- Как создать собственную тему оформления для Telegram на Android
- Theme DIY
- [Советы] Как создать собственную тему(подробная инструкция)
- Темы и стили в Android без магии. И как их готовить с SwitchCompat
- Содержание
- Введение
- Новый стиль для SwitchCompat
- Стиль в верстке
- Стиль в теме. Тема назначается через Manifest
- Стиль в теме. Тема назначается программно
- Другие View
- Ресурсы
- Как создавать собственные темы для телефона Samsung с помощью тематического парка
- Создавайте собственные темы для своего смартфона Galaxy с помощью Theme Park за 8 простых шагов
Как создать собственную тему оформления для Telegram на Android
21 февраля в версии мессенджера Telegram для Android появилась поддержка тем оформления. Они оказались настолько популярны, что мессенджер выделил для них специальный канал. Устанавливать темы можно в настройках приложения и помощью канала AndroidThemes. Кроме того, каждый пользователь может настроить внешний вид приложения под себя в зависимости от своих предпочтений.
Как создать свою тему оформления Telegram для Android:
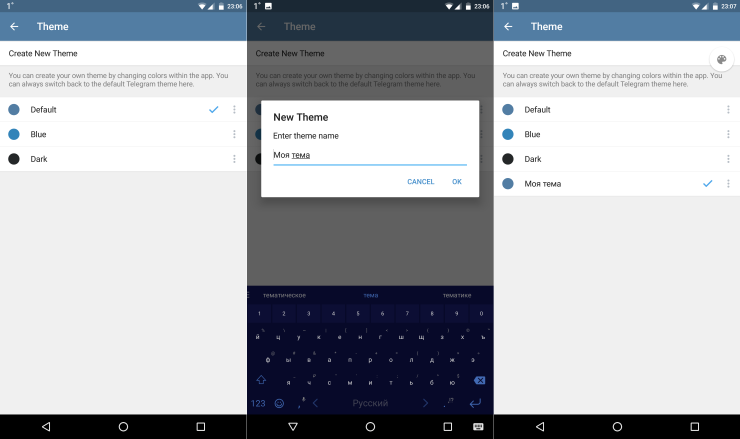
1. Запустите Telegram и зайдите в настройки приложения. Выберите раздел «Theme».
2. Здесь представлены три темы: дефолтная, синяя и тёмная. Если они вас не устраивают и вы хотите создать собственную тему оформления, нажмите «Create New Theme».
3. Задайте ей любое название, например, «Моя тема». Нажмите «ОК». Она появится в списке доступных тем. Нажмите на значок палитры.
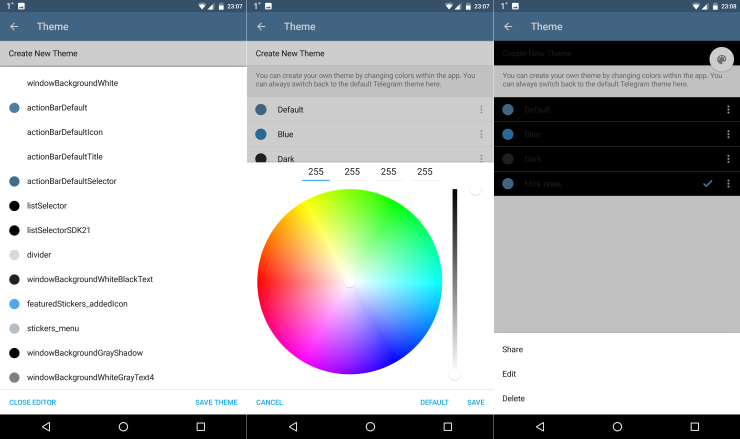
4. Вы увидите список различных элементов мессенджера, для каждого из которых можно выбрать новый цвет. Нажмите на любой элемент — откроется палитра с выбором цвета. Выберите любой цвет — изменения будут демонстрироваться вам в режиме реального времени. Нажатие на кнопку «Save» сохранит цвет для выбранного элемента.
5. Проделайте предыдущее действие действие для всех элементов или тех, чей цвет вы хотите изменить (фон приложения, фон чатов, текст чатов, текст контактов, заголовки и т.д.)
Все изменения темы сохраняются в приложении. В любой момент вы можете изменить свою тему оформления. Для этого нужно зайти в настройки, нажать на вертикальное многоточие у названия темы, выбрать опцию «Edit», отредактировать тот цвет элементов интерфейса, что вас не устраивает, и сохранить тему. Если тема получилась настолько удачной, что понравилась вам , вы можете поделиться ею с друзьями, выбрав опцию Share.
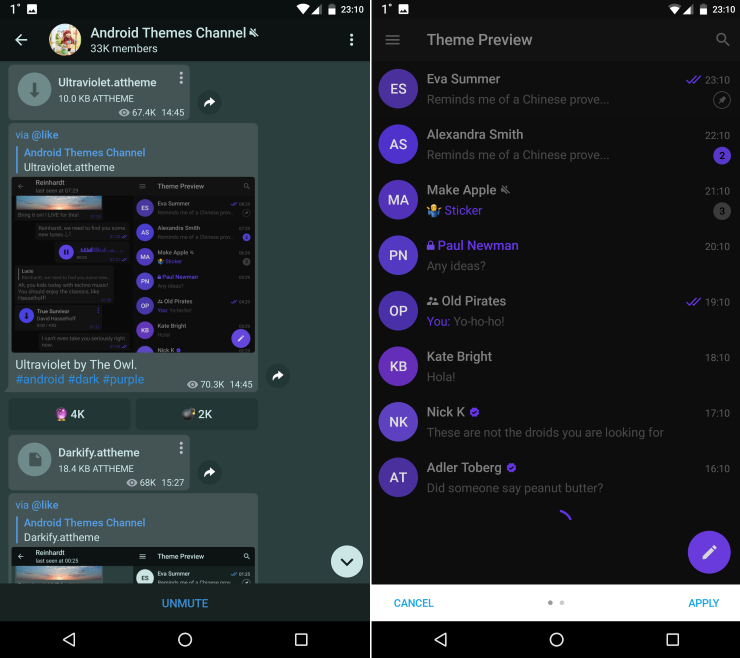
В том случае, если вы сильно напортачили и создали такую тему, которую невозможно использовать и трудно исправить, вы можете удалить её и переключиться на одну из дефолтных тем или ту, что была скачана из канала с коллекцией оформлений Telegram. В канале AndroidThemes представлены скриншоты с предпросмотром любой доступной темы, а также файлы, с помощью которых можно применять их в мессенджере.
В настоящее время изменения темы оформления поддерживает только версия Telegram для персональных компьютеров и приложение мессенджера для Android. В скором времени поддержка тем появится в приложении на iOS. Вероятно, в нём тоже можно будет устанавливать собственные темы, а это значит, что данная инструкция скоро пригодится пользователям iPhone и iPad.
Источник
Theme DIY
вкл. 27 Август 2017 . Опубликовано в Другое
Theme DIY. Создание тем для прошивок основанных на Cyanogenmod 12/12.1/13 прямо со смартфона. Данное приложение позволяет создать с нуля свою уникальную тему за 5 минут и без наличия ПК.
Особенности:
- Цвет системного фона.
- Цвет основного фона.
- Цвет текста и шрифт.
- Цвет заголовка уведомлений.
- Цвет быстрых настроек.
- Цвет панели действий.
- Цвет разделителя списка.
- Цвет панели навигации.
- Цвет строки состояния.
- Настройка прозрачности элементов.
- Добавление бутанимации.
- Установка изображений в качестве фона к некоторым элементам интерфейса.
- Применение темы к сторонним приложениям.
Созданные темы лежат по пути: sdcard/ThemeDIY/
Скачать приложение ThemeDIY на Андроид бесплатно вы можете по ссылке ниже.
Разработчик: Darkion Avey
Платформа: Android 5.0 и выше
Язык интерфейса: Русский (RUS)
Состояние: Pro (Полная версия)
Root: Не Нужен
Источник
[Советы] Как создать собственную тему(подробная инструкция)
| Привет Mi community |
В этой теме я расскажу как создать свою тему, имея при этом только базовый уровень знаний!
Итак:
скачать MIUI Theme Editor из Google Play
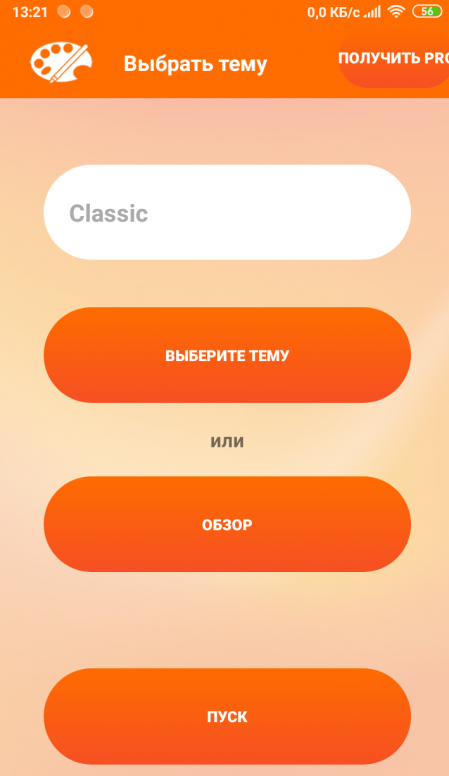
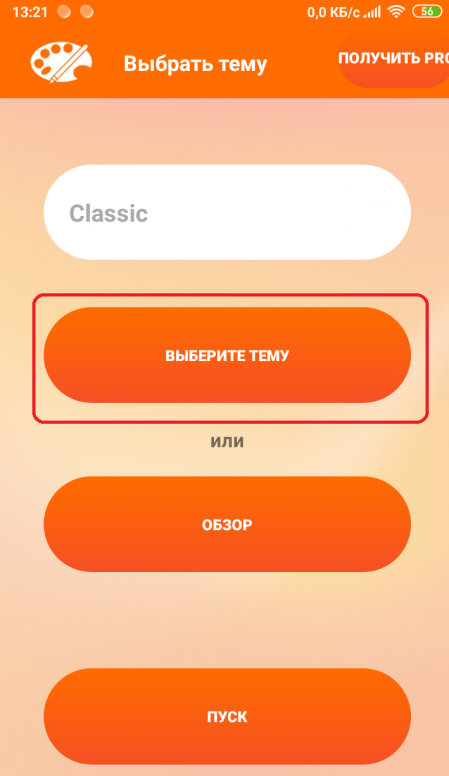
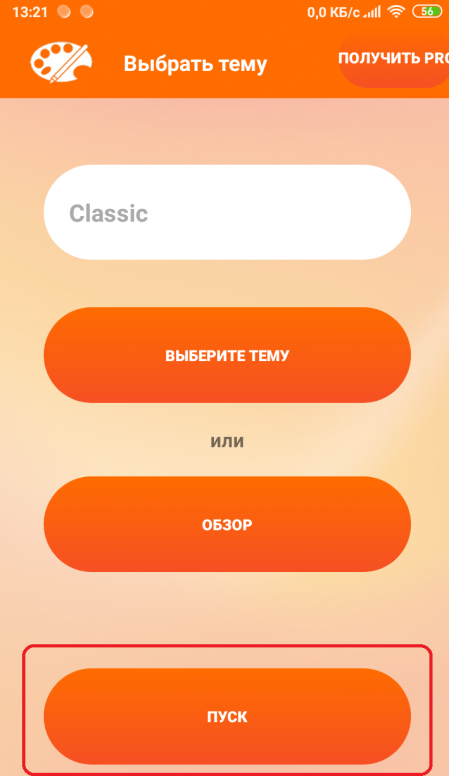
При открытии выскачит такое окно
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.26 KB, Downloads: 37)
2019-09-03 18:24:40 Upload
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (161.59 KB, Downloads: 36)
2019-09-03 18:26:52 Upload
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.03 KB, Downloads: 31)
2019-09-03 18:29:02 Upload
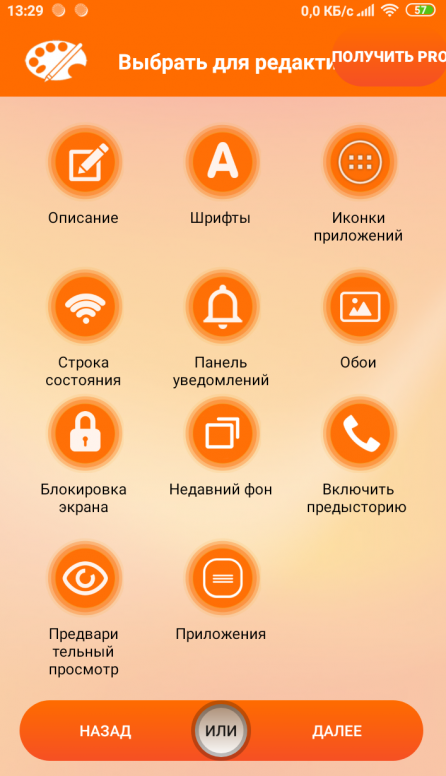
Screenshot_2019-09-03-13-29-55-181_com.mixapplications.miuithemeeditor[1].png (341.1 KB, Downloads: 46)
2019-09-03 18:31:21 Upload
Иконки приложений:
— Редактировать маску значков: здесь редактируется иконки приложений и иконки папок, выбираете на свой вкус!
— Редактировать динамические значки: тут можно редактировать иконки: Календаря, погоды и часов, это на свой вкус!
— Импортировать весь пакет значков: данная фунция нужна для того, если у вас уже всё готово и просто экспортируете его из файла!
— Выбрать значки вручную: в это фунции вы можете редактировать иконку для любого приложения!
— Дополнительный: в этом пункте вы можете редактировать размер иконки и его цвет.
Строка состояния:
— Аккумулятор: редактирует значёк батареи в верхней панели.
— Сигнал: редактирует значки уровня сигнала сотовой связи.
— Wi-Fi: редактирует иконку Wi-Fi думаю тут понятно.
Панель Уведомлений: — Цвет панели Уведомлений: в этом пункте можно отредактировать цвет панели управления(когда её открываете).
— Ярлыки значков панели: Редактирует значки всех фунций телефона.
— Изменения цвета: Даёт возможность дополнительно изменять цыета на панели уведомлений(для опытных).
Обои:
В этом пункте выбирается картинка которая будет стоят на главном экране.
Блокировка экрана:
В этом пункте выбирается картинка которая будет стоять на экране блокировки.
Далее нажимем на готово и сохраняем и последующее применяем для теста.
На этом всё)
Будут вопросы обязательно отвечу!
Всех благ.
Источник
Темы и стили в Android без магии. И как их готовить с SwitchCompat
В предыдущей статье мы рассмотрели как использовать темы и стили на уровне кода, на примере кастомной view. В этой статье давайте разберем несколько способов стилизации стандартного ui элемента, а в частности SwitchCompat.
Содержание
Введение
Не всегда оформление по умолчанию стандартного UI элемента устраивает дизайнера. Давайте разберем, как поменять внешний вид элемента на примере SwitchCompat.
Для решения задачи нам нужно:
- Создать свой стиль для SwitchCompat.
- Каким-то образом задать этот стиль SwitchCompat.
Назначить стиль SwitchCompat можно несколькими способами, например:
- Указывать для каждой view в верстке экранов через атрибут style.
- Создать тему с переопределенным атрибутом switchStyle и назначить эту тему в манифесте для всего приложения или конкретной активити. Это изменит внешний вид view для всего приложения/активити.
- Тему также можно установить программно, в коде активити. При необходимости ее можно менять «на лету».
Новый стиль для SwitchCompat
В ресурсах создадим новый стиль MySwitchStyle, наследуем оформление от Widget.AppCompat.CompoundButton.Switch, задав parent. Можно и не наследовать, но тогда придется указать все значения, даже которые мы не планируем менять.
Чтобы что-то изменить, надо переопределить требуемые атрибуты. Атрибуты можно посмотреть в документации.
В документации видим несколько атрибутов. Они указаны в виде, как если бы мы обращались к ним в коде (например, вот так R.styleable.SwitchCompat_android_thumb). Я расшифрую только часть из них, чтобы не было сомнений. Назначение остальных несложно понять из документации.
| В коде | В xml |
| SwitchCompat_android_thumb | android:thumb |
| SwitchCompat_thumbTint | thumbTint |
| SwitchCompat_track | track |
| SwitchCompat_trackTint | trackTint |
- android:thumb — ресурс для подвижной части SwitchCompat
- track — ресурс для неподвижной части SwitchCompat
- thumbTint — позволяет окрашивать подвижную часть в нужные цвета в зависимости от состояния SwitchCompat
- trackTint — позволяет окрашивать неподвижную часть в нужные цвета в зависимости от состояния SwitchCompat
В качестве примера изменим цвет thumb (кружочка) — пусть во включенном состоянии он будет оранжевым, в выключенном — зеленым. Некрасиво, но наглядно.
Нам понадобится селектор в папке color наших ресурсов. Файл selector_switch_thumb.xml
Теперь зададим атрибут thumbTint в нашем стиле.
Теперь все SwitchCompat, получившие каким-то образом стиль MySwitchStyle, будут выглядеть по-новому.
Стиль в верстке
Самый тривиальный и негибкий способ.
- Стиль применяется при inflate ресурса layout.
- Повлиять программно мы никак не можем.
- Указывать каждый раз в верстке неудобно. И можем забыть.
Стиль в теме. Тема назначается через Manifest
Создаем тему AppTheme и задаем значение атрибуту switchStyle. Значением является наш стиль MySwitchStyle.
Тема может быть указана в манифесте для всего приложения
Или для конкретной активити
Теперь все SwitchCompat будут иметь новый внешний вид. Без изменения в верстке.
- Плюсы — Можем менять внешний вид для всего приложения сразу.
- Минусы — налету менять не получится.
Стиль в теме. Тема назначается программно
Для того, чтобы установить тему для активити программно, нужно вызвать метод активити setTheme(themeResId).
Давайте менять тему активити в зависимости от состояния Switch.
- Устанавливаем тему программно, вызвав setTheme. Метод надо вызывать до super.onCreate(savedInstanceState). В onCreate у нас происходит инициализация фрагментов (когда они есть).
- Задаем начальное состояние Switch в зависимости от темы.
- Устанавливаем листенер, который при изменении Switch меняет тему в настройках и перезапускает активити через метод активити recreate().
Результат
Другие View
Чтобы переопределить стиль для SwitсhView для всего приложения, мы переопределили значение атрибута switchStyle, можно догадаться, что такие атрибуты есть и для других View.
- editTextStyle
- checkboxStyle
- radioButtonStyle
Как их искать? Я просто смотрю исходники, через Android Studio.
Заходим в тему, зажимаем ctrl, кликаем на родителе нашей темы. Смотрим, как описывают тему ребята из Google. Смотрим, какой атрибут определяется и от какого стиля можно отнаследоваться. Пользуемся.
Кусок из темы Base.V7.Theme.AppCompat.Light.
Ресурсы
Статья не претендует на полный справочник. Код умышленно сокращен. Я ставил задачу дать общее понимание — как это работает и зачем это нужно. Дальше все легко ищется в документации и в стандартных ресурсах.
Источник
Как создавать собственные темы для телефона Samsung с помощью тематического парка
Good Lock – это, пожалуй, один из лучших комплектов по индивидуальной настройке. К сожалению, не многие пользователи знают об этом из-за отсутствия рекламы у Samsung. Good Lock позволяет настроить практически все на вашем телефоне с помощью набора модулей, которые необходимо устанавливать индивидуально. LockStar и QuickStar позволяют настроить экран блокировки и панель быстрого доступа соответственно. MultiStar предлагает расширенные возможности работы с несколькими окнами, а Nice Shot – это многофункциональный редактор скриншотов. Samsung добавила новый модуль Good Lock под названием Theme Park, который позволяет создавать и настраивать свои темы. Вот пошаговое руководство по его использованию:
Создавайте собственные темы для своего смартфона Galaxy с помощью Theme Park за 8 простых шагов
Шаг 1: Загрузите и установите Good Lock из магазина Galaxy. Если он недоступен в вашем регионе, загрузите его со стороннего сайта, такого как APKMirror. Обратите внимание, что вам придется повторить процесс для всех отдельных модулей, если вы решите пойти по этому пути.
Как настроить свой телефон Galaxy с помощью Home Up
Шаг 2: Откройте Good Lock и нажмите на вкладку Family. Здесь нажмите на тематический парк. Затем вы будете перенаправлены на страницу Galaxy Store, где вам придется скачать и установить ее.
Шаг 3: Вернитесь к Good Lock и откройте тематический парк.
Беспроводная передача файлов на ПК с Windows 10 и с него с помощью смартфона Galaxy
Шаг 4: Нажмите кнопку «Создать новую тему», и вы попадете на следующий экран.
Шаг 5: Нажмите на верхнее левое изображение, чтобы настроить главный экран и нижнее левое изображение для экрана блокировки.
Шаг 6: Работайте с вкладками цвета, стиля и значков, пока не найдете свою идеальную подгонку.
Шаг 7: Как только вы закончите, нажмите значок сохранения в правом верхнем углу. Вы попадете в приложение «Мои темы», где вы увидите его вместе со всеми другими темами на устройстве.
Шаг 8: Выберите вашу тему и примените ее. И вуаля, теперь у вас есть собственная тема.
Вы можете использовать Theme Park вместе с другими модулями Good Lock для дальнейшей настройки внешнего вида вашего телефона. Самое приятное то, что все инструменты сертифицированы Samsung, так что вам не нужно беспокоиться о том, что третьи лица могут отобрать ваши данные. Good Lock поддерживается на большинстве устройств под управлением Android 9 One UI.
Источник