Chronometer
Компонент Chronometer находился в разделе Date в старых версиях студии. Позволяет пользователю запускать и останавливать начальный отсчёт времени, а также задавать время запуска таймера.
Основные методы:
- start() — запускает отсчёт времени;
- stop() — останавливает отсчёт времени;
- setFormat() — задаёт формат отображения времени. По умолчанию используется формат «MM:SS» или «H:MM:SS». Можно задать свой формат, при этом в строке format первое встреченное «%s», будет заменено на «HH:MM». Например: «Time: %s» будет выводить время «Time: 01:30»
Класс Chronometer имеет интерфейс OnChronometerTickListener.
Поместите на экран активности компонент Chronometer и три кнопки Старт, Стоп, Сброс.
Напишем код для запуска, остановки и сброса секундомера. Весь код сводится обработке щелчков кнопки.
В примере также добавлена реализация OnChronometerTickListener — когда секундомер отсчитает 5 секунд, то появится всплывающее сообщение.
Обратный отсчёт
В API 24 появился новый метод setCountDown(), позволяющий работать в режиме обратного отсчёта. Родственный XML-атрибут для него — android:countDown. Метод isCountDown() позволит узнать, в каком режиме работает хронометр.
Последний отсчёт
Читая документацию, наткнулся на новый метод из API 26 (Android 8.0 Oreo) — isTheFinalCountDown(). Я запустил этот код и чуть не упал со стула от неожиданности — неожиданно в телефоне заиграл видеоролик с песней «The Final Countdown/Последний отсчёт» группы «Европа/Europe». Разработчики развлекаются.
Источник
Урок 2. Простейший счетчик.
В этом уроке мы создадим простейшее приложение в котором будут затронуты следующие темы: работа с виджетами textview и imagebutton, преобразование типов данных, обработка событий (нажатие кнопки).
После установки Android Studio (далее Студия) можно приступать к созданию своей первой программы.
Учтите, что на данный момент Студия постоянно обновляется, поэтому внешний вид окон и другие детали могут отличаться от данного примера.
В качестве языка программирования для Android используется Java. Для создания пользовательского интерфейса используется XML.
По традиции, заложенной в прошлом веке, каждый программист должен был написать «Hello World!» (Здравствуй, Мир!) в качестве первой программы. Времена меняются, и программа «Hello World!» уже встроена в среду разработки под Android. Но так как Hello World мы уже запускали в первом уроке, несколько усложним задачу — добавим на экран две кнопки увеличивающие и уменьшающие некий счетчик и собственно отобразим на форме сам счетчик.
Разобьём задачу на две части. Сначала запустим готовую программу Hello World! без написания кода и разберем её, а потом уже модифицируем под новые задачи.
Создание нового проекта
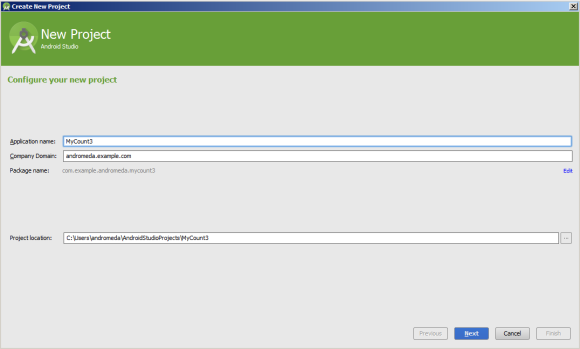
Запускаем Студию и выбираем File | New Project…. Появится диалоговое окно мастера.
Поле Application name: — понятное имя для приложения, которое будет отображаться в заголовке приложения. По умолчанию у вас уже может быть My Application. Заменим на MyCount. В принципе вы могли написать здесь и Здравствуй, мир!, но у Android есть замечательная возможность выводить нужные строки на телефонах с разными языками. Скажем, у американца на телефоне появится надпись на английском, а у русского — на русском. Поэтому в первоначальных настройках всегда используются английские варианты, а локализованные строки подготовите позже. Необходимо сразу вырабатывать привычку к правильному коду.
Поле Company Domain: служит для указания вашего сайта. По умолчанию там может появиться ваше имя как пользователя компьютера. Если сайт у вас есть, то можете ввести его адрес, либо придумайте какое-нибудь название. Введённое имя запоминается и будет автоматически подставляться в следующих новых проектах. Экономия, однако.
Поле Package name: формирует специальный Java-пакет на основе вашего имени из предыдущего поля. В Java используется перевёрнутый вариант для наименования пакетов, поэтому сначала идёт ru, а потом уже название сайта. Пакет служит для уникальной идентификации вашего приложения, когда вы будете его распространять. Если сто человек напишет сто приложений с названием «Cat», то будет непонятно, где приложение, написанное разработчиком Василием Котовым. А приложение с именем пакета ru.mydomain.cat проще найти. Обратите внимание, что Гугл в своей документации использует пакет com.example в демонстрационных целях. Если вы будете просто копировать примеры из документации и в таком виде попытаетесь выложить в Google Play, то у вас ничего не выйдет — это название зарезервировано и запрещено к использованию в магазине приложений. Кнопка Edit позволяет отредактировать подготовленный вариант. Например, вы пишете приложение на заказ и вам нужно использовать имя пакета, утверждённое заказчиком, а не ваш вариант по умолчанию.
Третье поле Project location: позволяет выбрать место на диске для создаваемого проекта.
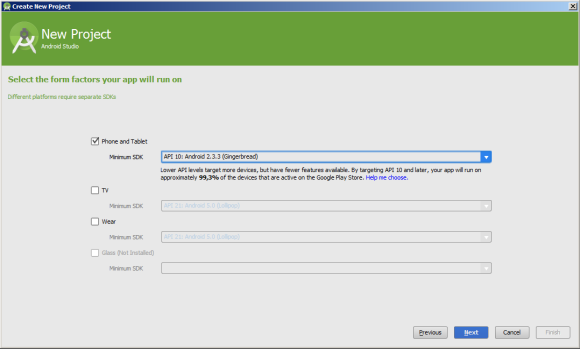
Нажимаем на кнопку Next и переходим к следующему окну. Здесь мы выбираем типы устройств, под которые будем разрабатывать своё приложение. В большинстве случае мы будет писать для смартфонов и планшетов, поэтому оставляем флажок у первого пункта. Также вы можете писать приложения для Android TV, Android Wear и Glass (я не устанавливал необходимый SDK для гуглоочков, поэтому последний флажок у меня не доступен).
Кроме выбора типа устройств, надо выбрать минимальную версию системы, под которую будет работать приложение. До мая 2014 года предлагалось ставить поддержку Android 2.2, летом было API 15 (Android 4.0), а сейчас (декабрь 14) рекомендуют ставить API 16 (Android 4.1). Если вам нужно поддерживать старые устройства, то выберите свой вариант. Лично я предпочитаю использовать API 10 (Android 2.3.3), т.к. до сих пор иногда встречаю людей с телефонами на данной версии ОС.
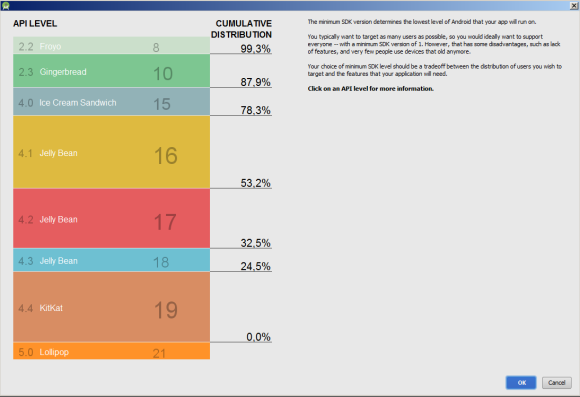
Если щёлкнуть по ссылке Help me choose, то откроется окно с графиком.
Идём дальше и снова нажимаем кнопку Next.
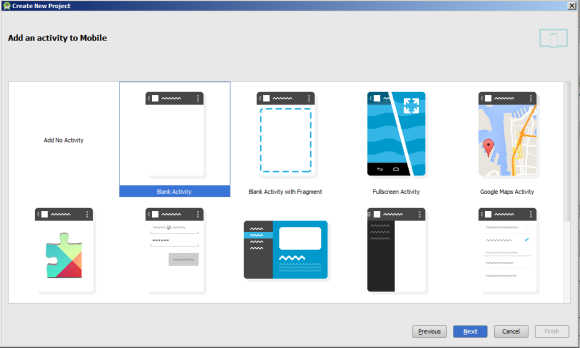
Здесь следует выбрать внешний вид экрана приложения.
Предложенные шаблоны позволяют сэкономить время на написание стандартного кода для типичных ситуаций. Опытный разработчик может вручную написать любой из предложенных вариантов, используя первый случай Add No Activity, где никаких заготовок не будет.
Пару лет назад был только один шаблон. Список шаблонов постоянно пополняется и теперь их больше. Перечислю часть из них.
- Blank Activity
- Blank Activity with Fragment
- Fullscreen Activity
- Google Maps Activity
- Google Play Services Activity
- Master/Detail Flow
Шаблон Blank Activity предназначен для обычных телефонов. На картинке над названием шаблона вы видите приблизительный вид приложения с использованием данной заготовки. Для учебных программ в 99% подойдёт этот вариант. Практически все примеры на сайте написаны с помощью данного шаблона.
Шаблон Master/Detail Flow предназначен для планшетов с реализацией двухпанельного режима. Шаблон Fullscreen Activityможно использовать для игр, когда требуется дополнительное пространство без лишних деталей. Другие шаблоны нужны для создания приложений с гуглокартами или сервисами Google Play.
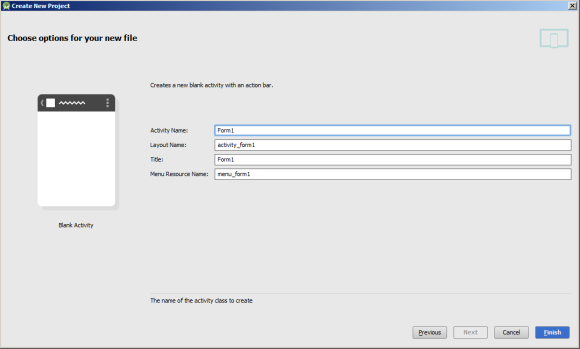
Итак, мы выбрали вариант Blank Activity и переходим к следующему окну.
Activity Name я по старой привычке (Delphi) называю обычно Form1. Title — название заголовка окна. Например можно — написать «Мой счетчик»
Ну вот, мы закончили с первоначальной настройкой. Нажимаем кнопку Finish и смотрим, что дальше будет.
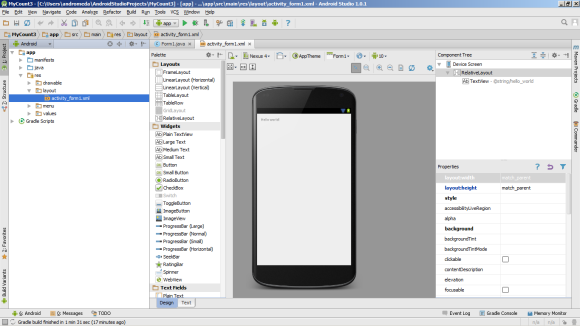
А дальше студия формирует проект и создаёт необходимую структуру из различных файлов и папок. Поначалу глаза разбегаются.
В левой части среды разработки на вкладке Project появится иерархический список из папок, которые относятся к проекту.
Содержание проекта
Вкладка Project содержит две основные папки: app и Gradle Scripts. Первая папка app содержит все необходимые файлы приложения — код, ресурсы картинок и т.п. Вторая папка служит для различных настроек, управления проектом и многих других вещей.
Сейчас нас должна интересовать папка app. Раскройте её. В ней находятся три папки: manifest, java, res.
manifest
Папка manifest содержит единственный файл манифеста AndroidManifest.xml. Если вы уже раньше использовали Eclipse, то возьмите на заметку, что часть настроек из манифеста в студии была перенесена в Gradle.
В этом файле должны быть объявлены все активности, службы, приёмники и контент-провайдеры приложения. Также он должен содержать требуемые приложению разрешения. Например, если приложению требуется доступ к сети, это должно быть определено здесь. «AndroidManifest.xml» можно рассматривать, как описание для развертывания Android-приложения.
Более подробно о структуре манифеста читайте в дополнительной статье Файл AndroidManifest.xml
Папка содержит две подпапки — рабочая и для тестов. Рабочая папка имеет название вашего пакета и содержит файлы классов. Сейчас там один класс MainActivity. Папку для тестов можете не трогать.
Папка res содержит файлы ресурсов, разбитых на отдельные подпапки.
- drawable — в этих папках содержатся графические ресурсы, предназначенные для разных размеров экрана.
- layout — в данной папке содержатся xml-файлы, описывающие внешний вид форм и различных элементов форм. После создания проекта там уже имеется файл activity_main.xml, который отвечает за внешний вид главного окна приложения.
- menu — здесь находятся ресурсы для меню, например, файл menu_main.xml, который отвечает за меню главного окна приложения.
- values — тут у нас располагаются какие-либо строковые ресурсы, ресурсы цветов, тем, стилей и измерений, которые мы можем использовать в нашем проекте.
Со временем вы будет свободно ориентироваться в этих папках, пока не забивайте себе голову.
Работа с проектом — Здравствуй, Мир!
Как уже говорилось, программа Hello, World! уже встроена в любой новый проект, поэтому вам даже не нужно ничего писать. Просто нужно запустить проект и получить готовую программу!
Для изучения вам нужно открыть два файла — (скорее всего он уже открыт) и activity_main.xml (res/layout) в центральной части Студии. Если файлы не открыты, то откройте их самостоятельно двойным щелчком для редактирования (или просмотра). Таким способом вы можете открыть любой нужный вам файл.
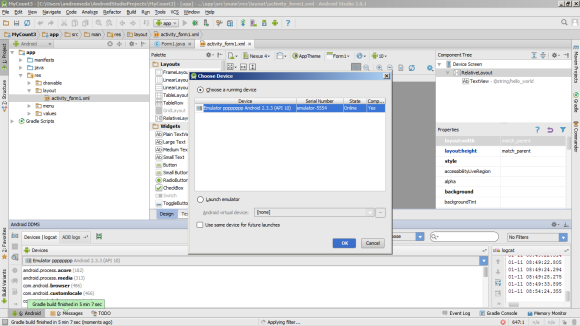
Не будем пока изучать код, а просто нажмём на зелёный треугольник Run (Shift+F10) на панели инструментов в верхней части студии для запуска приложения.
Если вы не настроили эмулятор, значит вы не читали предыдущий урок. Настройте сначала эмулятор и запускайте проект снова.
Если всё сделали правильно, то в эмуляторе загрузится ваша программа. Поздравляю!
Итак, если программа загрузилась в эмуляторе, то увидите окно приложения с надписью Hello World. Заголовок у программы будет также Hello World. Все эти строки можно найти в файле res/values/strings.xml и отредактировать при желании.
Теперь посмотрим на код. Сначала изучим activity_main.xml.
Смотреть его можно в двух режимах — Design и Text.
Источник
Счетчик просмотров android studio
Для того, чтобы в фоновом режиме выполнить отчет времени, по истечению которого в вашем приложении должно произойти какое либо событие, можно использовать встроенный класс Timer и TimerTask. Сам класс Timer служит исключительно для отсчета времени, он может работать в двух режимах: одноразовое выполнение задания, либо же повторяющееся действие (например, напоминание, что у вас не лицензионная версия антивируса :). Метод TimerTask используется для описания действий, которые должны происходить по истечению времени отсчета в таймере Timer. То есть, здесь реализуется визуальное проявление работы таймера, иначе он просто будет считать себе в фоне и все без толку, никто о нем даже не узнает.
Мы сделаем сначала совсем простую вещь — создадим приложение с таймером, которое по истечению времени в одну секунду будет высвечивать пользователю текущее время на аппарате, а потом попробуем усложнить задачу и выполнять с помощью таймера запуск второго activity.
Создаем новый проект, выбираем Blank Activity. В файле activity_main.xml создаем интерфейс нашего приложения:
Теперь вся остальная работа будет происходить с помощью кода в MainActivity.java. Здесь мы выполняем стандартные шаги: объявляем используемые объекты, связываемся с элементами интерфейса. Ну и задаем Timer и метод для выполнения задачи по истечению таймера TimerTask:
Вот так выполняется реализация системного Android Timer. Пробуем запустить и смотрим на результат:
Теперь сделаем немного сложнее — при истечении 5 секунд в таймере будем запускать второе окно приложения. Как создать второе окно и выполнять на него переход мы уже детально разбирали раньше.
Как вы уже поняли, все изменения будут касаться лишь времени таймера:
и описания действий в методе MyTimerTask :
Запускаем и тестируем:
Переход выполнен успешно! Как видите, Android Timer довольно простая и интересная вещь, теоретически в метод TimerTask можно запихнуть что угодно. Поэкспериментируйте! А еще освойте счетчик обратного отсчета CountDownTimer.
Источник