- Mobile Apps
- 12 файлов
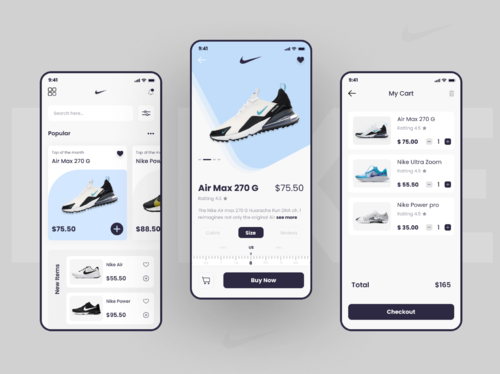
- Шаблон Nike Shoes App для Figma
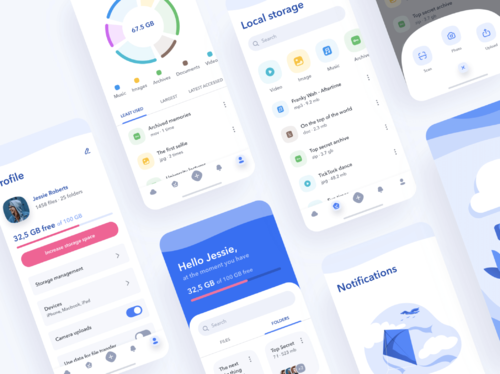
- Cloud storage App для Figma
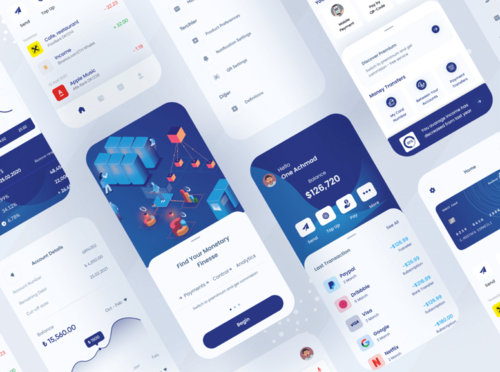
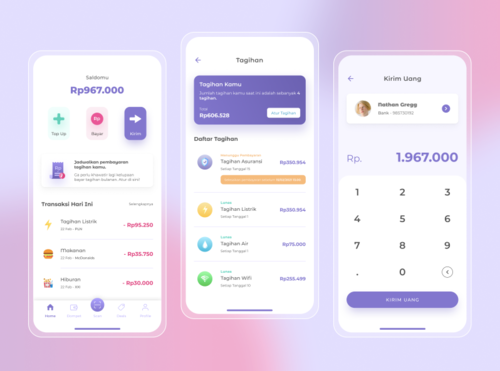
- Шаблон Money Transfer App для Figma
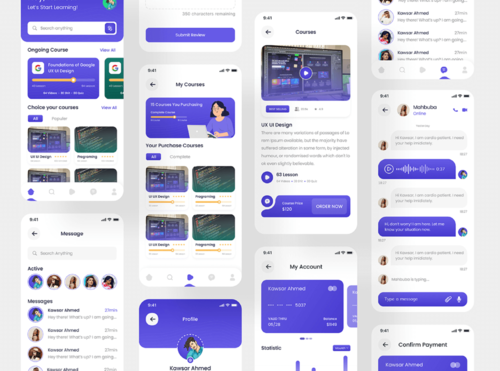
- Шаблон мобильного приложения KP Learning для Figma
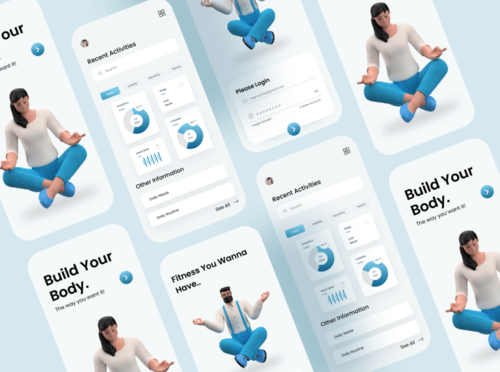
- Шаблон Yoga Fitness для Figma
- Шаблон E-Wallet mobile app
- Шаблон Estudio — Educational Mobile App UI Kit
- Mobile Templates
- Latest stories
- Figma Educational Illustrations
- Medications Tracking Figma App Template
- 12 Shadow Styles Design Elements Sketch Library
- Terms of Service Mobile UI Figma Template
- Mallika Food App UI Kit for Figma
- Gaming Ecommerce Figma App Template
- Pets App Mobile UI kit for Figma
- Shipping Figma Dashboard Templates
- Health Fitness Yoga Workout App Figma Template
- Healthcare Figma Dashboard Template
- Categories
- Ad Blocker Detected!
- Figma2Android: Как мы делали плагин для Figma, чтобы ускорить разработку интерфейсов в Jetpack Compose
- Адаптивные шаблоны Figma: как сделать гибкий дизайн-компонент мобильной навигации iOS
- Из чего состоит Tab Bar
- Адаптивный компонент
- Проблема кроется в иконках
- Способ первый — сразу отсоединять иконки
- Cпособ второй — хранить в системе иконки двух типов
- Способ третий — добавление промежуточного компонента
Mobile Apps
Шаблоны мобильных приложений для Figma
12 файлов
Шаблон Nike Shoes App для Figma
33 раза скачали
Отправлено 25 сен 2021, 19:51
Cloud storage App для Figma
42 раза скачали
Отправлено 12 сен 2021, 21:29
Шаблон Money Transfer App для Figma
Отправлено 1 сен 2021, 23:16
Шаблон мобильного приложения KP Learning для Figma
Отправлено 19 авг 2021, 19:30
Шаблон Yoga Fitness для Figma
Отправлено 6 авг 2021, 21:34
Шаблон E-Wallet mobile app
107 раз скачали
Отправлено 28 фев 2021, 21:01
Шаблон Estudio — Educational Mobile App UI Kit
63 раза скачали
Отправлено 7 фев 2021, 09:48
Источник
Mobile Templates
Figma Mobile Templates – Mobile apps designs & concepts template for your next Figma mobile project
Latest stories
143 Downloads
Figma Educational Illustrations
Free figma resource by Greg Dlubacz
143 Downloads
Medications Tracking Figma App Template
Free Figma Resource by Sasha Savitsky
12 Shadow Styles Design Elements Sketch Library
109 Downloads
Terms of Service Mobile UI Figma Template
Free Figma App Templates by Nickelfox Design
495 Downloads
Mallika Food App UI Kit for Figma
Free figma resource by Harum Shidiqi
159 Downloads
Gaming Ecommerce Figma App Template
Free figma resource by Shakeel ur Rehman
246 Downloads
Pets App Mobile UI kit for Figma
Free Figma Resource by Ones
171 Downloads
Shipping Figma Dashboard Templates
Free Figma Resource by André Moura
307 Downloads
Health Fitness Yoga Workout App Figma Template
Free Figma Resource by Sajid
385 Downloads
Healthcare Figma Dashboard Template
Free Figma Resource by SaaS Design
Figma Template is the place to get Figma Tutorials & Figma Resources: Figma UI Kits, Figma Website Templates, Mobile Apps, Figma Mockups, and all sorts of freebies created & shared in the Figma Community.
This is a community project, Not affiliated in any way with Figma.com
Categories
© 2021 FigmaTemplate. All rights reserved.
This site uses functional cookies and external scripts to improve your experience.
Ad Blocker Detected!
This site uses functional cookies and external scripts to improve your experience. Which cookies and scripts are used and how they impact your visit is specified on the left. You may change your settings at any time. Your choices will not impact your visit.
NOTE: These settings will only apply to the browser and device you are currently using.
This website uses cookies to ensure you get the best experience on our website.
Источник
Figma2Android: Как мы делали плагин для Figma, чтобы ускорить разработку интерфейсов в Jetpack Compose
Figma2Android — плагин для Figma, которые быстро и легко конвертирует дизайны из Figma в код Jetpack Compose (Android).
Я (программист) с моим партнером (дизайнер) делаем Дизайн системы на Figma и библиотеки для них на SwiftUI и Jetpack Compose под заказ, и при разработке одной из библиотек мы поняли что очень много времени уходит на перенос свойств элемента из Figma, таких как размеры, цвета, стили, отступы и многое другое. То есть разработка приложений в большей степени превратилась в перенос свойств в код. В Figma уже были похожие плагины для SwiftUI, VueJS, Html и много еще куда, и один для Jetpack Compose, но он требовал еще кучу тело движений кроме установки самого плагина. Тогда и возникла идея почему бы не написать свой конвертер из Figma в Jetpack Compose, кроме того в тех решениях не были реализованы некоторые свойства элементов, которые нужны были нам в нашей работе.
Изначально плагин мы видели как простой внутренний инструмент по конвертации свойств выделенного элемента в код, но при более глубоком изучении Figma API стали появляться идеи, что можно экспортировать полностью блоки и страницы включая их свойства и дочерние элементы. Дальше конечно фантазия разыгралась и захотелось экспортировать сразу готовый функциональный элемент, например непросто Text, а еще TextField, но тогда плагин стал бы более сложным в использовании и появились бы больше требований к дизайну, что для нас на данный момент лишняя трата времени, в будущем возможно реализуем это одна из идей для развития плагина, про идеи развития плагина будет ниже подробней.
Когда мы сделали его для себя и стали использовать, то поняли, что такой инструмент сильно облегчит работу большинству разработчиков на Jetpack Compose, и особенно тем проектам которые начинают переходить из Android Layout в Jetpack Compose и решили его выпустить как конечный продукт в виде плагина и зарелизить его в Figma Community.
При создании плагина мы использовали несколько разных технологий, ниже список и небольшое описание что, где и как использовалось изучалось.
Jetpack Compose (Android) — ну конечно же первый пункт сам Jetpack Compose, сейчас много споров о плюсах и минусах этой технологии, но для меня который разрабатывает и поддерживает проекты одновременно и на SwiftUI и на Android Layout, выход stable версии был праздником, я думаю за этим будущее, если понять как его правильно использовать, то можно делать просто невероятные вещи.
Figma API + TypeScript + Visual Studio Code — Plugins API у Figma достаточно хорошо задокументировано, плюс конечно же пришлось использовать вывод в консоль, чтобы лучше понимать содержимое каждого элемента Figma и его свойств. Так же в документации Figma API достаточно хорошо объяснено как развернуть инструменты для разработки в данном случае Visual Studio Code и TypeScript как язык разработки самого плагина.
Gumroad + Gumroad API + PHP — эти инструменты мы использовали, для будущей монетизации нашего продукта, плюс посмотреть насколько сложно будет интегрировать в плагин подписку. Про монетизацию подробней будет написано ниже.
SVG Path Data — пришлось изучить и добавить практически в самом конце, так как сегодня в любом интерфейсе много используют иконки, и без них конвертированный результат смотрелся откровенно плохо, конечно же как разработчик я рекомендую отдельно экспортировать иконки и добавлять их в ресурсы проекта, но чего только не сделаешь ради красивой картинки 🙂
Немного расскажу про сложности с которыми мы столкнулись.
Group в Figma, именно GroupNode а не FrameNode, внутри них дизайнеры очень часто создают такую дичь, что невозможно нормально их конвертировать в какой-то читабельный и редактируемый код, из-за этого было решение вообще отказаться от их экспорта, как мне объяснил мой партнер дизайнер, что хорошо сделанный дизайн должен использовать AutoLayout и Frame, и там все будет логично и удобно, в чем я при разработке плагина и сам убедился.
Constraints Sigma — в идеологии Jetpack Compose не нужно использовать Constraints, хотя их поддержка имеется, мы постарались конвертировать Constraints из Figma в Jetpack Compose без использования в коде Constraints с помощью отступов и позиционирования.
Текст — в Figma у текста есть вертикальное позиционирование, чего нет у Jetpack Compose Text, я долго бился над решением этой проблемы и в итоге просто игнорирую высоту блока текста, и позиционируют в зависимости от Constraints или родителя текста если это AutoLayout. Я понимаю, что это скорее всего не лучшее решение, но на мой взгляд это лучший компромисс. Второй проблемой которую мы не стали трогать это шрифты, каждый шрифт имеет разные свойства по-умолчанию, такие как кегль, интерлиньяж, кернинг, трекинг и много другое, что может рендериться в одном виде в Figma так как это все таки браузерный рендеринг и с отличиями в мобильном рендеринге, поэтому мы решили не экспортировать шрифты, но оставили экспорт их свойств, такие как размер, межбуквенное расстояние, начертание толщину.
Изучение принципов создания дизайна в Figma. Я думаю каждый хороший программист понимает, что для создания по настоящему полезного продукта нужно как минимум понять, как мыслят пользователи, которые будут пользоваться этим продуктом. Как ни странно использование готовых дизайнов из Figma, вообще никак не помогло в понимании построения дизайна и сильно отличается от принципов построения интерфейсов в программировании, хотя на первый взгляд все очень похоже друг на друга. Благодаря моему партнеру-дизайнеру получилось изучить этот вопрос и наконец понять как думают дизайнеры.
Images в Figma — мы хотели сделать экспорт изображений из Figma, но поняли, что это для реального использования в проектах бесполезная функция, так как любое растровое изображение в любом случае грузится из интернета или из ресурсов проекта, плюс это сильно тормозило бы конвертацию дизайна в код, так как работа с изображениями в Figma асинхронная.
Монетизация в плагине это монета с двумя сторонами, с одной стороны хочется поделиться с сообществом хорошим инструментом бесплатно, с другой стороны кушать все таки тоже надо. Поэтому на начальный период, мы сделали Promo период для всех — полный функционал с экспортом всех дочерних элементов. В дальнейшем будет FREE версия где экспортируется выделеный элемент без дочерних элементов, и PRO версия где будет весь функционал плюс все будущие обновления плагина с дополнительным функционалом, на самом деле мы поставили номанальную цену за плагин в $5/месяц, чтобы нам было интересно его в дальнейшем развивать. Могу сказать по себе количество времени которое он экономит при разработке ни в какое сравнение не идет с его ценой.
Прежде чем публиковать плагин в Figma, мы прочитали много статей с интернете по поводу создания плагинов и сложностей с которыми сталкивались разработчики, и можем сказать, что если вы проходили аппрув в AppStore и GooglePlayStore, то пройти ревью в Figma халява 🙂 . Команда Figma молодцы, они написали полную инструкцию в документации, что нужно проверить в своем плагине, и Вам всего лишь нужно прочитать и сделать то, что они пишут. У нас не возникло никаких трудностей, только долго так что запаситесь терпением. По сроками мы отправили на ревью 26 октября, а получили аппрув 1 ноября, все равно думаю это не сильно долго если вспомнить времена когда Apple могла ревью приложения проводить 3-4 недели.
В будущих планах по развитию плагина Figma2Android:
Добавить возможность выбора экспорта вместе с детьми или только выделенный элемент.
Более полную поддержку Shapes
Разные тип экспорта например: экспорт выделенного Instance элемента сразу в отдельный компонент в коде.
Возможность экспорта готовых функциональных элементов таких как TextField, CheckBox и тд
Выпустить похожий плагин для SwiftUI
и многое другое 🙂
И конечно мы будем рады услышать Ваши комментарии и предложения по развитию плагина.
Ссылки на инструменты и документацию при разработке плагина и конечно же сам плагин и его документация:
Источник
Адаптивные шаблоны Figma: как сделать гибкий дизайн-компонент мобильной навигации iOS
Всякий раз, создавая новый продукт, хочется сделать его лучше предыдущего, подобрать элегантное решение, чтобы создать удобные и гибкие компоненты дизайн-системы в Figma.
При создании набора компонентных iOS-шаблонов для Figma я решил поэкспериментировать с компонентом Tab Bar. Напомню, что в гайдлайнах iOS это нижняя навигация. Мне хотелось, чтобы его содержимое имело логичное и оптимальное поведение при ресайзе. Хотелось сделать его максимально адаптивным для всех iOS-устройств, насколько это позволяет сделать Figma и направляющие (constraints).
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Из чего состоит Tab Bar
Tab Bar представляет из себя набор иконок с подписями либо без, по нажатию ведущие в соответствующий раздел приложения. Активный раздел всегда подсвечивается цветом. Гайдлайнами рекомендовано использовать от трёх до пяти разделов внутри приложений, использующих Tab Bar как основной навигационный контрол.
Адаптивный компонент
Пока что ни один инструмент для дизайна интерфейсов не даёт возможностей полной адаптивности. Figma не исключение, в ней используется уже классический constraints-подход, но даже с ним можно сделать многое. Например, на анимации ниже можно увидеть идеальное и фактически адаптивное поведение Tab Bar на всех устройствах:
Элементы двигаются пропорционально отступам между ними. Ниже я расскажу о том, как простым путём добиться такого поведения.
Проблема кроется в иконках
Хорошая дизайн-система в Figma обязательно содержит библиотеку иконок. Хотя бы основных системных. Это избавляет от необходимости каждый раз импортировать их вручную из SVG-файлов.
По хорошему, для каждого компонента-иконки, из которых вы соберёте себе удобную библиотеку со временем, должны стоять констрейны в режиме Scale. Тогда вы получите гибкую иконку, которую можно использовать в любых размерностях: 16х16, 44х44 и так далее.
Скорее всего, именно такую иконку через левую панель Figma вы перебросите внутрь Tab Bar и добавите подпись, когда начнёте создавать компонент. И проблема в том, что с такими констрейнами иконку всегда будет плющить внутри Tab Bar при ресайзе, если вы хотите получить адаптивный компонент:
Есть несколько способов решения проблемы
Способ первый — сразу отсоединять иконки
Я предположил выше, что в вашей дизайн-системе все компоненты иконок в режиме Scale, значит, при создании Tab Bar можно сразу разрывать связь с ними и присваивать каждой иконке индивидуальные констрейны Center. Она в свою очередь останется во фрейме, которому нужно выставить режим Scale.
- Плюс: скорость.
- Минус: отсоединение компонента от системы.
Используйте функциональность Detach Instance в контекстном меню для компонента иконки
Cпособ второй — хранить в системе иконки двух типов
Этот способ может подойти, если иконок не так много в проекте. Просто дублируете весь Scale-набор, распускаете, меняете констрейны на Center, снова создаёте компоненты и отправляете на новую страницу с другим именем. Последнее время мне кажется здравой идея о том, что несколько сотен иконок в любой системе для Figma можно хранить как Scaleable, так и Centered.
- Плюс: гибкость.
- Минус: если иконок много, их сложнее упорядочивать.
Левая иконка растягивается пропорционально, тогда как вокруг иконки справа растягивается лишь фрейм
Способ третий — добавление промежуточного компонента
Согласно концепции атомарного дизайна, такой компонент будет считаться молекулой. Упаковываете в него иконку и подпись, затем смело ставите констрейны Center обоим, а для самой молекулы ставите режим Scale, когда вложите их в свой Tab Bar. Таким образом констрейны самой иконки будут проигнорированы.
Кроме того, иконка с подписью — это эффективный навигационный паттерн. Так почему бы не переиспользовать этот компонент где-нибудь ещё в проекте?
- Плюс: эффективность.
- Минус: лишний компонент системы.
Лично я использую третий способ. Мне кажется он более элегантный и профессиональный. Может быть у вас есть свои способы? Пишите в комментариях.
Кстати, последнее время во время любых дизайн-исследований я делюсь мыслями в прямом эфире на своем телеграм-канале Полезное Дизайнеру.
Кстати, если вы понимаете западные дизайн-тренды, внимательны к сетке, типографике, горизонтальному ритму и вообще к каждому пикселю, то у вас есть отличная возможность присоединиться к небольшой команде Setproduct, чтобы совместно наполнить digital-рынок качественными дизайн темплейтами, которые экономят другим командам целые месяцы разработки. Напишите мне в Telegram.
Источник