Segmented control in android
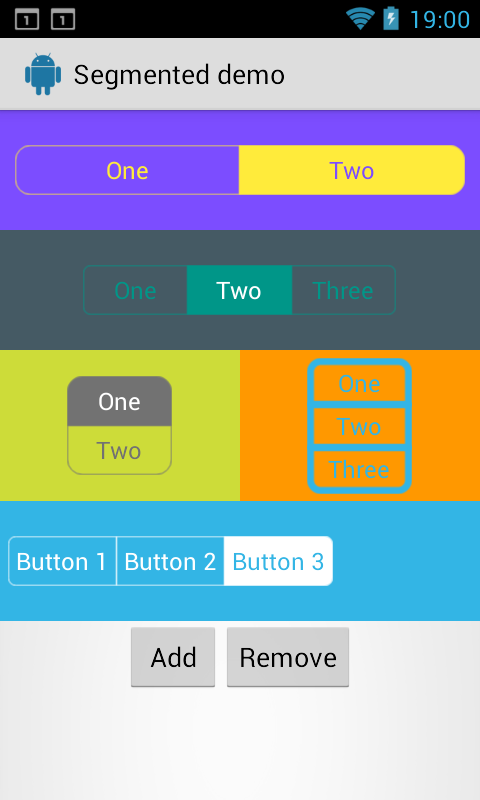
Android-Segmented is a custom view for Android which is based on RadioGroup and RadioButton widget. This implementation is inspired by Segmented Controls for iOS.
Including in your project:
Download source code and import as module
The latest code has bug fixes, iOS 7’s (and up) style segment control (which has nice fade animation and tint) and support for Font Awesome. (These features has not been pushed to Maven yet)
Android-Segmented Library is pushed to Maven Central, so you just need to add the following dependency to your build.gradle .
Copy(or merge) below files into corresponding file/folder:
- SegmentedGroup.java
- res/drawable/*
- res/drawable-v14/*
- res/values/colors.xml
- res/values/dimens.xml
- res/values/styles.xml (only RadioButton style)
Define in xml like this and make sure that the RadioButton ‘s style is: @style/RadioButton
You also can be change the tint color and title color when button is checked by setTintColor method. Here is sample code:
If you dont specify border_width and/or corner_radius the default values will be used (1dp for border_width and 5 dp for corner_radius)
- Le Van Hoang (@hoang8f)
- Added support for vertical RadioGroup by tchar.
Источник
Segmented control in android
Segmented Button is a IOS-like «Segmented Control» with animation.
For more Android-like segmented control, check Radio Real Button.






You can also apply your custom drawable on button group

It is now possible to drag selector
Add it to your build.gradle with:
| Option Name | Format | Description |
|---|---|---|
| app:sb_imageTint | color | Set tint onto button’s image |
| app:sb_imageScale | float | Scale button’s image |
| app:sb_selectedImageTint | color | Set tint onto button’s image if selector on it |
| app:sb_selectedTextColor | color | Set color onto button’s text if selector on it |
| app:sb_rippleColor | color | Set ripple color of button |
Segmented Button Group
| Option Name | Format | Description |
|---|---|---|
| app:sbg_ripple | boolean | Set ripple color for every button |
| app:sbg_rippleColor | color | Set ripple color for every button with custom color |
| app:sbg_selectorImageTint | color | If selector on it, set tint onto image for every button |
| app:sbg_selectorTextColor | color | If selector on it, set text color for every button |
| app:sbg_selectorColor | color | Set selector color |
| app:sbg_dividerSize | dimension | Set divider size |
| app:sbg_dividerPadding | dimension | Set divider padding for top and bottom |
| app:sbg_dividerColor | color | Change divider color |
| app:sbg_dividerRadius | dimension | Round divider |
| app:sbg_shadow | boolean | Shadow for container layout (api21+) |
| app:sbg_shadowElevation | dimension | Shadow for container layout (api21+) |
| app:sbg_shadowMargin | dimension | Set margin to make shadow visible (api21+) |
| app:sbg_position | integer | Set selected button position |
| app:sbg_radius | dimension | Make layout rounder |
| app:sbg_backgroundColor | color | Set background color of container (except transparent color) |
| app:sbg_animateSelectorDuration | integer | Set how long selector travels to selected position |
| app:sbg_animateSelector | integer | Set selector animation (ex. bounce animation) |
| app:sbg_borderSize | dimension | Add border by giving dimension |
| app:sbg_borderColor | color | Change border color (Default: Grey) |
- fastOutSlowIn
- bounce
- linear
- decelerate
- cycle
- anticipate
- accelerateDecelerate
- accelerate
- anticipateOvershoot
- fastOutLinearIn
- linearOutSlowIn
- overshoot
These animations can be set using the attribute noted above like so: app:sbg_animateSelector=»bounce» . Also make sure to play with the app:sbg_animateSelectorDuration attribute to get the animation to look exactly how you want it.
Источник
Segmented control in android
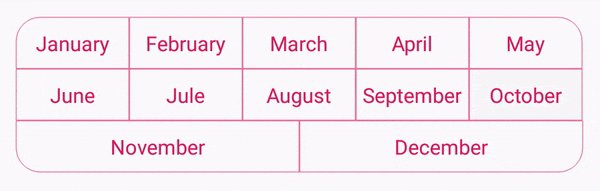
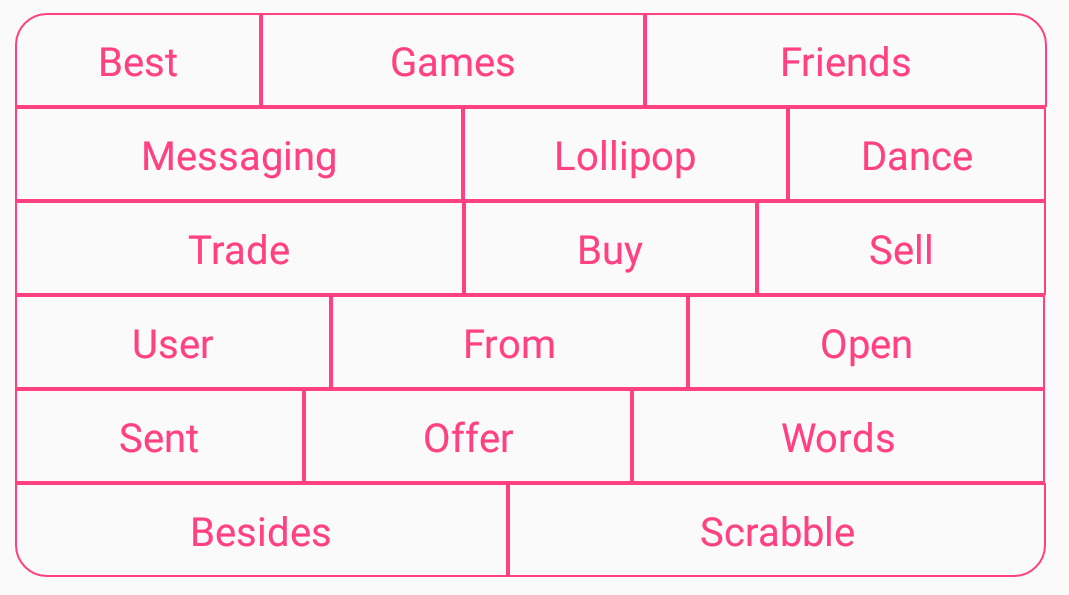
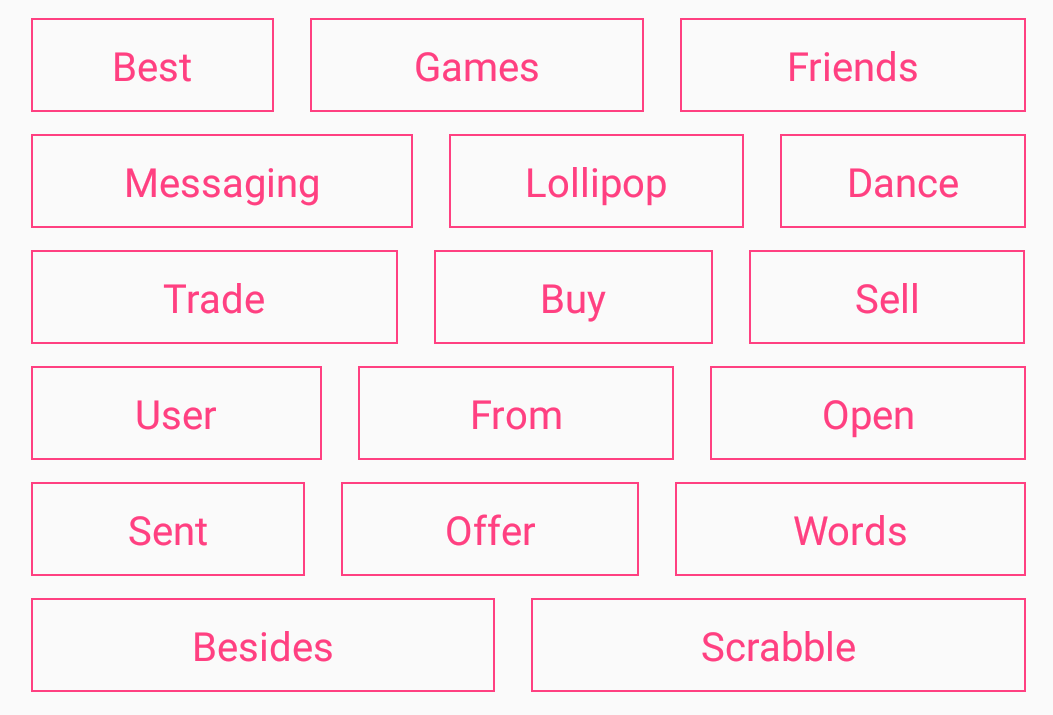
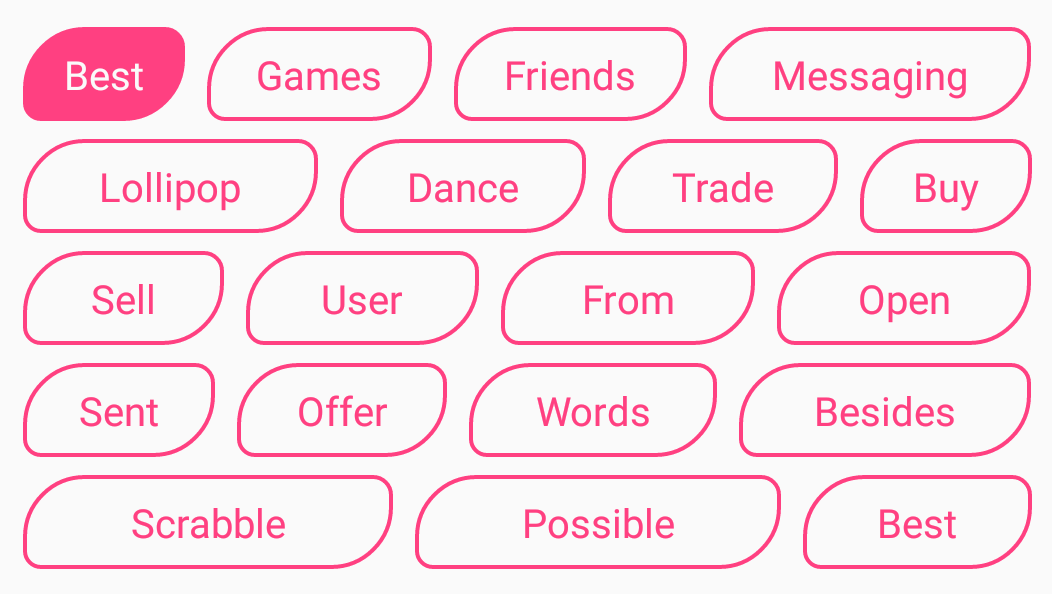
Android SegmentedControl + multi row support + multi selection
Segmented control for Android, with a lot of customization properties
Add to project level build.gradle
Add dependency to app module level build.gradle
Simple usage in XML
Note: After every configuration change call segmentedControl.notifyConfigIsChanged() method
SegmentedControl uses SegmentAdapter and SegmentViewHolder for displaying segments. There are allready exist a default implementations for SegmentAdapter (SegmentAdapterImpl) and SegmentViewHolder (SegmentViewHolderImpl), but if you want to make your custom implementation. well here is the steps
Define segment_item.xml inside layouts folder
Create a SegmentViewHolder instance ( AppSegmentViewHolder ) (here I define the segment generic data type as a String)
Create a SegmentAdapter instance
Pass the adapter to the segmentedControl
Finally add segments data.
For custom implementation use SegmentedControlUtils helper class in order to define segment background type and background radius.
Источник
Revealing the magic of Creating iOS Alike Segmented Control with Image in Android (Kotlin)
Nov 4, 2017 · 4 min read
Scenario: There are three LED statuses for a user to choose from, i.e off, blinking and on. Led status is updated based on user’s selection. A selected status will be shown with blue background with a white-coloured icon.
In iOS, we can achieve this by using Segmented Control. What about Android?
First thought in mind is Button view.
Button or ImageButton?
Based on Android Developers official API guide for Input controls, ImageButton would be the best option for this scenario.
The image on the surface of the button is defined either by the android:src attribute in the XML element or by the setImageResource(int) method.
As describe in the API guide, we can also custom the image button background by defining a different image for each state.
Implementation
* I n this example, @color/colorPrimary is set to #0077c8, which is described as “blue” in this passage
S tep 1: XML layout
Three image buttons are placed in a horizontal oriented LinearLayout.
The surface image for the button is defined with a selector file which contains led images with two different states: selected and not selected.
For eg, in drawable/selector_led_status_off (surface image for “Off” button)
*P/S: Blinking and on button implement the same rules for selector as above with different sets of icon assets
android:background attribute in the XML element is used to defined the background colour based on the user’s selected state. The selected image button for this example is blue in colour.
(i) Background Attribute with a Solid Colour
For normal implementation, the selector for background colour can be set by simply implementing
Источник
Segmented control in android
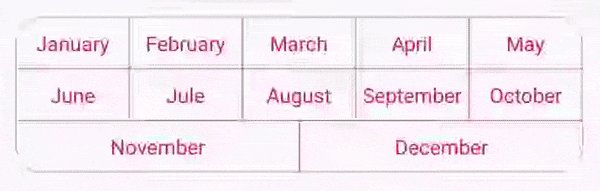
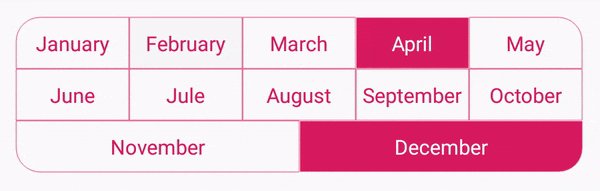
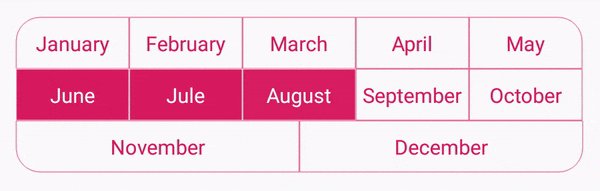
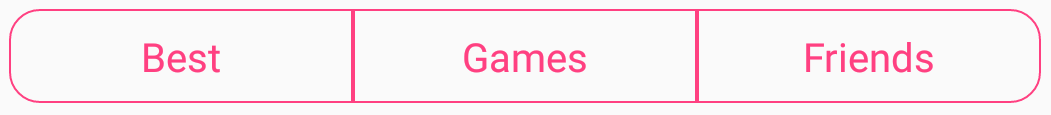
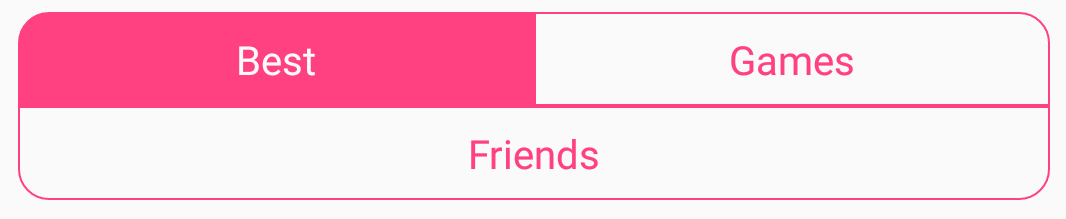
Android view that mimics iOS’s SegmentedControl
- Customizable text color, size and font
- Custom button drawables
- Customizable button dividers
- Solid and dashed border support
- Ripple effect on button tap
- Draggable buttons
- Animations
- Support for API 16+
This project is originally forked from ceryle/SegmentedButton but has been revamped and given some TLC. The parent repository has been stagnant since October 17th, 2017.
Code for all images can be found in the sample project
Add it to your build.gradle with:
Note: The $LATEST_VERSION string should be replaced with the latest version. The available versions can be found here: https://jitpack.io/#addisonElliott/SegmentedButton
Note: This library uses the AndroidX packages rather than the older Android support libraries. Periodic releases with the Android support library will be released based on user demand with the version appended with -support (e.g. 3.1.2-support for $LATEST_VERSION ). It is strongly recommended to upgrade your project to AndroidX to obtain the latest features & bug fixes.
Note: Java 8 is required to use this library. This can be done by adding the following code to build.gradle while using the Android plugin with a version of 3.0.0 or higher.
Check out the sample project for additional examples
| Attribute | Format | Description |
|---|---|---|
| android:background | drawable|color | Set background for every button when unselected (default: transparent) |
| app:selectedBackground | drawable|color | Set background for every button when selected (default: transparent) |
| app:borderWidth | dimension | Width of border around button group |
| app:borderColor | color | Color of border |
| app:borderDashWidth | dimension | Width of dashes, 0 indicates solid line |
| app:borderDashGap | dimension | Width of gaps in dashes |
| app:selectedBorderWidth | dimension | Width of border around selected button in group |
| app:selectedBorderColor | color | Color of border for selected button in group |
| app:selectedBorderDashWidth | dimension | Width of dashes for selected button in group, 0 indicates solid line |
| app:selectedBorderDashGap | dimension | Width of gaps in dashes for selected button in group |
| app:radius | dimension | Radius of corners for button group |
| app:selectedButtonRadius | dimension | Radius of corners for selected button in group |
| app:position | integer | Default button that is selected |
| app:draggable | boolean | Whether or not buttons can be dragged to change selected state |
| app:ripple | boolean | Whether or not ripple effect is enabled for all buttons |
| app:rippleColor | color | Ripple effect tint color for each button |
| app:divider | drawable|color | Drawable or color to display for divider between buttons |
| app:dividerWidth | dimension | Width of the divider between buttons, 0 indicates no dividers |
| app:dividerRadius | dimension | Corner radius for divider to round edges |
| app:dividerPadding | dimension | Divider padding on top and bottom of divider |
| app:selectionAnimationDuration | integer | Duration in ms for change button selection animation |
| app:selectionAnimationInterpolator | enum | Type of animation used for changing button. Valid options are listed below |
| Option Name | Format | Description |
|---|---|---|
| android:background | drawable|color | Set background for button when unselected (default: transparent) |
| app:selectedBackground | drawable|color | Set background for button when selected (default: transparent) |
| app:rounded | boolean | Whether or not the button is rounded. Note: This is used to round BOTH sides of a button. The typical use case is for rounded buttons with a transparent background. |
| app:rippleColor | color | Ripple effect tint color when user taps on button |
| app:drawable | drawable | Drawable to display |
| app:drawablePadding | dimension | Padding between drawable and text |
| app:drawableTint | color | Tint color for drawable when unselected |
| app:selectedDrawableTint | color | Tint color for drawable when selected |
| app:drawableWidth | dimension | Width of drawable (default uses intrinsic) |
| app:drawableHeight | dimension | Height of drawable (default uses intrinsic) |
| app:drawableGravity | enum | Determines where drawable should be placed in relation to the text. Valid options are Gravity.LEFT , Gravity.TOP , Gravity.RIGHT , and Gravity.BOTTOM |
| app:text | string | Text to display on button |
| app:textColor | color | Color of text when button is unselected |
| app:selectedTextColor | color | Color of text when button is selected |
| app:textSize | dimension | Font size of text |
| android:fontFamily | font | Font for displaying text |
| app:textStyle | flag | Text style, can be Typeface.NORMAL , Typeface.BOLD , and Typeface.ITALIC |
| app:selectedTextStyle | flag | Selected text style, can be Typeface.NORMAL , Typeface.BOLD , and Typeface.ITALIC |
| app:linesCount | int | Maximum lines count, multiline by default, works with not-none ellipsize type |
| android:ellipsize | enum | Ellipsize type, can be none , start , middle , end , marquee , none by default |
All layout attributes have a corresponding function in Java that can be called to change programatically. See Javadocs of source code for more information.
- fastOutSlowIn
- bounce
- linear
- decelerate
- cycle
- anticipate
- accelerateDecelerate
- accelerate
- anticipateOvershoot
- fastOutLinearIn
- linearOutSlowIn
- overshoot
These animations can be set using the attribute noted above like so: app:selectionAnimationInterpolator=»bounce» .
Issues and pull requests are encouraged.
This project is licensed under the Apache License Version 2.0 — see the LICENSE file for details
About
Segmented Control/Button with animation for Android API 16+
Источник