- Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
- Android Studio
- Конфигурация приложения и зависимости
- Создание подписанного приложения
- Google Play Console
- Digital Asset Link
- Готово
- Заключение
- How to Convert a Website into Android Application using Android Studio
- Download Source Code
- Partner Sites
- VideoToGifs.com
- EasyOnlineConverter.com
- SqliteTutorials.com
- 41 Comments
- Конвертируем сайт в приложение за 3 мин.
- Онлайн конвертация
- How to Convert Any Website to Android App in Android Studio?
- What we are going to build in this article?
- Step by Step Implementation
- Convert Website To Android Application Using Android Studio
- Convert Website To Android Application
- Android Studio To Convert a Website Into App
- Step: 1 AndroidManifest.xml:
- Step: 2 activity_main.xml in the android studio:
- Step: 3 MainActivity.java in Android Studio
- Dependency In Build grade (module app ) to Convert Website
- 3 thoughts on “Convert Website To Android Application Using Android Studio”
Как сделать из сайта приложение и выложить его в Google Play за несколько часов. Часть 2/2: Trusted Web Activity
В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!
Android Studio
Для начала скачиваем впервые в жизни Android Studio. Создаём новый проект и при этом выбираем «Add No Activity».
Далее конфигурируем свой проект:
Для Package name рекомендуется формировать название следующим образом: стартовая страница skorochtec.ru/app превращается в ru.skorochtec.app.
Конфигурация приложения и зависимости
Созданный проект имеет следующую структуру:
Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
Некогда объяснять, просто скопируйте это себе 🙂
А вот тут нужно дать некоторые пояснения:
- versionCode необходимо будет менять при каждой новой сборке, а вот versionName менять необязательно;
- defaultUrl соответствует start_url из Web App Manifest;
- в assetStatements должен быть именно базовый url («skorochtec.ru» в моём случае);
- вся магия обеспечивается подключением custom-tabs в последней строке, используйте именно эту версию, так как она на 100% проходит тестирование в Google Play.
AndroidManifest.xml
Скопируйте это, поменяв package в теге (в самом верху).
Создание подписанного приложения
Всё готово к тому, чтобы выпустить приложение. Но его ещё нужно подписать. Для этого находим в панели инструментов build -> Generate Signed Boundle / APK… Выбираем APK:
Жмём Create new…
Создаём новое хранилище ключей и сам ключ в нём:
И наконец собираем и подписываем приложение:
Ура! Наш APK готов к выпуску!
Google Play Console
Чтобы выложить приложение, у вас должен быть аккаунт разработчика, который стоит $25. После покупки у вас появится доступ в Google Play Console. В ней несложно разобраться, но уточню один момент. На этапе загрузки вашего APK в консоль разработчика, вы увидите следующее:
Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Digital Asset Link
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
Делается это очень легко: находите в Google Play Console, Управление релизом -> Подписи приложений. Там будет сертификат для подписи приложений, сгенерированный Google (если вы последовали моей рекомендации и приняли условие). Вам нужно скопировать Цифровой отпечаток сертификата SHA-256.
И вставить его в digital asset links tool. А сгенерированное им положить в файл assetlinks.json, который должен быть доступен на сервере вашего сайта по пути .well-known/assetlinks.json.
Готово
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!
Кстати, красивые картиночки экранов можно сделать в https://apptoolkit.io/.
Заключение
Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.
Источник
How to Convert a Website into Android Application using Android Studio
In this tutorial we will learn How to Convert a Website into Android Application using Android Studio
So lets create a project.
Step 1 – Create new Android project.
Provide Activity name as EasyOnlineConverter
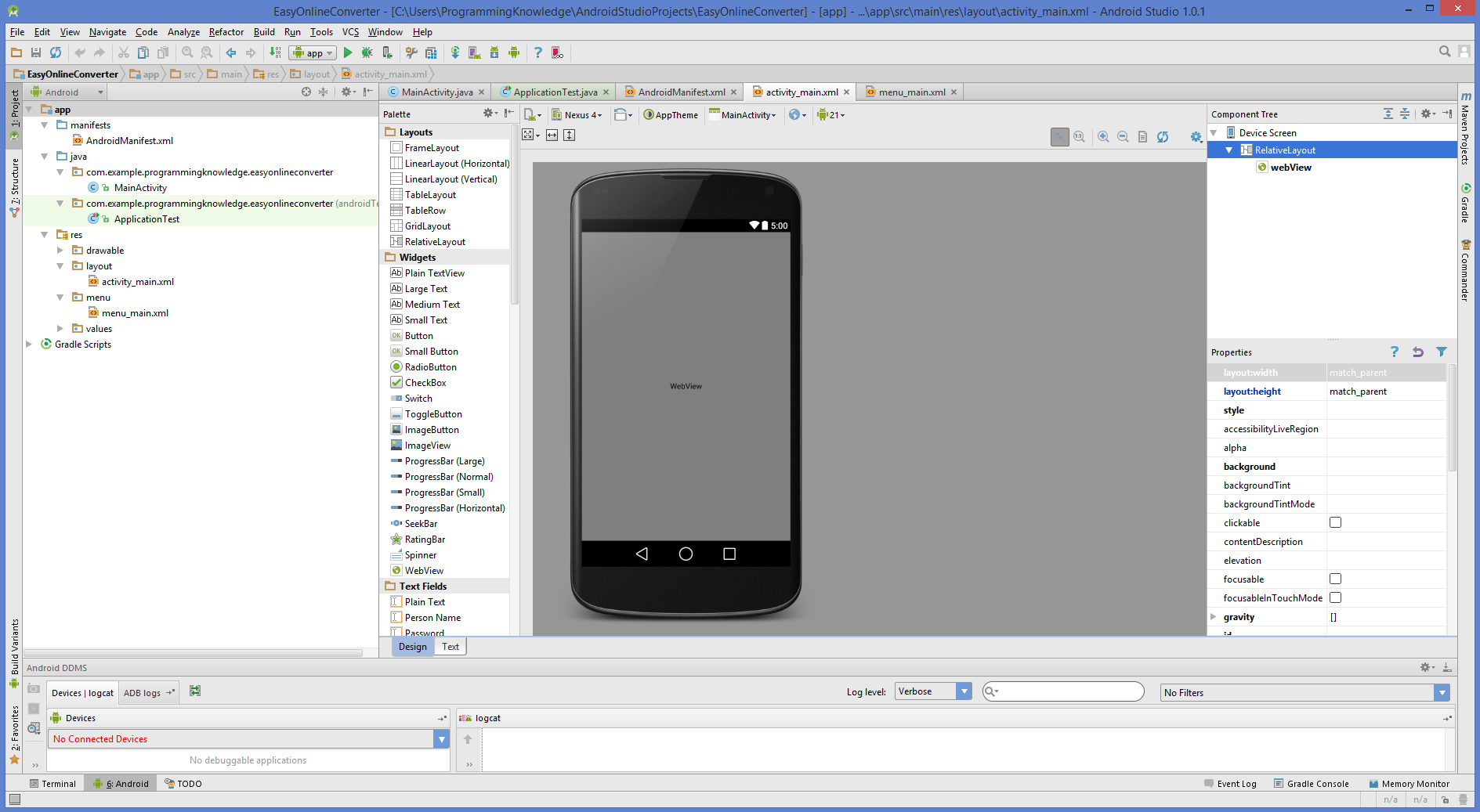
Step 2 – Add an webView to your activity as shown in the picture below.
layout/activity_main.xml
src/main/AndroidManifest.xml
MainActivity.java
menu/menu_main.xml
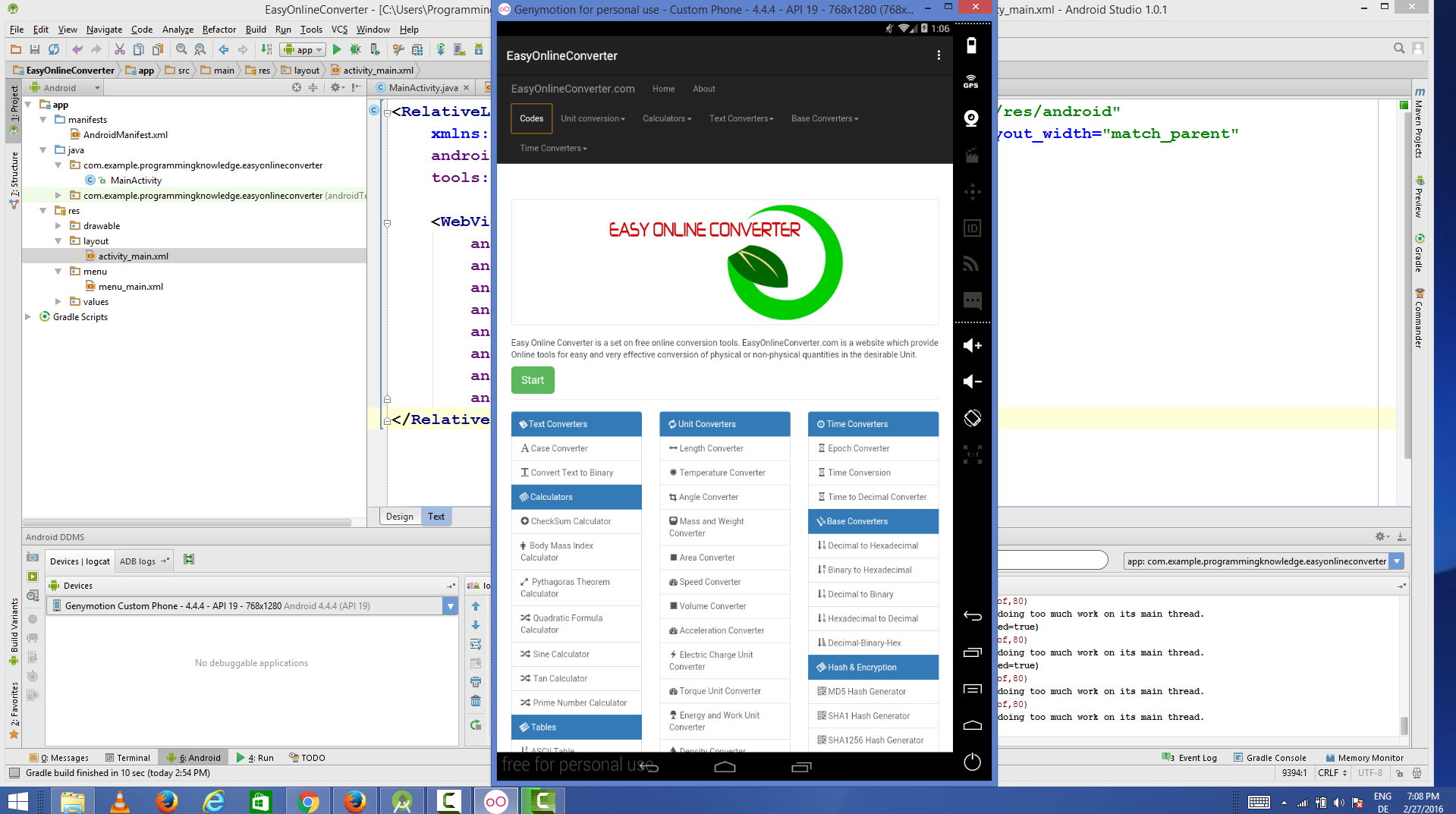
Now run your android app, and you will see the following result

Click the button below to Download Source code
Download Source Code
Video Instructions
Partner Sites
VideoToGifs.com
EasyOnlineConverter.com
SqliteTutorials.com
41 Comments
Good job but if it has any viedo in website it is not working why
thanks
Click the button below to Download Source code
Good job but if it has any viedo in website it is not working why
thanks
Thank you. It was very helpful. how can we view In Desktop view from the android app.. now it is automatically changed to mobile version when we access the URL from app
Thank You…..very helpful
Nice descriptive and very helpful.
how to copy and paste this code in android studio
These Errors Took Place While Creating APK :
Information:Gradle tasks [:app:clean, :app:generateDebugSources, :app:generateDebugAndroidTestSources, :app:mockableAndroidJar, :app:prepareDebugUnitTestDependencies, :app:assembleDebug]
C:UsersuserDesktopandroid projectCrimeHack2appsrcmainjavacomexampleusercrimehackMainActivity.java
Error:(4, 37) error: package android.support.design.widget does not exist
Error:(5, 37) error: package android.support.design.widget does not exist
Error:(42, 36) error: cannot find symbol variable menu
Error:(54, 23) error: cannot find symbol variable action_settings
Error:Execution failed for task ‘:app:compileDebugJavaWithJavac’.
> Compilation failed; see the compiler error output for details.
Information:BUILD FAILED
Information:Total time: 39.347 secs
Information:5 errors
Information:0 warnings
Information:See complete output in console
I can’t able to download pdf files on this webview app. pls help
Источник
Конвертируем сайт в приложение за 3 мин.
Перевести сайт в мобильное приложение можно двумя способами. Первый способ, это установка среды разработки «Android Studio», к ней же понадобится установить дополнительные пакеты и Java SDK. Всё это занимает не один ГБ, требует достаточно мощный компьютер и самую малость знаний программирования.
Второй способ воспользоваться онлайн сервисом и сделать конвертацию сайта в приложение за 3 минуты без каких-либо программ и программирования. Этот способ я сегодня и покажу Вам. Кстати, сайт делает сразу 2 версии: под IOS и Android.
Онлайн конвертация
Первый раз, я встретил сайт «GoNative» несколько лет назад. Тогда все аналоги были платные и этот меня приятно удивил. Я сделал себе приложение с любимым онлайн кинотеатром для Андроид ТВ Бокса. Недавно, мне понадобилось опять за пару минут сделать приложение из сайта и найти этот сайт оказалось проблемой, а все аналоги по-прежнему платные. Всё же я его нашел, теперь хочу поделится с вами и показать, как произвести конвертацию.
Чтоб получить приложение, делаем следующее:
- Откройте сайт https://gonative.io/ Не пугайтесь, если не знаете английский, он вам не пригодится.
- В верхнем меню нажимаем «Create a new App»
По большему счету, если Вам приложение необходимо только для личного использования, достаточно заполнить первые 3 поля: 1 — адрес сайта; 2 – название приложения; 3 – почта, на которую придет приложение.
- Если Вы нуждаетесь в большем функционале, можете изучить другие функции. От Вас требуется только поставить галки где нужно.
- Готово! Нажимаем в самом низу кнопку «Build My App».
- Через 2-3 минуты на Ваш почтовый ящик придёт сообщение:
- В сообщении будет 2 ссылки: 1 – ваша личная; 2 – общая ссылка, которой можно делится.
- Переедите по личной ссылке и у вас будет возможность посмотреть, что из этого вышло и скачать уже готовое приложение:
Собственно, больше рассказать нечего. Ваше приложение готово к установке на любое устройство. Если есть какие-то вопросы – всегда отвечу в комментариях!
Источник
How to Convert Any Website to Android App in Android Studio?
Here, we are going to make an application for the “GeeksForGeeks” website. By making this application we will be able to learn that how we can convert a website to an Android Application just by following simple steps. You can use this concept for your personal website too and learn something new.
What we are going to build in this article?
In this application, we will learn that how we can use different portals of a website and show them as fragments in our android application. In this application three portals of Geeksforgeeks website- Home, Practice and Contribute will be used as fragments in our application. So, that you can see a live example to convert a website to an application. The concept of WebView is used to do this desired work. A sample video is given below to get an idea about what we are going to do in this article. Note that we are going to implement this project using the Java language.
Simple Steps to Convert Your Website into an Android Application:
And by following these steps you can convert your website to an application in the simplest way. So, let us see step-by-step implementation to convert GeeksForGeeks Website to an application.
Step by Step Implementation
Step 1: Creating a new project
- Open a new project.
- We will be working on Navigation Drawer Activity with language as Java. Leave all other options unchanged.
- You can change the name of the project at your convenience.
- There will be many default files.
If you don’t know how to create a new project in Android Studio then you can refer to How to Create/Start a New Project in Android Studio?
Step 2: To add a logo to our application
- Paste the logo of your application in res > drawable.
- Follow “How to change the default icon of Android App” for further steps.
Step 3: To add Splash Screen to our application
Follow-“Creating a Splash Screen” to learn how to add a splash screen to our application. Sample design of splash screen of our application.
Step 4: Working with xml files
Источник
Convert Website To Android Application Using Android Studio
Convert Website To Android Application
Today, I will Tell You How To convert Website to Android application using the Android Studio. You can also convert any website into the Android application by following this method. Therefore, you need an android studio to make the Android mobile application. We will use the Webview method in our java main activity to view the web into the android application. You can Also Watch My YouTube Video How To Convert Any Website Using Android Studio
Android Studio To Convert a Website Into App
First of all, You need an android studio to make the application. If you don’t have the android studio, So please download and install it on your computer. Open your android studio and click on the new project.
Click on the Next button and select the empty activity. Now, Your empty project is open in the android studio.
Step: 1 AndroidManifest.xml:
Now, you will see the Manifest folder at the top of the left side in the android studio. Open manifest folder >androidmanifest.xml. There you need to put the following codes, copy and paste
Seems like given screenshot
Step: 2 activity_main.xml in the android studio:
Secondly, We will change our activity_ main.xml file code. Therefore, we need to change all code of our XML file. So, Please remove the whole code and paste the following code into your XML file. Additionally, the following code will work only with your MainActivity.java. Therefore, Fill up your own java MainActivity.java path. Like this
tools:context=”com.computerandmobile.computetandmobileapp.MainActivity”>
activity_main.xml code:
Step: 3 MainActivity.java in Android Studio
Finally, this our last step to complete our android mobile app project. So, please change all MainActivity.java else to your package name. So, Please Copy and paste the following codes into MainActivity.java after your package name. Additionally, Don’t forget to change the domain name
MainActivity.java :
Therefore, The screenshot is given below.
Dependency In Build grade (module app ) to Convert Website
In, Finally, you need to add the following dependency into the Build. Grade (Module: app) in the dependencies section.
So, Friends our project how to convert the web into android mobile application completed. Therefore, go to the build option in the android studio and build your app and install it on your mobile, Because some time app does not work properly on an android emulator due to the google respiratory.
Finally, Friends if you are facing any problem, please comment. We will try to give your response within 2 business days
3 thoughts on “Convert Website To Android Application Using Android Studio”
Hey there! This is kind of off topic but I need some help from an established blog.
Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick.
I’m thinking about creating my own but I’m not sure where to start.
Do you have any tips or suggestions? Appreciate it
I think you need to create a free website using free domain and free hosting for your best practice if you have enough knowledge about how to make a website then buy a domain from GoDaddy and purchase cloud hosting from Hostgator by using promo code with 85% discount offer. Choose WordPress as cms.
Источник