- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
- Создание анимаций для Android с помощью MotionLayout
- Что необходимо
- 1. Добавление зависимостей
- 2. Задаём макет
- 3. Создание сцены движения
- 4. Запуск анимации
- 5. Обработка событий анимации
- 6. Создание ключевых кадров
- 7. Сделаем анимированный виджет интерактивным
- Заключение
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник
Создание анимаций для Android с помощью MotionLayout
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
Благодаря своей замечательной универсальности виджет ConstraintLayout стал «швейцарским ножом» для Android разработчиков при создании макетов. Добавление сложной анимации с ним возможно, однако это может быть довольно затратным по времени. Вот почему, на I/O 2018 Google выкатила виджет MotionLayout .
Виджет MotionLayout , который теперь является частью библиотеки поддержки Android, дополняет виджет ConstraintLayout . Это уникальный виджет, с которым вы можете анимировать его содержимое, используя только XML. Кроме того, он даёт вам детальный контроль над всей его анимацией.
В этом уроке я покажу вам, как добавить его в проект Android Studio и создать несколько разных анимаций с его помощью.
Что необходимо
Для работы с этим руководством вам потребуется:
- Android Studio 3.1.3 или выше
- устройство или эмулятор с Android API уровня 21 или выше
- общее представление о виджете ConstraintLayout
1. Добавление зависимостей
Чтобы использовать виджет MotionLayout в проекте Android Studio, в качестве зависимости implementation , у вас должна быть последняя версия библиотеки Constraint Layout. А чтобы избежать конфликта версий, убедитесь, что включили зависимость для последней стабильной 7 версии библиотеки appcompat.
Соответственно, добавьте следующий код в файл build.gradle модуля app :
2. Задаём макет
Виджет MotionLayout может делать всё, на что способен виджет ConstraintLayout . Таким образом вы можете спокойно заменить один на другой. Однако сейчас, я советую создать новый XMLфайл макета и добавить в него виджет MotionLayout в качестве корневого элемента.
В этом уроке мы будем анимировать виджет ImageView . Так, что добавьте его в качестве первого дочернего элемента.
Для виджета ImageView можете использовать любую графику drawable. В коде выше, я использую drawable с цветом.
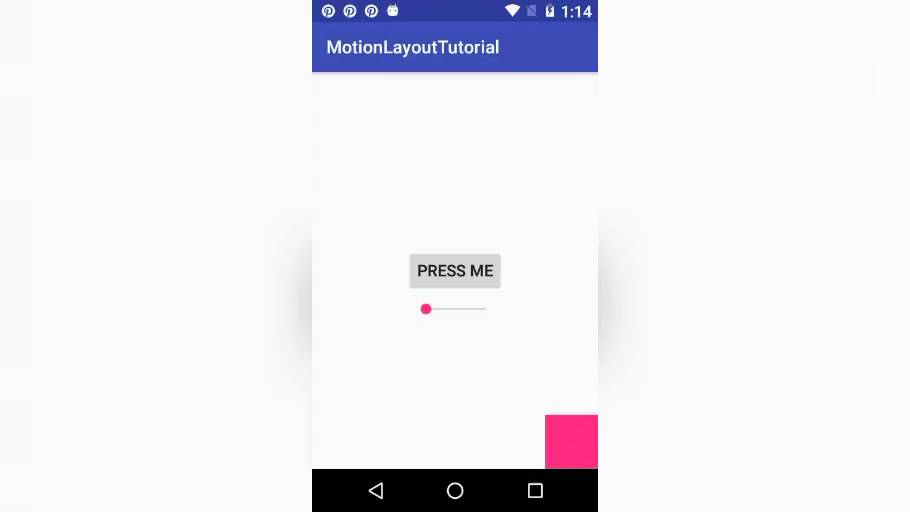
Дальше добавляем кнопку, нажав на которую, запустится анимация. Следующий код показывает, как расположить её по центру макета:
Кроме того, для отслеживания хода выполнения анимации, добавьте в макет виджет SeekBar и поместите его под кнопкой. Вот как:
И, наконец, поскольку с кнопкой связан обработчик события «on-click», убедитесь, что вы указали это в вашей activity.
3. Создание сцены движения
Возможно, вы заметили, что в виджет ImageView мы не добавили ни один контейнер. Это потому, что мы добавим их в цену с движением. Сцена движения – это XML файл, содержащий данные об анимации, которую вы желаете получить с помощью виджета MotionLayout .
Для создания сцены, создаём XML файл ресурсов и добавляем в него элемент MotionScene .
Сцена движения содержит элементы ConstraintSet , определяющие регуляторы, которые должны применяться к виджету в разных моментах анимации. Файлы сцены движения обычно содержат два набора регулятора: один для начала анимации, а другой для окончания.
В следующем коде показано, как создать два набора регуляторов, которые помогут виджету MotionLayout переместить виджет ImageView из нижнего правого угла экрана в верхний левый:
Обратите внимание, что каждый элемент ConstraintSet всегда должен указывать как желаемую позицию, так и желаемый размер. Это важно, потому что это изменит любую установленную ранее информацию макета.
Чтобы виджет MotionLayout понял порядок, в котором должны применяться наборы регуляторов, вы должны создать элемент Transition . С помощью интуитивно названных атрибутов constraintSetStart и constraintSetEnd , вы можете указать, какой набор должен применяться первым, а какой последним. Элемент Transition также позволяет указать продолжительность анимации.
На этом этапе, сцена движения готова. Однако виджет MotionLayout все ещё не знает об этом. Итак, вернемся к XML-файлу макета, добавим в виджет атрибут layoutDescription и установим его значение равным названию файла сцены движения.
Если название вашего файла сцены движения my_scene.xml, ваш виджет MotionLayout теперь должен выглядеть следующим образом:
4. Запуск анимации
Когда вы запускаете приложение, виджет MotionLayout автоматически применяет набор регуляторов, указанный в атрибуте constraintSetStart элемента Transition . Таким образом, для запуска анимации, всё, что нужно сделать, это вызвать метод transitionToEnd() виджета. В следующем коде, который необходимо добавить в обработчик событий по-клику, созданный на предыдущем шаге, показано, как это сделать:
На этом этапе, если вы запустите приложение и нажмёте кнопку, вы сможете увидеть, как виджет ImageView плавно перемещается по экрану.
5. Обработка событий анимации
Прикрепив объект TransitionListener к виджету MotionLayout , вы можете тщательно отслеживать ход анимации.
Интерфейс TransitionListener имеет два абстрактных метода, и Android Studio автоматически сгенерирует для них заглушки.
Метод onTransitionCompleted() вызывается, когда завершается переход от одного набора регуляторов к другому. А пока давайте используем его для сброса ограничений виджета ImageView , вызвав внутри него метод transitionToStart() .
Метод onTransitionChange() вызывается каждый раз, когда изменяется ход анимации. Так что, ход выполнения является числом с плавающей запятой, которое лежит между нулём и единицей. Следующий код показывает, как обновить SeekBar в зависимости по ходу анимации:
А теперь давайте снова запустим приложение, чтобы увидеть две анимации.
6. Создание ключевых кадров
В нашей анимации, виджет ImageView перемещается по траектории, которая выглядит как прямая линия. Это связано с тем, что виджету MotionLayout задано только две точки: начальная точка, которая находится в нижнем правом углу экрана, и конечная точка, которая находится в верхнем левом углу экрана. Если вы хотите изменить форму маршрута, вам нужно будет указать несколько промежуточных точек между начальной и конечной точками. Для этого вам нужно создать новые ключевые кадры.
Прежде чем начать создавать ключевые кадры, вы должны добавить элемент KeyFrameSet к элементу Transition вашей сцены движения. Внутри этого нового элемента можно создавать любое количество ключевых кадров.
Виджет MotionLayout поддерживает множество различных типов ключевых кадров. В этом уроке мы будем работать только с двумя видами: KeyPosition и KeyCycle .
Кадры KeyPosition помогают вам изменить форму траектории. При их создании убедитесь, что вы указали идентификатор целевого виджета, позицию на временной шкале, которая может быть любым числом от 0 до 100, и желаемые координаты X или Y, заданные в процентах. Координаты могут быть либо относительно фактических осей X или Y, либо относительно самой траектории.
В следующем коде показано, как создать два ключевых кадра, благодаря которым, виджет ImageView следует по нашему пути, избегая столкновений с кнопкой и строкой поиска:
Если вы запустите приложение сейчас, вы увидите анимацию, которая выглядит следующим образом:
Вы, конечно, можете добавить больше ключевых кадров. Например, добавив следующий ключевой кадр к концу временной шкалы, вы можете заставить виджет ImageView следовать по более волнистой траектории:
При использовании кадра KeyCycle вместе с кадрами KeyPosition , вы можете придать анимации колебания. Для этого, вы должны снова указать идентификатор целевого виджета, положение по временной шкале и желаемое значение, на которое анимация будет отклоняться туда-сюда. Кроме того, вы должны сконфигурировать раскачку, указав такие данные, как форма и период волны.
Следующий код создаёт кадр KeyCycle , который использует синусоидальную траекторию для поворота виджета ImageView на 50 градусов, время от времени:
При повторном запуске приложения, вы должны увидеть анимацию, которая выглядит следующим образом:
7. Сделаем анимированный виджет интерактивным
Все это время, для запуска анимации, вы нажимали кнопку. Однако, такая кнопка не всегда нужна, поскольку виджет MotionLayout позволяет прикреплять обработчики сенсорных событий напрямую к анимируемым виджетам. В настоящее время он поддерживает события нажатия и «листания».
Например, вы можете добавить следующий элемент OnClick , который предназначен для виджета ImageView , внутри элемента Transition вашей сцены движения и избавиться от кнопки:
Точно так же, вы можете использовать элемент OnSwipe , чтобы позволить пользователю вручную перетаскивать виджет ImageView по экрану. При создании элемента вы должны убедиться, что указали правильное направление перетаскивания и сторону виджета, которая должна выступать в качестве ручки для перемещения.
Если вы снова запустите приложение, вы сможете перетащить виджет ImageView .
Заключение
Теперь вы знаете, как использовать виджет MotionLayout для быстрого добавления сложных интерактивных анимаций в ваши Android приложения. Вы можете быть уверены, анимация будет работать без задержек или дрожания на большинстве устройств, если вы обошлись без вложенных видов.
Стоит отметить, что в будущих версиях Android Studio будет визуальный редактор движения, который, вероятно, ещё больше улучшит удобство использования виджета.
Узнать больше можете из этой официальной документации.
Источник