- Как открыть окно разработчика в сафари?
- Как включить режим разработчика в сафари?
- Как открыть консоль в Мак?
- Как открыть средства для разработчиков?
- Как открыть консоль в Safari на iPhone?
- Как открыть Dev Tools?
- Как включить режим разработчика в Google Chrome?
- Как открыть консоль в Симс 4 на Мак?
- Как открыть окно терминала?
- Как открыть консоль в Internet Explorer?
- Как открыть панель разработчика на телефоне?
- Как на Android открыть для разработчиков?
- Как зайти в режим разработчика на айфоне?
- Как зайти в меню сафари?
- Как открыть меню сафари на айфоне?
- Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
- Для чего меню «Разработка» в Safari на Mac?
- Как включить меню «Разработка» в Safari на Mac?
- Отладка в мобильном Safari
- Как включить Web Inspector в Safari
- Отладка мобильного Safari с помощью User Agent и Web Inspector
- Отладка мобильного Safari с помощью iPhone или iPad
- Отладка мобильного Safari с помощью симулятора iOS в Xcode
- Полезные ссылки
- Почему стоит включить Режим разработчика в Safari прямо сейчас
- Включаем Режим разработчика
- 1. Открытие страницы в другом браузере
- 2. Просмотр всех ресурсов веб-страницы
- 3. Быстрая очистка кэша
- 4. Отключение картинок и скриптов
- 5. Просмотр сайтов в режиме мобильного устройства
- Артём Суровцев
Как открыть окно разработчика в сафари?
Как включить режим разработчика в сафари?
Чтобы включить инструменты разработчика, выполните следующее:
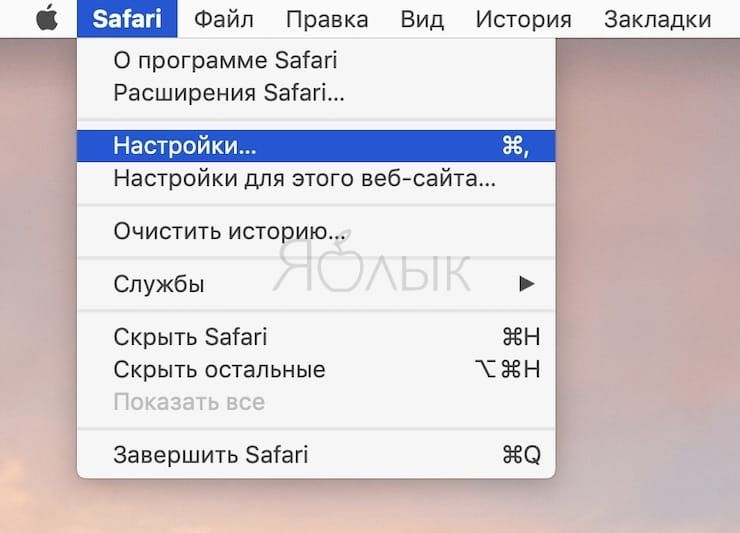
- Нажмите сочетание ⌘ + , или в верхнем меню нажмите «Safari → Настройки…»:
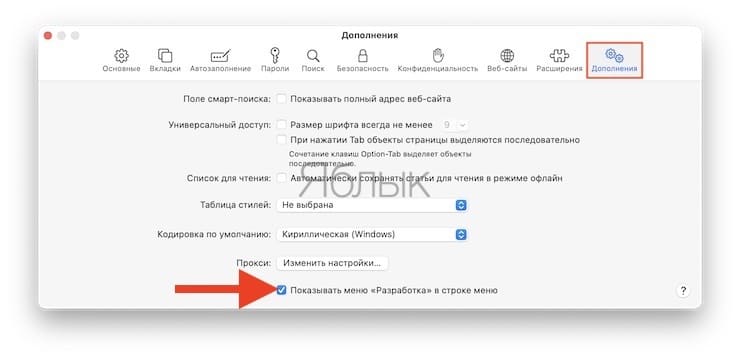
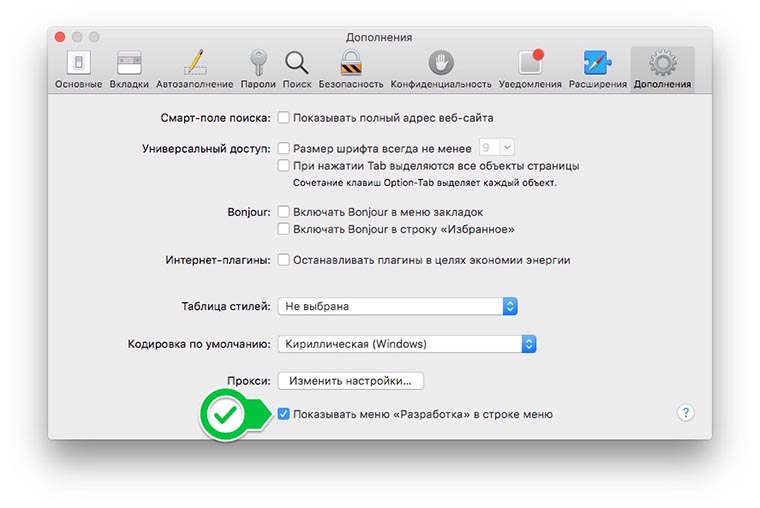
- Переключитесь на вкладку «Дополнения» и установите галочку напротив «Показывать меню «Разработка» в строке меню»:
Как открыть консоль в Мак?
Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac). Если DevTools уже открыт, выберите вкладку Консоль.
Как открыть средства для разработчиков?
В большинстве браузеров, работающих под Windows, инструменты разработчика можно открыть, нажав F12 . В Chrome для Mac используйте комбинацию Cmd+Opt+J , Safari: Cmd+Opt+C (необходимо предварительное включение «Меню разработчика»).
Как открыть консоль в Safari на iPhone?
- Нажмитенастройки на главном экране iPhone.
- Прокрутите вниз, пока не достигнете Сафари и нажмите на него, чтобы открыть экран, содержащий все, что связано с веб-браузером Safari на вашем iPhone, iPad или iPod touch.
- Прокрутите до нижней части экрана и нажмитепродвинутый меню.
Как открыть Dev Tools?
Открытие Chrome DevTools
- Откройте меню браузера Вы можете открыть Chrome DevTools из меню Chrome, нажмите «Дополнительные инструменты», а затем нажмите «Инструменты разработчика».
- Открыть нажатием правой кнопки мыши …
- Открыть с помощью клавиш быстрого доступа
Как включить режим разработчика в Google Chrome?
Доступ к Инструментам разработчика
- Щелкните правой кнопкой мыши на любой странице и в открывшемся меню выберите вариант «Просмотр кода элемента». …
- Выберите Вид > Разработчикам > Инструменты разработчика.
- Также можно использовать сочетание клавиш Alt + Command + i.
Как открыть консоль в Симс 4 на Мак?
Для доступа к кодам в The Sims 4 откройте консоль кодов в игре, нажав клавиши Ctrl + Shift + C на ПК или на Mac. Откроется диалоговое окно, в котором можно ввести код. Не забудьте нажать Enter после введения кода.
Как открыть окно терминала?
Для запуска терминала в среде MS Windows необходимо выполнить следующие действия:
- Нажимаем кнопку «Пуск» на панели задач;
- Выбираем из появившегося меню «Выполнить»;
- В появившемся окне пишем «cmd» или «command», если вы используетеи более старые версии Windows, и нажимаем Enter (Ввод).
Как открыть консоль в Internet Explorer?
- Откройте нужную страницу в браузере Internet Explorer.
- Нажмите F12.
- Нажмите в правом углу. Откроется консоль.
Как открыть панель разработчика на телефоне?
В открывшемся меню выберите пункт «Настройки». Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome». Нажмите на «Версия приложения» 7 раз пока не увидите всплывающее сообщение «Developer options are now enabled.». Вернитесь в настройки и Вы увидите новый пункт «Developer options».
Как на Android открыть для разработчиков?
Как включить режим разработчика Android
- Зайдите в настройки и внизу списка откройте пункт «О телефоне» или «О планшете».
- В конце списка с данными о вашем устройстве найдите пункт «Номер сброки» (для некоторых телефонов, например, MEIZU — «Версия MIUI»).
- Начните многократно нажимать по этому пункту.
Как зайти в режим разработчика на айфоне?
Как включить режим разработчика на iPhone и iPad в iOS 12?
- Подключите свой iPhone Xs, iPhone Xs Max и iPhone Xr или iPad на iOS 12 к Mac или ПК с помощью кабеля Lightning.
- Одновременно нажмите и удерживайте кнопки «Домой» и «Питание» не менее 10 секунд на iPhone или iPad.
- Отпустите кнопку питания, удерживая кнопку Home.
Как зайти в меню сафари?
Как включить меню «Разработка» в Safari на Mac?
- Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая). …
- Перейдите во вкладку «Дополнения».
- В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Как открыть меню сафари на айфоне?
Войдите в систему со своим Apple ID на всех устройствах. Выберите «Настройки» > > [Ваше имя] > «iCloud» и включите «Safari». Примечание. Чтобы отображать также вкладки, открытые на Вашем Mac, необходимо выбрать Safari в настройках iCloud на Mac и выполнить вход с тем же Apple ID.
Источник
Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
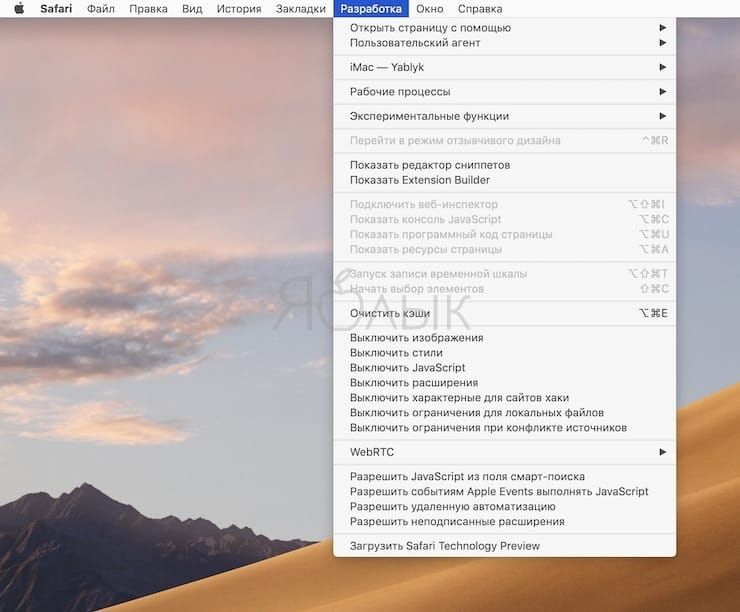
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.
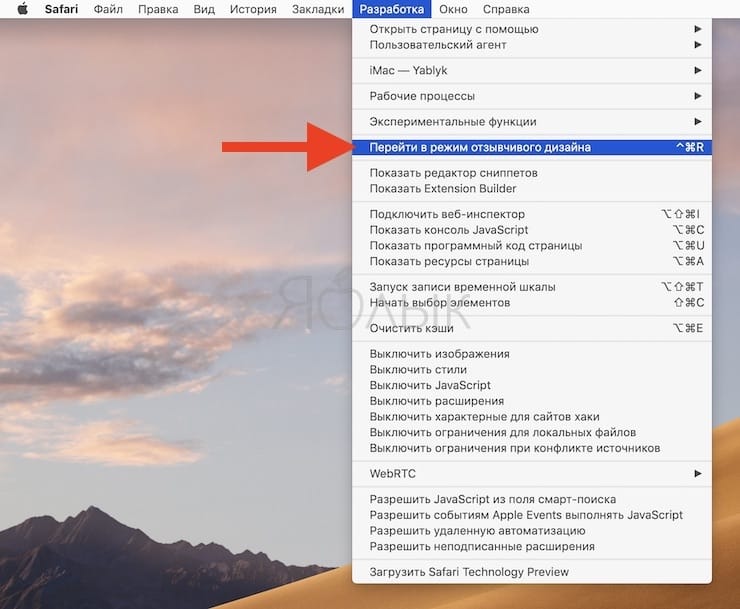
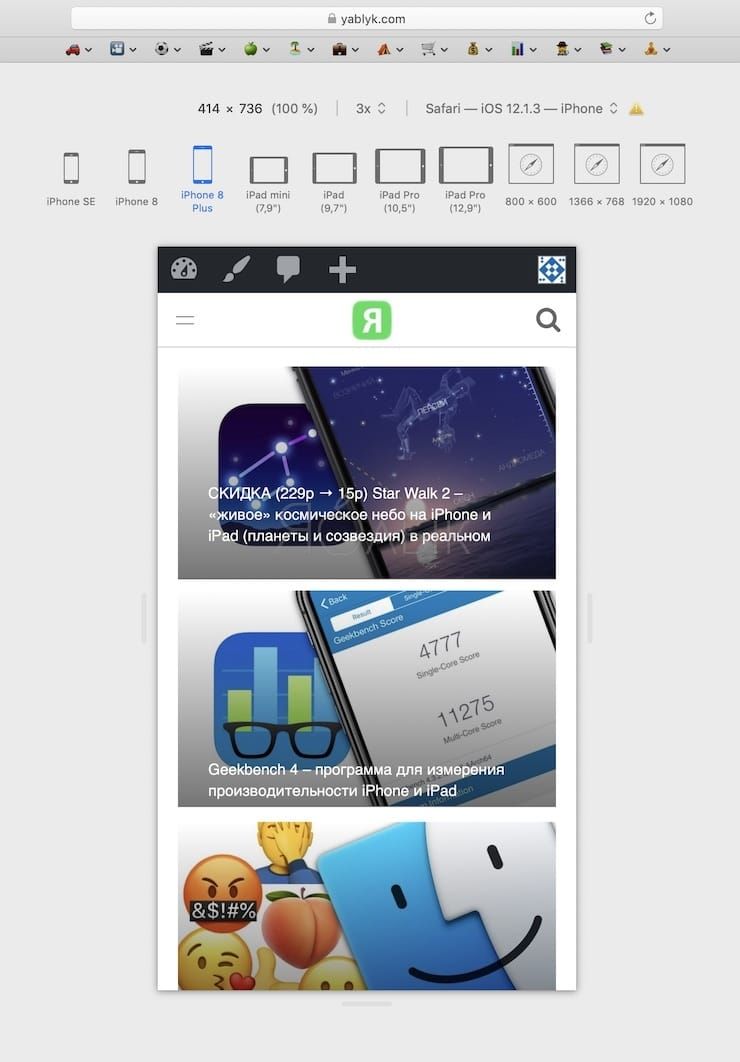
Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.
Как включить меню «Разработка» в Safari на Mac?
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).
2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Всё! После этих действий в строке меню появится новый раздел «Разработка».
Источник
Отладка в мобильном Safari
Есть несколько способов потестировать и подебажить сайт или веб-приложение в мобильном Safari:
- с помощью user agent в десктопном браузере;
- с помощью физического устройства – реального iPhone или iPad подключенному к Mac через USB-порт;
- с помощью виртуального устройства – симулятора iOS в Xcode.
Во всех трех случаях понадобится Mac и десктопный Safari со включённым Web Inspector.
Как включить Web Inspector в Safari
Если в воем Safari на Mac вы не можете найти веб-инспектор, значит его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню). В меню появится пункт Develop (Разработка), а в контекстном меню Safari, пункт для вызова веб-инспектора Inspect Element (Исследовать Элемент).
Горячие клавиши для вызова веб-инспектора: Opt + Cmd + I
Используя команды меню Develop, можно просматривать код веб-страниц, менять юзер агент, включать и отключать различные элементы страниц, чистить кэш и другое.
Отладка мобильного Safari с помощью User Agent и Web Inspector
Самый простой способ заглянуть «под капот» мобильного сайта – использовать веб-инспектор десктопного Safari, эмулируя необходимое iOS устройство. Способ не заменит честного тестирования на физических устройствах, так как не учитывает всех их особенностей, однако будет полезен при верстке или быстрой диагностики проблемы, когда реального устройства нет под рукой.
Чтобы эмулировать работу сайта на мобильном Safari, перейдите на сайт, включите режим адаптивного дизайна Develop – Enter Responsive Design Mode (Разработка – Войти в режим адаптивного дизайна), затем выберите устройство и при необходимости юзер агент (версию мобильного браузера).
Для отладки используйте веб-инспектор. Доступны те же инструменты инспектора, что и для десктопной версии сайтов, включая консоль.
Отладка мобильного Safari с помощью iPhone или iPad
Часто ошибка может воспроизводится на определенной версии браузера, операционной системе или устройстве. Поэтому способ тестирования и отладки на реальных iPhone или iPad самый «честный» из перечисленных. Однако он же самый неудобный и затратный: множество устройств надо иметь при себе, заряжать, поддерживать.
Чтобы провести отладку, подключите кабелем iPhone или iPad к Mac. Если появится сообщение Доверять этому компьютеру?, выберите Да, тем самым разрешив доступ к устройству.
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Отладка мобильного Safari с помощью симулятора iOS в Xcode
Удобный способ для разработки и тестирования адаптивных сайтов и веб-приложений на устройствах максимально приближенных к реальным.
Симулятор все же не реальное устройство, за то не требуется держать «зоопарк» различных девайсов, а переключение между ними происходит в несколько кликов мыши.
Simulator – это приложение, которое поставляется в комплекте с Xcode. Скачайте его из магазина приложений .
Откройте Xcode. В меню выберите Xcode – Open Developer Tool – Simulator (Xcode – Открыть инструменты разработчика – Симулятор). Когда симулятор запустится, рекомендую сразу закрепить его в Dock, чтобы каждый раз не запускать Xcode.
Выберите устройство для эмуляции в меню Hardware – Device.
В устройстве на эмуляторе откройте Safari и перейдите на сайт. Затем откройте Safari на Mac. В меню Develop (Разработка) появится пункт с Simulator – Модель выбранного устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и можно будет провести отладку.
Полезные ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.
Источник
Почему стоит включить Режим разработчика в Safari прямо сейчас
Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Включаем Режим разработчика

Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
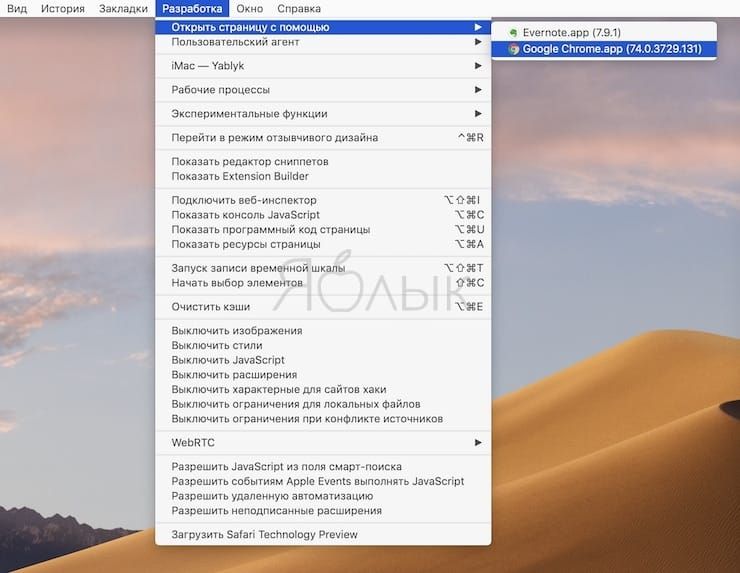
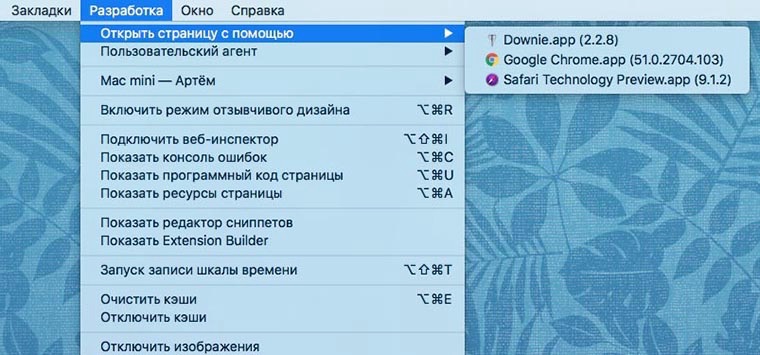
1. Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
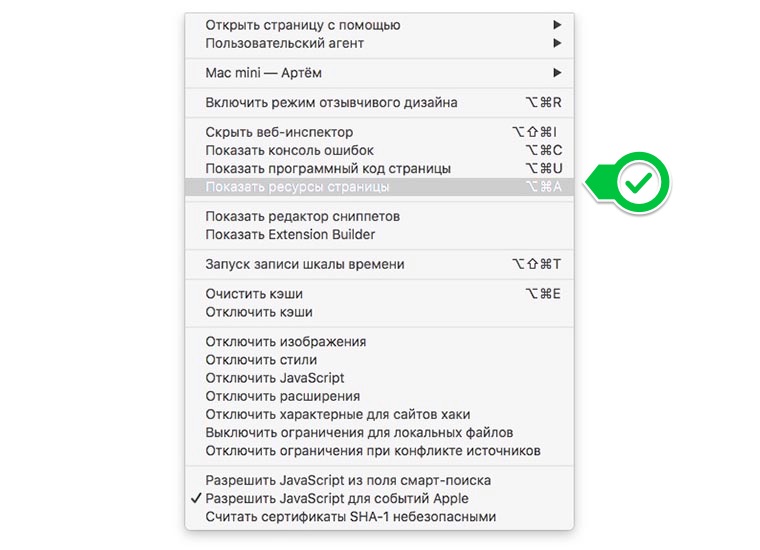
2. Просмотр всех ресурсов веб-страницы

Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A. 
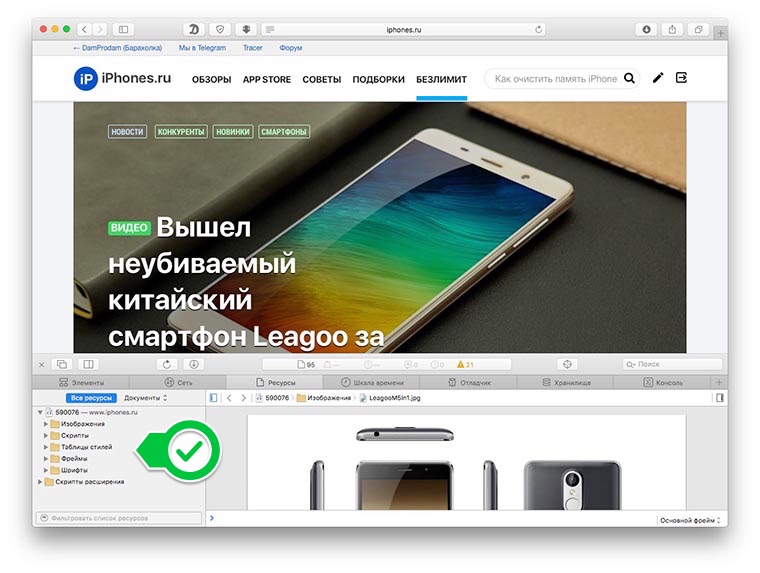
Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
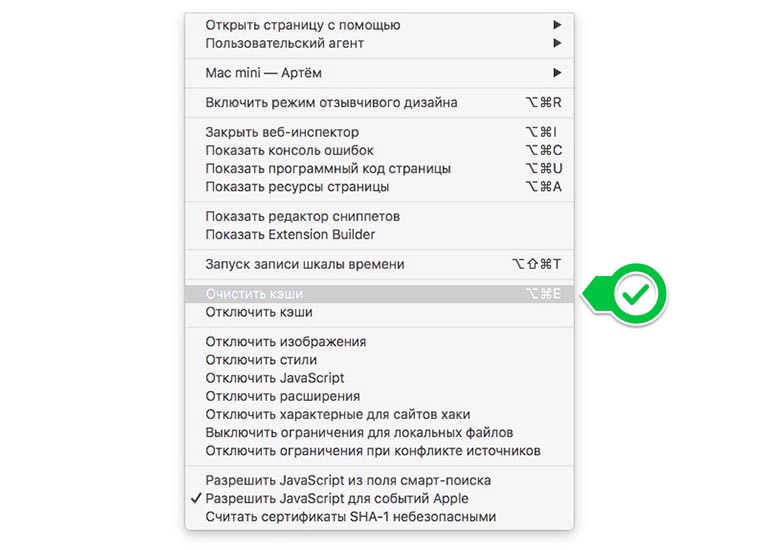
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
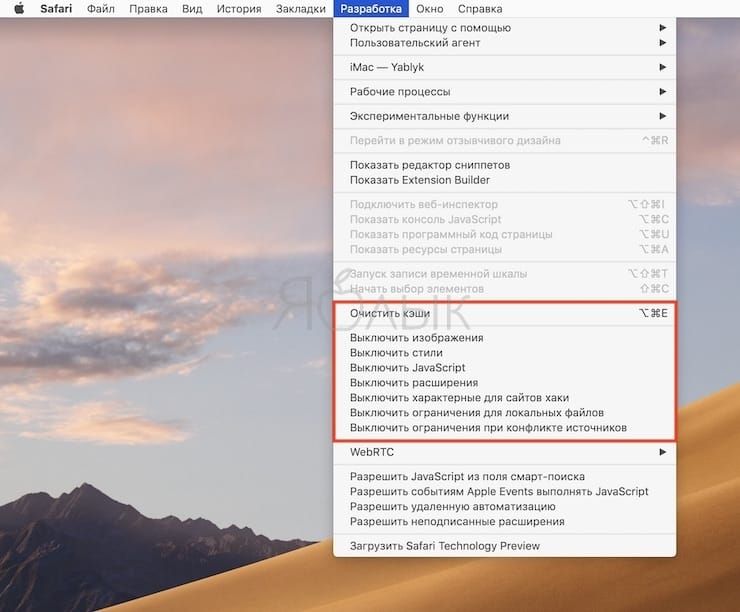
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
5. Просмотр сайтов в режиме мобильного устройства

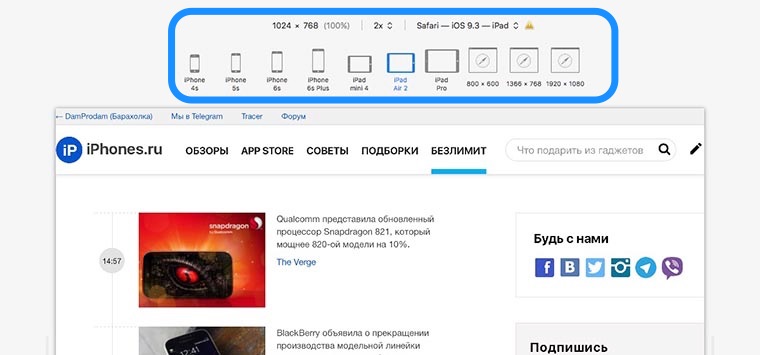
Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
Артём Суровцев
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Источник