- Полнотекстовый поиск в Android
- Подходы к реализации поиска в мобильном приложении
- Подготовка данных
- Наполнение базы данных
- Базовый вариант
- Добавляем акценты
- Резюме
- Android Tutorial: Adding Search to Your Apps
- Local vs. global search
- Enabling search for your app
- Configuring your search
- Adding a SearchActivity
- Tying everything together in your manifest file
- Your search activity must include the intent used for search
- The meta-data pointing to your searchable.xml
- Additional meta-data to define which activity to use for search.
- Handling search yourself
- Adding specific data to the search
- Enabling your app for voice search
- Wrapping up
Полнотекстовый поиск в Android
В мобильных приложениях очень востребована функция поиска. И если в небольших продуктах ею можно пренебречь, то в приложениях, которые предоставляют доступ к большому количеству информации, без поиска не обойтись. Сегодня я расскажу, как правильно реализовать эту функцию в программах под Android.

Подходы к реализации поиска в мобильном приложении
- Поиск как фильтр данных
Обычно это выглядит как строка поиска над каким-нибудь списком. То есть мы просто фильтруем уже готовые данные.
Серверный поиск
В этом случае мы отдаём всю реализацию на откуп серверу, а приложение выступает в роли тонкого клиента, от которого требуется лишь показать данные в нужном виде.
Комплексный поиск
- приложение содержит в себе большое количество данных разного типа;
- приложение работает оффлайн;
- поиск нужен как единая точка доступа к разделам/контенту приложения.
В последнем случае на помощь приходит встроенный в SQLite полнотекстовый поиск (Full-text search). С его помощью можно очень быстро находить совпадения в большом объёме информации, что позволяет нам делать несколько запросов в разные таблицы без снижения производительности.
Рассмотрим реализацию такого поиска на конкретном примере.
Подготовка данных
Допустим, нам необходимо реализовать приложение, которое показывает список фильмов с сайта themoviedb.org. Для упрощения (чтобы не ходить в сеть), возьмём список фильмов и сформируем из него JSON-файл, положим его в assets и локально будем наполнять нашу базу данных.
Пример структуры JSON-файла:
Наполнение базы данных
Для реализации полнотекстового поиска в SQLite используются виртуальные таблицы. Внешне они выглядят как обычные таблицы SQLite, но при любом обращении к ним выполняется некая закулисная работа.
Виртуальные таблицы позволяют нам ускорить поиск. Но, помимо преимуществ, у них есть и недостатки:
- нельзя создать триггер на виртуальной таблице;
- нельзя выполнять команды ALTER TABLE и ADD COLUMN для виртуальной таблицы;
- каждый столбец в виртуальной таблице индексируется, а это значит, что могут впустую тратиться ресурсы на индексацию столбцов, которые не должны участвовать в поиске.
Для решения последней проблемы можно использовать дополнительные таблицы, которые будут содержать часть информации, а в виртуальной таблице хранить ссылки на элементы обычной таблицы.
Создание таблицы немного отличается от стандартного, у нас появились ключевые слова VIRTUAL и fts4 :
Наполнение же ничем не отличается от обычного:
Базовый вариант
При выполнении запроса используется ключевое слово MATCH вместо LIKE :
Для реализация обработки ввода текста в интерфейсе будем использовать RxJava :
Получился базовый вариант поиска. В первом элементе нужное слово нашлось в описании, а во втором элементе — и в заголовке, и в описании. Очевидно, что в таком виде не совсем понятно, что мы нашли. Давайте это исправим.
Добавляем акценты
Для улучшения очевидности поиска воспользуемся вспомогательной функцией SNIPPET . Она используется для отображения отформатированного фрагмента текста, в котором найдено совпадение.
- movies — название таблицы;
- Алгоритм Портера
После этого преобразования фраза «дворы и призраки» выглядит как «двор* OR призрак*».
Символ «*» означает, что поиск будет вестись по вхождению данного слова в другие слова. Оператор «OR» означает, что будут показаны результаты, которые содержат хотя бы одно слово из поисковой фразы. Смотрим:
Резюме
Полнотекстовый поиск не такой сложный, как может показаться с первого взгляда. Мы разобрали конкретный пример, который вы быстро и легко сможете реализовать у себя в проекте. Если вам нужно что-то сложнее, то стоит обратиться к документации, благо она есть и довольно хорошо написана.
Источник
Android Tutorial: Adding Search to Your Apps
Search on Android is a big topic. On every device’s homescreen is the Quick Search Box by default, older devices even had a dedicated search button. With the Quick Search Box you can quickly search the web, search for apps or contacts and search within all apps that are configured for global search. Many apps also provide local search capabilities to help you find necessary information as quickly as possible.
In this two-part tutorial series I will show you how to leverage Android’s search framework. This first part shows you the basics of Android’s search framework. In the second part I am going to cover search suggestions and global search.
Local vs. global search
There are essentially two kinds of search in Android:
- local search and
- global search
Local search enables users to search content of the currently visible app. Local search is appropriate for nearly every type of app. A recipe app could offer users to search for words in the title of the recipes or within the list of ingredients. Local search is strictly limited to the app offering it and it’s results are not visible outside of the app.
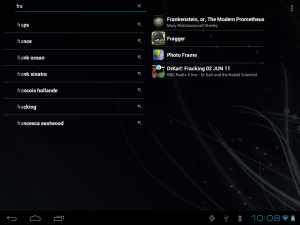
Global search on the other hand makes the content also accessible from within the Quick Search Box on the home screen. Android uses multiple data source for global search and your app can be one of it. In the next screen taken on a tablet you can see the results of a Google search on the left and some results from apps or for app titles on the right.

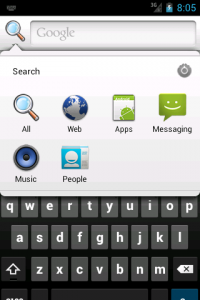
The user experience for local and global search is a bit different since global search uses multiple data sources. By default it provides search results from Google, searches for installed apps or contacts on the device and it also might include results from apps that enable global search. The following screenshot of a phone shows all content that is included in the list of search results.

For an app to be included in this list, the user must explicitly enable it. From the perspective of the user doing the search this is a very useful restriction. That way users can limit global search to include only what they really are interested in. For app developers that tend to think that their content is the stuff any user is most likely searching for, this of course is a big letdown 🙂
You should use global search only when your content is likely to be searched for from the Quick Search Box. That might be true for a friend in facebook but not necessarily for a recipe of a cooking app. I will cover configuring global search in more detail in the second part of this tutorial series.
Enabling search for your app
You always need to execute at least three steps to make your app searchable. If you want to provide search suggestions you have to add a fourth step:
- You have to write an xml file with the search configuration
- You have to write a search activity
- You have to tie the former two together using the AndroidManifest.xml
- You have to add a content provider for search suggestions — if needed
I am going to cover the first three steps in the following sections. And I am going to write about the content provider for search suggestions in the next part of this tutorial.
Configuring your search
You have to tell Android how you want your app to interact with Android’s search capabilities. This is done in an xml file. Following established practices you should name the file searchable.xml and store it in the res/xml folder of your app.
The least you have to configure is the label for the search box — even though the label is only relevant for global search. You also should always add a hint as Android displays this text within the form field. You can use this to guide the user.
There are many more attributes. I will cover those for global search in the next part of this tutorial and for voice search later on. You can find a list of all attributes on Android’s reference page.
Adding a SearchActivity
Whenever a users performs a search, Android calls an activity to process the search query. The intent used to call the activity contains the query string as an intent extra and uses the value of the static field Intent.ANDROID_SEARCH . Since you configure which activity to use for search (see next section), Android calls your activity with an explicit intent.
Most often your search activity will extend ListActivity to present a list of results to the user:
So why did I include the onNewIntent() method? I did this because of Android back stack. By default Android adds every new activity on top of the activity stack. That way the functionality of the back key is supported. If a user presses the back button, Android closes the top-most activity and resumes the next activity on the stack.
Now consider a typical search behavior. The user searches for a word and has a look at the results. Oftentimes she either did not find what she were looking for or she wants to search additional information. So she clicks the search key again, enters the new search phrase and selects a suggestion. Thus a new instance of your search activity would end up on top of your previous one. The activity stack would contain the search activity twice and users would have to hit the back key twice to get back to where they were before starting the search. Which probably is not what you want. Normally you want your search activity to be on the top of the stack only once.
That’s why you should declare the activity as singleTop . That way it is only once on your stack. Should a user start a new search from within your search activity, Android would recycle the instance and call the method onNewIntent() with the new search intent as its parameter. Since the old intent is still stored within your activity, you should always call setIntent(newIntent) within your onNewIntent() method to replace the original intent with the new one.
Tying everything together in your manifest file
To make search work you have to configure it within your project’s AndroidManifest.xml file. These are the things you have to put in there:
- Your search activity
- The intent used for search
- The launch mode for your activity
- The meta-data pointing to your searchable.xml
- Further meta-data to define which activity to use for search.
The following code shows a snippet of a typical configuration.
Your search activity must include the intent used for search
Android uses the value android.intent.action.SEARCH for the action within the intent when calling your search activity. So you must include this string within your activity’s intent filters. Otherwise your activity would be ignored.
The meta-data pointing to your searchable.xml
As described above you have to have an xml file to configure your search. But Android neither knows the name of this file nor its location. So Google came up with a meta-data element to point to this file.
Additional meta-data to define which activity to use for search.
Finally Android needs to know which activity to call when a search query is submitted. Again you have to use a meta-data element.
Handling search yourself
It’s important to present your user an obvious way to start search. Even when most devices had a dedicated search button you still were better of, when you added a way to manually start a search. For one users might not be familiar with the search button. But even if they know of the button they simply might not know that your app is capable of search. Thus you have to make it obvious that your app is searchable.
With the introduction of Honeycomb and Ice Cream Sandwich Android devices no longer have a search button. Instead the preferred way to present a search option is to show a search button or the search widget in the action bar.
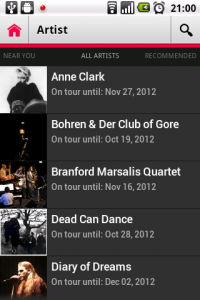
This pattern has become common quickly and you should use an action bar with a search button even on older devices. See for example the following screenshot. It shows Gigbeat — one of my favorite apps — on an Android 2.2 device.

When the user wants to search, you have to call the search dialog from within your activity. This is done by calling onSearchRequested() . This method is part of Android’s Activity class and calls startSearch() which I will cover in a few moments.
Android’s search framework uses onSearchRequested() when the dialog should be started. Thus you should use it as well, even though it might appear odd to call a callback method directly.
Adding specific data to the search
The default search behavior is not always sufficient. First of all it only starts a local search. Most often that’s appropriate for your app, but sometimes a global search is what you need. And secondly you might want to add some specific data to the search that might depend on the state your app is in or that is specific for starting the search from this Activity only.
In these cases you have to override onSearchRequested() and call startSearch() yourself.
The method startSearch() takes four parameters which I explain in the table below.
| Parameter | Type | Meaning |
|---|---|---|
| initialQuery | String | A string with which to preload the search box. |
| selectInitialQuery | boolean | The flag that decides whether the content of the search box (that is the initialQuery) should be selected. If set to true any text entered overrides the initialQuery. |
| appSearchData | Bundle | Additional data to pass to the search activity. |
| globalSearch | boolean | The flag that decides whether global search should be used. |
The call to startSearch() of the base class Activity uses the values null , false , null , false — which means it is a local search without any further data.
Enabling your app for voice search
To enable voice search you only have to add a few lines to your search configuration.
As you can see in the following screenshot, enabling voice search causes Android to display a microphone next to the search dialog.

As soon as you click the microphone the well-known voice input dialog pops up.

But not all Android devices might support voice search. If the device of a user has no voice search capabilities your voice search configuration will be ignored and the microphone symbol will not be displayed.
There are four attributes to the searchable element that deal with voice search but two should suffice in most cases.
The only obligatory attribute for voice search is android:voiceSearchMode . This attribute must contain showVoiceSearchButton , if you want to use voice search. Separated by a pipe («|») it needs a second value which determines the type of search: launchWebSearch or launchRecognizer .
It’s best to use launchRecognizer here, because the other value would use a web search — which normally wouldn’t yield the results appropriate for your app.
So the configuration should look like this:
The second important attribute is android:voiceLanguageModel . For this attribute also two types are possible: web_search and free_form .
Normally web_search should work best here — it is ideal for search like phrases where a user often won’t use correct sentences. The value free_form is more appropriate for voice input in other apps like mail or SMS that take larger chunks of well-formed text. See the developers blog post about Google’s speech input API.
One word of advice concerning voice search though: Voice search only works if the user of the app has access to the internet. If the user has no connection to the internet, Android will display an error dialog:

Wrapping up
In this part of the tutorial I have shown you how to use Android’s search framework. You have to add some configuration and add a search activity. But all in all, it’s not too difficult to add decent search capabilities to your app.
Even adding voice search requires just two lines of configuration — though you should know its limitations.
In the next part of this tutorial I will cover how to add search suggestions to your app and to the Quick Search Box on Android’s homescreen. Stay tuned!
Wolfram Rittmeyer lives in Germany and has been developing with Java for many years.
He has been interested in Android for quite a while and has been blogging about all kind of topics around Android.
Источник




