- Использование Downloadable Fonts в приложении
- Как это работает?
- Реализация
- Через Android Studio
- orbitron.xml
- preloaded_fonts.xml
- font_certs.xml
- Как использовать загружаемые шрифты на старых устройствах?
- Программное добавление загружаемых шрифтов
- Заключение
- Начало работы с Google Fonts для Android (бета-версия)
- Какие шрифты можно использовать?
- Какие версии Android поддерживаются?
- Как начать работу?
- Формат запроса
- Безопасность
- Fonty — создай свой шрифт 1.6
- До свидания, Google Fonts. Последний аргумент
- Свой хостинг быстрее
- Размещение шрифтов Google Fonts у себя
- Оптимизация загрузки
- Последний аргумент
- Что делать?
- На правах рекламы
Использование Downloadable Fonts в приложении

Ранее мы писали о том, Google добавили в Android поддержку шрифтов из своего каталога Google Fonts. В этой статье мы подробно рассмотрим, как можно это реализовать в своём приложении.
Благодаря Google Fonts вы можете использовать тысячи самых разных шрифтов в своих приложениях. Более того, эта возможность теперь распространяется не только на Android O (API 26), но также на все устройства, начиная с API 14, благодаря использованию библиотеки поддержки.
Использование загружаемых шрифтов несёт в себе следующие преимущества:
- уменьшение размера APK (вам не нужно включать в проект .ttf файлы со шрифтами);
- приложение на устройстве пользователя могут совместно использовать шрифты из одного источника, не раздувая хранилище избыточными файлами.
Как это работает?
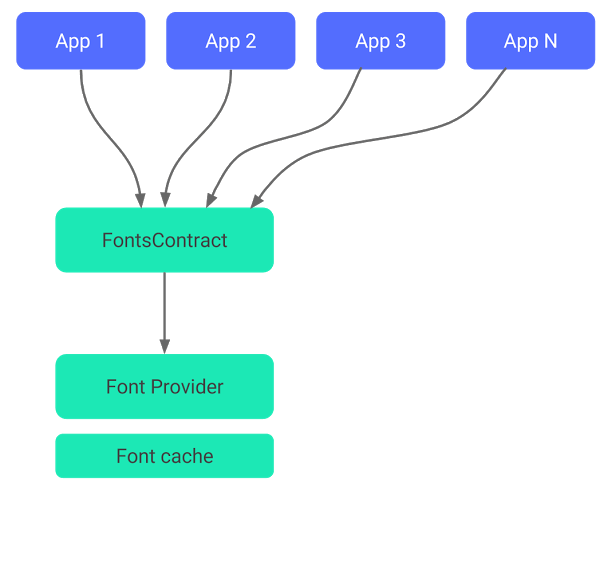
Благодаря встроенной поддержке шрифтов, особенно подчёркивается второй пункт. Например, ниже представлена схема, по которой разные приложения могут пользоваться общими шрифтами.
По этой схеме можно увидеть, что приложения, запрашивающие шрифты, обращаются к одному поставщику, указав контракт на шрифт. Поэтому если одно приложение уже запросило шрифт, другие приложения не будут запускать загрузку и сразу получат шрифт из кеша.
Такая схема необходима, чтобы система не вносила вредоносного кода в файлы.
Реализация
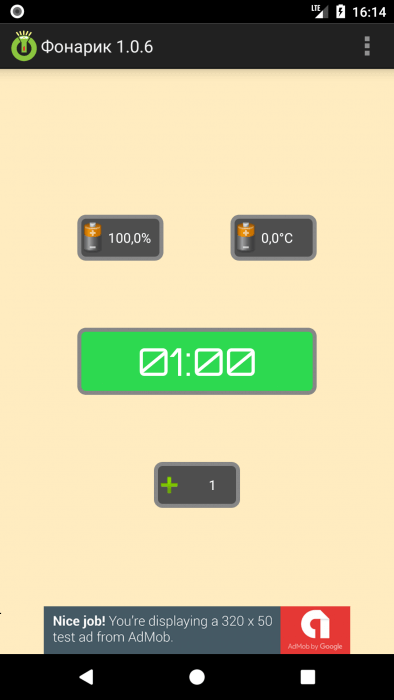
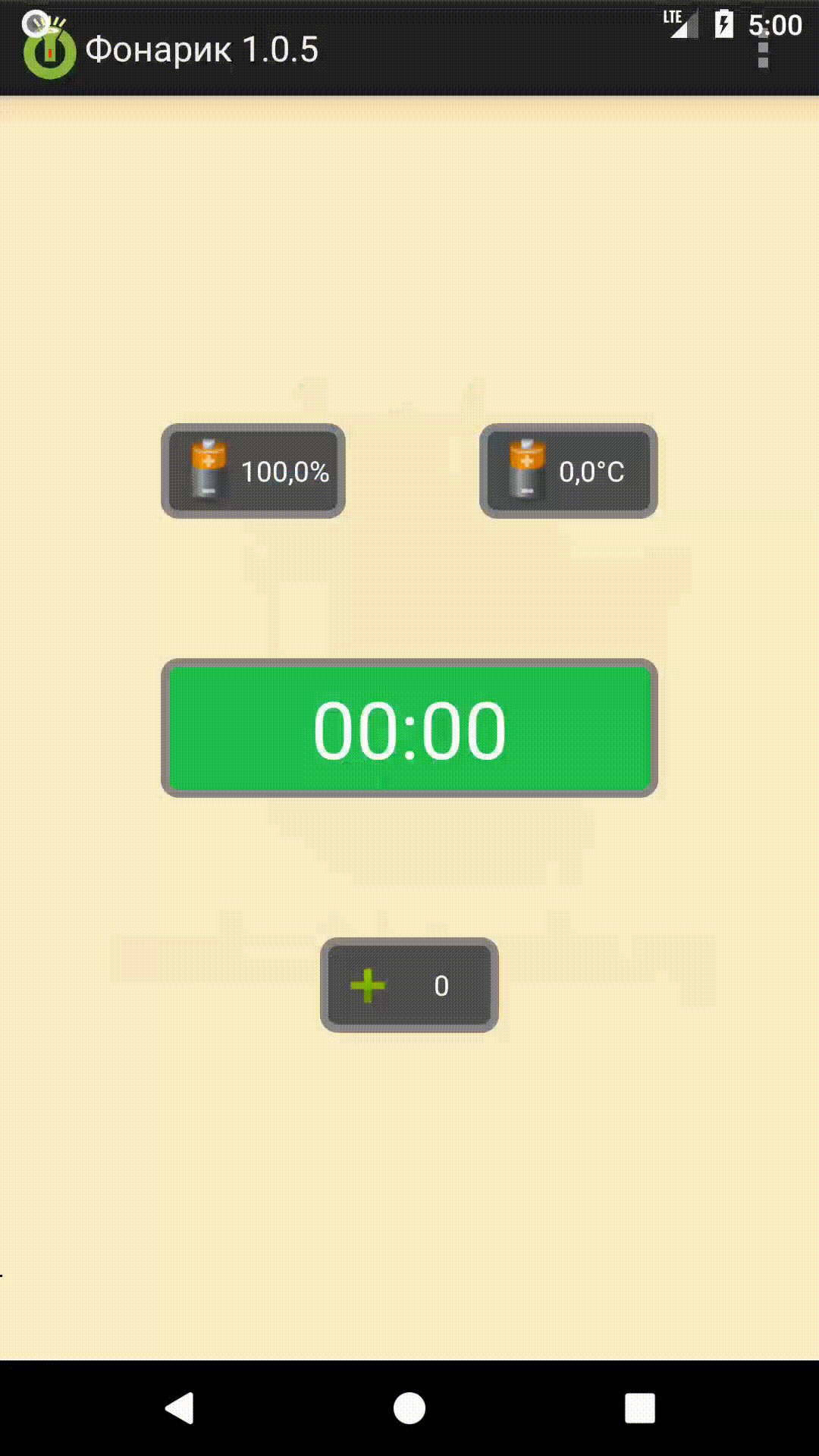
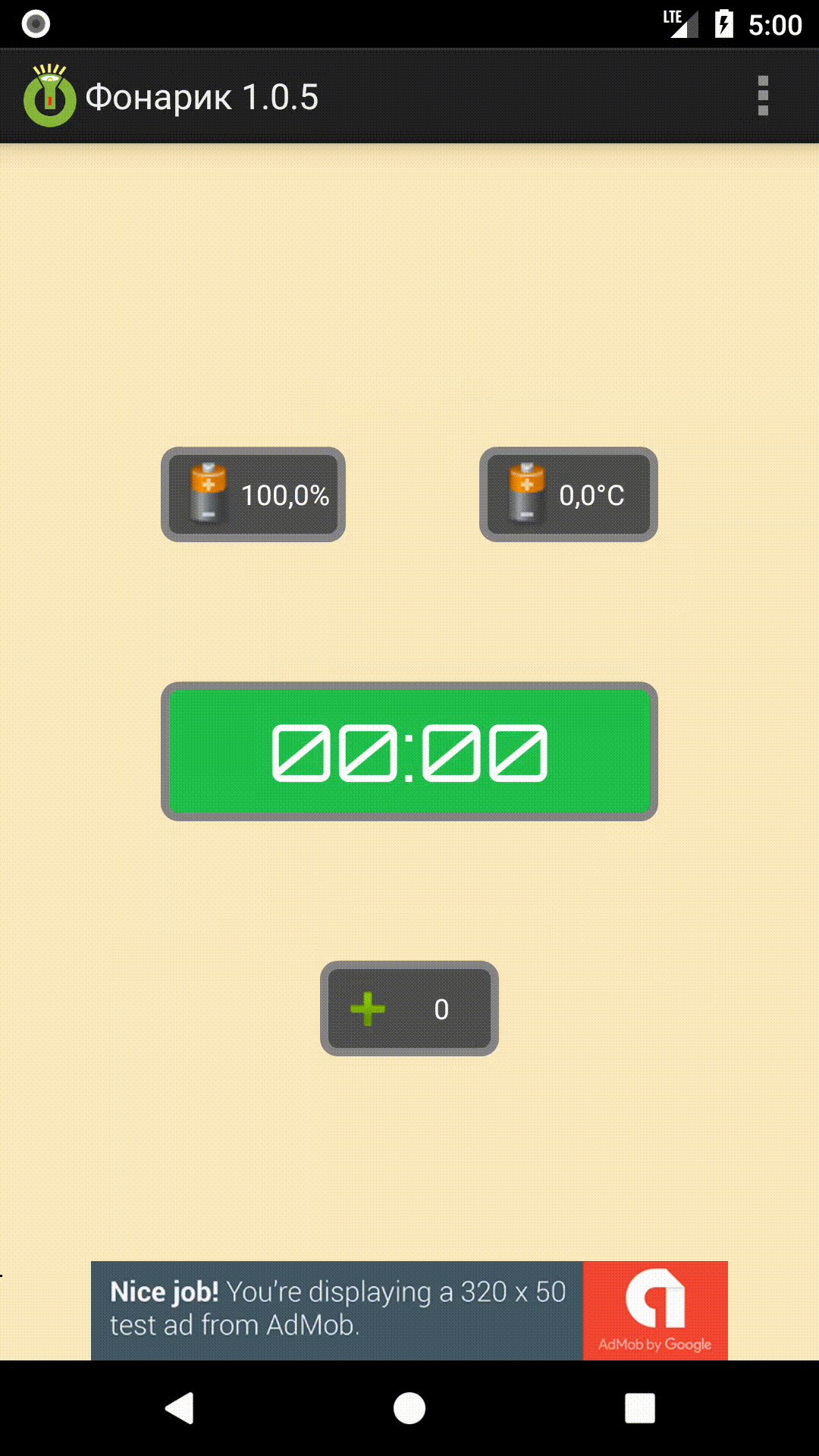
В приложении Фонарик используется таймер со специальным шрифтом, который хранится в папке assets проекта. Чтобы уменьшить размер APK файла, перепишем приложение, используя загружаемые шрифты.
Добавить загружаемые шрифты в своё приложение можно двумя способами.
Через Android Studio
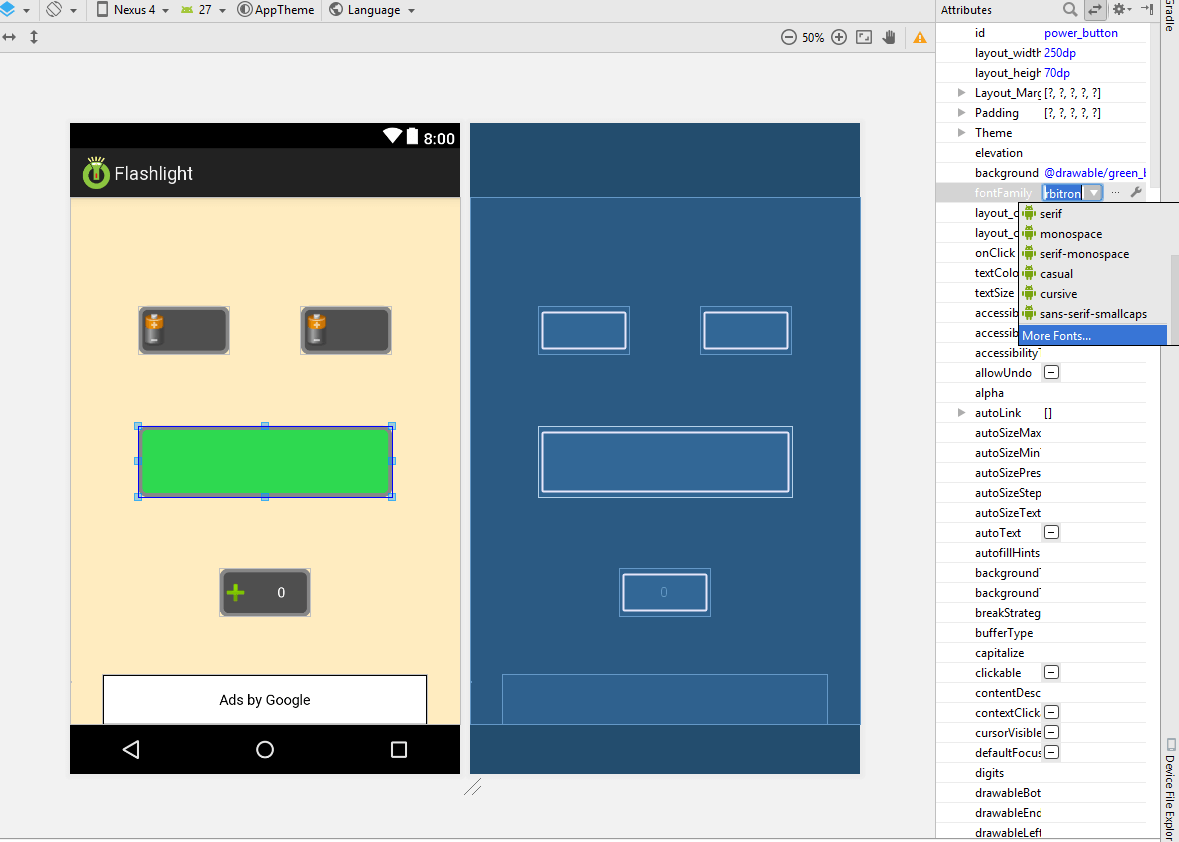
Чтобы добавить таким способом, перейдём на разметку с виджетом, шрифт которого нужно изменить. На вкладке Design нужно кликнуть по виджету, затем в свойствах найти fontFamily и выбрать More fonts…
Откроется окно со списком всех шрифтов, доступных в Google Fonts, где можно выбрать любой понравившийся. Выберем шрифт Orbitron и нажмём ОК. Важно здесь выбрать именно Create downloable font, поскольку Add font to project просто добавит шрифт в проект, что противоречит текущей цели.
После этого Android Studio сама создаст необходимые файлы. В папке res/font будет создан файл orbitron.xml, в папке res/values файлы preloaded_fonts.xml и font_certs.xml.
orbitron.xml
Этот файл содержит определения для Android о семействе шрифтов. Как вы можете видеть, в нём перечислены fontProvider, fontProviderCerts, которые были автоматически созданы в Android Studio.
preloaded_fonts.xml
Android Studio создаёт этот файл, чтобы помочь предварительно загрузить шрифты. Это нужно, чтобы избежать задержки, когда шрифт не отображается при старте приложения. Рендеринг картинки является синхронным процессом, поэтому первый рендер может занять некоторое время, пока Android загружает шрифт. Объявление этого файла в манифесте нужно для того, чтобы приложение получило шрифт в начале работы, до отрисовки экрана.
Android Studio сама добавляет в манифест метатег, содержащий путь до файла preloaded_fonts.xml.
font_certs.xml
Этот файл содержит огромные зашифрованные сертификаты, которые проверяют шрифты.
Теперь мы может просто указать в разметке у любого виджета свой шрифт в атрибуте fontFamily и увидеть результат.
Здесь новый шрифт используется только у одного виджета. Если вы хотите поменять шрифт всего приложения, вам нужно перейти в styles.xml и добавить его в тему вашего приложения.
Как использовать загружаемые шрифты на старых устройствах?
Для этого вам нужно добавить библиотеку поддержки в файл build.gradle модуля приложения.
Кроме того, библиотека поддержка была перенесена в maven репозиторий Google, поэтому вам больше не нужен SDK Manager для загрузки библиотеки. Чтобы добавить maven репозиторий Google, добавьте следующую строку в repositories файла build.gradle модуля проекта.
Программное добавление загружаемых шрифтов
Чтобы добавить шрифт программно, нам понадобятся два класса:
- FontRequest для создания запроса на получение шрифта
- FontsContract для создания объекта Typeface после получения результата запроса шрифта
Приложение будет извлекать шрифты из провайдера с помощью API FontsContract. У каждого провайдера есть свой собственный набор ограничений на версии Android и язык запросов, который он поддерживает.
Итак, для начала создадим экземпляр класса FontRequest.
В параметрах указываются:
- Владелец провайдера шрифтов
- Пакет провайдера шрифтов для проверки личности провайдера
- Строка запроса шрифта. О том, как формируется запрос, мы писали здесь.
- Список сертификатов. Необязателен, если вы запрашиваете шрифты из предустановленных провайдеров, однако необходим, если используется библиотека поддержки.
Затем нужно создать экземпляр класса FontsContractCompat.FontRequestCallback, чтобы получить результат выполнения запроса в виде объекта Typeface или же сообщение об ошибке в случае неудачи.
Теперь достаточно вызвать метод FontsContract.requestFont(), чтобы получить шрифт. Этот метод проверит, находится ли шрифт в кеше. Если его там нет, то он обращается к провайдеру шрифтов, чтобы извлечь шрифт и передать в callback.
Как только FontRequestCallback получает объект Typeface, он устанавливает его в нужный виджет. Это наглядно можно увидеть на GIF ниже.
Заключение
Вот и всё! Теперь с помощью загружаемых шрифтов вы можете использовать огромный ассортимент самых разных шрифтов и при этом не увеличивать размер вашего APK файла.
Источник
Начало работы с Google Fonts для Android (бета-версия)
Android O и Android Support Library 26 добавили поддержку загружаемых шрифтов (Downloable Fonts).
Google Fonts доставляет бета-сборку нашего Font Provider в сервис Google Play. Для раннего доступа вам необходимо зарегистрироваться в общедоступно бета-версии Google Play.
Какие шрифты можно использовать?
Можно использовать всю коллекцию Google Fonts Open Source. Просмотреть её можно здесь.
Какие версии Android поддерживаются?
Бета-провайдер поддерживает Android N (API 24) и выше. Он может использоваться с бета-версией Android Support Library 26 или с ранними версиями Android O.
Этим летом, наряду с Android Support Library 26 и Android O, состоится выход из беты и будет реализована поддержка Android Jelly Bean (API 16) и выше. Это охватит 95%+ устройств в дикой природе.
Как начать работу?
- Посмотрите демонстрационное приложение.
- Запустите его в Android Studio 3.0 Canary 1.
- Создайте приложение с целевым SDK на Android O или используйте supportlib 26 beta.
- Выберите TextView.
- В свойствах найдите fontFamily и выберите «More fonts».
- Просмотрите всю коллекцию Google Fonts.
- Android Studio соединит это всё вместе!
- Используйте Google Fonts декларативно или программно, как показано в разделе Downloable Fonts.
Формат запроса
Чтобы запросить шрифт от провайдера Google Fonts, используйте следующий формат запроса:
| Параметр | Обязателен? | Пределы | Тип данных | Значение по умолчанию |
| name | Да | Любое имя из fonts.google.com | string | |
| width | Нет | > 0 | float | 100 |
| weight | Нет | От 0 до 1000 исключительно | int | 400 |
| italic | Нет | От 0 до 1 включительно | float | 0 |
| besteffort | Нет | true/false | boolean | true |
Если besteffort равен true и ваш запрос указывает на существующее семейство шрифтов, но запрашиваемые ширина/вес/значение курсива не поддерживаются, то провайдер вернёт наилучшее соответствие, которое можно найти в семействе. Например, запрос для Oswald с весом 900 вернёт Oswald с весом 700.
Безопасность
Для безопасности вы должны указать подпись приложения, предоставляющего провайдер, из которого вы хотите запросить шрифты. Android Studio добавить правильную подпись для вас.
Источник
Fonty — создай свой шрифт 1.6






Fonty — это редактор шрифтов. Безграничные настройки помогут создавать собственные шрифты легко и просто.
Редактор Fonty позволяет реализовать творческие идеи в создании шрифтов. Придумывайте уникальные шрифты или же попробуйте персонализировать уже имеющиеся. Выражайте себя посредством текстов. Вам больше не придётся использовать скучные шрифты, даже если вы не обладаете навыками в этом деле. Большой выбор инструментов позволит вам добиться потрясающих результатов.
Особенности приложения Fonty:
- Автоматическое сохранение ваших работ. Вы можете не бояться потерять свои разработки.
- Функция Font Preview для наглядного просмотра вашего нового алфавита.
- Удобный экспорт шрифтов для различных мобильных устройств и приложений.
- Приятный интерфейс и яркое оформление.
- Наглядное руководство и подробные подсказки для совершенствования ваших навыков.
- Приложение поддерживает более 15 языков.
- Большой выбор кистей для создания элегантной каллиграфии.
- Отличный ассортимент наклеек для украшения и персонализации шрифтов.
Источник
До свидания, Google Fonts. Последний аргумент
Шрифты Google Fonts страшно популярны. Их загружают более 42,8 миллиона сайтов, в том числе Хабр. Библиотека Google Fonts содержит 1023 свободных шрифта и программные интерфейсы для их внедрения через CSS. Очень удобно, казалось бы.
Во многих статьях отмечалось, в какую цену обходятся многочисленные запросы через API. Совет самостоятельно хостить шрифты дают много лет. Даже сама Google давала такой совет на конференции Google I/O 2018 года в выступлении на тему веб-производительности.
Так почему же многие до сих пор загружают шрифты через Google Fonts API? Ну, был последний аргумент — кэширование. Мол, благодаря общему CDN пользователю не нужно скачивать шрифт заново с каждого сайта. Однако в октябре 2020 года этот аргумент перестал работать. Теперь шрифты Google Fonts больше не кэшируются!
Свой хостинг быстрее
По своей природе Google Fonts даже со всеми оптимизациями не может загружаться клиенту быстрее, чем с родного хостинга. Сравнительные бенчмарки можно посмотреть, например, здесь и здесь.

Загрузка Google Fonts без preconnect
Оптимизированная загрузка Google Fonts с опцией preconnect (подсказка для браузера заранее подключиться к домену fonts.gstatic.com, чтобы ускорить установку соединения в будущем):

Загрузка Google Fonts с preconnect
Дело в том, что Google всегда запрашивает с сервера таблицу стилей:
Она загружается в любом случае. А уже потом декларация @font-face говорит браузеру использовать локальную (кэшированную) версию шрифта при наличии таковой. По крайней мере, так было раньше:
Но в последнее время Google удалила фунцию local() из @font-face в Google Fonts! То есть шрифты Google Fonts теперь не могут считываться локально, если использовать API.
Из-за дополнительных запросов в к серверу Google возникает лишняя задержка.

Загрузка с fonts.gstatic.com с опцией preconnect

Загрузка со своего хостинга с опцией preload
Как видим, во втором случае запросы к fonts.gstatic.com отсутствуют, что сразу сокращает время загрузки страницы. Это самый оптимальный вариант.
Размещение шрифтов Google Fonts у себя
Марио Ранфтль создал очень полезный справочник google-webfonts-helper. Здесь можно выбрать конкретные шрифты из библиотеки Google Fonts, нужные наборы символов, начертания, посмотреть поддержку в браузерах — и получить код CSS и непосредственно сами файлы. То есть можно перенести нужные шрифты на свой хостинг в пару нажатий кнопки мыши.
Выбираем шрифт, наборы символов и стили. Чем больше стилей мы выберем, тем больше объём скачивания для клиента.
У разных семейств шрифтов разные уровни проработки. Например, кириллицу поддерживают только 118 из 1023 шрифтов на Google Fonts. Не все шрифты поддерживают полный набор начертаний.

Самое популярное в коллекции Google Fonts семейство шрифтов Roboto
И получаем код CSS для вставки. Вариант для поддержки максимальным количеством браузеров, в том числе устаревшими:
Вариант для поддержки только современными браузерами:
Как видим, здесь функция local() сохранилась, в отличие от официальных стилей Google.
Директория по умолчанию для шрифтов ../fonts/ .
Современным браузерам достаточно файлов WOFF и WOFF2, а для устаревших нужны ещё форматы TTF, EOT и SVG. Например, один из вариантов — отказаться от «устаревших» форматов, отдавать только WOFF и WOFF2, а если у клиента старый браузер, то страница отобразится системным шрифтом, без загрузки лишних файлов.
В библиотеке Google Fonts шрифты оптимизируются, там ресурсы минимального размера. Так что для своего хостинга лучше брать файлы именно из этого источника.
Оптимизация загрузки
Просто разместить файлы на своём сервере — недостаточно. Нужно обеспечить, чтобы шрифты загружались заранее, а не после парсинга CSS и создания CSSOM. Это делается через подсказку preload .
Следует иметь в виду, что в таком случае браузер загрузит ресурсы в обязательном порядке независимо от того, понадобятся они ему впоследствии или нет.
Последний аргумент
Итак, единственным аргументом в пользу Google Fonts была быстрая и надёжная сеть доставки контента (CDN) с кэшированием. Google владеет точками присутствия у всех крупных провайдеров по всему миру.
Популярные шрифты вроде Open Sans и Roboto используются на многих сайтах. Идея была в том, что пользователю достаточно посетить один такой сайт — ресурсы загружаются один раз и хранятся в кэше браузера, так что при заходе на другой сайт они не будут скачиваться повторно.
Но теперь так больше не работает. Начиная с версии Chrome 86, которая вышла в октябре 2020 года, межсайтовые ресурсы вроде шрифтов больше не делят общий CDN из-за разделённого браузерного кэша (partitioned browser cache).
В блоге Google объясняется смысл этой функции, которая реализована для защиты от межсайтового трекинга. То есть для приватности. К сожалению, ради этого пришлось пожертвовать производительностью.
При запросе ресурсов с CDN раньше в качестве ключа кэша использовался соответствующий URL ресурса (того же шрифта). Таким образом, если два разных сайта запрашивали картинку или шрифт с одного и того же URL, то этот ресурс не скачивался дважды.
Долгое время такой механизм хорошо работал с точки зрения производительности. Однако в последнее время появились идеи, как его эксплуатировать во вред людям. Оказалось, что по отклику браузера можно определить, что браузер или 1) скачивает ли ресурс заново, или 2) ресурс уже есть в кэше. Соответственно, в достаточно продвинутой атаке можно понять, какие сайты этот браузер посещал в прошлом. А исследователи доказали, что по истории посещённых сайтов/страниц можно с высокой степенью достоверности идентифицировать личность пользователя, даже если браузер запущен в режиме инкогнито, блокируется JavaScript и удаляются куки. То есть история посещённых страниц — тоже подходящий вариант для фингерпринтинга.
Кроме фингерпринтинга, становится возможным межсайтовый трекинг, то есть отслеживание пользователей с уникальным ID на всех сайтах, которые участвуют в этой системе.
В такой ситуации Google ничего не оставалось, кроме как пожертвовать производительностью — и запретить в браузере совместное кэширование ресурсов, в том числе шрифтов.
В новой реализации в качестве ключа кэша используется не только URL ресурса, а новый составной параметр Network Isolation Key. Он состоит из трёх частей: домен верхнего уровня, домен текущего фрейма и URL ресурса.
Таким образом, при посещении нового сайта тот же шрифт будет скачиваться заново с того же URL.
Разделённый кэш присутствует в Safari c 2013 года. Остальные подтянулись только сейчас:
- Chrome: c версии 86 (октябрь 2020)
- Safari: с 2013 года
- Firefox: планируется реализовать
- Edge: вероятно, в ближайшее время
- Opera: вероятно, в ближайшее время
- Brave: вероятно, в ближайшее время
- Vivaldi: вероятно, в ближайшее время
Вслед за Chrome разделённый кэш планируют реализовать и разработчики Firefox, а затем с большой степенью вероятности и других браузеров, основанных на Chromium.
Таким образом, браузер всегда будет скачивать шрифты Google Fonts заново для каждого сайта. Последний аргумент в пользу использования общего кэша теперь не работает.
Что делать?
Печально, что из-за приватности приходится жертвовать производительностью и делать лишние сетевые запросы.
Что можно сделать пользователю, чтобы не скачивать шрифты каждый раз с каждого сайта?
- Отключить загрузку сторонних шрифтов в uBlock Origin.
Отключить загрузку шрифтов в браузере.
- Firefox: about:config , gfx.downloadable_fonts.enabled ;

Раньше был вариант скачать все шрифты Google Fonts (около 300 МБ) и установить в системе. Но как сказано выше, такой вариант больше не работает из-за изменений @font-face . Если сайт использует Google Fonts, шрифты всё равно будут загружаться каждый раз заново. Локальная установка не поможет.
На правах рекламы
Мощные серверы в аренду на базе новейших процессоров AMD EPYC для размещения веб-проектов любой сложности, от лендингов до крупных новостных порталов или интернет-магазинов. Создайте собственный тарифный план в пару кликов и приступите к работе уже через минуту!
Источник