- Android и кастомные шрифты или «Да здравствует API 26»
- Как было раньше. Краткий обзор
- view.xml
- CustomFontTextView.class
- Но все изменилось в API 26
- Fonts in XML
- Creating a font family
- Using fonts in XML layouts
- Adding fonts to a TextView
- Adding fonts to style
- Using fonts programmatically
- Kotlin
- Using the support library
- Kotlin
- Полный список
- Определение размеров
- Прочее
- Отображение текста в Android
- TextView под капотом
- Измерение длины текста и перенос строк
- Стили текста
- Spans
- Appearance vs metric affecting spans
- Character vs paragraph affecting spans
- Написание своих span’ов
- Использование span’ов в тексте
- Проверка на наличие span’а в тексте
- Разметка текста в различных языковых ресурсах
- Как текст располагается в TextView
- Производительность TextView
- Ускорение показа текста
- Показ большого текста
- Что нужно знать, когда устанавливаешь текст в TextView
- Использование autoLink
- Magnifier
- Заключение
Android и кастомные шрифты или «Да здравствует API 26»
Как было раньше. Краткий обзор
Если было много view где требовались нестандартные шрифты, то мы использовали что-то вроде такого:
view.xml
CustomFontTextView.class
И это я пропустил огромный кусок который отвечает за то, чтобы не писать каждый раз путь к шрифту, а указывать
Ну, или шли на гитхаб и в результате находили Calligraphy (7000 звезд!)
Ни для кого не секрет что этот подход содержал много минусов как в огромном количестве boilerplate кода, так и в том, чтобы сделать это эффективно и где-нибудь не утечь по памяти запрашивая каждый раз Typeface.
Но все изменилось в API 26
Похоже, гугл наконец-то сдался и решил отказаться от навязывания Roboto и сделал удобное подключение сторонних шрифтов, за что ему огромное спасибо.
Линк для тех, кто любит читать в оригинале.
Теперь подключение состоит всего из нескольких несложных шагов:
1. Создаем папку font в res
Resource type выбираем font
2. Перетаскиваем в новую папку все нужные нам в проекте шрифты
3. Создаем файл для семейства шрифтов.
Обратите внимание: я сразу добавил в пример то как должен выглядеть файл, если вы хотите поддерживать и более старые версии Андроида. (Начиная с 14). Если вам повезло и у вас таргет только на супер-новые девайсы, то ваш файл сократится в 2 раза
Ну а дальше остается только наслаждаться сборкой
Использование в TextView
Используем в стилях
И у вас больше не болит голова об эффективности 🙂
Источник
Fonts in XML
Android 8.0 (API level 26) introduces a new feature, Fonts in XML, which lets you use fonts as resources. You can add the font file in the res/font/ folder to bundle fonts as resources. These fonts are compiled in your R file and are automatically available in Android Studio. You can access the font resources with the help of a new resource type, font . For example, to access a font resource, use @font/myfont , or R.font.myfont .
To use the Fonts in XML feature on devices running Android 4.1 (API level 16) and higher, use the Support Library 26. For more information on using the support library, refer to the Using the support library section.
To add fonts as resources, perform the following steps in the Android Studio:
- Right-click the res folder and go to New > Android resource directory.
The New Resource Directory window appears.
In the Resource type list, select font, and then click OK.
Note: The name of the resource directory must be font.
Figure 1. Adding the font resource directory
Add your font files in the font folder.
The folder structure below generates R.font.dancing_script , R.font.lobster , and R.font.typo_graphica .
Figure 2. Adding the font files in the resource directory
Double-click a font file to preview the file’s fonts in the editor.
Figure 3. Previewing the font file
Creating a font family
A font family is a set of font files along with its style and weight details. In Android, you can create a new font family as an XML resource and access it as a single unit, instead of referencing each style and weight as separate resources. By doing this, the system can select the correct font based on the text style you are trying to use.
To create a font family, perform the following steps in the Android Studio:
- Right-click the font folder and go to New > Font resource file. The New Resource File window appears.
- Enter the file name, and then click OK. The new font resource XML opens in the editor.
- Enclose each font file, style, and weight attribute in the element. The following XML illustrates adding font-related attributes in the font resource XML:
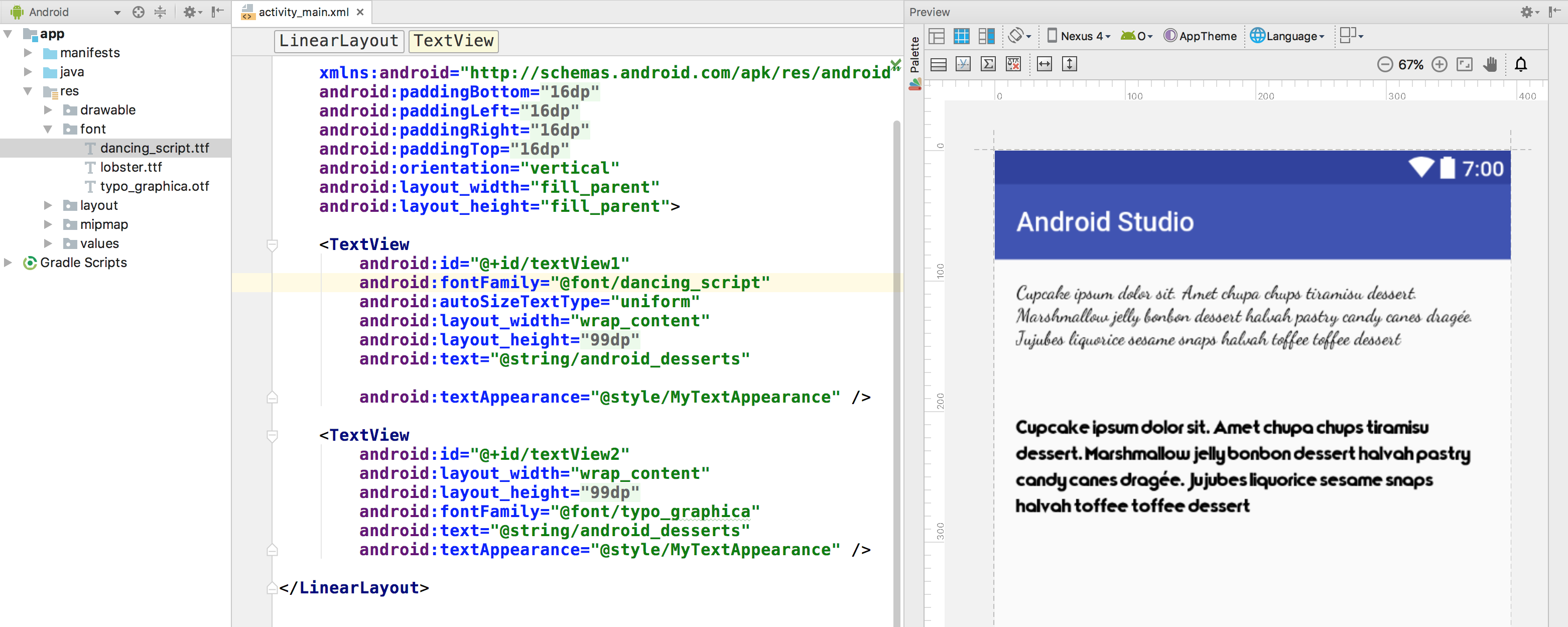
Using fonts in XML layouts
Use your fonts, either a single font file or a font from a font family, in a TextView object or in styles. To add fonts to the TextView or in styles, use the fontFamily attribute.
Note: When you use a font family, the TextView switches on its own, as needed, to use the font files from that family.
Adding fonts to a TextView
To set a font for the TextView , do one of the following:
- In the layout XML file, set the fontFamily attribute to the font file you want to access.
- Open the Properties window to set the font for the TextView .
- Select a view to open the Properties window.
Note: The Properties window is available only when the design editor is open. Select the Design tab at the bottom of the window.

Figure 4. Selecting the font from the Properties window
The Android Studio layout preview, shown in the rightmost pane of Figure 5, allows you to preview the font set in the TextView .
Figure 5. Previewing fonts in layout preview
Adding fonts to style
Open the styles.xml , and set the fontFamily attribute to the font file you want to access.
Using fonts programmatically
To retrieve fonts programmatically, call the getFont(int) method and provide the resource identifier of the font you want to retrieve. This method returns a Typeface object. Although the system picks the best style for you from the fonts information, you can use the setTypeface(android.graphics.Typeface, int) method to set the typeface with specific styles.
Note: The TextView already does this for you.
Kotlin
Using the support library
The Support Library 26.0 provides support to the Fonts in XML feature on devices running Android 4.1 (API level 16) and higher.
Note: When you declare font families in XML layout through the support library, use the app namespace to ensure your fonts load.
To retrieve fonts programmatically, call the ResourceCompat.getFont(Context, int) method and provide an instance of Context and the resource identifier.
Kotlin
Content and code samples on this page are subject to the licenses described in the Content License. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Полный список
— работаем с текстом
В прошлых уроках мы уже выводили текст, настраивали для него выравнивание, использовали path для указания линии текста. Посмотрим какие еще операции доступны при работе с текстом.
Определение размеров
Есть несколько методов, позволяющих определить размеры текста.
Для начала определим ширину всего текста и каждого символа по отдельности.
Project name: P1491_CanvasText
Build Target: Android 2.3.3
Application name: CanvasText
Package name: ru.startandroid.develop.p1491canvastext
Create Activity: MainActivity
В конструкторе DrawView мы создаем и настраиваем fontPaint, который будет использован для вывода текста. Здесь же мы вычисляем размеры текста. Метод measureText вернет ширину указанного текста. Сохраним ее в переменную width. А метод getTextWidths позволяет получить массив, содержащий значения ширины для каждого символа текста. Используем массив widths, размер которого равен кол-ву символов в тексте.
В onDraw рисуем текст. А под текстом рисуем линию шириной равной ранее полученной ширине текста — width, и используя массив widths выводим красные точки, отмечая ширину каждого символа.
Далее рассмотрим метод breakText. Он позволит нам узнать сколько символов текста поместится в указанную нами ширину.
Перепишем класс DrawView:
В конструкторе DrawView вызываем метод breakText. На вход передаем:
— текст
— true, означает что пойдем по тексту вперед, начиная с первого символа. Если false, то пойдем с конца.
— ширину, которая будет ограничивать текст
— массив, для получения точного значения ширины
Метод breakText возвращает кол-во символов.
Т.е. мы у объекта Paint спрашиваем, сколько символов указанного текста text влезет в указанную ширину maxWidth. Ответ мы получаем в переменную cnt. А в массив measuredWidth также попадает точная ширина урезанного текста, для удобства сохраним ее в переменную realWidth.
В onDraw выводим текст с полученными данными, искомый текст и две полосы для наглядности. Синяя полоса покажет точную ширину (realWidth) урезанного текста, а зеленая покажет лимит (maxWidth), который мы задавали.
maxWidth у нас равен 350. Метод breakText выяснил, что из указанного текста в 350 px влезет лишь 9 символов и они займут 330 px по ширине.
Синяя полоса показывает ширину урезанного текста. Видно что над этой полосой 9 символов (включая пробел).
Зеленая полоса показала лимит, который мы ставили — 350.
Среди методов измерения также есть метод getTextBounds, который позволит получить вам прямоугольник, в который заключен текст.
Рассмотрим возможность использования типов и стилей шрифтов.
Перепишем класс DrawView:
В onDraw мы выводим один и тот же текст, используя различные типы и стили шрифта. Для этого используем метод setTypeface, который требует на вход Typeface. Создать Typeface можно методом create, который требует на вход тип и стиль.
Сначала используем шрифт по умолчанию, затем строим различные комбинации
MONOSPACE – моноширинный, т.е. ширина всех символов одинакова
SERIF – шрифт с засечками
DEFAULT — шрифт по умолчанию
Кроме системных шрифтов, существует возможность использовать свои шрифты. Для этого вместо метода Typeface.create необходимо использовать другие его разновидности. Например createFromAsset. Помещаете ваш шрифт в папку assets и в методе createFromAsset указываете имя файла.
Рассмотрим еще несколько методов форматирования текста.
Перепишем класс DrawView:
setTextScaleX – позволяет растянуть/сжать текст
Прочее
Метод drawPosText позволяет при выводе раскидать текст посимвольно по различным точкам
Перепишем класс DrawView:
В конструкторе создаем массив pos. В нем указаны координаты точек, по которым поочередно будут раскиданы символы текста.
В onDraw вызываем drawPosText и передаем ему текст и массив.
Методы измерения можно использовать не только в рисовании. Вы можете для обычного TextView получить объект Paint методом getPaint, и далее уже вызывать необходимые вам методы. А метод setTypeface (для задания шрифта) у TextView есть свой.
На следующем уроке:
— используем PathMeasure для работы c Path
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Отображение текста в Android
Отображение текстовой информации — наверное, самая базовая и важная часть многих Android-приложений. В данной статье пойдет речь о TextView. Каждый разработчик, начиная с «Hello World», постоянно сталкивается с этим элементом пользовательского интерфейса. Периодически в работе с текстом приходится задумываться о реализации различных дизайнерских решений или улучшении производительности при отрисовке экрана.
Я расскажу об устройстве TextView и некоторых тонкостях работы с ним. Основные советы были взяты из докладов прошедших Google I/O.
TextView под капотом
Для отрисовки текста в Android под капотом используется целый стек из различных библиотек. Их можно разделить на две основные части — java-код и нативный код:
Java-код по сути является частью Android SDK, доступной разработчикам приложений, и новые возможности из него могут быть перенесены в support library.
Само ядро TextView написано на C++, что ограничивает портирование в support library реализованных там новых возможностей из новых версий операционной системы. Ядро представляет из себя следующие библиотеки:
- Minikin используется для измерения длины текста, переноса строк и слов по слогам.
- ICU обеспечивает поддержку Unicode.
- HarfBuzz находит для символов юникода соответствующие графические элементы (глифы) в шрифтах.
- FreeType делает растровые изображения глифов.
- Skia – движок для рисования 2D графики.
Измерение длины текста и перенос строк
Если передать строку библиотеке Minikin, которая используется внутри TextView, то первым делом она определяет, из каких глифов строка состоит:
Как можно заметить из данного примера, сопоставление символов юникода с глифами не всегда будет один к одному: здесь сразу 3 символа будут соответствовать одному глифу ffi . Кроме того, стоит обратить внимание, что нужные глифы могут быть найдены в различных системных шрифтах.
Поиск глифов только в системных шрифтах может повлечь за собой сложности, особенно если через символы отображаются иконки или эмодзи, а в одной строке предполагается комбинировать символы из разных шрифтов. Поэтому, начиная с Android Q (29), появилась возможность сделать свой список шрифтов, поставляемых с приложением. Этот список будет использоваться для поиска глифов:
Теперь с использованием CustomFallbackBuilder при сопоставлении символов с глифами SDK будет перебирать указанные font family по порядку, и если не удастся найти соответствие, поиск продолжится в системных шрифтах (а через метод setSystemFallback() можно указать предпочитаемый системный font family). CustomFallbackBuilder имеет ограничение на количество font family – можно добавить не более 64 шрифтов.
Библиотека Minikin разделяет строки на слова и делает измерение отдельных слов. Для ускорения работы, начиная с Lollipop (21), используется системный LRU кэш из слов. Такой кэш дает огромный выигрыш в производительности: вызов Paint.measureText() для закешированного слова займет в среднем 3% от времени первого расчета его размеров.
Если текст не помещается в заданную ширину, Minikin расставляет переносы строк и слов в тексте. Начиная с Marshmallow (23) можно управлять ее поведением, указав у TextView специальные атрибуты breakStrategy и hyphenationFrequency .
При значении breakStrategy=simple библиотека просто будет расставлять переносы последовательно, проходя по тексту: как только строка перестает помещаться, ставится перенос перед последним словом.
В значении balanced библиотека постарается сделать переносы строк так, чтобы строки оказались выровнены по ширине.
high_quality имеет почти такое же поведение, что и balanced , за исключением некоторых отличий (одно из них: на предпоследней строке перенос может быть не только отдельных слов, но и слова по слогам).
Атрибут hyphenationFrequency позволяет управлять стратегией переноса слов по слогам. Значение none не будет делать автоматический перенос слов, normal сделает небольшую частоту переносов, а full , соответственно, задействует максимальное количество слов.
Производительность отрисовки текста в зависимости от выбранных флагов (измерялась на Android P (28)):
Учитывая достаточно сильный удар по производительности, разработчики Google, начиная с версии Q (29) и AppCompat 1.1.0, решили по умолчанию выключить перенос слов ( hyphenation ). Если перенос слов важен в приложении, то теперь его надо включать явно.
При использовании переноса слов надо учитывать, что на работу библиотеки будет влиять текущий выбранный язык в операционной системе. В зависимости от языка система будет выбирать специальные словари с правилами переноса.
Стили текста
В Android есть несколько способов стилизации текста:
- Единый стиль (single style), который применяется для всего элемента TextView.
- Мультистиль (multi style) — сразу несколько стилей, которые могут быть применены к тексту, на уровне параграфа или отдельных символов. Для этого есть несколько способов:
- рисование текста на канве
- html-теги
- специальные элементы разметки – span’ы
Единый стиль подразумевает под собой использование XML-стилей или XML-атрибутов в разметке TextView. При этом система будет применять значения из ресурсов в следующем порядке: TextAppearance, тема (Theme), стиль по умолчанию (Default style), стиль из приложения, и наибольший приоритет — значения атрибутов View.
Использование ресурсов — это достаточно простое решение, но, к сожалению, оно не позволяет применить стиль к части текста.
Html-теги – еще одно простое решение, которое дает такие возможности, как сделать стиль отдельных слов жирным, курсивным, или даже выделить в тексте списки при помощи точек. Все что нужно разработчику — сделать вызов метода Html.fromHtml() , который превратит текст с тегами в текст, размеченный span’ами. Но такое решение имеет ограниченные возможности, так как распознает только часть html-тегов и не поддерживает CSS стили.
Различные способы стилизации TextView можно комбинировать, но стоит помнить о приоритете того или иного метода, что будет влиять на конечный результат:
Еще один способ — рисование текста на канве — дает разработчику полный контроль над выводом текста: например, можно нарисовать текст вдоль кривой линии. Но такое решение в зависимости от требований может быть достаточно сложным в реализации и выходит за рамки этой статьи.
Spans
Для тонкой настройки стилей в TextView используются span’ы. С помощью span’ов можно изменить цвет диапазона символов, сделать часть текста в виде ссылок, изменить размер текста, нарисовать точку перед параграфом и т.д.
Можно выделить следующие категории span’ов:
- Character spans – применяются на уровне символов строки.
- Appearance affecting – не меняют размер текста.
- Metric affecting – изменяют размер текста.
- Paragraph spans – применяются на уровне параграфа.
В Android фреймворке есть интерфейсы и абстрактные классы с методами, которые вызываются во время onMeasure() и отрисовки TextView, эти методы дают доступ span’ам к более низкоуровневым объектам вроде TextPaint и Canvas . Android фреймворк, применяя span, проверяет, какие интерфейсы этот объект реализует, чтобы вызвать нужные методы.
В android фреймворке определено порядка 20+ span’ов, так что прежде чем делать свой собственный, лучше проверить, нет ли в SDK подходящего.
Appearance vs metric affecting spans
Первая категория span’ов влияет на то, как будут выглядеть символы в строке: цвет символов, цвет фона, подчеркнутые или зачеркнутые символы и т.д. Эти span’ы имплементируют интерфейс UpdateAppearance и наследуются от класса CharacterStyle , который предоставляет доступ к объекту TextPaint .
Metric affecting span влияет на размер текста и layout’а, следовательно применение такого span’а потребует не только перерисовку TextView, но и вызов onMeasure() / onLayout() . Эти span’ы обычно наследуются от класса MetricAffectingSpan , который наследуется от упомянутого выше CharacterStyle .
Character vs paragraph affecting spans
Paragraph span влияет на целый блок текста: может изменить выравнивание, отступ или даже вставить точку в начале параграфа. Такие span’ы должны наследоваться от класса ParagraphStyle и вставляться в текст ровно с начала параграфа до его конца. Если диапазон окажется неверным, то span не будет работать.
В Android параграфами считается часть текста, отделённая символами перевода строки ( \n ).
Написание своих span’ов
При написании собственных span’ов надо определиться, что будет затрагивать span, чтобы выбрать, от какого класса надо наследоваться:
- Затрагивает текст на уровне символов → CharacterStyle
- Затрагивает текст на уровне параграфа → ParagraphStyle
- Затрагивает вид текста → UpdateAppearance
- Затрагивает размер текста → UpdateLayout
Вот пример span’а для смены шрифта:
Представим, что мы хотим сделать свой собственный span для выделения блоков кода, для этого отредактируем наш предыдущий span – добавим после установки шрифта еще и изменение цвета фона текста:
Применим span к тексту:
Но точно такой же результат можно получить, скомбинировав два span’а: возьмем наш предыдущий CustomTypefaceSpan и BackgroundColorSpan из Android фреймворка:
Эти два решения будут иметь отличие. Дело в том, что самописные span’ы не могут реализовывать интерфейс Parcelable , в отличие от системных.
При передаче стилизованной строки через Intent или буфер обмена в случае самописного span’а разметка не сохранится. При использовании span’ов из фреймворка разметка останется.
Использование span’ов в тексте
Для стилизованного текста во фреймворке есть два интерфейса: Spanned и Spannable (с неизменяемой и изменяемой разметкой соответственно) и три реализации: SpannedString (неизменяемый текст), SpannableString (неизменяемый текст) и SpannableStringBuilder (изменяемый текст).
| Изменяемый текст | Изменяемая разметка | |
|---|---|---|
| SpannedString | нет | нет |
| SpannableString | нет | да |
| SpannableStringBuilder | да | да |
SpannableStringBuilder , например, используется внутри EditText , которому требуется изменять текст.
Добавить новый span к строке можно при помощи метода:
setSpan(Object what, int start, int end, int flags)
Через первый параметр передается span, затем указывается диапазон индексов в тексте. И последним параметром можно управлять, какое будет поведение span’а при вставке нового текста: будет ли span распространяться на текст, вставленный в начальную или конечную точки (если в середину вставить новый текст, то span автоматически применится к нему вне зависимости от значений флага).
Перечисленные выше классы различаются не только семантически, но и тем, как они устроены внутри: SpannedString и SpannableString используют массивы для хранения span’ов, а SpannableStringBuilder использует дерево интервалов.
Если провести тесты на скорость отрисовки текста в зависимости от количества span’ов, то будут такие результаты: при использовании в строке до
250 span’ов SpannableString и SpannableStringBuilder работают примерно с одинаковой скоростью, но если элементов разметки становится больше 250, то SpannableString начинает проигрывать. Таким образом, если стоит задача применить стиль к какому-то тексту, то при выборе класса надо руководствоваться семантическими требованиями: будут ли строка и стили изменяемыми. Но если для разметки требуется больше 250 span’ов, то предпочтение надо всегда отдавать SpannableStringBuilder .
Проверка на наличие span’а в тексте
Периодически возникает задача проверить, есть ли в spanned строке определенный span. И на Stackoverflow можно встретить такой код:
Такое решение будет работать, но оно неэффективно: придется пройти по всем span’ам, проверить, относится ли каждый из них к переданному типу, собрать результат в массив и в конце всего лишь проверить, что массив не пустой.
Более эффективным решением будет использование метода nextSpanTransition() :
Разметка текста в различных языковых ресурсах
Может возникнуть такая задача, когда требуется выделить при помощи разметки определенное слово в различных строковых ресурсах. Например, нам надо выделить слово “text” в английской версии и “texto” в испанской:
Если требуется что-то простое, например, выделить слово жирным, то можно использовать обычные html-теги ( ). В UI надо будет просто установить строковый ресурс в TextView:
Предположим, нам надо поменять шрифт при помощи CustomTypefaceSpan .
Добавим тег и определим для него ключ “font” и значение – тип шрифта, который мы хотим использовать – “title_emphasis”:
Вытащим строку из ресурсов, найдем аннотации с ключом “font” и расставим span’ы:
Выше упоминалось, что span’ы не из Android-фреймворка не могут имплементировать Parcelable и передаваться через Intent. Но это не относится к аннотациям, которые имплементируют Parcelable . Так что аннотированную строку можно передать через Intent и распарсить точно таким же образом, расставив свои span’ы.
Как текст располагается в TextView
TextView умеет отображать не только текст, но и картинки. Также можно задавать различные отступы перед текстом. Под капотом это работает так, что TextView создает дочерний класс Layout, ответственный непосредственно за отображение текста. Это абстрактный класс, который имеет три реализации, напрямую с ними обычно не приходится работать, если не писать свой элемент управления:
- BoringLayout используется для простых текстов, не поддерживает переносы строк, RTL и другие вещи, но при этом является самым легковесным. TextView использует его, если текст удовлетворяет всем ограничениям.
- StaticLayout используется в TextView для остальных случаев.
- DynamicLayout используется для изменяемого текста в EditText.
У Layout есть много методов, которые позволяют узнать различные параметры отображаемого текста: координаты строк, baseline, координаты начала и конца текста в строке и т.д. (подробнее можно посмотреть в документации)
Такие методы могут быть очень полезны. Например, некоторые разработчики сталкиваются с задачей выделения части текста в прямоугольники с закругленными углами, и пытаются искать ее решение через span’ы, которые не применимы в решении этой проблемы.
Зато на помощь могут прийти методы класса Layout. Вот примерное решение:
При помощи аннотаций выделяем слова, которые должны быть обведены в прямоугольники.
Затем создаем 4 drawable ресурса для всех случаев переноса текста, который должен быть заключен в прямоугольники:
Далее находим нужные нам аннотации в тексте, как это описывалось выше. Теперь у нас есть индексы начала и конца такой аннотации. Через методы Layout можно узнать номер строки, на которой начинается проаннотированный текст, и на которой заканчивается:
Далее придется нарисовать один или несколько прямоугольников. Рассмотрим простой случай, когда проаннотированная часть текста оказалась на одной строке, тогда нам понадобится всего один прямоугольник с четырьмя закругленными углами. Определим его координаты и нарисуем:
Как видно из этого примера, Layout хранит очень много полезной информации по отображаемому тексту, которая может помочь в реализации разных нестандартных задач.
Производительность TextView
TextView, как и любая View, при отображении проходит через три фазы: onMeasure() , onLayout() и onDraw() . При этом onMeasure() занимает больше всего времени, в отличие от двух других методов: в этот момент пересоздается класс Layout и производится расчет размеров текста. Так что изменение размера текста (например, смена шрифта) влечет за собой много работы. Изменение же цвета текста будет более легковесным, потому что потребует только вызова onDraw() . Как упоминалось выше, в системе есть глобальный кэш слов с рассчитанными размерами. Если слово уже есть в кэше, то повторный вызов onMeasure() для него займет 11-16% от времени, которое потребовалось бы для полного расчета.
Ускорение показа текста
В 2015 году разработчики Instagram ускорили показ комментариев к фотографиям, используя глобальный кэш. Идея была в том, чтобы виртуально рисовать текст до показа его на экране, таким образом “разогрев” системный кэш. Когда подходила очередь показа текста, пользователь видел его гораздо быстрее, так как текст уже был измерен и лежал в кэше.
Начиная с Android P (28) разработчики Google добавили в API возможность выполнить фазу измерения размера текста заранее в фоновом потоке – PrecomputedText (и бэкпорт для API начиная с Android I (14) — PrecomputedTextCompat ). С использованием нового API в фоновом потоке будет выполнено 90% работы.
Показ большого текста
Если надо показать большой текст, то не стоит его сразу передавать в TextView. Иначе приложение может перестать плавно работать или вовсе начать зависать, так как будет делать много работы на главном потоке, чтобы показать огромный текст, который пользователь, возможно, даже и не прокрутит до конца. Решением будет разбиение текста на части (например, параграфы) и показ отдельных частей в RecyclerView. Для еще большего ускорения можно заранее рассчитывать размер блоков текста, используя PrecomputedText.
Для облегчения встраивания PrecomputedText в RecyclerView разработчики Google сделали специальные методы PrecomputedTextCompat.getTextFuture() и AppCompatTextView.setTextFuture() :
Так как RecyclerView во время скролла создает новые элементы, которые еще не видны пользователю, то такое решение будет иметь достаточно времени для выполнения работы в фоне до того, как элемент будет показан пользователю.
Следует помнить, что после вызова метода getTextFuture() нельзя менять стиль текста (например, поставить новый шрифт), в противном случае произойдет исключение, так как значения, с которыми вызывался getTextFuture() , не будут совпадать с теми, которые окажутся в TextView.
Что нужно знать, когда устанавливаешь текст в TextView
При вызове метода TextView.setText() на самом деле внутри создается копия строки:
То есть если установить текст со span’ами в TextView, а затем попытаться изменить переданный в setText() объект, то в отображении ничего не произойдет.
Как видно из кода, новый объект создается при помощи фабрики. В TextView имеется возможность заменить фабрику, используемую по-умолчанию, на свою реализацию. Это может быть полезно, чтобы не делать лишних копирований строк. Для этого пишем фабрику, возвращающую тот же объект, и устанавливаем ее в TextView через сеттер spannableFactory :
При установке текста надо не забывать делать вызов textView.setText(spannable, BufferType.SPANNABLE) , чтобы происходило обращение к нашей фабрике.
Разработчики Google советуют использовать это решение для отображения текста со span’ами в RecyclerView, чтобы уменьшить потребление ресурсов нашим приложением.
Если текст уже установлен в TextView, и надо добавить новый span, то совсем не нужно делать повторный вызов setText() . Надо просто взять текст из TextView и добавить в него новый span. TextView автоматически слушает spannable-строку на добавление новых span’ов, и перерисовывается:
Если же у нас есть span, который стоит в тексте у TextView, то можно обновить значения его параметров и заставить TextView перерисоваться. Если новое изменение не затрагивает размер текста, достаточно вызвать invalidate() , в противном случае – requestLayout() :
Использование autoLink
В TextView есть возможность автоматического обнаружения ссылок. Для ее включения достаточно указать в разметке атрибут autoLink . При значении autoLink=”web” TextView во время установки нового текста найдет в нем все URL через регулярное выражение и установит на найденные диапазоны символов URLSpan . Вот примерный код, как это происходит в SDK при вызове setText() :
Так как это происходит на UI потоке, то не стоит использовать autoLink=”web” внутри элементов RecyclerView. В таком случае лучше вынести определение ссылок в фоновый поток. И здесь на помощь нам приходит класс LinkifyCompat :
У autoLink еще есть возможность указать значение map – распознавание почтовых адресов (оно же будет включено при значении all ). Эту возможность лучше вообще никогда не использовать. Проблема в том, что под капотом там будет создание экземпляра WebView, через который будет осуществляться поиск адреса! В исходном коде SDK в методе Linkify.gatherMapLinks() можно увидеть такую строку, этот код выполняется на главном потоке:
А внутри WebView стоит TODO от разработчиков SDK:
Но что же тогда использовать? Решением будет новая технология Smart Linkify, к сожалению доступная только начиная с Android P (28), которая работает на основе нейронных сетей и распознает различную информацию, в том числе и почтовые адреса. Вот небольшой пример использования:
В отличие старого Linkify, распознанные адреса не будут простыми ссылками. Над адресами при нажатии будет отображаться контекстный toolbar с возможными действиями, например показ адреса на Google карте.
Технология Smart Linkify способна распознавать различные данные: номера телефонов, авиарейсы и многое другое.
Magnifier
Начиная с Android P (28), появился новый элемент управления – Magnifier, который показывает увеличенные символы при выделении текста. С его помощью пользователю гораздо проще установить курсор на нужную позицию.
По умолчанию он работает в TextView, EditText и WebView, но при желании его можно использовать при написании своих элементов пользовательского интерфейса: его API достаточно прост.
Заключение
В данной статье были опущены многие нововведения последних версий Android и смежные темы, заслуживающие отдельных статей, например:
- работа со стилями и темами при отображении текста
- работа со шрифтами
- работа с классами, производными от TextView (например, EditText)
Если кому-то интересна одна из этих тем, рекомендую посмотреть презентацию с прошедшего Google I/O’19 “Best Practices for Using Text in Android”.
Источник