- Creating Simple Application in Android Studio
- Simple Notes App in Android (Java)
- Tutorial: Create your first Android application
- Create a new Android project
- Create a project
- Configure project JDK
- Explore the project structure
- Edit the UI layout
- Open the UI designer
- Add image to the UI layout
- Add text to the UI layout
- Add style to text
- Make the application interactive
- Build and run the application
- Configure Android virtual device
- Run the application
Creating Simple Application in Android Studio
In this chapter, let us create a simple Flutter application to understand the basics of creating a flutter application in the Android Studio.
Step 1 − Open Android Studio
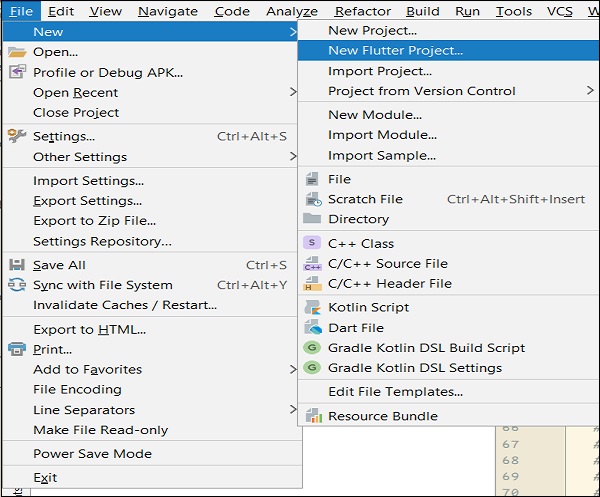
Step 2 − Create Flutter Project. For this, click File → New → New Flutter Project
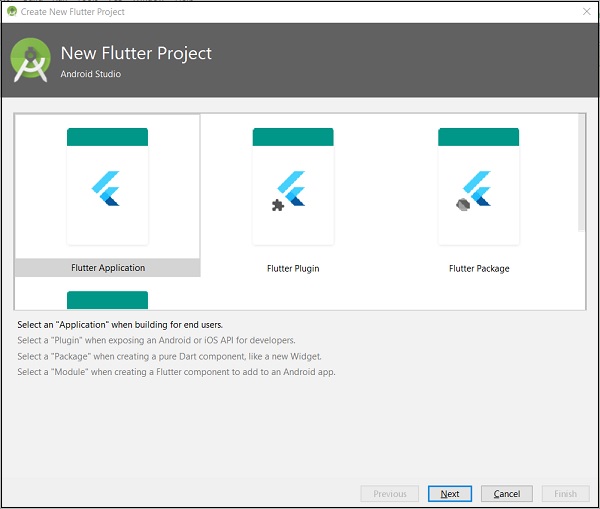
Step 3 − Select Flutter Application. For this, select Flutter Application and click Next.
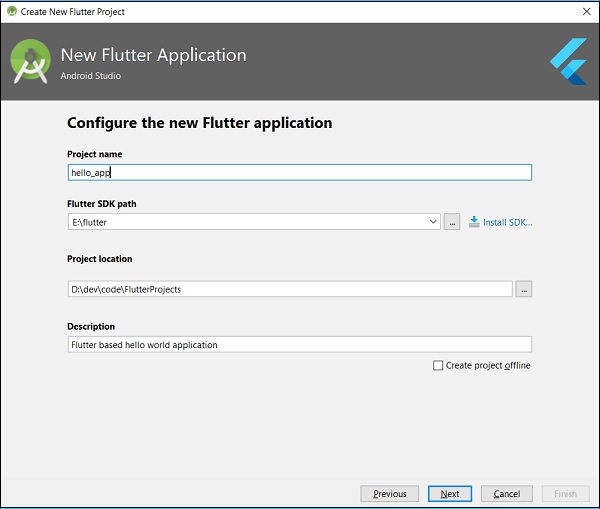
Step 4 − Configure the application as below and click Next.
Project name: hello_app
Flutter SDK Path:
Description: Flutter based hello world application
Step 5 − Configure Project.
Set the company domain as flutterapp.tutorialspoint.com and click Finish.
Step 6 − Enter Company domain.
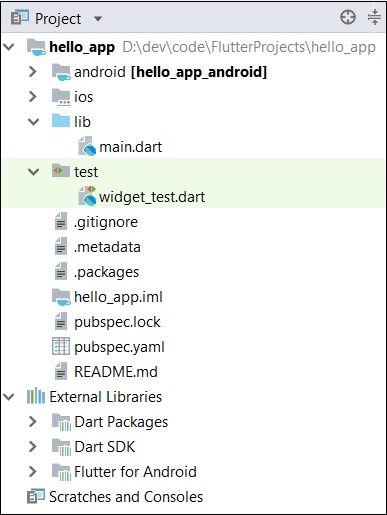
Android Studio creates a fully working flutter application with minimal functionality. Let us check the structure of the application and then, change the code to do our task.
The structure of the application and its purpose is as follows −
Various components of the structure of the application are explained here −
android − Auto generated source code to create android application
ios − Auto generated source code to create ios application
lib − Main folder containing Dart code written using flutter framework
ib/main.dart − Entry point of the Flutter application
test − Folder containing Dart code to test the flutter application
test/widget_test.dart − Sample code
.gitignore − Git version control file
.metadata − auto generated by the flutter tools
.packages − auto generated to track the flutter packages
.iml − project file used by Android studio
pubspec.yaml − Used by Pub, Flutter package manager
pubspec.lock − Auto generated by the Flutter package manager, Pub
README.md − Project description file written in Markdown format
Step 7 − Replace the dart code in the lib/main.dart file with the below code −
Let us understand the dart code line by line.
Line 1 − imports the flutter package, material. The material is a flutter package to create user interface according to the Material design guidelines specified by Android.
Line 3 − This is the entry point of the Flutter application. Calls runApp function and pass it an object of MyApp class. The purpose of the runApp function is to attach the given widget to the screen.
Line 5-17 − Widget is used to create UI in flutter framework. StatelessWidget is a widget, which does not maintain any state of the widget. MyApp extends StatelessWidget and overrides its build method. The purpose of the build method is to create a part of the UI of the application. Here, build method uses MaterialApp, a widget to create the root level UI of the application. It has three properties — title, theme and home.
title is the title of the application
theme is the theme of the widget. Here, we set blue as the overall color of the application using ThemeData class and its property, primarySwatch.
home is the inner UI of the application, which we set another widget, MyHomePage
Line 19 — 38 − MyHomePage is same as MyApp except it returns Scaffold Widget. Scaffold is a top level widget next to MaterialApp widget used to create UI conforming material design. It has two important properties, appBar to show the header of the application and body to show the actual content of the application. AppBar is another widget to render the header of the application and we have used it in appBar property. In body property, we have used Center widget, which centers it child widget. Text is the final and inner most widget to show the text and it is displayed in the center of the screen.
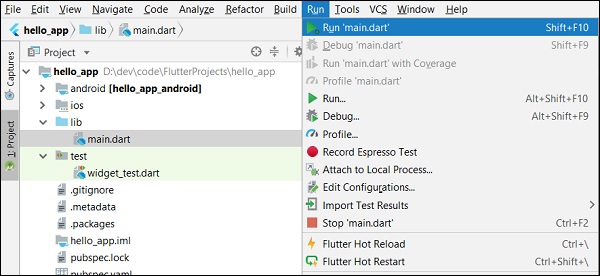
Step 8 − Now, run the application using, Run → Run main.dart
Step 9 − Finally, the output of the application is as follows −
Источник
Simple Notes App in Android (Java)
This Medium story is actually a tutorial to create a simple android app. If you are a beginner in developing android apps using Java, please read this tutorial! To complete this tutorial, you will take 1.5 hours if you are familiar with building android apps or 2 hours if you are not very familiar with android apps.
To view the full code please visit my repository.
- Android Studio
- Android Emulator or a device to run the code
Please note: To use an Android Emulator, you need VT-x (Virtualization) enabled in BIOS.
Start a new android studio project with an empty activity and call it Notes! We will be storing notes in .txt files. Each note will have its own file, named as note_heading.txt. We will have three activities in this project:
Alongside is the layout file for the MainActivity in Design View and above is the program for the same.
We need a heading, with text: WELCOME and id is the default id, “textView”
We need a single line text field, where the user will type the note heading. This field will have the default id, “editTextTextPersonName”. and hint will be Note Heading.
Then we need a multi-line text field where the user will enter the note content. Please set id to “contentfield” and hint to Note Content.
We also need an add button, with id “savebutton” and a listView, with id “listview” to display the notes.
Hint is the placeholder of the field. Please check the constraints in the picture or define your own constraints.
Programming the MainActivity
These are the imports needed for the application. If you don’t want to add this imports now, Android Studio will prompt you to hit Alt + Enter when you use them.
The main activity will already have an onCreate() method. Just above this method add the following line. This line will help us carry some crucial information to another activity through an Intent.
Next we are going to add the list of notes to the listView in the main activity. Add the following piece of code to the onCreate() method. So we are getting a list of files and adding them to an Array. Please ignore line 3 at the moment. Add it but we will come to it later. Then we are converting the array to an arrayAdapter with all filenames. Finally, we are adding the adapter to the listView.
Now we will write a program to create a note when the ADD Button is clicked. Add the following piece of code below the above piece of code in the onCreate() function itself. So first we will get the note heading and its content from the text fields and return an error if any text field is empty. Then we create a new file in the Android Internal Storage, and add the note content in it. The note heading will be in the file name, note_heading.txt where note_heading will be the note heading. Then we add the note heading to the listView.
And the final part of programming the MainActivity. Add this to the onCreate() function. When a user clicks on the heading in a listView he will have to see the content. Now, how do we go about doing that? We set a listener to the list items. We create an intent, to go to activity Note, and set heading as the value of the EXTRA_MESSAGE, which we had set at the beginning. And finally we start the activity, Note.
Источник
Tutorial: Create your first Android application
In this tutorial, we will create a simple yet fully-functional Android application that counts how many times you tap a droid image. After that, we will run it on an Android virtual device.
This tutorial covers a simple scenario to help you get started with Android development in IntelliJ IDEA. For comprehensive how-to guides and reference documentation, visit the Android Studio user guide.
Create a new Android project
Create a project
Launch IntelliJ IDEA. On the Welcome screen, click New Project . If you already have a project open, from the main menu select File | New | Project .
In the New Project wizard, select Android on the left.
If you don’t have the Android SDK configured, IntelliJ IDEA will detect this and prompt you to download it:
Select the components you want to install. If you haven’t installed the Android SDK tools before, all the required components will be preselected.
Optionally, modify the location for the Android SDK, and click Next :
Review the installation settings and click Finish to start the download:
When all components have been downloaded and installed, click Finish :
Select Empty Activity as the project template:
On the last step, type HelloDroid as the project name and select Java as the language:

Configure project JDK
Now that we have created our first project, let’s make sure it uses the correct JDK.
From the main menu, choose File | Project Structure and go to Platform Settings | SDKs . Select the Android SDK and make sure that the correct Java version is selected in the Java SDK field.
We recommend that you use Java SE 11 or Java SE 8 for Android development in IntelliJ IDEA. If you don’t have the correct JDK installed, in the Project Structure dialog, click the Add New SDK button on the toolbar and select Download JDK :
In the Settings/Preferences dialog ( Ctrl+Alt+S ), go to Build, Execution, Deployment | Build Tools | Gradle and select the correct Java version (8.x or 11.x).

Explore the project structure
For Android projects, there’s a dedicated view in the IntelliJ IDEA Project tool window: click Project in the top-left corner and select Android .
This view doesn’t reflect the actual hierarchy of files on your disk — it is organized by modules and file types to ease navigation between source files of your project. Note that it hides project files and directories that you don’t commonly use (to see them, choose the Project view):
The app folder consists of the following subfolders:
manifests : contains the AndroidManifest.xml file, which holds general information about the application processed by the Android operating system. Among other things, it declares the package name that serves as a unique identifier for your application and the minimum version of the Android SDK required for the device where the application will run. It also declares the entry points of the application, along with permissions the application requires. For details, see App Manifest Overview.
java : contains the Java source code files grouped by packages, including JUnit tests.
res : contains all non-code resources, such as XML layout files, UI strings, images, and so on.
The Gradle Scripts folder contains all the project’s build-related configuration files.
Edit the UI layout
At this stage, the user interface of our sample HelloDroid application is based on a very simple layout defined in the activity_main.xml file located in the res/layout folder.
Let us modify the auto-generated user interface and see how the application layout is rendered without running it on any physical or virtual device.
Open the UI designer
In the Android project view, go to the app/res/layout and double-click the activity_main.xml file to open it. Note that since IntelliJ IDEA downloads the components required to render layout files, opening it may take a few seconds.
If the UI designer fails to open, and you get the Design editor is unavailable until after a successful project sync error, press Ctrl+Shift+A , search for the Sync Project with Gradle Files action, and wait for the sync to finish.
By default, IntelliJ IDEA provides a graphical view of the layout file, but you can also switch to the source code view, or view the text and the graphical representation side by side — use the icons in the top-right corner of the UI Designer pane:
This pane shows a rectangular canvas that is synchronized with the layout definition and with the Component Tree , so any changes to the canvas are reflected there accordingly.
Normally, layout files have a layout manager as their root element (for example, LinearLayout , FrameLayout , ConstraintLayout , and so on). In our example, the root element in activity_main.xml is ConstraintLayout that is responsible for positioning the elements of the application interface. For the purpose of this tutorial, we are not going to modify it, but you can learn more about designing interfaces from Build a Responsive UI with ConstraintLayout.
To eliminate distraction and only see how your layout is represented, click the Select Design Surface icon in the top-left corner and choose Design :
Now let’s delete the existing text element. To do this, right-click the text label and choose Delete from the context menu.
Now the UI layout looks like the following, and we are ready to start designing the layout of our application:
Add image to the UI layout
Now let’s add a droid image to our layout.
In the Android project view, expand the app/res folder and drag the image you want to use into the drawable folder. For this tutorial, we’ve downloaded a Hello Droid image from the Internet and saved it with the dimensions 50×50 px.
Return to the activity_main.xml file opened in the Designer pane, from the Palette choose the ImageView element, and drag it to the canvas to the position where you want the image to appear.
In the Pick a Resource dialog that opens, choose the resource file you’ve added and click OK :
Next, we need to modify the default id of the imageView element to be able to reference it later.
Select it in the Component Tree and in the Attributes pane on the right, enter the new identifier in the id field: droidImage . Press Enter ; in the dialog that opens, confirm that you want to update all references to the image element id:

Add text to the UI layout
Now let’s add some text to our layout.
In the Palette pane, pick the TextView element and drag it to the canvas below the image.
The widget displays some default text: TextView . To change it and link it to a string, we need to create a new text resource.
Select the textView element in the Component Tree on the left. In the Attributes pane on the right, click the Pick a Resource icon next to the text attribute:
In the dialog that opens, click the Add resource to the module icon in the top left corner and choose String Value .
In the New String Value dialog, enter the resource name ( welcome_text ) and the resource value ( Hello! I’m a droid. ):
Click OK to save the value and then click OK in the Pick a Resource dialog.
Now let’s modify the textView element id the same way we did with imageView .
Select textView in the Component Tree on the left, and in the Attributes pane set the id to a new value: clickCounter .
Add style to text
Now let’s add some style to the text to make it look more appealing.
Pad the text a bit: locate the padding attribute, and set all values to 10dp :
Change the font color: locate the textColor attribute, and click the Pick a Resource icon next to it.
In the dialog that opens, click the Add resource to the module icon in the top left corner and choose Color Value .
Enter the resource name ( text_color ) and the value ( #9C27B0 ):
Change the font size: locate the TextSize property and click the Pick a Resource icon next to it.
In the dialog that opens, click the Add resource to the module icon in the top left corner and choose Dimension Value .
Enter the resource name ( text_size ) and the value ( 24sp ):

As a result, your user interface now looks like the following:
To check what your application UI looks like in landscape orientation, click the Orientation for Preview icon on the Designer toolbar and choose Landscape :
To preview what your layout looks like on different devices, select another device from the device list:
Make the application interactive
Although our sample application is fully functional at this point, it does not support any form of interaction yet. Let’s modify it to support tap events.
In the Android project view, locate the MainActivity file under app\java\com.example.hellodroid and double-click to open it.
MainActivity is not a very meaningful class name, so let’s rename it.
Right-click this file in the Android project view and choose Refactor | Rename from the context menu or press Shift+F6 . In the dialog that opens, change the class name HelloDroidActivity and click Refactor :
All references to this class will be updated automatically, and your application’s source code will look as follows:
Replace the code in HelloDroid.java with the following:
Note that the identifiers we’ve used in the source code correspond to those we’ve set in our layout definition file, otherwise our code would not work.
Build and run the application
Now let’s build our application and run it on a virtual device.
Configure Android virtual device
First of all, to be able to run our application, we need to configure a virtual device.
In the main IntelliJ IDEA toolbar, click the devices list and choose AVD Manager :
On the first step of the wizard, click Create Virtual Device :
On the next step, we need to select the hardware that our virtual device will emulate.
Let’s select Phone on the left, and choose Pixel 2 as the target device:
Choose the system image you want to mimic on the virtual device, that is the OS version, the Android API level, the application binary interface (ABI), and the target SDK version:
Click the Download link next to the system image you want to mimic on the virtual device. For this tutorial, we’ve chosen to download the R system image.
In the License Agreement dialog that opens, read the license agreement and accept it, then click Next and wait for the download to finish. When the system image has been downloaded, select it and click Next in the System Image step of the wizard.
On the last step, you can modify your virtual device name and select the startup size and orientation of the screen. Choose the portrait layout and click Finish :
The newly configured device appears in the Android Virtual Device Manager .
Run the application
On the main IntelliJ IDEA toolbar, make sure the automatically created Run configuration and the virtual device we’ve just configured are selected and click :
The Android emulator will launch after the build has successfully finished, with our application started:
Click the droid image and see how the application processes the tap events, counts them and returns the corresponding message:

For information on how to run the app on a hardware device, refer to Android Studio: Run apps on a hardware device.
Источник