- Создайте собственный виджет часов: дизайн часов
- Обзор серии
- Шаг 1. Создание изображений для циферблата часов
- Шаг 2: Создайте изображения стрелки часов
- Разработка циферблатов для Android Wear — это проще, чем кажется
- Разработка и отладка приложений для Android Wear
- Устройства
- Что разрабатывать для умных часов?
- Как разрабатывать?
- Как отлаживать?
- Как делать скриншоты на часах?
- Выводы
Создайте собственный виджет часов: дизайн часов
Разработка виджетов для платформы Android включает несколько иной набор задач, чем разработка стандартных приложений. В этой серии руководств мы будем работать над процессом разработки настраиваемого виджета аналоговых часов. Часы будут основаны на классе Android AnalogClock и настроены с вашей собственной графикой.
Обзор серии
В этой серии руководств мы разрабатываем настраиваемый виджет аналоговых часов для Android с использованием класса AnalogClock и пользовательской графики. В первой части серии мы создаем проект, готовим файл Manifest и другие ресурсы. В этой части мы будем работать над дизайном виджета. Это будет включать создание графики для часового циферблата и стрелок, а также реализацию макета в XML. Мы будем создавать графику для устройств различной плотности. В заключительной части серии мы собираемся реализовать возможность выбора пользователем дизайна часов, поэтому здесь мы создадим три варианта дизайна.
Это вторая часть нашей серии статей о создании настраиваемого виджета аналоговых часов для Android в течение четырех уроков:
Виджет Android AnalogClock использует три изображения: циферблат часов, минутную стрелку и часовую стрелку. Поэтому мы создадим три элемента дизайна для каждой версии виджета часов, которую мы хотим, чтобы пользователи могли выбирать между. Мы также создадим альтернативные варианты оформления с помощью циферблата, часовой и минутной стрелок. Для этого проекта нам нужно настроить таргетинг на разные плотности экрана устройства, для чего мы будем создавать файлы изображений в четырех разных масштабах.
Шаг 1. Создание изображений для циферблата часов
Мы собираемся создать три дизайна часов, каждый с циферблатом, минутной стрелкой и часовой стрелкой. Вы, конечно, можете использовать свои собственные дизайны вместо этого, но не стесняйтесь использовать файлы изображений, которые мы используем здесь, чтобы начать. Файлы изображений для каждого дизайна в каждой плотности включены в ссылку для загрузки этого учебного пособия, а также будут включены в загрузку для части 4.
Сначала идет циферблат часов. Помните, что мы указали виджет в виде двух ячеек шириной и двух ячеек, что привело к максимальному размеру 146 dp (пикселей, не зависящих от плотности). Для этого урока мы создадим четыре версии каждого изображения в соответствии с четырьмя категориями плотности.
Вместо того, чтобы создавать изображения для каждой плотности, вы можете альтернативно использовать графику NinePatch , которая является растровым изображением, которое можно масштабировать вверх и вниз в соответствии с плотностью устройства, что позволяет вам создавать одно изображение для каждого дизайна. Возможность использования NinePatch частично зависит от содержания используемых вами дизайнов, но есть инструменты, которые помогут вам создать их, если вы хотите.
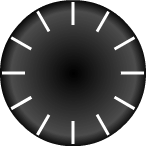
Проще всего начать со средней плотности, которая должна составлять максимум 146 пикселей по обеим осям. Вот часовой циферблат по умолчанию, который мы используем при средней плотности, который вы можете использовать либо в качестве справочного материала для ваших собственных дизайнов, либо, если вы не хотите создавать свой собственный позже.
В этом случае размер изображения составляет 146 пикселей по обеим осям, но вы можете уменьшить его, если хотите. Мы будем указывать запас для устройств с API-интерфейсами Android менее 14, но не будем указывать запас для устройств с более чем 14-ю версиями, поскольку на более поздних уровнях API между виджетами устанавливается автоматический запас. Вы можете использовать практически любой понравившийся вам дизайн — ваши часы даже не должны быть круглыми. Включение либо меток, либо цифр, обозначающих часы на циферблате, целесообразно с точки зрения удобства использования, хотя это и не обязательно.
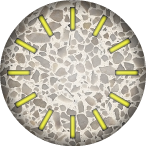
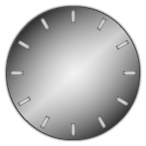
Вот две альтернативные конструкции циферблата часов, которые мы будем использовать: каменная и другая металлическая, которые представлены здесь со средней плотностью:
Создав циферблат часов, вы можете создавать альтернативные версии каждого изображения для разных плотностей. В зависимости от ваших дизайнов в этом может не быть необходимости, но мы будем включать адаптированные версии каждого изображения для дизайнов в этом руководстве. Ниже указан максимальный размер, который мы используем для нашего виджета по осям X и Y при каждой плотности:
- Низкая плотность: 110px
- Средняя плотность: 146 пикселей
- Высокая плотность: 220px
- Очень высокая плотность: 292 пикселей
Если у вас есть файлы изображений для каждой конструкции циферблата, которую вы хотите использовать (и версии для каждой плотности, если необходимо), скопируйте их в доступные для рисования папки в рабочей области проекта виджета Android. Eclipse обычно создает папку для каждой категории плотности автоматически, но, если вы используете только одно изображение для всех плотностей, вы можете создать папку просто с именем «drawable» и поместить туда изображение. Папки для каждого уровня плотности:
- Низкий: drawable-lpdi
- Средний: drawable-mpdi
- Высокий: drawable-hpdi
- Очень высокий: drawable-xhpdi
Android AVD Manager позволит вам протестировать готовый проект виджета на каждой из этих плотностей. После того, как ваши изображения будут сохранены в различные папки для рисования, убедитесь, что вы использовали одинаковые имена в каждой из них. Например, один из дизайнов циферблата, который мы используем, называется «clock_dial_stone» — это имя файла изображения для каменного циферблата в каждой папке плотности, хотя содержание каждой версии отличается, если только по размеру. Если вы все еще сомневаетесь в том, как это должно работать, просто загрузите файлы изображений, используя ссылку для загрузки в верхней части этого руководства, и просмотрите папки, чтобы получить представление.
Шаг 2: Создайте изображения стрелки часов
Затем создайте изображение для часовой и минутной стрелок виджета часов, включая изображения для каждого дизайна и каждой плотности, на которую вы нацеливаетесь. Вот наши минутные стрелки средней плотности для каждого дизайна:
Источник
Разработка циферблатов для Android Wear — это проще, чем кажется
Когда возникла идея делать циферблаты для часов на Android Wear, к делу приступили без страха. Опыт разработки под «большой» андроид был, а на часиках крошечный экран и всего одна кнопка — легче лёгкого.

Как всегда, инструкции от разработчиков на developer.android.com/training/building-wearables.html остались без внимания — надо было творить, а не читать мануалы. Поэтому многие вещи, которые можно оттуда почерпнуть, становились озарениями и собственными “прорывами”.
Приложение состоит из двух частей: mobile и wear, которые любезно генерирует Android Studio при создании нового проекта. Откровением стало то, что wear компилируется, пакуется и вкладывается в raw ресурсы mobile. Mobile же представляет собой стандартное приложение для телефона, которое при установке разворачивается и пересылает wear из своего комплекта на часы. Пересылкой и закачкой занимается Android Wear — приложение-мостик, соединяющее носимые гаджеты с “большим братом” (качается из гугл-плея, чтобы раскрыть полный потенциал часов). Кстати, Моторола предлагает вдогонку установить еще своё приложение, которое как Android Wear, только Moto Connect:) Из плюшек — своя, мотороловская реклама приложений, которые глянулись лично им, ну и конечно своих фитнес-примочки.
Решено было не пилить велосипед, а воспользоваться последними достижениями инженерии, построив приложение на SDK от профессионалов, приложивших руку к истокам платформы (цитата с сайта): github.com/ustwo/clockwise
Впоследствии, когда платформа стала роднее, оказалось, что ребята написали не очень толстую прослойку над нативным WatchFaceService, оставив тем самым полную свободу для творчества и сэкономив день-другой для написания такого же базового сервиса. В любом случае спасибо: платформа позволяет конфигурировать элементы стиля будущих часов, частоту обновления, тянет на себе функционал работы с датами и делегирует методы onDraw и onLayout. Кроме того, сообщает форму часов, правда только в двух вариантах — круглые/квадратные. Моторола с её «бородой» (она же «chin» или «flat tire») определяется как круглая, но с шириной больше высоты, так её и вычисляем. 
Подкузьмил знатный встроенный метод on24HourFormatChanged, который у нас не вызывался при смене формата, когда циферблат был активен. Единственный вызов происходил в момент запуска. Пришлось мониторить формат при каждом обновлении экрана.
Поскольку в команде присутствовал дизайнер, сразу было принято волевое решение — циферблаты будут отрисовываться изображениями. Никакой логики, рисования по canvas, только PNG, только хардкор. Были заведены библиотеки изображений, отвечающие за цифры и позиционные ImageView, куда нужные цифры подставлялись по HH:mm в 24 или 12-часовом формате в зависимости от локали пользователя.
Далее, вдогонку за вкусами и предпочтениями пользователей, возникла потребность выводить дату. Для неё появились 6 ImageView dd.MM.yy или MM.dd, если владелец часов родом из США.
Самым частым упрёком, который выдвигали нам на тот момент в Google Play было отсутствие ambient-режима. Его мы сознательно не реализовывали, потому что его существование упоминалось в инструкции, причём почти без картинок и далеко не в начале.
Согласно хорошей идее создателей платформы, часы через несколько секунд бездействия переходят в режим экономии батареи, посылая сервису, отрисовывающему циферблат, соответствующее уведомление. Циферблат должен отреагировать на новое состояние, полностью упростив интерфейс. Вместо красочного рисунка со множеством свистелок, экран необходимо залить на 95% чёрным цветом, оставив только тусклые циферки. Далее качество изображения зависит от производителя часов: кто-то отображает оттенки серого в ambient режиме, а кто-то выводит картинку в ч/б. Также в этом режиме предписывается отключить все энергоёмкие функции вашего приложения — никаких геолокаций и просмотра youtube.
Последним шагом стал функционал отображения информации об уровне заряда батареи телефона и часов. Общение с телефоном происходит через гугловый слой сообщений, поэтому такой незначительный вроде бы объём информации потребовал реализации дополнительного сервиса, ставшего краеугольным камнем в инфраструктуре обмена сообщениями между телефоном и часами.
P.S. И лайфхак для тех, кто не в курсе. Чтобы избавиться от надоедливой подсказки «Ok Google» на экране часов, нужно 2-3 раза произнести это самое «заклинание». Вуаля, больше глаз ничего не мозолит!
Источник
Разработка и отладка приложений для Android Wear
Носимые устройства – это передний край сегодняшних информационных технологий. Это – мощный тренд. Самые популярные «носимые компьютеры» работают под управлением ОС Android Wear от Google. Она не так уж сильно отличается от того Android’а, который знаком огромному количеству разработчиков. Как результат, любой из этих разработчиков может без особых сложностей начать создавать приложения для Android Wear и претендовать на свою долю внимания от весьма перспективного рынка «носимых приложений».
В этой статье мы поговорим об ОС Android Wear, обратив особое внимание на устройства, работающие под её управлением, на типы приложений, на их разработку и отладку. В частности, рассмотрим два способа отладки с использованием ADB.
Устройства
Понятие «носимый компьютер» подходит для широкого спектра «вычислительных машин». Среди них – гарнитуры для телефонов, медицинские и спортивные устройства, «цифровые украшения» и даже компьютеры для животных. Однако сегодня наибольшее распространение получили так называемые «умные часы».
Крупнейшие производители оборудования выпускают собственные серии наручных часов, которые несут на борту Android Wear. Среди устройств этого типа можно отметить ASUS ZenWatch 2, Motorola 360, LG Watch Urbane, Samsung Gear S, Sony SmartWatch 3. Выглядят эти часы по-разному, но в их функциональности, благодаря одной и той же программной платформе, много общего. Это приложение Google Now, возможность отслеживания физической активности пользователя, средства для управления воспроизведением музыки, поддержка голосовых команд.
Все смарт-часы имеют ещё одну общую черту: они зависят от смартфонов, взаимодействуя с ними с помощью Bluetooth. Такой подход используется не только в среде Android, но и на платформе iOS. Взаимодействие смартфонов и планшетов с часами на программном уровне обеспечивается благодаря специальным сопутствующим приложениям.
Что разрабатывать для умных часов?
Хотя Android Wear – проект сравнительно новый, Android Wear Center, площадка, аналогичная Google Play, предлагает множество приложений, созданных специально для носимых устройств.
Магазин приложений для умных часов
Здесь есть программы на любой вкус. Каждый день в Android Wear Center публикуются новые приложения для персонализации часов, для работы с музыкой, приложения для организации работы с функциями связи, разработки для здоровья, спорта и другие. Несмотря на небольшой размер экранов часов, есть и игры для них. Например – аркады и паззлы, хотя «носимых игр» пока не так много.
Игры для умных часов
Подавляющее большинство приложений – это циферблаты, которые позволяют настраивать основную «часовую» функцию – показ времени.
Как разрабатывать?
С одной стороны, написание приложений для умных часов очень похоже на создание программ для планшетов и смартфонов. В дело идут знакомые Android-разработчикам инструменты, такие, как JDK, Android SDK (платформа Android Wear поддерживает большую часть API Android), Eclipse, Android Studio или другие интегрированные среды разработки. Здесь можно найти список классов из библиотеки поддержки носимых устройств (Wearable Support Library).
С другой стороны, компания Google опубликовала креативную концепцию и принципы дизайна, созданные специально для тех, кто разрабатывает «носимые» приложения. В этих документах раскрываются основные отличия между «мобильными» и «носимыми» технологиями. При разработке приложений нужно учитывать маленький размер экрана умных часов и особый характер взаимодействия пользователя с устройством. В дополнение к этому нужно принимать во внимание структуру приложения, зависимость поведения программ от контекста, особенности пользовательского интерфейса, стиль и возможность создания циферблатов.
Как отлаживать?
Отладка – это то, без чего не обходится процесс создания любого программного кода. Разработка для Android Wear – не исключение. В этом разделе мы рассмотрим отладку «носимых» приложений на примере часов LG G Watch R, подключённых к Nexus 4.
Android Wear поддерживает два способа отладки: с использованием проводного интерфейса USB и по беспроводному Bluetooth.
Независимо от того, какой способ связи умных часов с ПК будет выбран, нужно выполнить следующие подготовительные шаги.
- Установка ADB на компьютер разработчика.
Отладочный мост Android (Android Debub Bridge, ADB) – это инструмент командной строки, который обеспечивает взаимодействие компьютера с устройствами, работающими под управлением ОС Android или с соответствующими эмуляторами.
Для того чтобы отлаживать приложения для Android Wear, нужно включить на устройствах работу в режиме отладки. Сделать это необходимо и на умных часах, и на смартфоне, к которому они подключены. Если устройство впервые используется для отладки, нужно открыть его Настройки (Settings), войти в раздел Об устройстве (About) и семь раз коснуться элемента Номер сборки (Build number). После этого в списке настроек устройства появится новая строка – Параметры разработчика (Developer Options). На устройствах различных производителей названия пунктов могут выглядеть иначе.
Включение режима разработчика на умных часах
Переход в раздел настроек разработчика и включение возможности отладки с использованием ADB.
Включение отладки с использованием ADB на умных часах
После этого, если планируется использовать USB-отладку, выполняются следующие действия.
- Подключение носимого устройства к ПК с помощью USB-кабеля.
Подключение часов к ПК с помощью USB-кабеля
Разрешение отладки приложений на часах.
Для этого нужно нажать ОК во всплывающем окне с соответствующим вопросом. Оно появится на смартфоне или планшете, с которым связаны часы.
Для USB-отладки приложений на часах нужно разрешить её на смартфоне или планшете
Для того, чтобы проверить, распознал ли ADB умные часы, подключённые к компьютеру, можно воспользоваться командой adb devices в командной строке.
Результат выполнения команды adb devices
После этого всё готово к отладке «носимых» приложений по USB. А вот если вы решили воспользоваться Bluetooth-отладкой, то подготовка к ней будет немного сложнее. Для этого надо выполнить следующие действия.
Включение возможности отладки по Bluetooth (Debug over Bluetooth) на часах.
Включение отладки по Bluetooth на часах
Включение отладки по Bluetooth (Debug over Bluetooth) в приложении, благодаря которому смартфон или планшет взаимодействуют с часами. На рисунке выделена область, в которой отображается состояние устройств.
Включение отладки по Bluetooth на смартфоне и информация о подключении
Подключение смартфона или планшета, соединённых с часами, к компьютеру по USB и разрешение отладки по USB.
Разрешение отладки по USB на телефоне
Выполнение следующих команд ADB в командной строке:
Включение на смартфоне или планшете возможности отладки носимого устройства, подключённого к нему.
Разрешение отладки носимого устройства, подключённого к смартфону
После выполнения вышеописанных действий состояние устройств изменится, это можно видеть на рисунке.
Изменение информации о подключении устройств
Когда подключение удастся, список устройств, распознанных ADB, будет выглядеть примерно так, как показано ниже.
Список устройств, распознанных ADB
Теперь, когда все подготовительные шаги завершены, приложения на часах можно отлаживать, используя команды ADB.
Как делать скриншоты на часах?
ADB умеет не только отлаживать приложения. Возможности этого инструмента гораздо шире. Например, сделать скриншот на часах – не такая простая задача, как может показаться на первый взгляд. Так, команда для съёмки скриншота в программе, обеспечивающей связь с часами, делает копии экрана, но умеет лишь отправлять их по электронной почте или публиковать в социальных сетях. Для того чтобы заполучить копию экрана часов на компьютер, удобнее и быстрее всего использовать соответствующие команды ADB:
Обратите внимание на то, что экран у часов круглый, а скриншот – квадратный. Это следует учитывать при разработке приложений и работе над удобством их использования. Если элемент интерфейса приложения виден на копии экрана, он не обязательно целиком появится на экране часов.
Квадратные скриншоты часов с круглым циферблатом
Выводы
Союз современных технологий, таких, как процессор Intel Quark и операционная система Android Wear, открывает новые возможности не только для разработчиков устройств, но и для создателей приложений.
Как видите, Android-разработчик, имеющий опыт в создании приложений для смартфонов и планшетов, может легко переключиться на программы для носимых вычислительных устройств – таких, как умные часы. Нужно лишь учесть некоторые особенности и можно приниматься за дело.
Источник