- Helvetica
- Категории шрифтов
- Шрифт Helvetica
- Информация
- Содержание
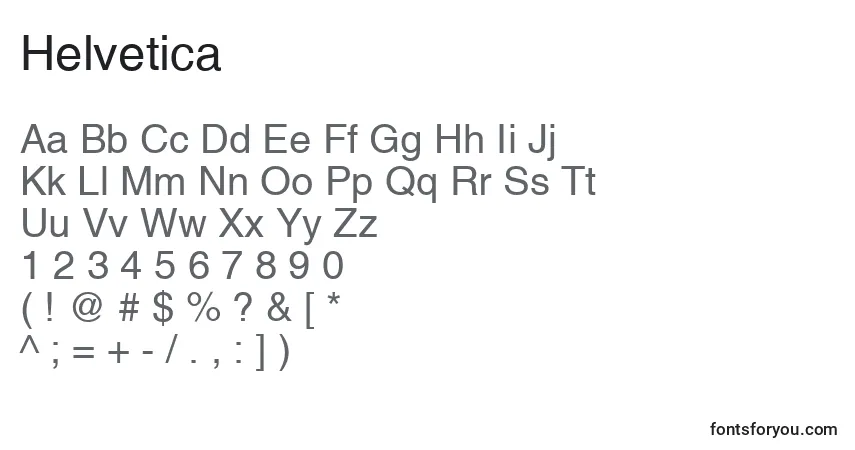
- Символы
- Онлайн превью генератор шрифта
- Размеры
- Как установить шрифт Helvetica
- Для Windows
- Для macOS
- Шрифт Helvetica Neue
- Как установить шрифт HelveticaNeue Thin
- Как установить шрифт HelveticaNeue UltraLightItalic
- Как установить шрифт HelveticaNeue Light
- Как установить шрифт HelveticaNeue Medium
- Как установить шрифт HelveticaNeue UltraLight
- Как установить шрифт HelveticaNeue Bold
- Как установить шрифт HelveticaNeue Black
- Как установить шрифт HelveticaNeue ThinItalic
- Как установить шрифт HelveticaNeue LightItalic
- Как установить шрифт HelveticaNeue Italic
- Как установить шрифт HelveticaNeue MediumItalic
- Как установить шрифт HelveticaNeue BoldItalic
- Как установить шрифт HelveticaNeue BlackItalic
- Как установить шрифт HelveticaNeue Roman
- Как установить шрифт HelveticaNeue Heavy
- Как установить шрифт HelveticaNeue HeavyItalic
- Шрифт Helvetica
- Как установить шрифт Helvetica Thin
- Как установить шрифт Helvetica UltraLightItalic
- Как установить шрифт Helvetica Light
- Как установить шрифт Helvetica Regular
- Как установить шрифт Helvetica Medium
- Как установить шрифт Helvetica UltraLight
- Как установить шрифт Helvetica Bold
- Как установить шрифт Helvetica Black
- Как установить шрифт Helvetica ThinItalic
- Как установить шрифт Helvetica LightItalic
- Как установить шрифт Helvetica Italic
- Как установить шрифт Helvetica MediumItalic
- Как установить шрифт Helvetica BoldItalic
- Как установить шрифт Helvetica BlackItalic
- Как установить шрифт Helvetica Heavy
- Как установить шрифт Helvetica HeavyItalic
Helvetica
Автор: Linotype
Лицензия: Платный шрифт(Paid font)
Поддержка языков: Латиница
- English
- Русский
- Français
- Deutsch
- Español
- Українська
- čeština
- Danish
- Greek
- Hindi
- polski
- Slovak
- Swedish
- AaBbCc
- ABC
- abc
- АаБбВв
- АБВ
- абв
- Numbers
Добавить комментрий
Категории шрифтов
Скачать
Помогите проекту
Пожалуйста поделись ссылкой с друзьями,
это очень поможет развитию этого проекта.
Я хочу помочь проекту!
Кинь денежку, или клацни баннер =)
Все права на шрифты, выложенные на сайте, принадлежат их правообладателям.
Мы не продаем шрифты и, в большинстве случаев, не знаем где их купить.
По всем вопросам приобретения и использования шрифтов в своих проектах — обращайтесь к их правообладателям.
Если вы заметите ошибку на сайте, очень вас просим сообщить на почту admin@webfonts.pro
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
Предложить шрифт
Не смогли найти нужный шрифт? Предложите его нам!
Мы обязательно его добавим. Если найдем, конечно 🙂
Источник
Шрифт Helvetica
Информация
Детальная информация о шрифте Helvetica.
Автор:
—> Дата добавления: 2018-03-13
Лицензия: бесплатно для личного использования
Размер: 82 Кб
Формат: ttf
Просмотров: 33 791
Скачиваний: 20 248
Для операционных систем: Windows, Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Содержание
Символы
Буквы алфавита (a-z) и специальные символы шрифта Helvetica.
Онлайн превью генератор шрифта
Онлайн превью генератор шрифта – это инструмент предварительного просмотра шрифта, который позволяет в режиме онлайн просмотреть как будет выглядеть текст шрифта.
Чтобы посмотреть шрифт Helvetica, достаточно ввести нужный текст или символы в поле ниже:
Примечание: если сгенерированный результат шрифта отличается написанием от отображаемого на изображениях, тогда возможно данный шрифт не оптимизирован под web. Из-за этого просмотр шрифта онлайн невозможен.
Размеры
Соотношение размеров шрифта между абсолютными единицами: 72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px.
Как установить шрифт Helvetica
Для Windows
Для установки шрифта необходимо их наличие на компакт-диске, съемном носителе или на жестком диске.
Чтобы установить шрифт Helvetica, выполните перечисленные ниже действия.
- Выберите «Мой компьютер»/«Компьютер»/«Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором находится скаченный для установки шрифт Helvetica.ttf.
- В окне «Папки» выберите папку, в которой находится нужный для установки шрифт.
- В окне «Список файлов» выберите нужный шрифт.
- Двойным нажатием или нажатием на клавишу «Enter» откройте файл шрифта.
- Нажмите на кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта необходимо их наличие на компакт-диске, съемном носителе или на жестком диске.
Чтобы установить шрифт Helvetica, выполните перечисленные ниже действия.
Источник
Шрифт Helvetica Neue
На нашем сайте, вы можете скачать шрифт Helvetica Neue для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Как установить шрифт HelveticaNeue Thin
1. Для того, чтобы установить шрифт HelveticaNeue Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue UltraLightItalic
1. Для того, чтобы установить шрифт HelveticaNeue UltraLightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Light
1. Для того, чтобы установить шрифт HelveticaNeue Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Medium
1. Для того, чтобы установить шрифт HelveticaNeue Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue UltraLight
1. Для того, чтобы установить шрифт HelveticaNeue UltraLight в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Bold
1. Для того, чтобы установить шрифт HelveticaNeue Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Black
1. Для того, чтобы установить шрифт HelveticaNeue Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue ThinItalic
1. Для того, чтобы установить шрифт HelveticaNeue ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue LightItalic
1. Для того, чтобы установить шрифт HelveticaNeue LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Italic
1. Для того, чтобы установить шрифт HelveticaNeue Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue MediumItalic
1. Для того, чтобы установить шрифт HelveticaNeue MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue BoldItalic
1. Для того, чтобы установить шрифт HelveticaNeue BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue BlackItalic
1. Для того, чтобы установить шрифт HelveticaNeue BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Roman
1. Для того, чтобы установить шрифт HelveticaNeue Roman в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue Heavy
1. Для того, чтобы установить шрифт HelveticaNeue Heavy в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт HelveticaNeue HeavyItalic
1. Для того, чтобы установить шрифт HelveticaNeue HeavyItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Источник
Шрифт Helvetica
На нашем сайте, вы можете скачать шрифт Helvetica для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Как установить шрифт Helvetica Thin
1. Для того, чтобы установить шрифт Helvetica Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica UltraLightItalic
1. Для того, чтобы установить шрифт Helvetica UltraLightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Light
1. Для того, чтобы установить шрифт Helvetica Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Regular
1. Для того, чтобы установить шрифт Helvetica Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Medium
1. Для того, чтобы установить шрифт Helvetica Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica UltraLight
1. Для того, чтобы установить шрифт Helvetica UltraLight в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Bold
1. Для того, чтобы установить шрифт Helvetica Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Black
1. Для того, чтобы установить шрифт Helvetica Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica ThinItalic
1. Для того, чтобы установить шрифт Helvetica ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica LightItalic
1. Для того, чтобы установить шрифт Helvetica LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Italic
1. Для того, чтобы установить шрифт Helvetica Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica MediumItalic
1. Для того, чтобы установить шрифт Helvetica MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica BoldItalic
1. Для того, чтобы установить шрифт Helvetica BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica BlackItalic
1. Для того, чтобы установить шрифт Helvetica BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Heavy
1. Для того, чтобы установить шрифт Helvetica Heavy в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica HeavyItalic
1. Для того, чтобы установить шрифт Helvetica HeavyItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Источник