- «Хочу как Дуров»: пишем простой мессенджер
- Авторизуйтесь
- «Хочу как Дуров»: пишем простой мессенджер
- Используемые технологии и инструменты
- Подготовка
- Серверная часть
- Шаг 1. Запуск проекта
- Шаг 2. Установка зависимостей
- Шаг 3. Создание сервера
- Клиентская часть
- Client/index.html
- CSS/style.css
- js/app.js:
- Запуск приложения
- Что можно улучшить?
- FireApp Chat v2.1.1 — приложение мессенджера на Android
- Дополнительные ссылки на скачивание ТОЛЬКО для зарегистрированных
- Рекомендуем также:
- Больше баннеров
- Последние комментарии:
- Простой клиент-сервер на Android (интернет-мессенджер)
- Делаем сервер
- Клиентская часть
«Хочу как Дуров»: пишем простой мессенджер
Авторизуйтесь
«Хочу как Дуров»: пишем простой мессенджер
В последнее время растёт популярность приложений для обмена сообщениями. Пользователи предпочитают мессенджеры, потому что они позволяют взаимодействовать в режиме реального времени. В этой статье мы разберём процесс создания простого приложения для обмена мгновенными сообщениями. Не будем сильно углубляться в нюансы разработки: мы напишем рабочий мессенджер, который в дальнейшем можно будет улучшить.
Статья подойдёт состоявшимся программистам и тем, кто только интересуется, как войти в IT.
Используемые технологии и инструменты
- Стек MEAN (Mongo, Express, Angular, Node).
- Сокеты для прямого обмена сообщениями.
- AJAX для регистрации и входа.
Подготовка
Структура будущего приложения выглядит примерно так:
Установите Node.js и MongoDB. Кроме того, нам понадобится библиотека AngularJS, скачайте её и скопируйте в папку lib каталога Client.
Чтобы сделать пользовательский интерфейс приложения привлекательнее, вы можете воспользоваться любой CSS-библиотекой. Скачайте её и скопируйте в lib .
Примечание: созданный мессенджер можно будет интегрировать в качестве виджета в любой проект.
Серверная часть
Шаг 1. Запуск проекта
Перейдите в каталог Server и выполните команду:
Она запустит новый проект.
ABBYY , Москва, можно удалённо , От 250 000 ₽
Укажите все необходимые сведения. В результате будет создан файл package.json примерно следующего вида:
Шаг 2. Установка зависимостей
- socket.io — JavaScript-библиотека, которая предоставляет двустороннюю связь клиента и сервера в режиме реального времени;
- express — фреймворк Node.js, предоставляющий набор функций для разработки мобильных и веб-приложений. Позволяет отвечать на HTTP-запросы, используя промежуточное ПО, а также отображать HTML-страницы.
Выполнение этих команд установит необходимые зависимости и добавит их в package.json :
Выглядеть они будут примерно так:
Шаг 3. Создание сервера
Создадим сервер, который обслуживает порт 3000 и возвращает HTML-файл при вызове. Для инициализации нового соединения сокету нужно передать HTTP-объект. Событие connection будет прослушивать входящие сокеты, каждый сокет будет выпускать событие disconnect, которое будет вызвано при отключении клиента. Мы будем использовать следующие функции:
- socket.on(. ) — ожидает событие, и когда оно происходит, то выполняет функцию обратного вызова.
- io.emit(. ) — используется для отправки сообщения всем подключенным сокетам.
Создайте сервер с именем server.js . Он должен:
- Выводить сообщение в консоль при подключении пользователя.
- Слушать событие chat message и транслировать полученное сообщение на все подключенные сокеты.
- Когда пользователь отключается, выводить сообщение в консоль.
В результате ваш сервер будет выглядеть примерно так:
Клиентская часть
Создайте файлы index.html в каталоге Client, style.css в каталоге CSS и app.js в каталоге js.
Client/index.html
Пусть это будет простой HTML-код, который получает и отображает наши сообщения.
Включите скрипты socket.io-client и angular.js в ваш HTML:
socket.io служит для нас клиентом. Он по умолчанию подключается к хосту, обслуживающему страницу.
В результате index.html должен выглядеть примерно так:
CSS/style.css
Чтобы придать нашей странице внешний вид окна чата, добавим немного стилей. Вы можете использовать любую CSS-библиотеку. Получим следующее:
js/app.js:
Создайте Angular-приложение и инициализируйте соединение сокета. Для этого нужны следующие функции:
- socket.on(. ) — слушает определенное событие, и, когда оно происходит, выполняет функцию обратного вызова.
- socket.emit(. ) — используется для отправки сообщения конкретному событию.
Теперь, когда будет набран текст сообщения и нажата кнопка, вызовите функцию отправки сообщения. Когда сокет получит сообщение, отобразите его.
В результате app.js будет выглядеть примерно так:
Запуск приложения
Перейдите в папку с server.js и запустите команду:
Сервер начнет работу на порте 3000. Чтобы в этом убедиться, перейдите по ссылке в браузере:
Ваш собственный мессенджер готов!
Что можно улучшить?
Можно создать базу данных для хранения информации о пользователях и истории сообщений. Лучше, если она будет масштабируемой, потому что в дальнейшем это позволит добавить больше функций.
Установите Mongoose или MongoDB для работы с базами данных Mongo:
Можете ознакомиться с документацией по их использованию: mongoose и mongodb.
Схема должна получиться примерно следующего вида:
Собеседникам могут быть присвоены следующие статусы:
- Friend — собеседник является другом.
- Pending — собеседник пока не принял запрос.
- Blocked — собеседник заблокирован.
Предположим, что собеседник отклонил запрос на приватную беседу. В таком случае отправитель должен иметь возможность снова направить запрос.
Неплохо было бы реализовать для пользователя функционал сохранения сообщений в дополнительные коллекции. Пусть каждый её объект содержит сообщение, отправителя, получателя и время. Спроектируйте вашу базу данных в соответствии с конкретными потребностями и методами обработки сообщений.
Также вы можете создать REST API для обслуживания клиента. Например, конечную точку, отправляющую домашнюю страницу, из которой пользователи могут выполнять другие запросы.
Некоторые из возможных конечных точек API:
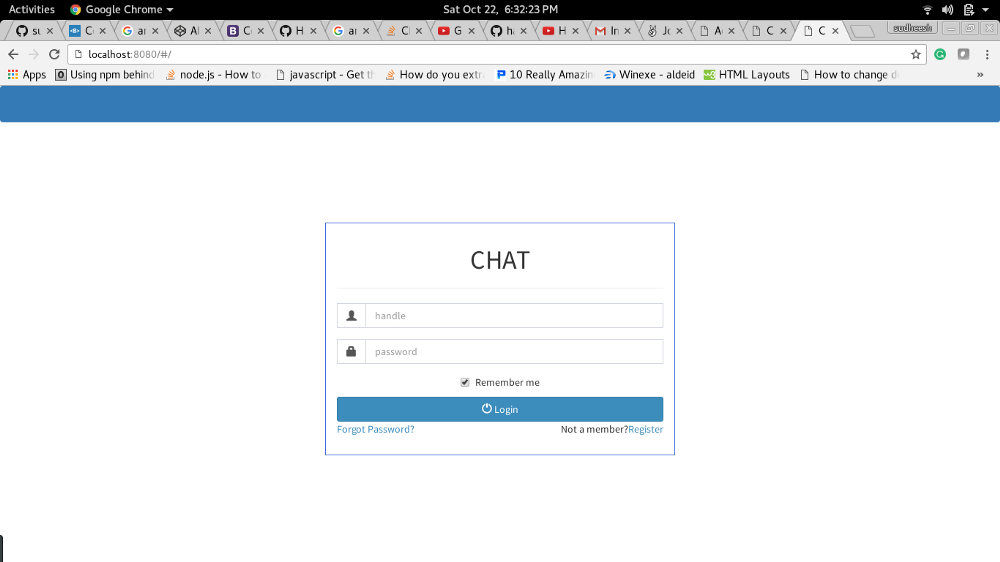
Вот какой мессенджер получился у автора статьи:
Внешний вид приложения
Исходный код приложения можно найти на GitHub.
Источник
FireApp Chat v2.1.1 — приложение мессенджера на Android
Это приложение для общения в реальном времени с поддержкой видео и голосовых вызовов, а также функцией «Истории». Вы можете обмениваться изображениями, аудио, видео, контактами, даже поделиться своим местоположением!
Дополнительные ссылки на скачивание ТОЛЬКО для зарегистрированных
Рекомендуем также:
Plati-Market.Ru — Более 20 лет в мире цифрового контента и игр!
Продам доска объявлений маркетплейс Joysale letro v 4.2.6 nulled / лицензия + apk + ios или меняю его на Tamaranga 2.4.6 nulled / лицензия
БЕСПЛАТНО! ПРЕМИУМ ТЕМЫ и ПЛАГИНЫ на РУССКОМ!. КАЧАЕМ!
Больше баннеров

- Главная
- Наше
-
- Рипы
- Графика
- Купленное
- Шаблоны
- DataLife Engine
-
- DLE шаблоны
- DLE модули
- DLE хаки
- Релизы DLE
- Всё для IPS
-
- IPS скины
- IPS модификации
- Всё для XenForo
-
- Релизы XenForo
- Стили XenForo
- Модули для XenForo
- Всё для WordPress
-
- Шаблоны для WordPress
- WordPress плагины
- Релизы WordPress
- Всё для Joomla
-
- Joomla модификации
- Joomla компоненты
- Шаблоны для Joomla
- Всё для PrestaShop ° NEW
-
- PrestaShop шаблоны
- PrestaShop модули
- Всё для OpenCart ° NEW
-
- OpenCart шаблоны
- OpenCart модули
- Всё для vBulletin
-
- Скины для vBulletin
- Моды для vBulletin
- Релизы vBuleltin
- Хаки
- Всё для uCoz
-
- uCoz шаблоны
- uCoz хаки
- Графика для uCoz
- Для веб-мастера
-
- Программы
- Различные CMS
- Програмирование
- Полезные статьи
- Скрипты
- Мобильные приложения
- Шаблоны для сайта
-
- HTML Шаблоны
- Флеш шаблоны
- Разные шаблоны
- Всё для SEO
-
- Базы каталогов и форумов
- SEO софт
- SEO советы
- Платный раздел
-
- Готовые шаблоны
- Модули и скрипты
- Графика и PSD
- ProWebber INFO
-
- Новости сайта
- Кейген для DLE!
- Последние комментарии
- Связь с администрацией
- Архив категорий
-
- Всё для LogicBoard
- Шаблоны для LogicBoard
- LogicBoard модификации
- Релизы LogicBoard
- Разное для LogicBoard
- Всё для SMF
- Шаблоны для SMF
- Релизы SMF
- SMF модификации
- Всё для LiveStreet
- Шаблоны для LiveStreet
- Релизы LiveStreet
- LiveStreet модификации
- Всё для Photoshop
- Иконки
- Смайлики
- Клипарт
- Стили
- Кисти
- Узоры
- PSD
- Шрифты
- Видео уроки
- Уроки
- Размещение рекламы!
Последние комментарии:
Так по инвайтам рега закрытой же не будет. Мне нужно, чтобы админ все регистрации подтверждал. А по инвайтам это любой текущий сможет сам приглашать людей и раздувать сеть. Разраб написал, что доработка закрытой реги с подтверждением админа стоит 250 баксов 🙂
Слушай, я купил у разраба платформу офиц. И там в личных сообщениях не работает голосовые заметки. Нажимаешь, запись идёт, а нажать стоп нельзя, некликается кнопка. Он заходил в админку, проверял, у него типа нажимается всё.
У тебя как работает этот хрень? Уже разные браузеры пробовал. Речь про мобилу. С компа может и работает, не проверял даже, так как все с мобил сидят.
Так по инвайтам рега закрытой же не будет. Мне нужно, чтобы админ все регистрации подтверждал. А по инвайтам это любой текущий сможет сам приглашать людей и раздувать сеть. Разраб написал, что доработка закрытой реги с подтверждением админа стоит 250 баксов 🙂
Слушай, я купил у разраба платформу офиц. И там в личных сообщениях не работает голосовые заметки. Нажимаешь, запись идёт, а нажать стоп нельзя, некликается кнопка. Он заходил в админку, проверял, у него типа нажимается всё.
Источник
Простой клиент-сервер на Android (интернет-мессенджер)
Важно. Все написанное ниже не представляет собой какой либо ценности для профессионалов, но может служит полезным примером для начинающих Android разработчиков! В коде старался все действия комментировать и логировать.
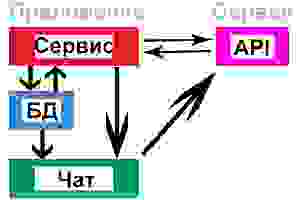
Поехали. Многие мобильные приложения (и не только) используют архитектуру клиент-сервер. Общая схема, думаю, понятна.
Уделим внимание каждому элементу и отметим:
- сервер — представляет собой некую программу, работающую на удаленном компьютере, и реализующую функционал «общения» с приложениями-клиентами (слушает запросы, распознает переданные параметры и значения, корректно отвечает на них);
- клиент — в нашем случае, программа на мобильном устройстве, которая умеет формировать понятный серверу запрос и читать полученный ответ;
- интерфейс взаимодействия — некий формат и способ передачи/получения запросов/ответов обеими сторонами.
Неважно, как реализован любой из этих элементов, все они в любом случае присутствуют. Давайте реализуем примитивный сервер и Android клиент, работающий с ним. Как пример, будем использовать любой популярный мобильный интернет-мессенджер (Viber, ICQ), а приложение условно назовем «интернет-чат».
Схема взаимодействия следующая:
Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С, Д… и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств.
Для хранения сообщений используем SQL БД как на сервере, так и на устройствах-клиентах (в принципе, вся работа клиентов интернет-мессенджеров и сводится к постоянной синхронизации локальной и удаленной БД с сообщениями). Дополнительно, наш интернет-чат будет уметь стартовать вместе с запуском устройства и работать в фоне. Взаимодействие будет происходить путем HTTP запросов и JSON ответов.
Более логично, если синхронизация происходит через порт/сокет, это с одной стороны упрощает задачу (не нужно циклично слать HTTP запросы на проверку новых сообщений, достаточно проверять состояние прослушиваемого сокета), но с другой стороны, это усложняет создание серверной части приложения.
Делаем сервер
Для реализации «сервера», нам нужно зарегистрироваться на любом хостинге, который дает возможность работы с SQL и PHP.
Создаем пустую SQL БД, в ней создаем таблицу.
- author — автор сообщения;
- client — получатель сообщения;
- data — время и дата получения сообщения на сервере;
- text — сообщение.
В двух следующих файлах необходимо изменить переменные, содержащие данные для доступа к БД, на свои, полученные Вами при регистрации Вашего«сервера».
Структура запросов к api:
- обязательный атрибут action — может быть равен select (сервер ответит списком записей из своей БД), insert (сервер добавить новую запись в свою БД), delete (сервер очистит свою БД)
- если action=insert, нам нужно будет передать дополнительные параметры: author (кто написал сообщение), client (кому адресовано сообщение), text (сообщение)
- action=select может содержать дополнительный параметр data, в этом случае ответ сервера содержит не все сообщения из БД, а только те, у которых время создания позднее переданного
Примеры:
- chat.php?action=delete – удалит все записи на сервере
- chat.php?action=insert&author=Jon&client=Smith&text=Hello — добавит на сервере новую запись: автор Jon, получатель Smith, содержание Hello
- chat.php?action=select&data=151351333 — вернет все записи, полученные после переданного времени в long формате
Клиентская часть
Теперь структура Android приложения:
В фоне работает FoneService.java, который, в отдельном потоке, каждые 15 секунд делает запрос на сервер. Если ответ сервера содержит новые сообщения, FoneService.java записывает их в локальную БД и отправляет сообщение ChatActivity.java о необходимости обновить ListView, с сообщениями. ChatActivity.java (если она в этот момент открыта) получает сообщение и обновляет содержимое ListView из локальной БД.
Отправка нового сообщения из ChatActivity.java происходит сразу на сервер, минуя FoneService.java. При этом наше сообщение НЕ записывается в локальную БД! Там оно появится только после получения его назад в виде ответа сервера. Такую реализацию я использовал в связи с важным нюансом работы любого интернет-чата — обязательной группировкой сообщений по времени. Если не использовать группировку по времени, будет нарушена последовательность сообщений. Учитывая, что клиентские приложения просто физически не могут быть синхронизированы с точностью до миллисекунд, а возможно будут работать даже в разных часовых поясах, логичнее всего будет использовать время сервера. Так мы и делаем.
Создавая новое сообщение, мы передаем запросом на сервер: имя автора сообщения, имя получателя сообщения, текст сообщения. Получая эту запись назад, в виде ответа сервера, мы получаем то, что отправляли + четвертый параметр: время получения сообщения сервером.
Источник