- HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
- Зачем использовать онлайн-редакторы HTML?
- 1. CodePen
- 2. JSFiddle
- 3. JSBin
- 4. Liveweave
- 5. HTMLhouse
- 10 редакторов кода для iPhone, iPad и iPod Touch
- Textastic Code Editor
- 7 лучших HTML-редакторов для iPad в 2019 году
- Пишите и редактируйте веб-страницы в то время как и о
- Лучший Премиум Редактор: Coda
- Лучшее для мощных функций: Textastic Code Editor 7
- Лучше всего для минималистов: Javascript Anywhere
- Лучший многоцелевой вариант: Перманот
- Лучшее для подключения: Codeanywhere
- Лучшее для быстрого кодирования: GoCoEdit
- Лучший бесплатный вариант: HTML & HTML5 Editor
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
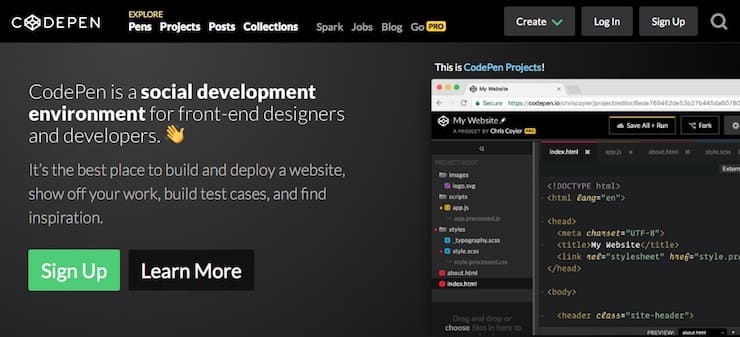
1. CodePen
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
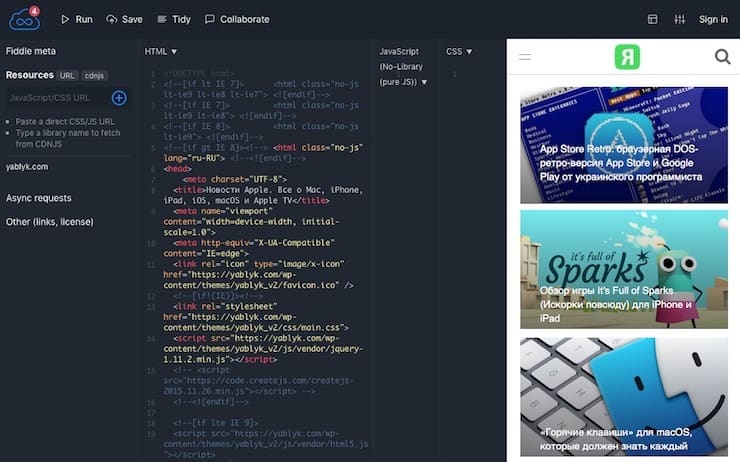
2. JSFiddle
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
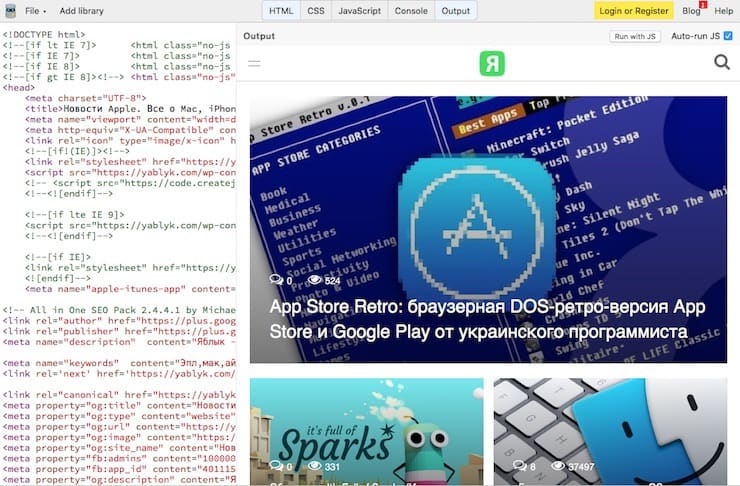
3. JSBin
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
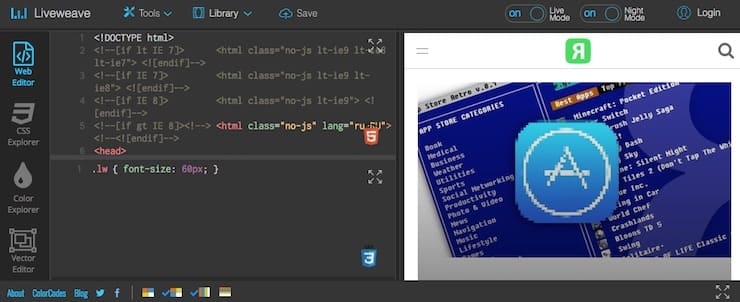
4. Liveweave
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
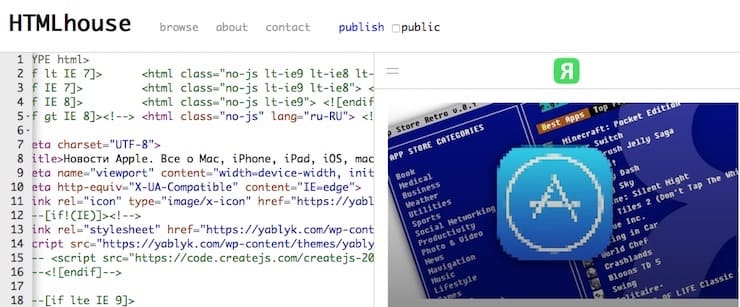
5. HTMLhouse
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Источник
10 редакторов кода для iPhone, iPad и iPod Touch
Знали ли вы что на iPad можно писать программы на COBOL и тут же их запускать? А про то что для iOS есть среда разработки для кодинга на Coffee Script? А с помощью какого приложения можно работать с текстом, используя команды vim? Вот 10 программ для работы с кодом на любой вкус.
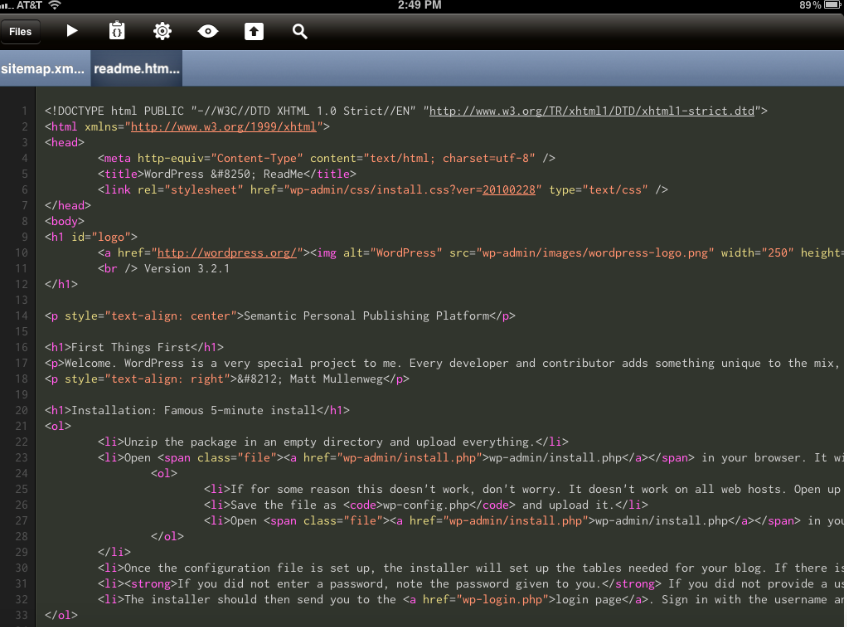
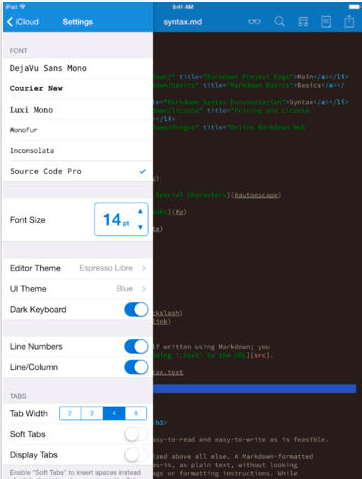
Textastic Code Editor

Достоинства:
- подсветка синтаксиса 80 языков программирования. Даже для такой экзотики как BibTex, Clojure, Dylan, Fountain, LilyPond, OCaml, Stata и Prolog;
- можно добавлять собственные правила подсветки кода;
- совместимость с TextMate;
- поддержка FFT и SSH;
- интеграция с iCloud и Dropbox;
- автодополнение кода для Java Script, HTML и PHP;
- клавиатура с дополнительными символами для набора кода;
- поддержка шорткатов;
- поддержка большинства современных кодировок;
- возможность изменить тип и размер шрифта;
- счетчик символов;
- предпросмотр для HTML и Markdown файлов;
- поддержка TextEspander;
- отправка файлов по email;
- есть кнопки «Undo» и «Redo»;
- есть отображение списка последних открытых файлов;
- поддержка iTunes FileSharing (можно обмениваться файлами с компьютером через USB);
- поддержка WebDav;
- отличный дизайн, благодаря которому код легко читается.
Источник
7 лучших HTML-редакторов для iPad в 2019 году
Пишите и редактируйте веб-страницы в то время как и о
Наши редакторы самостоятельно исследуют, тестируют и рекомендуют лучшие продукты; Вы можете узнать больше о нашем процессе обзора здесь. Мы можем получать комиссионные за покупки, сделанные по выбранным нами ссылкам.
С ростом размеров и мощности Apple iPad и iPad Pro использование одного из них в качестве среды веб-разработки стало реалистичной альтернативой ноутбуку, особенно если вы подключаете его к клавиатуре Bluetooth. Но даже без дополнительной клавиатуры теперь можно создавать и поддерживать сложные проекты кода прямо с планшета.
Независимо от того, являетесь ли вы профессиональным веб-разработчиком, кем-то, кто только начинает, или где-то между ними, вам подойдет приложение для редактирования HTML на iPad. Большинство из них могут работать в автономном режиме, поэтому вы можете изменять код независимо от того, где вы находитесь. От простых бесплатных опций до полнофункциональных премиальных изданий, специализированных редакторов и великолепных многоцелевых текстовых сред – мы собрали восемь лучших HTML-редакторов для iPad. Многие из них также будут работать на iPhone, хотя и с ограничениями экрана меньшего размера, а некоторые даже синхронизируются с их настольными аналогами.
Лучший Премиум Редактор: Coda
Купить на Apple.com
Слоган Coda – «Все, что вам нужно для кодирования сайтов», и он изо всех сил старается достичь этой высокой цели. Благодаря подсветке синтаксиса для более чем двух десятков языков, включая HTML и CSS, контекстной строке клавиш над экранной клавиатурой, настраиваемым фрагментам кода многократного использования и специальному режиму увеличения для точного перемещения курсора, ввод кода происходит примерно так же быстро и точно как это попадает на iPad.
Встроенный мощный файловый менеджер, поиск и замена по шаблону, поддержка вкладок для быстрого переключения между документами и SSH-терминал обеспечивают полный контроль над серверной средой. Если вы используете сопутствующее приложение Coda 2 для Mac, приложение Coda для iOS может даже вместо этого выступать в качестве экрана автоматического предварительного просмотра, отображая представление того, что вы кодируете, когда вы это делаете, без каких-либо усилий.
Вы платите премию за Coda, но у нее есть несколько функций, которых вы не найдете в других местах, а также регулярные крупные обновления. Если вы серьезно относитесь к своей среде программирования на iPad, это стоит дополнительных денег.
Лучшее для мощных функций: Textastic Code Editor 7
Купить на Apple.com
Если есть какая-то особенность, которую вы ищете в HTML-редакторе iPad, есть большая вероятность, что у Textastic она будет. С подсветкой синтаксиса для более 80 языков, дополнением кода для HTML, CSS, PHP и Javascript, а также дополнительной строкой ключей с соответствующими символами ввод кода выполняется быстро и точно.
Вы можете подключиться к Google Drive, iCloud, Dropbox и (с небольшим трудом) Git-репозиториям или вашим собственным серверам через FTP/FTPS/SFTP или WebDAV. В отличие от многих других редакторов кода на iPad, есть полная поддержка ландшафтного режима, разделенных видов и нескольких вкладок. Также есть встроенная консоль JavaScript и командное окно SSH, а также доступ к локальной файловой системе, так что вы можете построить структуру сайта на своем iPad, а затем загрузить его с помощью нескольких нажатий. Как локальный, так и удаленный предварительный просмотр HTML встроен.
Textastic Code Editor является разумной ценой и пользуется уважением среди пользователей. Это отличный вариант для профессиональных разработчиков.
Лучше всего для минималистов: Javascript Anywhere
Купить на Apple.com
Если все, что вам нужно, – это легкое бесплатное приложение для разработки на основе текста без наворотов, ознакомьтесь с Javascript Anywhere. Несмотря на название, он поддерживает редактирование HTML и CSS, а также Javascript посредством простого переключения на экране редактирования.
Предварительный просмотр кода через внутренний браузер и импорт изображений и проектов из Интернета, чтобы вам не пришлось начинать с нуля. Файлы можно синхронизировать с помощью Dropbox или отправить по электронной почте. Помимо нескольких настроек интерфейса и шаблонов проектов, в приложении есть немного больше – разработчик намеренно сохраняет его «навсегда минималистичным».
Вы можете захотеть что-то с несколькими дополнительными функциями, если вы все время пишете HTML, но для быстрого кодирования на ходу, стоит установить Javascript Anywhere на ваш iPad.
Лучший многоцелевой вариант: Перманот
Купить на Apple.com
Первоначально называвшийся Nebulous Notes, Permanote – это многоцелевой текстовый редактор, используемый разработчиками, журналистами, блогерами, руководителями и всеми, кому нужны его мощные функции.
Вы можете выполнить предварительный просмотр в HTML, Markdown и RTF, а над стандартной клавиатурой есть дополнительный ряд клавиш с полезными функциями ввода текста, которые также могут быть настроены с вашими собственными макросами по мере необходимости.Также включена поддержка TextExpander, поэтому, если она у вас установлена, вы можете вместо этого использовать уже существующие фрагменты.
Permanote работает полностью в автономном режиме, синхронизируется с Dropbox при повторном подключении. На iPad Pro поддерживаются сочетания клавиш Smart Keyboard, а также полезные настройки интерфейса, такие как масштабирование и полноэкранный просмотр.
Приложение бесплатное и поддерживается за счет рекламы, с возможностью заплатить несколько долларов за удаление рекламы и получение премиальной поддержки. Если вам нужен высококачественный текстовый редактор для чего-то большего, чем просто написание кода, стоит посмотреть Permanote.
Лучшее для подключения: Codeanywhere
Независимо от того, на какой сервер вы загружаете свой код, есть большая вероятность, что Codeanywhere его поддерживает.
Приложение изначально подключается к облачным сервисам хранения, таким как Dropbox, Google Drive, OneDrive и Amazon S3, а также к GitHub и Bitbucket. Вы также можете использовать его поддержку FTP/SFTP/FTPS для загрузки и скачивания файлов практически из любого места.
Если у вас еще нет сервера, Codeanywhere даже предложит настроить его для вас с выбранной вами средой разработки. После подключения файловый браузер приложения получает все стандартные функции, такие как выгрузка, загрузка, перемещение и удаление, а также возможность установки разрешений (chmod). Там также есть встроенный SSH-клиент.
В самом редакторе кода есть подсветка синтаксиса для более 100 языков, автозаполнение для популярных языков, включая HTML и CSS, поиск и замена регулярных выражений, автоматический отступ и другие функции, позволяющие сэкономить время.
Базовая версия бесплатна и более чем достаточна, чтобы начать работу, с дополнительными функциями, доступными через ряд ежемесячных планов подписки.
Лучшее для быстрого кодирования: GoCoEdit
Ищете текстовый редактор, ориентированный на разработку, который поможет вам сделать больше быстрее? GoCoEdit имеет поддержку подсветки синтаксиса для десятков языков, включая HTML, и ряд полезных функций, которые делают кодирование быстрее и более приятным на устройствах iOS.
Экономящие время функции, такие как подсказки кода, автоматический отступ и автоматическое закрытие скобок, помогают ускорить ввод кода, а мощные инструменты поиска и замены значительно ускоряют масштабные изменения. Приложение также добавляет дополнительный ряд клавиш к экранной клавиатуре с настраиваемыми фрагментами текста и «трекпадом» для более точного выделения текста. Также доступны общие ярлыки на рабочем столе, такие как Cmd-C для копирования и Cmd-V для вставки.
GoCoEdit поддерживает работу в автономном режиме и непосредственно на сервере, а также синхронизируется с Dropbox и другими облачными сервисами хранения. Вы также можете загрузить/загрузить через FTP/SFTP. Браузер предварительного просмотра, в комплекте с консолью Javascript, встроен в приложение.
Лучший бесплатный вариант: HTML & HTML5 Editor
Хотя HTML & HTML5 Editor не может похвастаться таким количеством функций, как платные приложения, такие как Textastic или GoCoEdit, этот простой редактор хорошо справляется с основами – и с ценой не поспоришь.
Приложение имеет подсветку синтаксиса и автозаполнение кода, поддерживая использование в «ландшафтном режиме», что предпочитают многие разработчики. Включена функция предварительного просмотра, а также сетка безопасности – а также функции отмены/повтора, автоматическое резервное копирование создается всякий раз, когда вы начинаете редактировать файл.
Встроенный редактор файлов позволяет вам перемещать, удалять, переименовывать и многое другое. Варианты перемещения файлов с iPad ограничены, при этом электронная почта является наиболее гибкой, но вы можете, по крайней мере, создавать и извлекать ZIP-файлы, чтобы упростить работу с несколькими файлами.
Это приложение является хорошим вариантом для владельцев iPad с базовыми требованиями к редактированию HTML. Поскольку он бесплатный, HTML & HTML5 Editor стоит проверить, отвечает ли он вашим потребностям, прежде чем предлагать платную альтернативу с дополнительными функциями.
Источник