- Display RTSP Stream from IP Camera using LibVLC on Android
- This article has 8 comments
- 7 способов отобразить видео с RTSP IP-камеры на веб-странице и 2 в мобильном приложении
- Способ 1 — RTMP
- Способ 2 — RTMP с оберткой HTML5
- Способ 3 — RTMFP
- Способ 4 — RTMFP c оберткой HTML5
- Способ 5 — WebRTC
- Способ 6 — Websockets
- Способ 7 — HLS
- Способ 8 — Android приложение, WebRTC
- Способ 9 — iOS приложение, WebRTC
- Результаты
- Ссылки
- Потоковое видео в Android
- Конвертация видео
- Раздача видео
- Progressive streaming
- Pseudo streaming
- Live streaming
- Real Time Streaming Protocol (RTSP)
- Multicast
- Что выбрать
Display RTSP Stream from IP Camera using LibVLC on Android
LibVLC for Android is a library that allows to embed VLC engine on Android application. This tutorial provides example how to display RTSP stream from IP camera using LibVLC on Android application.
First of all, we need to add LibVLC dependency in the module’s build.gradle file.
Request the INTERNET permission in the manifest file because application should have Internet access.
Open the layout XML file and add a VLCVideoLayout that will be used to display RTSP stream from IP camera.
When the activity starts, RTSP stream from IP camera is captured and displayed using media player. Make sure you have changed RTSP URL of your IP camera. Manufacturers might use different RTSP URLs. We used Reolink E1 Pro camera for testing. The network-caching option can be minimized to reduce the delay of RTSP stream coming from an IP camera. If you set network-caching to low then stream capture can freeze. So try use various values and adjust this option to your mobile device.
When the activity enters stopped state, media player is stopped too and a video layout is detached from player. Resources are released when the activity is destroyed.
This article has 8 comments
Hi, this tutorial is great. I’m Android Studio beginner, could you please teach me how to write this tutorial in Java? Thank you.
Hi, Matniss
I written a MainActivity class in Java and added to the post.
Alright, thanks for your reply, thank you so much.
Best library and best explanation I’ve ever seen Thank you from the bottom of my heart
Hi, me again lol, I have a question, is it possible to add a progress dialog with showing message “Video is buffering… Please wait” when the video streaming is buffering? If possible could u please teach me how to do it?
Hi, Matniss
I created separate post how display a progress dialog when the RTSP stream is buffering in VLC player.
Hi!
Is there any way to change the source of the video in runtime?
Hi, Gaston
I created a new post how dynamically change RTSP URL of IP camera in VLC Player.
Источник
7 способов отобразить видео с RTSP IP-камеры на веб-странице и 2 в мобильном приложении
В этой статье покажем 7 технологически разных способов отображения видеопотока с IP-камеры с поддержкой RTSP на web-странице браузера.
Браузеры, как правило, не поддерживают RTSP, поэтому поток будет конвертироваться для браузера через промежуточный сервер.
Способ 1 — RTMP
RTMP протокол браузеры не поддерживают, но его поддерживает старый добрый Flash Player, который работает неплохо, хоть и не во всех браузерах, и может отобразить видеопоток.
Код плеера в этом случае будет построен на Action Script 3 и выглядеть примерно так:
rtmp://192.168.88.59/live — это адрес промежуточного сервера, который заберет RTSP видеопоток с камеры и конвертирует его в RTMP
rtsp://192.168.88.5/live.sdp — это RTSP адрес самой камеры.
Немного избыточный вариант кода плеера на Flex и AS3 доступен здесь.
Выглядит это так:
Способ 2 — RTMP с оберткой HTML5
Желающих кодить на Action Script 3 все меньше. Специально для этого придуман способ с HTML5 оберткой, которая позволяет управлять RTMP-плеером из JavaScript. В этом случае флэшка подгружается на HTML-страницу только для того чтобы отобразить картинку и выдать в динамики звук.
Полный код плеера находится здесь. А выглядит это так:
Способ 3 — RTMFP
Протокол RTMFP также работает внутри флэш плеера. Разница с RTMP в том, что RTMFP работает поверх протокола UDP и тем самым является более пригодным для получения трансляции с низкой задержкой.
Код плеера на AS3 в этом случае полностью идентичен используемому в RTMP, добавлена одна буква F в строке протокола подключения к серверу.
Для порядка дадим скриншот с RTMFP
Способ 4 — RTMFP c оберткой HTML5
Этот способ идентичен пункту 2, с той разницей, что мы при инициализации в JavaScript устанавливаем RTMFP протокол для использования в нижележащей флэшке (swf-объекте).
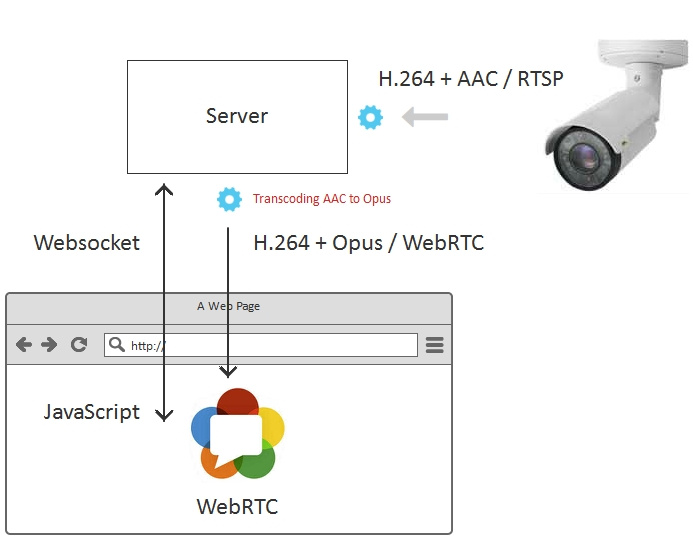
Способ 5 — WebRTC
В данном случае Flash не используется совсем и видеопоток проигрывается средствами самого браузера, без использования сторонних плагинов. Это работает и в Android Chrome и Android Firefox — мобильных браузерах, где Flash не установлен. WebRTC дает самую низкую задержку — менее 0.5 секунды.
Код плеера тот же:
Автоматически определяется поддержка WebRTC, и если поддерживается то поток играет по WebRTC.
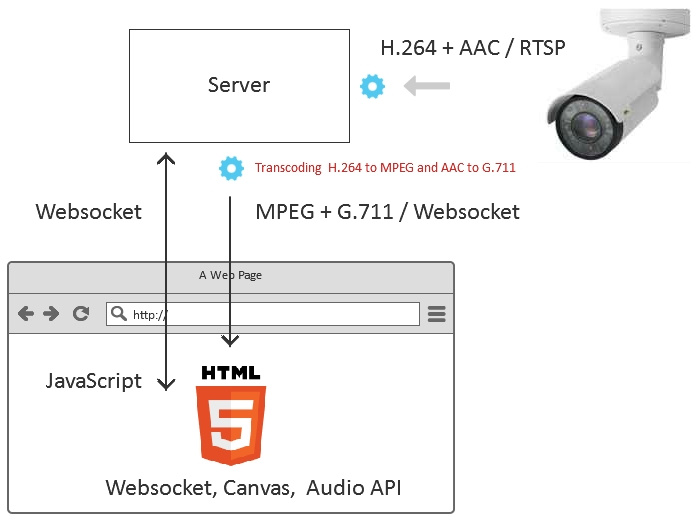
Способ 6 — Websockets
WebRTC и Flash не покрывают все браузеры и платформы. Например, в браузере iOS Safari эти технологии не поддерживаются.
На iOS Safari можно доставить видеопоток по транспорту Websocket (TCP соединению между браузером и сервером). В этот туннель можно завернуть сконвертированный с RTSP видеопоток. После того, как бинарные данные придут их можно декодировать с помощью JavaScript и отрисовать на Canvas HTML5-элементе.
Именно этим занимается Websocket — плеер при работе в браузере iOS Safari, а его код снаружи выглядит также:
Это чем-то похоже на подход с флэшкой, когда под HTML5 лежит swf-элемент. В данном случае, под HTML5-страницей лежит не swf-объект, а JavaScript-приложение, которое тянет данные по вебсокетам, декодирует и отрисовывает на Canvas в нескольких потоках.
Так выглядит RTSP поток на Canvas в браузере iOS Safari
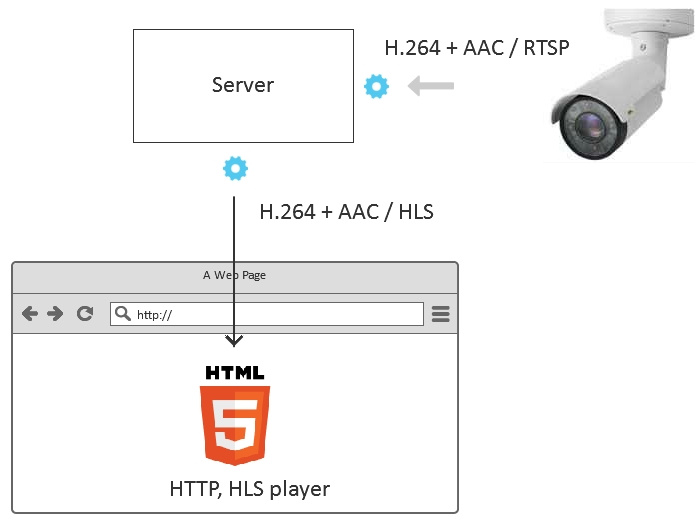
Способ 7 — HLS
При конвертации RTSP в HLS, видеопоток разбивается на сегменты, которые благополучно скачиваются с сервера и отображаются в HLS-плеере.

В качестве HLS-плеера мы используем video.js. Код плеера можно скачать здесь.
Как выглядит плеер:
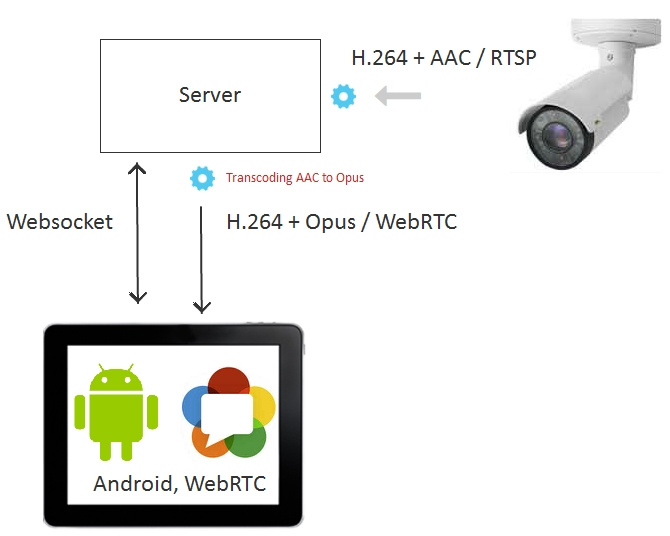
Способ 8 — Android приложение, WebRTC
Приложение забирает поток с сервера по WebRTC. Задача сервера в этом случае — сконвертировать RTSP в WebRTC и скормить мобильному приложению.
Java-код плеера для Android находится здесь и выглядит так:
Тестовое мобильное приложение плеера можно установить из Google Play, а исходники приложения скачать здесь.
Так выглядит воспроизведение RTSP потока по WebRTC на планшете Asus под Android:
Способ 9 — iOS приложение, WebRTC
Приложение также как и в случае Android забирает поток с сервера по WebRTC.
Скачать исходный код плеера для iOS можно здесь.
А из App Store можно установить тестовое приложение, которое использует показанные выше куски кода. Его работа с RTSP-потоком выглядит так:
Результаты
Подведем итоги и объединим полученные результаты в табличку:
| Способ отображения | Применение | Задержка | |
| 1 | RTMP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air | medium |
| 2 | RTMP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player | medium |
| 3 | RTMFP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air и важна низкая задержка | low |
| 4 | RTMFP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player и важна низкая задержка. | low |
| 5 | WebRTC | В браузерах Chrome, Firefox, Opera на десктопах и мобильных браузерах под Android, где важна real-time задержка. | real-time |
| 6 | Websocket | В браузерах, где нет Flash и WebRTC, но нужна средняя или низкая задержка. | medium |
| 7 | HLS | Во всех браузерах. Где не важна задержка. | high |
| 8 | Android app, WebRTC | В нативных мобильных приложениях под Android, где требуется real-time задержка. | real-time |
| 9 | iOS app, WebRTC | В нативных мобильных приложениях под iOS, где требуется real-time задержка. | real-time |
Для тестирования мы использовали сервер Web Call Server 5, который конвертирует RTSP поток для раздачи в 9 перечисленных направлениях.
Ссылки
Web Call Server 5 — сервер для раздачи RTSP потока
Flash Streaming — пример swf приложения, проигрывающего потоки по RTMP и RTMFP. Способы 1 и 3.
Source — исходный код swf приложения на Flex / AS3.
Player — пример web-приложения, которое воспроизводит RTSP поток по RTMP, RTMFP, WebRTC, Websocket. Способы 2,4,5,6.
Source — исходный код веб-плеера.
HLS плеер — пример web-плеера, играющего HLS. Способ 7.
Source — исходный код HLS плеера.
Android плеер WebRTC — пример мобильного приложения, которое играет поток по WebRTC. Способ 8.
Source — исходный код мобильного приложения.
iOS плеер WebRTC — пример мобильного приложения, которое играет WebRTC поток. Способ 9.
Source — исходный код мобильного приложения.
Источник
Потоковое видео в Android
В этой заметке я хочу рассказать о некоторых подводных камнях, с которыми можно столкнуться при работе с потоковым видео в Android приложениях. Конкретно, речь пойдёт о конвертации видео и протоколах доставки/воспроизведения видео.
Сразу оговорюсь, что экспертом я в данной области не являюсь, а лишь хочу поделится недавно полученным опытом.
Представим, что перед вами стоит задача реализовать Android приложение, способное проигрывать множество файлов, заливаемых пользователями на ваш сервер. Написать свой youtube, с блекджеком и кодеками. Для этого вам придётся решить как минимум две задачи: конвертации видео к поддерживаемому на Android формате, воспроизведение видео с удалённого источника. Рассмотрим обе эти задачи более подробней.
Конвертация видео
И так, прежде чем воспроизвести какое-то видео нашем Android устройстве, надо это видео перекодировать в поддерживаемый формат. В документации к Android чётко обозначен список этих самых форматов.
Для того, что бы перекодировать файлы, заливаемые пользователями на ваш сервис, или же записать поток с TV-тюнера, вам потребуется помощь специальной утилиты ffmpeg, являющейся де-факто стандартом в отрасли. Подробную инструкцию по её установке можно найти на сайте одноимённого проекта.
Наиболее распространённым сейчас (на мой взгляд) способом хранения видео является контейнер MP4 с использованием кодека H.264 AVC. Их мы, собственно, и рассмотрим.
Первым делом обратите внимание, что Android поддерживает не все возможности кодека H.264, а только определённый набор — профиль, именуемый Baseline Profile(BP). Так, например, в BP не входят такие полезные фичи H.264 как CABAC или B-Frames.
Для нас это значит, что если мы будем использовать эти фичи при кодировании видео, то Android проигрывать это видео будет не обязан. Хотя и может, если ваш телефон достаточно мощный и вендор позаботился об установке и поддержке дополнительных кодеков. Так, например, видео в Main Profile без проблем проигрывается на Samsung Galaxy SII. На телефонах же обычного класса (например, Samsung Galaxy Ace) мы получим сообщение о невозможности воспроизведения видео и ошибку с кодом неверного кодека в logcat‘е.
Но перейдём от теории к практике. Для того, что бы пережать видео, необходимо выполнить следующую команду:
ffmpeg -i in.3gp -f mp4
-vcodec libx264 -vprofile baseline -b:v 1500K
-acodec libfaac -b:a 128k -ar 44100 -ac 2
-y out.mp4
Рассмотрим подробнее каждый из параметров:
- -i src входной (перекодируемый) файл;
- -f mp4 используемый видеоконтейнер;
- -vcodec libx264 используемый видеокодек;
- -vprofile baseline используемый профиль;
- -b:v 1500K bitrate;
- -acodec libfaac используемый аудиокодек;
- -b:a 128k аудио bitrate;
- -ar 44100 частота звука;
- -ac 2 количество аудиопотоков;
- -y флаг перезаписи выходного файла;
Так же стоит отметить, что можно обойтись и без указания профиля, а явно включить/отключить нужные опции кодека H.264 через параметр -x264opts, так что бы они удовлетворяли условиям BP. Но это же занятие для любителей.
Раздача видео
Самый простой способ воспроизвести видео с удалённого сервера — это скачать его во временное хранилище и воспроизвести локально. Однако, думаю всем понятно, что в виду размеров современных видеозаписей — это не вариант.
Как же быть? Платформа Android предлагает нам нативную поддержку следующих технологий/протоколов:
- HTTP/HTTPS progressive streaming;
- HTTP/HTTPS live streaming;
- RTSP (RTP, SDP);
Рассмотрим их по порядку.
Progressive streaming
Наиболее простой способ раздачи видео с помощью обычного web-сервера, сводящийся по сути к скачиванию заранее подготовленного файла по HTTP(S) протоколу. Вся соль в данном случае заключается в том, что воспроизведение файла начинается не по окончанию загрузки, а как только будет скачано достаточно данных (наполнен некоторый буфер).
Тут стоит уточнить, что при использовании контейнера MP4, необходимо сформировать файл так, что бы метаданные о видео потоке (moov atoms) располагались в начале файла (после атома ftyp), перед видеоданными (mdat atoms). Сделать это можно с помощью обработки файла утилитой qt-faststart:
Основной проблемой progressive streaming‘а является невозможность перемотки видео к нескачанному моменту, наличие достаточного количества свободного места на устройстве и необходимость поддержки большого числа «толстых» клиентов, скачивающих видео, на web-сервере.
Воспроизведение с помощью данной технологии поддерживается платформой Android нативно. Вы без проблем (если не считать канал связи, мощность девайса и наличие свободного места) сможете проиграть удалённый файл с помощью стандартного класса MediaPlayer.
Pseudo streaming
Данная технология является логическим расширением progressive streaming‘a и позволяет решить одну из его главных проблем — перемотки к ещё не скачанному фрагменту. Применима для контейнеров MP4/FLV с кодеком H.264/AAC.
Единственным отличием от progressive streaming‘a в данным случае является, тот факт, что вам потребуется специальный web-сервер, который с учётом временной метки в GET-запросе будет отдавать нужный вам фрагмент видео файла. Примером такого web-сервера естественно может служить православный NGINX с его ngx_http_mp4_module.
Мне не удалось найти какой-либо официальной информации относительно поддержки данного стандарта в Android. Однако, эмперическим путём было установлено, что она присутствует как минимум на устройствах HTC Desire и Samsung Galaxy SII. Однако, хочу обратить внимание, что да же в случае отсутствия нативной поддержки на вашем устройстве всегда можно воспользоваться сторонними плеерами типа MX Player, которые самостоятельно реализуют логику скачки и воспроизведения фрагментов видео с нужной временной меткой, что позволяет организовать перемотку.
Live streaming
Довольно нестандартный протокол передачи данных от компании Apple. Суть его сводится к тому, что раздаваемый файл «пилится» на множество небольших частей, объединяемых спецтальным файлом-playlist’ом формата M3U8. Передача данных происходит по протоколу HTTP(S).
Ни каких проблем с перемоткой и свободным местом на устройстве в данном случае не возникает. Более того, при некоторых условиях у вас появляется возможность выбирать качество проигрываемого видео.
Однако, появляются и проблемы. Для «распила» файла и создания playlist’а потребуется ресурсы процессора, время и место на сервере. Для вещания файла в сеть, как и в предыдущих примерах, потребуется HTTP сервер (без каких-либо дополнительных модулей).
«Распилить» видео файл можно использовать VLC:
Воспроизвести такой файл можно по URL localhost/pornofilm.m3u8.
Поддержка HTTP Live Streaming на нативном уровне в Android присутствует начиная с версии 3.0. С помощью сторонних плееров (DicePlayer, MX Player), судя по wiki, можно добиться поддержки с версии 2.2.
Real Time Streaming Protocol (RTSP)
Протокол прикладного уровня с поддержкой состояния, разработанный специально для передачи видео. Формат команд очень напоминает HTTP. Сами же команды напоминают кнопки на обычном кассетном магнитофоне: PLAY, PAUSE, RECORD и т.д.
В отличие от HTTP Live Streaming RTSP не требует разбиения фалов на мелкие части и составления playlist’ов. Нужные части файла будут генерироваться и отдаваться клиенту налету. В качестве RTSP сервера можно использовать VLC.
Стоит заметить, что сам протокол RTSP не определяет способ передачи данных, а делегирует это другим протоколам. Например, RTP. Для вещания файла по протоколу RTP нужно будет запустить VLC со следующими параметрами:
Однако, поднимать для каждого файла свой процесс с отдельным портом вне зависимости от наличия пользователей, желающих его просмотреть, было бы глупо.
Поэтому вернёмся к протоколу RTSP и воспроизведению видео по требованию (Vidoe On Demand). Для того, что бы использовать VLC в качестве RTSP сервера для проигрывания VOD необходимо прежде всего запустить VLC, указав атрибуты RTSP сервера и Telnet интерфейса:
vlc -vvv -I telnet —telnet-password 123 —rtsp-host 127.0.0.1 —rtsp-port 5554
После этого как сервер запущен, необходимо произвести его настройку. Делать это удобнее всего с помощью telnet‘a, так как такой подход даёт возможность настройки налету:
setup porno input /path/to/pornofilm.mpg
Для воспроизведения видео (в том числе и на платформе Android) необходимо запросить его по URL rtsp://localhost:5554/pornofilm.
Из недостатков можно отметить тот факт, что HTTP открыт зачастую на всех firewall’ах и проксях… с RTSP в случае политики Deny,Allow всё иначе.
Кроме того, при использовании RTSP-сервера для добавления/удаления файлов на сервере придётся обновлять его конфигурацию (список vod’ов). Да, для этого есть telnet, но это всё равно сложнее, чем просто заливать или удалять файлы из каталогов web-сервера.
Воспроизведение с помощью данной технологии поддерживается платформой Android нативно. Например, с помощью всё того же стандартного класса MediaPlayer.
Multicast
Многие считают, что multicast не работает в Android. Это не совсем так.
Во первых, в большинстве случаев он просто отключен по умлочанию, что бы не грузить ресурсы девайса лишней работой. Его можно просто включить.
Во вторых, да — на довольно внушительном количестве устройств он отключен во все или работает некорректно. В интернетах, поэтому поводу можно найти много слёз и даже некоторые решения.
Однако, как показывает практика, проигрывать multicast видео на Android всё можно. В моём случае с этой задачей удачно справился недавно вышедший VLC Beta для Android.
Кроме того с помощью VLC-сервера всегда можно свести воспроизведение multicast‘a к HLS:
new multicast-porno vod enabled
setup multicast-porno input udp://@192.168.20.1:1234
Попытать удачу с проигрыванием multicast’a на вашем устройстве вы можете, передав плееру URL вида udp://@192.168.20.1:1234.
Что выбрать
Если с форматом видео всё ясно (H.264 BP / MP4), то со спобом дистрибуции вопрос открыт. У каждого их них есть свои достоинства и недостатки.
Первым делом из рассмотрения я бы убрал обычный progressive streaming. Да он работает всегда и везде, но отсутствие перемотки и загрузка всего файла целиком — это уже слишком.
Следующим кандидатом на вылет является live streaming. Главным его недостатком является нативная поддержка в Android начиная с версии 3.0. А игнорирование более 80% пользователей c версией 2.x — не вариант. Хотя тут можно посмотреть на сторонний плеер, или заняться собственной реализацией (свободных наработок для поддержки HLS я, увы, не нашёл).
И последним я бы вычеркнул RTSP. Да, это протокол, разработанный специально для видео. Да, его использование идейно верно. Но есть два момента. Во первых — необходимо постоянно обновлять конфигурацию сервера. Во вторых, HTTP открыт всегда и везде, чего нельзя сказать о RTSP/RTP.
Лично я бы остановился на pseudo streaming. Он позволяет осуществлять перемотку и при этом не скачивать весь файл полностью. От нас требуется только немного донастроить web-сервер.
Источник