- Как создать карту в Wallet?
- Как же создать электронную карту лояльности для Apple Wallet?
- Wallet vs Остальные карточные приложения
- Пара слов о самом интеграторе
- Как же работа с интегратором выглядит на практике?
- Заключение
- Apple Wallet. Что это такое и как интегрировать в него свою карту
- Структура карты
- Посадочный билет
- Купон
- Билет на событие
- Общая карта
- Скидочная карта
- Структура pass.json
- Обязательные поля
- Ключи для связанных приложений
- Ключи стиля
- Ключи визуального оформления
- Баркод
- Локация
- Оборотная сторона
- Создание карты. Часть 2
- Интеграция с приложением
- Добавление карты
- Получение информации о добавленных картах
- Проверка на уникальность
- Тестирование
- Заключение
- Используемые материалы:
Как создать карту в Wallet?
Технология создания электронных карт для Wallet эффективна и не отнимает много времени. Приложение Wallet сегодня активно завоевывает рынок. Сменив название – раньше оно было известно как Passbook – компания Apple сохранила его основную концепцию: это все тот же удобный и инновационный сервис для хранения билетов, купонов на скидки, карт лояльности и других необходимых инструментов. Если вы ещё не знакомы с Wallet, самое время узнать про это интересное приложение, которое существенно упрощает жизнь его пользователям по всему миру.
Первое желание, которое может возникнуть при работе с программой: как можно скорее поместить карты лояльности, уже переполнившие кошелек, в свой iPhone.
Как же создать электронную карту лояльности для Apple Wallet?
В этом нам могут помочь специальные сервисы электронных карт, предоставляющие комплексные решения по автоматизации бизнеса.
Например, такие, как компания OSMI Cards. Это сервис, который с 2012 года работает на базе Wallet (тогда еще Passbook) для iOS и PassWallet для Android, помогая компаниям и пользователям максимально выгодно использовать все преимущества данной технологии.
Согласитесь, намного удобнее хранить карту лояльности или купон не в кошельке, а в смартфоне — он почти всегда под рукой. Карты же часто теряют и забывают дома, что абсолютно невыгодно как для владельца карты, так и для компании, ее выдавшей. Благодаря использованию Wallet выигрывают не только пользователи, но и сами компании, которые могут сократить расходы на выпуск пластиковых карт и их обслуживание, а заодно получить полезные бонусы в виде возможности коммуникации со своими клиентами и аналитики активности пользователей, загрузивших электронные карты в свои смартфоны.
Возникает вопрос: чем удобна для владельцев бизнеса данная технология? Она позволяет своевременно сообщать клиентам о новинках, распродажах, накопленных бонусах и других событиях, в том числе поздравлять их с праздниками. Обычно мы все электронные письма отправляем в спам, а СМС – просто удаляем. У OSMI Cards есть более современное решение – push-уведомление на смартфоне, которое пользователь в любом случае увидит и прочитает.
Wallet vs Остальные карточные приложения
В данный момент Wallet набирает популярность, потому что все больше компаний стремятся идти в ногу со временем, а значит — внедрять инновационные цифровые решения. Играют свою роль и международные тренды: многие крупные западные торговые сети уже подключены к сервису, а новые компании с самого старта отказываются от пластика в пользу электронных карт.
В чем же отличие Wallet от других мобильных карточных приложений? В первую очередь они различаются реализацией. Если в Wallet у пользователя есть возможность получить мгновенный доступ к любой из своих карт лояльности, к любому билету или купону на скидку, то функциональность карточных приложений не так проста в использовании. Как минимум необходимо себе в смартфон загрузить еще одну программу из App Store, хотя намного удобнее иметь под рукой встроенное, так сказать, «родное», решение.
Для бизнеса иметь свои электронные карты в Wallet гораздо удобнее и экономнее, чем создавать отдельное приложение. Если бы у каждой компании, услугами которой вы когда-либо пользовались, была своя мобильная программа для управления клиентской лояльностью, на рабочем столе вашего iPhone не осталось бы места.
Стороннее мобильное карточное приложение часто бывает лишено тех возможностей, которые предоставляет Wallet. Хотите, например, мгновенно сообщить о скидке своим первым 100 клиентам? Что же теперь, обзванивать каждого? Конечно, нет. С Wallet эти процессы коммуникации с клиентом можно наладить в два счета. Сообщить о новой акции? Легко. Понадобится только придумать сопровождающий текст и пару раз кликнуть мышкой. В сравнении карточных приложений и Wallet цифры говорят сами за себя: по статистике не более 5% представителей целевой аудитории компании устанавливают приложения в свои смартфоны, в то время как до 70% клиентов, пользующихся гаджетами, соглашаются установить электронную карту вместо пластиковой.
На российском рынке технологией электронных карт Wallet занимаются несколько компаний. Нам стало интересно разобраться в этом со стороны компании, которая хочет ее запустить. Оправдывает ли себя новая технология лояльности в плане удобства? Первым делом мы решили обратиться к «пионерам» отрасли, вышеупомянутым OSMI Cards.
Пара слов о самом интеграторе
Оказалось, что OSMI Cards действительно обладает некоторыми уникальными чертами, отличающими ее предложение от других. Например, это одна из немногих компаний, которые полностью выполняют требования ФЗ-152 по защите персональных данных и имеют регистрацию в Роскомнадзоре.
Это уникальный для России сервис, который предоставляет API для работы с любыми системами. Только OSMI Cards сейчас интегрирует карточки Wallet с кассовыми системами и программами лояльности клиентов.
В компании также разработали множество инструментов для встраивания технологии электронных карт Wallet в бизнес-процессы компаний, такие как мобильные сканеры на базе смартфона, приложения для выдачи карт и многое другое.
Услугами сервиса уже пользуются Hugo Boss, ювелирная сеть «Адамас», РОЛЬФ Премиум, «АВТОДОР-Платные дороги» и многие другие крупные компании. Помимо России, OSMI Cards работает еще в Белоруссии, Армении, Украине, Казахстане, Италии и Англии.
Как же работа с интегратором выглядит на практике?
Давайте совершим путешествие по Личному кабинету, в котором компания создает электронные карты клиента.
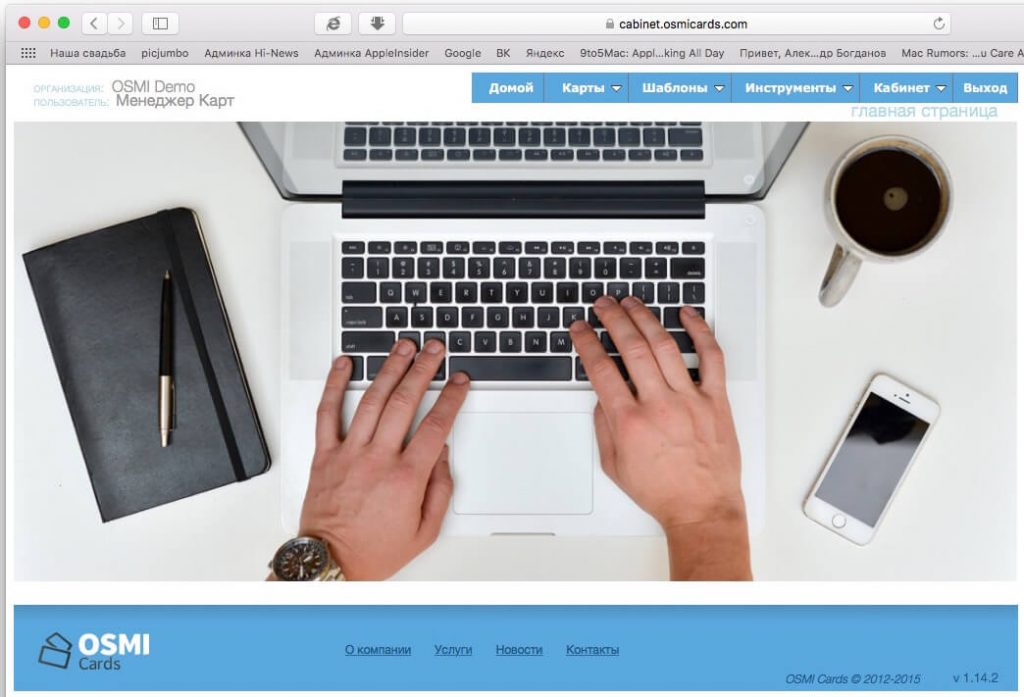
Все начинается здесь — на главной странице личного кабинета. Шесть вкладок — «Домой», «Карты», «Шаблоны», «Инструменты», «Кабинет» и «Выход» — позволяют быстро ориентироваться в сервисе и быстро войти в нужный раздел. 
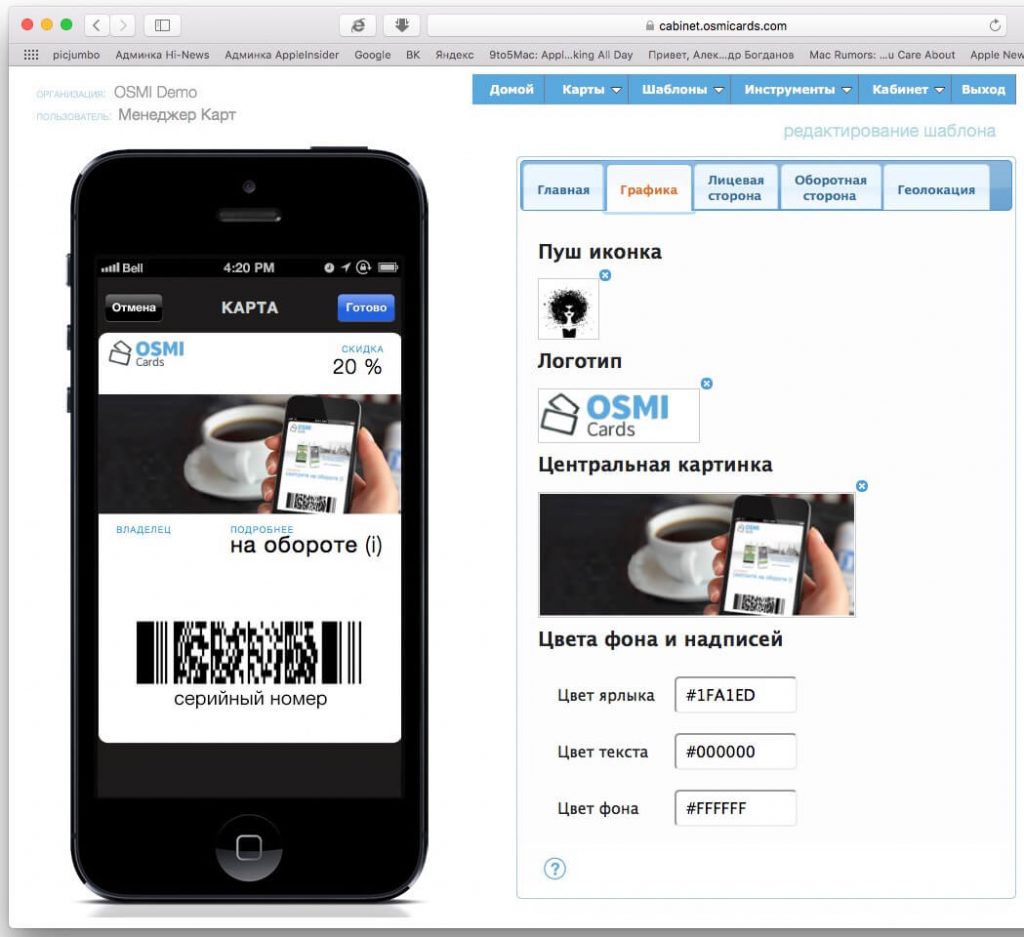
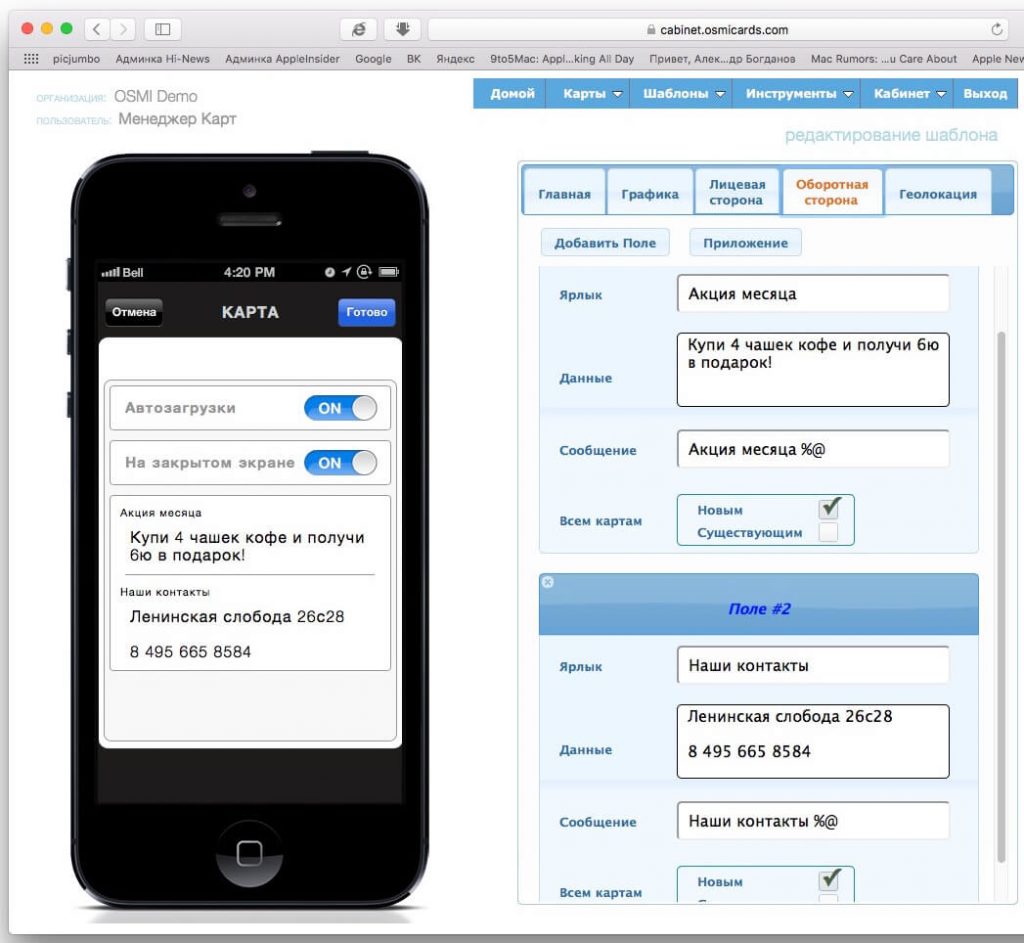
В меню «Шаблоны» создаем шаблон дизайна нашей карточки — так, как она будет выглядеть на экране iPhone. В разделе «Графика» можно добавить push-иконку (об этом чуть позже), логотип компании, основную картинку, а также изменить цвет фона и надписей. Предусмотрена возможность полной кастомизации под стилистику вашей компании. 
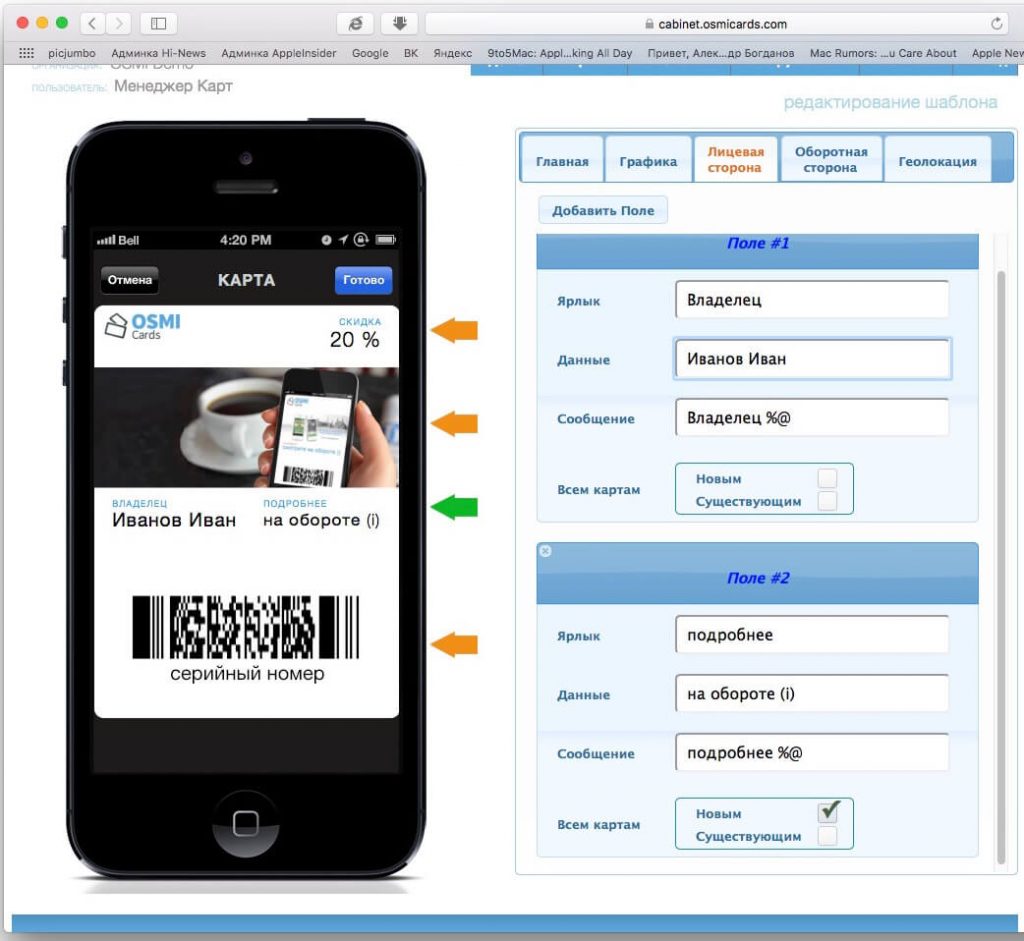
Настало время отредактировать лицевую сторону. Для этого существуют специальные поля, с помощью которых можно изменить наполнение различных частей карточки. Поле ярлык (например, «Скидка» или «Владелец») — это что-то вроде подзаголовка, оно останется постоянным. Данные — та информация, которая берется непосредственно из CRM клиента автоматически: это может быть имя и фамилия, индивидуальный размер скидки и так далее.
Поля можно назначать всем картам или только новым. Пример: скидка 20 % на товар при первом заказе для новых пользователей. Как только клиент совершает заказ, она исчезает.
Оборотная сторона карточки более информативная. Здесь предусмотрена возможность добавить большое количество знаков, правда в OSMI Cards нам порекомендовали этого не делать, поскольку обилие текста зачастую может отпугнуть клиентов. Логика такая же — поля, ярлыки, данные и сообщения. Можете указать на задней стороне карточки, например, акцию месяца или контакты вашей компании. Здесь же могут быть адреса магазинов, поздравления с днем рождения, специальные предложения. В общем, все зависит от вашей фантазии.

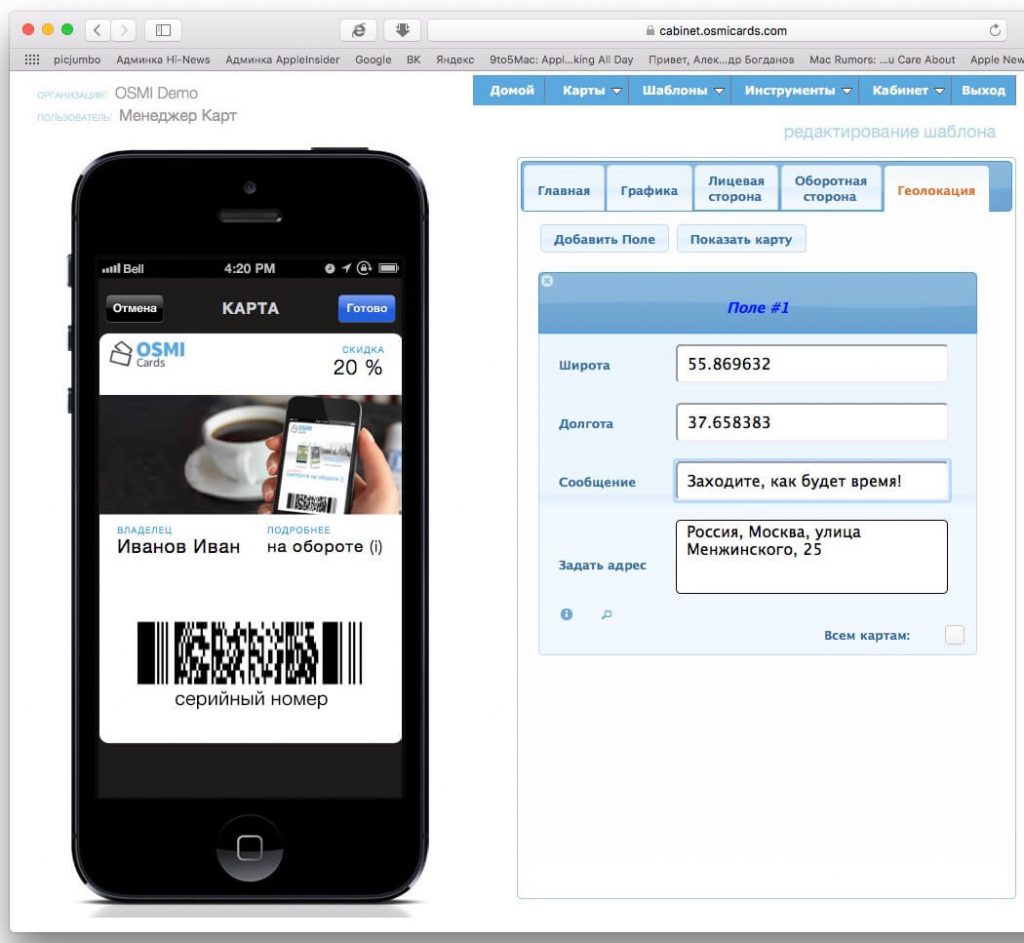
Отдельного внимания заслуживает раздел «Геолокация». С его помощью вы можете создавать геолокационные подсказки для клиентов, которые действуют в радиусе 300 метров. Задаете адрес, а сервис сам определяет широту и долготу. Достаточно оставить сообщение, чтобы затем наблюдать за «магией».
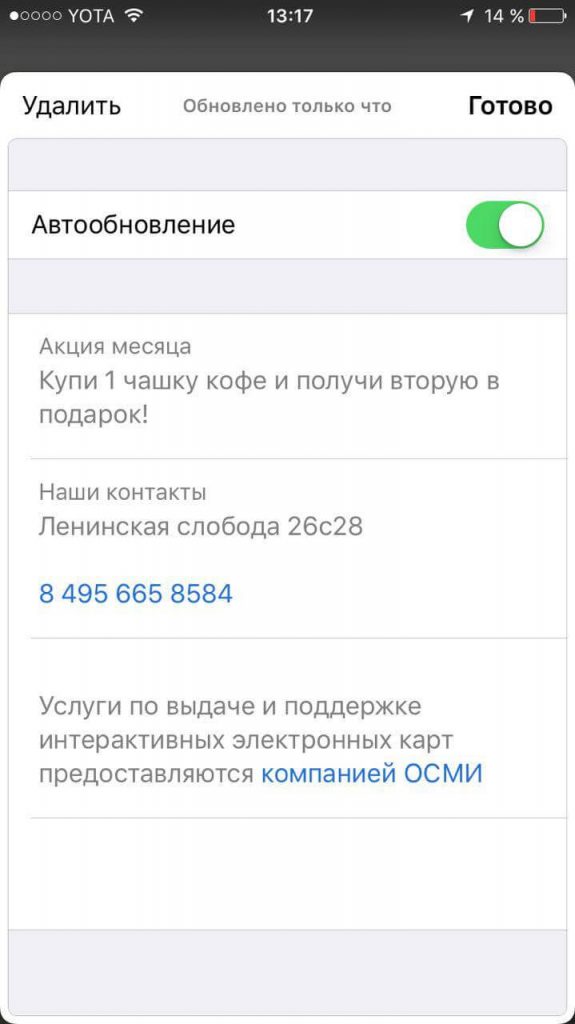
А вот как готовая карточка выглядит на устройстве:

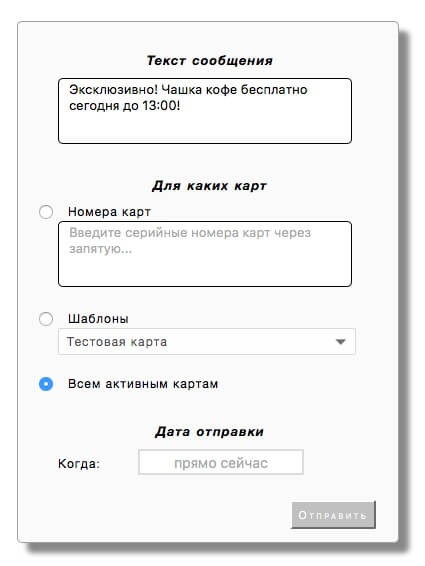
Важный инструмент личного кабинета — отправка push-сообщений. Например, можно отправить сообщение всем активным картам о предстоящей распродаже, поздравить клиента с праздником по номеру карты и так далее. Примечательно, что дату отправки можно выбрать любую: как вариант — поздравить с Новым годом всех пользователей 31 декабря, а не за 3 дня до этого.

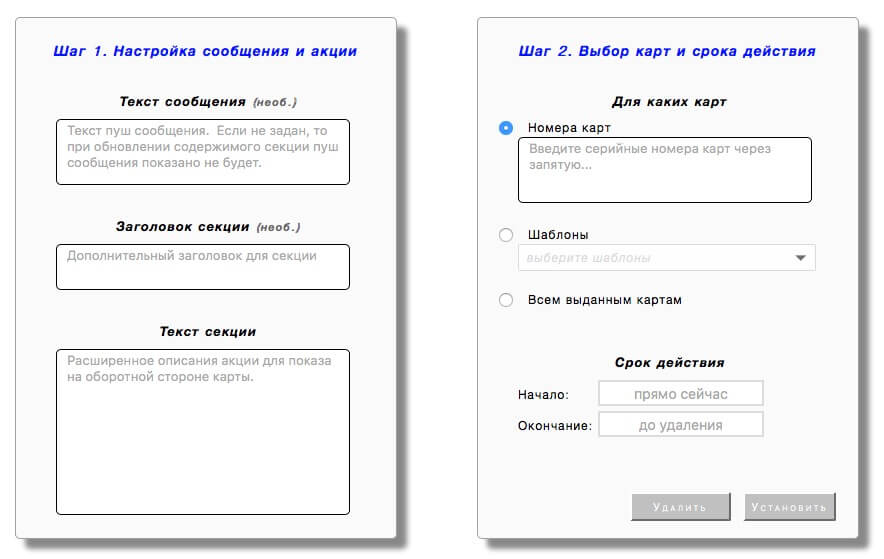
Можно указать конкретные сроки акции, если вы хотите запустить специальное предложение, которое действует ограниченное время. Выберите начало и окончание акции, чтобы потом не обнаружить у дверей своего магазина или кофейни недовольных покупателей. Помимо этого, сервис предоставляет и другие маркетинговые инструменты — для автоматической выдачи карт, регистрацию пользователей с превращением карты в именную и так далее.

Хорошо продуманной оказалась и система аналитики — можно получить данные по картам в любой удобной форме. Для каждой карты указывается ее серийный номер, дата создания, текущий статус и количество устройств, на которых она установлена. Просматривайте информацию на экране или экспортируйте отчеты в Excel для построения дополнительной аналитики.
Заключение
В целом создание электронной карты оказалось быстрым и удобным. Сервис прост в использовании и имеет множество разных интересных возможностей для бизнеса, которые могут помочь компаниям усовершенствовать свои методы коммуникации с клиентом.
Главное, что понравилось, — это то, что карта не статична, ее можно «перевыпускать» хоть каждый день, снова и снова выходя на связь с клиентами. Это однозначно «на руку» маркетинговым службам.
Надеемся, что эта виртуальная экскурсия, во время которой нам с вами удалось заглянуть за кулисы создания электронных карт лояльности, будет полезна вам для изучения работы сервиса Wallet.
Источник
Apple Wallet. Что это такое и как интегрировать в него свою карту
Принято считать, что Wallet – не самый популярный сервис в СНГ. Но уже во втором проекте подряд заказчик ставит задачу «Сделать интеграцию с Wallet». Поэтому я решил написать эту статью, чтобы рассказать о сервисе в целом и показать, как интегрировать в него свой продукт.
Что такое Wallet? Он позволяет держать в телефоне различного вида карты (билеты, скидочные карты и т.п.), облегчая жизнь пользователям продукта. Более того, есть возможность актуализировать информацию о карте посредством push-уведомлений, но это тема для отдельной статьи. Но если у вас есть карта/билет/абонемент, которые можно интегрировать в телефон, то для этого есть решение! Как это сделать – читайте ниже.
Как правило, за создание карты отвечает ваш сервер. Приложение получает карту в виде .pkpass файла и уже через приложение пользователь может добавить карту в Wallet.
Структура карты
Что же представляет собой карта с точки зрения разработчика? Карта – это архив с расширением .pkpass. Он содержит в себе все данные, необходиимые для отображения и работы карты. Содержимое архива – в таблице ниже.
| Файл | Назначение |
|---|---|
| background.png | Фоновая картинка для карты. |
| footer.png | Картинка рядом со штрихкодом |
| icon.png | Иконка для уведомлений и писем |
| logo.png | Логотип карточки. Отображается слева сверху |
| manifest.json | Реестр всех включанымх файлов |
| signature | PKCS7 подпись |
| pass.json | Внешний вид и информация на карте |
| strip.png | Картинка, находящаяся сзади основного описания карточки |
| thumbnail.png | Дополнительная картинка (уточнить) |
Существуют следующие типы карт:
- Посадочный билет: на самолет или поезд. Обычно купон работает на одну поездку;
- Купон: для купонов и специальных предложений;
- Билет на событие: может работать как для одного события, так и для целого сезона;
- Скидочная карта: карты лояльности, скидочные или подарочные карты;
- Карта общего вида: если ничего из вышеперечисленного не подходит под ваш случай: например, карта для поездок на метро или пропуск в спортзал.
Рассмотрим схематично внешний вид разных карт. Картинки лучше называть так, как это указано в таблице выше.
Посадочный билет

Купон

Билет на событие

Общая карта

Скидочная карта

Структура pass.json
Обязательные поля. Содержат Pass Type ID, Team ID, название организации и т.п.
Ключи для связанных приложений. Нужны для отображения приложений, которые нужно «ассоциировать» с картой.
Ключи «срока годности» карточки.
Ключи актуальности. Например, координаты местности, где карта может быть использована, или начало события, для которого она предназначена.
Ключ стиля. В начале статьи были перечислены 5 видов карт для Wallet. Каждому из них соответствует свой стиль. Такой ключ должен быть строго один.
Ключи визуального оформления карты. Помимо очевидного, содержат в себе информацию о штрихкоде, отображаемом на карте.
Ключи web-сервисов. Вы можете использовать web-сервисы для взаимодействия с картой, например, автоматически ее обновлять.
NFC-ключи. Содержат дополнительную информацию для Apple Pay транзакции.
Теперь обо всем подробнее.
Обязательные поля
| description | String. Локализуемое | Краткое описание карты. Локализуемое. |
| formatVersion | Int | Версия формата файла. Значение должно быть 1. |
| String. Локализуемое | Название организации, которая выдает карты. | |
| String | Pass Type ID и кабинете разработчика. | |
| String | Серийный номер отдельной карты | |
| String | Team ID команды разработчика |
Ключи для связанных приложений
| [Int] | Опционально. ID приложений, ассоциированных с картой. Берется всегда первое, совместимое с текущим устройством. |
| String | URL, который передается в приложение при открытии |
Ключи стиля
| [JSON] | Основная информация о карте. |
| [JSON] | Второстепенная информация. |
| [JSON] | Поля для дополнительной информации. Опциональное |
| [JSON] | Заголовок карты. Отображается даже в том случае, когда карты видны списком. |
| [JSON] | Основная информация о карте. |
| String | Тип транспорта для карт-билетов. Может принимать следующие значения: PKTransitTypeAir, PKTransitTypeBoat, PKTransitTypeBu`, PKTransitTypeGeneric, `PKTransitTypeTrain`. |
| [JSON] | Массив полей, отвечающий за обратную сторону карты |
JSON в данном случае имеет следующий вид:
Значение по ключу value может быть как числовым, так и строковым. Однако currencyCode вместе со строковым значением использовать не получится. Что касается auxiliaryFields и secondaryFields, их может быть несколько, и стоит следить за длиной строк, которые в них используются.
Ключи визуального оформления
| [JSON] | Информация для баркода (см. ниже). |
| color as string | Цвет фона.(#fa32e4) |
| color as string | Цвет лейблов со значениями |
| String | Опционально для билетов на события и билетов на транспорт. Карты с одинаковым стилем ― passTypeIdentifier и groupingIdentifier ― будут группироваться |
| color as string | Текст лейблов с названиями полей |
| Localizable string | Текст, отображаемый рядом с логотипом |
Баркод
Самая важная часть карты. В него зашивают идентификационный номер карты (например, номер физической карты или номер билета). Важно чтобы сканер или любой другой инструмент умели считывать коды в нужной кодировке.
| String | Опциональный текст, отображаемый рядом с баркодом в том случае, если баркод не считывается. |
| String | Формат баркода. Может принимать значения: PKBarcodeFormatQR, PKBarcodeFormatPDF417, PKBarcodeFormatAztec, PKBarcodeFormatCode128 |
| String | Код или номер карты, зашифрованный в баркод. |
| String | Кодировка сообщения. Обычно iso-8859-1 |
Локация
Эти ключи отвечают за локацию, в пределах которой карта может быть использована.
| String | Опциональный текст, отображаемый рядом с баркодом в том случае, если баркод не считывается. |
| Долгота | Широта |
| Double | Широта |
| String | Опциональный текст, который отображается на экране блокировки в тот момент, когда пользователь входит в радиус действия карты. |
Оборотная сторона
На оборотной информационной части можно разместить дополнительную информацию: условия использования, политику автообновления, контактные данные и ссылку на приложение, к которому относится карта. На рисунке представлено соответствие полей в pass.json и внешнего вида обратной стороны карты. Если в value-поле есть ссылки, номера телефона и т.п., они подсветятся автоматически.
Создание карты. Часть 2
Итак, картинки готовы, pass.json сформирован, осталось собрать все это вместе. Для этого заполним manifest.json (см. таблицу 1), куда необходимо включить все картинки и pass.json. Получается примерно так:
С этого момента менять ничего не нужно, поскольку SHA будет некорректным, в случае изменений необходимо сгенерировать SHA заново.
Далее нужно создать Pass Type ID в кабинете разработчика и сделать для него сертификат. Процедура должна быть более-менее знакомая, если ранее вы создавали, например, Provisioning профили.

Далее заходим в ключницу (Keychain) и экспортируем оттуда Apple Worldwide Developer Relation Certificate (WWDR) как .pem.
Оттуда же экспортируем созданный Pass Type ID как .p12. На этом этапе ключница попросит вас ввести пароль для сертификата. При этом пароль вводить необязательно.
Обратите внимание, что все дальнейшие действия надо производить в одной папке, где уже должны лежать manifest.json, pass.json и картинки.
Теперь необходимо сгенерировать подпись, которой будем подписывать архив. Для начала экспортируем Pass Type ID и ключ к нему как .pem.
Теперь мы готовы к генерации подписи. Сделаем это командой:
Итак, у нас все готово, осталось только собрать архив, делаем это командой:
Обращаю внимание, что тут должны быть перечислены все файлы, в которые вы хотите включить архив данных для карты(.pkpass).
В итоге мы получим .pkpass файл, который можно открывать на компьютере. Мы увидим превью карты, внешний вид которой может отличаться от вида на телефоне.
Все это можно сделать чуть проще. Apple предоставляет утилиту signpass (Apple Wallet sample meterials), которая берет на себя все подсчеты SHA (файл manifest.json можно не делать самостоятельно) и работу по созданию подписей. Чтобы ей воспользоваться, нужно собрать проект и поместить файл signpass в папку со всеми необходимыми ресурсами.

В целом структура должна выглядеть примерно так:

Далее выполняем команду:
Wallet — это название папки, в которой лежат все ресурсы. На выходе получаем файл wallet.pkpass. Его содержимое можно посмотреть, разархивировав wallet.pkpass.
Не исключено, что создание pkpass будет вынесено на бэкенд, в таком случае надо будет передать разработчикам WWDR, сертификат для Pass Type ID в виде .p12 и пароль от него.
Интеграция с приложением
Для того чтобы приложение имело возможность добавлять карты в Wallet, необходимо включить эту возможность в App ID и также включить эту возможность в Capabilities в проекте.


Это необходимо для полноценной корректной работы с Wallet. В противном случае не получится считывать карты с Wallet и, например, не будет возможности понять, добавлена наша карта или нет. Также важно отметить, что team id в pass.json должен совпадать c team id, либо придется добавлять их вручную в entitlements и это может исправить ситуацию, но это я не проверял.
Добавление карты
Добавлять карты очень просто:
Однако, опять же, чаще .pkpass файл надо будет скачивать с вашего сервера.
Стоит отметить, что PassKit выдает довольно читаемые ошибки, поэтому можно легко понять, что именно было сделано не так.
Получение информации о добавленных картах
Чтобы получить информацию о картах, имеющихся в Wallet и относящихся к вашему приложению, необходимо обратиться к объекту PKPassLibrary.
Таким образом, можно понять, добавлена карта или нет, а также обновить интерфейс. Кроме того, через PKPassLibrary карты можно обновлять и удалять. Обновлять карты можно и через веб-сервисы, но в этой статье мы не будем рассматривать такой вариант.
Проверка на уникальность
Поскольку в вашем сервисе, как правило карта привязана к аккаунту, в приложении скорее всего придется как-то определять принадлежность карты к текущему пользователю. Предлагаю делать это через serialNumber . Например, задавать в качестве serialNumber id пользователя или номер карты.
Тестирование
Apple предоставляет примеры pkpass для разных типов, можно ориентироваться на них.
Apple Wallet samples
Чтобы увидеть то, как выглядит карта, можно, добавить pkpass в проект (см. «Добавление карты»). Процесс добавления/удаления уже рассмотрен выше, осталось только напомнить, что приложение не будет видеть уже добавленные карты, если карта для Wallet создавалась на одном аккаунте разработчика, а сама разработка велась с другого аккаунта (актуально для аутсорс-компаний). При этом добавлять карты можно без проблем.
Проверить, корректно ли закодирована информация в штрихкоде, можно с помощью любого сканера QR-кодов. И точно необходимо проверить корректность работы с настоящим сканером.
Заключение
В статье был рассмотрен процесс создания и дизайна карты, а также процесс интеграции c приложением и проблем, которые могут возникнуть. Я намерено не касался вопросов интеграции с веб-сервисами и обновления карт, и надеюсь сделать это в следующей статье.
Используемые материалы:
Отдельное спасибо mehdzor за аккаунт разработчика для тестов.
Источник