- Sonic. Знакомимся с Not So Simple Sonic Worlds Plus (NSSSWP).
- Подготовка
- Разбираемся с движком.
- Поговорим об объектах.
- Меняем музыку на уровне.
- Добавляем новый уровень.
- Меняем начальный уровень.
- Компилируем
- Заключение
- Sonic. Паралакс в Simple Sonic Worlds.
- Разбираемся со слоями.
- Создаем эффект паралакса (Paralax).
- Sonic. Паралакс в Simple Sonic Worlds.
- Разбираемся со слоями.
- Создаем эффект паралакса (Paralax).
- Sonic. Добавляем персонажей в Simple Sonic Worlds.
- Предисловие.
- Создаем новый скин.
- Добавляем скин в движок.
- Перемещаем скин на начальные координаты.
- Устанавливаем атрибуты игрока.
- Перемещение скина на координаты игрока.
- Меняем направление скина.
- Меняем анимацию.
- Меняем скорость анимации.
- Поворачиваем скин.
- Добавляем персонажа в Character Select.
Sonic. Знакомимся с Not So Simple Sonic Worlds Plus (NSSSWP).
Подготовка
Для создания фан-игр по сонику, нам понадобятся следующие файлы:
- ClickTeam Fusion 2.5 — движок на основе которого, построен движок NSSW, скачать можно отсюда (это бесплатно).
- Not So Simple Sonic Worlds Plus — движок соника, скачиваем отсюда. Хотя, по факту, это проект под ClickTeam Fusion 2.5.
- Расширения для ClickTeam Fusion 2.5 — это расширения, необходимые для работы движка. Скачать их можно отсюда. Устанавливаются они в папку Extensions в каталоге программы, по умолчанию это «C:\Program Files (x86)\Clickteam Fusion 2.5\Extensions«.
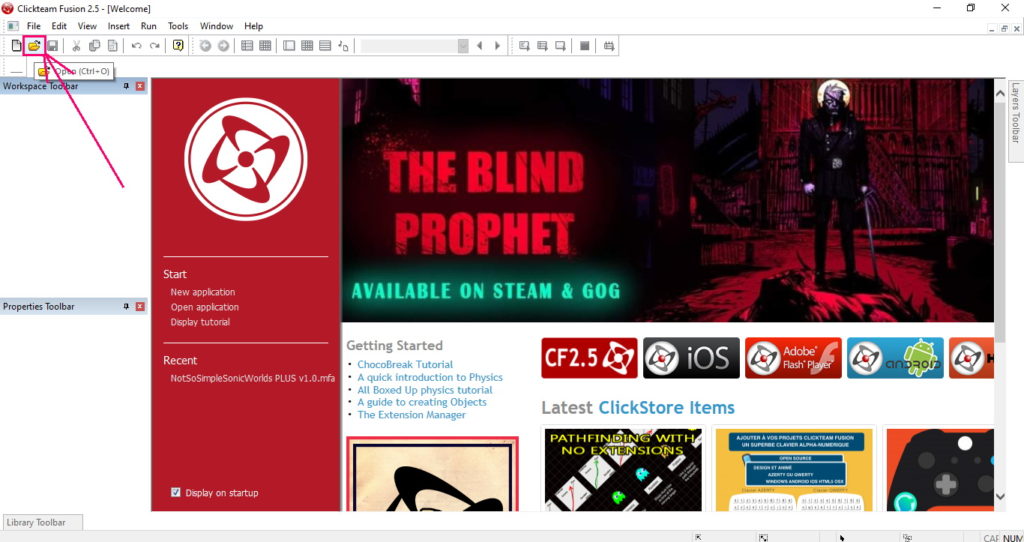
Как только вы все скачаете и установите, откройте ClickTeam Fusion 2.5.
Разбираемся с движком.
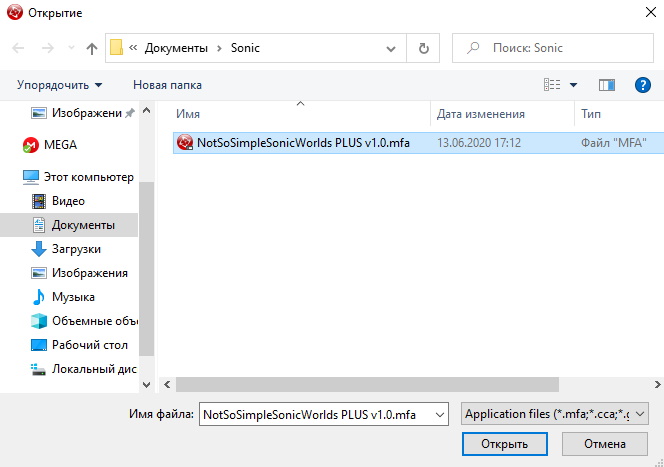
В нем откройте файл движка соника Not So Simple Sonic Worlds Plus.
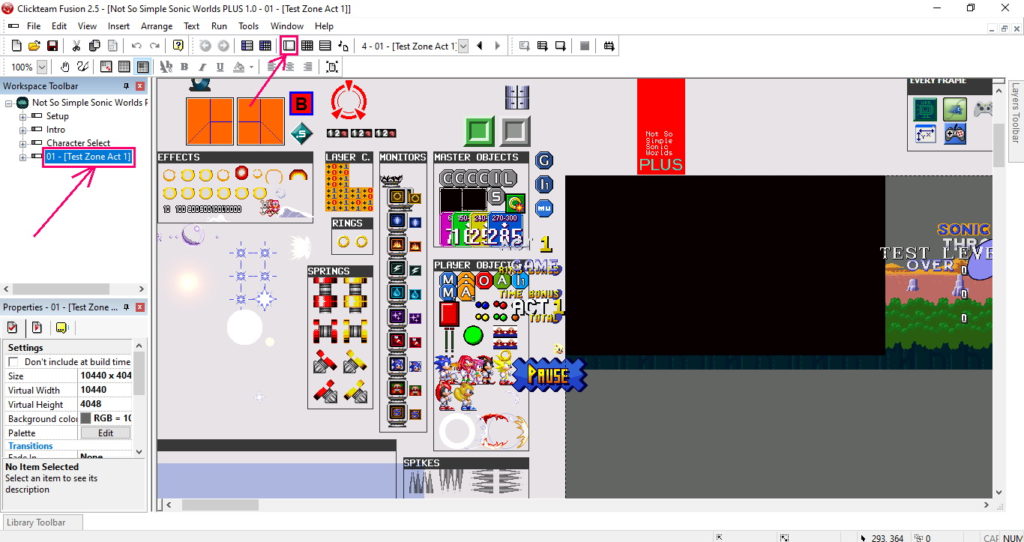
Далее, откройте фрейм нашего уровня, в нем мы будет создавать уровень.
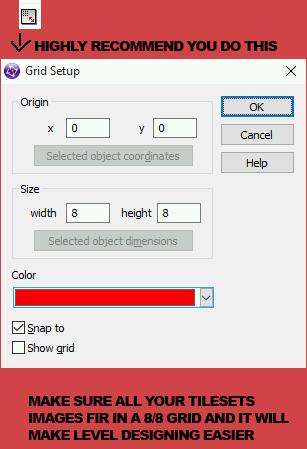
Автор движка, советует поставить привязку по сетке. Что мы и сделаем.
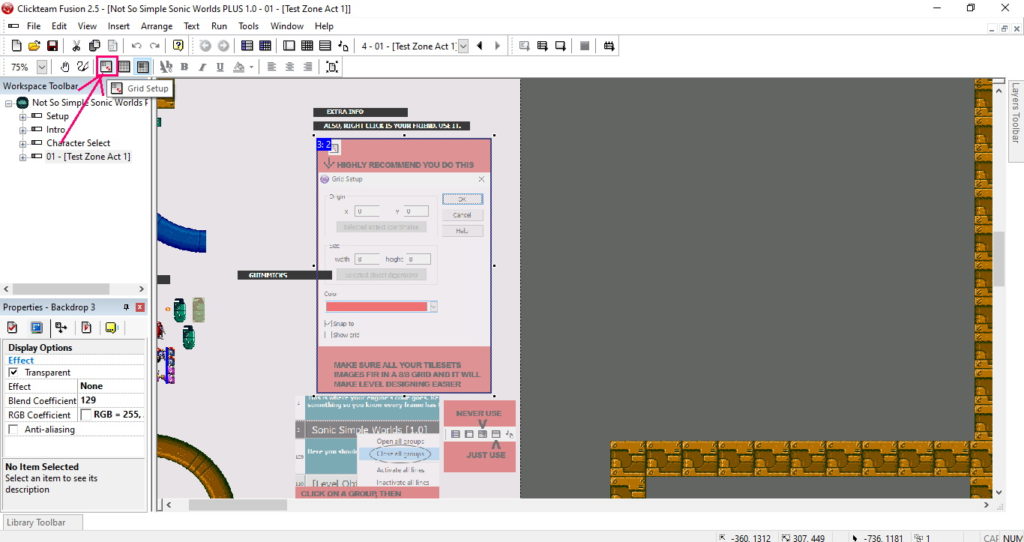
Сначала, нажмите на кнопку Grid Setup.
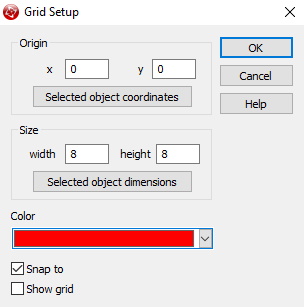
И укажите привязку по сетке, как на картинке.
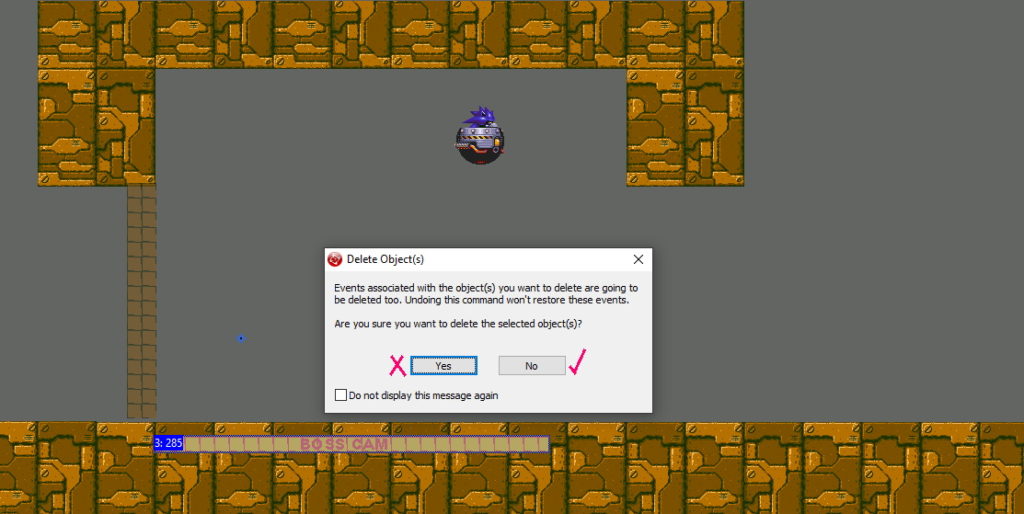
Можете удалять объекты в серой области, но, если появится следующее окно.
То нажмите «No«. Ни в коем случае, не нажимайте «Yes«, если вы это сделаете, то сломаете уровень. Данное окно говорит нам о том, что объект, который мы пытаемся удалить, связан со скриптом (эвентом).
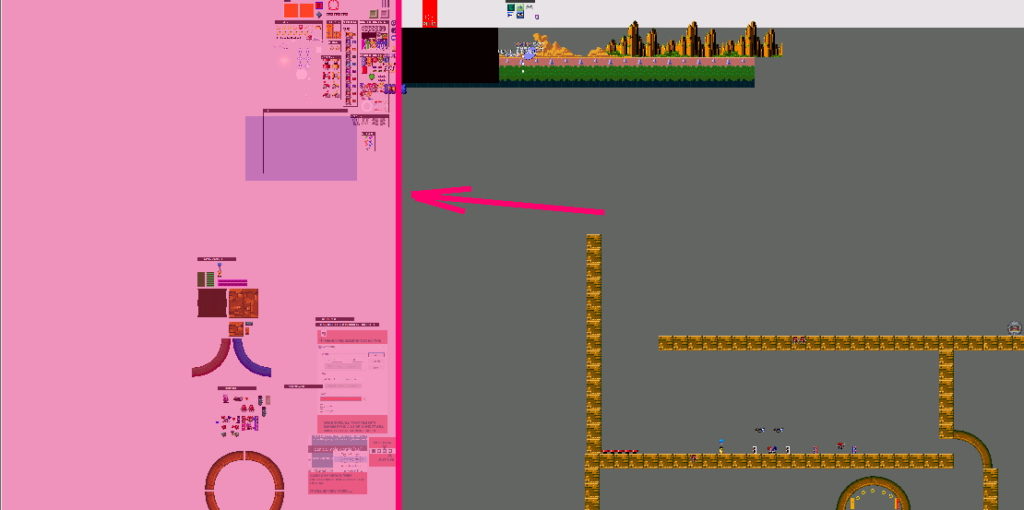
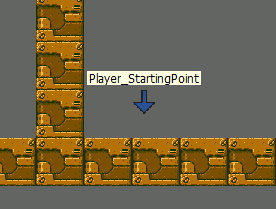
Дальше, просто копипастите (Ctrl+C / Ctrl+V) элементы уровня — отсюда:
И вставляете элементы, в нужных вам, позициях. Таким образом, и создается уровень.
Поговорим об объектах.
Указывает место, в котором появляется игрок (по умолчанию, это соник).
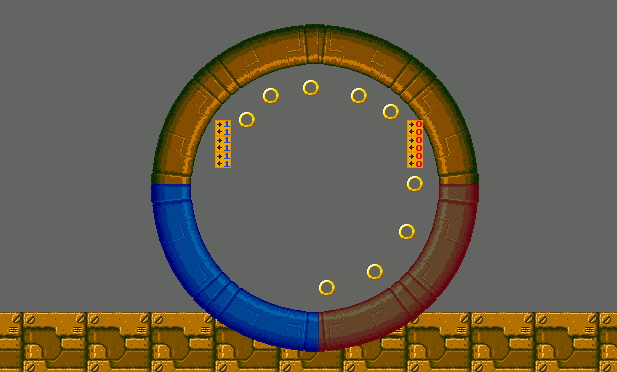
Теперь, научимся создавать мертвые петли.
У синей трубы и красной трубы, можно убрать коллизию. Например, при соприкосновении с этим объектом:
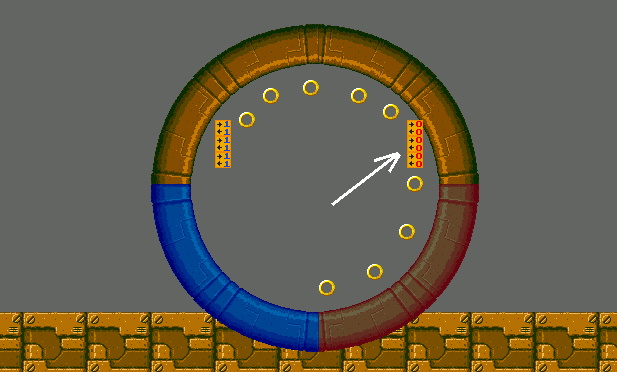
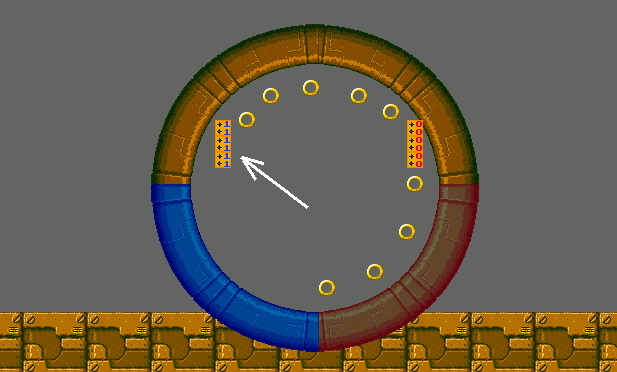
У красной трубы появляется коллизия, а у синей исчезает (через неё можно пройти). Тогда как, если столкнуться вот с этим объектом:
Наоборот, у синей трубы появляется коллизия, а у красной исчезает. Кстати, эти объекты (те что с цифрами) — невидимы.
С мертвой петлей разобрались. Перейдем к мотобагам.
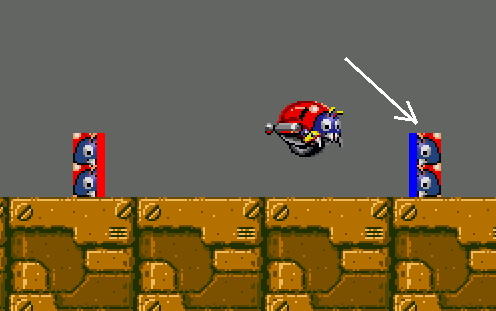
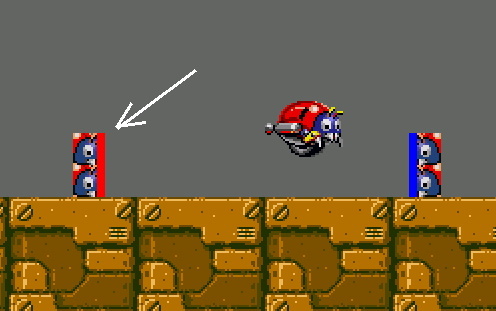
С помощью красного и синего объекта, мотобаг, можно повернуть в обратном направлении,
При соприкосновении с синим объектом, мотобаг поворачивается влево.
При соприкосновении с красным — вправо.
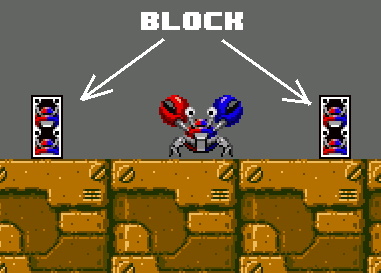
Вот эти объекты:
Блокируют путь крабам. Кстати, крабов лучше ставить на земле, так как у них, почему-то, нет гравитации.
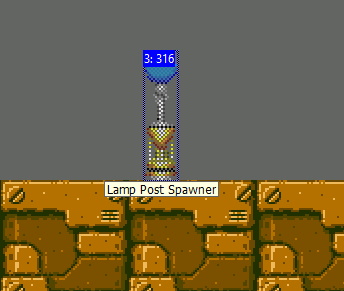
Чтобы поставить чекпоинт, используйте Lamp Post Spawner.
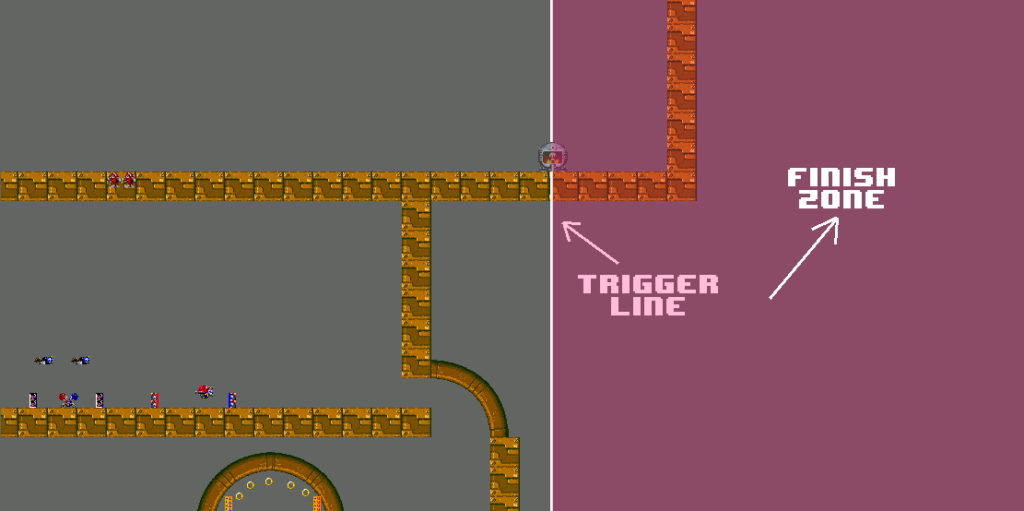
Окончание уровня задается через GoalMaker. С этим объектом нужно быть осторожным.
Дело в том, что если ты находишься в Finish Zone, то ты уже прошел уровень.
Таким образом, если ты поставишь GoalMaker левее соника, то уровень закончится, не успев начаться.
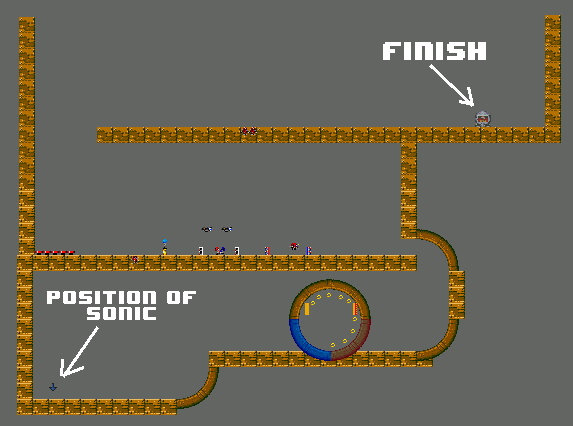
Основное разобрали, теперь вы можете запустить свой уровень. Кстати говоря, мой уровень выглядит так:
Далее я расскажу:
- Как добавить следующий уровень.
- Как поменять музыку на уровне.
- Как, cкомпилировать игру
Меняем музыку на уровне.
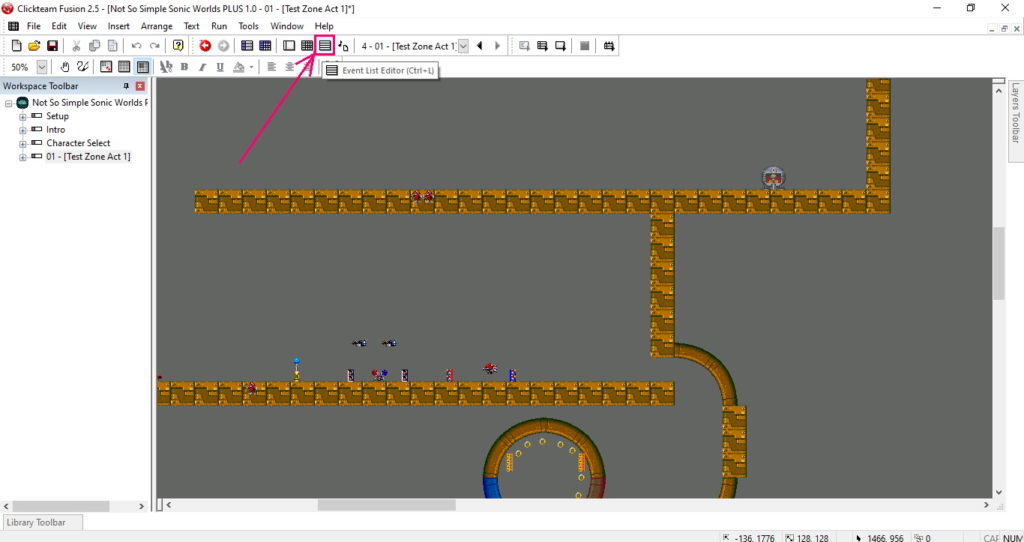
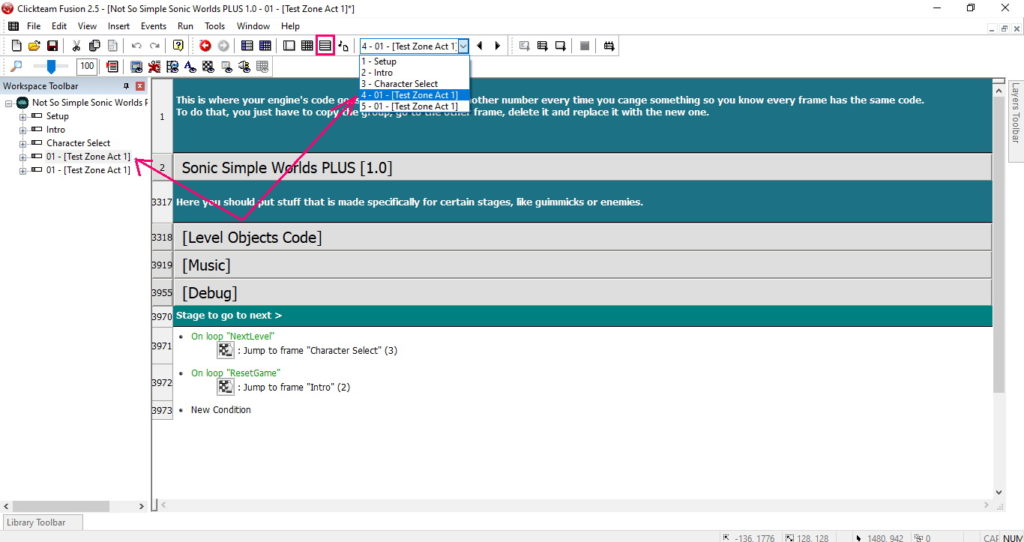
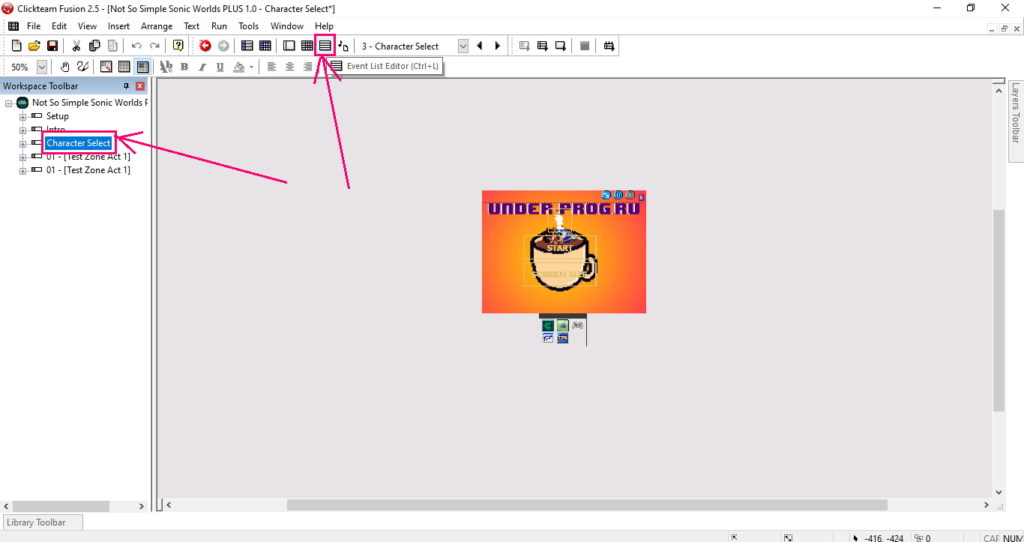
Видим еще одну рекомендацию автора движка. Использовать Event List Editor, вместо Event Editor.
Автору виднее, используем!
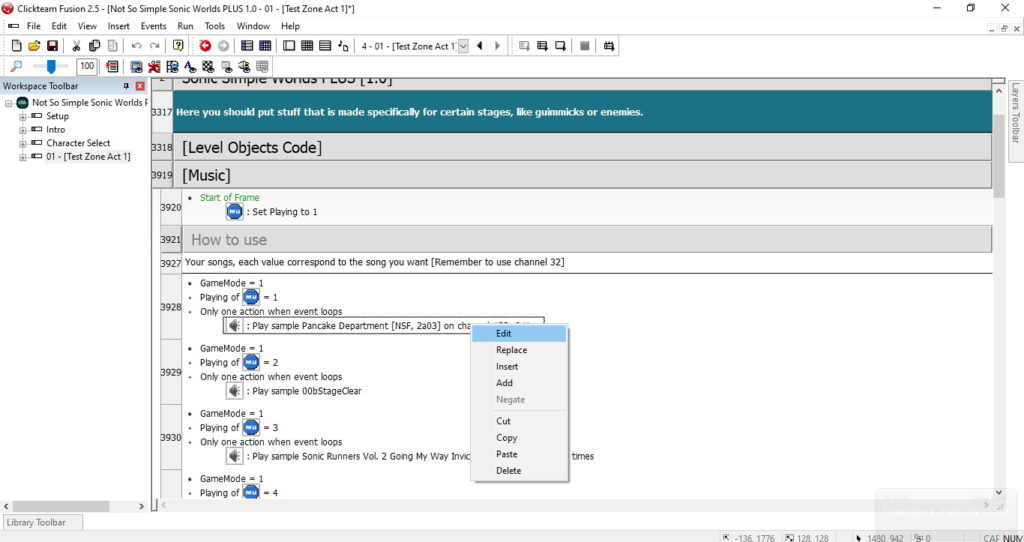
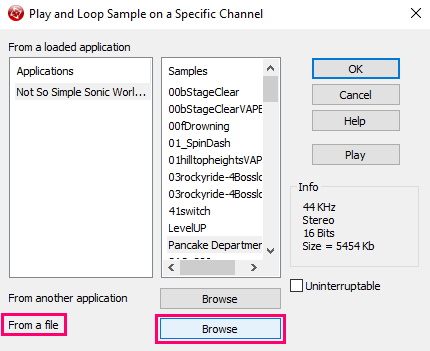
В блоке [Music], найдите эвент проигрывания музыки, и измените его.
Нажмите на нижнюю кнопку Browse, чтобы добавить свою музыку.
Музыка добавлена, теперь разберем, как добавлять новые уровни.
Добавляем новый уровень.
Для начала, создайте дубликат своего уровня (Ctrl+C/ Ctrl+V).
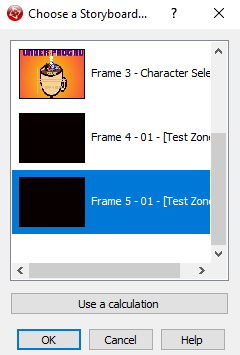
Выберите Event List Editor, и убедитесь, что выбран нужный вам уровень.
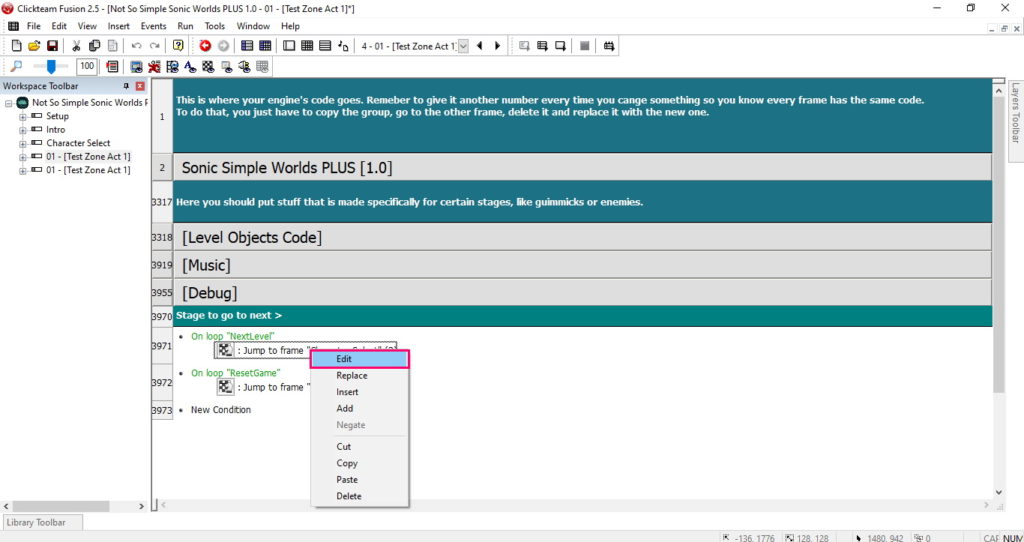
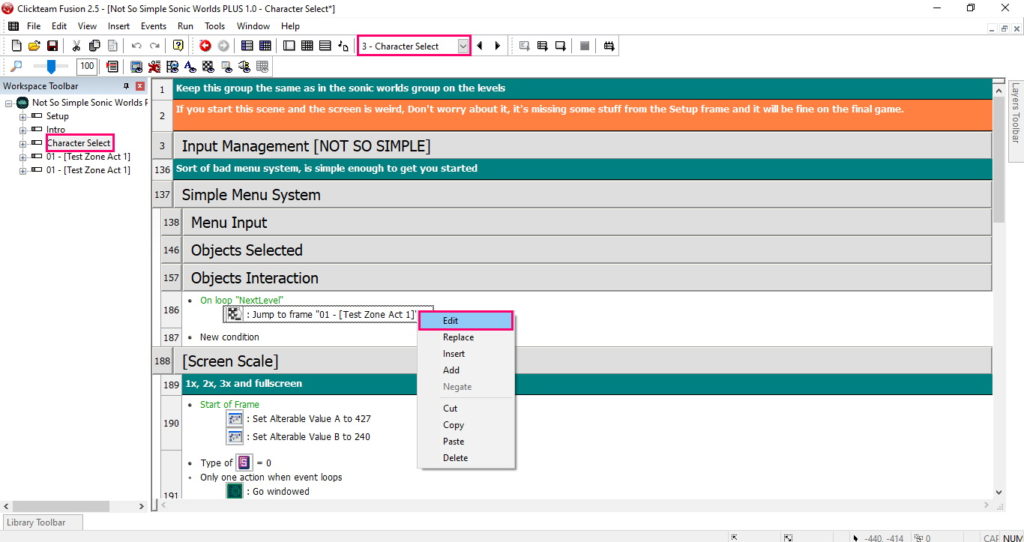
Далее, измените следующий уровень. Ниже я объяснил, как это делается.
Меняем начальный уровень.
Начальный уровень задается во фрейме «Character Select«. Там же, открываем редактор эвентов.
И меняем начальный уровень.
Компилируем
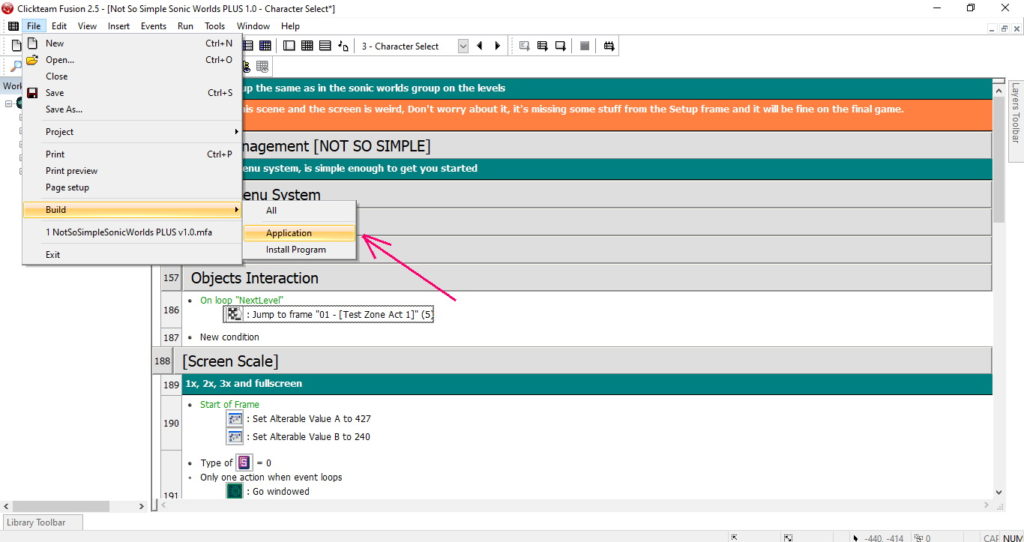
Чтобы собрать нашу игру в exe файл нужно,выбрать File -> Build -> Aplication.
Сохраняем. В появившемся окне, нажимаем «Да«.
Заключение
Фух, дописал. Разумеется в этом гайде, я не рассмотрел как делать фон, добавлять врагов и боссов. Но, для первого урока, думаю этого достаточно. В любом случае, теперь вы можете создавать свои fan-made игры по сонику. Надеюсь данный гайд, оказался вам полезен.
Скачать эту игру и файл проекта, вы можете на MEGA.
Источник
Sonic. Паралакс в Simple Sonic Worlds.
Разбираемся со слоями.
У каждого слоя, есть параметр Scrolling Options, который задает скорость передвижения слоя, относительно камеры.
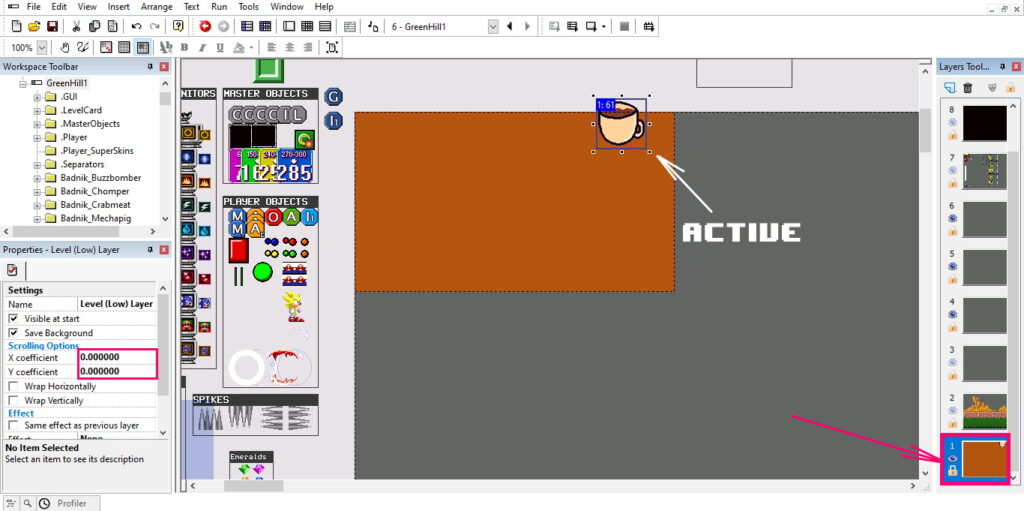
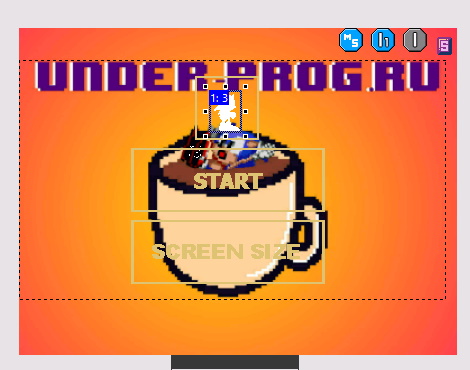
Для примера, установите кружку, на первом слое нашего уровня. В настройках слоя замечаем, что X coefficient и Y coefficient равны 0. Это значит, что слой не будет передвигаться относительно камеры, то-есть застынет на месте.
Если запустить, увидим что кружка, буквально, прилипла к камере.
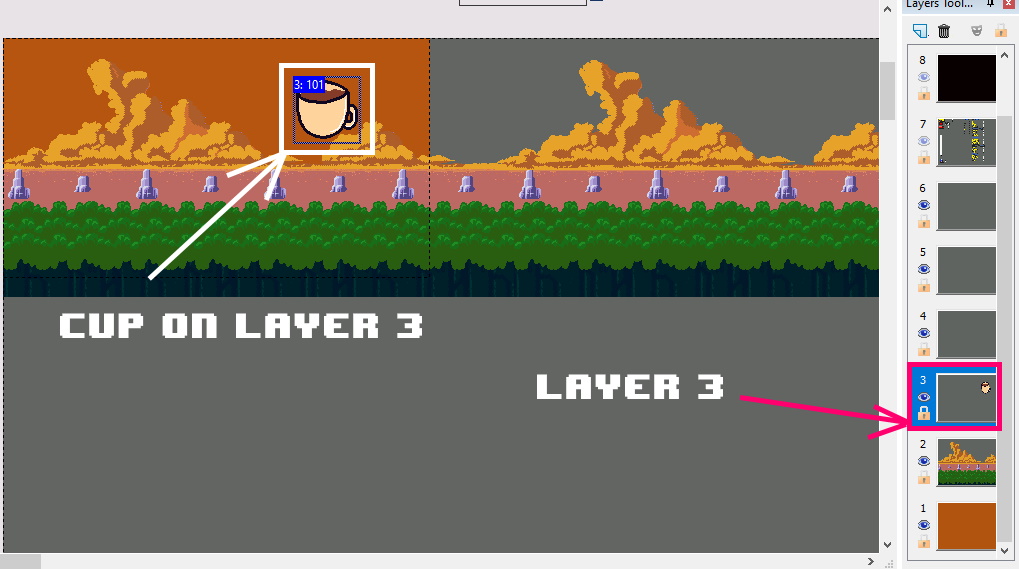
Теперь, переместим кружку на 3-тий слой. Слой, на котором располагаются элементы уровня.
При запуске видим, что кружка пропала.
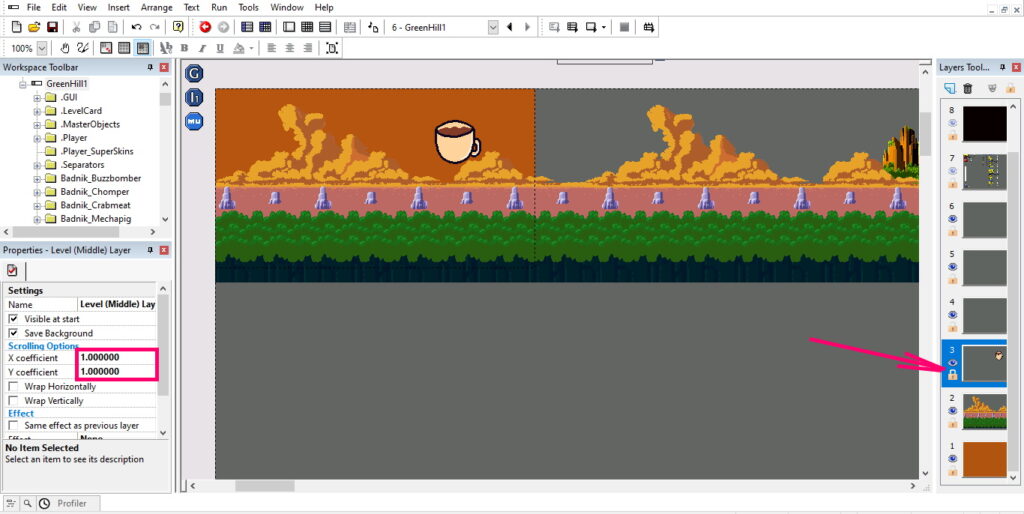
Смотрим настройки 3-го слоя. И видим, что коэффициент у X и Y, равны 1. Это значит, что слой не будет прилеплен к камере, а будет перемещаться с нормальной скоростью, относительно камеры.
Но нам нужно, что-бы кружка следовала за камерой. Для этой цели, конечно, можно создать новый слой, с установленными коэффициентами X, Y, равных 0. Но, есть способ проще.
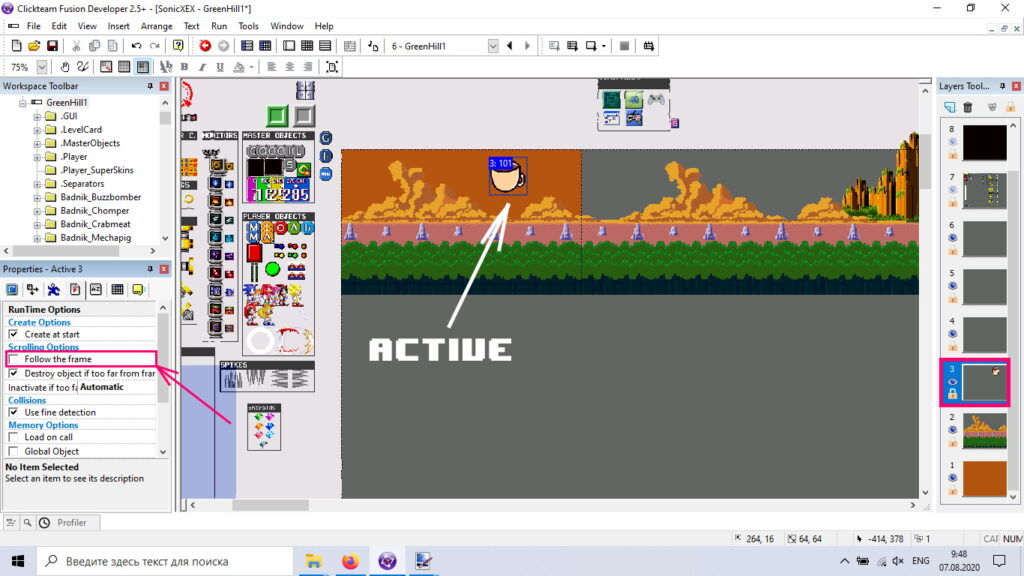
Нужно убрать галочку Follow the frame, в настойках активного объекта(Active).
Создаем эффект паралакса (Paralax).
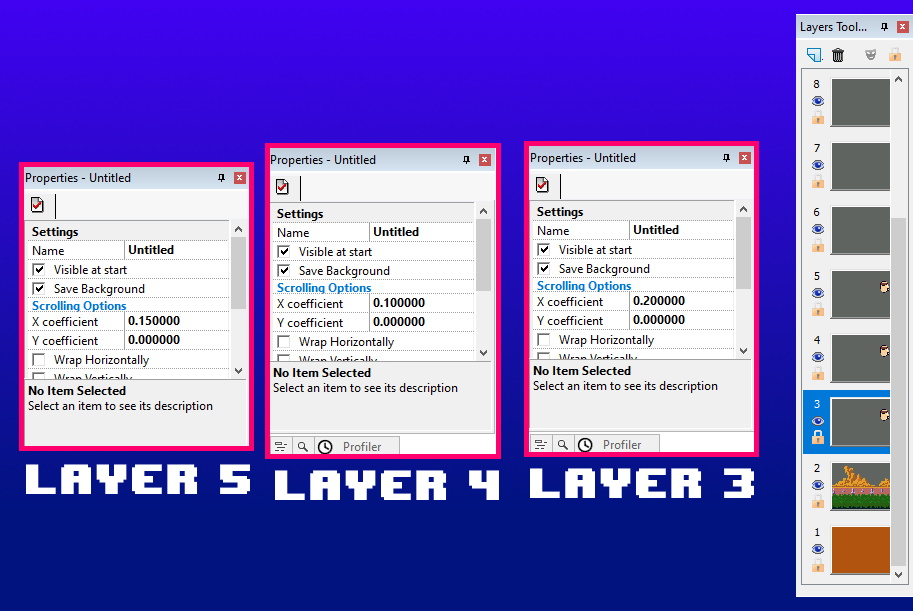
Создайте 3 слоя, у каждого слоя, установите нужные значения коэффициентов (значения, приведены на картинке).
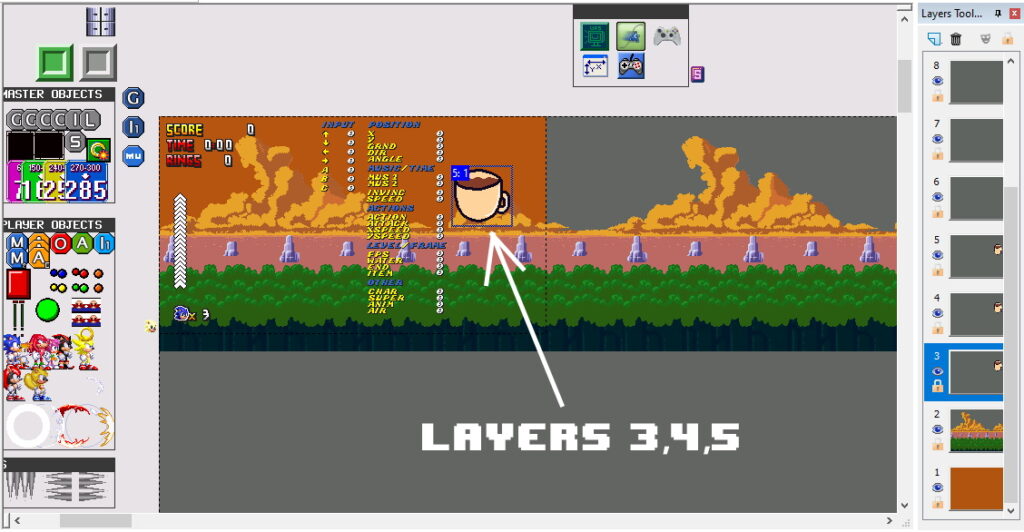
Затем, поместите кружку в одно и то-же место, на этих 3-х слоях.
Теперь, если запустить, то увидим красивый эффект паралакса.
Источник
Sonic. Паралакс в Simple Sonic Worlds.
Разбираемся со слоями.
У каждого слоя, есть параметр Scrolling Options, который задает скорость передвижения слоя, относительно камеры.
Для примера, установите кружку, на первом слое нашего уровня. В настройках слоя замечаем, что X coefficient и Y coefficient равны 0. Это значит, что слой не будет передвигаться относительно камеры, то-есть застынет на месте.
Если запустить, увидим что кружка, буквально, прилипла к камере.
Теперь, переместим кружку на 3-тий слой. Слой, на котором располагаются элементы уровня.
При запуске видим, что кружка пропала.
Смотрим настройки 3-го слоя. И видим, что коэффициент у X и Y, равны 1. Это значит, что слой не будет прилеплен к камере, а будет перемещаться с нормальной скоростью, относительно камеры.
Но нам нужно, что-бы кружка следовала за камерой. Для этой цели, конечно, можно создать новый слой, с установленными коэффициентами X, Y, равных 0. Но, есть способ проще.
Нужно убрать галочку Follow the frame, в настойках активного объекта(Active).
Создаем эффект паралакса (Paralax).
Создайте 3 слоя, у каждого слоя, установите нужные значения коэффициентов (значения, приведены на картинке).
Затем, поместите кружку в одно и то-же место, на этих 3-х слоях.
Теперь, если запустить, то увидим красивый эффект паралакса.
Источник
Sonic. Добавляем персонажей в Simple Sonic Worlds.
Предисловие.
В этом уроке, вы научитесь добавлять персонажей на движке NSSSWP. Урок будет длинным, так что запаситесь терпением.
Создаем новый скин.
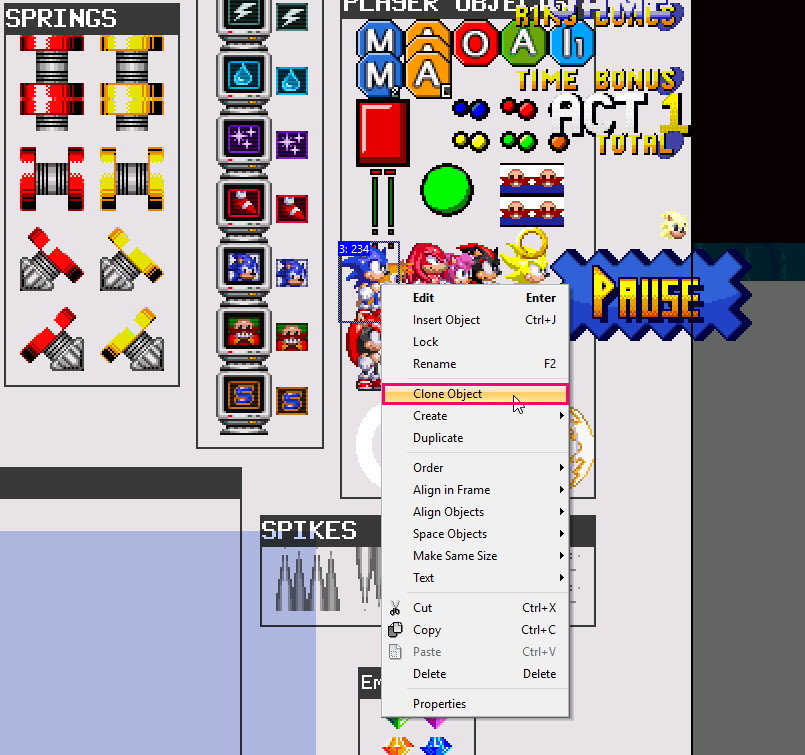
Склонируйте скин соника, нажав Clone Object
И замените спрайты у скина на нужные вам. Есть простой способ замены анимации.
Сперва, создаёте анимацию в Aseprite. Спрайты рисуете сами, или берете из набора спрайтов, как это сделал я.
После того как закончите делать анимацию, сохраните её в png. Программа предложит разбить её на отдельные кадры — соглашаемся.
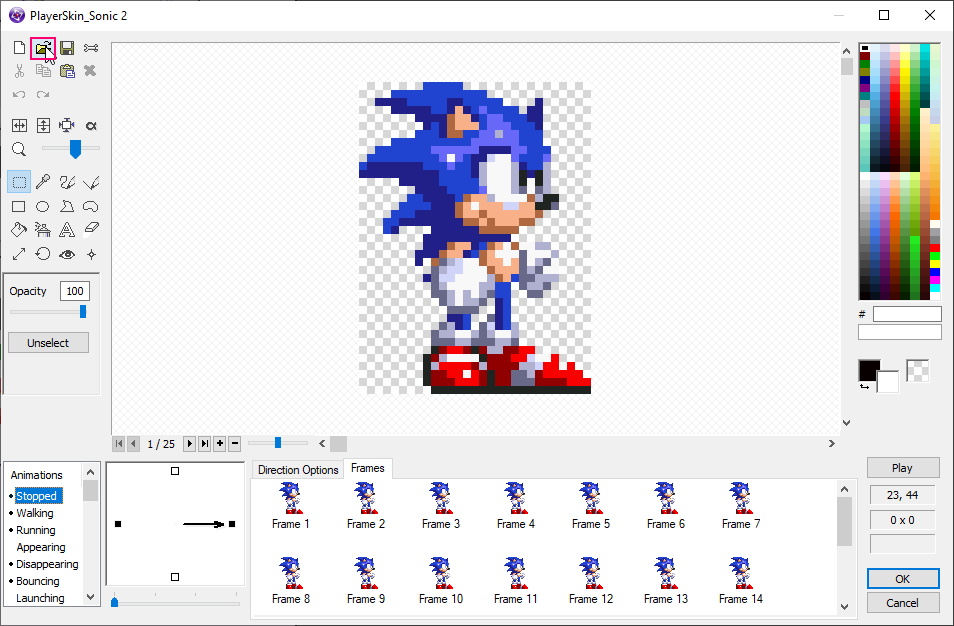
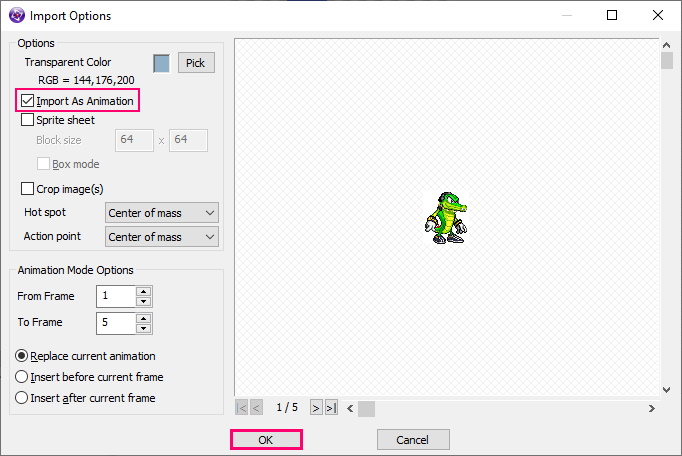
Далее, импортируем 1-ый кадр анимации.
Импортируем его, как анимацию.
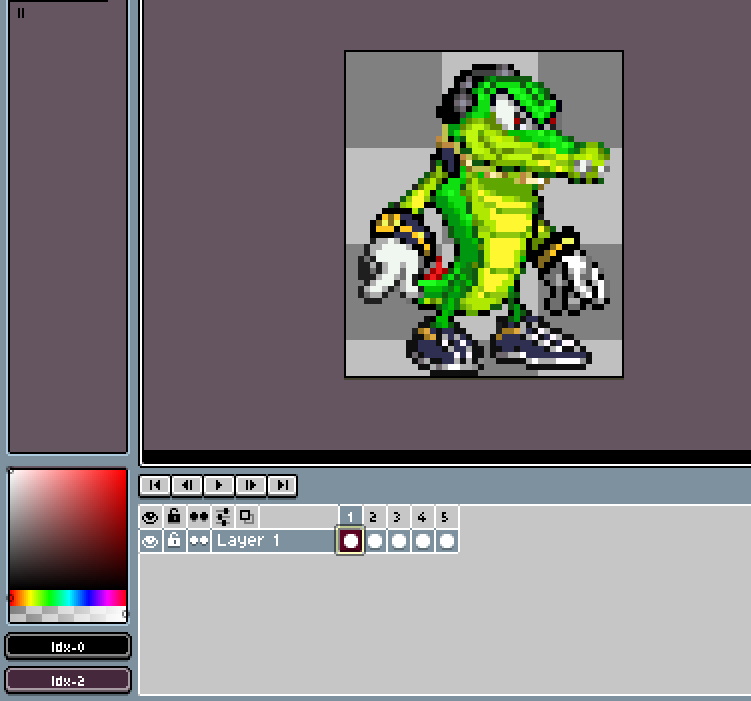
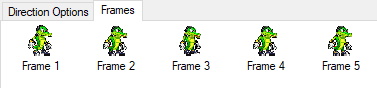
В итоге, фреймы соника заменились, на нужные.
Добавляем скин в движок.
Далее идет процесс жуткого копипаста, так что готовьтесь.
Перемещаем скин на начальные координаты.
Установите позицию вашего скина по X, на значение переменной FloatX, как на картинке внизу.
С Y сделайте тоже самое.
В группе Player Initialization, которую можно найти по данному пути.
Sonic Simple Worlds PLUS [1.0] -> Objects management -> Player -> Player Initialization
Добавьте новое условие.
И передвиньте скин.
На тот же слой, где находится объект Player_StartingPoint (стартовая позиция игрока).
Устанавливаем атрибуты игрока.
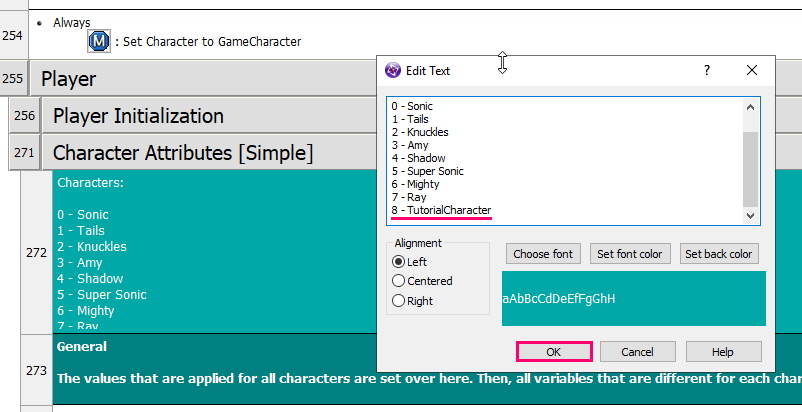
Спуститесь в Player -> Character Attributes [Simple]. Здесь, для удобства, изменим комментарий, добавив своего персонажа, в общий список.
Данный список, это удобное напоминание, показывающее какое число, за какой скин отвечает.
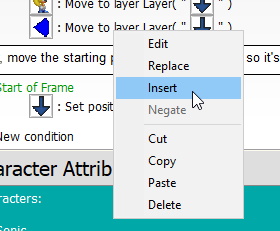
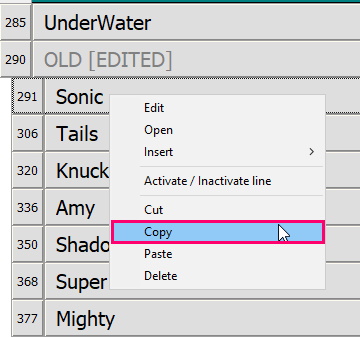
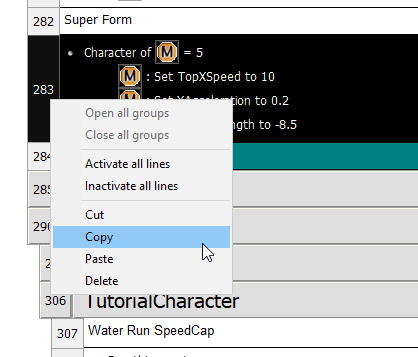
Спуститесь чуть ниже. Сейчас сделаем дубликат группы, скопируйте группу Sonic.
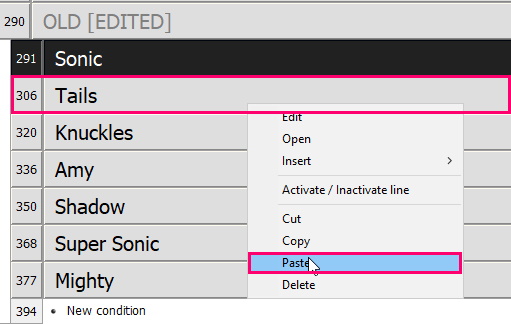
Наведите на любую другую группу, и нажмите вставить.
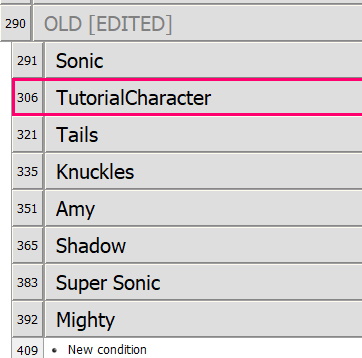
И назовите её, названием вашего персонажа.
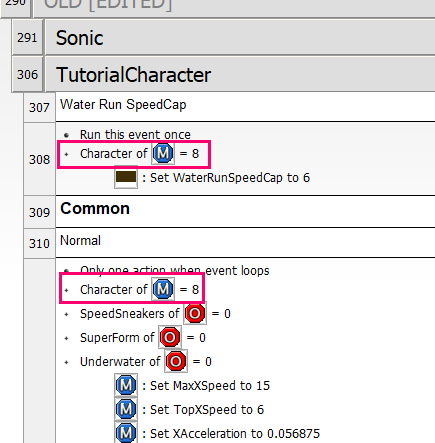
В условии Character замените, на =8. Т.е. если переменная Character в объекте M, равна 8-ми, то делаем что-то. Выше, в комментарии, мы условились, что число 8 отвечает за созданного нами персонажа.
Здесь, также, можно прописать скорость игрока, высоту прыжка и т.д. Сделав тем самым уникального персонажа.
Далее, поднимитесь чуть выше.
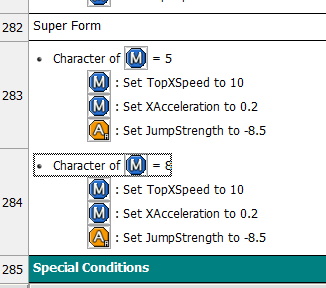
Сделайте дубликат условия после комментария Super Form.
И установите Character = 8.
Перемещение скина на координаты игрока.
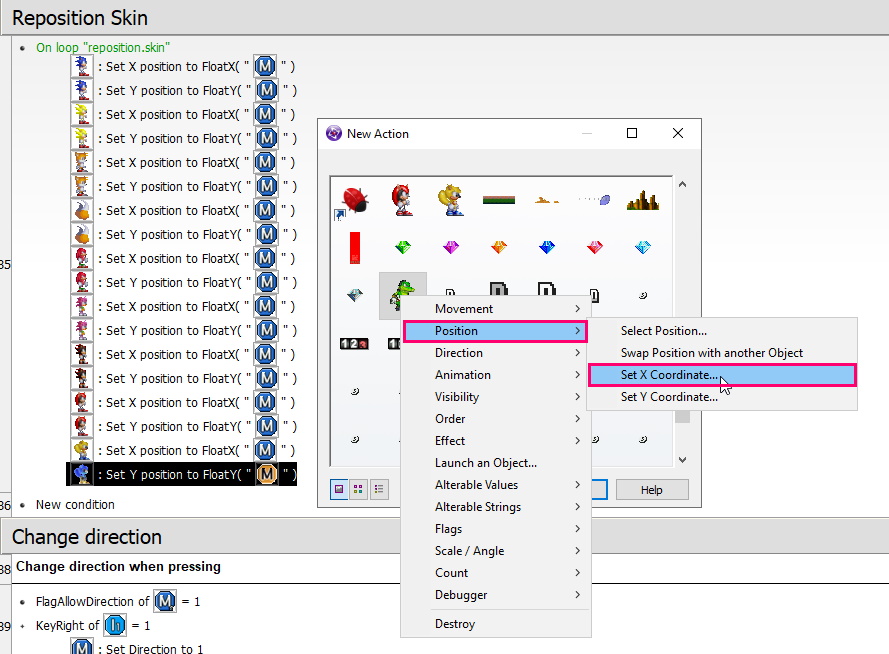
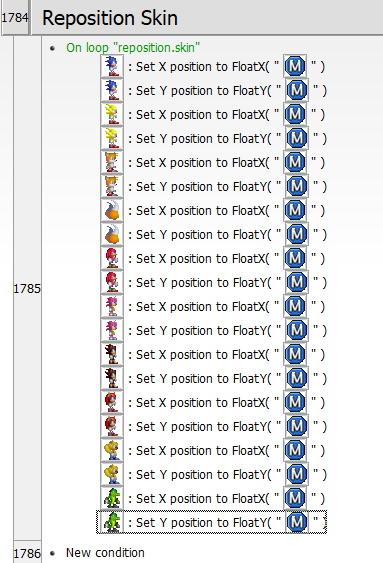
Теперь, перейдите в группу Reposition Skin, который можно найти по следующему пути.
Player -> Player Animation -> Reposition Skin
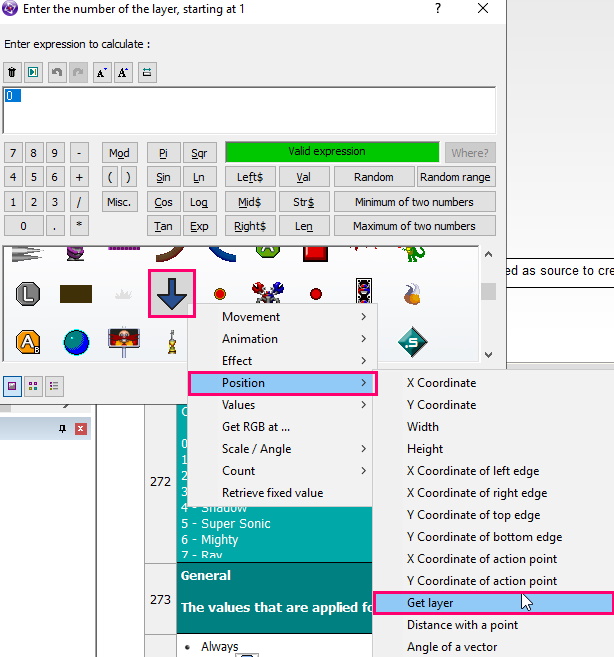
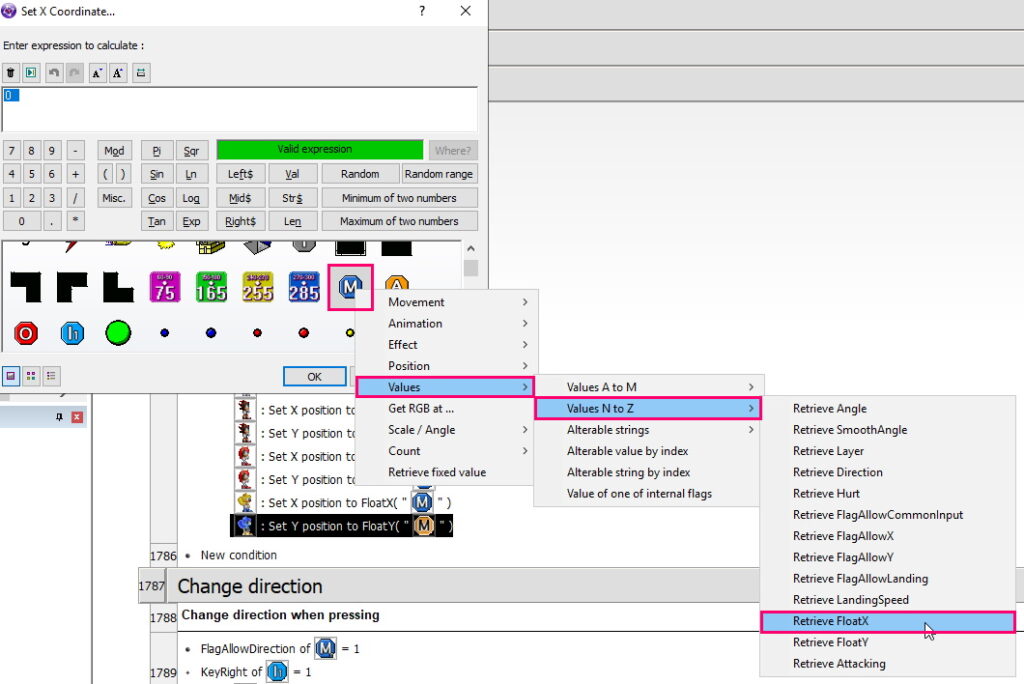
И приравняйте координаты скина оси X, к координатам объекта M.
С осью Y, по аналогии.
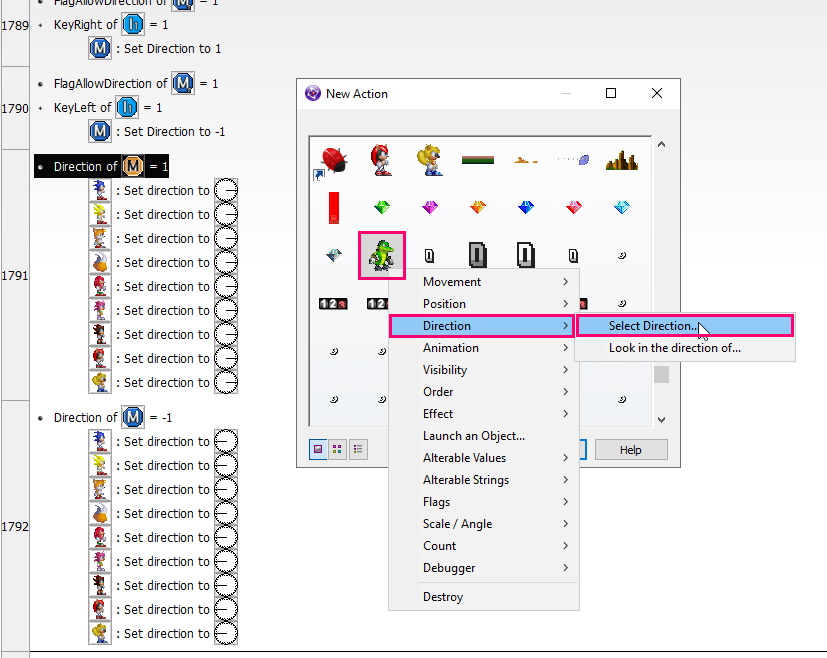
Меняем направление скина.
Спускаемся в Change Direction, по данному пути.
Player -> Player Animation -> Change Direction
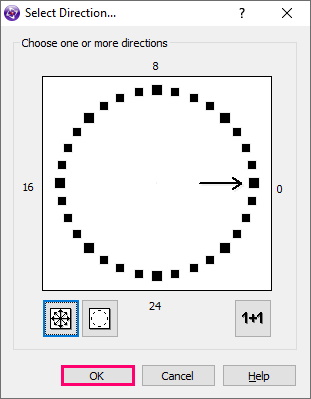
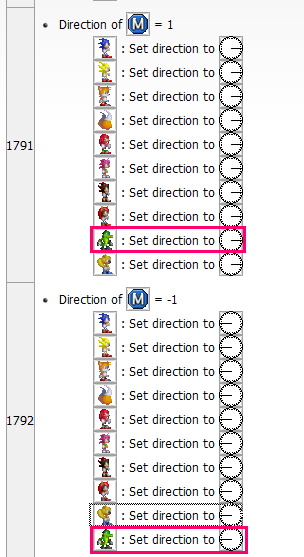
Здесь мы устанавливаем направление скина.
Для обратного направления, делаем то же самое.
Меняем анимацию.
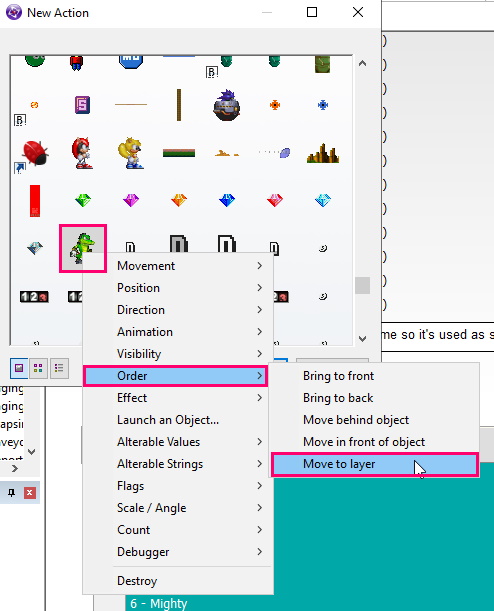
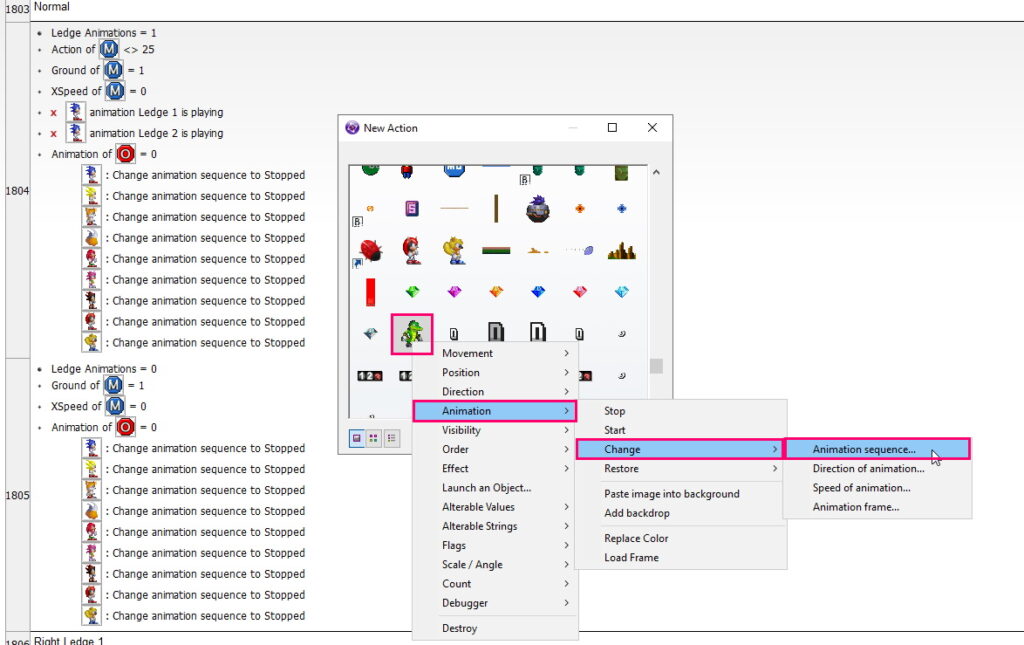
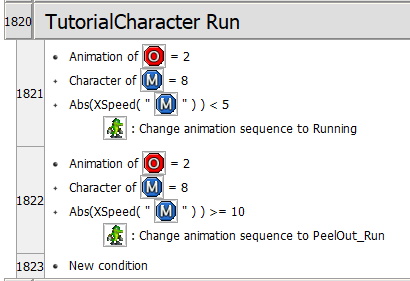
Далее идет блок анимаций, который соотносит анимации скина с движком. Ниже, я показал как менять анимацию у персонажа.
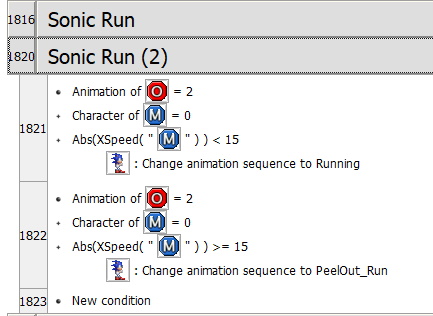
Чуть ниже, идет условие проигрывания анимации бега. Сдублируйте группу Sonic Run.
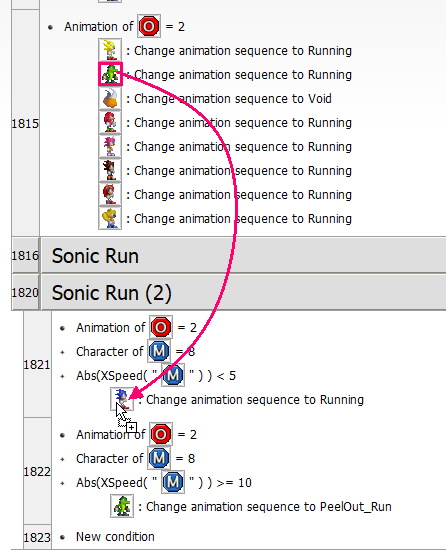
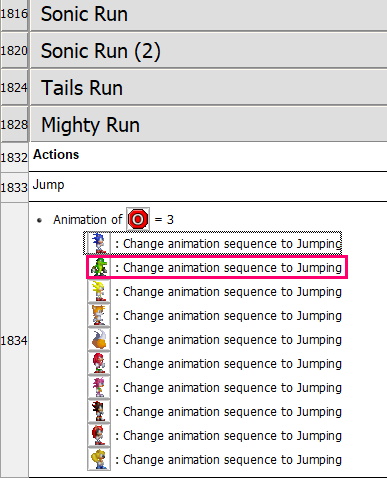
Разумеется, в условии Change Animation, мы обращаемся к нашему скину. Перекинув иконку с другой комманды, можно переназначить объект действия.
Переименуйте её. Измените проверку условия на Character = 8.
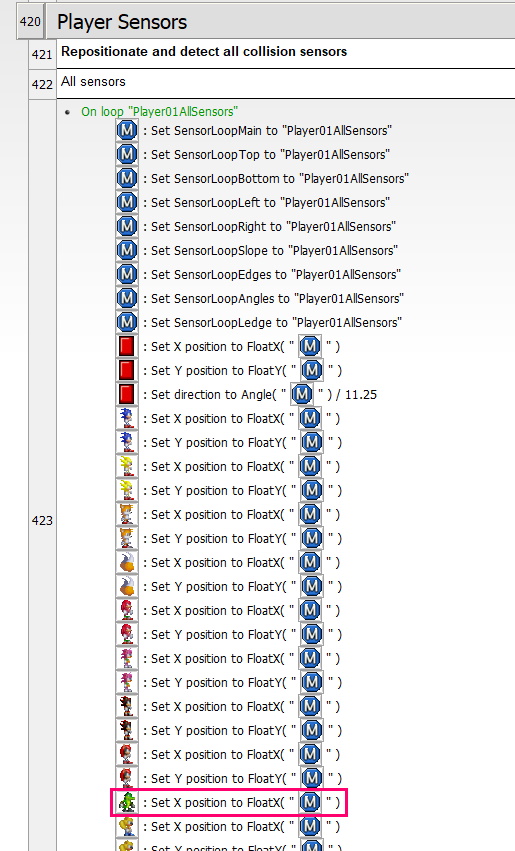
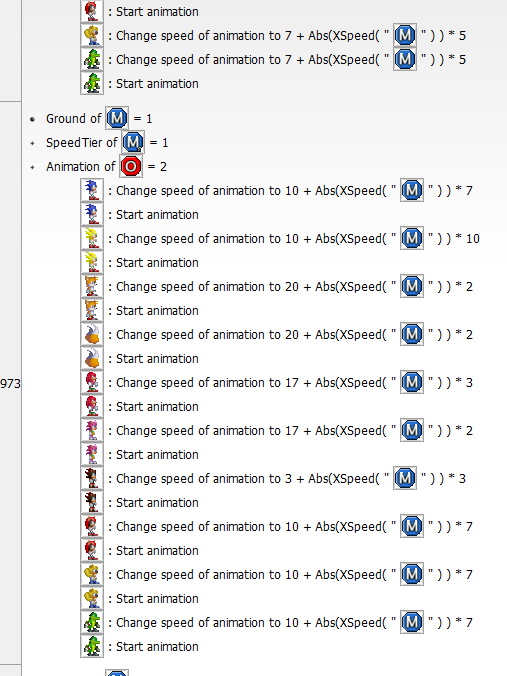
А дальше идет жесткий копипаст, о котором предупреждал ранее.
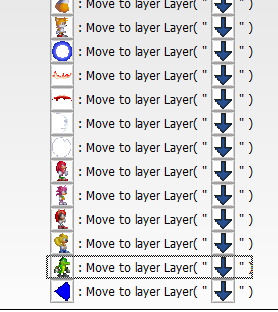
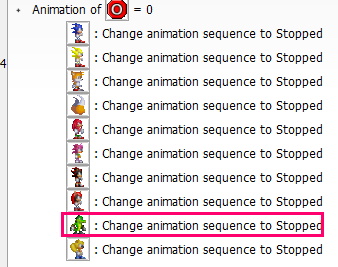
Вставляйте Change Animation sequence, для всех блоков Animation of.
Меняем скорость анимации.
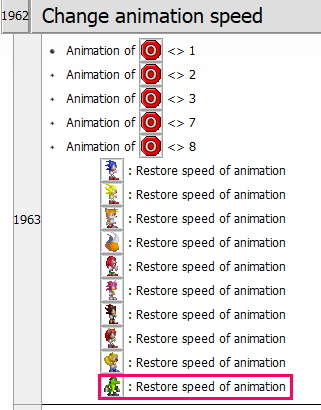
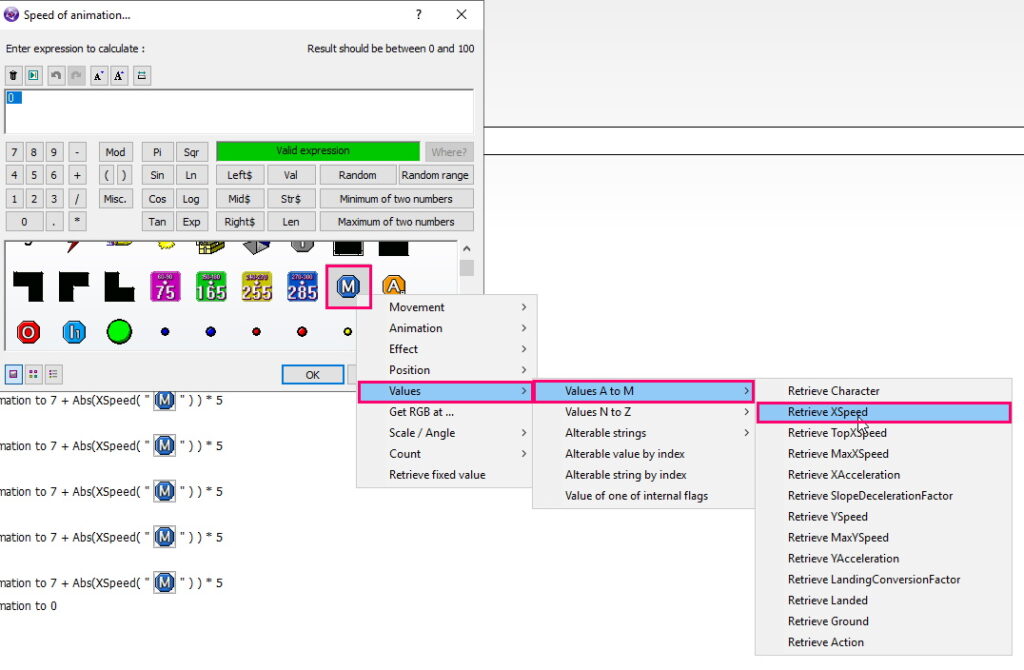
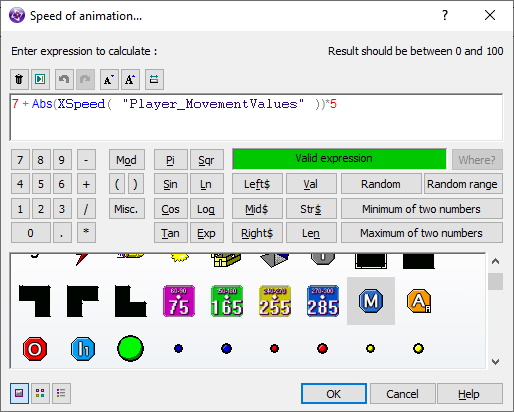
Далее, спуститесь в группу Change Animation Speed. Эта группа отвечает за скорость анимации.
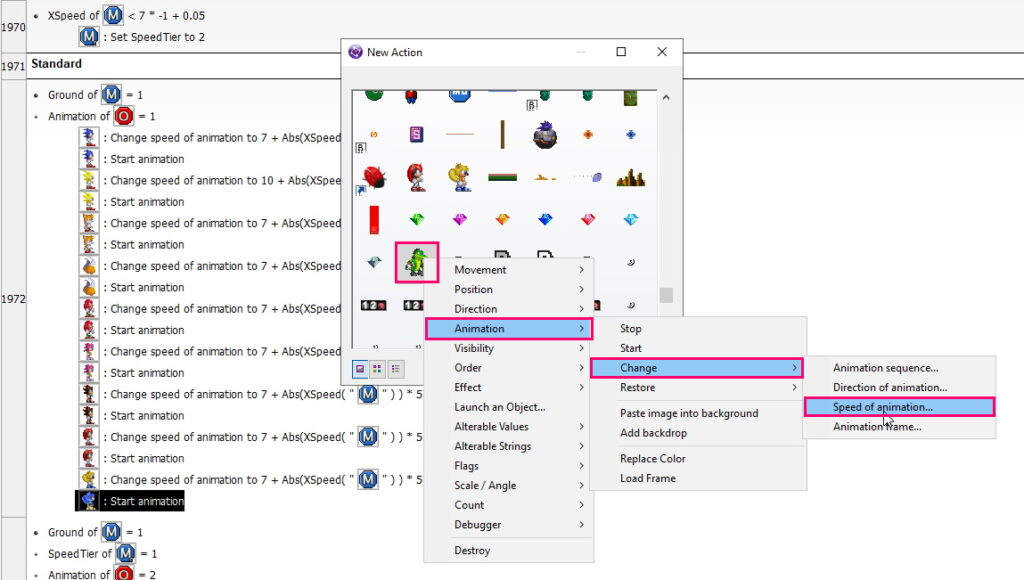
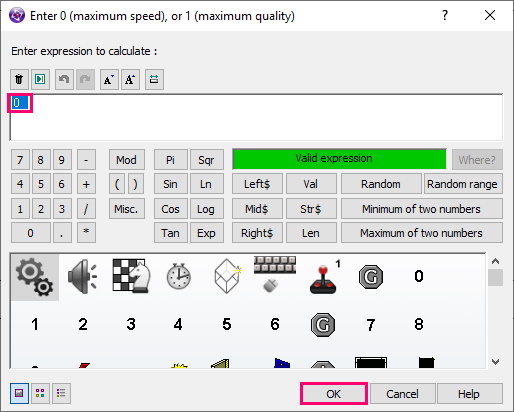
Добавляем комманду по инструкции ниже.
Вообще, здесь мы соотносим скорость персонажа и скорость анимации. Т.е. если игрок движется быстро, то и анимация быстро проигрывается.
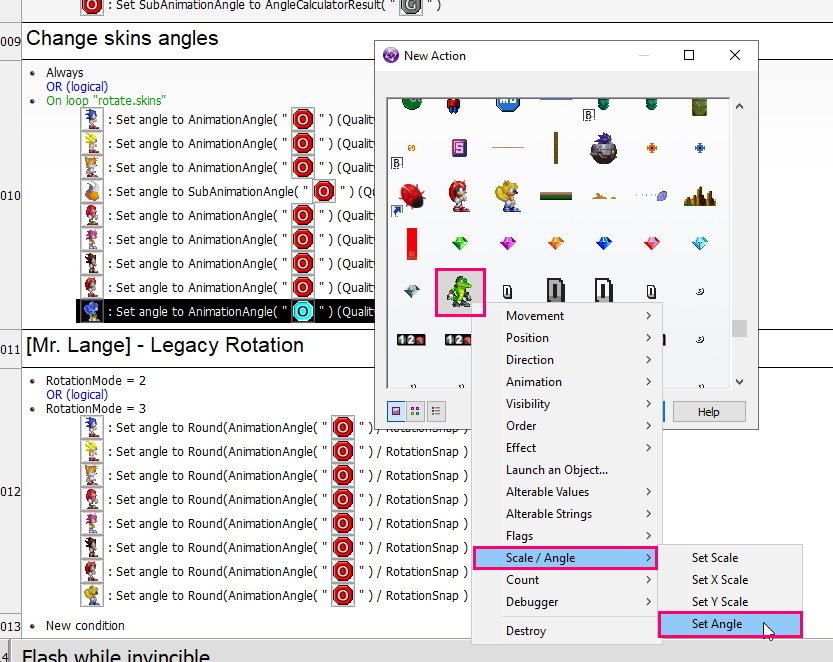
Поворачиваем скин.
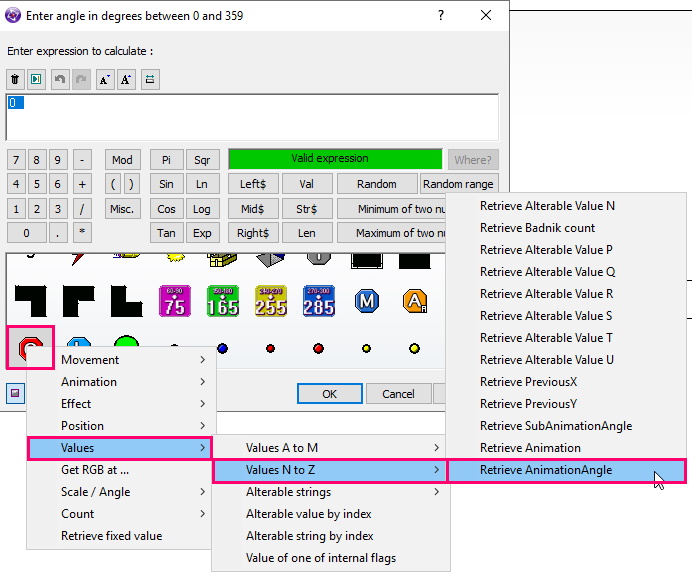
Спуститесь в группу Change Angle. И приравняйте угол скина, к углу посчитанному движком.
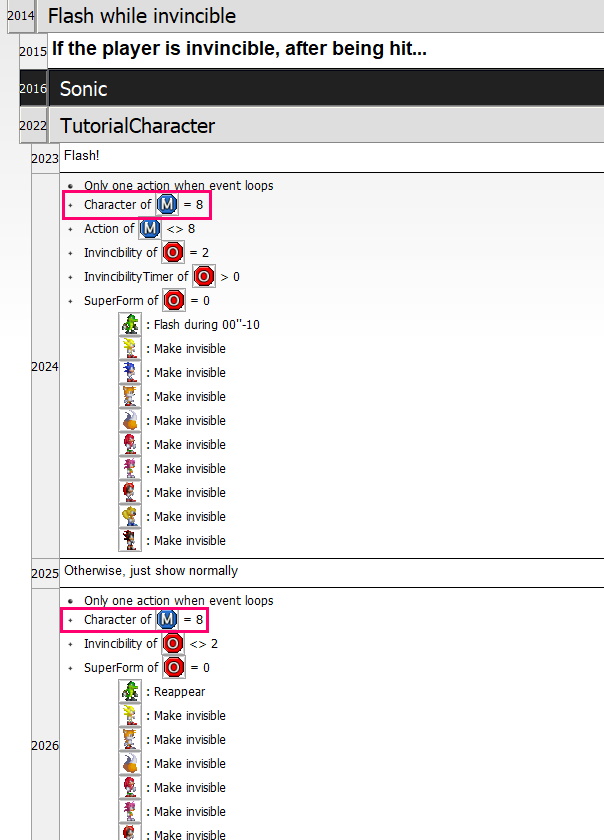
Далее идет группа Flash while invincible (Мигать пока бесмертен). Создайте дубликат группы Sonic, и назовите её, названием своего персонажа. В дубликате, Character замените на нужный.
Поздравляю, персонаж создан. Однако, его нельзя выбрать в главном меню, т.к. он туда не добавлен. Исправим это.
Добавляем персонажа в Character Select.
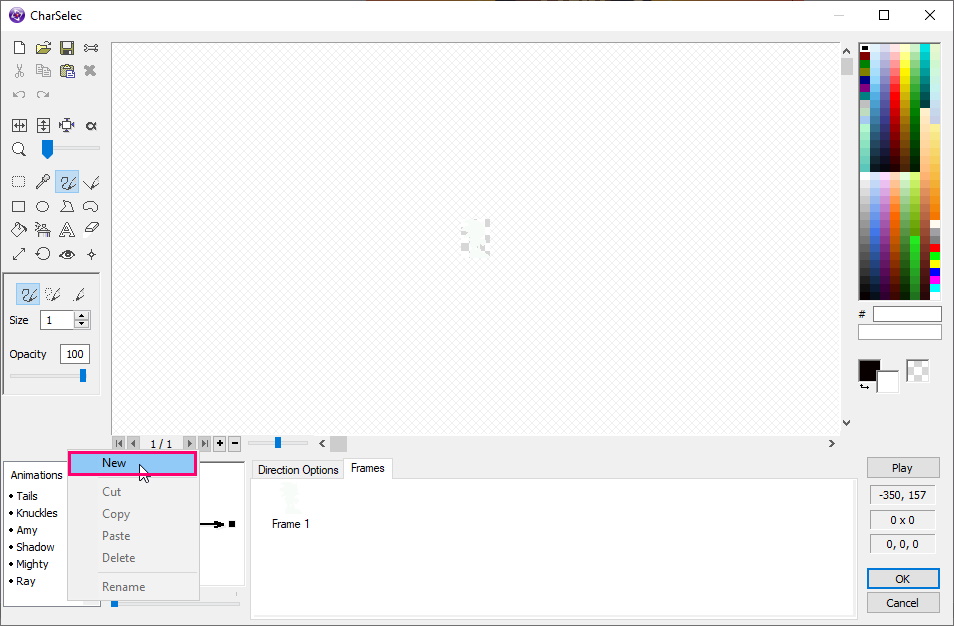
Откройте уровень Character Select и дважды кликните по объекту CharSelec.
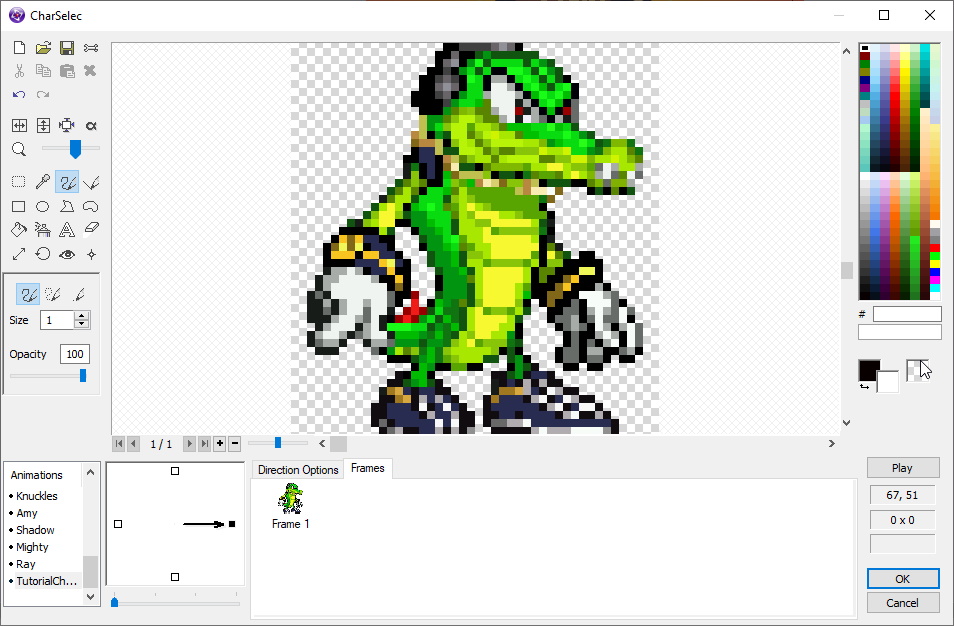
Создайте новую анимацию. Именно эта анимация будет проигрываться в рамке, при выборе вашего персонажа.
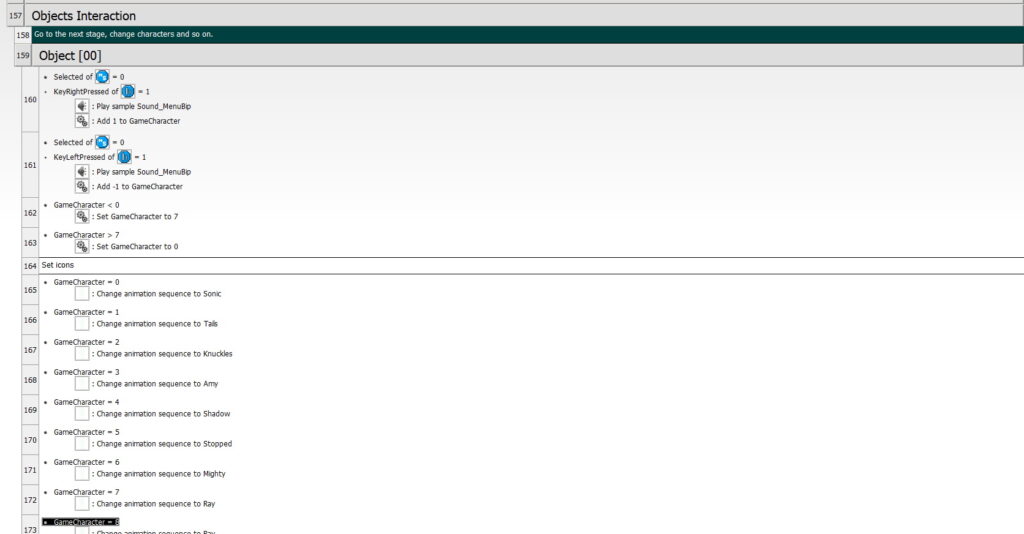
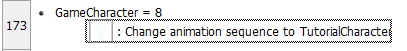
После этого, зайдите в группу Object Interation -> Object [00]. И создайте там новое условие, если GameCharacter = 8, то проигрываем анимацию вашего персонажа.
Также, зациклим GameCharacter.
Источник