- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Maps SDK для Android: краткое руководство
- Настройте среду разработки
- Настройте устройство Android
- Создайте проект Google Карт
- Настройки в Cloud Console
- Шаг 1
- Cloud Console
- Cloud SDK
- Шаг 2
- Консоль
- Cloud SDK
- Шаг 3
- Cloud Console
- Cloud SDK
- Добавьте ключ API в приложение
- Проанализируйте код
- Файл activity для карты
- Как настроить существующую карту
- Обзор
- Пример
- Исходные настройки
- Настройки времени выполнения
- Подготовка
- Как настроить карту, добавленную статически
- Как настроить карту, добавленную динамически
- Kotlin
- Kotlin
- Как настроить слой «Пробки»
- Как задать тип карты
- Kotlin
- Как задать настройки для схемы здания
- Как настроить поля карты
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Maps SDK для Android: краткое руководство
Вы можете создать приложение Android с картой, используя шаблон Google Карт для Android Studio. Если у вас уже есть проект Android Studio и вы хотите изменить его настройки, перейдите к описанию конфигурации.
Это краткое руководство предназначено для тех, кто имеет опыт разработки приложений для Android на языках Java или Kotlin.
Настройте среду разработки
Вам обязательно потребуется Android Studio. Если у вас нет этого инструмента, скачайте и установите его.
Добавьте в Android Studio SDK сервисов Google Play. Maps SDK для Android является частью SDK сервисов Google Play, доступного в SDK Manager.
Настройте устройство Android
Чтобы запустить приложение, в котором используется Maps SDK для Android, необходимо развернуть его на устройстве Android или в эмуляторе, основанном на Android 4.0 или более поздней версии и поддерживающем API Google.
- Инструкции по работе с устройством Android вы можете найти здесь.
- Чтобы воспользоваться эмулятором, вы можете создать виртуальное устройство и установить на него эмулятор с помощью Менеджера AVD (виртуальных устройств Android), который доступен Android Studio.
Создайте проект Google Карт
Откройте Android Studio и нажмите Create new project (Создать проект) в окне Welcome to Android Studio (Добро пожаловать в Android Studio).
В окне New Project (Новый проект) найдите категорию Phone and Tablet (Телефоны и планшеты). Выберите Google Maps Activity (Операция с Google Картами) и нажмите Next (Далее).
Заполните форму Google Maps Activity (Операция с Google Картами):
В поле Language (Язык) выберите Java или Kotlin. Maps SDK для Android полностью поддерживает оба этих языка. Дополнительную информацию о Kotlin вы можете найти здесь.
Укажите минимальную версию SDK. Это должна быть версия Android SDK, которую поддерживает ваше тестовое устройство.
Нажмите Finish (Готово).
Когда вы завершите создание проекта, Android Studio запустит Gradle для его сборки. Это может занять некоторое время. Когда сборка будет завершена, в Android Studio откроются файлы google_maps_api.xml и MapsActivity . Ваш объект activity может иметь другое название, если вы указали его при настройке.
Дополнительную информацию о создании проекта вы можете найти здесь.
Файл google_maps_api.xml содержит инструкции о том, как получить ключ Google Maps API и добавить его в файл. Не добавляйте ключ API в файл, поскольку это снижает безопасность. Вместо этого выполните инструкции из раздела ниже.
Настройки в Cloud Console
Выполните настройку Cloud Console на указанных ниже вкладках.
Шаг 1
Cloud Console
Чтобы приступить к созданию проекта, перейдите на страницу выбора проекта в консоли Google Cloud Console и нажмите Создать проект.
Убедитесь, что для проекта Google Cloud включены платежные функции.
Мы предлагаем бесплатную пробную версию с кредитом в размере 300 долл. США для использования Google Cloud, а также ежемесячный кредит на сумму 200 долл. США для работы на платформе Google Карт. Ознакомьтесь с информацией о кредитах в платежных аккаунтах и платежных функциях.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Шаг 2
Для работы с платформой Google Карт вам потребуется включить API и SDK, которые будут использоваться в проекте.
Консоль
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Шаг 3
Этот шаг относится к процессу создания ключа API. Если у вас есть собственный ключ API, мы настоятельно рекомендуем настроить для него ограничения. Дополнительную информацию о том, как использовать ключи API для разных продуктов, вы найдете на этой странице.
Ключ API – это уникальный идентификатор, который используется для аутентификации запросов, связанных с вашим проектом. Он нужен для учета использования API и оплаты. С вашим проектом должен быть связан хотя бы один ключ API.
Чтобы создать его, выполните следующие действия.
Cloud Console
Откройте страницу Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
Появится диалоговое окно с созданным ключом API.
Новый ключ API можно будет найти в разделе Ключи API на странице Учетные данные.
Не забудьте настроить ограничения для ключа API, прежде чем использовать его в рабочей среде.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Добавьте ключ API в приложение
В этом разделе рассказывается, как настроить безопасный вызов ключа API вашим приложением. Вводить ключ API в систему управления версиями нежелательно, поэтому мы рекомендуем хранить его в файле local.properties , который находится в корневом каталоге проекта. Подробнее о файле local.properties рассказывается в описании файлов свойств Gradle.
Чтобы вам было проще работать, используйте Secrets Gradle Plugin для Android.
Чтобы установить плагин и настроить хранение ключа API, выполните следующие действия:
- В Android Studio откройте файл build.gradle корневого уровня и добавьте в элемент dependencies , принадлежащий элементу buildscript , указанный ниже код.
- Откройте файл build.gradle уровня приложения и добавьте в элемент plugins указанный ниже код.
- Сохраните файл и синхронизируйте проект с Gradle.
- Откройте файл local.properties в каталоге уровня проекта и добавьте в этот файл приведенный ниже код. Укажите вместо YOUR_API_KEY свой ключ API.
- Сохраните файл и синхронизируйте проект с Gradle.
- В файле AndroidManifest.xml найдите раздел com.google.android.geo.API_KEY и измените android:value attribute следующим образом:
Примечание. Как показано выше, рекомендуемое имя метаданных для ключа API – com.google.android.geo.API_KEY . Ключ с таким именем может использоваться для аутентификации нескольких API созданных на основе Google Карт для платформы Android, включая Maps SDK for Android. Для обеспечения обратной совместимости API также поддерживает имя com.google.android.maps.v2.API_KEY . Это устаревшее имя обеспечивает аутентификацию только для Android Maps API версии 2. Приложение позволяет указать только одно из имен в метаданных ключа API. Если указаны оба имени, API вызывает исключение.
Проанализируйте код
Изучите код, содержащийся в шаблоне. В частности, просмотрите указанные ниже файлы в проекте Android Studio.
Файл activity для карты
Файл activity для карты – это основной операционный файл для приложения. Он содержит код для отображения карты и управления ей. По умолчанию такой файл называется MapsActivity.java . Если же в качестве языка для приложения вы выбрали Kotlin, он будет называться MapsActivity.kt .
Основные элементы файла activity
Объект SupportMapFragment управляет жизненным циклом карты и является родительским элементом для интерфейса приложения.
Объект GoogleMap предоставляет доступ к данным карты и ее представлению. Это основной класс в Maps SDK для Android. Дополнительную информацию об объектах SupportMapFragment и GoogleMap вы можете найти в этом руководстве.
Функция moveCamera центрирует карту по координатам LatLng (Сидней, Австралия). Как правило, при добавлении карты первым делом нужно изменить настройки местоположения и камеры: угол обзора, ориентацию карты, масштаб и т. п. Подробнее…
Функция addMarker добавляет маркер к координатам Сиднея. Подробнее…
Файл activity для карты содержит следующий код:
Источник
Как настроить существующую карту
В этой статье рассказывается, как настроить карту, которая уже добавлена в приложение Android с помощью Maps SDK для Android.
Обзор

Исходные настройки карты включают в себя следующее:
- Положение камеры, включая координаты, масштаб, наклон и поворот. Подробнее…
- Тип карты.
- Компоненты пользовательского интерфейса, такие как кнопки масштабирования и компас.
- Жесты для управления.
- Включение упрощенного режима.
Во время выполнения вы можете изменить эти и некоторые другие настройки, обновив объект GoogleMap в обратном вызове onMapReady . Для изменения дополнительных настроек вы можете воспользоваться методами класса GoogleMap . Например, так можно включить слой с пробками и поля карты.
Пример
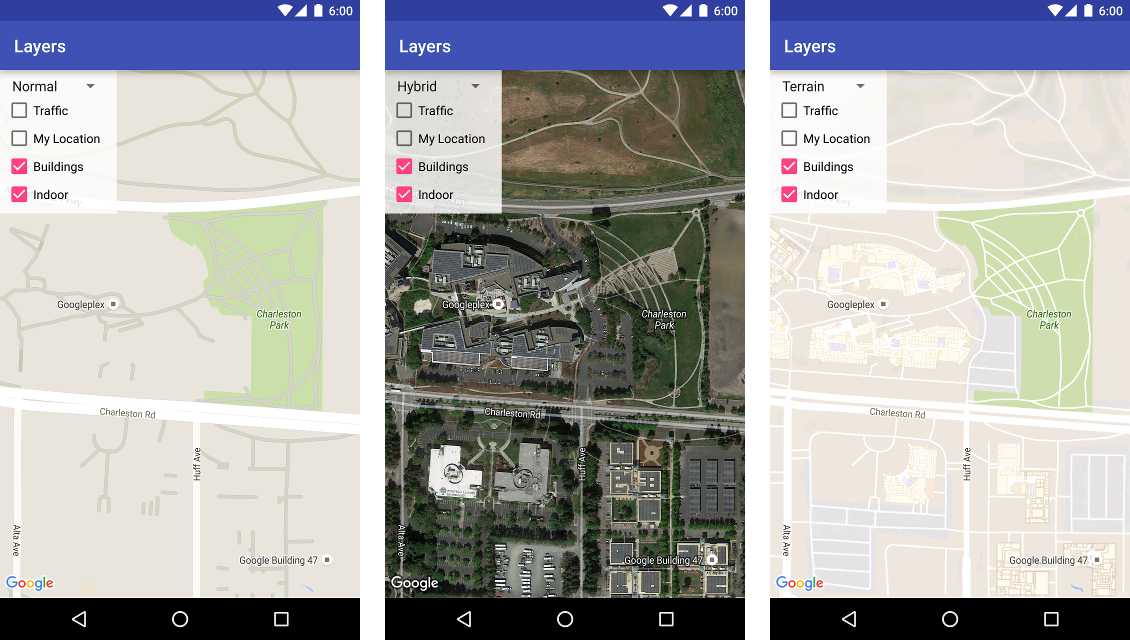
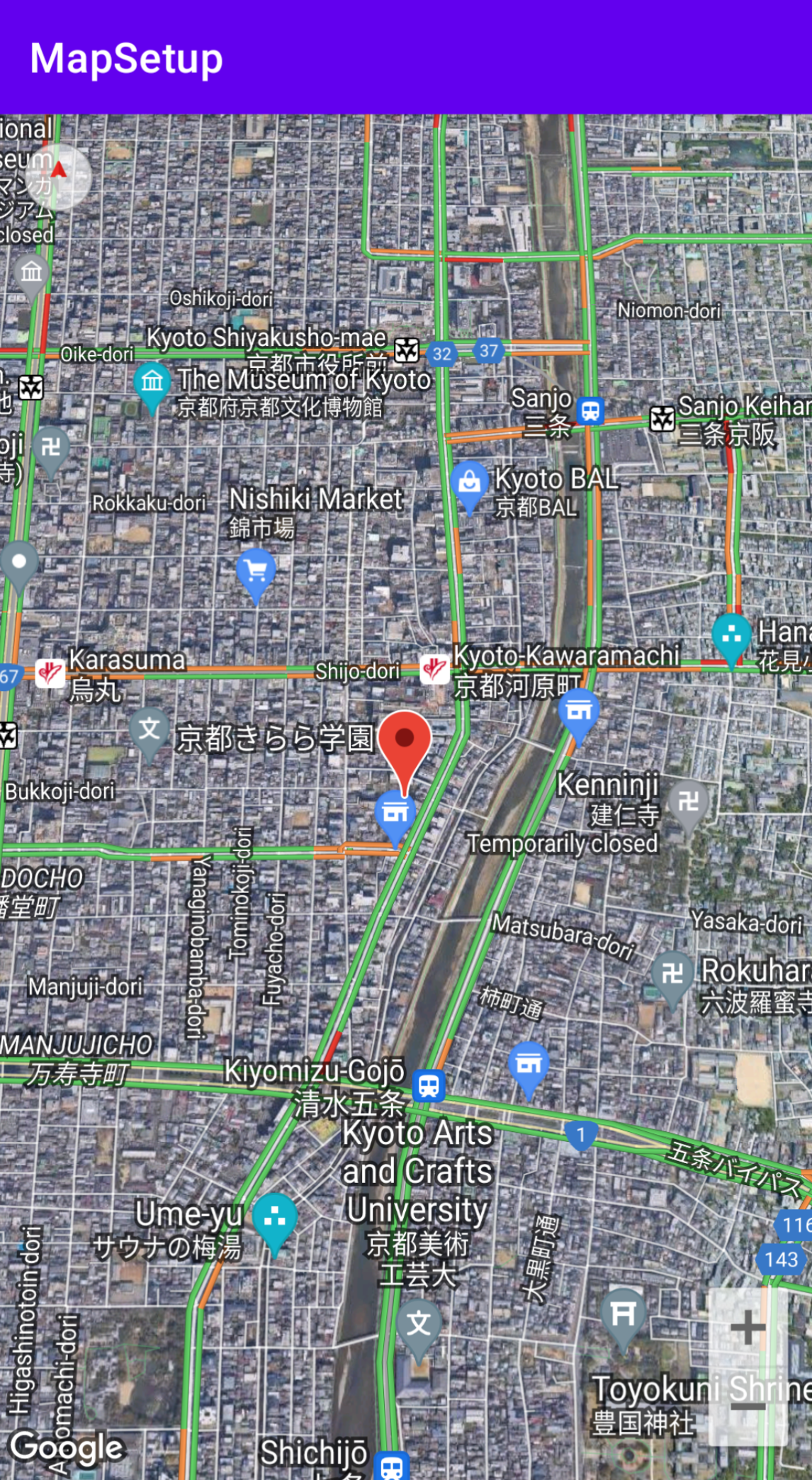
В примере ниже и на скриншоте выше для карты заданы определенные настройки.
Изменены исходные настройки в файле макета:
- Включены элементы управления масштабом.
- Включено вращение с помощью жестов.
- Задан наклон карты на 30.
Заданы настройки во время выполнения:
- Центрировать карту по городу Киото (Япония).
- Использовать гибридный тип карты.
- Включить слой «Пробки».
Исходные настройки
Настройки времени выполнения
Подготовка
Перед началом работы вы можете настроить проект и добавить базовую карту одним из доступных способов.
Создайте карту, используя шаблон в Android Studio. Этот шаблон автоматически задает конфигурацию для проекта и добавляет базовую карту. Фрагмент используется как контейнер карты и добавляется статически. Подробную информацию можно найти в кратком руководстве.
Вручную настройте проект для SDK и добавьте базовую карту. Это позволяет использовать любой шаблон для Android и добавлять карты в имеющиеся приложения.
Как настроить карту, добавленную статически
В этом разделе описывается, как изменить исходное состояние карты, которая была статически добавлена в файл макета.
Maps SDK для Android определяет набор изменяемых атрибутов XML для объектов SupportMapFragment или MapView , которые можно использовать для настройки исходного состояния карты непосредственно из файла макета. В настоящее время определены следующие атрибуты:
mapType – тип карты для показа. Допустимые значения: none , normal , hybrid , satellite и terrain .
cameraTargetLat , cameraTargetLng , cameraZoom , cameraBearing , cameraTilt – исходное положение карты. Подробную информацию вы найдете в руководстве.
uiZoomControls , uiCompass – должны ли на карте быть элементы управления масштабом и компас. Более подробные сведения приведены в описании элемента UiSettings .
uiZoomGestures , uiScrollGestures , uiRotateGestures , uiTiltGestures – поддержка определенных жестов. Более подробные сведения приведены в описании элемента UiSettings .
zOrderOnTop – указывает, должна ли поверхность карты показываться поверх окна с ней, элементов управления и любых объектов в окне. Подробнее…
useViewLifecycle – используется только с объектом SupportMapFragment . Определяет, к чему привязывать жизненный цикл карты: к области просмотра фрагмента или к самому фрагменту. Подробнее…
liteMode – значение true включает упрощенный режим. Если он вам не нужен, укажите false .
Чтобы использовать эти настраиваемые атрибуты в файле макета, необходимо сначала объявить пространство имен (оно может быть любым, не обязательно map ):
Затем вы можете добавить атрибуты с префиксом map: .
Показанный ниже файл макета содержит конфигурацию для объекта SupportMapFragment с настраиваемыми атрибутами карты. Эти атрибуты также можно применить для объекта MapView .
Как настроить карту, добавленную динамически
В этом разделе описывается, как устанавливать исходное состояние карты, если вы добавили ее динамически.
Если вы добавили SupportMapFragment или MapView динамически, то вы можете задать исходное состояние карты в объекте GoogleMapOptions . Там доступны те же настройки, что и в файле макета. Чтобы создать объект GoogleMapOptions , используйте следующий код:
Kotlin
Затем его можно настроить:
Kotlin
Чтобы применить эти параметры при создании карты, выполните одно из указанных ниже действий.
- Если вы используете SupportMapFragment , вызовите статический метод SupportMapFragment.newInstance(GoogleMapOptions options) , чтобы сформировать фрагмент и передать необходимые параметры.
- Если используется метод MapView , вызовите конструктор MapView(Context, GoogleMapOptions) и передайте свои параметры.
Как настроить слой «Пробки»
С помощью этого слоя на карте можно показывать информацию о загруженности дорог. Чтобы включить или отключить слой «Пробки», вызовите метод setTrafficEnabled() . Чтобы узнать, включен ли он в данный момент, вызовите метод isTrafficEnabled() . На скриншоте ниже показана карта с включенным слоем «Пробки».
Как задать тип карты
Чтобы задать тип карты, вызовите метод setMapType . Например, следующий код отображает спутниковую карту:
Kotlin
Ниже показаны обычная, гибридная и рельефная карты одной и той же области.
Как задать настройки для схемы здания
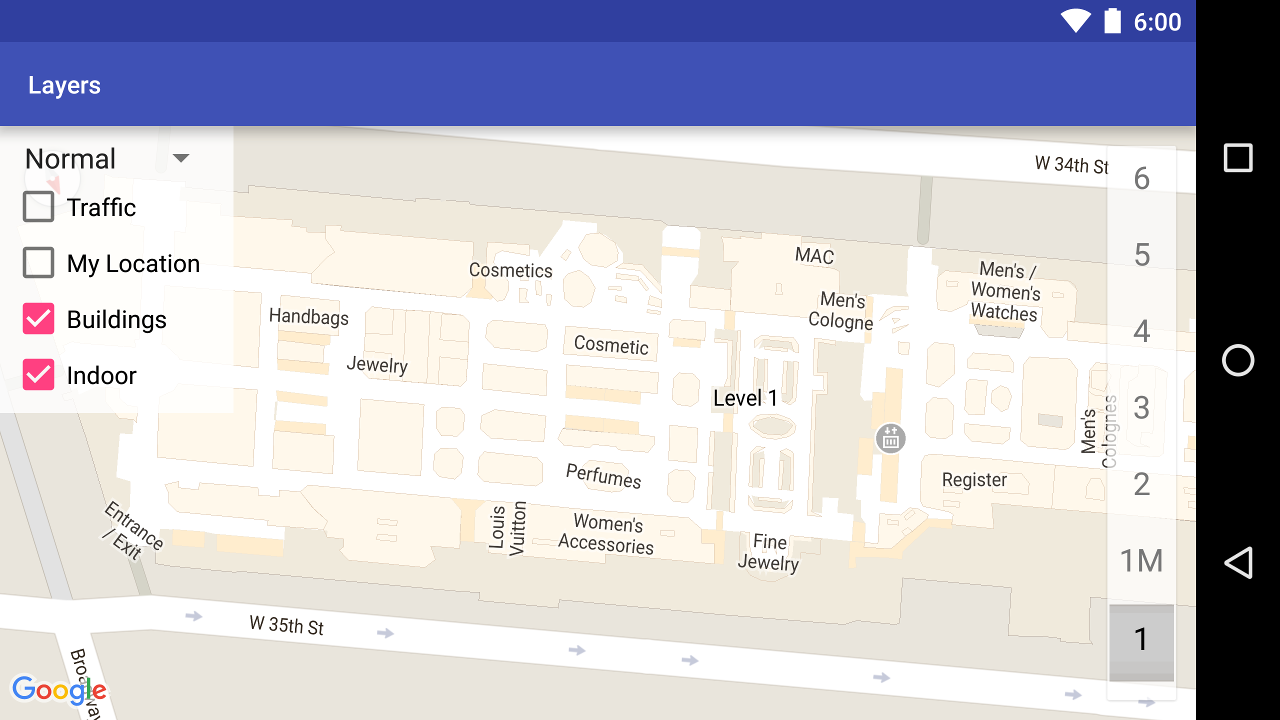
При максимальных уровнях масштабирования на карте отображаются поэтажные планы некоторых зданий, таких как аэропорты, вокзалы и торговые центры. Эти планы называются схемами зданий. Они отображаются на нормальных и спутниковых картах ( GoogleMap.MAP_TYPE_NORMAL и GoogleMap.MAP_TYPE_SATELLITE ), автоматически появляются, когда масштаб увеличивается, и исчезают, когда он уменьшается.
Уведомление о прекращении использования. В следующем выпуске схемы зданий будут отображаться только на картах типа normal . На картах типа satellite , terrain и hybrid они перестанут поддерживаться. Даже там, где схемы зданий не будут поддерживаться, метод isIndoorEnabled() будет по-прежнему возвращать значение, установленное с помощью метода setIndoorEnabled() , как и сейчас. По умолчанию для setIndoorEnabled задано значение true . В примечаниях к выпуску будет указано, когда прекратится поддержка схем зданий для определенных типов карт.
Ниже приводится краткий обзор функциональных возможностей API для схем зданий.
- Чтобы отключить схемы зданий, вызовите GoogleMap.setIndoorEnabled(false) . По умолчанию схемы зданий включены. Они отображаются одновременно только на одной карте. По умолчанию это первая карта, добавленная в ваше приложение. Если вам необходимо отобразить схемы зданий на другой карте, сначала отключите их на первой карте, а затем вызовите setIndoorEnabled(true) на второй.
- Чтобы отключить стандартный модуль выбора уровня (этажа), вызовите GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false) . Подробнее…
- OnIndoorStateChangeListener – позволяет установить прослушиватель, когда в фокус попадает новое здание или активируется новый уровень в нем. Подробнее…
- getFocusedBuilding – позволяет получить данные о здании, которое находится в фокусе. После этого вы можете найти текущий активный уровень, вызвав метод IndoorBuilding.getActiveLevelIndex() .
- Стили на базовой карте не распространяются на схемы зданий.
Как настроить поля карты
В этом видеоролике демонстрируется пример использования полей карты.
По умолчанию карта занимает всю область, ограниченную ее контейнером (как правило, это объект MapView или SupportMapFragment ). Размеры контейнера определяют следующие аспекты отображения карты:
- Камера будет нацелена на центр области с отступами.
- Элементы управления упорядочиваются относительно краев карты.
- Юридическая информация, например, заявления об авторских правах или логотип Google, отображается вдоль нижнего края карты.
Чтобы добавить вокруг карты поля, вызовите метод GoogleMap . setPadding() . Сама карта будет и далее занимать весь контейнер, однако текст, элементы управления, жесты пользователя и движения камеры будут обрабатываться с учетом уменьшенной области. Это приведет к следующим изменениям:
- Движения камеры, совершаемые в ответ на вызовы API или нажатия кнопок («Мое местоположение», управление масштабированием и т. п.), будут обрабатываться относительно уменьшенной области.
- Метод getCameraPosition возвращает центр области с полями.
- Методы Projection и getVisibleRegion возвращают область с полями.
- Элементы управления пользовательского интерфейса будут сдвинуты от края контейнера на указанное число пикселей.
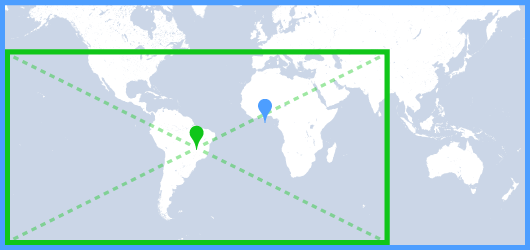
Поля рекомендуется добавлять, если пользовательский интерфейс закрывает часть карты. Например, на иллюстрации ниже добавлены верхнее и правое поле. Инструменты управления картой и юридические сведения отображаются вдоль краев уменьшенной области, которая обозначена на картинке зеленой рамкой, в то время как сама карта по-прежнему занимает весь контейнер (синяя рамка). Это позволяет разместить меню в правой части карты, не перекрывая инструменты управления.
Примечание. Согласно Условиям использования платформы Google Карт удалять или скрывать логотип Google и сведения об авторских правах запрещено. С помощью полей их можно сместить. Если вы хотите разместить дополнительные элементы интерфейса в нижней части карты, добавьте нижнее поле, чтобы не закрывать логотип и юридическую информацию.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник