- Как создать приложение для IOS и взорвать AppStore: методики, инструкции, советы
- Перспективы создания и публикации приложений для iOS
- Как создать приложение для iOS и выложить его в App Store
- Как установить среду разработки Xcode
- Создаём приложение в Xcode
- Как протестировать созданное приложение
- Как опубликовать
- Возможные проблемы и пути их решения
- 8 приложений, которые позволяют создавать красиво настроенные виджеты для iPhone
- Scriptable: Пользовательские виджеты с использованием JavaScript
- Widgy: Простое создание настраиваемых виджетов
- Widgetsmith: Создание простейших виджетов
- Widgeridoo: Lego из виджетов
- Color Widgets: Отличные готовые виджеты
- Одной строкой
- Как сделать приложение для iPhone самому
- Смотрим готовое приложение на устройстве
- Что делать, если хочешь больше?
Как создать приложение для IOS и взорвать AppStore: методики, инструкции, советы
Сфера компьютерных технологий сейчас стремительно развивается. Для того, чтобы сколотить целое состояние, теперь необязательно работать круглые сутки — достаточно придумать интересную идею, собрать команду разработчиков, создать приложение для IOS и выложить его в App Store.
Перспективы создания и публикации приложений для iOS
Как бы молодые разработчики ни тешили себя надеждами, приятного на рынке приложений мало. Из множества проектов, популярными становятся далеко не многие. Одна незаурядная американская компания Эпп Промо провела маркетинговое исследование и получила вот такие результаты: большинство опрошенных создателей приложений заявили, что 60% игр вообще не приносят деньги, а 82% говорят, что этим делом они себя прокормить не могут. Следовательно, им приходится работать где-то ещё.
Компания Apple заявляет, что их площадка — хорошее место для подобного рода заработка, но по факту дела обстоят иначе. Для того, чтобы зарабатывать деньги (ну, или хотя бы не уходить в минус), нужно попасть в Топ-100 или Топ-200. Другие разработчики объясняют это явление тем, что людям будет просто лень пролистывать далеко вниз для того, чтобы найти предложенный вами продукт. Если вас не напугало вышеописанное и вы все равно хотите создать своё приложение — идём дальше.
Как создать приложение для iOS и выложить его в App Store
Разберёмся, что нужно сделать, чтобы получить приложение и начать на нём зарабатывать.
Как установить среду разработки Xcode
- Первое действие — установка среды разработки X code. С помощью этой программы создают все возможные приложения на IOS. Достать чадо яблокоделов можно на их официальном сайте, но есть один момент: скачать приложение можно только на мак, так как рабочих версий на Windows и Linux нет.
- Скачайте приложение для работы с текстовыми документами. Здесь очень хорошо подойдут текстовые редакторы JEdit и TextMate. Наверняка вы спросите, «зачем мне что-то скачивать, если у меня есть блокнот?». Ответ на этот вопрос очень прост — при работе с огромным количеством кода вас ничего не должно отвлекать. Всё должно быть направлено на повышение вашей работоспособности, а не наоборот.
3. Скачайте графическую программу. Для любого разработчика важна иллюстрация его игры: персонажей, окружающего мира, различных объектов и так далее. При создании подобного рода вещей вам поможет программа DrawBerry. Если вы занимаетесь этим делом в первый раз, она для вас подойдёт. Конечно же, это не единственное приложение, которое можно использовать в подобном ключе — есть также CorelDraw, Xara Designer, Inkscape, Adobe Illustrator.
4. Выучите Objective—C. На этом языке пишутся все игры для яблочных устройств. Он отвечает за работу с различными объектами и данными. Как вы могли уже догадаться, Objective C приближен к языкам группы C. Если у вас есть опыт программирования на Java или C, примитивного изучения этого языка будет достаточно.
5. Подумайте о найме сторонних разработчиков. Если вы совсем не разбираетесь в компьютерах или не умеете рисовать, но заработать на этой затее вам хочется, привлеките фрилансеров, которые разбираются в программировании. За фиксированную плату они быстро и качественно выполнят работу за вас сделают игру, которая будет приносить вам прибыль. Воспользуйтесь такими сайтами, как E lance и o Desk — здешние разработчики — умельцы на все руки.
Создаём приложение в Xcode
- Как создать новый проект. Открываем приложение. Далее выбираем меню «файл» и нажимаем на «создать новый файл». Нажимаем на приложение (application) под «ios» слева в окне. Переходим в раздел шаблонов. Нажимаем на пустое приложение (Empty Application).
2. Создание сториборда. Storyboard отвечает за отображение экранов приложения в вашей программе. Сториборды отображают то, что находится на каждом отдельном окне, и показывают их взаимодействие. Эта штука даёт возможность хорошо проработать вашу игру. Далее делаем следующее: Выбираем Файл, затем New, затем Файл. Далее нажимаем на «User Interface». Кликаем на сториборд, выбираем «next». В меню устройств нужно выбрать устройство, для которого предназначена ваша программа. В моём случае — I phone. Называем объект «Main».
3. Назначаем сториборд к вашему проекту. Теперь назначаем сториборд в качестве главного интерфейса нашей программы. Если все сделать правильно, сториборд будет доступен сразу, когда мы запустим нашу программу. Вот, как нужно действовать: выбираем имя своего файла во вкладке слева, нажимаем targets и выбираем свой проект из этого заголовка. Перейдите в меню «Generals» и выберите «Deployments Infos». В Main Interface вводим Main.Storyboard и переходим к следующему шагу.
4. Добавляем первый экран. Для этого нам понадобится контроллер вида. С помощью них мы сможем сгенерировать приблизительный вид приложения. Изначально можно изучить контроллеры вида и выбрать их из нескольких пресетов. Если вдруг вы в этом деле чайник, то лучше, конечно, выбрать из существующих. Таким образом, мы увидим, как будет выглядеть приложение в руках у обычного юзера. Выбираем «Mains Storyboards». Находим Object Library. Внизу правой части можно этот самый Object Library выбрать. Справа вы увидите появившееся окошко, которое именуется холстом. Перетаскиваем туда «Views Controller». Когда пользователь запустит приложение, он увидит загрузочное окошко. Поздравляем!
5. Добавляем объекты на наш экран. После выбора контроллера вида, вы можете добавлять объекты в ваше приложение. Их можно найти во все том же Object Library. Эту библиотеку можно найти внутри контроллера вида.
6. Изменяем добавленные объекты. С помощью простых инструментов у вас появляется возможность изменения интерфейса, что позволит придать приложению красоты и индивидуальности. К тому же вы сможете добавить текст-подсказку для пользователя, чтобы помочь ему разобраться в игре. Также вы можете изменять размеры объектов, шрифт текста и так далее.
7. Добавление дополнительных экранов. Ваше приложение не может состоять из одного экрана — в этом просто нет смысла. Поэтому вам понадобится создавать их самостоятельно. Делается это предельно просто — контроллер вида на пустую часть экрана.
8. Активируем «Navigation Controller». Эту фичу мы будем использовать для перемещения между несколькими окошками. Достигается с помощью Navigation Controller. Navigation Bar добавляется вверху программы. Запомните, Navigation Controller добавляется строго к начальному экрану для контроля за перемещением по всем остальным окнам. Для этого выбираем загрузочный экран. Нажимаем на editor, затем на Embed In, затем тыкаем на Navigation controller. После проделанных шагов появляется навигационная панель.
9. Добавляем функциональность Navigation Controller. Когда меню навигации было создано, к нему необходимо добавить инструменты. С помощью этой фичи пользователь сможет «переезжать» по приложению из одного места в другое. Мы предлагаем добавить стандартный функционал. Добавьте заголовок (для этого нужно открыть пункт Navigation Item, а затем Attributes Inspector, после чего вводим заголовок), Navigation button и обеспечиваем кнопкам свойства.
10. Связываем экран с кнопкой. Для связывания кнопок нажимаем ctrl, а затем перетаскиваем их её на следующий экран. Вскоре вылезет пункт Action Segue с доступными опциями. Выбираем «Push» для перемещения по окошкам.
11. С помощью вышеперечисленных шагов можно создать программу с очень примитивным функционалом и интерфейсом. Если вы все же хотите создать действительно интересное приложение с возможностью обработки данных — изучайте язык Objective C.
Как протестировать созданное приложение
- Запускаем симулятор IOS. В X Code изначально установлена фича, позволяющая тестировать ваши приложения при помощи эмуляторов. Для запуска нажимаем «Debugs and Simulator» в верхней части окна и кликаем на нужное нам устройство.
Как опубликовать
- Создаём сборник Distribution. Далее выбираем Build. В приложении Finder ищем папку «Release-iphones». Здесь будет вашу программку, которую нужно заархивировать.
Возможные проблемы и пути их решения
В процессе проверки ваше приложение могут не пропустить из-за того, что оно не пройдёт изначальные тесты. В этом случае компания Apple отправит вам возможные варианты решения проблем, связанных с работой программы. Прислушайтесь к ним и отправьте приложение на проверку снова.
Не забывайте следить за продажами. Сделать это можно с помощью Itunes Connect Mobile. Компания Apple будет периодически присылать вам уведомления с аналитикой продаж, но следить самостоятельно лишним не будет. Успехов вам и больших продаж!
Источник
8 приложений, которые позволяют создавать красиво настроенные виджеты для iPhone
С тех пор как Apple начала разрешать пользователям добавлять виджеты на домашний экран iPhone, разработчики кинулись создавать различные приложения помогающие людям создавать собственные.
Приложения, которые мы отобрали ниже, позволяют очень легко создавать свои виджеты и делиться ими с друзьями.
Самое лучшее здесь то, что даже если у вас нет времени на создание красивых виджетов, вы можете просто импортировать те, которые сделаны другими членами сообщества.
Scriptable: Пользовательские виджеты с использованием JavaScript
Scriptable позволяет запускать JavaScript-код на вашем iPhone. Поскольку приложение поддерживает виджеты, вы можете либо написать свой собственный виджет, либо импортировать виджеты, созданные другими.
Мы уже рассмотрели, как импортировать код виджета в Scriptable, который включает в себя пошаговые инструкции по созданию виджетов с прозрачным фоном. Так что не забудьте сначала прочитать этот текст.
Вы можете посмотреть на некоторые отличные пользовательские виджеты для вашего iPhone — все они сделаны с помощью скриптов. Для получения большего вдохновения и примеров новых виджетов подпишитесь Scriptable в Twitter .
Widgy: Простое создание настраиваемых виджетов
Widgy — лучший, полностью настраиваемый конструктор виджетов. Все потому, что он использовался для создания действительно потрясающих виджетов для iPhone, а для его использования не требуются продвинутые знания программирования.
Как только вы открываете Widgy, вы сразу же видите несколько полезных опций: готовые виджеты для начала работы, несколько интересных примеров, сделанных сообществом Widgy, и кнопки, которые позволяют импортировать и создавать виджеты.
Процесс создания виджетов не очень прост, но если у вас есть немного времени и вы привыкли работать с редакторами изображений на основе слоёв, такими как Photoshop, то вы уже сможете сделать многое. Но если вам такое не по душе, то всегда можно отправиться в сообщество Widgy на Reddit , чтобы увидеть крутые примеры, сделанные с помощью этого приложения.
Единственная проблема с Widgy заключается в том, что приложение пока не поддерживает совместное использование URL-адресов. Вы можете импортировать виджеты с помощью QR-кодов и ссылок для загрузки файлов, но было бы еще проще, если бы можно было просто открыть ссылку и нажать кнопку загрузки, чтобы напрямую импортировать виджет в Widgy.
Widgetsmith: Создание простейших виджетов
Widgetsmith стал популярным после выхода iOS 14 по двум причинам: приложение было доступно вместе с новой версией системы и сделало создание виджетов чрезвычайно простым.
Однако, некоторым пользователям процесс создания может показаться слишком банальным. Дело в том, что это приложение является скорее конструктором, чем серьезным ПО именно для создания собственных виджетов.
Как только вы откроете приложение, просто нажмите на любой из виджетов, а затем нажмите на него еще раз, чтобы открыть параметры настройки. Выбирайте удобный вариант шаблона и кастомизируйте его.
Вы даже можете изменить внешний вид виджетов с помощью множества вариантов тем. Но лучшие готовые темы требуют покупки внутри приложения.
Widgeridoo: Lego из виджетов
Didgeridoo – это как конструктор Lego. Приложение основано на концепции блоков, которые можно легко добавлять и удалять из основного виджета. Каждый из этих блоков также можно настроить, так что вы потенциально можете сконструировать виджет с различной информацией, например о проценте заряда батареи, количестве пройденных шагов, заметок и многом другом.
Также, можно легко настроить размеры этих блоков в соответствии с вашими предпочтениями. Другие параметры настройки включают возможность открыть URL-адрес после нажатия на любой блок виджета, изменения стиля шрифта и изменения интервала между блоками виджета.
Digeridoo – отличный пример приложения, которое упаковывает в себя массу функций, но при этом остается простым в использовании.
Color Widgets: Отличные готовые виджеты
Есть одна, самая приятная вещь в Color Widgets – это то, что вам не нужно делать всю тяжелую работу самостоятельно, чтобы сделать новые виджеты. Это приложение поставляется с кучей стильных виджетов, которые вы можете быстро добавить на главный экран вашего iPhone.
Приложение имеет множество различных тем оформления и паков иконок. Некоторая часть виджетов бесплатна, но за большую часть придется, конечно, заплатить.
Одной строкой
Мир приложений для создания виджетов недавно вновь ожил, и в App Store здесь уже есть много хороших приложений, о которых стоит упомянуть. Если вам недостаточно того, что мы перечислили выше, то вот некоторые другие перспективные проекты:
- Pixel Widgets : Хотите создать ретро-образ на домашнем экране вашего iPhone? Pixel Widgets позволяет вам сделать именно это. Он имеет много ретро-виджетов на выбор, а также прост в использовании.
- Countdown Widget — Приложение фокусируется исключительно на создании таймеров обратного отсчета для конкретных дат. Одним из полезных применений является добавление важных дат (таких как дни рождения и юбилеи) и размещение их всех в виджете. Теперь пропустить важную дату будет гораздо сложнее.
- Widget Wizard : Если вам нравятся красивые виджеты, наполненные полезной информацией, такой как события календаря, прогноз погоды, данные о вашем здоровье и т.д., то Widget Wizard точно придется вам по душе. Чистая эстетика.
С каждым годом мы видим, что в iOS добавляются новые функции, которые делают её более настраиваемой, чем раньше. Хотя виджеты для домашнего экрана iPhone являются отличным дополнением, многие из приложений в App Store до сих пор не сделали для них виджетов. И именно эту нишу заняли подобные приложения выше.
Нашли что-то интересное для себя или знаете крутое приложение вне списка? Расскажите в комментариях.
Источник
Как сделать приложение для iPhone самому
Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
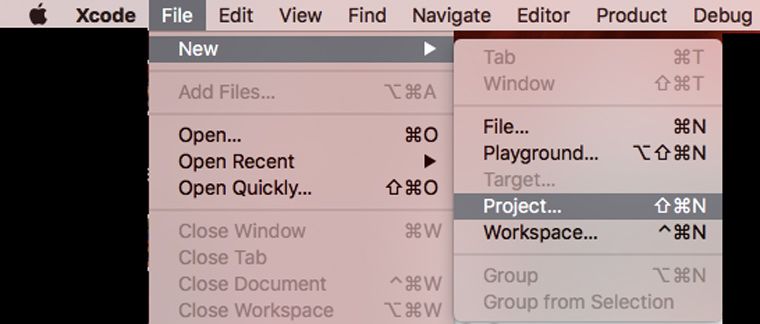
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
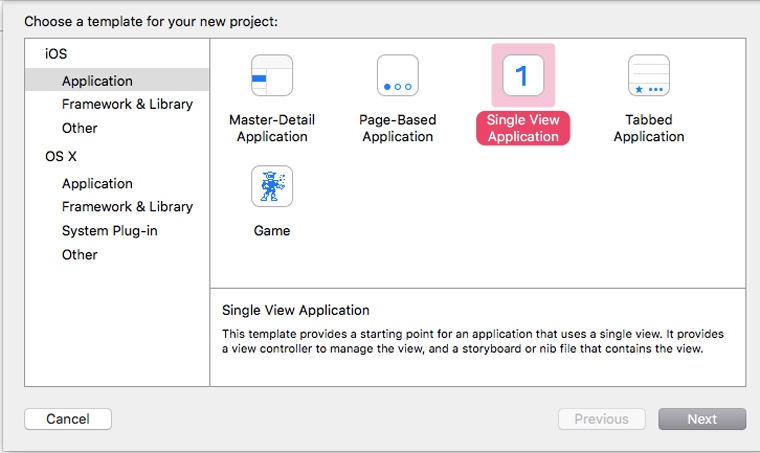
3. Выбираем платформу и тип приложения:
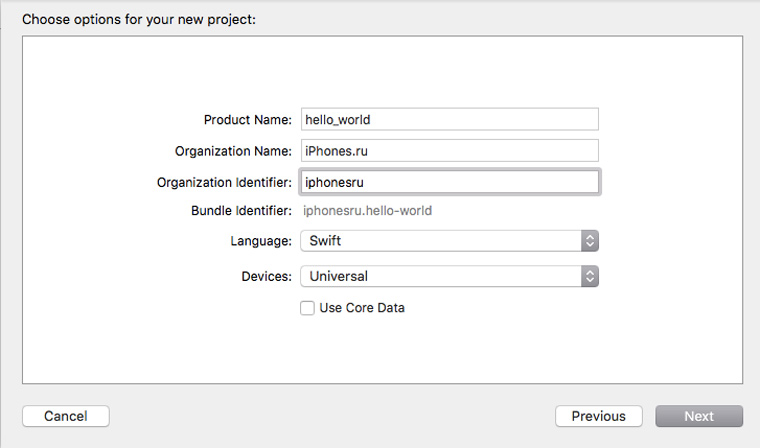
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
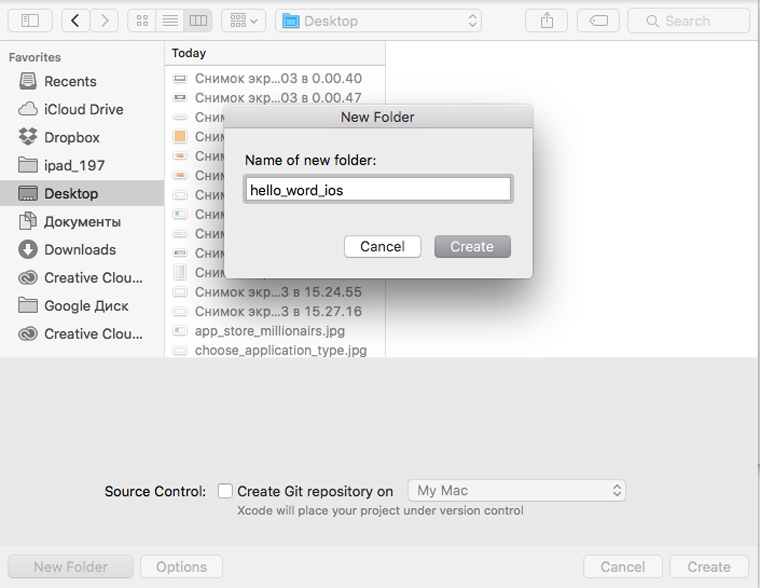
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
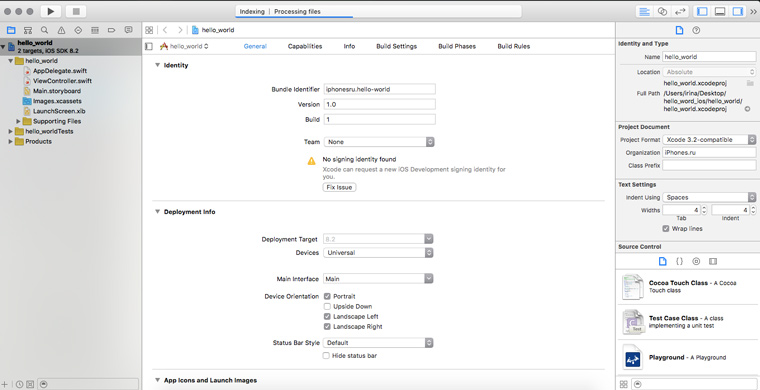
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create . В результате вы должны попасть на стартовый экран работы над приложением:
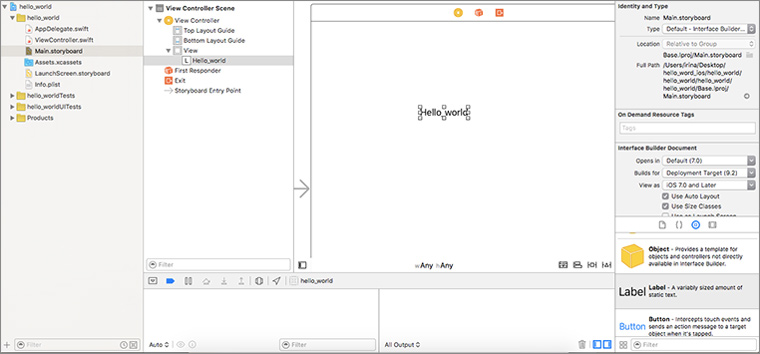
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
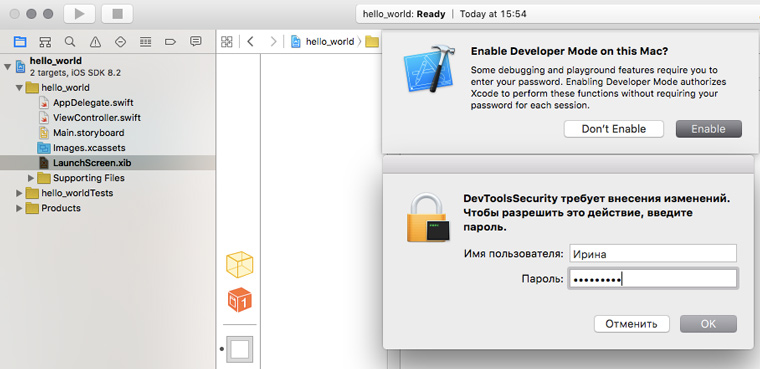
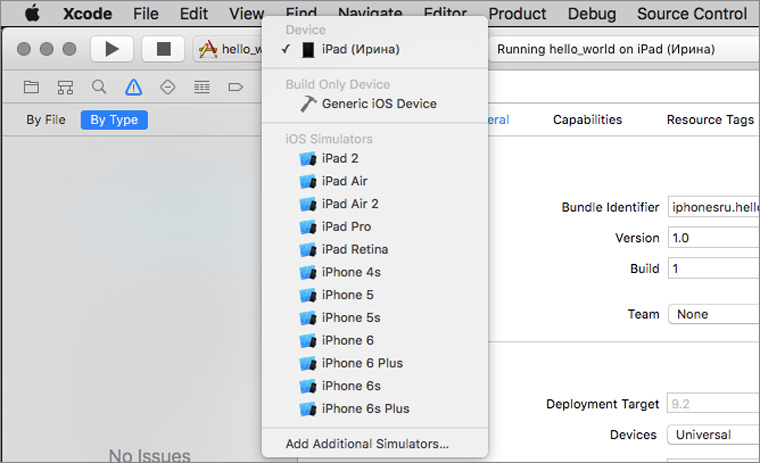
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
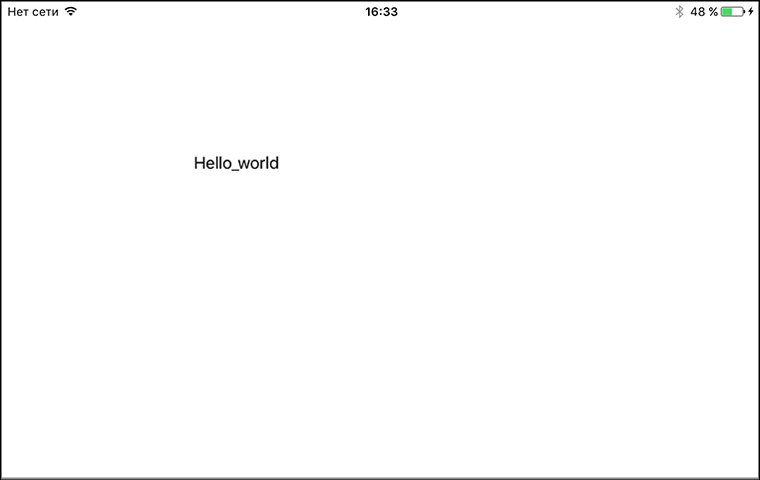
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
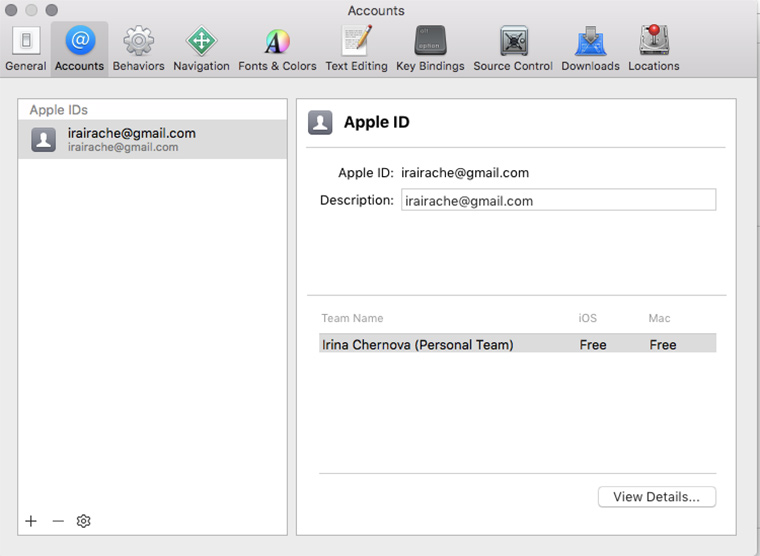
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:
2. Подсоединяем iOS-устройство к компьютеру:
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
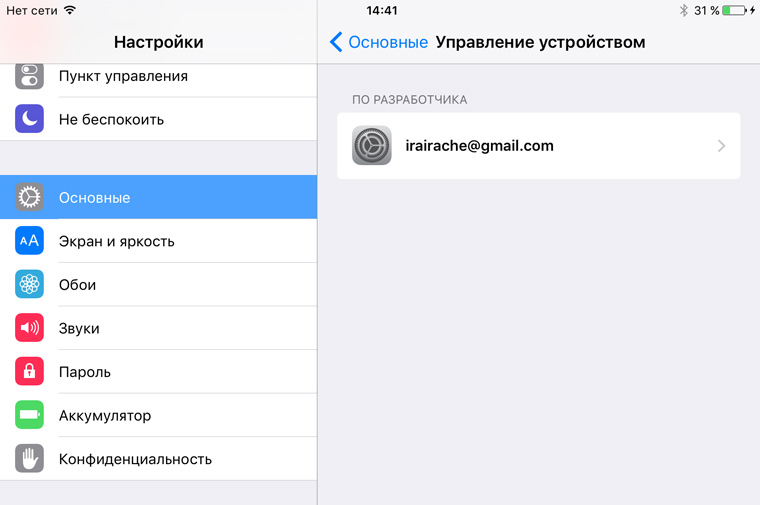
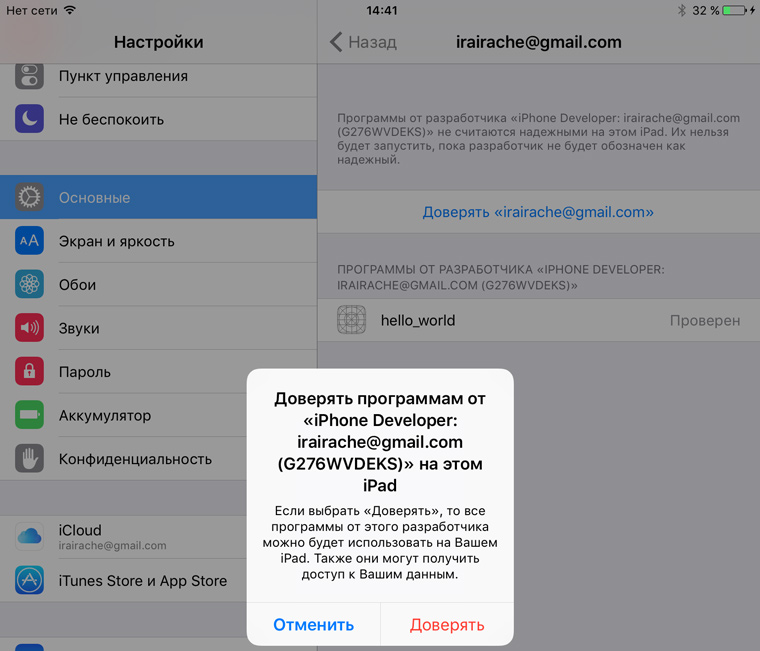
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:
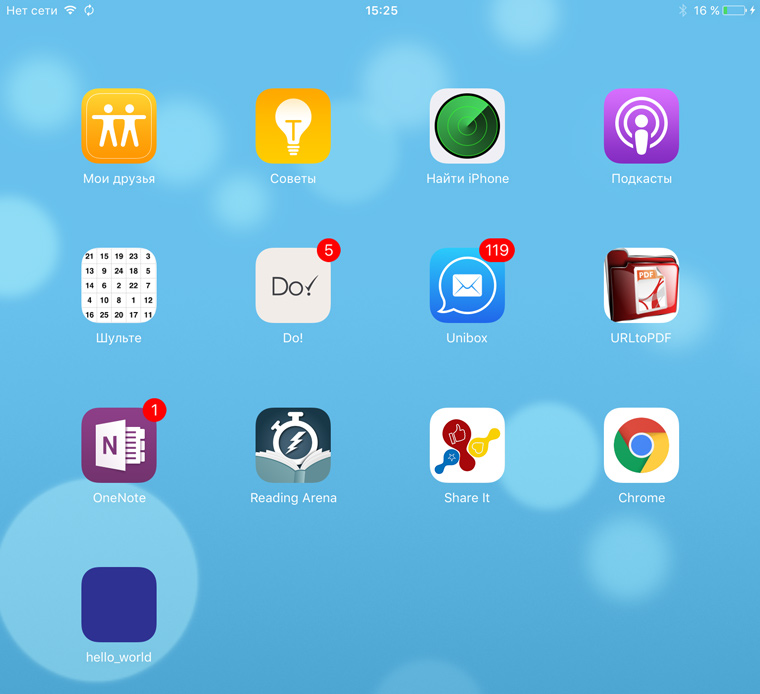
5. Идем на рабочий стол и находим иконку нового приложения:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.
Источник