…».
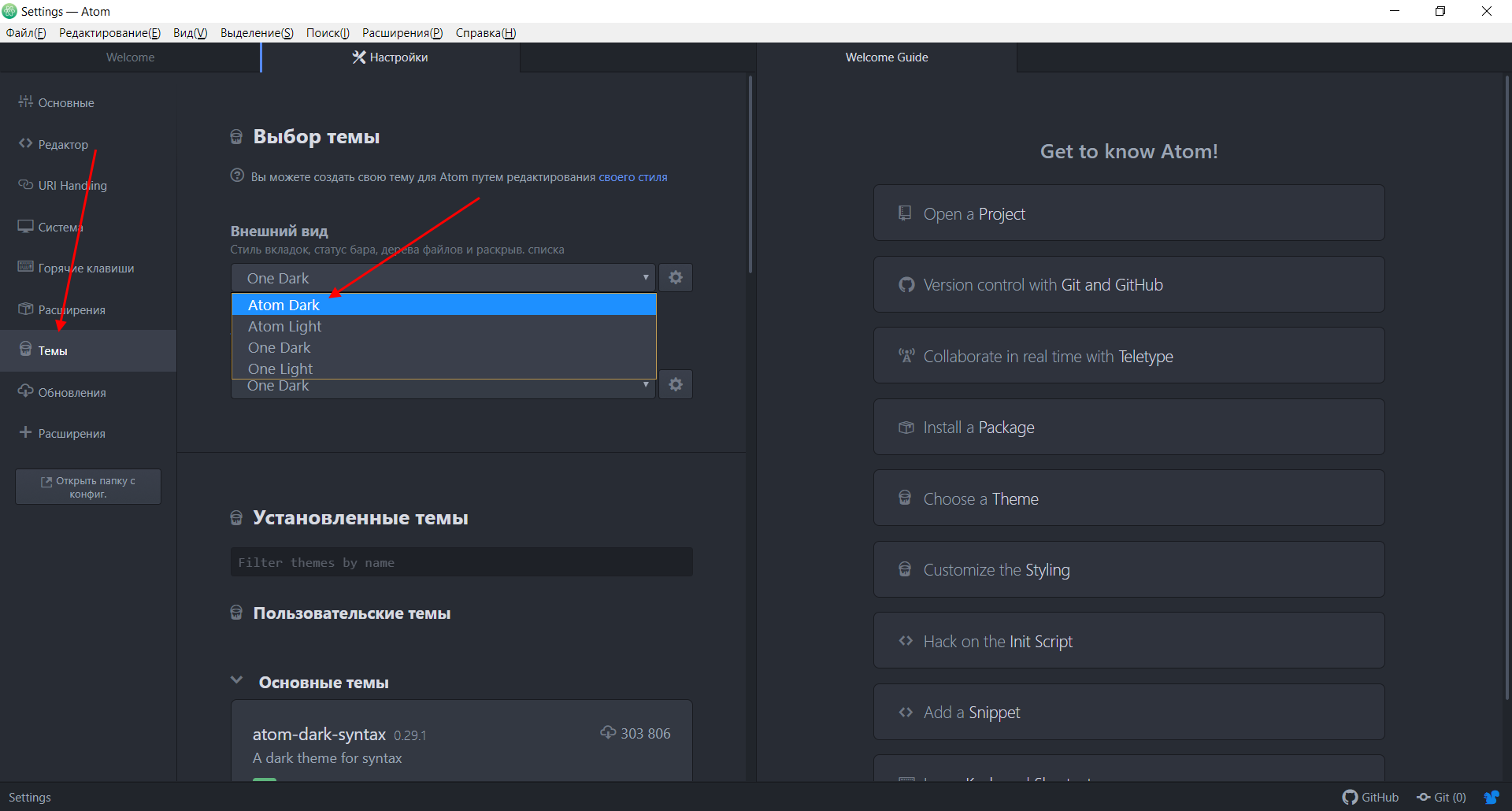
- Переходим во вкладку «Темы» и в правой части находим блок «Внешний вид». Именно через него мы и можем изменять оформление редактора. Для примера давайте выберем «Atom Dark» и посмотрим, как преобразится окно программы.
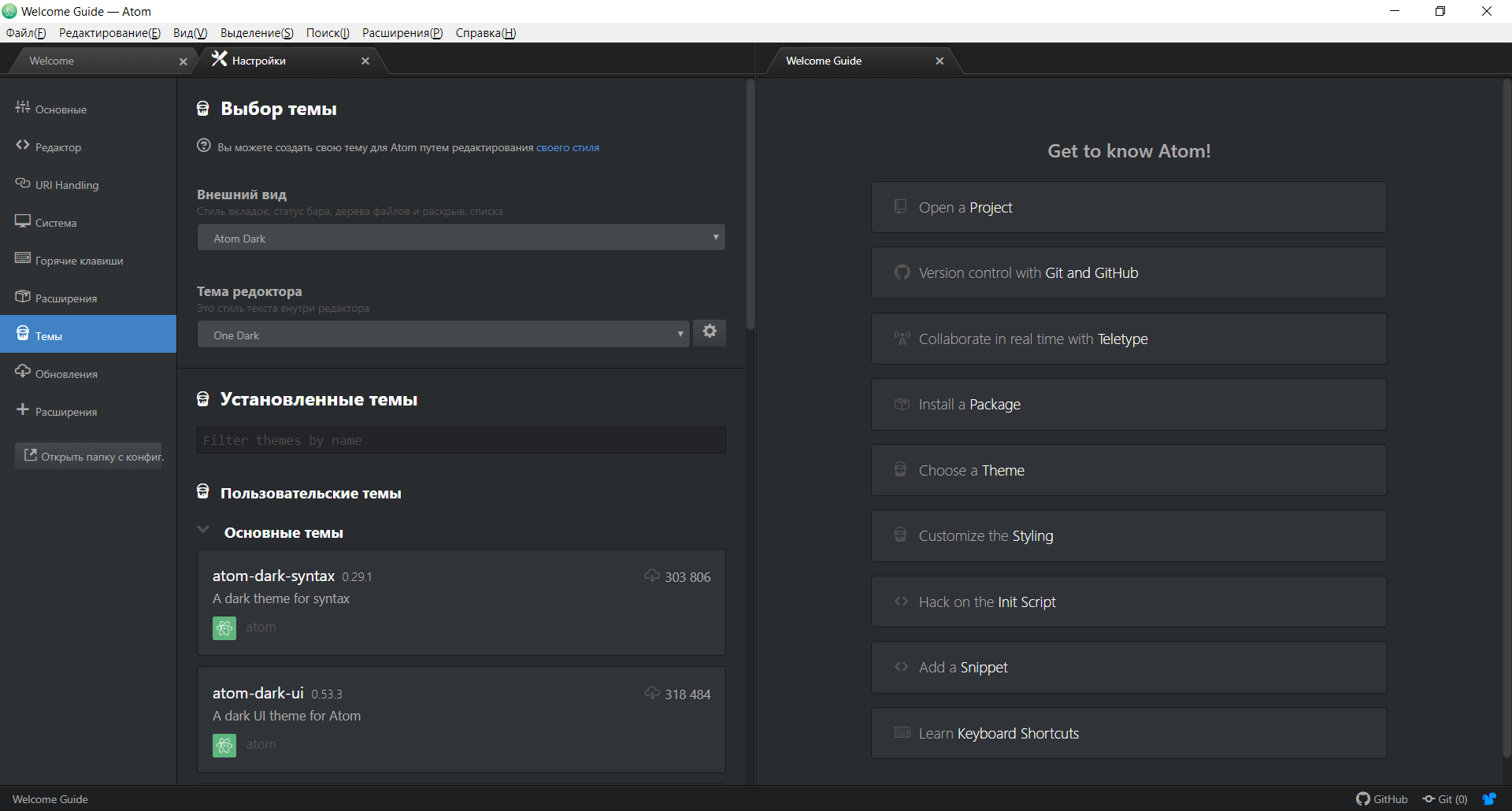
- В результате получаем:
- Здесь же мы можем отдельно поменять тему редактора кода.
Подсветка синтаксиса и ошибок
Изначально в Atom подсветка синтаксиса доступна для всех популярных языков: PHP, HTML, Json, SQL, XML, CSS, CoffeeScript, JavaScript, Java, C/C++, Go. При необходимости мы можем добавить подсветку и для других языков.
Если вы пользуетесь шаблонизатором twig, то в Linux его можно добавить через пакет:
Для улучшения вида файлов можно установить пакет:
Также вы можете установить пакет Linter для подсветки ошибок. Например, чтобы добавить Linter для PHP, CSS, JSON и HTML, следует установить расширения:
- linter
- linter-ui-default
- linter-php
- linter-csslint
- linter-json-lint
- linter-htmllint
Теперь, если вы допустите ошибку в PHP или другом поддерживаемом языке, то текстовый редактор сразу же об этом сообщит.
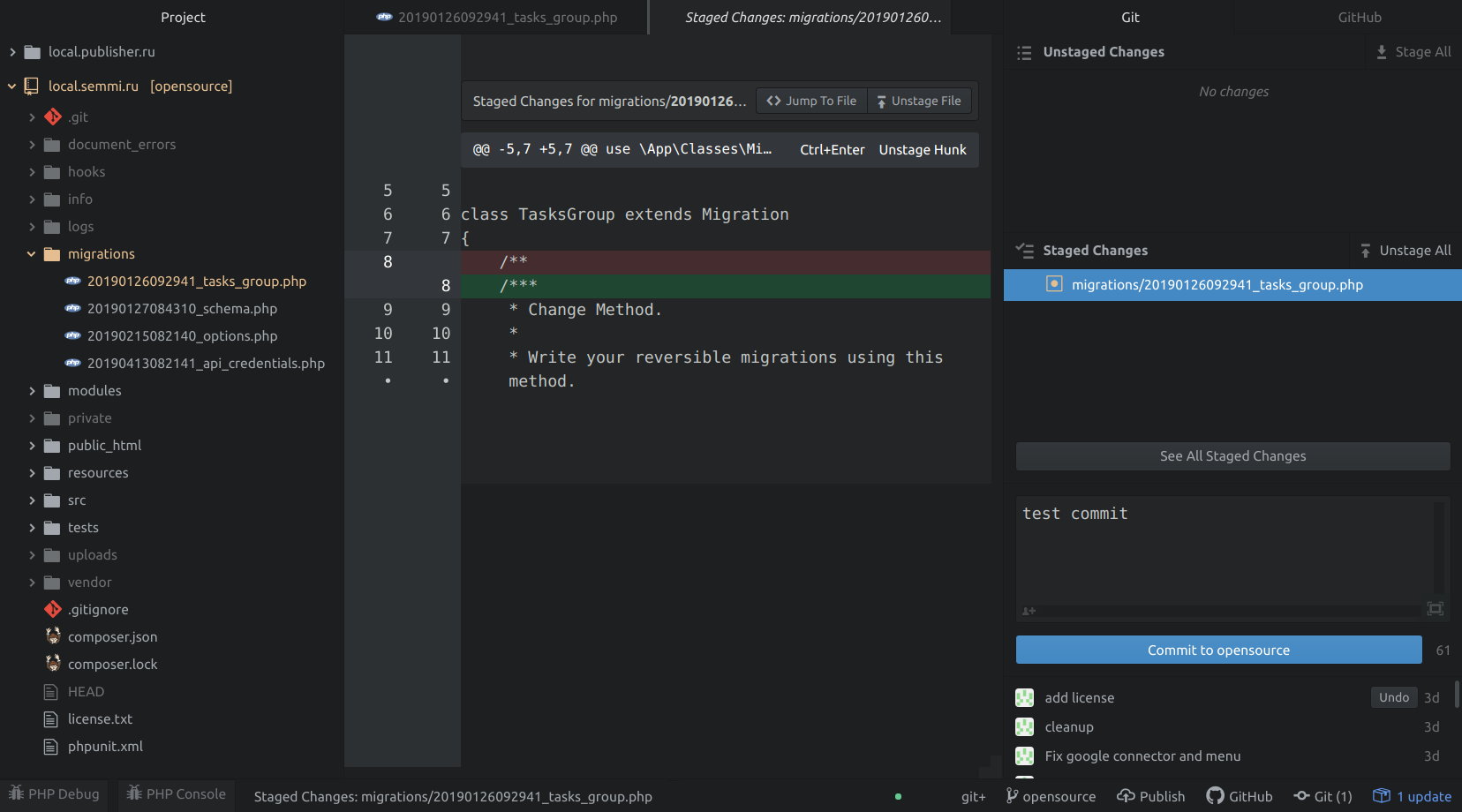
Поддержка GIT
Думаю, не нужно объяснять, что такое система контроля версий. Сегодня она используется практически везде. Чтобы синхронизировать Atom и GIT, достаточно установить пакет git-plus. Если в папке проекта есть Git-репозиторий, то вы будете видеть измененные и новые файлы, а также их текущее состояние.
При необходимости мы можем сделать и коммит – для этого необходимо в нижнем правом углу нажать на кнопку Git. Затем указать измененные файлы, ввести описание коммита и нажать на кнопку «Commit to имя_ветки». Возле кнопки Git мы также можем найти другие кнопки, предназначенные для переключения между ветками и публикации изменений в удаленный репозиторий.
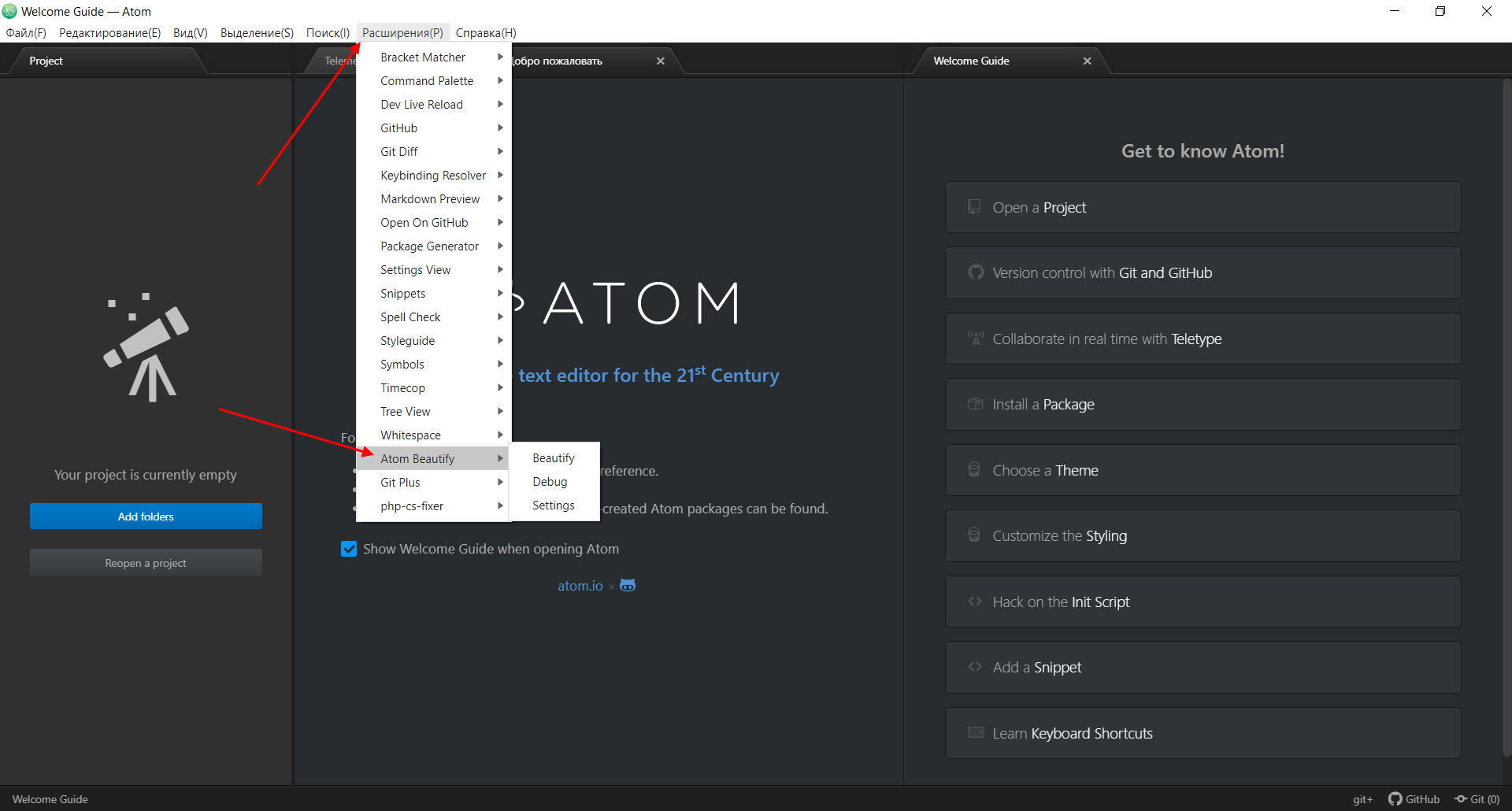
Автоматическое форматирование
Без автоматического форматирования кода сегодня практически никуда. Всего в один клик можно отформатировать нужный фрагмент кода – для этого достаточно установить дополнительные расширения. Например, чтобы подключить форматирование для PHP, то следует скачать atom-beautify и php-cs-fixer.
После установки вы можете перейти в меню «Расширения» и увидеть все доступные плагины.
Редактор в стиле VIM
Если вы привыкли работать с редактором Vim, то в Atom можно подключить все возможности Vim. Для этого следует установить два дополнительных расширения:
С помощью него мы можем перемещаться по тексту с помощью клавиш h, j, k, l, выделять его с помощью v, использовать y, x и p для копирования и вставки, / для поиска, а также команды vim, например :w, для сохранения документа.
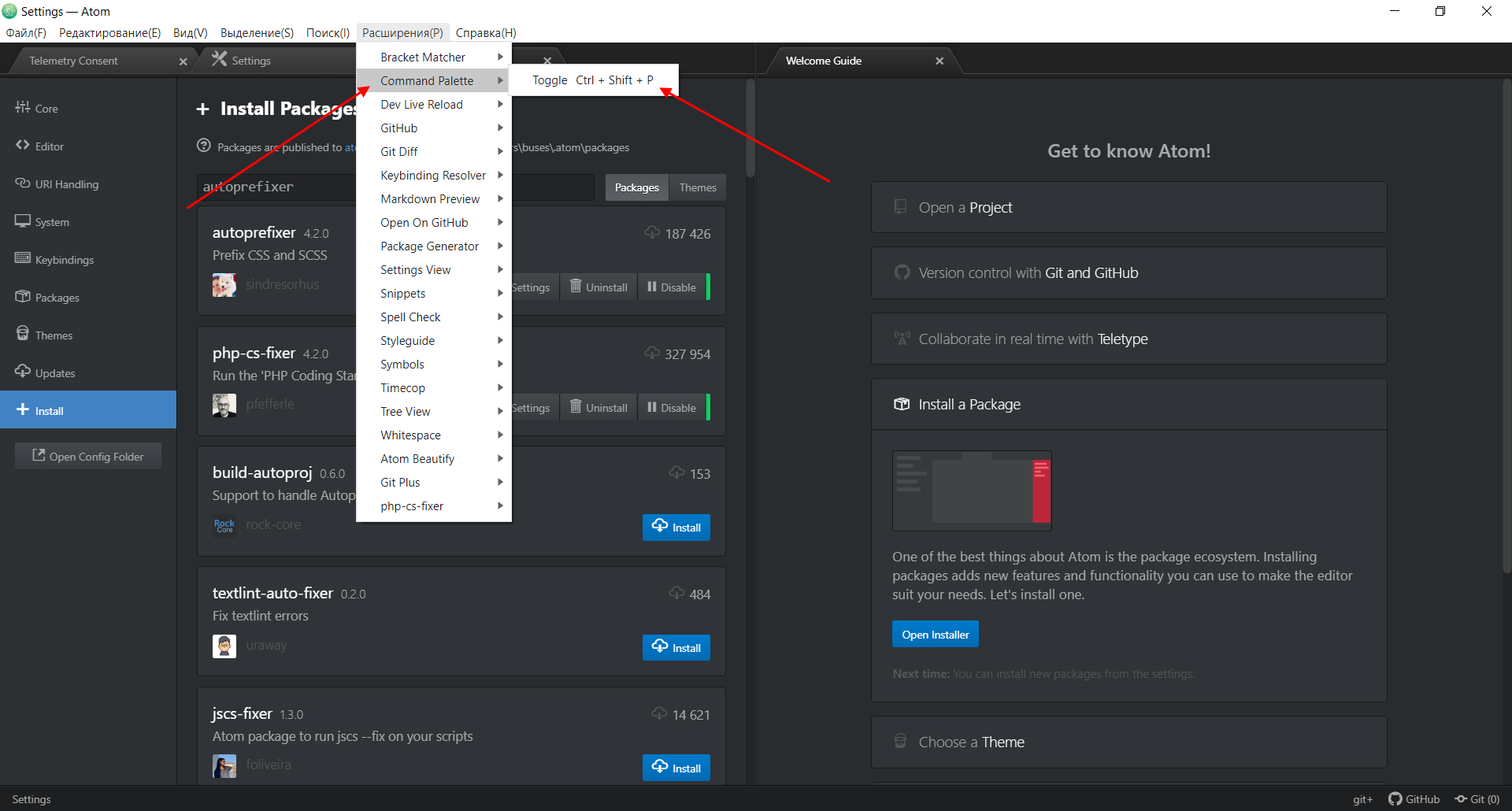
Префиксы в CSS
Префиксы в CSS позволяют обращаться к определенному браузеру и задавать свойства, именуемые только для него (-webkit, -moz, -ms). Писать каждый раз такие длинные слова не очень удобно, поэтому лучше воспользоваться специальным расширением autoprefixer. Оно автоматически прописывает префиксы к выделенному коду.
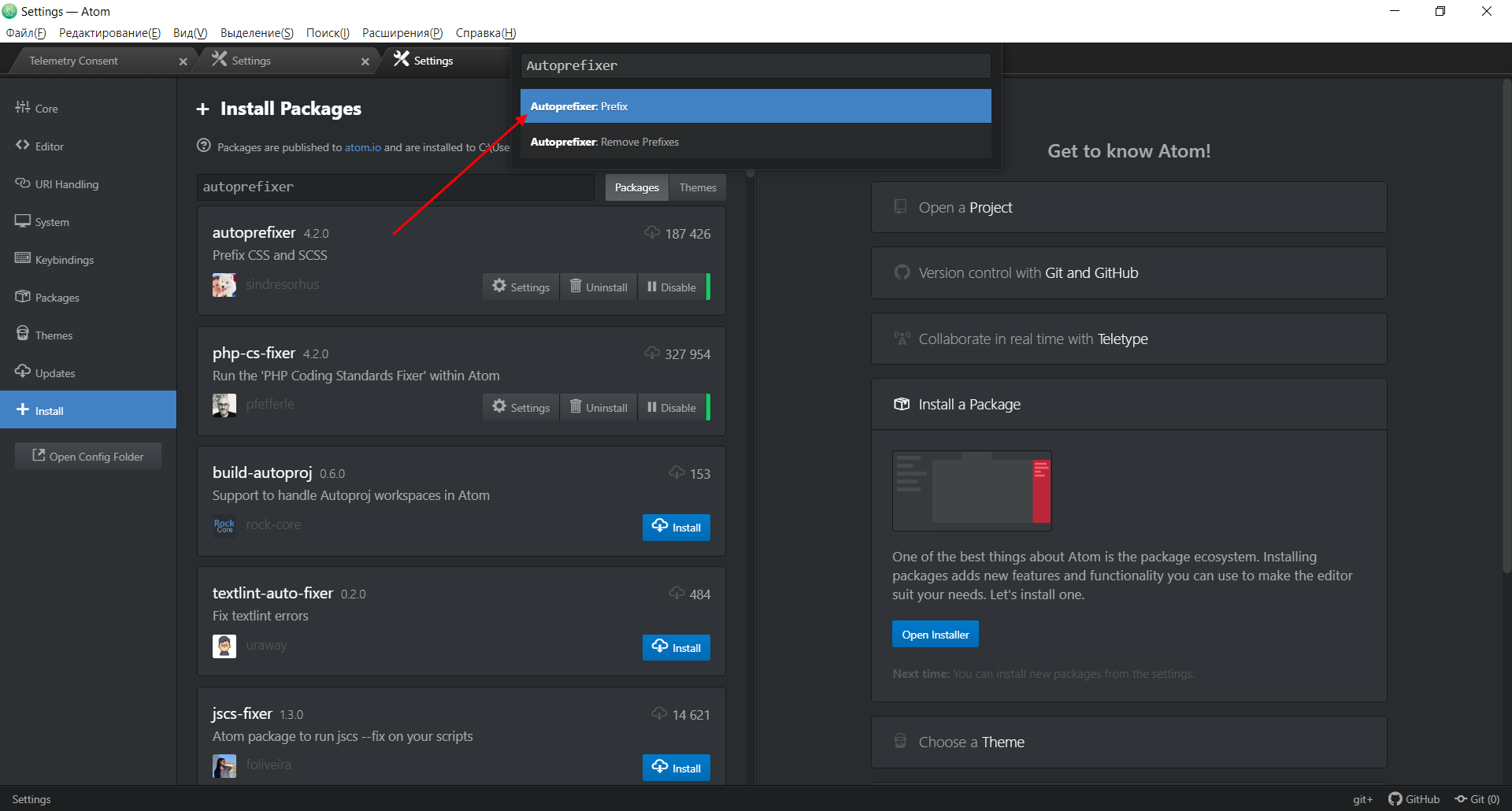
Как только пакет будет установлен, выделяем нужный фрагмент кода и переходим в меню «Расширения» -> «Command Palette» -> «Toggle».
В отобразившейся поисковой строке вводим запрос «Autoprefixer» и кликаем по первой строке.
Таким образом, в CSS произойдет автоматическая расстановка префиксов.
Отладка в PHP Atom
Если вы планируете работать с крупными проектами, то без отладки не обойтись никак. Для PHP в этом может помочь специальный отладчик Xdebug. В Ubuntu для его установки следует выполнить команду:
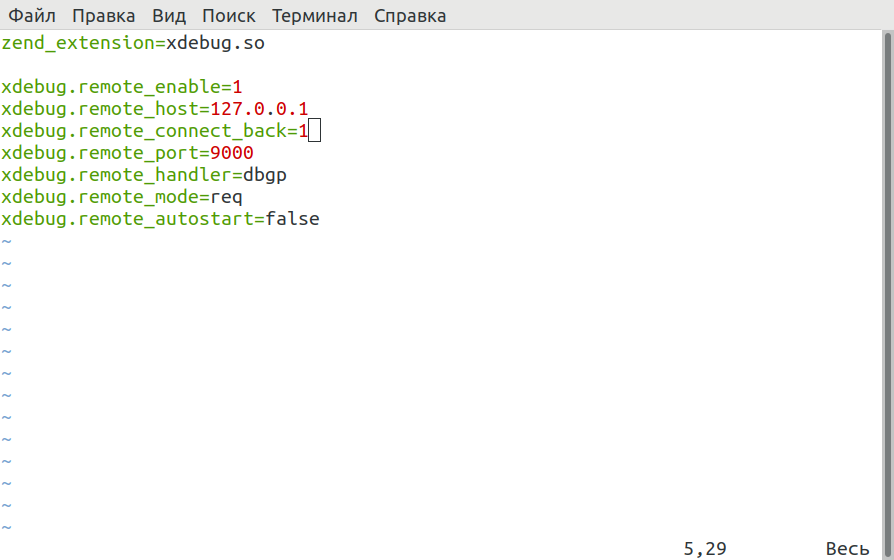
После этого открыть файл xdebug.ini командой:
В файл прописать следующие параметры:
Обратите внимание на значение параметра xdebug.remote_autostart – оно должно быть false. В противном случае отладчик будет запускаться для всех скриптов, что требуется далеко не всегда. Чтобы применить внесенные изменения, необходимо перезапустить веб-сервер командой:
Дополнительно нужно установить еще один пакет php-debug – в нем также следует прописать все зависимости, которые предлагает среда:
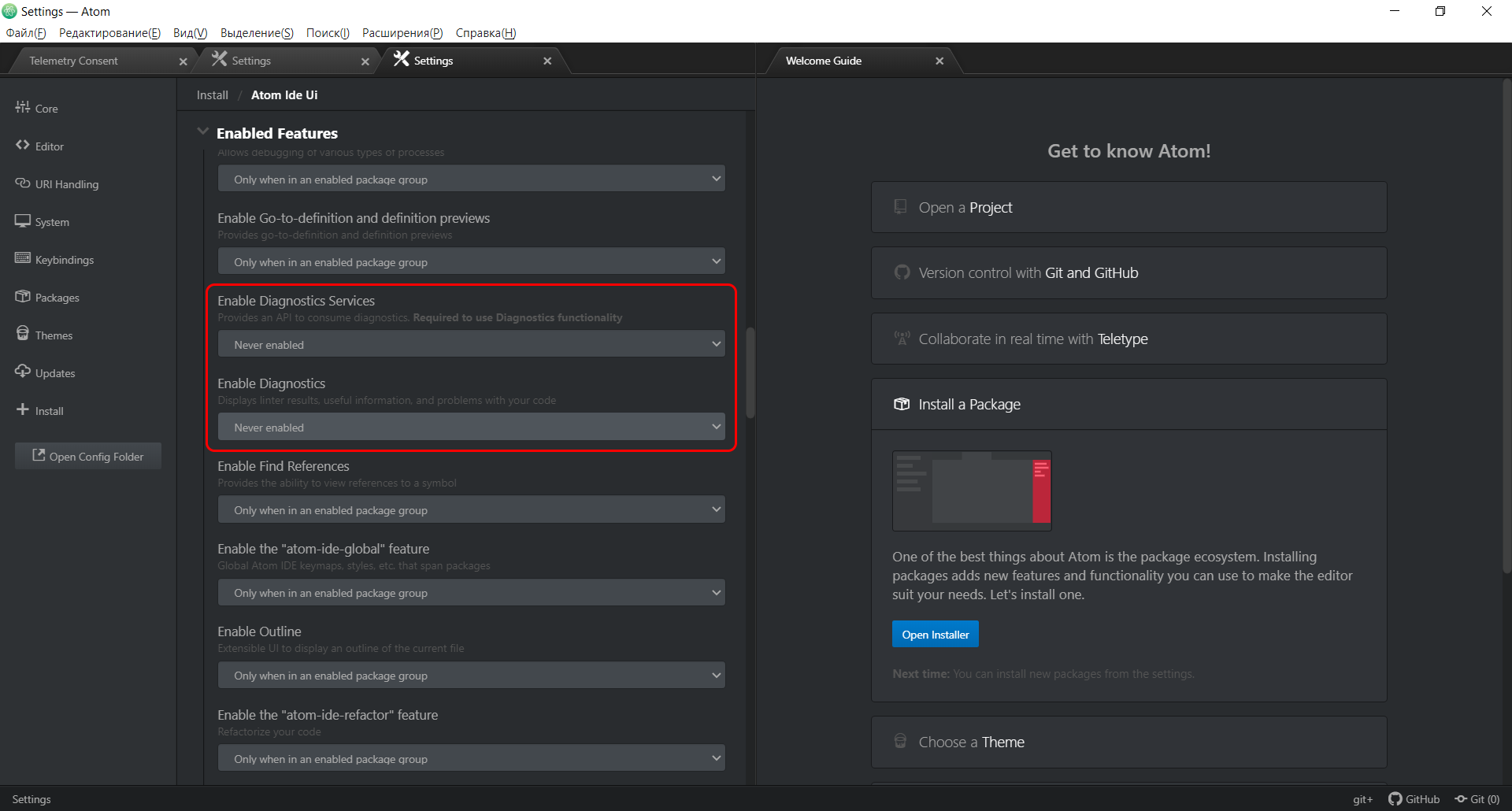
Также рекомендую отключить показ надписи « You have both linter and atom-ide-diagnostics enabled, which will both display lint results for Linter-based packages», которая будет появляться при каждом запуске. Для этого необходимо открыть настройки пакета atom-ide-ui и в пункте «Enabled Fetures» деактивировать опции «Diagnostics Services» и «Diagnostics». Достаточно их раскрыть и выбрать «Never enabled».
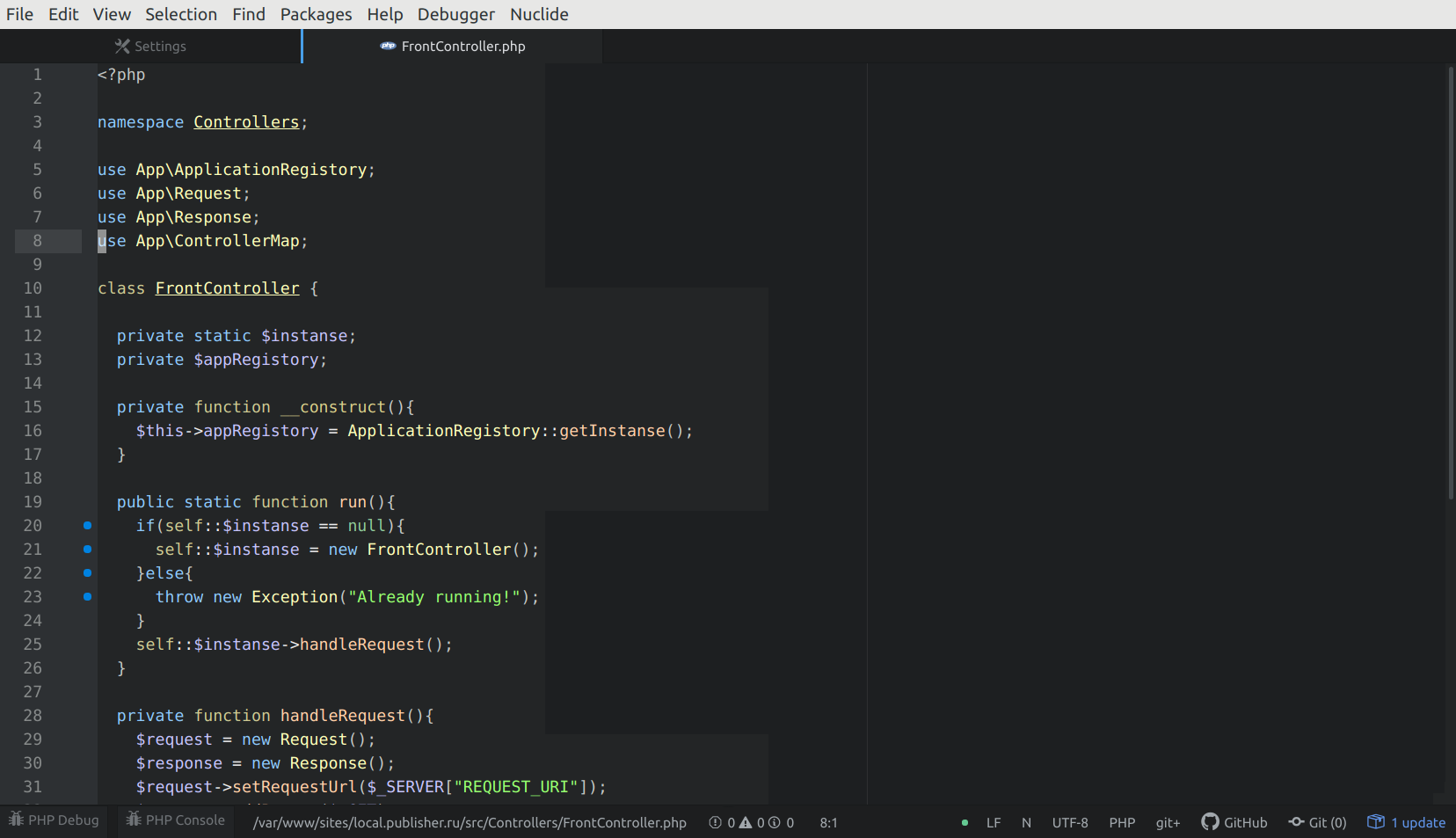
Теперь можно включить отладку – для этого следует кликнуть напротив строчки, на которой нужно поставить точку остановки.
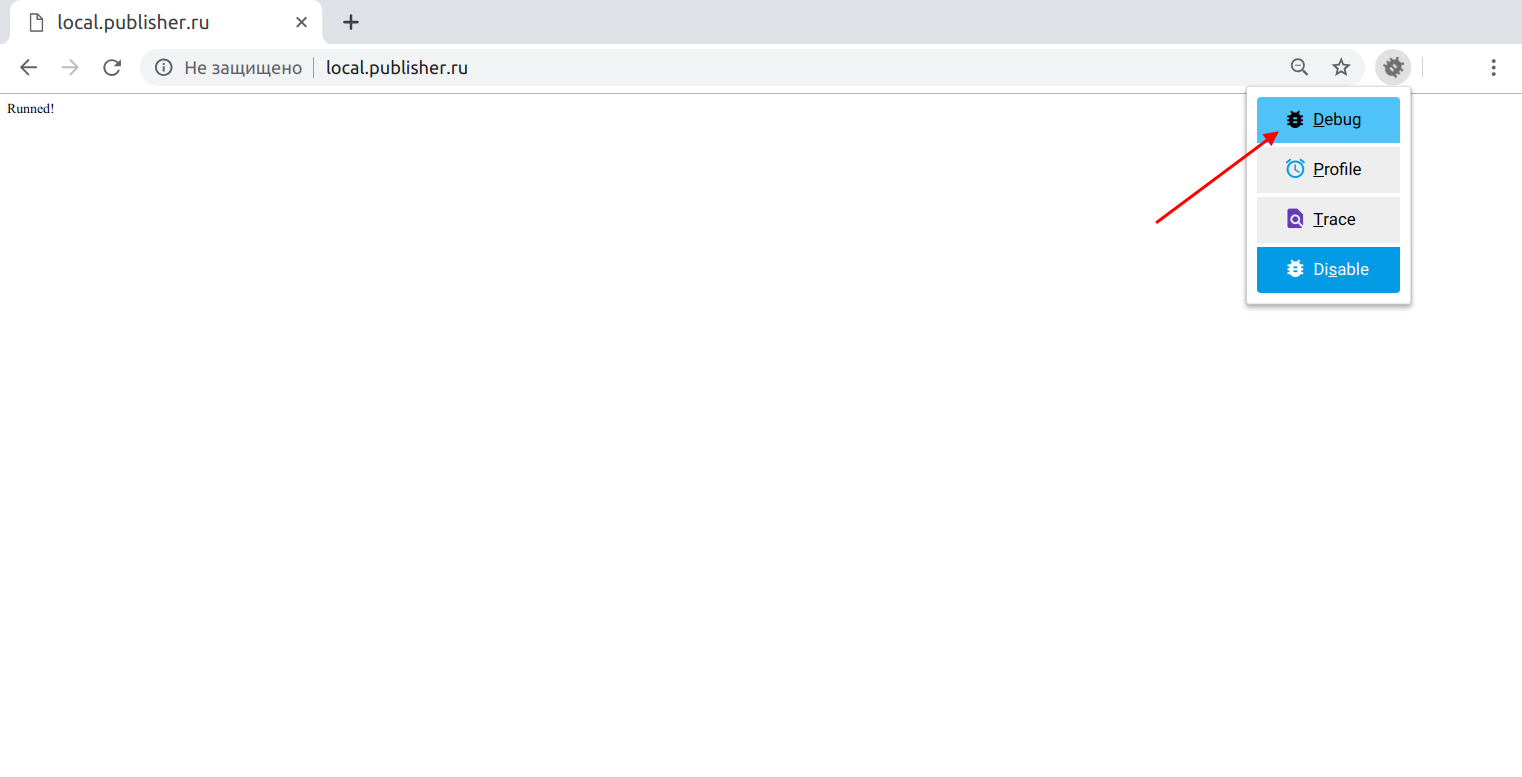
Теперь следует поработать с браузером, так как по умолчанию отладка там отключена. Потребуется скачать дополнительное расширение Xdebug helper. Загружаем его, затем в верхней части активируем и жмем «Debug».
Осталось перезапустить страницу – в результате в Atom должен запустить отладчик.
Работа с проектами в Atom
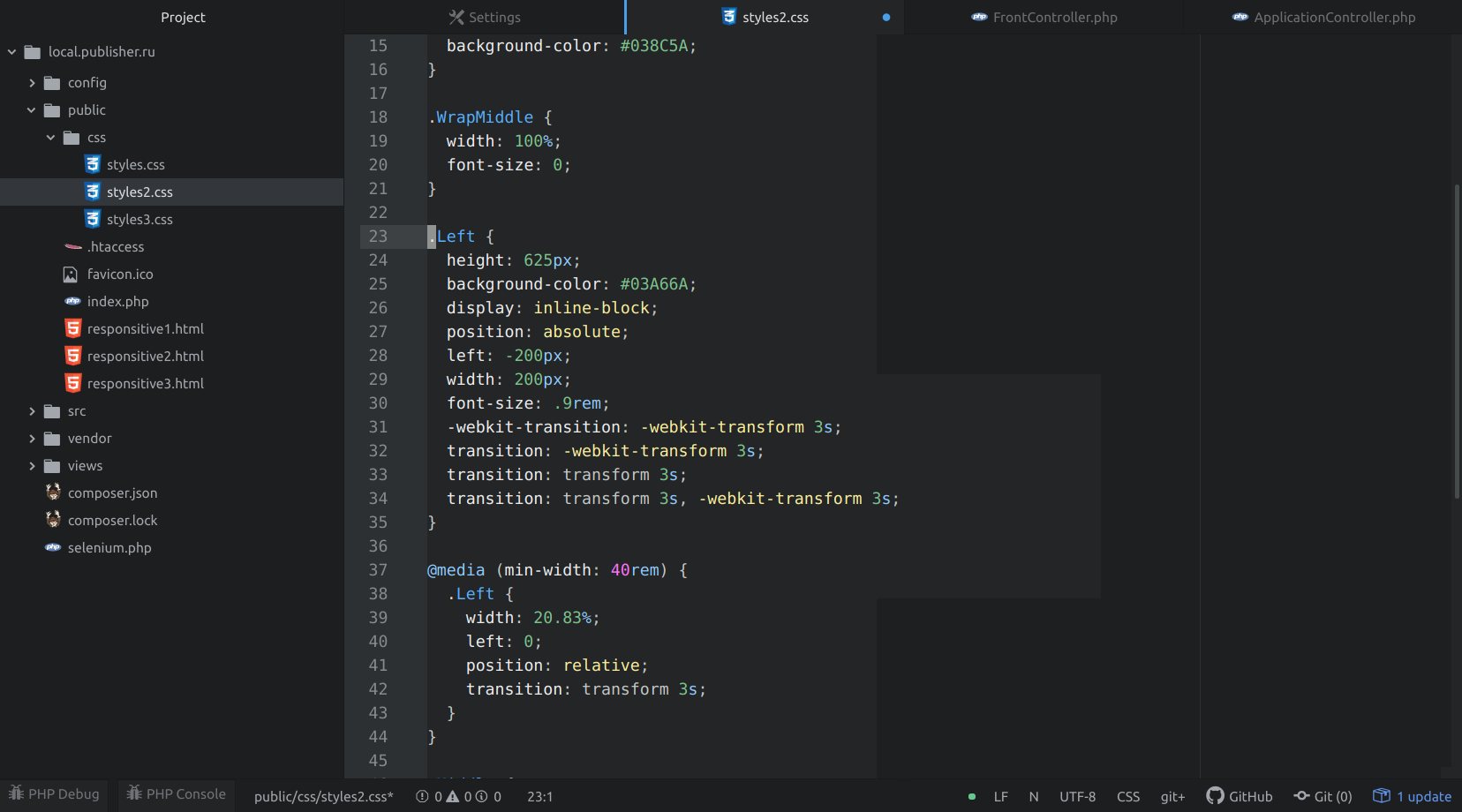
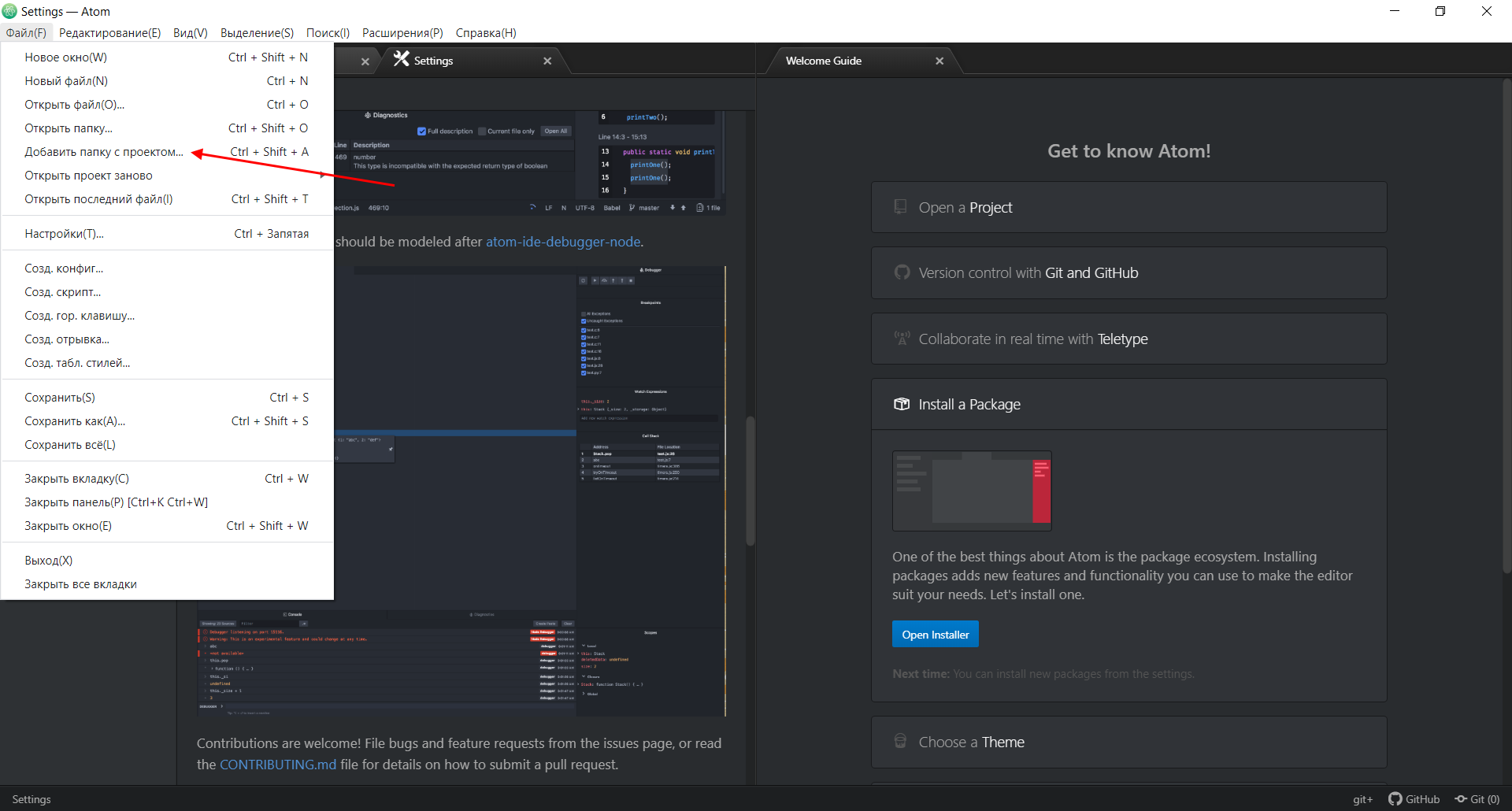
Вот и подходит к концу мое руководство по использованию редактора Atom. Осталось рассказать еще о такой особенности, как проекты. Мы можем не просто открывать css-, html- и php-файлы, но и загружать целые проекты. Это удобно, когда в разработке задействуется большой набор файлов. Для этого необходимо выбрать «Добавить папку с проектом».
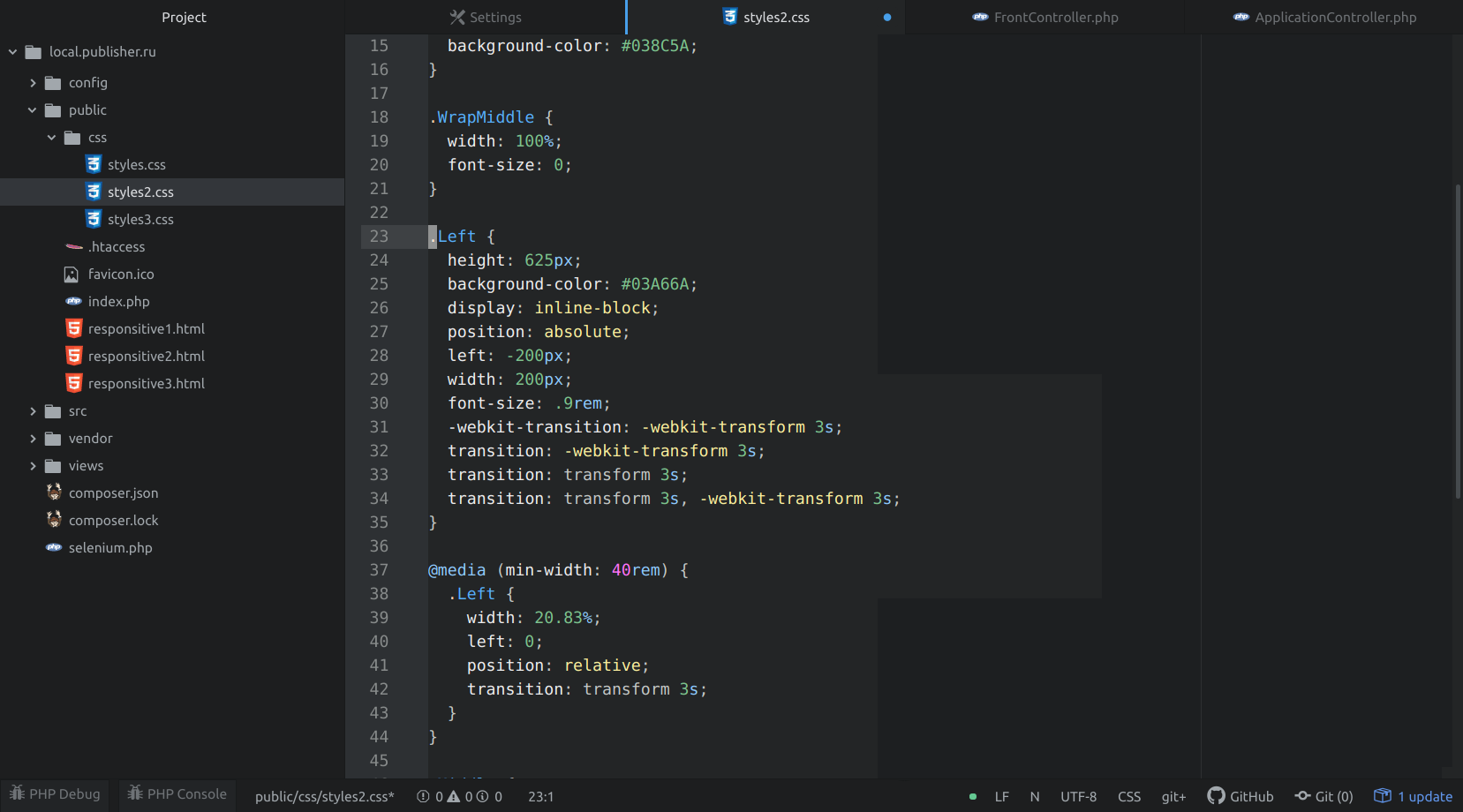
Теперь мы увидим проект в виде дерева:
Горячие клавиши
Горячие клавиши – это то, с чем нужно дружить. Использование различных комбинаций ускорит вашу работу в разы, поэтому рекомендую ознакомиться с ними поближе. Не нужно их заучивать, просто время от времени используйте, и они сами запомнятся.
- Ctrl + S – сохраняет файл;
- Ctrl + Shift + P – запускает консоль;
- Ctrl + Shift + T – открывает последнюю закрытую вкладку;
- F5 – сортировка;
- Ctrl + P – открывает поиск по проекту;
- Ctrl + F – поиск и замена;
- Shift + Ctrl + F – поиск по всем файлам проекта;
- Ctrl + Shift + D – дублирует строку;
- Ctrl + / – комментирует строки;
- Ctrl + J – складывает строки в одну;
- Ctrl + Alt + F2 – позволяет поставить метку около строки;
- F2 – перемещение между метками строк;
- Ctrl + Space – вызывает автодополнение;
- Ctrl + K + U – устанавливает буквы заглавными;
- Ctrl + K + L – устанавливает буквы маленькими;
- Ctrl + M – позволяет перейти к закрывающейся или открывающейся строке;
- Ctrl + Shift + : – вызывает подсказку;
- Ctrl + Alt + V – превью SVG-файлов;
- Ctrl + Alt + B – автоматически расставляет отступы в коде;
- Alt + Ctrl + I – вызывает инструменты разработчика.
Сегодня мы поговорили о мощном текстовом редакторе Atom, который отлично подойдет как для начинающих, так и для опытных веб-разработчиков. Надеюсь, что статья была для вас полезной, и теперь работа с этим редактором кода для вас не страшна. Спасибо за внимание!
Источник