- Создаем живые обои для android
- Создание живых обоев в Video Live Wallpaper.
- Живые обои с помощью программы VideoWall — Video Wallpaper.
- Анимированные обои от Pixel 2 Live Wallpapers.
- Что в итоге.
- Как создать живые обои на смартфоне Android
- Как создать собственные живые обои на смартфоне Android
- Video Live Wallpaper
- KLWP: Kustom Live Wallpaper HD
- Андроид живые обои. Как делать?
- Canvas
- OpenGL
- OpenGL. Делаем проще.
- GLSurfaceView adapted for 3D Live Wallpapers
- AndEngine
- Заключение.
- В остатке.
- Создание Android Live Wallpapers
- В поисках правды
- Рисуем
- Методы жизненного цикла Engine
- Scheduler
- Service & Engine
- AndroidManifest и другие заклинания
- Как добавить
- Причем тут Android Watch?!
- Что получилось
- Благодарности
Создаем живые обои для android
Если вы задаетесь вопросом как сделать живые обои для андроид, то попали по адресу. Ниже по тексту мы рассмотрим несколько способов добиться подобного эффекта на android телефоне или планшете. Для этого нам не понадобится каких-либо специальных навыков программирования или использования дорогостоящих онлайн сервисов. Реализовать задуманное можно с помощью одного из нескольких бесплатных приложений:
- Video Live Wallpaper
- VideoWall — Video Wallpaper
- Pixel 2 Live Wallpapers
Каждое из них имеет как свои сильные стороны, так и недостатки, но в целом, все они отвечают нашим требованиям по созданию динамической фоновой картинки для телефона. Примеры живых обоев, которые можно скачать бесплатно себе на телефон или планшет можно найти на сайте androfon.ru
Создание живых обоев в Video Live Wallpaper.
Получить анимированный gif файл, который в дальнейшем можно использовать в качестве фонового изображения экрана можно с помощью программы Video Live Wallpaper. Скачать ее можно прямо из Play Store. Установите VLV на телефон, затем, запустив его с экрана рабочего стола. На следующем этапе в рабочей области необходимо выбрать видеоряд, которой вы планируете использовать в качестве исходника. После подтверждения программа использует для создания анимации, занимает весь процесс не более пары секунд. В этом же меню есть возможность установить значение “произвольно”, чтобы живые обои менялись в случайном порядке. Вы также можете использовать заранее подготовленные видео, оптимизированные для экрана смартфона, из каталога приложения.
Живые обои с помощью программы VideoWall — Video Wallpaper.
Еще одно приложение, позволяющее создавать живые обои прямо на смартфоне. Программа также находится в каталоге Google. Функционал программы аналогичен Video Live Wallpaper, с той лишь разницей, что вы можете выбрать определенный фрагмент видео, который будет использоваться в качестве основы для создания обоев. Если Вы приобретете платную версию программы, то получите дополнительные возможности редактирования, как например изменение пропорций изображения или добавление фонового звука в вашу композицию.
Анимированные обои от Pixel 2 Live Wallpapers.
Компания Google разработала специальные образцы высококачественных живых обоев для линейки собственных телефонов Pixel. Эта продвинутая версия обоев реагирует на действия пользователя, изменения положения телефона в пространстве, время суток и т.д. К счастью, сегодня добавить эту красоту на экран своего смартфона может любой владелец с версией Android не ниже 6.0. Живые обои Pixel 2 добавят элемент интерактивности Вашему гаджету.
Скачать приложение можно на сайте APKMirror, после установки перейдите в раздел “Обои”. В самом низу экрана у вас появится новая вкладка – живые обои, где вы сможете просмотреть наборы анимаций и выбрать понравившийся вариант.
Что в итоге.
В результате работы в любой из программ у вас появится анимированное изображение, полностью адаптированное под размер экрана вашего смартфона. В дальнейшем вы сможете менять заставки, создавать новые, а также делиться живыми обоями с друзьями.
Источник
Как создать живые обои на смартфоне Android
Любите изменять оформление своего мобильного устройства Android, устанавливая новые обои и темы, меняя иконки, устанавливая новые виджеты и добавляя новые элементы на его главный экран, но вам не хватает чего-то оригинального?
Как насчёт того, чтобы создать свои собственные живые обои для Android и удивить ими всех окружающих? В этой стать вы найдёте решение, позволяющее сделать это!
Как создать собственные живые обои на смартфоне Android
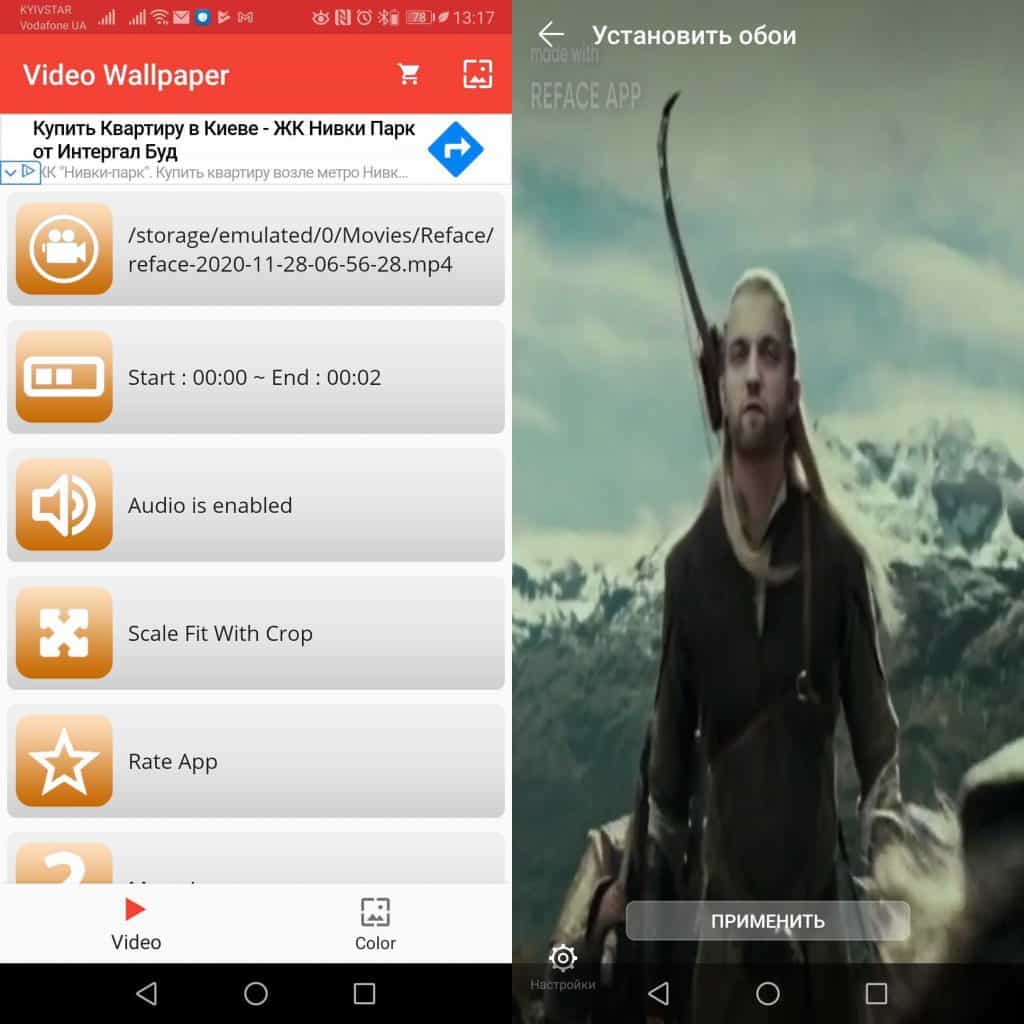
Существует множество приложений для реализации данной цели, здесь же мы рассмотрим на конкретном примере, как создавать живые обои для Android с помощью Video Wallpaper:
- Запустите приложение, предоставьте ему запрашиваемые права доступа и выберите опцию видео, из которого вы хотите сделать живые обои;
- Задайте нужный временной промежуток, включите или отключите аудио и нажмите на значок картинки в правом верхнем углу.
- Выберите опцию «Применить» для того, чтобы установить получившийся результат в качестве обоев на вашем смартфоне.
Кроме того, вы можете установить уже готовые живые обои на Android, если вы не хотите возиться с созданием своих собственных.
Если же вам интересно создание более профессиональных живых обоев, то вам нужно попробовать установить приложение KLWP для создания живых обоев.
Video Live Wallpaper
Лучшее приложение для создания крутых живых обоев из абсолютно любых видео, которые есть в галерее вашего смартфона.
KLWP: Kustom Live Wallpaper HD
Более профессиональная утилита, включающая в себя все необходимые инструменты для создания живых обоев с нуля.
Источник
Андроид живые обои. Как делать?
Независимо от того, какие обои вы задумали сделать, существуют 2 различных подхода к реализации ваших задумок: SGL (в дальнейшем Canvas) и OpenGL. Когда я создавал свои первые обои у меня ушло несколько дней, чтобы попробовать различные средства и методы, поэтому эта статья сэкономит вам немного времени и быстро введет вас в курс дел.
Canvas
Если работает для вас — даже и не думайте об OpenGL
Что же такое Canvas? Это главный способ рисования GUI в андроид. Все формы, кнопочки и переключатели отрисовываются с помощью данной технологии. Нам дается Bitmap определенного размера (1024х600 например), на котором мы должны рисовать. Рисовать мы можем с использованием класса Canvas, который имеет богатое высокоуровневое АПИ для рисования. Скажем, нарисовать окружность заданной толщины определенного цвета с включенным сглаживанием не составляет никакой сложности. Есть даже поддержка шейдеров.
Но зачем тогда спрашивается OpenGL?
Недостатки Canvas:
- низкая скорость. Вся работа с графикой производится без аппаратного ускорения (есть исключение). То есть ваш Bitmap вы будите заполнять усилиями центрального процессора, с чем он отлично справляется, если Bitmap умеренного размера. Скорость рисования пропорциональна площади и сильно замедляется при ее увеличении.
- никакого 3d и наворотов. Канва не поддерживает 3d, свойства материалов, расстановку и настройку источников света и др. Если вам нужно, что-то из этого списка, то придется эмулировать это самим, что еще больше замедлит и без того низкую скорость отрисовки.
Преимужества Canvas:
- простота интеграции в приложение. Рисование с помощью Canvas доступно вам сразу. Не надо создавать специальных поверхностей на которую будет выводится изображение созданное с помощью OpenGL. Не надо создавать поток, в котором работает OpenGL и синхронизировать его с вашим сервисом обоев (очень нетривиальная задача).
- простое высокоуровневое АПИ. У канвы есть готовая функция рисования почти на все случаи жизни. Требуется 5 минут, чтобы прочитать документацию на класс и начать успешно использовать его.
К канве мы еще вернемся, теперь поговорим об альтернативном подходе.
OpenGL
Если Canvas не справляется, то больше ничего не остается.
OpenGL, DirectX — все мы слышали эти «крутые» слова. На Андроид у нас доступен OpenGL, но не простой (не такой как на десктопе), а урезанный. Причем у нас даже есть выбор: OpenGL ES 1.0/1.1 (работает везде) или OpenGL ES 2.0 (Android 2.2+). Что такое ES в названии? ES говорит нам о том, что это урезанная версия OpenGL, из которой убрали все лишнее, чтобы сделать АПИ как можно более компактнее и не тащить за собой на мобильные устройства вещи, которые легко эмулировать на центральном процессоре. То есть не все примеры из книжек по обычному OpenGL у вас заработают, но в принципе осталось все также.
Как было замечено версий у нас две: 1.0/1.1 и 2.0. Почитать об их отличиях можно в википедии (выбрать английский язык). Причем не все устройства одинаково поддерживают все расширения OpenGL ES, перед тем как использовать некоторые, нужно убедится, что это поддреживается (почитать можно тут).
Недостатки OpenGL:
- тяжело интегрировать в приложение. Чтобы выводить графику на экран устройства с помощью OpenGL необходимо создать специальную поверхность и специальный поток, который будет на этой поверхности рисовать. Необходимо также позаботиться о синхронизации системы и потока.
- сложное низкоуровневое АПИ. У нас нет функции нарисовать квадрат, нет функции вывести картинку. Зато есть куча флагов и режимов рисования. Если механизмы задания вершин полигонов, матриц преобразования координат, функции загрузки текстур и средства управления наложением… В общем все очень запутано, если вы раньше никогда не имели дело с OpenGL. На освоение уйдет несколько дней.
Преимущества OpenGL:
- высокая скорость работы. Никогда ваше приложение с использованием Canvas не будет работать быстрее и плавнее чем с использованием OpenGL (при наличии прямых рук конечно же).
- поддержка 3d и наворотов. Трехмерные гонки или стрелялки? Все это возможно с использованием OpenGL. Создавайте источники света, управляйте камерой, создайте реалистичный эффект водной поверхности, используйте материалы и др.
И что же делать?
OpenGL. Делаем проще.
Когда тяжело в одиночку — просим помощи.
Понятно, что мы далеко не первые, кто решил использовать OpenGL и все мы уже играли в красивые игрушки, перерезали веревки и спасали сворованные яйца. Редко когда игра пишется абсолютно с нуля, обычно используются движки, которые берут на себя все скучные занятия и предлагают нам более простое АПИ для реализации наших фантазий. И оказываться, применительно к живым обоям, вариантов сделать проще у нас 2…
GLSurfaceView adapted for 3D Live Wallpapers
Так называется статья Роберта Грина, где он рассказывает о созданных им классах (основной из которых GLWallpaperService), которые выполняют всю работу по настройке за нас. Нам же остается писать код, который рисует. Скачав с github файлы проекта (проект живой и недавно обновлялся), вы получите готовые обои, которые правда ничего не делают красивого (просто заливают весь фон цветом), но они уже работают. Вам остается только написать требуемый код для рисования. Об интерфейсе взаимодействия с системой и базовой настройке OpenGL уже позаботились. У Роберта используется OpenGL 1.0/1.1, но перейти на 2.0 не представляет никакой сложности. Стоит так же заметить, что никаких дополнительных средств для рисования не предоставляется, рисовать придется все тем же OpenGL ES АПИ.
AndEngine
AndEngine это настоящий 2d движок для создания игр. Движок поддерживает несколько расширений, среди которых и physicsbox2d для создания физики. Сам движок довольно популярный с открытым кодом (Java). Все средства движка можно использовать для создания обоев. Есть много примеров, которые являются единственной «документацией» движка. Если надо что-то сделать — вспоминаем в каком примере мы это видели и смотрим как это там реализовано. Так же есть форум, где можно попросить помощи (форум активный, быстро помогают).
Теперь о плохом.
Версии у движка 2. Первая (GLES1) использует OpenGL ES 1.0/1.1, вторая (GLES2) — ES 2.0. АПИ в GLES2 намного продвинулось вперед, поэтому лучше использовать GLES2, но мы тогда теряем пользователей Андроида версии 2.1 (GLES2 на нем не работает, a живые обои замечательно работают). Мне удалось запустить обои используя обе версии AndEngine. Но в GLES1 сразу же столкнулся с невозможностью изменить настройки камеры при изменении ориентации экрана (приходится изменять масштаб сцены по одной из осей, в GLES2 АПИ это позволяет).
Движок создан для 2d игр, поэтому никакого АПИ для поддержки 3d не предоставляется (никто не запрещает использовать OpenGL напрямую). Так же отсутствуют казалось бы такие нужные функции как рисование окружности и даже треугольника. Движок больше ориентирован на спрайты. Добавить функцию рисования той же окружности, так чтобы она вписывалась в систему классов движка довольно тяжело — никакой документации нет. Поэтому придется перелопатить много кода и разбираться что к чему.
Заключение.
Начнем делать выводы с того, что я приведу пример: один кадр созданных мной обоев с помощью Canvas рисуется за 17мс на Kindle Fire (6 из которых «лочится» и «анлочится» канва). Это много, для заполнения фона текстурой 16х16px, вывода изображения 350х180px и отрисовки 4х окружностей различной толщины и радиуса. При использовании OpenGL это делается на порядок быстрее. О хорошем: код отрисовки я написал за час с небольшим, 17мс немного — анимация плавная.
В остатке.
Используйте канву, если вам не важно 3d, если ваша анимация не очень сложна и не требует больших вычислительных ресурсов.
Используйте AndEngine, если вы делаете 2d обои. Изучив примеры и почитав форум, вы быстро приступите к созданию вашей анимации, а дополнительные расширения движка позволят вам с легкостью внедрить в вашу анимацию эффектные решения (физика, система частиц и др.)
Используйте GLWallpaperService Роберта Грина. Если вы хорошо владеете OpenGL и делаете 3d обои, он позволит вам, не отвлекаясь на рутину, быстро приступись к кодированию вашей анимации.
Вы также можете адаптировать многие ваши любимые графические OpenGL движки для создания живых обоев. Используя код GLWallpaperService и/или AndEngine в качестве примера.
Источник
Создание Android Live Wallpapers
Мне нужно отображать на экране телефона техническую информацию о его состоянии, точнее, о его состоянии в составе тестового пула. Видеть эту информацию я хочу всегда, то есть на Home screen, и без дополнительных телодвижений.
Способов, которые никак не повлияют на выполнение других приложения, всего два: Widget или Live wallpaper. Я выбрал Live wallpaper, они же «живые обои», потому что они автоматически попадают на все страницы Home screen, и даже на Lock screen. Эта статья содержит практические рекомендации, как создавать «живые обои».
В поисках правды
Документации о «живых обоях» кот наплакал. С момента первого (и единственного) анонса в блоге, случившегося больше 9 лет назад, Гугл не сделал ни одного внятного примера или codelab-а на эту тему. Пришлось разбираться.
Сначала основы. Внутренняя механика Андроида такова, что на устройство мы можем установить только приложение, и устройство всех приложений одинаково. Поскольку «живые обои» — это тоже приложение, то выбор управляющего компонента не велик, и стоит ожидать, что это будет Service. Найти его легко: это WallpaperService.
Экземпляров «живых обоев» может быть несколько, и жизненный цикл у них будет не такой, как у Activity или View. Соответственно, должен быть еще один базовый класс. Это WallpaperService.Engine (и он обязательно inner для WallpaperService!). Если вглядеться, то он окажется таким же поставщиком событий жизненного цикла, как Activity, Service и иже с ними.
Жизненный цикл «живых обоев» выглядит так:
Из этого списка становится понятно, когда можно/нужно перерисовать картинку (либо начать перерисовывать, если у вас анимация), и когда пора прекратить всю активность и не тратить батарейку.
Метод onSurfaceRedrawNeeded() выделяется среди остальных, читайте ниже. Также в помощь есть метод isVisible() (который в Котлине превращается в свойство isVisible ).
Теперь можно собирать этот конструктор. Начну с конца.
Рисуем
Рисовать придется самим на Canvas, никаких layout и inflater нам не будет. Как получить Canvas из SurfaceHolder и как на нем рисовать — за рамками этой статьи, ниже есть простой пример.
Методы жизненного цикла Engine
Все методы жизненного цикла, кроме onSurfaceRedrawNeeded , не требуют немедленной перерисовки. Поэтому хорошим тоном будет перерисовку поставить в очередь.
Обратите внимание на onSurfaceRedrawNeeded, который передает нам вызов одноименного коллбэка SurfaceHolder, который возникает при изменении размера и аналогичных событиях. Этот колбэк позволяет выполнить перерисовку немедленно, не допустив показа пользователю старой (и уже неверной) картинки. Система гарантирует, что пока не произошел возврат из этого метода, вывод на экран будет приостановлен.
Scheduler
Я люблю переопределять Handler, а не гонять в нем Runnable. На мой взгляд, так изящней.
В случае, если у вас анимация или регулярное обновление, то нужно будет сделать регулярную постановку сообщения в очередь (postAtTime() и postDelayed() вам в помощь). Если данные обновляются эпизодически, достаточно для обновления вызвать planRedraw() .
Service & Engine
Собирается эта марешка из Service и Engine вот так:
AndroidManifest и другие заклинания
Заклинаниями в разработке софта я называю то, что невозможно понять, но нужно точно повторить.
В . /app/src/main/res/xml должен лежать XML файл с описанием «живых обоев». Имя этого файла должно быть указано в AndroidManifest (ищите в примере ниже слово foobarwallpaper )
Не потеряйте в описании Service-а permission , meta-data и intent-filter :
Как добавить
«Живые обои» прячутся, поэтом подсказка. Описываю, как это выглядит на моем Samsung.
Для начала long press где-нибудь на Home screen, телефон перейдет в режим настройки рабочих столов, появится иконка Wallpapers.
Нажимаем на иконку Wallpapers, несколько разделов, нам нужен My wallpapers, жмем надпись View all в правом верхнем углу раздела, открывается список во весь экран.
Жмем «три точки» вызова меню, в нем пункт LIve wallpapers (у меня он единственный), появляется список доступных «живых обоев».
Выбираем наши обои, и выбираем «Home and lock screen».
Появится «превью», которое уже отрисовывается нашим приложением (чтобы распознать этот момент, есть метод isPreview()), жмем Set as wallpaper… И ничего не видим, потому что возвращаемся в список доступных обоев.
Жмем «Home» и наслаждаемся.
Причем тут Android Watch?!
Интересное наблюдение по ходу, что Faces в Android Watch сделаны по точно такой же схеме (с точностью, что у них свои базовые классы со своей реализацией): такие же Service + Engine, почти те же метаданные и intent filter для Service в манифесте (в которых слово wallpaper встречается четыре раза:), также надо писать свой шедулер на основе Handler-а.
В базовых классах Watch Faces есть готовый onDraw() , куда передается Canvas, и есть invalidate() для его вызова. Но это не принципиальное различие, а реализованная часть бойлерплейта.
В отличие от Live Wallpaper, для Watch Faces есть примеры, в них можно покопаться (ссылки здесь, в самом начале).
Что получилось
Скриншотики для приложения, которое красит экран в зеленый цвет, имеют мало смысла. Но пара фоток, что на базе этого получилось сделать для боевого стенда, под спойлером.

Стикеры — это оставшаяся система обнаружения проблем предыдущего поколения.
Благодарности
Если бы не эти две статьи, я бы блуждал в потьмах намного дольше. Не представляю себе, как их можно было написать аж в 2010 году при таком качестве документации?!
Источник