- Как создать иконки для приложений на Android и iOS
- Иконка приложения для Android
- Правила дизайна иконки для Android
- Иконка для приложения на iOS
- Правила дизайна иконки для iOS:
- [Приложения] Создаем свои иконки для Android
- Создание иконок для андроида
- Как создать классную иконку для приложения Android и iOS
- Что такое иконка приложения?
- Иконка и логотип: в чем разница?
- Советы по дизайну иконок
- 1. Выбирайте простоту
- 2. Грамотно подберите цвета
- 3. Создайте гармоничный знак
- 4. Избавьтесь от лишних элементов
- 5. Делайте ставку на уникальность
- Как создать иконку приложения: 3 способа
- 1. Сделать иконку в графическом редакторе
- 2. Разработать иконку в онлайн-сервисе
- 3. Заказать иконку у дизайнера
- Подведем итоги
Как создать иконки для приложений на Android и iOS
Иконка приложения для Android
1. Разрешение экранов устройств
Приложения для Android разрабатываются с учетом размера устройства и разрешения экрана.
Графика и разметка в приложениях измеряются в единицах — DPI (количество точек на дюйм).
2. Категории DPI
- Low DPI (LDPI) = 120DPI
- Medium DPI (MDPI) = 160DPI
- High DPI (HDPI) = 240DPI (Nexus S, SGS2)
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3)
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4)
Размер и формат иконок запуска приложения (launcher icon) для Android
Иконка приложения должна разрабатываться специально для Android. Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Базовый размер — 48dp, с краями 1dp — для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей. Для остальных разрешений нужно увеличить масштаб на 400% 192 x 192 dp (с краями 4dp).
Хотите идеальную иконку для любого разрешения и не ищете легких путей? Сделайте несколько иконок разных размеров для всех вариантов разрешений, воспользовавшись таблицей ниже. Можно включить дополнительные значения для последовательного увеличения размеров. Например, иконки 96 x 96 пикселей xhdpi могут содержать промежуточный размер 88 x 88 пикселей с отступами в 4 пикселя с каждой стороны. Отступы образуют легкую тень и гарантируют четкость иконки на любом фоне.
Вы, конечно, помните: любое масштабирование должно сохранять пропорции изображения.
Иконки приложения для публикации на Google Play
Эта иконка используется только для Google Play и не заменяет иконку запуска приложения (launcher icon). Иконка публикации на Google Play должна содержать тот же контент, что и иконка запуска приложения, за исключением некоторых идентификационных знаков.
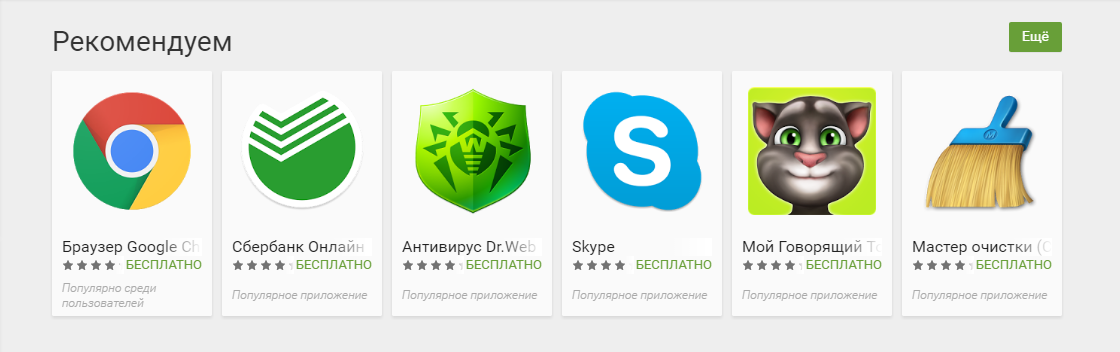
В разделе «Рекомендуемые» можно продемонстрировать потенциальным пользователям графические возможности приложения.
Требования к иконке в разделе «Рекомендуемые» :
- JPEG или 24-битный PNG (без альфа-канала)
- 1024 х 500 пикселей
Картинка для раздела «Рекомендуемые» располагается над сведениями о приложении в Play Маркете. Если загружен проморолик, поверх нее будет расположена кнопка «Воспроизвести».
- Не размещайте важную информацию по краям, особенно в нижней трети рамки.
- Логотип поместите по центру, выровняйте по горизонтали и вертикали.
- Для текста используйте крупный шрифт.
- Помните, что картинка может показываться отдельно, без иконки приложения.
Цели иконки приложения
У иконки приложения есть 3 основных цели:
- Продвижение бренда, рассказ о цели приложения.
- Помощь пользователю в поиске приложения в Google Play.
- Функция запуска.
Создайте уникальную и незабываемую иконку. Используйте цветовую схему Вашего бренда. Не пытайтесь рассказать слишком много с помощью иконки. Простой значок производит лучшее впечатление. Не включайте название приложения в иконку — название будет всегда показываться рядом с иконкой.
Образцы иконок приложений.
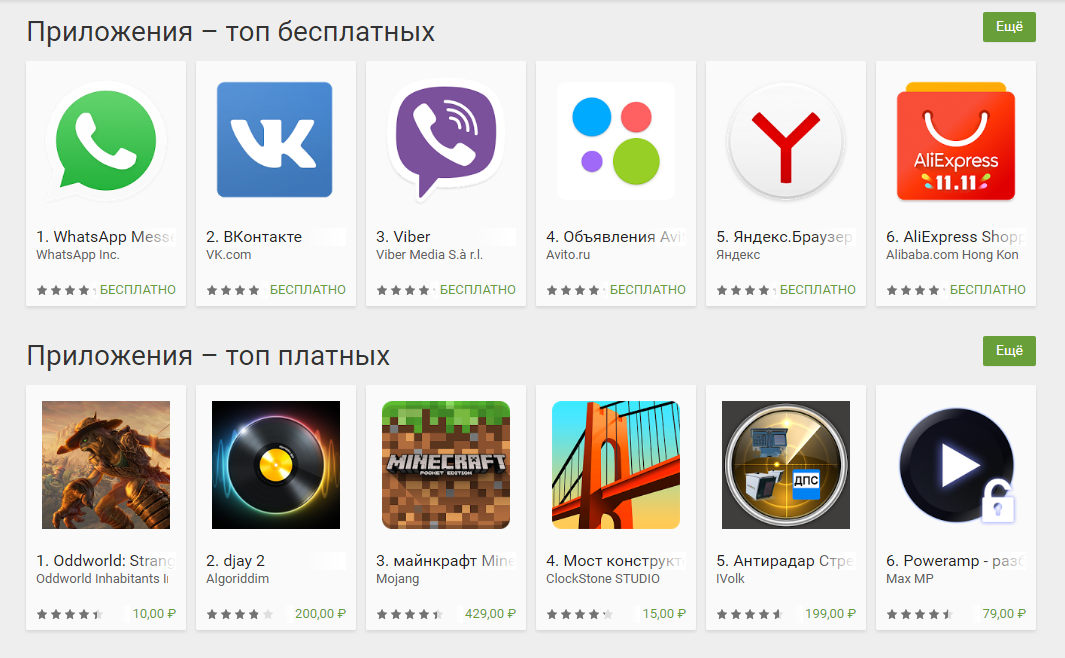
Помогите пользователю найти приложение в Google Play
Иконка должна привлекать внимание пользователя во время скроллинга. Качественный дизайн иконки — однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Правила дизайна иконки для Android
- Смотрится детально и четко в небольшом размере.
- Сочетается с любым фоном.
- Освещается верхней подсветкой.
- Может быть уникальной формы.
- Не является обрезанным вариантом большего изображения.
- Имеет одинаковый вес с другими иконками.
- Перспектива не противоречит другим иконкам.
- Располагается ее по ходу движения.
- Имеет небольшую глубину.
Слишком растянутые в длину иконки, занимающие мало пространства, не привлекают внимания пользователей и плохо сочетаются с различными фонами.
Правильно и неправильно
Детали слишком сложного значка плохо различаются в маленьком размере.
Обрезанный и глянцевый значок проигрывает такому же матовому и целому значку. Изображение не должно быть обрезанным, лучше использовать целое изображение уникальной формы. Избегайте глянца, если представленный объект сделан не из глянцевого материала.
Значок со слишком тонким контуром плохо выделяется среди других значков.
Создавайте иконки с альфа-каналом, иконки не должны занимать все пространство рамки. Тонкая визуальная обработка выделит иконку среди других.
Иконка для приложения на iOS
У каждого приложения должна быть маленькая и большая иконка. Маленькая иконка используется на домашнем экране и в системе после установки. Большая иконка нужна для App Store.
Необходимо создать несколько маленьких иконок разных размеров для различных устройств. Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Также маленькие иконки нужны для показа:
- в поиске Spotlight,
- в приложении настроек смартфона.
Если у вас нет маленьких иконок, iOS уменьшит главную иконку приложения для показа в этих директориях.
Правила дизайна иконки для iOS:
Найдите элемент, который передает суть приложения и поместите его в простую, запоминающуюся форму. Аккуратно добавьте детали. Слишком сложные содержание или форма иконки плохо различимы, особенно в уменьшенных размерах.
Создайте иконку с четким фокусом, который привлекает внимание и идентифицирует приложение.
Никто не будет анализировать иконку, чтобы понять ее значение.
К примеру, в качестве иконки почтового приложения традиционно используется изображение конверта, который ассоциируется с почтой. Хотите хорошую иконку — потратьте время на разработку привлекательного и понятного всем абстрактного символа.
Без прозрачности, простой фон
Иконка должна быть без прозрачности, фон не загроможден. Простой фон не подавляет другие элементы рядом.
Используйте надписи только как часть логотипа. Название приложения появляется под иконкой на домашнем экране. Не добавляйте в иконку слова, которые повторяют название или являются инструкциями к приложению, например, “Смотри” или “Играй”. Если дизайн иконки включает слова, добавьте только значимые для содержания приложения.
Без фото, скриншотов и элементов интерфейса
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии сложно рассмотреть в маленьком размере. Скриншоты не расскажут о цели приложения. Элементы интерфейса в иконке вводят пользователя в заблуждение.
Без точных копий продуктов Apple
Продукты Apple защищены авторским правом, их нельзя использовать в изображениях и иконках. К тому же, аппаратные проекты от Apple часто обновляются, иконка при этом будет выглядеть устаревшей.
Не помещайте повсюду в интерфейсе иконку приложения
Пользователя может сбить с толку иконка приложения, встречающаяся повсюду в интерфейсе. Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
Протестируйте иконку на разных обоях
Люди выбирают различные обои для домашних экранов, поэтому вы должны протестировать иконку приложения на различных фонах.
Сохраняйте углы иконки квадратными
Система округляет углы иконки автоматически.
Вот и все! Желаем удачи и много красивых иконок для ваших приложений.
Источник
[Приложения] Создаем свои иконки для Android
 |
Header-img.png (1.14 MB, Downloads: 2)
2021-02-03 19:15:11 Upload
Как создать свои иконки для андроид?
Это просто. Тут нам понадобится два приложения: Nova launcher, Icon Pack Studio.
1. Создаём свой аккаунт. Конечно свой аккаунт персонализировать другой иконкой
нельзя .
После создания аккаунта, нажимаем кнопку » New «, и начинаем создание иконок. Когда создаём иконки, не забываем это делать крутым . Как раз ещё забыл сказать, что надо будет нажать после того как вы смотрите на все иконки(выходите на предпросмотр иконок) нажать на » Опубликовать «, потом заменить, и выбрать название которое будут видеть все. Чтобы не забыть название, можно и написать ваше название(которое видят все) в своей коллекции. Это я делаю обязательно. Это лучше выполнять, чтобы не забыть даже полное название.
2. Заходим в лаунчер. Там мы ставим свой набор иконок , но сначала устанавливаем заходом в приложение которое мы установили из Icon Pack Studio. Просто и легко!
Если хотите посмотреть мои работы в Icon Pack Studio, мой ник: Ninptoon . Наслаждайтесь!
Источник
Создание иконок для андроида
Это приложение позволяет создавать ярлыки на файлы, приложения, настройки (в том числе и отдельные активности), контакты и сообщения. Вы можете задать имя ярлыка и использовать большой выбор инструментов для выбора его иконки — иконку из темы, импортировать ее из файла (и создавать целые коллекции), обрезать изображение из внешней галереи или использовать иконку связанного приложения. Ярлыки поддерживаются практически на всех лаунчерах и вы можете не отказываться от своего любимого (или просто стандартного) лаунчера, при этом существенно расширив его возможности.
После предварительного создания ярлыка со сложной функциональностью им могут воспользоваться люди, слабо разбирающиеся в тонкостях своего устройства. Даже дети, не умеющие читать, смогут запустить любимый мультфильм ориентируясь на иконку ярлыка.
Приложение предоставляет богатый список системных настроек для которых могут быть созданы ярлыки. Иногда вам необходим лишь один тип настроек и если добираться до него через стандартные настройки долго, то данный тип ярлыков может вам пригодиться. К тому же проверьте — действительно ли вы знакомы со всеми настройками вашего устройства.
Особенности Создателя Ярлыков:
— возможность создавать ярлыки на файлы, приложения, контакты и сообщения.
— возможность редактировать отображение ярлыков созданных другими приложениями.
— управление коллекциями иконок и возможность импорта коллекции из zip архива (требуется Pro режим).
— возможность импорта изображений из сторонних галерей и широкие возможности по обрезке изображения с целью создания собственной иконки.
— интеграция тем от некоторых популярных лаунчеров с возможностью выбора иконки (требуется Pro режим) и установки обоев.
Для ярлыков на файл вы сможете выбрать приложение, которым файл будет открыт. Это может пригодиться если приложение подходит именно для этого специфического файла. В Android вы можете выбрать приложение по умолчанию только для типа файла, что не всегда подходит. Например качество воспроизведения одних фильмов лучше на одном проигрывателе, но другой лучше справляется со специфическим кодеком или вообще только в нем воспроизводиться звук. Используя приложение вы сможете создать ярлыки на ваши любимые фильмы и задать наилучший проигрыватель для каждого.
Есть возможность создать ярлык на папку для быстрого доступа к набору файлов. Папка может быть открыта в некоторых сторонних браузерах или вы всегда сможет воспользоваться встроенным легковесным браузером.
В Android уже есть способы для создания ярлыков на приложения и контакты, но это приложение позволит вам настроить вид создаваемого ярлыка в соответствии с вашими предпочтениями. Ярлыки могут располагаться только на главном экране и само приложение не поменяет свою иконку, как и контакт в списке всех контактов.
С помощью страницы Трансмутация вы сможете изменять отображение для ярлыков созданных ранее или же редактировать отображения ярлыка добавленного из других приложений.
— приложение не имеет прав для записи на файловую систему и работает только в выделенном системой пространстве.
— поддержка планшетов.
Сейчас приложения позволяет купить Pro режим со следующими преимуществами:
— Импортирование иконок в галерею.
— Использование иконок из тем.
— Удаление рекламы (если она будет добавлена в будущем) и других досаждающих диалогов.
Пояснения к требуемым разрешениям:
— Доступ к хранилищу и карточке необходим для выбора файла при создании ярлыка.
— Доступ к контактам необходим для выбора контакта при создании ярлыка.
— Добавление ярлыков говорит само за себя.
— Доступ и интернет необходим только для рекламы и не используется в других частях приложения.
На Android 6.0 вы можете заблокировать доступ к файлам и контактам — приложение корректно обрабатывает этот случай и попросит вас предоставить доступ только если вы захотите воспользоваться соответствующей функциональностью (например доступ к контактам если вы захотите создать ярлык на контакты).
Требуется Android: 4.0+
Версия: 3.2.0 Создатель Ярлыков Shortcut Creator (Пост AlecsTer #100079161)
Версия: 3.1.4 GP Сообщение №100, автор AlecsTer
версия: 2.8.0 pro Сообщение №33, автор Edik1d
версия: 3.1.2 Создатель Ярлыков Shortcut Creator (Пост And_RU #88910122)
GP(free):
версия: 3.1.1
Создатель Ярлыков Shortcut Creator (Пост AlecsTer #88388513)
версия: 3.1.0
Создатель Ярлыков Shortcut Creator (Пост And_RU #83761803)
версия: 3.0.2
Создатель Ярлыков Shortcut Creator (Пост And_RU #83761803)
версия: 3.0.1
Создатель Ярлыков Shortcut Creator (Пост And_RU #83481130)
версия: 3.0.0
Создатель Ярлыков Shortcut Creator (Пост And_RU #83236077)
версия: 2.8.0 (GP)
Создатель Ярлыков Shortcut Creator (Пост elizz9 #77362461)
версия: 2.7.1 (GP) Сообщение №27, автор elizz69
версия: 2.5.2 (GP) 
Сообщение отредактировал iMiKED — 06.04.21, 08:26
Источник
Как создать классную иконку для приложения Android и iOS
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах. Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Что такое иконка приложения?
Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Иконка и логотип: в чем разница?
Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
- Используется для демонстрации идеи и концепции приложения.
- Позволяет пользователю сформировать представление о содержании продукта, и сделать выбор: воспользоваться им или нет.
- Являются основной составляющей интерфейса приложения.
Логотип:
- Является главной частью фирменного стиля бренда и отражает основные сведения о компании.
- Используется всеми брендами, а не только разработчиками приложений.
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки. Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
- Уберите лишние детали с иконки. Более простой дизайн легко запомнится клиенту и вызовет доверительное отношение к компании. Также данный прием поможет иконке выглядеть разборчиво и качественно на любом носителе и в любом масштабе.
- Используйте фирменную символику компании. Это может быть логотип, если он выглядит выигрышно в виде иконки. Вдохновитесь примерами символики известных компаний (например, Instagram с камерой, Facebook с птицей, Pinterest с кнопкой).
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
- Используйте в расцветке иконки не более 3-х цветов. Это сделает картинку гармоничной и простой для восприятия. Данному совету придерживаются многие известные компании (например, YouTube, Pepsi и Amazon).
- Обратите внимание на расцветку известных логотипов. Особенно полезно посмотреть дизайны лого компаний, которые работают в вашей сфере. Это поможет определить правильный ориентир в выборе цветовой гаммы.
- Учитывайте популярность цветов. Исследования показывают, что компании-гиганты рынка чаще выбирают синий цвет в качестве основного оттенка лого. Второе место занимают белый и красный цвета.
- При выборе цветовой гаммы иконки отталкивайтесь от концепции фирмы. Расцветка фирменного знака должна соответствовать направлению работы компании и отражать ее сильные стороны.
- Посмотрите, как иконка выглядит на фонах разного цвета. Это поможет заранее определить, как лого будет смотреться на различных площадках.
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
- Придерживайтесь единого стиля. Если в вашем логотипе используются определенные цвета, стили и шрифты, то их следует отразить и в иконке. Таким образом, создастся впечатление целостности бренда и приложения.
- При наличии нескольких приложений, желательно оформить их иконки в похожем стиле. Данный прием сделает продукты принадлежными к одному бренду. Кроме того, пользователи смогут проще найти другие продукты вашей компании.
- Отразите в иконке функциональность приложения. Например, если ваш продукт используется для прослушивания музыки, оптимально отразить в иконке элементы музыкальной тематики. Так сделали известные бренды Spotify и Яндекс. Музыка.
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
- Помните об особенностях восприятия человека. Люди гораздо быстрее воспринимут картинку приложения, чем его название. Часто это играет решающую роль при выборе продукта. Поэтому старайтесь отразить главные сведения в виде образов на иконке.
- Старайтесь избегать слов в иконке. Поиграйте с ассоциациями, вдохновитесь конкурентами, сделайте наброски. Слова на иконке скорее всего будут нечитаемы и испортят впечатление о приложении.
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
- Проанализируйте иконки своих главных конкурентов. Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться.
- Проведите собственный анализ, чтобы определить, какие цвета и элементы привлекают вашу целевую аудиторию. Именно в тех направлениях и стоит двигаться при выборе дизайна иконки.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Источник