- Топ-10 смартфонов с самыми четкими экранами
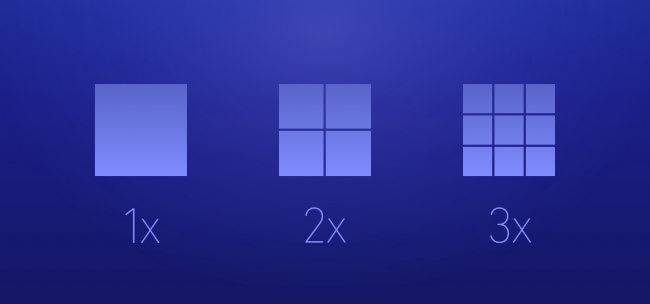
- Пиксельная плотность
- Смартфоны с самыми четкими экранами
- Под какие разрешения мобильных устройств нужно адаптировать сайт
- Если кратко
- Под какие устройства и разрешения экранов оптимизировать сайт
- Базовая ширина экранов разных устройств
- Какие факторы учитывать
- Разрешения экранов мобильных устройств
- 240×320
- 320×240
- 320×480
- 480×360
- 360×640
- 480×800
- 768×1024
- 640×960
- 1280×800
- 2048×1536
- One Web
- Как определить разрешение с помощью CSS
- Сервис для проверки адаптивности
Топ-10 смартфонов с самыми четкими экранами
Начнем с того, что изображение состоит из мельчайших элементов— точек или пикселей, и, в зависимости от диагонали дисплея (и его физического размера), пиксель может иметь разную величину. Встречаются и различные формы пикселя — прямоугольная, квадратная и даже восьмиугольная (последняя, правда, бывает только у плазменных телевизоров). Ну а разрешение экрана представляет собой, по сути, длину в пикселях каждой из сторон.
В современных смартфонах можно встретить разрешение от 320х240 пикс. (самые бюджетные модели для детей и старшего поколения) до 3840х2160 пикс. (как правило, флагманы). Чем больше экран и меньше его разрешение, тем крупнее пиксели и тем больше размывается изображение. Например, если взять 6-дюймовый экран с разрешениями 1280х720 пикс. (HD) и 1920х1080 пикс. (Full HD), то в первом случае картинка будет иметь меньшую четкость.
Но стоит ли гнаться за более высокими разрешениями экранов смартфонов вплоть до 4К? Да, бывают случаи, когда они действительно требуются — например, для погружения в виртуальную реальность, где дисплей находится практически вплотную к глазам и мы различаем мельчайшие пиксели (ZOOM уже писал о смартфонах для VR). А вот с остальным контентом всё уже не так однозначно.
Пиксельная плотность
Здесь нельзя обойтись без понятия пиксельной плотности (PPI) — разрешающей способности матрицы, которая и является основным показателем того, насколько четкий экран у устройства. PPI рассчитывается, исходя из диагонального разрешения, его ширины и высоты, а также из диагонали матрицы в дюймах.
Чем больше пикселей помещается на дюйме пространства, тем они, соответственно, будут мельче, а изображение — более гладким и четким; тем богаче цветопередача, лучше яркость и контрастность. Более того, при высокой PPI шрифты на экране выглядят более гладкими, что улучшает читаемость текста. Например, PPI при разрешении 2560х1440 пикселей и диагонали 5,5” будет равняться 534, а если взять экран немного больше (5,7”), то при том же разрешении PPI упадет до 515, и картинка потеряет в четкости.
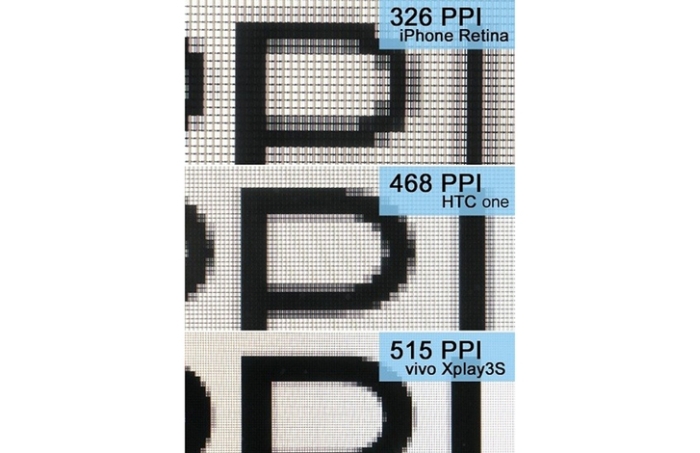
Обычный пользователь услышал об этом понятии в 2010 году с выпуском iPhone 4 с дисплеем Retina. Тогда в Apple заявили, что максимум пикселей на дюйм, которые может различить человеческий глаз, составляет около 300. В Колумбийском университете тоже рассчитали предел пиксельной плотности для человеческого глаза, и он оказался чуть выше — 350 PPI. А в 2014 году LG продемонстрировала три экрана — с HD-разрешением и плотностью 269 PPI, с Full HD и 403 PPI и с QuadHD (ее тогдашний флагман LG G3) и 538 PPI. И разница между ними была заметна, картинка на каждом последующем экране выглядела более четкой и качественной, и это было видно невооруженным глазом.
Раймонд Сонейра из компании DisplayMate утверждает, что человек с идеальным зрением может «увидеть» плотность до 600 PPI, что делает не такими безумными идеи о выпуске смартфонов с разрешением 4К и 800 PPI. Сейчас пиксельная плотность современных флагманов уже перевалила за 500 PPI, но в какой-то момент невооруженным взглядом пользователи перестанут различать плюсы небольшого, по сути, экрана смартфона с высокой плотностью.
Смартфоны с самыми четкими экранами
Доверять производителям на слово мы не стали и самостоятельно рассчитали пиксельную плотность для каждого из смартфонов. Как оказалось, здесь вендоры не стали преувеличивать свои заслуги и указали верные значения (с поправками на округление до целого), хотя, например, с «безрамочностью» многие погорячились (читайте об этом в нашем материале).
Samsung Galaxy S9
Samsung Galaxy S9 стал лидером по четкости экрана — его пиксельная плотность составляет 568 PPI. Из-за меньшей диагонали (5,8″) он обошел своего «собрата» S9+, имеющего такое же разрешение (2960х1440 пикс.), но более крупную диагональ (6,2″), и поэтому получившего 531 PPI. Смартфон выполнен в «безрамочном» дизайне и, к счастью, без популярной сейчас «челки» — это плюс производителю.
Пользователи отмечают, что у дисплея цвета действительно очень сочные (это все-таки фирменная матрица SuperAMOLED), яркость и контрастность на высоком уровне. Он отлично ведет себя на солнце, не бликует и остается читаемым. Кстати, разрешение экрана при желании можно уменьшить, увеличив срок работы от батареи.
LG G6
LG G6 (наш обзор) лишь немного отстал от лидера с результатом 565 PPI (диагональ — 5,7”, разрешение — 2880х1440 пикс.). LG назвала свой экран FullVision, указывая на то, что у пользователя будет больше пространства для просмотра видео, страниц в интернете и текста. Все данные можно разделить на два окна — в смартфонах LG эту функцию поддерживает большое количество приложений. Хотя IPS-матрица считается менее яркой, чем AMOLED, ее качество все же было положительно оценено пользователями. Есть поддержка Dolby Vision и HDR 10.
Кстати, недавно был представлен LG G7 ThinQ, который может похвастаться более высоким разрешением — 3120х1440 пикселей. Но из-за увеличения диагонали до 6,1” плотность пикселей у его экрана немного ниже — 563 PPI.
Nokia 8
Хотя к стратегии компании HMD Global у многих есть вопросы, смартфон Nokia 8 получился достаточно удачным и расположился на третьем месте списка с результатом 554 PPI. Пусть у его экрана более низкое разрешение (2560х1440 пикс.), чем у смартфонов, оказавшиеся в топе ниже, он выигрывает за счет небольшой диагонали дисплея — 5,3 дюйма.
Дизайн, правда, совсем не безрамочный — сверху и снизу дисплея есть очень заметные полоски. Зато качество экрана нам понравилось — он яркий, контрастный, с естественной цветопередачей и хорошими углами обзора. А в вечернее время суток можно активировать ночной режим, чтобы глаза не уставали.
Vivo Xplay 6
Vivo Xplay 6 достаточно сильно отстал по показателям от тройки лидеров — у него 538 PPI. Но за то, что он сюда попал, следует благодарить среднюю диагональ экрана (5,46”) и высокое разрешение (2560х1440 пикс.). По внешнему виду сразу становится понятно, у кого черпали вдохновение дизайнеры — изогнутый по краям дисплей повторяет Samsung Galaxy Note 7. Да и сама матрица AMOLED тоже от южнокорейского производителя, так что неудивительно, что экран выдает качественную картинку.
Изогнутыми края экрана сделаны не просто так — здесь есть панель, полностью аналогичная Edge от Samsung. Разрешение дисплея тоже можно понизить до Full HD для повышения автономности, а вот калибровать цвета настройки не позволяют.
Google Pixel 2 XL
Еще один «четкий смартфон» —интересный, но не слишком популярный прошлогодний флагман Google Pixel 2 XL. У него большая диагональ (6″) и высокое разрешение экрана (2880х1440 пикс.), а плотность пикселей составляет 537 PPI. Установлена матрица POLED производства LG, которая местами уступает SuperAMOLED от Samsung, но зато тут нет присущей последним «кислотности» оттенков. Однако, если отклоняться от прямого угла, то цвета начинают инвертироваться и уходить в синий.
Также в самом начале продаж были жалобы на зернистость и появление артефактов, но производитель уверяет, что это должны были исправить программные обновления. Еще многим пользователям не повезло, и у их аппаратов экран местами уходит в розовый оттенок.
LG V30+
Точно такую же плотность пикселей (537 PPI) имеет и второй смартфон производства LG в нашем списке — LG V30+. У него, как и у Google Pixel 2XL, диагональ 6″ и разрешение 2880х1440 пикс. Тип матрицы — снова POLED (On-Cell touch). Но, по всей видимости, для своих флагманов LG всё же делает более качественные дисплеи.
Экран тут яркий, с качественным антибликовым покрытием и сбалансированными цветами. Есть отдельные профили отображения цвета — для серфинга в интернете, просмотра фильмов, чтения книг. Также поддерживается HDR, а у функции Always-on-display, что присутствует у всех современных OLED-экранов, имеются разные варианты настройки: времени отключения, яркости, отображения содержимого и т.д.
HTC U11 Plus
И третий подряд смартфон с 6-дюймовым экраном, разрешением 2880х1440 точек и плотностью пикселей 537 PPI — это HTC U11 Plus. Фирменная матрица Super LCD 6, по словам производителя, обеспечивает естественную цветопередачу. Такой экран очень нравится тем, для кого дисплеи от Samsung слишком яркие. А для любителей сочных оттенков экран будет казаться слишком блеклым, но глаза от него не устают.
У смартфона имеется аналог функции Always-on-display, но т.к. это LCD-матрица, отображаться будут только часы и информационные значки, а батарея сядет гораздо быстрее. Интересен режим «В перчатках» с повышенной чувствительностью экрана, а также возможность выбрать цветовой профиль и отдельно менять в нем настройки.
Есть поддержка динамического диапазона HDR10, но только на аппаратном уровне. С новыми обновлениями системы она должна появиться и программно.
Tonino Lamborghini Alpha one
Вместе со следующим смартфоном списка, Tonino Lamborghini Alpha one, нас приглашают в премиум-сегмент, предлагая наряду с впечатляющим внешним видом (корпус из «жидкого металла» и отделка натуральной кожей) еще и достойные характеристики. Диагональ в 5,5 дюймов и разрешение 2560х1440 точек создают пиксельную плотность 534 PPI.
AMOLED-матрица демонстрирует хорошую контрастность и экономит заряд батареи, запас яркости тоже достойный. Как и у всех AMOLED-экранов, цвета не инвертируются при разных углах обзора. Можно при желании поиграть с настройками цветовой температуры и насыщенности.
Huawei P10 Plus
Huawei P10 Plus по характеристикам экрана совпадает с Tonino Lamborghini (за исключением того, что матрица — IPS), и поэтому точно так же демонстрирует 534 PPI.
Смартфон был у нас на обзоре, и мы отметили, что у дисплея хорошая яркость и достойное антибликовое покрытие — им можно с комфортом пользоваться на солнце. Углы обзора широкие, а цветовую температуру можно настраивать самостоятельно либо выбрать предустановленный профиль.
ASUS ZenFone AR ZS571KL
Ну а смартфон ASUS ZenFone AR ZS571KL специально «заточен» под виртуальную и дополненную реальность, и поэтому он обладает большим и четким экраном с диагональю 5,7 дюймов и разрешением 2560х1440 пикс., а его пиксельная плотность составляет 515 PPI.
Сверху экран прикрыт 2,5-D стеклом Gorilla Glass 4. Превратить устройство в шлем VR можно с помощью его же упаковки — она раскрывается, туда вставляется смартфон — и вперед, навстречу виртуальным приключениям. Правда, режим VR очень быстро разряжает батарею — как, впрочем, и игры.
Источник
Под какие разрешения мобильных устройств нужно адаптировать сайт
С каждым годом трафик с мобильных устройств растет и со временем превысит его. Поэтому до сборки сайта нужно подумать о представлении контента таким образом, чтобы он был ориентирован и на мобильную аудиторию. Одним из требований в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств (смартфоны, планшеты, десктопные мониторы). Для проектирования нового сайта опираются на общую статистику разрешений экрана наиболее популярных устройств.
Если кратко
Дизайн с резиновой версткой при минимальной ширине в 320 пикселей с элементами достаточно большими для удобного нажатия кончиками пальцев — наилучший вариант реализации мобильного веб-сайта.
Под какие устройства и разрешения экранов оптимизировать сайт
Однозначного ответа нет. Нужно смотреть с каких устройств на сайт заходит целевая аудитория. Но нужно принимать во внимание, что:
- Наиболее распространенный формат Андроид — 480×800 (hpdi), он соответствует всем смартфонам Samsung и большинству популярных Nokia.
- Второй по популярности формат — mdpi, 320×480
- Большинство смартфонов оснащены тач-скрином.
Макет сайта должен быть сделан в Фотошопе (или в таких программах как Figma). Обязательно должны быть адаптивные макеты. Каждая страница в базовых разрешениях.
Идеальный вариант когда шаблон сайта будет адаптивен и корректно отображаться при любом разрешении экрана. Или хотя бы под такие:
- 320×480 px — iPhone5
- 480×800 — HTC Desire, Nexus One, i9000 Galaxy S и другие
- 768×1024 — iPad
- 640×960 — iPhone 4
- 1000 и более×бесконечность — планшеты и десктоп
Базовая ширина экранов разных устройств
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC. (Сейчас распространенное разрешение на ноутбуке 1366 px. Есть и больше, как ПК, но редко встречаются).
| 320px | iPhone 5 | портретная ориентация |
| 384px | Android (Nexus 4) | портретная ориентация |
| 480px | HTC Desire, Nexus One, i9000 Galaxy S и др. | |
| 568px | iPhone 5 | альбомная ориентация |
| 375px | iPhone 6 | портретная ориентация |
| 667px | альбомная ориентация | |
| 414px | iPhone 6 Plump | портретная ориентация |
| 736px | альбомная ориентация | |
| 600px | Android (Nexus 4) | альбомная ориентация |
| 768px | iPad | портретная ориентация |
| 1024px | альбомная ориентация | |
| 1280px и более | PC | портретная ориентация |
Какие факторы учитывать
Оптимизация должна учитывать следующие факторы, влияющие на удобство взаимодействия с сайтом:
- тип клавиатуры (физическая, тачскрин)
- разрешение и соотношение сторон экрана
- поддержка изменения ориентации экрана
- скорость передачи данных (2G, 3G, 4G)
- операционная система
- возможности браузера (масштабирование, поддержка Flash и AJAX)
- простота навигации (перейти на страницу всего в три нажатия, скроллинг должен быть вертикальным, а не горизонтальным, неплохо добавить кнопки переходов в самый верх страницы и на главную страницу сайта – это значительно повысит уровень удобства использования, обязательное наличие поиска по сайту.
Разрешения экранов мобильных устройств
240×320
- Nokia 6300, Nokia N92, Nokia N95, Nokia N95 8GB, Nokia N96
- Sony Ericsson W850i & W890i, Sony Ericsson W880i
- Apple iPod Nano 3rd & 4th generation
- HTC Wizard, HTC Tattoo, HTC Touch2
320×240
- Blackberry: Curve 8530, Pearl Flip
- Android: Motorola Charm, Sony Ericsson Xperia X10 Mini и другие
- Symbian OS: Nokia E63 и другие
320×480
- Apple OS: iPhone, iPod
- Android: HTC Dream, HTC Hero, HTC Magic, HTC Wildfire S, Droid Pro, i7500 Galaxy, Samsung Galaxy Ace (S5830), Samsung Moment, Samsung Galaxy Gio GT-S5660, Sony Ericsson Live With Walkman и другие…
480×360
Blackberry: Torch, Storm, Bold
360×640
Symbian OS: Nokia N8, Nokia C6-01 и другие
480×800
- Android: Liquid A1, HTC Desire, Nexus One, i9000 Galaxy S и другие
- Maemo (Linux): Nokia 900 и другие
- Windows Mobile 6: Sharp S01SH
- Windows 7 Phone Venue Pro, Samsung Omnia 7, HTC 7 Pro и другие
768×1024
640×960
1280×800
- Android: Motorola Xoom, Samsung Galaxy Tab 10.1
- Windows OS: Asus Eee Pad EP121
- Apple OS: Axiotron Modbook
2048×1536
У iPad 3 дисплей Retina при плотности 264 пикселя на дюйм (это даже больше, чем в 15-дюймовых MacBook Pro).
У iPhone 4S — 326 ppi.
One Web
Учитывая большое количество разрешений, правильным решением было бы реализация проекта «One Web». One Web — означает создание, насколько это возможно, одинаковых условий для использования и отображения информации на всех устройствах. Но это не означает, что одна и та же информация будет выглядеть абсолютно одинаково на разных устройствах.
Как определить разрешение с помощью CSS
Определить ширину экрана, положение и соотношение сторон с помощью media-запросов, которые появились в CSS3.
Минус данного способа, в том, что код инициирует три отдельных http-запроса. Подобных запросов должно быть как можно меньше, иначе это отразится на скорости загрузки страницы.
Чтобы сократить количество запросов, можно использовать один файл таблиц стилей.
Сервис для проверки адаптивности
Насколько актуальна эта информация? Хотелось бы узнать современную статистику (по 2015г) по разрешениям мобильных устройств
Информация вполне актуальна.
Уважаемый, не вводите людей в заблуждение.
Вообще-то, в вебе разрешения экранов мобильников отличается от заявленного производителем, например, для верстки под iPhone4 нужно прописывать в медиаквери 320х480, а для большинства андройдов на 5′ — 360х640.
По факту, телефон может быть FullHD, а в вебе — 360х640 (пример — Google Nexus 5). Под 6-й iPhone вообще верстать приходится отдельно, так как у него в вебе разрешение — 375х667.
Весьма странно учить людей адаптивной верстке под мобилки, учитывая то, что прямо эта страница на андройде 5′ открывается с глюками. Лень было делать горизонтальный скроллинг в таблицах — так хоть бы шрифт уменьшили, что ли.
В наше время люди всё больше и больше стали отдавать предпочтение мобильному устройству, нежели персональному компьютеру. Поэтому для более удобной работы в интернете нужно адаптировать свои сайты для мобильных устройств. Всё сразу становится гораздо проще. Не нужно менять масштабирование, ориентацию и т.п. Иногда можно встретить довольно печальную картину — сайты на мобильном устройстве теряют свой дизайн, теряют удобство и привычное оформление, нежели при просмотре на персональном компьютере. В любом случае, адаптировать свой сайт можно на http://www.mobile-version.ru/ , низкая цена, быстрота выполнение работы и качество гарантированы.
Спасибо за обратную связь. Верстку поправим.
Мой интернет магазин работает почти полтора года, а мобильной версии у него до сих пор нет. Я решила, что удобство заказа со смартфона значительно повысит продажи. Времени разбираться с созданием адаптивного дизайна у меня совершенно нет, потому я решила обратиться к профессионалам. Именно адаптивный дизайн я считаю оптимальным вариантом — пусть сайт самостоятельно подстраивается под разные размеры экранов, не требуется кнопка перехода в мобильную версию. На одном из форумов мне посоветовали обратиться в mobile-version.ru. Откровенно говоря, я очень боялась за безопасность сайта, но прочитав особенности работы команды и отзывы, я стала значительно спокойнее. Здесь http://www.mobile-version.ru/ я отправила запрос на проверку, указала свои пожелания и выбрала способ оплаты ( в моём случае это перевод на карту Сбербанка). После предзаказа ребята со мной связались, пообещали выполнить работу не более, чем за неделю. Уже черз три дня (3!) адаптивная версия моего сайта была готова. Их работой я более чем довольна, а если учесть те копейки, которые я за нее заплатила, команда работает за спасибо. Кстати, по моей просьбе они устранили некоторые ошибки сайта, которые были до их работы. В целом я осталась очень довольна и всем своим друзьям я уже порекомендовала mobile-version.ru
Я так понимаю, что это просто скрипт какой-то. Очень сомневаюсь, что он подойдет каждому сайту. Вы представляете себе инструмент, который как волшебная палочка превращает десктопную версию в мобильный вариант? Везде ведь разный дизайн. Вы не задумывались, почему при создании дизайна делается несколько макетов под разное разрешение? Причем эта отрисовка стоит дополнительных денег.
Серебряной пули нет и не может быть. Только профессиональный дизайн с продуманным размещением каждого элемента по принципу mobile first и качественная верстка обеспечит удобство пользования интернет-магазином.
И второй вопрос: вы не пробовали замерять скорость загрузки сайта? Заодно сравните с конкурентами. И вообще попробуйте зайти с мобильного на свой сайт и сайт конкурента. На каком удобнее находить товар, читать описание и совершать покупку?
Не знаю, кто там в какие заблуждения ввёлся, но в статье всё чётко и по делу, все цифры по разрешениям можно легко проверить. Полезная и актуальная информация, но соглашусь, что данный сайт неплохо было бы подкорректировать на мобильных устройствах, убрать сайдбар, уменьшить шрифт, тогда в том числе и таблицам возможно вовсе и не понадобился бы горизонтальный скролл.
От себя добавлю, что если объединять стили, то лучше писать mobile first, чтобы стили переписывались под ПК или ноут, если потребуется, а на мобильниках грузились по минимуму, т.к. производительность на ПК заметно выше, нежели чем на мобильных устройствах и там это не будет особо критичным.
Источник