- Редактор кода на Android: часть 1
- Вступление
- MVP — простой текстовый редактор
- Подсветка синтаксиса
- Итак, запускаем!
- Поиск решения
- Оптимизация
- Как понять, какой текст попадает в видимую область?
- Ну что, работает?
- Скроллинг
- Нумерация строк
- Приступим к рисованию
- Смотрим на результат
- Заключение
- APK Editor Pro
- Скачать программу APK Editor Pro взлом
- Вскрываем, модифицируем и запаковываем Android-приложения
- Содержание статьи
- Введение
- Декомпиляция приложений
- Устройство APK-пакетов и их получение
- Хакер #170. Малварь для OS X
- Просмотр и модификация
- Препарирование. Отключаем рекламу
- WARNING
- Итоги
Редактор кода на Android: часть 1
Перед тем как закончить работу над своим редактором кода я много раз наступал на грабли, наверное декомпилировал десятки похожих приложений, и в данной серии статей я расскажу о том чему научился, каких ошибок можно избежать и много других интересных вещей.
Вступление
Привет всем! Судя из названия вполне понятно о чем будет идти речь, но всё же я должен вставить свои пару слов перед тем как перейти к коду.
Я решил разделить статью на 2 части, в первой мы поэтапно напишем оптимизированную подсветку синтаксиса и нумерацию строк, а во второй добавим автодополнение кода и подсветку ошибок.
Для начала составим список того, что наш редактор должен уметь:
- Подсвечивать синтаксис
- Отображать нумерацию строк
- Показывать варианты автодополнения (расскажу во второй части)
- Подсвечивать синтаксические ошибки (расскажу во второй части)
Это далеко не весь список того, какими свойствами должен обладать современный редактор кода, но именно об этом я хочу рассказать в этой небольшой серии статей.
MVP — простой текстовый редактор
На данном этапе проблем возникнуть не должно — растягиваем EditText на весь экран, указываем gravity , прозрачный background чтобы убрать полосу снизу, размер шрифта, цвет текста и т.д. Я люблю начинать с визуальной части, так мне становится проще понять чего не хватает в приложении, и над какими деталями ещё стоит поработать.
На этом этапе я так же сделал загрузку/сохранение файлов в память. Код приводить не буду, в интернете переизбыток примеров работы с файлами.
Подсветка синтаксиса
Как только мы ознакомились с требованиями к редактору, пора переходить к самому интересному.
Очевидно, чтобы контролировать весь процесс — реагировать на ввод, отрисовывать номера строк, нам придется писать CustomView наследуясь от EditText . Накидываем TextWatcher чтобы слушать изменения в тексте и переопределяем метод afterTextChanged , в котором и будем вызывать метод отвечающий за подсветку:
Q: Почему мы используем TextWatcher как переменную, ведь можно реализовать интерфейс прямо в классе?
A: Так уж получилось, что у TextWatcher есть метод который конфликтует c уже существующим методом у TextView :
Оба этих метода имеют одинаковое название и одинаковые аргументы, да и смысл вроде у них тот же, но проблема в том что метод onTextChanged у TextView вызовется вместе с onTextChanged у TextWatcher . Если проставить логи в тело метода, то увидим что onTextChanged вызовется дважды:
Это очень критично если мы планируем добавлять функционал Undo/Redo. Также нам может понадобится момент, в котором не будут работать слушатели, в котором мы сможем очищать стэк с изменениями текста. Мы ведь не хотим, чтобы после открытия нового файла можно было нажать Undo и получить совершенно другой текст. Хоть об Undo/Redo в этой статье говориться не будет, важно учитывать этот момент.
Соответственно, чтобы избежать такой ситуации можно использовать свой метод установки текста вместо стандартного setText :
Но вернёмся к подсветке.
Во многих языках программирования есть такая замечательная штука как RegEx, это инструмент позволяющий искать совпадения текста в строке. Рекомендую как минимум ознакомится с его базовыми возможностями, потому что рано или поздно любому программисту может понадобится «вытащить» какой-либо кусочек информации из текста.
Сейчас нам важно знать только две вещи:
- Pattern определяет что конкретно нам нужно найти в тексте
- Matcher будет пробегать по всему тексту в попытках найти то, что мы указали в Pattern
Может не совсем корректно описал, но принцип работы такой.
Т.к я пишу редактор для JavaScript, вот небольшой паттерн с ключевыми словами языка:
Конечно, слов тут должно быть гораздо больше, а ещё нужны паттерны для комментариев, строк, чисел и т.д. но моя задача заключается в демонстрации принципа, по которому можно найти нужный контент в тексте.
Далее с помощью Matcher мы пройдёмся по всему тексту и установим спаны:
Поясню: мы получаем объект Matcher у Pattern, и указываем ему область для поиска в символах (Соответственно с 0 по text.length это весь текст). Далее вызов matcher.find() вернёт true если в тексте было найдено совпадение, а с помощью вызовов matcher.start() и matcher.end() мы получим позиции начала и конца совпадения в тексте. Зная эти данные, мы можем использовать метод setSpan для раскраски определённых участков текста.
Существует много видов спанов, но для перекраски текста обычно используется ForegroundColorSpan .
Итак, запускаем!
Дело в том что метод setSpan работает медленно, сильно нагружая UI Thread, а учитывая что метод afterTextChanged вызывается после каждого введенного символа, писать код становится одним мучением.
Поиск решения
Первое что приходит в голову — вынести тяжелую операцию в фоновый поток. Но тяжелая операция тут это setSpan по всему тексту, а не регулярки. (Думаю, можно не объяснять почему нельзя вызывать setSpan из фонового потока).
Немного поискав тематических статей узнаем, что если мы хотим добиться плавности, придётся подсвечивать только видимую часть текста.
Точно! Так и сделаем! Вот только… как?
Оптимизация
Хоть я и упомянул что нас заботит только производительность метода setSpan , всё же рекомендую выносить работу RegEx в фоновой поток чтобы добиться максимальной плавности.
Нам нужен класс, который будет в фоне обрабатывать весь текст и возвращать список спанов.
Конкретной реализации приводить не буду, но если кому интересно то я использую AsyncTask работающий на ThreadPoolExecutor . (Да-да, AsyncTask в 2020)
Нам главное, чтобы выполнялась такая логика:
- В beforeTextChanged останавливаем Task который парсит текст
- В afterTextChanged запускаем Task который парсит текст
- По окончанию своей работы, Task должен вернуть список спанов в TextProcessor , который в свою очередь подсветит только видимую часть
И да, спаны тоже будем писать свои собственные:
Таким образом, код редактора превращается в нечто подобное:
Т.к конкретной реализации обработки в фоне я не показал, представим что мы написали некий JavaScriptStyler , который в фоне будет делать всё тоже самое что мы делали до этого в UI Thread — пробегать по всему тексту в поисках совпадений и заполнять список спанов, а в конце своей работы вернёт результат в setSpansCallback . В этот момент запустится метод updateSyntaxHighlighting , который пройдётся по списку спанов и отобразит только те, что видны в данный момент на экране.
Как понять, какой текст попадает в видимую область?
Буду ссылаться на эту статью, там автор предлагает использовать примерно такой способ:
И он работает! Теперь вынесем topVisibleLine и bottomVisibleLine в отдельные методы и добавим пару дополнительных проверок, на случай если что-то пойдёт не так:
Последнее что остаётся сделать — пройтись по полученному списку спанов и раскрасить текст:
Не пугайтесь страшного if ‘а, он всего лишь проверяет попадает ли спан из списка в видимую область.
Ну что, работает?
Работает, вот только при редактировании текста спаны не обновляются, исправить ситуацию можно очистив текст от всех спанов перед наложением новых:
Ещё один косяк — после закрытия клавиатуры кусок текста остаётся неподсвеченным, исправляем:
Главное не забыть указать adjustResize в манифесте.
Скроллинг
Говоря про скроллинг снова буду ссылаться на эту статью. Автор предлагает ждать 500 мс после окончания скроллинга, что противоречит моему чувству прекрасного. Я не хочу дожидаться пока прогрузится подсветка, я хочу видеть результат моментально.
Так же автор приводит аргумент что запускать парсер после каждого «проскроленного» пикселя затратно, и я полностью с этим согласен (вообще рекомендую полностью ознакомится с его статьей, она небольшая, но там много интересного). Но дело в том, что у нас уже есть готовый список спанов, и нам не нужно запускать парсер.
Достаточно вызывать метод отвечающий за обновление подсветки:
Нумерация строк
Если мы добавим в разметку ещё один TextView то будет проблематично их между собой связать (например, синхронно обновлять размер текста), да и если у нас большой файл то придется полностью обновлять текст с номерами после каждой введенной буквы, что не очень круто. Поэтому будем использовать стандартные средства любой CustomView — рисование на Canvas в onDraw , это и быстро, и не сложно.
Для начала определим что будем рисовать:
- Номера строк
- Вертикальную линию, отделяющую поле ввода от номеров строк
Предварительно необходимо вычислить и установить padding слева от редактора, чтобы не было конфликтов с напечатанным текстом.
Для этого напишем функцию, которая будет обновлять отступ перед отрисовкой:
Для начала мы узнаем кол-во строк в EditText (не путать с кол-вом » \n » в тексте), и берем кол-во символов от этого числа. Например, если у нас 100 строк, то переменная gutterDigitCount будет равна 3, потому что в числе 100 ровно 3 символа. Но допустим, у нас всего 1 строка — а значит отступ в 1 символ будет визуально казаться маленьким, и для этого мы используем переменную count , чтобы задать минимально отображаемый отступ в 3 символа, даже если у нас меньше 100 строк кода.
Эта часть была самая запутанная из всех, но если вдумчиво прочитать несколько раз (поглядывая на код), то всё станет понятно.
Далее устанавливаем отступ предварительно вычислив widestNumber и widestWidth .
Приступим к рисованию
К сожалению, если мы хотим использовать стандартный андройдовский перенос текста на новую строку то придется поколдовать, что займет у нас много времени и ещё больше кода, которого хватит на целую статью, поэтому дабы сократить ваше время (и время модератора хабра), мы включим горизонтальный скроллинг, чтобы все строки шли одна за другой:
Ну а теперь можно приступать к рисованию, объявим переменные с типом Paint :
Где-нибудь в init блоке установим цвет текста и цвет разделителя. Важно помнить, что если вы поменяйте шрифт текста, то шрифт Paint ‘а придется применять вручную, для этого советую переопределить метод setTypeface . Аналогично и с размером текста.
После чего переопределяем метод onDraw :
Смотрим на результат

Что же мы сделали в onDraw ? Перед вызовом super -метода мы обновили отступ, после чего отрисовали номера только в видимой области, ну и под конец провели вертикальную линию, визуально отделяющую нумерацию строк от редактора кода.
Для красоты можно ещё перекрасить отступ в другой цвет, визуально выделить строку на которой находится курсор, но это я уже оставлю на ваше усмотрение.
Заключение
В этой статье мы написали отзывчивый редактор кода с подсветкой синтаксиса и нумерацией строк, а в следующей части добавим удобное автодополнение кода и подсветку синтаксических ошибок прямо во время редактирования.
Также оставлю ссылку на исходники моего редактора кода на GitHub, там вы найдёте не только те фичи о которых я рассказал в этой статье, но и много других которые остались без внимания.
Задавайте вопросы и предлагайте темы для обсуждения, ведь я вполне мог что-то упустить.
Источник
APK Editor Pro
APK Editor Pro — мощный инструмент, который может редактировать / взломать APK файлы. С помощью этого приложения вы сможете локализовать свою любимую игру на любой язык мира, заменить фон, макет изменения архитектуры и еще многое чего интересного.
- Поддержка smali редактирования кода
- Поддержка редактирования данных приложений
- Поддержка функции патч
- AD бесплатно
Оценка редакции
Оценка 37 пользователей
Требования к v 1.10.0
- Версия ОС: Android 3.0+
- Интернет: не требуется
- Требуется свободного места: 8 Mb
Скачать программу APK Editor Pro взлом
v1.10.0 Pro
v1.9.1 Оригинал
v1.8.18 Оригинал
Дата обновления: 18 февраля 2019
ANTIN
BraveAmbush
cd1
Aksel Manyface
Чтобы оставлять комментарии,
Сможет Morphite перевести?
Я уже 3 часа перебераю версии АПК едитора, но везде одна и таже проблема, приложение не установлено. Кто знает че делать? И да я удалял старую версию проги и потом скачивал ту которую я продекорил через Апк едитор.
Круто всё роботает ну че сказать норм Я НЕ БОТ поняли? Хы
Источник
Вскрываем, модифицируем и запаковываем Android-приложения
Содержание статьи
Иногда некоторые приложения на Android чем-то не устраивают пользователя. В качестве примера можно привести назойливую рекламу. А то бывает и так — всем хороша программа, да только перевод в ней или кривой, или вовсе отсутствует. Или, например, программа триальная, а получить полную версию возможности нет. Как же изменить ситуацию?
Введение
В этой статье мы поговорим о том, как разобрать пакет APK с приложением, рассмотрим его внутреннюю структуру, дизассемблируем и декомпилируем байт-код, а также попробуем внести в приложения несколько изменений, которые могут принести нам ту или иную выгоду.
Чтобы сделать все это самостоятельно, потребуются хотя бы начальные знания языка Java, на котором пишутся приложения для Android, и языка XML, который используется в Android повсеместно — от описания самого приложения и его прав доступа до хранения строк, которые будут выведены на экран. Также понадобится умение обращаться со специализированным консольным софтом.
Итак, что же представляет собой пакет APK, в котором распространяется абсолютно весь софт для Android?
Декомпиляция приложений
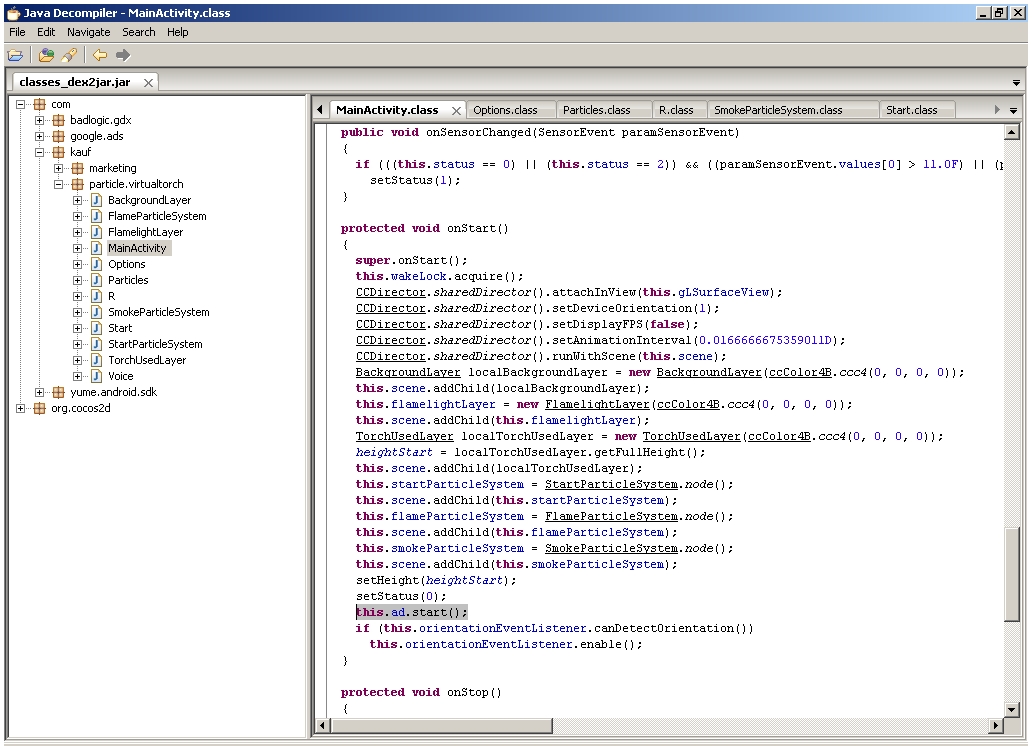
В статье мы работали только с дизассемблированным кодом приложения, однако если в большие приложения вносить более серьезные изменения, разобраться в коде smali будет гораздо сложнее. К счастью, мы можем декомпилировать код dex в Java-код, который будет хоть и не оригинальным и не компилируемым обратно, но гораздо более легким для чтения и понимания логики работы приложения. Чтобы сделать это, нам понадобятся два инструмента:
- dex2jar — транслятор байт-кода Dalvik в байт-код JVM, на основе которого мы сможем получить код на языке Java;
- jd-gui — сам декомпилятор, позволяющий получить из байт-кода JVM читаемый код Java. В качестве альтернативы можно использовать Jad (www.varaneckas.com/jad); хоть он и довольно старый, но в некоторых случаях генерирует более читаемый код, нежели Jd-gui.
Использовать их следует так. Сначала запускаем dex2jar, указывая в качестве аргумента путь до apk-пакета:
В результате в текущем каталоге появится Java-пакет mail.jar, который уже можно открыть в jd-gui для просмотра Java-кода.
Устройство APK-пакетов и их получение
Пакет приложения Android, по сути, является обычным ZIP-файлом, для просмотра содержимого и распаковки которого никаких специальных инструментов не требуется. Достаточно иметь архиватор — 7zip для Windows или консольный unzip в Linux. Но это что касается обертки. А что внутри? Внутри же у нас в общем случае такая структура:
- META-INF/ — содержит цифровой сертификат приложения, удостоверяющий его создателя, и контрольные суммы файлов пакета;
- res/ — различные ресурсы, которые приложение использует в своей работе, например изображения, декларативное описание интерфейса, а также другие данные;
- AndroidManifest.xml — описание приложения. Сюда входит, например, список требуемых разрешений, требуемая версия Android и необходимое разрешение экрана;
- classes.dex — компилированный байт-код приложения для виртуальной машины Dalvik;
- resources.arsc — тоже ресурсы, но другого рода — в частности, строки (да-да, этот файл можно использовать для русификации!).
Перечисленные файлы и каталоги есть если не во всех, то, пожалуй, в абсолютном большинстве APK. Однако стоит упомянуть еще несколько не столь распространенных файлов/каталогов:
- assets — аналог ресурсов. Основное отличие — для доступа к ресурсу необходимо знать его идентификатор, список asset’ов же можно получать динамически, используя метод AssetManager.list() в коде приложения;
- lib — нативные Linux-библиотеки, написанные с помощью NDK (Native Development Kit).
Этот каталог используют производители игр, помещая туда движок игры, написанный на C/C++, а также создатели высокопроизводительных приложений (например, Google Chrome). С устройством разобрались. Но как же получить сам файл пакета интересующего приложения? Поскольку без рута с устройства забрать файлы APK не представляется возможным (они лежат в каталоге /data/app), а рутить не всегда целесообразно, имеется как минимум три способа получить файл приложения на компьютер:
Какой из них использовать — дело вкуса; мы предпочитаем использовать отдельные приложения, поэтому опишем использование Real APK Leecher, тем более что написан он на Java и, соответственно, работать будет хоть в винде, хоть в никсах.
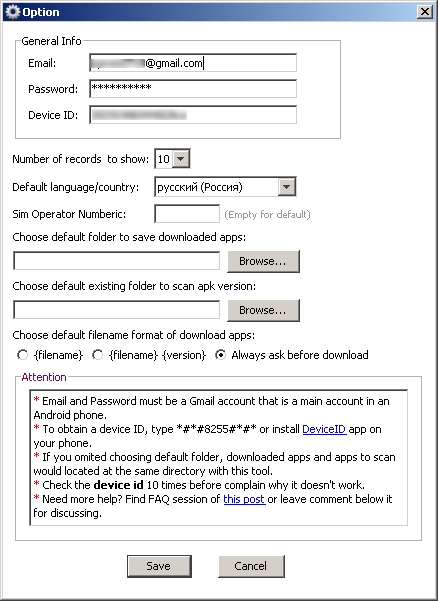
После запуска программы необходимо заполнить три поля: Email, Password и Device ID — и выбрать язык. Первые два — e-mail и пароль твоего гуглоаккаунта, который ты используешь на устройстве. Третий же является идентификатором устройства, и его можно получить, набрав на номеронабирателе код ##8255## и затем найдя строку Device ID. При заполнении надо ввести только ID без префикса android-.

Хакер #170. Малварь для OS X
После заполнения и сохранения нередко выскакивает сообщение «Error while connecting to server». Оно не имеет отношения к Google Play, поэтому смело его игнорируй и ищи интересующие тебя пакеты.
Просмотр и модификация
Допустим, ты нашел интересующий тебя пакет, скачал, распаковал… и при попытке просмотра какого-нибудь XML-файла с удивлением обнаружил, что файл не текстовый. Чем же его декомпилировать и как вообще работать с пакетами? Неужели необходимо ставить SDK? Нет, SDK ставить вовсе не обязательно. На самом деле для всех шагов по распаковке, модификации и упаковке пакетов APK нужны следующие инструменты:
- архиватор ZIP для распаковки и запаковки;
- smali — ассемблер/дизассемблер байт-кода виртуальной машины Dalvik (code.google.com/p/smali);
- aapt — инструмент для запаковки ресурсов (по умолчанию ресурсы хранятся в бинарном виде для оптимизации производительности приложения). Входит в состав Android SDK, но может быть получен и отдельно;
- signer — инструмент для цифровой подписи модифицированного пакета (bit.ly/Rmrv4M).
Использовать все эти инструменты можно и по отдельности, но это неудобно, поэтому лучше воспользоваться более высокоуровневым софтом, построенным на их основе. Если ты работаешь в Linux или Mac OS X, то тут есть инструмент под названием apktool. Он позволяет распаковывать ресурсы в оригинальный вид (в том числе бинарные XML- и arsc-файлы), пересобирать пакет с измененными ресурсами, но не умеет подписывать пакеты, так что запускать утилиту signer придется вручную. Несмотря на то что утилита написана на Java, ее установка достаточно нестандартна. Сначала следует получить сам jar-файл:
Далее нам понадобится скрипт-обвязка для запуска apktool (он, кстати, доступен и для Windows), включающий в себя еще и утилиту aapt, которая понадобится для запаковки пакета:
Далее просто сваливаем содержимое обоих архивов в каталог
/bin и добавляем его в $PATH:
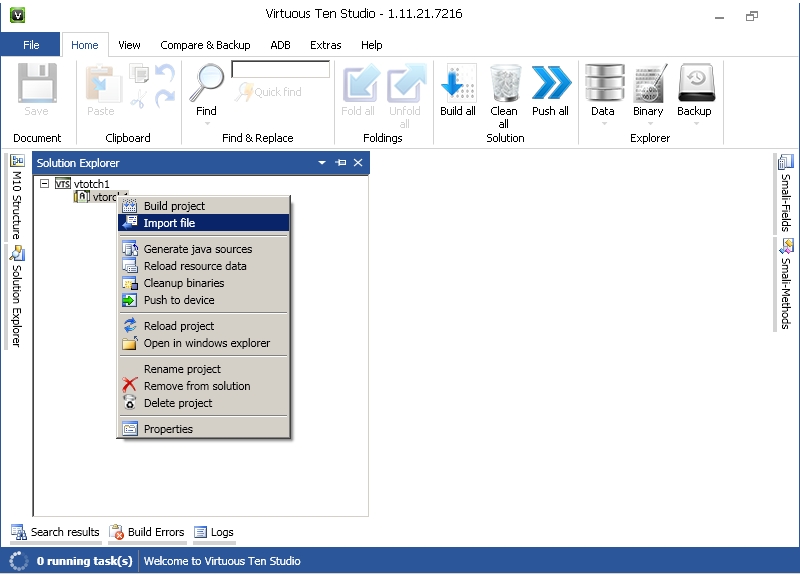
Если же ты работаешь в Windows, то для нее есть превосходный инструмент под названиемVirtuous Ten Studio, который также аккумулирует в себе все эти инструменты (включая сам apktool), но вместо CLI-интерфейса предоставляет пользователю интуитивно понятный графический интерфейс, с помощью которого можно выполнять операции по распаковке, дизассемблированию и декомпиляции в несколько кликов. Инструмент этот Donation-ware, то есть иногда появляются окошки с предложением получить лицензию, но это, в конце концов, можно и потерпеть. Описывать его не имеет никакого смысла, потому что разобраться в интерфейсе можно за несколько минут. А вот apktool, вследствие его консольной природы, следует обсудить подробнее.

Рассмотрим опции apktool. Если вкратце, то имеются три основные команды: d (decode), b (build) и if (install framework). Если с первыми двумя командами все понятно, то что делает третья, условный оператор? Она распаковывает указанный UI-фреймворк, который необходим в тех случаях, когда ты препарируешь какой-либо системный пакет.
Рассмотрим наиболее интересные опции первой команды:
- -s — не дизассемблировать файлы dex;
- -r — не распаковывать ресурсы;
- -b — не вставлять отладочную информацию в результаты дизассемблирования файла dex;
- —frame-path — использовать указанный UI-фреймворк вместо встроенного в apktool. Теперь рассмотрим пару опций для команды b:
- -f — форсированная сборка без проверки изменений;
- -a — указываем путь к aapt (средство для сборки APK-архива), если ты по какой-то причине хочешь использовать его из другого источника.
Пользоваться apktool очень просто, для этого достаточно указать одну из команд и путь до APK, например:
После этого в каталоге mail появятся все извлеченные и дизассемблированные файлы пакета.
Препарирование. Отключаем рекламу
Теория — это, конечно, хорошо, но зачем она нужна, если мы не знаем, что делать с распакованным пакетом? Попробуем применить теорию с пользой для себя, а именно модифицируем какую-нибудь софтину так, чтобы она не показывала нам рекламу. Для примера пусть это будет Virtual Torch — виртуальный факел. Для нас эта софтина подойдет идеально, потому что она под завязку набита раздражающей рекламой и к тому же достаточно проста, чтобы не потеряться в дебрях кода.

Итак, с помощью одного из приведенных способов скачай приложение из маркета. Если ты решил использовать Virtuous Ten Studio, просто открой APK-файл в приложении и распакуй его, для чего создай проект (File -> New project), затем в контекстном меню проекта выбери Import File. Если же твой выбор пал на apktool, то достаточно выполнить одну команду:
После этого в каталоге com.kauf.particle.virtualtorch появится файловое дерево, похожее на описанное в предыдущем разделе, но с дополнительным каталогом smali вместо dex-файлов и файлом apktool.yml. Первый содержит дизассемблированный код исполняемого dex-файла приложения, второй — служебную информацию, необходимую apktool для сборки пакета обратно.
Первое место, куда мы должны заглянуть, — это, конечно же, AndroidManifest.xml. И здесь мы сразу встречаем следующую строку:
Нетрудно догадаться, что она отвечает за предоставление приложению полномочий на использование интернет-соединения. По сути, если мы хотим просто избавиться от рекламы, нам, скорее всего, достаточно будет запретить приложению интернет. Попытаемся это сделать. Удаляем указанную строку и пробуем собрать софтину с помощью apktool:
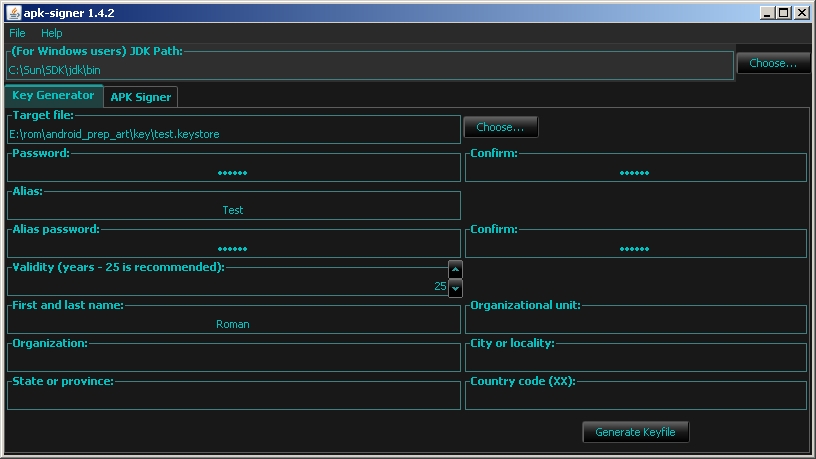
В каталоге com.kauf.particle.virtualtorch/build/ появится результирующий APK-файл. Однако установить его не получится, так как он не имеет цифровой подписи и контрольных сумм файлов (в нем просто нет каталога META-INF/). Мы должны подписать пакет с помощью утилиты apk-signer. Запустили. Интерфейс состоит из двух вкладок — на первой (Key Generator) создаем ключи, на второй (APK Signer) подписываем. Чтобы создать наш приватный ключ, заполняем следующие поля:
- Target File — выходной файл хранилища ключей; в нем обычно хранится одна пара ключей;
- Password и Confirm — пароль для хранилища;
- Alias — имя ключа в хранилище;
- Alias password и Confirm — пароль секретного ключа;
- Validity — срок действия (в годах). Значение по умолчанию оптимально.
Остальные поля, в общем-то, необязательны — но необходимо заполнить хотя бы одно.

WARNING
Чтобы подписать приложение с помощью apk-signer, ты должен установить Android SDK и указать полный путь до него в настройках приложения.
Вся информация предоставлена исключительно в ознакомительных целях. Ни редакция, ни автор не несут ответственности за любой возможный вред, причиненный материалами данной статьи.
Теперь этим ключом можно подписать APK. На вкладке APK Signer выбираем только что сгенерированный файл, вводим пароль, алиас ключа и пароль к нему, затем находим файл APK и смело жмем кнопку «Sign». Если все пройдет нормально, пакет будет подписан.
Так как мы подписали пакет нашим собственным ключом, он будет конфликтовать с оригинальным приложением, а это значит, что при попытке обновить софтину через маркет мы получим ошибку.
Цифровая подпись необходима только стороннему софту, поэтому если ты занимаешься модификацией системных приложений, которые устанавливаются копированием в каталог /system/app/, то подписывать их не нужно.
После этого скидываем пакет на смартфон, устанавливаем и запускаем. Вуаля, реклама пропала! Вместо нее, однако, появилось сообщение, что у нас нет интернета или отсутствуют соответствующие разрешения. По идее, этого могло бы и хватить, но сообщение выглядит раздражающе, да и, если честно, нам просто повезло с тупым приложением. Нормально написанная софтина, скорее всего, уточнит свои полномочия или проверит наличие интернет-соединения и в противном случае просто откажется запускаться. Как быть в этом случае? Конечно, править код.
Обычно авторы приложений создают специальные классы для вывода рекламы и вызывают методы этих классов во время запуска приложения или одной из его «активностей» (упрощенно говоря, экранов приложения). Попробуем найти эти классы. Идем в каталог smali, далее com (в org лежит только открытая графическая библиотека cocos2d), далее kauf (именно туда, потому что это имя разработчика и там лежит весь его код) — и вот он, каталог marketing. Внутри находим кучу файлов с расширением smali. Это классы, и наиболее примечателен из них класс Ad.smali, по названию которого нетрудно догадаться, что именно он выводит рекламу.
Мы могли бы изменить логику его работы, но гораздо проще будет тупо убрать вызовы любых его методов из самого приложения. Поэтому выходим из каталога marketing и идем в соседний каталог particle, а затем в virtualtorch. Особого внимания здесь заслуживает файл MainActivity.smali. Это стандартный для Android класс, который создается Android SDK и устанавливается в качестве точки входа в приложение (аналог функции main в Си). Открываем файл на редактирование.
Внутри находится код smali (местный ассемблер). Он довольно запутанный и трудный для чтения в силу своей низкоуровневой природы, поэтому мы не будем его изучать, а просто найдем все упоминания класса Ad в коде и закомментируем их. Вбиваем строку «Ad» в поиске и попадаем на строку 25:
Здесь создается поле ad для хранения объекта класса Ad. Комментируем с помощью установки знака ### перед строкой. Продолжаем поиск. Строка 423:
Здесь происходит создание объекта. Комментируем. Продолжаем поиск и находим в строках 433, 435, 466, 468, 738, 740, 800 и 802 обращения к методам класса Ad. Комментируем. Вроде все. Сохраняем. Теперь пакет необходимо собрать обратно и проверить его работоспособность и наличие рекламы. Для чистоты эксперимента возвращаем удаленную из AndroidManifest.xml строку, собираем пакет, подписываем и устанавливаем.


Оп-па! Реклама пропала только во время работы приложения, но осталась в главном меню, которое мы видим, когда запускаем софтину. Так, подождите, но ведь точка входа — это класс MainActivity, а реклама пропала во время работы приложения, но осталась в главном меню, значит, точка входа другая? Чтобы выявить истинную точку входа, вновь открываем файл AndroidManifest.xml. И да, в нем есть следующие строки:
Они говорят нам (и, что важнее, андроиду) о том, что активность с именем Start должна быть запущена в ответ на генерацию интента (события) android.intent.action.MAIN из категории android.intent.category.LAUNCHER. Это событие генерируется при тапе на иконку приложения в ланчере, поэтому оно и определяет точку входа, а именно класс Start. Скорее всего, программист сначала написал приложение без главного меню, точкой входа в которое был стандартный класс MainActivity, а затем добавил новое окно (активность), содержащее меню и описанное в классе Start, и вручную сделал его точкой входа.
Открываем файл Start.smali и вновь ищем строку «Ad», находим в строках 153 и 155 упоминание класса FirstAd. Он тоже есть в исходниках и, судя по названию, как раз и отвечает за показ объявлений на главном экране. Смотрим дальше, идет создание экземпляра класса FirstAd и интента, по контексту имеющего отношение к этому экземпляру, а дальше метка cond_10, условный переход на которую осуществляется аккурат перед созданием экземпляра класса:
Скорее всего, программа каким-то случайном образом вычисляет, нужно ли показывать рекламу на главном экране, и, если нет, перескакивает сразу на cond_10. Ок, упростим ей задачу и заменим условный переход на безусловный:
Больше упоминаний FirstAd в коде нет, поэтому закрываем файл и вновь собираем наш виртуальный факел с помощью apktool. Копируем на смартфон, устанавливаем, запускаем. Вуаля, вся реклама исчезла, с чем нас всех и поздравляем.
- Перевод приложений Android;
- пример снятия триала с приложения.
Итоги
Эта статья лишь краткое введение в методы вскрытия и модификации Android-приложений. За кадром остались многие вопросы, такие как снятие защиты, разбор обфусцированного кода, перевод и замена ресурсов приложения, а также модификация приложений, написанных с использованием Android NDK. Однако, имея базовые знания, разобраться во всем этом — лишь вопрос времени.
Источник










 ANTIN
ANTIN BraveAmbush
BraveAmbush Aksel Manyface
Aksel Manyface



