- Размеры экранов
- Самые популярные размеры экрана / разрешения на телефонах Android
- РАЗРАБОТЧИК-DOCS
- Я использую эту ссылку для создания своего приложения
- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
- Что такое разрешение экрана смартфона и как отличить HD, Full HD от 4K
- Что такое разрешение экрана смартфона?
- Таблица популярных разрешений экранов телефонов
- Что такое HD (720p) и Full HD (1080p)
- Разрешение экрана 2K (2К, WQHD, 1440p)
- Разрешение 4K и UHD
- 5K, 6К и 8К разрешение
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
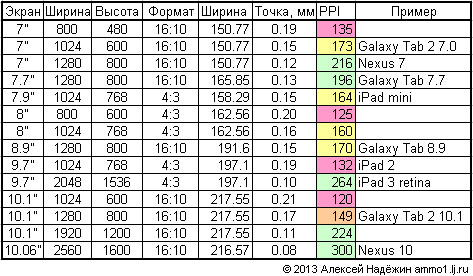
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
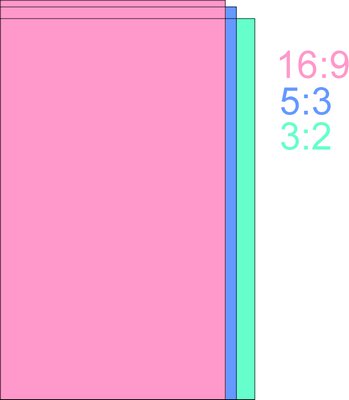
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
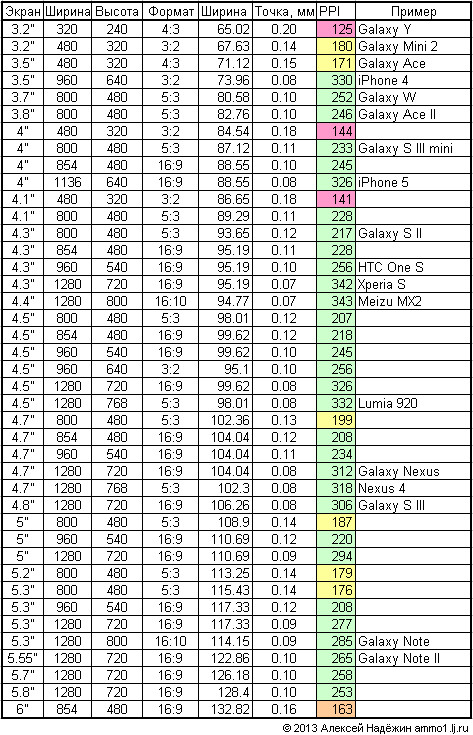
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Самые популярные размеры экрана / разрешения на телефонах Android
Я понимаю, что сайт разработчика Android предоставляет информацию по этой теме. Я уже прочитал следующие три страницы:
- Поддержка нескольких экранов
- Размеры экрана и размеры
- Рекомендации по проектированию Иконки
Они не дают информацию / статистику, которую я ищу. Судя по второй ссылке, две наиболее важные категории экрана для поддержки – normal-hdpi и normal-mdpi .
Проблема в том, что простое знание того, что эти две категории являются самыми популярными, мне не помогает. Веб-сайт дает мне ряд размеров экрана и плотности, которые входят в эти категории, но диапазоны довольно большие.
Я хочу знать, какие самые популярные телефоны находятся в этих двух категориях. В частности, я ищу самые популярные резолюции в этих двух категориях.
Вы можете увидеть разрешения для этих категорий в таблице 2, в этом разделе: http://developer.android.com/guide/practices/screens_support.html#testing
РАЗРАБОТЧИК-DOCS
- 240*320-ldpi
- 240*400-ldpi
- 240*432-ldpi
- 320*480-mdpi
- 480*800-mdpi
- 480*854-mdpi
- 1024*600-mdpi
- 1280*800-mdpi
- 480*800-hdpi
- 480*854-hdpi
- 280*280-hdpi
- 320*320-hdpi
- 720*1280-xhdpi
- 1200*1290-xhdpi
- 2560*1600-xhdpi
- 768*1280-xhdpi
- 1080*1920-xxhdpi
- 800*1280-tvdpi
Я использую эту ссылку для создания своего приложения
Цитирование ответа из другого столбца stackOverflow для получения более подробной информации
Кроме того, их статистика «приборной панели»:
Может быть очень полезно. Они являются текущими и происходят из посещений Android Market.
Вот список почти всех разрешений таблеток, причем наиболее распространенные из них выделены жирным шрифтом :
1920X1200
1280X800
1280X768
1024X800
1024X768
1024X600
960×640
960×540
854×480
800х600
800X480
800×400
Другой альтернативой для просмотра популярных резолюций и пропорций для Android является статистика Unity :
ПОСЛЕДНИЕ СТАТИСТИКИ ЕДИНСТВА
Наверх 2017-01 :
Разрешение дисплея:
- 1280 x 720: 28,9%
- 1920 x 1080: 21,4%
- 800 х 480: 10,3%
- 854 x 480: 9,7%
- 960 x 540: 8,9%
- 1024 x 600: 7,8%
- 1280 x 800: 5,0%
- 2560 x 1440: 2,4%
- 480 x 320: 1,2%
- 1920 x 1200: 0,8%
- 1024 x 768: 0,8%
Соотношение сторон экрана:
В блоге от Localytics, Android Not As Fragmented, как многие думают , перечислены самые популярные размеры и разрешения Android:
Еще одна проблема для разработчиков Android – размер экрана и разрешение. Из всех применений приложений, проанализированных для этого исследования, 41% всех сеансов приходилось на устройства Android с 4,3-дюймовыми экранами, безусловно, самым популярным размером. 4-дюймовые экраны составляли 22% сессий, 3,2-дюймовые экраны для 11%, а 3,7-дюймовые экраны – 9%.
Резолюции были еще менее фрагментированы, однако, с наиболее широко известным разрешением экрана – 800 х 480 пикселей, что способствовало 62% сеансов исследования. Следующими наиболее популярными разрешениями экрана были 480 x 320 (14%), 960 x 540 (6%), 480 x 854 (5%) и 320 x 240 (5%).
Обратите внимание, что эти статистические данные относятся к февралю 2012 года, которые могут быть устаревшими сегодня. Кроме того, всегда помните, что ваше приложение может использоваться под размеры и разрешения в дюймах, не указанные в этой статье.
EDIT: вы также должны знать, что есть Android-планшеты с большими разрешениями. Следующая цитата из той же статьи, о которой я упоминал:
Разрешение экрана и размер на самом деле даже менее фрагментированы, чем телефоны – 74% использования планшета Android происходит на 7-дюймовых устройствах с разрешением 1024 x 600. 22% – 10,1-дюймовые устройства с разрешением 1280 x 800, поэтому, принимая во внимание две комбинации размеров экрана / разрешения, разработчики должны иметь возможность легко достигать почти всех рынков планшетов Android.
В настоящее время официальные метрики устройств на сайте Material Design, эти показатели являются списком выбранных вручную устройств, а не фактической статистикой, но также могут быть очень полезными: https://material.io/devices/
Подавляющее большинство современных экранов телефонов Android android 2.1+ – 480×800 (или в случае модных приключений 480×854)
Однако это не означает, что это должно быть вашей единственной заботой. Вам нужно сделать так, чтобы он выглядел хорошо на планшетах, а меньшие экраны меньшего размера или на 4: 3.
Источник
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник
Что такое разрешение экрана смартфона и как отличить HD, Full HD от 4K
Читайте, что такое разрешение экрана смартфона. И что на самом деле означают названия разрешений дисплея, такие как HD, Full HD, WQHD, UHD, 4K, 5K, 6K и 8K?
На рынке представлено бесчисленное множество смартфонов с различными размерами дисплеев, различным разрешением экрана и специальными названиями для этих характеристик. Нелегко понять разницу между ними всеми. Full HD или WQHD – что означают эти аббревиатуры? И какое отношение имеют к цифрам типа 1920×1080?
Что такое разрешение экрана смартфона?
Сначала давайте определимся с термином “разрешение экрана”. Для отображения изображений на экране смартфонов и компьютеров используются миллионы маленьких пикселей (точек), из которых состоит дисплей. Количество пикселей по горизонтали и вертикали – это и есть разрешение экрана.
Разрешение экрана обычно обозначается как 1024×768 пикс (или 1366×768, 1920×1080). Эти цифры означают, что у экрана 1024 пикселя по горизонтали и 768 пикселей по вертикали.
Естественно, что чем больше пикселей на экране, тем выше будет разрешение изображения и видео. Но, чтобы быть точным, надо учитывать не только количество пикселей, но и размер экрана (диагональ). Лучшей картинкой обладают дисплеи у которых больше пикселей на дюйм экрана. Это называется плотностью пикселей. О ней читайте подробнее здесь.
Производители всяких устройств с экранами, чтобы не путать покупателей цифрами, придумали красивые названия для стандартных разрешений. Выглядят они как HD, qHD, WQHD, Full HD, 4K и т.д. Ниже вы можете видеть таблицу соответствия названий и числовых значений разрешения экранов.
Таблица популярных разрешений экранов телефонов
| Название разрешения | Горизонтальное × Вертикальное количество пикселей | Другие названия разрешения |
| 720p | 1280 × 720 | HD, High Definition |
| 1080p | 1920 × 1080 | Full HD, FHD, Full High Definition |
| 4k | 3840 × 2160 | 4K, Ultra HD, Ultra-High Definition |
| 8k | 7680 × 4320 |
Что такое HD (720p) и Full HD (1080p)
Никогда еще технические характеристики так не вводили в заблуждение простых людей, как в случае с разрешением HD и Full HD. Эти слова пихали куда ни попадя: и в телевизорах, и в смартфонах.
Путаница часто была связана с тем, что когда появилось HD ТВ, в индустрии использовалось несколько форматов вещания и размеров дисплеев. Теперь же есть четкий стандарт.
- HD разрешение (High-definition англ. – высокая четкость) – это 1280×720 пикселей. Поэтому такое разрешение еще называют 720p. такое разрешение – удел бюджетных и некоторых средних по цене смартфонов.
- Full HD разрешение (Full high-definition англ. – полная высокая четкость) – это 1920×1080 пикселей. Еще такое разрешение называют 1080p. Встречается в телефонах среднего ценового диапазона.
Так как в телефонах, в отличие от телевизоров, экран обычно меньше по горизонтали, и выше по вертикали, часто в их характеристиках пишется вот так: 720×1280 или 1080×1920.
Не забывайте, что разрешение экрана – это величина относительная. Поэтому вы можете встретить и смартфоны, и телевизоры с разрешением Full HD. Естественно у последних диагональ экрана будет больше. А значит у телевизоров из-за размера экрана плотность пикселей будет меньше. Например, смартфон с Full HD показывает гораздо больше деталей, чем монитор с таким же Full HD. Сами подумайте, ведь у смартфона на один дюйм приходится около 300 ppi (пикселей). А у телевизора, например, всего 60 ppi.
Но разницу вы не всегда почувствуете. Так как телевизор вы смотрите с расстояния 2-4 метров. А экран телефона у вас всегда на расстоянии вытянутой руки.
В любом случае, при выборе экрана смартфона обязательно обращайте внимание на характеристику плотности пикселей, а не только его разрешение.
Простое правило – чем больше диагональ смартфона, тем больше должно быть разрешение экрана. Чтобы плотность пикселей не опускалась ниже цифр 300 ppi.
Разрешение экрана 2K (2К, WQHD, 1440p)
За последние пять лет производители отчаянно пытались встроить в смартфоны экраны с более высоким разрешением. Даже там, где они не особо и нужны. В результате, экраны Quad High Definition (QHD) стали популярными в современных телефонах среднего и верхнего ценового диапазона.
В разрешении QHD в четыре раза больше пикселей, чем в стандартном 720p (HD). А именно 2560×1440 пикс. Потому кратко еще называется 1440p. Часто такое разрешение еще называют WQHD (Wide Quad High Definition – англ.). Тут все дело в соотношении сторон. О нем мы расскажем чуть позже в этой статье.
Иногда разрешение QHD называют 2K. Подразумевая, что это вдвое меньше разрешения 4K. Это не совсем правильно. Технически, разрешение 2K составляет 2048×1080. А значит QHD все-таки лучше. QHD можно даже назвать 2.5K.
Разрешение 4K и UHD
Как и в случае с QHD и 2K, разрешения 4K и Ultra High Definition (UHD) часто смешивают и заменяют. Снова-таки, это не совсем честно и правильно.
Экраны 4K имеют разрешение 4096×2160 пикселей. UHD отличается количеством пикселей: 3840×2160. Путаница происходит из-за того, что 4K – это профессиональный термин производителей кино. А UHD – термин для людей и производителей техники. И снова все это связано с соотношением сторон. Потерпите! Скоро мы о нем расскажем.
Оба разрешения (4K и UHD) часто называют 2160p. До сих пор большинство производителей старались не ставить в телефоны экраны 4K. Так как чем больше разрешение, тем больше заряда батареи кушает дисплей. Но вы все-таки можете найти на рынке нелепые и редкие телефоны 4K. Например Sony.
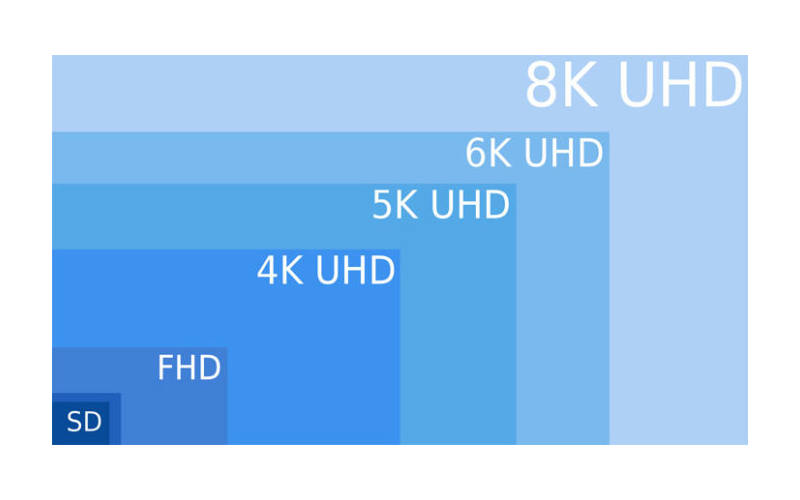
5K, 6К и 8К разрешение
5K разрешение – редкость. В телефонах вы такое не встретите. 5120×2880 пикселей в экране смартфона уже кажется перебором даже самым жадным до цифр производителям. Это вдвое выше разрешения QHD.
Есть еще 6K и 8K. Будем надеяться, что такие смартфоны появятся не скоро. А когда появятся, будут изобретены новые типы батарей, которые смогут выдержать энергетические аппетиты таких дисплеев.
Что такое соотношение сторон экрана
Так как производители экранов – люди с больной/большой/бурной (выбирайте наиболее вам подходящее) фантазией, то, кроме разрешения, диагонали и плотности пикселей, они еще придумали характеристику “соотношение сторон“.
Соотношение сторон – это пропорциональное соотношение между шириной и высотой видеоизображения. Вот как это обычно пишется: 1:1, 16:9 и 4:3.
Какие бывают соотношения сторон
Наиболее распространенными являются 16:9 или 9:16, 4:3, 1:1 и 2.4:1.
- 16:9 – стандартное широкоформатное соотношение сторон экрана.
- 9:16 – это все вертикальное видео, которое мы просматриваем на телефонах. Это идеальный поворот видео на 90 градусов в 16:9.
- 4:3 – в 80-х и 90-х годах прошлого столетия было снято много фильмов и телепередач с таким соотношением сторон.
- 1:1 – это идеальный квадрат, и это соотношение сторон для видео Instagram или Facebook.
- 2.4:1 – ультра широкоэкранный или анаморфотный формат изображения. Его часто используют в кино, чтобы создать ощущение супер кинематографа.
При разрешении 1920×1080 пикселей у экрана будет соотношение сторон 16:9. Это наиболее популярное соотношение. Его поддерживают кинокомпании, интернет-сервисы. Именно с таким соотношением сторон снимаются видео на телефонах.
При этом в смартфонах часто используются нестандартные разрешения. А потому и соотношение сторон там будет нестандартное. Например в айфонах можно встретить такое: 2.17:1.
Беды тут никакой нет. Ваш телефон все равно сможет отображать видео с другим разрешением и соотношением сторон. Просто иногда видеоролик будет занимать не весь экран, а снизу и сверху появятся черные полосы, заполняющие лишнее место на экране.
Источник