- Создаем калькулятор для андроид
- Полный список
- Как создать калькулятор на Java — полное руководство с кодом
- Создание проекта
- Включение привязки данных в проекте
- Разработка макета калькулятора
- Общие принципы создания виджетов макета
- Создание макета калькулятора
- Внутренние компоненты калькулятора
- Обработка нажатий на цифры
- Обработка кликов по кнопкам операторов
- Заключение
- Разработка андроид приложения на примере Калькулятора++. От идеи к реализации
- Анализ
- Разработка
- Релиз
- Что получилось?
- Продвижение
- Что дальше?
Создаем калькулятор для андроид
Пришло время заняться чем то полезным. В этот уроке мы попробуем сотворить небольшую, но полезную Android программу — калькулятор.
Запускаем Android Studio, создаем новый проект. Названия компонентов я оставлю по умолчанию: имя Activity — MainActivity, layout файла — activity_main.
Нам нужно создать на экране 2 — поля для ввода чисел с которыми будут проводиться операции, 4 кнопки: плюс, минус, умножить, разделить, и текстовое поле
для вывода результатов вычислений. Чтобы сделать это, редактируем наш activity_main.xml файл в режиме Text следующим образом:
Заметьте, для элементов я создал подпись hint и привязал к ней строковой ресурс. Для этого, откройте файл values — strings и создайте там строку, на которую потом будете ссылаться в подписи (здесь в коде — строка «Ввод. «):
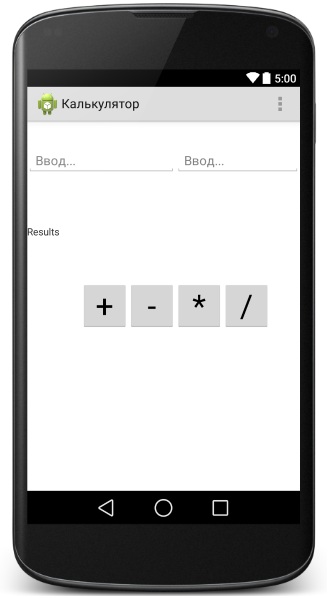
После создания всех элементов перейдите в режим работы Design и с помощью перетаскивания разместите созданные элементы, как вам нравиться (хотя не нужно очень себя к такому приучать, позволим себе это только сегодня). Например, вот как сделал я (ну не особо, согласен):
После создания всех нужных нам элементов, отправляемся писать саму программу в файл MainActivity.java. Нам нужно: 1) огласить используемые объекты, 2) привязать эти объекты к созданным нами элементам, 3) указать, что наши 4 кнопки будут нажиматься, 4) описать, что будет происходить в процессе нажатия на каждую из 4 кнопок.
Готовый код рабочего приложения выглядит так (все объяснения ко всем блокам приложения даны тут же, с пометкой // ) :
Все готово, если что то не понятно, перечитывайте все сначала до тех пор, пока не поймете:). Запускаем приложение и пользуемся своим творением.
Стоит отметить, что с RelativeLayout довольно сложно совладать в том плане, чтобы на выходе на всех экранах ваше приложение смотрелось так, как вы задумывали, поэтому, если у вас возникли проблемы с отображением вашего творения (все очень не красиво и разъехалось во все стороны), то по-экспериментируйте, например с LinearLayout . Удачи!
Статья написана по мотивам этого оригинала.
Источник
Полный список
В этом уроке мы:
— пишем приложение — калькулятор
Попробуем написать простейший калькулятор, который берет два числа и проводит с ними операции сложения, вычитания, умножения или деления. Результат отображает в виде полного выражения.
Project name: P0191_SimpleCalculator
Build Target: Android 2.3.3
Application name: SimpleCalculator
Package name: ru.startandroid.develop.simplecalculator
Create Activity: MainActivity
Откроем main.xml и нарисуем экран:
Тут есть два поля ввода, 4 кнопки и текстовое поле для вывода. Обратите внимание на атрибут inputType для EditText. Он задает тип содержимого. Я указал numberDecimal – т.е. в поле получится ввести только цифры и запятую, буквы он не пропустит. Это удобно, не надо самому кодить различные проверки.
Для TextView указан атрибут gravity. Он указывает, как будет расположен текст в TextView. Не путайте с layout_gravity, который отвечает за размещение TextView в ViewGroup.
Теперь нам надо читать содержимое полей, определять какую кнопку нажали и выводить нужный результат. Открываем MainActivity.java и пишем код
Думаю, все понятно по каментам. Читаем значения, определяем кнопку, выполняем операцию и выводим в текстовое поле. Обработчиком нажатий на кнопки выступает Activity.
Все сохраним и запустим.
Давайте для большего функционала сделаем меню с пунктами очистки полей и выхода из приложения. Пункты будут называться Reset и Quit.
Добавим две константы – это будут ID пунктов меню.
(добавляете только строки 3 и 4)
И напишем код создания и обработки меню:
Сохраним все, запустим. Появилось два пункта меню:
Reset – очищает все поля
Quit – закрывает приложение
В качестве самостоятельной работы вы можете реализовать проверку деления на ноль. И выводить какое-нить сообщение с помощью Toast или прямо в поле результата.
На следующем уроке:
— рассмотрим анимацию View-компонентов
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Как создать калькулятор на Java — полное руководство с кодом
В этом руководстве мы расскажем, как создать калькулятор на Java для Android. Если вы новичок в программировании и никогда раньше не создавали приложения, ознакомьтесь с нашим предыдущим руководством по написанию первого приложения для Android:
Предполагается, что у вас есть хотя бы минимальный базовый опыт создания Android – приложений .
Полный исходный код калькулятора, описанного ниже, доступен для использования и изменения на github .
Создание проекта
Первое, что нужно сделать — это создать в Android Studio новый проект: Start a new Android Studio project или File — New — New Project :
Для этого руководства мы выбрали в панели « Add an Activity to Mobile » опцию « EmptyActivity », для « MainActivity » мы оставили имя по умолчанию – « Activity ». На этом этапе структура должна выглядеть, как показано на рисунке ниже. У вас есть MainActivity внутри пакета проекта и файл activity_main.xml в папке layout :
Включение привязки данных в проекте
Перед тем, как создать приложение для Андроид с нуля, нужно уяснить, что использование привязки данных помогает напрямую обращаться к виджетам ( Buttons , EditText и TextView ), а не находить их с помощью методов findViewById() . Чтобы включить привязку данных, добавить следующую строку кода в файл build.gradle .
Разработка макета калькулятора
Для включения привязки данных в файле activity_main.xml требуется еще одно изменение. Оберните сгенерированный корневой тег ( RelativeLayout ) в layout , таким образом сделав его новым корневым тегом.
Как научиться создавать приложения для Андроид? Читайте наше руководство дальше.
Тег layout — это предупреждает систему построения приложения, что этот файл макета будет использовать привязку данных. Затем система генерирует для этого файла макета класс Binding . Поскольку целевой XML-файл называется activity_main.xml , система построения приложения создаст класс ActivityMainBinding , который можно использовать в приложении, как и любой другой класс Java . Имя класса составляется из имени файла макета, в котором каждое слово через подчеркивание будет начинаться с заглавной буквы, а сами подчеркивания убираются, и к имени добавляется слово « Binding ».
Теперь перейдите к файлу MainActivity.java . Создайте закрытый экземпляр ActivityMainBinding внутри вашего класса, а в методе onCreate() удалите строку setContentView () и вместо нее добавьте DataBindingUtil.setContentView() , как показано ниже.
Общие принципы создания виджетов макета
В приложении калькулятора есть четыре основных элемента:
RelativeLayout — определяет, как другие элементы будут укладываться или отображаться на экране. RelativeLayout используется для позиционирования дочерних элементов по отношению друг к другу или к самим себе.
TextView — элемент используется для отображения текста. Пользователи не должны взаимодействовать с этим элементом. С помощью TextView отображается результат вычислений.
EditText — похож на элемент TextView, с той лишь разницей, что пользователи могут взаимодействовать с ним и редактировать текст. Но поскольку калькулятор допускает только фиксированный набор вводимых данных, мы устанавливаем для него статус « не редактируемый ». Когда пользователь нажимает на цифры, мы выводим их в EditText .
Button — реагирует на клики пользователя. При создании простого приложения для Андроид мы используем кнопки для цифр и операторов действий в калькуляторе.
Создание макета калькулятора
Код макета калькулятора объемный. Это связано с тем, что мы должны явно определять и тщательно позиционировать каждую из кнопок интерфейса. Ниже представлен фрагмент сокращенной версии файла макета activity_main :
Внутренние компоненты калькулятора
Перед тем, как создать приложение на телефон Android , отметим, что valueOne и valueTwo содержат цифры, которые будут использоваться. Обе переменные имеют тип double , поэтому могут содержать числа с десятичными знаками и без них. Мы устанавливаем для valueOne специальное значение NaN ( не число ) — подробнее это будет пояснено ниже.
Этот простой калькулятор сможет выполнять только операции сложения, вычитания, умножения и деления. Поэтому мы определяем четыре статических символа для представления этих операций и переменную CURRENT_ACTION , содержащую следующую операцию, которую мы намереваемся выполнить.
Затем мы используем класс DecimalFormat для форматирования результата. Конструктор десятичного формата позволяет отображать до десяти знаков после запятой.
Обработка нажатий на цифры
В нашем создаваемом простом приложении для Андроид всякий раз, когда пользователь нажимает на цифру или точку, нам нужно добавить эту цифру в editText . Пример кода ниже иллюстрирует, как это делается для цифры ноль ( 0 ).
Обработка кликов по кнопкам операторов
Обработка нажатия кнопок операторов ( действий ) выполняется по-другому. Сначала нужно выполнить все ожидающие в очереди вычисления. Поэтому мы определяем метод computeCalculation . В computeCalculation , если valueOne является допустимым числом, мы считываем valueTwo из editText и выполняем текущие операции в очереди. Если же valueOne является NaN , для valueOne присваивается цифра в editText .
Продолжаем создавать копию приложения на Андроид . Для каждого оператора мы сначала вызываем computeCalculation() , а затем устанавливаем для выбранного оператора CURRENT_ACTION . Для оператора равно (=) мы вызываем computeCalculation() , а затем очищаем содержимое valueOne и CURRENT_ACTION .
Поздравляю! Мы завершили создание простого калькулятора. Теперь вы сможете создать приложение для Андроид сами.
Заключение
Если вы запустите и протестируете данное приложение, то увидите некоторые моменты, которые можно улучшить: 1) возможность нажимать на кнопку оператора, когда editText очищен ( т. е. без необходимости ввода первой цифры ), 2) возможность продолжать вычисления после нажатия кнопки « Равно ».
Полный код примера доступен на github .
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Источник
Разработка андроид приложения на примере Калькулятора++. От идеи к реализации

Я, как бывший студент, а ныне инженер, часто провожу какие-либо расчёты «на лету»: будь то расчёт стоимости товара за кг, значение эффективного годового процента за кредит или построение графика распределения голосов на выборах.
После нескольких минут поиска в андроид.маркете (который просто пухнет от представленных на нём программ) было установлено с десяток самых популярных калькуляторов. Но радость оказалась не полной… Всё мне не нравилось, всё было не удобно: где дизайн подкачал, где способ ввода, где постоянные падения. Тут и родилась идея: почему бы не написать свой калькулятор, — java я знаю хорошо. Пусть с андроид не работал — но зато опыта наберусь и скилы прокачаю, да и инструмент хороший получу.
Анализ
Более подробно остановлюсь на анализе нескольких приложений на андроид.маркете:
1. RealCalc Scientific Calculator (анроид.маркет) 
Первым в списке идёт RealCalc — классический калькулятор с числом установок 5-10 млн. Средняя оценка: 4.7.
Плюсы:
- Сайт поддержки хорош — там и help и changes и FAQ
- Привычный дизайн (здесь всё сугубо субъективно — мне не нравится)
Очевидные* (* по моему мнению) недочёты:
- Невозможность ввода выражений
- Убогий дизайн (об этом ещё упомяну в конце главы)
- Скудный набор встроенных функций
- Невозможность построения графиков
- Обязательно использование знака умножения * (вместо 5sin(2PI) нужно писать 5*sin(2*PI))
2. Cube Calculator Free (андроид.маркет) 
Число установок: 100-500 тыс. Средняя оценка: 4.8
Плюсы:
- Более продуманный дизайн (по сравнению с RealCalc)
- Расчёт выражений
- История вычислений
- Расчёт выражений «на лету» (не нужно нажимать кнопку ‘=’)
Минусы (часть из них один-в-один как и в RealCalc):
- Функционал разбит на два экрана и нужно постоянно переключаться между ними
- Скудный набор встроенных функций
- Невозможность построения графиков
- Обязательно использование знака умножения * (вместо 5sin(2PI) нужно писать 5*sin(2*PI))
3. Handy Calc (андроид.маркет) 
Число установок: 0.5 — 1 млн. Средняя оценка: 4.7
Плюсы:
- Мощный функционал (построение графиков, решение уравнений и т.д.)
- Работа с документами (сохранение, загрузка)
Минусы:
- Непонятный интерфейс — 2 экрана, на каждом своя кнопка = (выполняют разные функции)
- Для того чтобы попасть на экран дополнительных функций — нужно выполнить 3 действия (вызвать меню приложения, выбрать ‘Tools’, в появившемся меню выбрать ‘Functions’)
Общий итог:
Все рассмотренные выше приложения имеют один существенный недостаток — они имеют плохо проработанный интерфейс: где-то непонятно, что нужно нажимать, где-то нужно переключаться между экранами, где-то для доступа к функционалу нужно пройти последовательность действий, а где-то на экран не помещается весь результат вычислений.
Поняв эту простую истину, я решил, что основным отличием моего приложения будет именно продуманный интерфейс. В конце статьи я приведу примеры того, что мне удалось добиться.
Разработка
Разработку приложения я начал ещё в июне 2011 в свободное от работы время. В качестве движка вычислений был выбран JSCL; элементы GUI по большей части написаны мною, некоторые позаимствованы с просторов интернета; библиотека для построения графиков — AChartEngine (хотя не идеальна и имеет ряд довольно странных решений). Здесь стоит, наверное, добавить, что хотя я и выбрал стороннюю библиотеку для вычислений, в скором времени мне пришлось её форкать и исправлять баги/дописывать нужный функционал (она, кстати, сейчас доступна у меня на github’е).
В общем, было много фана, получено море опыта, выпита не одна чашка ароматного кофе и проведена не одна ночь перед компьютером.
Сейчас проект находится в активной фазе — продолжает дописываться функционал, почти каждую неделю выходят обновления с новыми фичами, фиксятся баги.
На момент написания статьи общее число собственных java классов в проекте равно 680 (включая внтренние классы), из которых 222 — в основном андроид-модуле (исходники), 276 — в модуле JSCL (исходники), 182 — в общем модуле (исходники).
Релиз
В какой-то момент времени я понял, что приложение уже готово для выпуска в массы. И после тестирования на устройствах коллег и знакомых Калькулятор++ появился в андроид.маркете.
Было это 16 октября.
Что получилось?
Как я писал выше — основной ставкой в Калькуляторе++ (далее К++) был продуманный интерфейс.
Распишу по пунктам какие особенности были добавлены в приложение для достижения данной цели:
- Каждая кнопка К++ помимо нажатия ещё умеет обрабатывать так называемый «свайп», т. е. Движение пальца в каком-нибудь направлении от её центра (на данный момент поддерживается свайп вверх и вниз, но уже в следующем релизе добавлю направление вправо). Какие выгоды от такого решения? В первую очередь, благодаря этому удалось на одном экране уместить очень большое число действий — от управления историей (см. клавишу «M») до простого ввода дополнительных функций и операторов (sin(), cos(), %, и т. д.). Это сразу же решило проблему нескольких экранов и переключения между ними.
- Подсветка синтаксиса — ни в одном из рассмотренных выше калькуляторов не использовался простой способ выделения математических термов — форматирование текста: в К++ каждый уровень вложенности выделяется более тёмным цветом, функция выделяется курсивом, а переменная или константа — жирным.
- Автоматическое форматирование чисел: 1 000 000.00 или 1’000’000.00.
- Если результат не помещается в окно вывода, то его размер автоматически уменьшается до подходящего (fit screen, проще говоря).
- Для частых операций работы с буфером (копировать/вставить) выделены отдельные клавиши.
- Окно вывода результатов обладает дополнительным функционалом — если при вычислении произошла ошибка, то по нажатию на него, всплывёт окно с информацией об ошибке; если результат — функция одной переменной — то всплывёт меню с выбором дополнительных действий: построить график/скопировать; в других случаях результат будет просто скопирован в буфер.
- Простая и в то же время редко используемая вещь — произведение вычислений без нажатия кнопки =.
- При вводе функции — позиционирование курсора внутрь скобок.
- Поддержка ландшафтного и портретного режимов.
Как вы видите, в списке представлено довольно много простых вещей. Все вместе они сильно влияют на взаимодействие пользователя с приложением, доставляя первому удовольствие от работы, не мешая выполнять нужные операции быстро и эффективно.
В добавок к интерфейсу, Калькулятор++ имеет ряд функциональных преимуществ:
- Огромное число функций (тригонометрический, гиперболические, функции сравнения, и т. д.).
- Символьное интегрирование (∫), дифференцирование (∂), суммирование (Σ), произведение (∏).
- Построение графиков.
- Вычисления в пространстве комплексных чисел.
- Возможность сохранения собственных переменных (увы, до функций ещё не добрался).
- Возможность «опускания» знака умножить.
- Вычисления с процентами.
- Вычисления в различных системах счисления и различных угловых единицах (градусы, радианы).
Продвижение
Сегодня не достаточно просто иметь хорошее приложение. Поэтому я потратил некоторое время на его продвижение.
Далее представлены ключевые моменты в продвижении К++:
- Выкладка приложения на 4pda (помимо простого увеличения числа установок я получил бесценный фидбек от пользователей этого славного ресурса, за что им, кстати, спасибо).
- Обзор приложения в droider чарте. Опять же, спасибо создателям сего чудного обзора. За КОШ отдельный респект =) .
- Перевод на иностранные языки: изначально приложение поддерживало только английский и русский языки интерфейса, но благодаря добровольным стараниям Gabriele Ravanetti и Jordi Luna добавились, соответственно, итальянский и испанский. Большое спасибо им за это!
- Темы на других форумах, посвящённых андроид устройствам + reddit.com.
График установок приложения:
где
- Выкладка приложения на 4pda
- Droider обзор
- Перевод приложения на итальянский
Примечание: испанский язык появится только со следующей версии.
В этой главе также отмечу своё удивление тому, что для каждой страны продвигать приложение придётся отдельно (для меня было открытием то, что приехав в Европу и зайдя в андроид.маркет с местного компьютера, я не нашёл Калькулятор++ даже в первых 500 новых приложений). Конечно это хорошо для сильно локализованных приложений (расписания, переводчики и т. д.), но для приложений общего назначений — некий барьер.
Что дальше?
А дальше только одно — продолжение разработки; улучшение и допиливание приложения, вылизывание его кода для еще более удобной работы конечного пользователя.
Считаю, что Калькулятор++ — достойный конкурент на рынке калькуляторов в андроид.маркете, и нисколько не жалею о начале его разработки.
С вопросами, замечаниями, пожеланиями — связанными и не связанными с К++ — обращайтесь в личку или на почту, пишите комментарии. Обязательно отвечу =)
Спасибо за внимание!
Ссылки:
- Калькулятор++ на андроид.маркете
- Исходный код на github
UPD Спасибо всем за замечания, ошибки, пожелания и комментарии.
UPD 2 По просьбе читателей добавил QR-code
UPD 3 На github’е есть небольшой issue tracker. Если не сложно, вводите туда баги, желаемые фичи и т.д., там будет проще мне с вами связаться + ни один запрос не будет пропущен.
Источник