- Android — RSS Reader
- RSS Example
- RSS Elements
- Parsing RSS
- Example
- Как встроить RSS ленту в свое Android приложение, используя XML parser?
- Создаем Android проект
- Настройка AndroidManifest.xml
- Парсинг RSS ленты в Android
- Создаем объект XML парсера
- Обработка событий SAX2
- Building a simple RSS reader — full tutorial with code
- Sample RSS Feed
Android — RSS Reader
RSS stands for Really Simple Syndication. RSS is an easy way to share your website updates and content with your users so that users might not have to visit your site daily for any kind of updates.
RSS Example
RSS is a document that is created by the website with .xml extension. You can easily parse this document and show it to the user in your application. An RSS document looks like this.
RSS Elements
An RSS document such as above has the following elements.
| Sr.No | Component & description | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Sr.No | Method & description | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 |
| Steps | Description |
|---|---|
| 1 | You will use Android studio to create an Android application under a package com.example.sairamkrishna.myapplication. |
| 2 | Modify src/MainActivity.java file to add necessary code. |
| 3 | Modify the res/layout/activity_main to add respective XML components. |
| 4 | Create a new java file under src/HandleXML.java to fetch and parse XML data. |
| 5 | Create a new java file under src/second.java to display result of XML |
| 5 | Modify AndroidManifest.xml to add necessary internet permission. |
| 6 | Run the application and choose a running android device and install the application on it and verify the results. |
Following is the content of the modified main activity file src/MainActivity.java.
Following is the content of the java file src/HandleXML.java.
Create a file and named as second.java file under directory java/second.java
Create a xml file at res/layout/second_activity.xml
Modify the content of res/layout/activity_main.xml to the following −
Modify the res/values/string.xml to the following
This is the default AndroidManifest.xml.
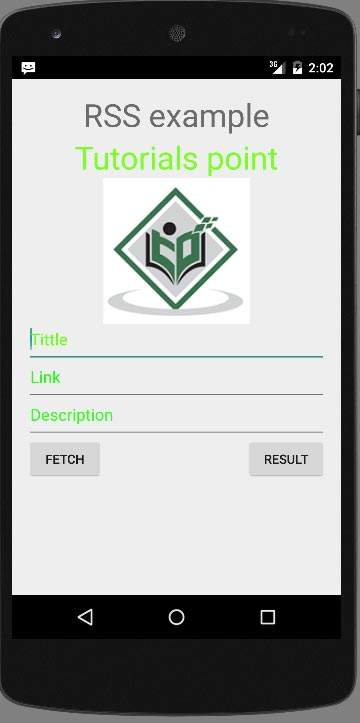
Let’s try to run your application. I assume you had created your AVD while doing environment setup. To run the app from Android studio, open one of your project’s activity files and click Run 
Just press the Fetch Feed button to fetch RSS feed. After pressing, following screen would appear which would show the RSS data.
Источник
Как встроить RSS ленту в свое Android приложение, используя XML parser?

- javax.xml.parsers.SAXParser
- android.content.res.XmlResourceParser
- Простой API для работы с XML (SAX) в пакете org.xml.sax
- Android ROME Feed Reader — Google RSS ридер для Android
- Android Feed Reader — еще один Google RSS/Atom reader
- Android-rss — легкая библиотека для работы с RSS 2.0 лентами
Мы остановимся на первом варианте.SAXParserчасто используется при разработке Android приложений, поскольку он входит в состав Android SDK. В рамках этого небольшого урока мы создадим простое Android приложение и используем SAXParser для разбора и отображения ленты.
Создаем Android проект
Создадим простое приложение, которое будет получать RSS ленту. Для программирования будем использовать Eclipse IDE.
- Выберите File->New->Project и в открывшемся диалоговом окне выбираем Android Project.
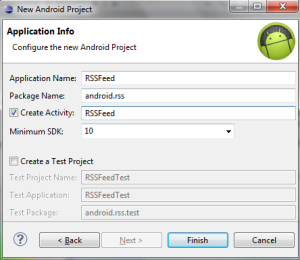
- В следующем диалоге в качестве имени проекта вводим RSSFeed, нажимаем кнопку Next.
- В следующем окне нам предлагают выбрать целевую платформу. Выбираем Android 2.3, нажимаем кнопку Next.
- Задаем в качестве имени приложения RSSFeed, в качестве названия пакета android.rss, помечаем флажком Create Activity и меняем стоящее рядом название на RssFeed. Minimum SDK устанавливаем в 10. Нажимаем кнопку Finish.
Обратите внимание, созданный нами класс RSSFeed, наследующий Activity фактически представляет собой визуальный пользовательский интерфейс — окно. Сейчас наш проект состоит из трех файлов:RSSFeed.java cодержит исходный код класса RSSFeed, файл разметкиres/layout/main.xml, содержащий информацию о дизайне пользовательского интерфейса и Android UI компонентах; файл манифеста AndroidManifest.xml, в котором хранится основные параметры проекта (название пакета, запускаемая при старте программы деятельность (Activity класс), компоненты приложения, процессы, разрешения, минимально необходимый уровень API).
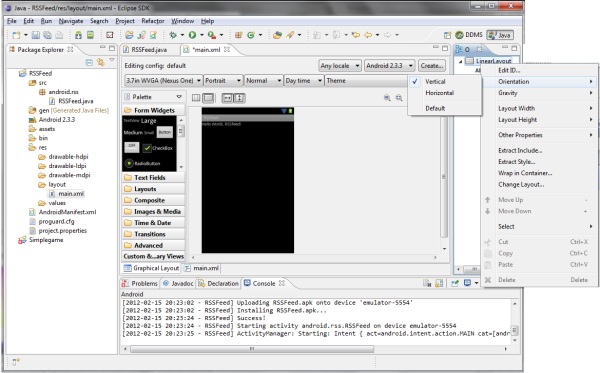
Давайте для начала настроим интерфейс нашего будущего приложения. Щелкнете два раза в дереве проекта по файлуres/layout/main.xml. В центральной части Eclipse откроется визуальный редактор. В моем случае на окне уже имеется компонент LinearLayout, у которого задана вертикальная ориентация. Под окном редактирования присутствует вкладка maix.xml, позволяющая переключиться от визуального редактора к редактору xml файла.
Мы хотим отображать ленту RSS как текстовое сообщение, поэтому нам понадобится разместить на экране элемент TextView, где мы будем отображать заголовок ленты. В поле android:text мы видим значение «@string/hello». Это ссылка на переменную hello, прописанную в файле res\values\strings.xml. щелкнем по этому файлу и для элемента с именем hello введем значение «Наша RSS лента». Вернемся в main.xml и добавим еще один элемент TextView для отображение собственно ленты. Зададим параметр id «rss», как показано ниже
Настройка AndroidManifest.xml
Мы будем получать RSS ленту с удаленного сервера, поэтому наше приложение должно иметь соответствующие разрешения. Щелкнем в дереве проектов по файлуAndroidManifest.xml, перейдем на вкладку Permissions, нажмем на кнопку Add, выберем Uses Permission, нажмем ОК. В поле Name введемandroid.permission.INTERNET. В результате этих действий в файле AndroidManifest.xml появится строка
После этого наше приложение может работать с сокетами и получать информацию из сети. Файл AndroidManifest.xml должен иметь вид:
Парсинг RSS ленты в Android
Вся подготовительная работа сделана, настало время заняться тем, ради чего писалась данная статья — парсингом RSS ленты. Нам понадобится импортировать следующие классы:
- javax.xml.parsers.SAXParser
- javax.xml.parsers.SAXParserFactory
- org.xml.sax.InputSource
- org.xml.sax.XMLReader
- org.xml.sax.helpers.DefaultHandler
Вернемся в файл src\android.rss\RSSFeed.java и добавим в начало файла строки:
Внутри класса RSSFeed определим строковую переменную, куда будем загружать RSS ленту, перед заголовком метода onCreate.
Метод onCreate запускается при старте нашей программы. Сейчас этот метод содержит две строки, приводящие к отображению нашего окна на экране. Добавим в конец этого метода переменную rss, связанную со вторым элементом TextView. С помощью этой переменной мы будем отображать информацию на экране.
Метод findViewById позволяет найти элемент управления по его id (помните параметр android:id=»@+id/rss», который мы задали у второго TextView, когда создавали дизайн).
Загрузим из интернет RSS ленту, для этого воспользуемся классом URL, в конструкторе которого укажем адрес файла с лентой, напримерhttp://feeds2.feedburner.com/Mobilab (Да, у нас есть RSS лента, с помощью которой можно следить за новыми материалами на сайте). В процессе чтения может произойти ошибка ввода/вывода, поэтому Java требует помещать такие потенциально опасные команды в блок try/catch.
Для того, чтобы программа заработала, нужно подключить еще парочку библиотек:
Файл RSS ленты представляет собой XML, содержащий совокупность элементов . Каждый в свою очередь содержит внутри элементы title, description, link, creator, date, названия которых говорят сами за себя.
Создаем объект XML парсера
Пользуясь статическим методом newInstance создадим объектSAXParserFactory
Создадим объект SAXParser с помощью newSAXParser:
Получим объект XMLReader от SAXParser с помощью метода getXMLReader:
Создание этих объектов требует размещение их в блоке try/catch и отработки исключительных ситуаций SAXException, ParserConfigurationException. Также нам понадобится подключить еще несколько библиотек
Обработка событий SAX2
Работа с SAXParser построена на обработке событий. При разборе XML файла SAX2 генерирует события, например, при начале и завершении следующего элемента или блока символьных данных. Для обработки событий нужно создать специальный класс-потомок DefaultHandler. Назовем его RSSHandler. Именно внутри этого класса будет происходить парсиг XML файла. Нам нужно переопределить методы startElement и characters, отвечающие за начало нового элемента и считывание блока данных. Название элемента передается в startElement через параметр localName. Если мы встретили элемент , мы должны добавить значение localName в строку результатов.
В методе characters будем добавлять символьные данные в строку rssResult. Метод replaceAll будем использовать для удаления всех двойных пробелов.
Код класса приведен ниже
Да, нужно подключить библиотеку org.xml.sax.Attributes;
Вернемся к методу onCreate. Создадим объект RSSHandler и передадим его объекту XMLReader с помощью метода setContentHandler. Тем самым мы говорим XMLReader-у, что будем использовать методы RSSHandler при парсинге файла.
В данный момент мы установили связь с удаленной страницей с помощью объекта URL, для считывания потока данных требуется создать объект InputSource и открыть поток данных для чтения с помощью метода openStream():
Созданный таким образом объект мы передаем XMLReader для разбора данных
После этой команды происходит считывание и парсинг файла файла RSS ленты, в процессе которого внутри методов класса RSSHandler заполняется данными строка rssResult. Все что нам осталось, передать текст из этой строки в элемент TextView на экране.
Вот, собственно и все. Мы считали удаленный файл, провели его разбор, в процессе которого сформировали строку rssResult, а затем отобразили эту строку на экране с помощью TextView.
Источник
Building a simple RSS reader — full tutorial with code
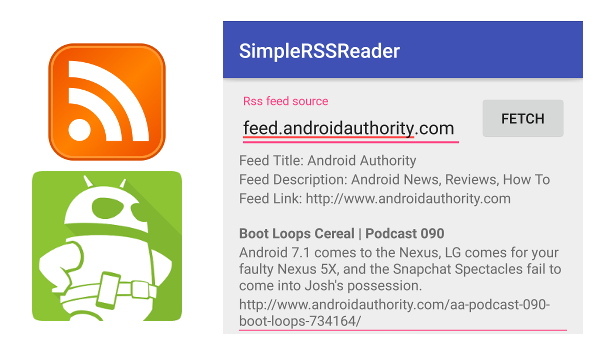
For this Android developer tutorial, we are going to create a simple RSS reader app. This app would fetch RSS feeds from a single, user specified internet address, and display the contents using a RecyclerView. If you aren’t familiar with the RecyclerView widget, check out our previous tutorial on using a RecyclerView.
RSS, or Rich Site Summary, is an easy and efficient way to share snippets of frequently updated information such as blog entries or news items with subscribers. Almost every news website today has an RSS feed, and these feeds can be accessed through dedicated readers or through your favorite browser. An RSS feed usually contains a summary of the new content, rather than the entire news (or blog) article. To answer your question, yes, Android Authority has an RSS feed, available at http://feed.androidauthority.com/, and you should subscribe, if you haven’t already. 😀
Sample RSS Feed
An RSS feed is a plain text document, formatted in XML. Being XML, it is relatively easy for humans to read, and also not difficult for programs to parse. A sample XML document is shown below.
We can see from the sample above, the feed has a title, a description, link, last build date, a publish date and a time to live. For this tutorial, we are only interested in the title, description and link.
There are also two items in the feed, and each has a title, a description and a link, along with a guid (globally unique identifier) and publish date. Most feed items have other tags, but, for our simple RSS reader, we are only concerned with the title, description and link.
Источник