- Guide to Install and Setup IntelliJ IDEA for Android App Development
- Step 1: Download and Install Oracle Java Development Kit (JDK)
- Step 2: Download and Install Android Software Development Kit(SDK)
- Step 3: Open SDK Manager
- Step 4: Download and install IntelliJ IDEA
- Step 5: Configure the IntelliJ IDEA
- Step 6: Create the First application
- Step 7: Configure Virtual Device(Emulator)
- Setup android intellij idea
- Supported SDKs
- Define an SDK
- Configure global SDKs
- Set up a project SDK
- Set up a module SDK
- Java Development Kit (JDK)
- Set up the project JDK
- Configure SDK documentation
- Specify SDK documentation paths
- Access SDK documentation offline
- Android Studio and IntelliJ
- Installation and setup
- Updating the plugins
- Creating projects
- Creating a new project
- Setting the company domain
- Creating a new project from existing source code
- Editing code and viewing issues
- Running and debugging
- Selecting a target
- Run app without breakpoints
- Run app with breakpoints
- Fast edit and refresh development cycle
- Show performance data
- Editing tips for Flutter code
- Assists & quick fixes
- Wrap with new widget assist
- Wrap widget list with new widget assist
- Convert child to children assist
- Live templates
- Keyboard shortcuts
- Hot reload vs. hot restart
- Editing Android code in Android Studio with full IDE support
- Editing Android code in IntelliJ IDEA
- Tips and tricks
- Troubleshooting
- Known issues and feedback
Guide to Install and Setup IntelliJ IDEA for Android App Development
To start developing Android applications, one has to set up a proper development environment. It facilitates developers to use the tools needed in creating an app and ensure that all operations/processes carried out in a smooth manner. An IDE(Integrated Development Environment) is a complete application suite that provides services like writing and editing of source code, building executable files, and debugging. IntelliJ IDEA is one of the popular IDE that is used for developing android applications. This article covers the step-by-step approach to install and setup the IntelliJ IDEA IDE on the computer system in order to start the android app development journey.
Step 1: Download and Install Oracle Java Development Kit (JDK)
To write Android application source files in Java programming language, JDK is needed to be installed. It is a collection of libraries and compiler which will run the java code on the system. Visit this link to download the JDK file that is compatible with your computer system. One should not get confused between JRE and JDK, both are different things and here the requirement is only JDK.
Step 2: Download and Install Android Software Development Kit(SDK)
The Android SDK is a collection of all the software development tools and libraries needed in developing android applications. The SDK tools are necessary for writing program codes and it also helps in testing the code files. These features guarantee a smooth flow of the development process. In order to use IDEs other than Android Studio, one has to download Android SDK packages separately.
Visit this link and navigate downwards to the “Command line tools only” section. Choose the appropriate SDK tool package and click on the package name.
After the zip file of SDK tools get downloaded, extract the contents to directory C:\Android\android-sdk. Further, navigate to C:\Android\android-sdk\tools\bin and open a command prompt in that directory(in windows, clean the top file explorer bar and write “cmd” then press Enter).
In the command prompt, run the following to download the android package:
Execute this command to update everything:
Step 3: Open SDK Manager
Once the command prompt updates all files of the Android SDK package, navigate to C:\Android\android-sdk\tools\bin and run the sdkmanager with administrator’s privileges. Let the command prompt fetch and download any required file. Accept the terms and conditions(if asked).
Step 4: Download and install IntelliJ IDEA
The IntelliJ IDEA Community Edition is free to use and can be downloaded from this link. Download the .exe file and install the software on your computer.
Step 5: Configure the IntelliJ IDEA
Create a new project in this IDE by clicking File => New => Project. Further, select Android from the left panel, and click on the Install SDK button. In the next dialog box, provide the path of SDK installed in the system(browse file explorer and choose C:\Android\android-sdk). Select both components i.e., API and Android SDK to install and click Next.
Review the SDK folder path, download size and click Next, wait till the setup download all files then click Finish. A screen will appear with the text “Android SDK is installed successfully”, click Next.
Step 6: Create the First application
Once all configuration has been done, the IDE is all set to develop android applications. Select the desired activity template(for a simple Hello World application, Empty Activity has been selected).
Provide a name to the application, select project location from file explorer, and choose the desired language as well as minimum SDK version, click on Finish. The IDE will take some time to load the gradel files for the application. After completion, the source code will appear on the screen.
Step 7: Configure Virtual Device(Emulator)
Emulators run the android applications on the computer system i.e., developers don’t need a real android device to run/test the applications. To set up an Emulator, open the AVD manager and click on Create Virtual Device.
Choose a device of your choice. Pay attention to the Play store column, the device having a play store icon adjacent to it means that the Google play store is pre-installed in that device. After selection, click Next.
Every android device needs an OS version, thus one needs to download the desired OS for the Emulator. Choose one of the OS versions, click on the “Download” button, accept the terms and conditions of the software and wait for the complete installation. Once done, click Finish.
Choose the downloaded OS version for the emulator and click Next. Give a name to the Android Virtual device and leave all other settings default, click Finish.
The device name will now appear in the AVD manager list. Click on the Run button of the device(present in the “Actions” column of AVD manager) to launch the device as an emulator. The “Hello World” Application will run on the device.
Источник
Setup android intellij idea
A Software Development Kit , or an SDK , is a collection of tools that you need to develop an application for a specific software framework. For example, to develop applications in Java, you need a Java SDK (JDK). SDKs contain binaries, source code for the binaries, and documentation for the source code. JDK builds also contain annotations.
Generally, SDKs are global. It means that one SDK can be used in multiple projects and modules. After you create a new project and define an SDK for it, you can configure modules in this project to inherit its SDK. You can also specify an SDK for each module individually. For more information, refer to Change module SDK.
Supported SDKs
Define an SDK
To define an SDK means to let IntelliJ IDEA know in which folder on your computer the necessary SDK version is installed. This folder is called an SDK home directory .
Configure global SDKs
From the main menu, select File | Project Structure | Platform Settings | SDKs .
To add an SDK, click , select the necessary SDK and specify its home directory in the dialog that opens.
Only for JDKs: if you don’t have the necessary JDK on your computer, select Download JDK . In the next dialog, specify the JDK vendor, version, change the installation path if required, and click Download .
Set up a project SDK
From the main menu, select File | Project Structure | Project Settings | Project .
If the necessary SDK is already defined in IntelliJ IDEA, select it from the SDK list.
If the SDK is installed on your computer, but not defined in the IDE, select Add SDK | ‘SDK name’ , and specify the path to the SDK home directory.
Only for JDKs: If you don’t have the necessary JDK on your computer, select Add SDK | Download JDK . In the next dialog, specify the JDK vendor, version, change the installation path if required, and click Download .
Set up a module SDK
From the main menu, select File | Project Structure | Project Settings | Modules .
Select the module for which you want to set an SDK and click Dependencies .
If the necessary SDK is already defined in IntelliJ IDEA, select it from the Module SDK list.
If the SDK is installed on your computer, but not defined in the IDE, select Add SDK | ‘SDK name’ , and specify the path to the SDK home directory.
Only for JDKs: If you don’t have the necessary JDK on your computer, select Add SDK | Download JDK . In the next dialog, specify the JDK vendor, version, change the installation path if required, and click Download .
If you want a module to inherit a project SDK, select the Project SDK option from the Module SDK list.
Java Development Kit (JDK)
To develop applications in IntelliJ IDEA, you need a Java SDK (JDK). A JDK is a software package that contains libraries, tools for developing and testing Java applications (development tools), and tools for running applications on the Java platform (Java Runtime Environment — JRE).
The JRE can be obtained separately from the JDK, but it’s not suitable for application development, as it doesn’t have essential components such as compilers and debuggers.
The bundled JRE is used for running the IDE itself, and it’s not sufficient for developing Java applications. Before you start developing in Java, download and install a standalone JDK build.
Due to the changes in the Oracle Java License, you might not have the rights to use Oracle’s Java SE for free. We recommend that you use one of the OpenJDK builds to avoid potential compliance failures.
In IntelliJ IDEA, you can download a JDK package right from the IDE, or you can manually download the necessary JDK distribution and define it in the IDE.
For a manual download, use any available distribution that you like, for example:
If you don’t know which distribution to choose, and you don’t have specific requirements that instruct you to use one of the existing distributions, use Oracle OpenJDK.
Set up the project JDK
From the main menu, select File | Project Structure | Project Settings | Project .
If the necessary JDK is already defined in IntelliJ IDEA, select it from the SDK list.
If the JDK is installed on your computer, but not defined in the IDE, select Add SDK | JDK , and specify the path to the JDK home directory (for example, /Library/Java/JavaVirtualMachines/jdk-12.0.1.jdk ).
If you don’t have the necessary JDK on your computer, select Add SDK | Download JDK . In the next dialog, specify the JDK vendor, version, change the installation path if required, and click Download .
Apply the changes and close the dialog.

If you build your project with Maven or Gradle, refer to Change the JDK version in a Maven project and Gradle JVM selection respectively for more information on how to work with JDKs.
Configure SDK documentation
You can add SDK documentation to IntelliJ IDEA so that you can get information about symbols and method signatures right from the editor in the Quick documentation popup.
You can also configure external documentation by specifying the path to the reference information online. External documentation opens the necessary information in a browser so that you can navigate to related symbols and keep the information for further reference at the same time.
Specify SDK documentation paths
To view external SDK documentation, configure the documentation URL first.
In the Project Structure dialog Ctrl+Alt+Shift+S , select SDKs .
Select the necessary SDK version if you have several SDKs configured, and open the Documentation Path tab on the right.
Click the icon, enter the external documentation URL, and click OK .
For example, for Java 14, type https://docs.oracle.com/en/java/javase/14/docs/api/ .
Apply the changes and close the dialog.
Access SDK documentation offline
If you work offline, you can view external documentation locally.
Download the documentation package of the necessary version.
The documentation package is normally distributed in a ZIP archive that you need to unpack once it is downloaded.
For example, you can download the official Java SE Development Kit 14.0.1 Documentation and unzip it.
In the Project Structure dialog Ctrl+Alt+Shift+S , select SDKs .
Select the necessary JDK version if you have several JDKs configured, and open the Documentation Path tab on the right.
Click the icon and specify the directory with the downloaded documentation package (for example, C:\Users\jetbrains\Desktop\docs\api ).
Apply the changes and close the dialog.
When the documentation is configured, you can open it in the editor.
Источник
Android Studio and IntelliJ
Installation and setup
Follow the Set up an editor instructions to install the Dart and Flutter plugins.
Updating the plugins
Updates to the plugins are shipped on a regular basis. You should be prompted in the IDE when an update is available.
To check for updates manually:
- Open preferences (Android Studio > Check for Updates on macOS, Help > Check for Updates on Linux).
- If dart or flutter are listed, update them.
Creating projects
You can create a new project in one of several ways.
Creating a new project
To create a new Flutter project from the Flutter starter app template:
- In the IDE, click New Project from the Welcome window or File > New > Project from the main IDE window.
- Specify the Flutter SDK path and click Next.
- Enter your desired Project name, Description and Project location.
- If you might publish this app, set the company domain.
- Click Finish.
Setting the company domain
When creating a new app, some Flutter IDE plugins ask for an organization name in reverse domain order, something like com.example . Along with the name of the app, this is used as the package name for Android, and the Bundle ID for iOS when the app is released. If you think you might ever release this app, it is better to specify these now. They cannot be changed once the app is released. Your organization name should be unique.
Creating a new project from existing source code
To create a new Flutter project containing existing Flutter source code files:
In the IDE, click Create New Project from the Welcome window or File > New > Project from the main IDE window.
Important: Do not use the New > Project from existing sources option for Flutter projects.
Editing code and viewing issues
The Flutter plugin performs code analysis that enables the following:
- Syntax highlighting.
- Code completions based on rich type analysis.
- Navigating to type declarations (Navigate > Declaration), and finding type usages (Edit > Find > Find Usages).
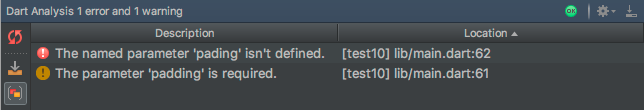
- Viewing all current source code problems (View > Tool Windows > Dart Analysis). Any analysis issues are shown in the Dart Analysis pane:
Running and debugging
Note: You can debug your app in a few ways.
- Using DevTools, a suite of debugging and profiling tools that run in a browser and include the Flutter inspector. DevTools replaces the previous browser-based profiling tool, Observatory.
- Using Android Studio’s (or IntelliJ’s) built-in debugging features, such as the ability to set breakpoints.
- Using the Flutter inspector, directly available in Android Studio and IntelliJ.
The instructions below describe features available in Android Studio and IntelliJ. For information on launching DevTools, see Running DevTools from Android Studio in the DevTools docs.
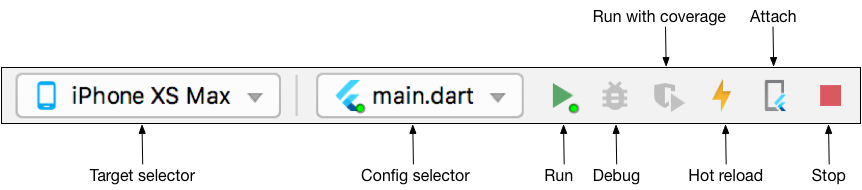
Running and debugging are controlled from the main toolbar:
Selecting a target
When a Flutter project is open in the IDE, you should see a set of Flutter-specific buttons on the right-hand side of the toolbar.
Note: If the Run and Debug buttons are disabled, and no targets are listed, Flutter has not been able to discover any connected iOS or Android devices or simulators. You need to connect a device, or start a simulator, to proceed.
- Locate the Flutter Target Selector drop-down button. This shows a list of available targets.
- Select the target you want your app to be started on. When you connect devices, or start simulators, additional entries appear.
Run app without breakpoints
- Click the Play icon in the toolbar, or invoke Run > Run. The bottom Run pane shows logs output.
Run app with breakpoints
- If desired, set breakpoints in your source code.
- Click the Debug icon in the toolbar, or invoke Run > Debug.
- The bottom Debugger pane shows Stack Frames and Variables.
- The bottom Console pane shows detailed logs output.
- Debugging is based on a default launch configuration. To customize this, click the drop-down button to the right of the device selector, and select Edit configuration.
Fast edit and refresh development cycle
Flutter offers a best-in-class developer cycle enabling you to see the effect of your changes almost instantly with the Stateful Hot Reload feature. See Hot reload for details.
Show performance data
Note: To examine performance issues in Flutter, see the Timeline view.
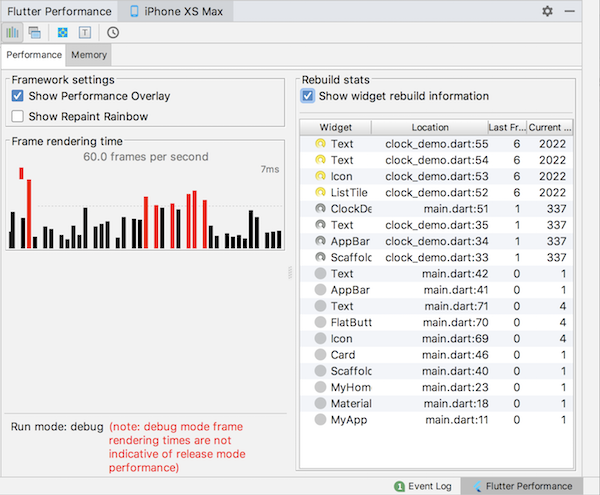
To view the performance data, including the widget rebuild information, start the app in Debug mode, and then open the Performance tool window using View > Tool Windows > Flutter Performance.
To see the stats about which widgets are being rebuilt, and how often, click Show widget rebuild information in the Performance pane. The exact count of the rebuilds for this frame displays in the second column from the right. For a high number of rebuilds, a yellow spinning circle displays. The column to the far right shows how many times a widget was rebuilt since entering the current screen. For widgets that aren’t rebuilt, a solid grey circle displays. Otherwise, a grey spinning circle displays.
The app shown in this screenshot has been designed to deliver poor performance, and the rebuild profiler gives you a clue about what is happening in the frame that might cause poor performance. The widget rebuild profiler is not a diagnostic tool, by itself, about poor performance.
The purpose of this feature is to make you aware when widgets are rebuilding—you might not realize that this is happening when just looking at the code. If widgets are rebuilding that you didn’t expect, it’s probably a sign that you should refactor your code by splitting up large build methods into multiple widgets.
This tool can help you debug at least four common performance issues:
The whole screen (or large pieces of it) are built by a single StatefulWidget, causing unnecessary UI building. Split up the UI into smaller widgets with smaller build() functions.
Offscreen widgets are being rebuilt. This can happen, for example, when a ListView is nested in a tall Column that extends offscreen. Or when the RepaintBoundary is not set for a list that extends offscreen, causing the whole list to be redrawn.
The build() function for an AnimatedBuilder draws a subtree that does not need to be animated, causing unnecessary rebuilds of static objects.
An Opacity widget is placed unnecessarily high in the widget tree. Or, an Opacity animation is created by directly manipulating the opacity property of the Opacity widget, causing the widget itself and its subtree to rebuild.
You can click on a line in the table to navigate to the line in the source where the widget is created. As the code runs, the spinning icons also display in the code pane to help you visualize which rebuilds are happening.
Note that numerous rebuilds doesn’t necessarily indicate a problem. Typically you should only worry about excessive rebuilds if you have already run the app in profile mode and verified that the performance is not what you want.
And remember, the widget rebuild information is only available in a debug build. Test the app’s performance on a real device in a profile build, but debug performance issues in a debug build.
Editing tips for Flutter code
If you have additional tips we should share, let us know!
Assists & quick fixes
Assists are code changes related to a certain code identifier. A number of these are available when the cursor is placed on a Flutter widget identifier, as indicated by the yellow lightbulb icon. The assist can be invoked by clicking the lightbulb, or by using the keyboard shortcut ( Alt + Enter on Linux and Windows, Option + Return on macOS), as illustrated here:
Quick Fixes are similar, only they are shown with a piece of code has an error and they can assist in correcting it. They are indicated with a red lightbulb.
Wrap with new widget assist
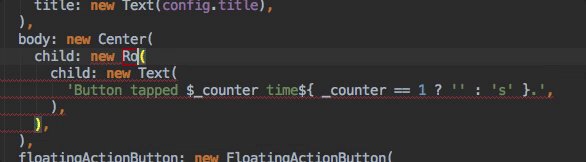
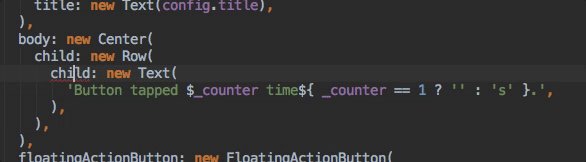
This can be used when you have a widget that you want to wrap in a surrounding widget, for example if you want to wrap a widget in a Row or Column .
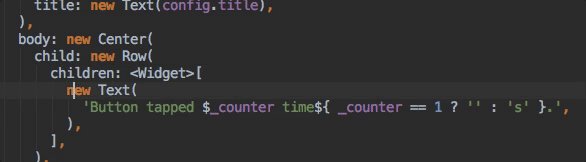
Wrap widget list with new widget assist
Similar to the assist above, but for wrapping an existing list of widgets rather than an individual widget.
Convert child to children assist
Changes a child argument to a children argument, and wraps the argument value in a list.
Live templates
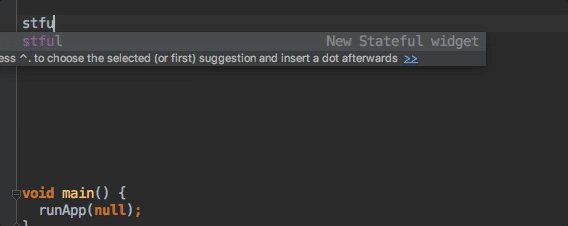
Live templates can be used to speed up entering typical code structures. They are invoked by typing their prefix, and then selecting it in the code completion window:
The Flutter plugin includes the following templates:
- Prefix stless : Create a new subclass of StatelessWidget .
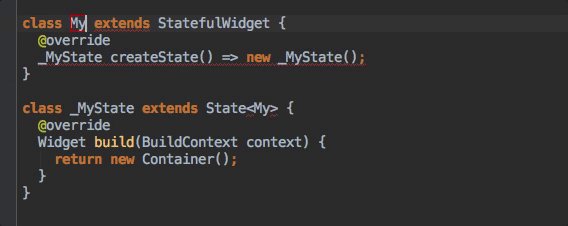
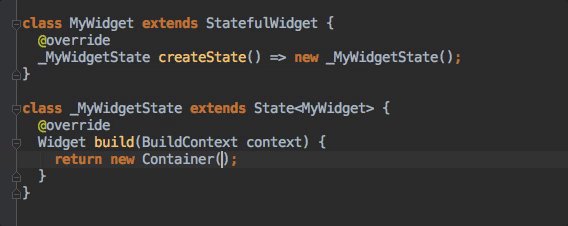
- Prefix stful : Create a new subclass of StatefulWidget and its associated State subclass.
- Prefix stanim : Create a new subclass of StatefulWidget and its associated State subclass, including a field initialized with an AnimationController .
You can also define custom templates in Settings > Editor > Live Templates.
Keyboard shortcuts
Hot reload
On Linux (keymap Default for XWin) and Windows the keyboard shortcuts are Control + Alt + ; and Control + Backslash .
On macOS (keymap Mac OS X 10.5+ copy) the keyboard shortcuts are Command + Option and Command + Backslash .
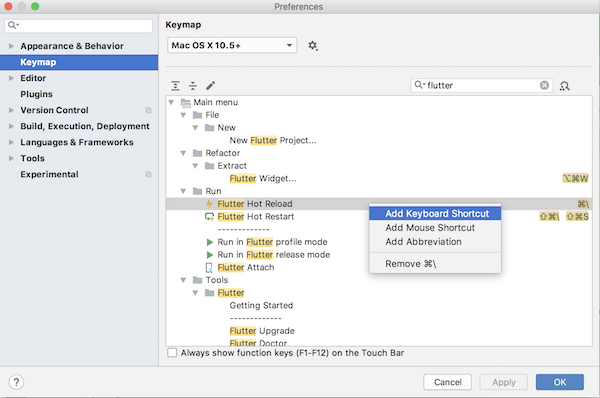
Keyboard mappings can be changed in the IDE Preferences/Settings: Select Keymap, then enter flutter into the search box in the upper right corner. Right click the binding you want to change and Add Keyboard Shortcut.
Hot reload vs. hot restart
Hot reload works by injecting updated source code files into the running Dart VM (Virtual Machine). This includes not only adding new classes, but also adding methods and fields to existing classes, and changing existing functions. A few types of code changes cannot be hot reloaded though:
- Global variable initializers
- Static field initializers
- The main() method of the app
For these changes you can fully restart your application, without having to end your debugging session. To perform a hot restart, don’t click the Stop button, simply re-click the Run button (if in a run session) or Debug button (if in a debug session), or shift-click the ‘hot reload’ button.
Editing Android code in Android Studio with full IDE support
Opening the root directory of a Flutter project doesn’t expose all the Android files to the IDE. Flutter apps contain a subdirectory named android . If you open this subdirectory as its own separate project in Android Studio, the IDE will be able to fully support editing and refactoring all Android files (like Gradle scripts).
If you already have the entire project opened as a Flutter app in Android Studio, there are two equivalent ways to open the Android files on their own for editing in the IDE. Before trying this, make sure that you’re on the latest version of Android Studio and the Flutter plugins.
- In the “project view”, you should see a subdirectory immediately under the root of your flutter app named android . Right click on it, then select Flutter > Open Android module in Android Studio.
- OR, you can open any of the files under the android subdirectory for editing. You should then see a “Flutter commands” banner at the top of the editor with a link labeled Open for Editing in Android Studio. Click that link.
For both options, Android Studio gives you the option to use separate windows or to replace the existing window with the new project when opening a second project. Either option is fine.
If you don’t already have the Flutter project opened in Android studio, you can open the Android files as their own project from the start:
- Click Open an existing Android Studio Project on the Welcome splash screen, or File > Open if Android Studio is already open.
- Open the android subdirectory immediately under the flutter app root. For example if the project is called flutter_app , open flutter_app/android .
If you haven’t run your Flutter app yet, you might see Android Studio report a build error when you open the android project. Run flutter pub get in the app’s root directory and rebuild the project by selecting Build > Make to fix it.
Editing Android code in IntelliJ IDEA
To enable editing of Android code in IntelliJ IDEA, you need to configure the location of the Android SDK:
- In Preferences > Plugins, enable Android Support if you haven’t already.
- Right-click the android folder in the Project view, and select Open Module Settings.
- In the Sources tab, locate the Language level field, and select level 8 or later.
- In the Dependencies tab, locate the Module SDK field, and select an Android SDK. If no SDK is listed, click New and specify the location of the Android SDK. Make sure to select an Android SDK matching the one used by Flutter (as reported by flutter doctor ).
- Click OK.
Tips and tricks
Troubleshooting
Known issues and feedback
Important known issues that might impact your experience are documented in the Flutter plugin README file.
All known bugs are tracked in the issue trackers:
We welcome feedback, both on bugs/issues and feature requests. Prior to filing new issues:
- Do a quick search in the issue trackers to see if the issue is already tracked.
- Make sure you have updated to the most recent version of the plugin.
When filing new issues, include the output of flutter doctor .
Except as otherwise noted, this work is licensed under a Creative Commons Attribution 4.0 International License, and code samples are licensed under the BSD License.
Источник