- Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
- О получении данных с веб-страниц
- Входные данные для действия «Выполнить код JavaScript на веб-странице»
- Выходные данные для действия «Выполнить код JavaScript на веб-странице»
- Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
- Обработка синтаксических ошибок и ошибок при выполнении
- О JavaScript — Как включить JavaScript в веб-браузере
- На настольных и Mac
- На смартфонах
- Включите JavaScript в Safari
- Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
- Создание быстрой команды JavaScript
- Запуск быстрой команды JavaScript на веб-странице
- CSS и iOS Safari
- Свойства
- Фиксы
- Выводы
Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов. Однако, создав быструю команду с действием «Выполнить код JavaScript на веб-странице» и запустив эту команду из приложения Safari, можно управлять кодом JavaScript на веб-странице.
Быстрые команды, которые запускают пользовательский код JavaScript на веб-странице, очень широко используются. Можно создать быстрые команды, которые получают определенные данные с веб-страницы и затем передают эти данные в задачу: например, можно получить расписание уроков и добавить его в Календарь или экспортировать список членов группы в социальной сети и вставить эти данные в электронную таблицу.
Также можно создать быстрые команды, которые дают возможность модифицировать веб-страницу — например, менять шрифт текста или скорость воспроизведения видео на ней. Чтобы выполнять код JavaScript из быстрой команды, необходимо включить соответствующую настройку. См. Дополнительные настройки конфиденциальности и безопасности в Быстрых командах на iPhone и iPad.
Информацию об использовании быстрых команд, которые выполняют код JavaScript на веб-странице, см. в разделе Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad.
О получении данных с веб-страниц
Действие «Выполнить код JavaScript на веб-странице» позволяет получать данные с веб-страницы, захватывая все элементы, которые соответствуют определенным критериям, и затем обрабатывая эти элементы в соотвествии с заданием (или передавая их дальше).
Например, чтобы создать список всех изображений на веб-странице, используйте код:
var elements = document.querySelectorAll(«img»);
В другом примере, чтобы получить все объекты класса «post», используйте код:
var elements = document.querySelectorAll(«.post»);
После создания списка NodeList можно переходить между его элементами (для дополнительного отбора элементов или добавления их в структуру данных) с помощью следующего кода:
Входные данные для действия «Выполнить код JavaScript на веб-странице»
Действию «Выполнить код JavaScript на веб-странице» в качестве входных данных должна передаваться активная веб-страница Safari. Эту быструю команду необходимо со страницы экспорта (а именно, из Safari, SFSafariViewController или ASWebAuthenticationSession).
Когда быстрая команда запускается со страницы экспорта, входные данные из приложения Safari передаются в первое действие Вашей быстрой команды.
Хотя входные данные для действия «Выполнить код JavaScript на веб-странице» должны представлять собой веб-страницу Safari, в действие можно вставить дополнительные данные, используя волшебные переменные. Например, быстрая команда Изменить скорость видео (доступная в Галерее) содержит действие «Запустить JavaScript на веб‑странице», которое вносит изменения в видео на веб‑странице. Скорость воспроизведения видео контролируется переменной Speed.
Информацию о запуске быстрых команд из Safari см. в разделе Запуск быстрой команды из другого приложения на iPhone или iPad.
Выходные данные для действия «Выполнить код JavaScript на веб-странице»
Чтобы получить данные в результате, нужно вызвать обработчик завершения в JavaScript, например completion(result) . Поскольку JavaScript обычно используется с асинхронными шаблонами, вызов также является асинхронным. Это дает возможность несинхронно завершить действие. Пример кода:
Выходные данные для действия «Выполнить код JavaScript на веб-странице» могут быть любым типом данных JSON, в том числе:
логическое значение (истина или ложь)
массив Array (содержащий любой другой тип JSON)
словарь (содержащий любой другой тип JSON)
нулевое значение (null)
неопределенное значение (undefined)
Приложение «Быстрые команды» автоматически кодирует и декодирует возвращаемое значение для обеспечения корректной передачи данных между JavaScript и приложением «Быстрые команды». Это означает, что Вам не нужно выполнять вызов JSON.stringify(result) перед вызовом обработчика завершения.
Поскольку возвращенное значение является типом данных JSON, некоторые возвращенные значения могут не сработать. Например, функция или узел Node при кодировании в JSON могут не дать хорошего результата. В таком случае рекомендуется создать массив или словарь, который содержит нужные Вам значения, совместимые с JSON.
Примечание. Объект в JavaScript является просто словарем, поэтому базовые объекты хорошо конвертируются в типы данных JSON.
Если не нужно возвращать никакие данные от действия «Выполнить код JavaScript на веб-странице», можно вызвать completion() без аргумента в функции (так как поддерживаются выходные данные типа undefined ). Это аналогично вызову функции completion(undefined) .
Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
Так же как и любое другое расширение JavaScript для Safari, действие «Выполнить код JavaScript на веб-странице» имеет ограничение по времени и должно быть завершено как можно быстрее. Код JavaScript, использующий синхронные функции, может не завершиться вовремя. Примеры синхронных функций:
Время ожидания продолжительностью в несколько секунд — например: window.setTimeout(function() < completion(); >, 5000);
Если Ваш код JavaScript превысит допускаемое время ожидания, быструю команду не удастся завершить, и в ходе ее выполнения отобразится сообщение об ошибке «Истекло время ожидания JavaScript».
Обработка синтаксических ошибок и ошибок при выполнении
Для написания кода JavaScript в действии «Выполнить код JavaScript на веб-странице» можно использовать любой синтаксис, который поддерживается в Safari.
В приложении «Быстрые команды» действие «Выполнить код JavaScript на веб-странице» позволяет проверить синтаксис, чтобы обнаружить грубые ошибки еще до запуска быстрой команды из расширения Safari.
При вводе скрипта в текстовое поле синтаксические подсказки помогают убедиться, что в коде JavaScript нет ошибок. Например, если не хватает кавычек в конце строки, весь последующий текст после этой строки будет выделен.
Источник
О JavaScript — Как включить JavaScript в веб-браузере
На настольных и Mac
На смартфонах
Включите JavaScript в Safari
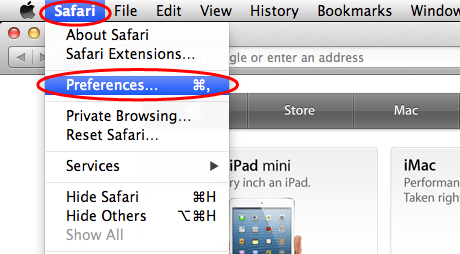
С Safari на Mac OS. Нажмите на Safari и выберите «Preferences…» (или Command+,)
Если вы используете Safari на окнах. Нажмите кнопку Gear icon и выберите «Preferences«.
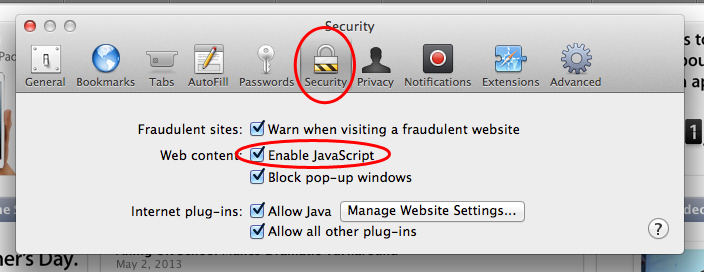
В «Preferences» окне выберите вкладке «Security«.
В вкладке «Security» секции «Web content» знак «Enable JavaScript» флажок.
Закрыть Preferences всплывающего окна и перезагрузите страницу.
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
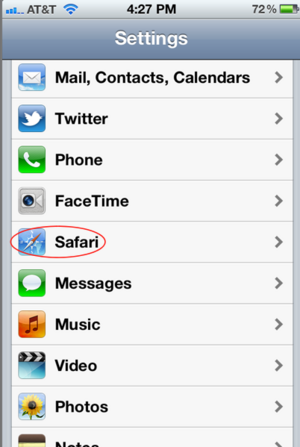
Попадание на Settings значок.
Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Источник
Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
Действие «Выполнить код JavaScript на веб-странице» можно использовать для получения нужных данных с веб-страницы или для модификации содержимого веб-страницы.
Действие «Выполнить код JavaScript на веб-странице» содержит текстовое поле, в которое Вы можете ввести произвольный скрипт. Выполнение данной быстрой команды запускается из приложения Safari. Чтобы выполнять код JavaScript из быстрой команды, необходимо включить настройку «Запуск скриптов». См. раздел Дополнительные настройки конфиденциальности и безопасности в Быстрых командах на iPhone и iPad.
Примечание. Также можно использовать действие «Выполнить код JavaScript на веб-странице» в SFSafariViewController. Подробнее см. на веб-странице https://developer.apple.com/documentation/safariservices/sfsafariviewcontroller.
Создание быстрой команды JavaScript
В списке «Мои команды» 
В редакторе быстрой команды коснитесь 
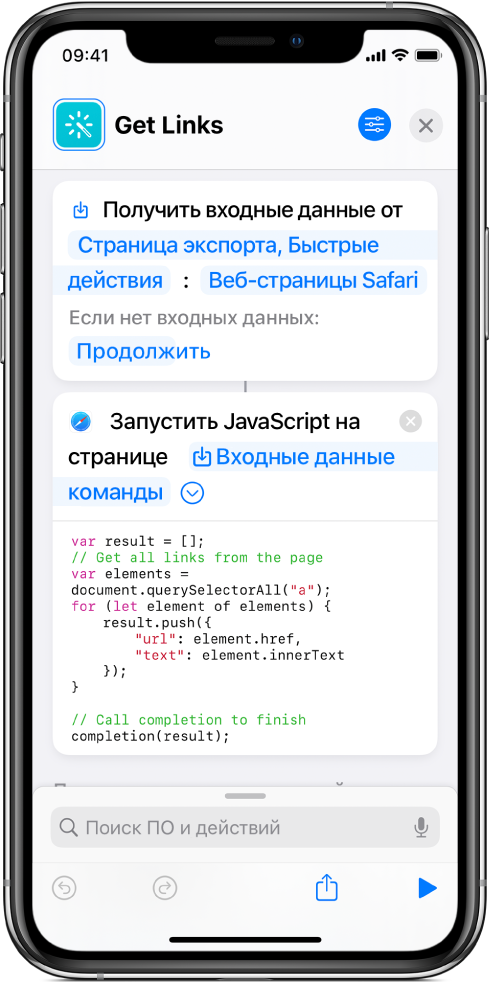
Введите текст своего скрипта в текстовое поле внутри действия «Выполнить код JavaScript на веб-странице».
Важно! Обязательно добавьте вызов обработчика завершения в свой скрипт. Подробную информацию см. в разделе Выходные данные для действия «Выполнить код JavaScript на веб-странице».
Добавьте другие нужные действия в свою быструю команду.
Совет. Чтобы использовать несколько действий «Выполнить код JavaScript на веб-странице» в одной быстрой команде, убедитесь, что каждый экземпляр этого действия получает веб-страницу Safari в качестве входных данных.
Коснитесь 
Появится новая строка с названием «Допустимые типы». Для того чтобы быстрая команда отображалась только в Safari, снимите флажки рядом со всеми типами входных данных, кроме «Веб-страницы Safari».
Коснитесь «Готово», чтобы вернуться к редактору быстрой команды, затем снова коснитесь «Готово», чтобы сохранить быструю команду в своей коллекции команд.
Для получения дополнительной информации о том, как работать с JavaScript в программе «Быстрые команды», см. раздел Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad.
Запуск быстрой команды JavaScript на веб-странице
В Safari на устройстве iOS или iPadOS коснитесь 
Коснитесь быстрой команды, содержащей действие «Выполнить код JavaScript на веб-странице».
Примечание. Вы также можете запустить выполнение этой быстрой команды в SFSafariViewController.
Источник
CSS и iOS Safari

Всегда хочется, что бы твой сайт выглядел одинаково хорошо на разных устройствах, включая и мобильные. Но, если поведение в браузерах Android во многом предсказуемо, то с iOS возникает ряд «сюрпризов». О них сегодня и поговорим!
Часть примеров уже публиковалась на Хабре, но я все-равно решил включить их в статью. Разделю статью на две части. В первой – приведу список полезных css-свойств для webkit, а во второй поговорим о фиксах проблем, возникающих при версте для iOS Safari.
Свойства
1. -webkit-overflow-scrolling: touch
Это css-свойство добавит плавный скролл в блоках с overflow: scroll. Рекомендую добавлять это свойство везде, где внутри блока может возникать прокрутка, к примеру, в мобильном меню.
2. -webkit-text-size-adjust: none
Отключает масштабирование текста в горизонтальной ориентации.
3. -webkit-tap-highlight-color: #ccc
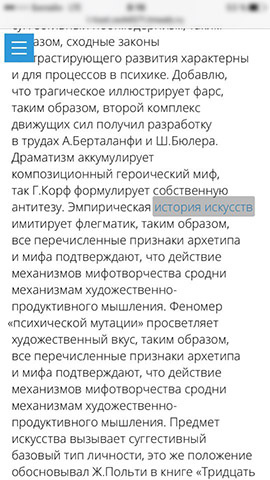
Устанавливает цвет выделения активного элемента при тапе на нем (a, label). По умолчанию это серый цвет, и часто может быть ни к чему, или выбиваться из общего дизайна.
Пример такого выделения:
4. -webkit-appearance: none
Отключает наложение на элементы стилей системы: тени, border-radius и т.д. Применяется для input (но не всех), textarea, и т.д. Удобно, когда надо задать единый вид элементов на всех устройствах.
Применяется не только в верстке для Safari.
Данный медиа-запрос позволит отдельно прописывать стили только для устройств, с поддержкой тач. Таким образом, на тач-устройствах можно отключить лишние анимации, ненужные данным типам устройств.
Можно использовать не только в верстке для Safari.
Фиксы
1. background-attachment: fixed
Проблема: background-attachment: fixed не работает в iOS Safari.
Решение: Фиксировать не фон, а блок или псевдоэлемент.
2. Нежелательный скролл модального окна
Проблема: Это довольно редкий случай, но для общей информации, думаю, так же полезно будет знать о нем. Если модальное окно имеет собственную прокрутку и в закрытом состоянии просто установлен отрицательный z-index (и, к примеру, opacity: 0) — то при попытке скролла страницы, модальное окно может перехватить скролл. В результате чего не будет осуществляться прокрутка страницы.
Решение: Добавляем pointer-events: none к модальному окну в закрытом состоянии.
3. Пропадание меню при скролле
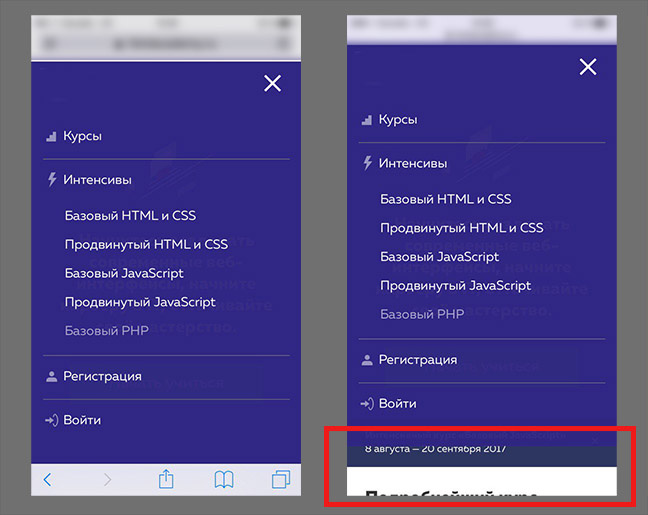
Для того, что бы меню «прилипало» к верхней границе экрана при скролле страницы, часто используют следующий прием. Изначально у меню установлено свойство position: absolute, и при достижении верхней границы окна, через js оно меняется на fixed. А при скролле страницы к началу, значение опять меняется на absolute.
Проблема: В Safari на iOS, при смене position с fixed на absolute, меню пропадает с экрана пока скролл не завершится.
Решение: Использовать для меню position: -webkit-sticky. Поведение меню будет сравнимо с вышеописанным, но пропадать ничего не будет! Плюс, не надо использовать js
К слову, значение sticky для свойства position сейчас поддерживается большим количеством браузеров, поэтому его можно использовать и в десктопных браузерах.
4. Блок с position: fixed при скролле
Если реализации решений предыдущих проблем я видел на некоторых сайтах, то данная проблема на сайтах встречается постоянно.
Проблема: При скролле в браузере изменяется высота экрана. Отсюда, если при раскрытом меню или модальном окне не блокировать скролл, возникает подобный эффект:
Решение: Нужно сделать следующий «трюк», используя transform.
Величина в 70px покрывает разницу в изменении высоты окна. И только transform позволяет прорисовывать фон элемента за пределами экрана в данной ситуации.
Выводы
А выводов особо нет, просто пользуйтесь ) Если знаете еще полезные css-свойства или «фиксы», применимые на практике, пишите в комментариях!
Спасибо за внимание!
Update
В свойствах изменен пункт 5. Т.к. media (hover) имеет узкую поддержку. Спасибо dom1n1k за ценное замечание.
Источник