- [MaterialButton] Programmatically setting background tint having alpha blends with existing tint rather than replacing #1033
- Comments
- damianw commented Feb 18, 2020
- Set background tint android
- Android-разработчикам: как сократить время реализации тёмной темы с пары месяцев до недели
- Как сделать удобный UI Kit
- Проблема №1: сложность при выборе названий для палитры цветов
- Проблема №2: непонятные стили шрифтов
- Проблема №3: дублирование иконок и трудности с их именованием
- Проблема №4: организация иллюстраций
- Проблема №5: отсутствие базовых компонентов или неправильное их использование
- Как правильно реализовать UI Kit
- Реализуем палитру цветов
- Реализуем тему приложения
[MaterialButton] Programmatically setting background tint having alpha blends with existing tint rather than replacing #1033
Comments
damianw commented Feb 18, 2020
Description:
Setting a non-opaque background tint (via setBackgroundTintList ) on a MaterialButton causes the new background tint to blend with the previous background tint, rather than replace it. This is especially noticeable when trying to set a transparent background tint, which has no effect.
Source code: A sample app that reproduces the problem can be found here: https://github.com/damianw/MaterialButtonTransparentTint
Expected behavior:
In the following demo (MainActivity, activity_main.xml), we define a MaterialButton like so:
and change the background tint whenever the button is pressed:
As seen in the demonstration below, clicking the button has no effect:
The issue appears to be that the new color is actually blended with the previous color — an effect that can be confirmed by changing altColor to 0x660000FF (translucent blue). In this demonstration, the new color is purple:
This issue is not present when with either android.widget.Button or androidx.appcompat.widget.AppCompatButton .
Using an altColor of 0x00000000 on an androidx.appcompat.widget.AppCompatButton :
Using an altColor of 0x660000FF (translucent blue) on an androidx.appcompat.widget.AppCompatButton :
Android API version: 29
Material Library version: com.google.android.material:material:1.2.0-alpha04
Device: API 29 Emulator
The text was updated successfully, but these errors were encountered:
Источник
Set background tint android
Android System Bar Tint
Apply background tinting to the Android system UI when using KitKat translucent modes.
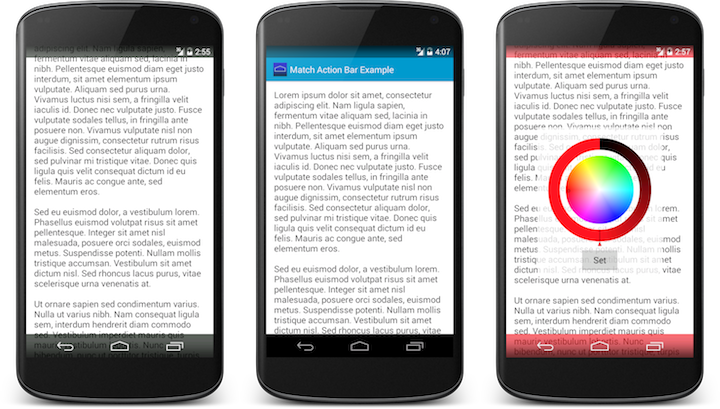
Android 4.4 (KitKat) introduced translucent system UI styling for status and navigation bars. These styles are great for wallpaper based activities like the home screen launcher, but the minimal background protection provided makes them less useful for other types of activity unless you supply your own backgrounds inside your layout. Determining the size, position and existence of the system UI for a given device configuration can be non-trivial.
This library offers a simple way to create a background «tint» for the system bars, be it a color value or Drawable. By default it will give you a semi-opaque black background that will be useful for full-bleed content screens where persistent system UI is still important — like when placed over a map or photo grid.
You must first enable translucency in your Activity — either by using or inheriting from one of the various *.TranslucentDecor themes, by setting the android:windowTranslucentNavigation or android:windowTranslucentStatus theme attributes to true or by applying the FLAG_TRANSLUCENT_NAVIGATION or FLAG_TRANSLUCENT_STATUS flags to your Activity window in code.
If translucency is not enabled or your app is running on a platform version earlier than API 19, the system UI will appear as normal. You should not enable tinting when using fullscreen or immersive window modes. You can safely use this library on Android versions back to API 10.
To enable the tint:
To provide custom tint color values or drawables:
Developers should not need to concern themselves with the size or positioning of the system UI. Use android:fitsSystemWindows=»true» in conjunction with android:clipToPadding=»false» to achieve the optimal layout for full bleed content screens that need to be padded within the system UI bounds. However, certain elements like the GoogleMap provided by Google Play Services may force you to determine the pixel insets for the system bars in order to provide the appropriate layout effect.
Use the SystemBarConfig class provided by SystemBarTintManager to access those inset values:
Download and include the JAR in your project, or add the dependency in your build.gradle :
This repository also includes a sample app which you can download from Google Play:
Источник
Android-разработчикам: как сократить время реализации тёмной темы с пары месяцев до недели
Привет, меня зовут Влад Шипугин, я Android-разработчик в Redmadrobot. В этой статье я хочу поделится опытом реализации тёмной темы, создания удобного UI Kit, как для разработки, так и для дизайнеров. Я расскажу про использование Material Components и работу с Vector Drawable. Также вы узнаете, как быстро поддержать режим edge-to-edge с использованием Window Insets и познакомитесь с моей библиотекой — edge-to-edge-decorator.
Где-то полгода назад мы начали разработку тёмной темы для приложения «Ростелеком Ключ». Наши дизайнеры уже писали про ценность тёмной темы, как её спроектировать и передать в разработку. В этой статье я продолжу рассказ от лица разработчика, расскажу с какими проблемами мы столкнулись в процессе реализации тёмной темы, почему это заняло у нас 3 месяца и как реализовать тёмную тему всего за одну неделю.
Этой осенью Android 10 исполнился год, и именно такое время требуется, чтобы изучить все новинки, реализовать их и протестировать, поэтому в статье будет живой опыт из реальных проектов.
Не важно, давно ли вы начали разработку под Android или только делаете ваше первое приложение, думаю, вам будет интересно почитать эту статью, потому что в ней я поделился всем накопленным опытом и самым актуальным набором материалов по дизайну Android-приложений.
Как сделать удобный UI Kit
Изначально у нас был простой план: дизайнеры делают тёмную тему, а мы просто добавляем файл value-night/color.xml и всё. Но позже мы столкнулись с проблемами. И теперь, когда приложение давно опубликовано в сторе, я могу рассказать о решении этих проблем, чтобы вы никогда не наступали на наши грабли.
Проблема №1: сложность при выборе названий для палитры цветов
Первый вариант именования цветов — использование названия цвета как есть: “realblue”, “darkgrey” и так далее.
Пример палитры цветов из Zeplin
Думаю, каждый сталкивается с проблемой, когда при использовании такого подхода, в будущем, при редизайне, получается, что “realblue” меняет свой hex на hex красного цвета или жёлтого. Это можно исправить, если переименовать цвет во всем приложении, но тогда возрастает вероятность ошибиться, а отлавливать такие ошибки крайне тяжело.
Второй вариант — это абстрактные названия, мы решили использовать C1, C2 (С — от слова Color) и так далее. Эта абстракция позволяет отвязать значение цвета от его названия. Сегодня это может быть красный, а потом желтый — это не важно, и вам не нужно рефакторить всё приложение.
Пример палитры цветов из Zeplin
Но тут появляется другая проблема — ты не можешь держать таблицу соответствий цветов в голове. Приходится всё время её открывать: при обсуждении с дизайнером или при разработке — всегда нужно проверять конкретный цвет приложения.
Редко, когда удается запомнить конкретную цифру цвета. «Какой тут должен быть цвет: С4 или С7?» — станет самым частым вопросом на обсуждениях дизайна. Мы долгое время пытались найти баланс между понятным названием цвета, таким как “realblue” и максимально абстрактным цветом для простоты рефакторинга и редизайна: С1, C2, C3 и так далее.
Есть и альтернативный, третий вариант — когда названия цветов зависят от компонента, — например, гайдлайны Material Design или Apple HIG.
Этот вариант казался самым логичным, но в нём было больше всего проблем:
Цвета даёт дизайнер. И начинающим дизайнерам сложно придумывать названия цветов, а подключать всегда арт-директора для такой мелочи невыгодно.
Некоторые цвета могут содержать одинаковый hex. В целом, в этом нет проблемы, но как оказалось, в палитре цветов Zeplin не может содержаться два цвета с одинаковым hex, но разными названиями.
Сложно объединить рекомендации Material Design и Apple HIG в одну палитру, да и стандартных цветов может быть недостаточно для приложения.
Много встреч прошло за обсуждением названий цветов. Они должны были быть удобными для всех: Android- и iOS-разработчиков, и дизайнеров. Через некоторое время мы остановились на третьем варианте, но сформировали чёткие правила по наименованию цветов, чтобы не тратить много времени на придумывание названия. Также мы договорились добавлять цвета с одинаковым hex отличающимся на единицу.
Название цвета
iOS
Android
Вот пример готовой палитры из Zeplin:
Пример финальной палитры из Zeplin
Позже мы отказались от Zeplin и перешли на Figma. Вот такая палитра в Figma у нас получилась. А подробнее про переход с Zeplin на Figma уже писал наш iOS разработчик Даниил Субботин @subdan в статье про утилиту экспорта UI Kit из Figma — figma-export.
Проблема №2: непонятные стили шрифтов
Особых проблем в работе со штифтовыми стилями у нас не было. Дизайнеры обычно заносят все шрифтовые стили приложения в UI Kit, но их наличие не гарантирует, что в макетах будут использоваться только они. Периодически то там, то тут, Zeplin не определял указанный шрифт и приходилось отвлекать дизайнера, чтобы узнать какой именно шрифт необходимо использовать.
Сейчас в макетах всегда отображаются правильные стили шрифтов. Дизайнеры добились этого за счёт перехода со Sketch + Zeplin на Figma — она лучше распознает шрифтовые стили.
Да, иногда ошибки встречаются, но это происходит крайне редко, потому что все шрифты прописаны в мастер-компонентах и UI Kit. Это уже ответственность дизайнеров. Если я находил ошибку, то оставлял комментарий и дизайнер всё исправлял.
Пример наших шрифтовых стилей можно посмотреть тут.
Проблема №3: дублирование иконок и трудности с их именованием
Пока дизайнеры переделывали палитру цветов, я столкнулся с новой проблемой — иконки должны быть разных цветов в зависимости от выбранной пользователем темы. Самый простой вариант — это добавить альтернативный набор иконок в директорию drawable-night. Но за простоту нужно платить:
Количество иконок увеличивается в два раза, а значит, приложение весит больше. И App Bundle не поможет, потому что тема меняется динамически и все иконки должны находиться в итоговом APK.
Названия иконок разных цветов должны всегда совпадать. Если дизайнер опечатался или изменил название, то вы добавите новую иконку рядом, а не замените старую. В таком случае искать ошибку придется вручную, а это сложно и долго.
Всегда нужно помнить про альтернативные цвета иконок. Если добавляешь новую иконку, то нужно всегда добавлять её для темной темы, и на раннем этапе мы об этом часто забывали
Эти проблемы довольно существенны и такой вариант меня сразу не устроил. Позже я наткнулся на рекомендации Google и Apple. Они советуют использовать все иконки одного цвета: черного или белого, и перекрашивать их в нужный цвет в рантайме.
Мы сначала использовали иконки белого цвета, но потом столкнулись с проблемами их видимости. В Figma мы добавляли их на черный фон, а вот в операционной системе черный фон есть не везде, и иконок бывает просто не видно. Поэтому мы перешли на использование черных иконок.
Ещё одна проблема — названия иконок придумывают дизайнеры и не всегда они совпадают с ходом мысли разработчиков: дизайнеры называют иконку исходя из визуальной составляющей, а разработчики исходя из предметной области. Поэтому разработчики переименовывают иконки у себя в проекте.
Ещё бывают моменты, когда дизайнер сам решает поменять название иконки и забывает сообщить об этом разработчикам. Все эти изменения приводят к тому, что при обновлении или добавлении иконок может появиться дублер иконки, но с другим названием. В таком случае много времени придется потратить на поиски одинаковых иконок.
Чтобы такого не было, следует сразу договориться о правильном именовании иконок. Мы остановились на таком варианте:
Название иконки
iOS
Android
Пример с нашим набором иконок можно посмотреть здесь.
Проблема №4: организация иллюстраций
Перекрашивать иконки удобно, но если картинка содержит больше одного цвета, то такой вариант не подходит. В данном случае остается добавить иллюстрацию альтернативного цвета в директорию drawable-night и попросить дизайнера подготавливать иллюстрации в альтернативной теме.
У нас были случаи, когда иллюстраций не хватало или они рендерились криво. Чтобы избежать ошибок, мы собрали все иллюстрации в одном удобном для QA месте, и включили их в ручное регрессионное тестирование. Позже этот процесс можно будет автоматизировать с помощью скриншотного тестирования.
Вот пример того, что у нас получилось.
Проблема №5: отсутствие базовых компонентов или неправильное их использование
При проектировании дизайна приложений дизайнер сначала делает экраны, а потом переносит основные компоненты в UI Kit. При этом не каждый дизайнер уделяет достаточно времени технической составляющей при описании этих компонентов. В UI Kit могут отсутствовать некоторые состояния, которые разработчик может встретить в процессе реализации экранов. Такой UI Kit создается неполным, и если дизайнер сразу не сделает хороший UI Kit, то после создания тот и вовсе перестает поддерживаться.
При данном подходе UI Kit не является единым «источником правды». Можно сказать, что в данном случае — это UI Kit для «галочки», и так делать нельзя.
Но как только дизайн-макеты начинают передавать в разработку, то единственным «источником правды» должен стать UI Kit и мастер-компоненты в нем. Иначе UI Kit будет вам мешать и замедлять работу, а не ускорять её.
Ценность UI Kit в том, что вы реализуете все базовые компоненты, а потом из этих компонентов собираете экраны. Для этого можно использовать мастер-компоненты в Figma, и styles или CustomViews в Android. В таком случае UI Kit экономит вам много времени.
Вот пример с описанием кнопок приложения, а полный UI Kit можно посмотреть тут.
Пример описания кнопок приложения
Как правильно реализовать UI Kit
После создания дизайнерами UI Kit можно подключаться и разработчикам. Мой план по реализации UI Kit с учетом темной темы был такой:
Привести цвета, тему приложения и стили компонентов в порядок.
сделать палитру цветов (color.xml);
описать тему приложения;
описать стили компонентов, которые отличаются от базовой темы.
Заменить все иконки на черный и окрашивать их в нужный цвет в момент отрисовки.
Добавить альтернативные цвета values-night/color.xml.
Добавить выбор темы в настройках приложения.
Я уже писал выше про утилиту Figma-export и статью, в которой раскрыты подробности её реализации. Эта утилита помогает избежать проблем с экспортом цветов, иконок и иллюстраций из Figma. С её помощью экспорт компонентов происходит автоматически, что позволяет полностью исключить человеческий фактор из этого процесса.
Реализуем палитру цветов
С помощью Figma-export создание палитры цветов происходит одной командой:
После этого в вашем приложении добавится или изменится файл color.xml.
Реализуем тему приложения
Для реализации темы в Android-приложении следует использовать библиотеку “material-components”. Именно так я и поступил: создал палитру цветов в color.xml и начал делать тему приложения. Но после этого я столкнулся с проблемой — toolbar , cardview и ещё пару компонентов имели не тот цвет.
Прописывать все цвета по месту использования компонента мне показалось плохим решением — слишком много дублирования.
На тот момент, в библиотеке “material-components”, ещё не было документации по темам и стилям. Как и многие Android-разработчики, я не знал, как правильно описывать тему приложения. Разработчики из Google даже шутили про это на Android Dev Summit 2019.
Моя тема приложения была описана неправильно и материальные компоненты, такие как кнопки, иконки и текстовые поля, выглядели не так, как я планировал. Например, цвет toolbar использовал цвет primary для светлой темы и, почему-то, переключался на surface в темной.
Позже оказалось, что в теме приложения, по умолчанию, цвет toolbar принимает значение, равное атрибуту ?attr/colorPrimarySurface . Тогда, чтобы понять почему так происходит, мне пришлось ковыряться в исходниках материальных компонентов. Мне удалось понять, какой смысл вкладывали авторы в описание темы приложения, и потом статья про темы и стили в Android-приложениях подтвердила мои догадки.
Сейчас вы можете узнать интересные детали в новой статье по материальным компонентам от Google. Картинка из этой статьи наглядно показывает, как работает тема с атрибутом colorPrimarySurface .
Примеры работы PrimarySurface атрибута
При реализации темы приложения важно понять концепции цветов и атрибутов, а также различия темы и стилей. Сейчас проблем с документацией больше нет. Я не стану описывать эти вещи в данной статье, чтобы не повторяться.
Google представили подробную серию статей по материальным компонентам. Поэтому, я рекомендую их к прочтению. Они помогут вам полностью разобраться в создании темы для Android-приложений:
Доп. информацию по материальным компонентам можно найти тут и в конце статьи:
Источник