- Модули Android приложения
- Создание нового модуля
- 1. Design и Text
- 2. Pallete
- 3. Component Tree
- 4. Режимы представления
- 5. Экран
- 6. Свойства компонентов
- Размещение кнопки
- Обработчик события
- Подключение обработчика события
- Создание и использование модулей в Android Studio, настройка Gradle
- 13 сентября 2016 г. Как создать собственную библиотеку для Android на примере BottomTabLayout
- Использование BottomTabLayout
- Публикация Android-библиотеки
- Создание модуля в Android Studio
- Добавление библиотеки на Bintray
- Добавление Android-библиотеки в jCenter
- Завершение
Модули Android приложения
Структура проекта Android может включать один или несколько различных модулей (Module). В модуле определяется интерфейс экрана и формируется код. Модуль, по сути, является приложением, а проект представляет собой контейнер для модуля/ей. При старте модуля получаем готовое Android-приложение, созданное в этом модуле. В одном проекте может быть несколько модулей, да и проектов также можно создать несколько. При старте какого-либо проекта необходимо указать запускаемый модуль.
При создании первого приложения в структуре проекта можно увидеть запись app – это и есть модуль. По умолчанию при создании нового проекта создается модуль app. Не будем его пока касаться, а будем создавать свои модули. Но удалять его тоже не следует, поскольку мастер (wizard) при создании проекта в основном касался как раз этого модуля.
В данной статье рассмотрим вопрос создания нового модуля (приложения), добавления в интерфейс приложения кнопки и подключение к ней обработчика события нажатия на кнопку.
Создание нового модуля
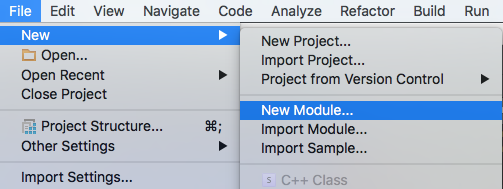
Создадим новый модуль (приложение), используя первый проект. Процедура создания модуля частично похожа на создание проекта, но с небольшими отличиями. Чтобы создать новый модуль необходимо в меню выбрать File => New => New module.
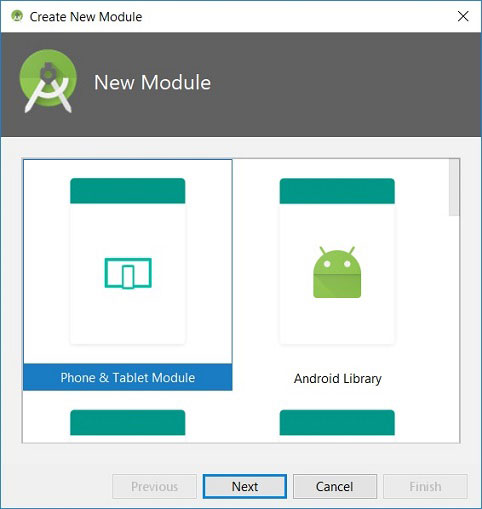
На первом шаге выбираем интерфейс приложения «Phone and Tablet Application»
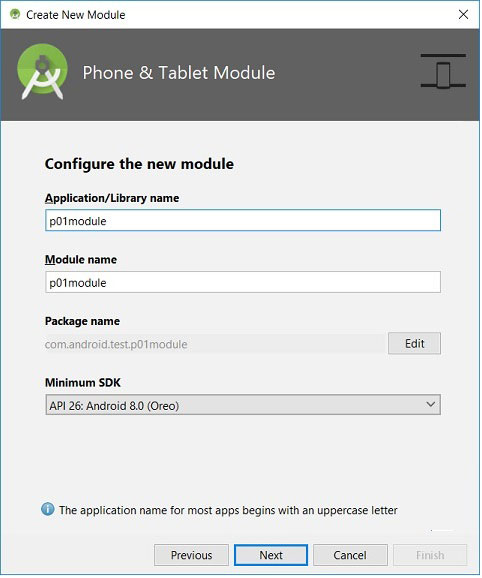
На втором шаге определяем параметры модуля :
Application/Library name – это непосредственно наименование приложения, которое будет отображаться в списке приложений в смартфоне. Назовем приложение, к примеру, как p01module.
Module name – это наименование модуля. IDE Android автоматически формирует данное наименование из названия приложения, определяя символы в нижнем регистре. Наименование модуля будет отображаться в структуре проекта, там, где сейчас определен app. Можно ввести свое наименование модуля, я не стал ничего менять.
Package name – имя пакета можно отредактировать вручную, нажав кнопку «edit» справа.
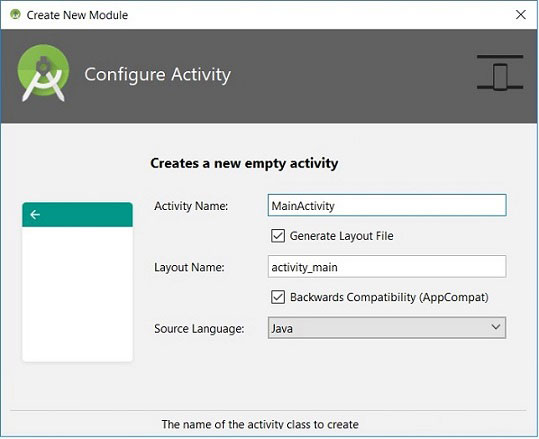
На следующем шаге (скриншот не представлен) выбираем Activity. Что такое Activity?. Это «окно». Приложение Android состоит из окон, называемых Activity. В каждый момент времени обычно отображается одно Activity, которое занимает весь экран. Приложение переключается между окнами. Окна условно можно рассматривать как страницы сайта, между которыми происходит переключение, либо окна ОС Windows. Выбираем Empty Activity и переходим к определению его параметров.
Интерфейс Activity формируется из различных компонентов, называемых View. Самые распространенные View — это кнопка, поле ввода, чекбокс и т.д. Как правило, View помещается в контейнер ViewGroup. Самым распространенным контейнером является Layout, который отвечает за расположение дочерних элементов (таблица, строка, столбец . ).
На этом шаге в компонентах окна мастера определения Activity ничего не меняем и нажимаем кнопку Finish. Через некоторое время Android Studio создаст модуль и разместит его в структуре проекта.
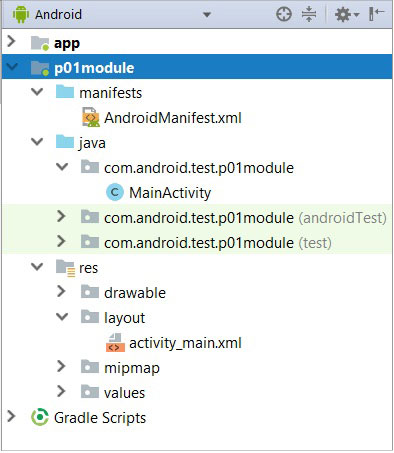
Содержимое модуля (приложения) в структуре проекта включает несколько папок :
- manifests — содержит конфигурационый файл приложения AndroidManifest.xml;
- java — размещает весь написанный код приложения;
- res — используется для файлов-ресурсов различного типа.
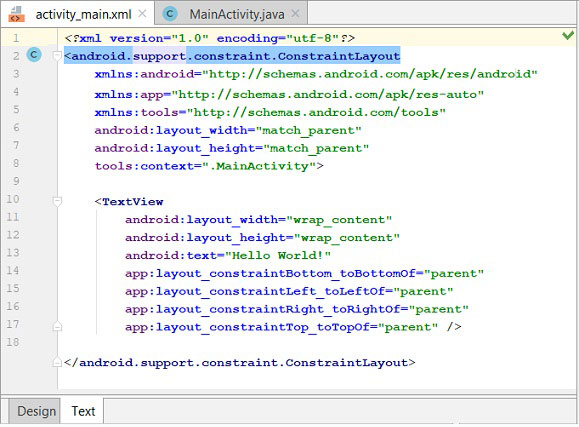
В этом модуле интерес представляет файл: res => layout => activity_main.xml . По умолчанию мастер добавил в файл компонент типа TextView, в котором, наряду с остальными параметрами, определил текстовое значение «Hello World!».
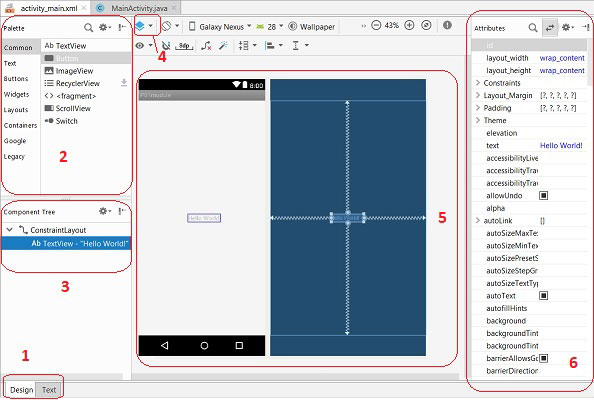
Файл activity_main.xml является макетом (шаблоном) приложения или layout-файл. Содержимое activity_main.xml включает набор и расположение View компонентов, которые должны быть отражены на экране. При запуске приложения, Activity читает этот файл и отображает его содержимое в виде компонентов. Если попытаться открыть его двойным щелчком мыши, то Android Studio откроет его в окне (след. скриншот), включающим наборы различных компонентов и панелей.
1. Design и Text
Вкладка Desing связана с графическим отображением экрана, которое представлено на скриншоте сверху. Вкладка Text — это текстовое представление файла activity_main.xml (предыдущий скриншот).
2. Pallete
В разделе палитры располагается список View компонентов, которые можно размещать в интерфейсе : кнопки, поля ввода, чекбоксы, прогресс-бары и прочее.
3. Component Tree
Дерево компонентов, определяющее иерархия View экрана. После создания модуля корневым элементом является ConstraintLayout, включающий TextView.
4. Режимы представления
На скриншоте в области 4 размещен компонент выбора экрана в виде выпадающего списка, позволяющий выбрать один из 3-х режимов представления экрана (5) :
- Design – режим представления экрана с компонентами;
- Blueprint – режим представления экрана в виде контура;
- Design + Blueprint – совмещение двух представлений.
Рядом размещается кнопка (не выделена) определения ориентации экрана : Portrait, Landscape. По умолчанию используется Portrait. Правее располагается кнопка типа смартфона, версия Android и стиль (Thema) представления.
5. Экран
Графический интерфейс экрана приложения. Здесь будут размещаться различные компоненты из области палитры 2.
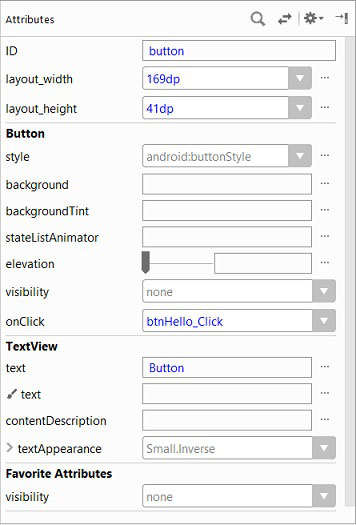
6. Свойства компонентов
При выделении какого-либо компонента View (3) здесь будут отображаться его свойства. С помощью свойств можно настраивать внешний вид, расположение и содержимое компонента.
Размещение кнопки
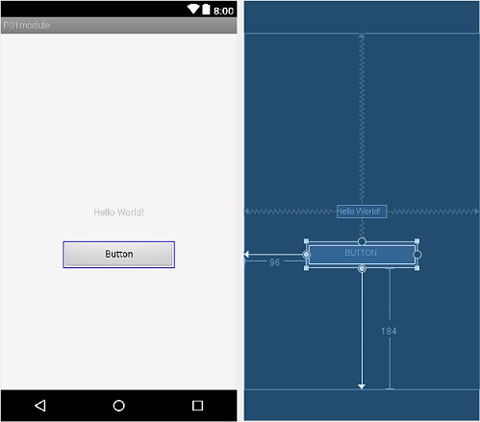
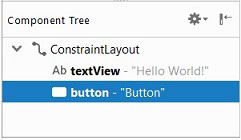
Разместим в интерфейсе кнопку под текстовым полем, как это представлено на следующем скриншоте.
В дереве «Component Tree» появился новый компонент (View) «Button».
Обработчик события
Создадим обработчик события btnHello_Click, который по нажатию на кнопку запишет в текстовое поле строку «Здравствуй, мир». По умолчанию в тестовом поле строка «Hello World!». Обработчик события btnHello_Click определим в активности MainActivity.java :
В обработчике события btnHello_Click следует обратить внимание на первую строку, в которой определяется текстовый компонент с использованием метода findViewById. Этому методу необходимо передать идентификатор компонента. В следующей строке в компонент записывается новая текстовая строка.
Подключение обработчика события
Подключение обработчика к событию кнопки onClick можно выполнить либо непосредственно в файле activity_main.xml, либо использовать панель атрибутов. В первом случае необходимо открыть activity_main.xml в текстовом режиме и добавить строку «android:onClick=»btnHello_Click»» в раздел описания кнопки :
Во втором случае необходимо открыть activity_main.xml в режиме Design и в поле кнопки onClick определить наименование обработчика события.
После старта приложения мы увидим наш интерфейс : в верхней части наименование модуля P01module, в центральной части строку «Hello World!», ниже которой располагается кнопка. После нажатия на кнопку текст изменится на «Здравствуй, мир».
Источник
Создание и использование модулей в Android Studio, настройка Gradle
Создание модуля в виде библиотеки очень полезно если планируется переиспользовать какой-либо кусок кода в других проектах, либо просто для более логичной организации структуры сложных проектов.
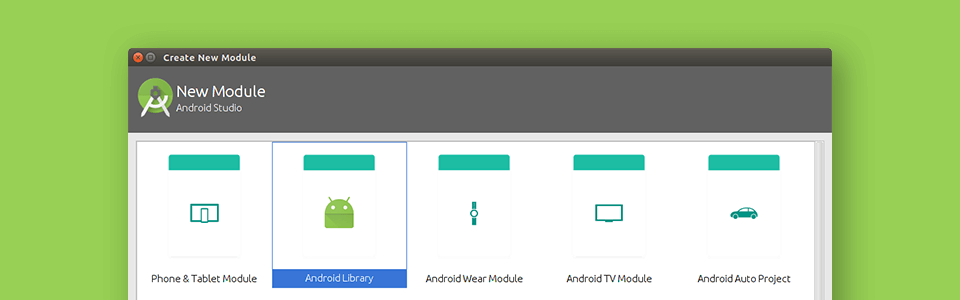
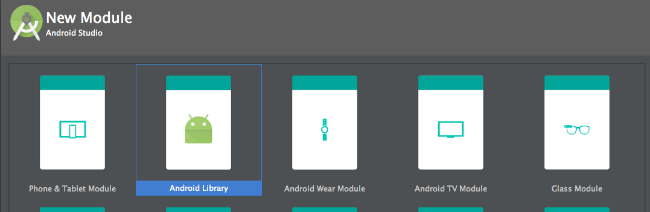
Для создания модуля в Android Studio выбираете File > New > New Module. Далее есть 2 варианта. Если вы планируете создать «чистую» java-библиотеку, в качестве типа указывайте Java Library. Если же вы собираетесь использовать android-специфичные вещи и вам понадобятся классы из пакетов android.* , то создавайте Android Library.
В итоге получается подобная структура (при выборе Java Library структура будет немного проще):
Android Studio при создании модуля зачем-то приводит название к lowercase, но если это принципиально, то после создания его можно переименовать с использованием нужного регистра.
Теперь нужно добавить соответствующую зависимость в build.gradle зависимых модулей:
В целом, на этом можно закончить. Однако если вы планируете использовать очень много сторонних библиотек, подключаемых в виде модулей, то очень скоро в корне проекта может скопиться значительное количество хлама. Поэтому возможно вы захотите организовать структуру получше, и все сторонние модули перенести в одну общую папку.
Для этого создаём целевую папку и перетаскиваем в неё все сторонние модули:
Затем открываем settings.gradle и прописываем кастомные пути для всех модулей:
PS: Есть вариант, что при попытке запуска проекта всё упадёт примерно с такой ошибкой:
Такое возникает при использовании JDK8. Придётся откатиться до JDK7 (впрочем, в JDK8 смысла пока нет).
Источник
13 сентября 2016 г. Как создать собственную библиотеку для Android на примере BottomTabLayout
Рано или поздно у всех разработчиков накапливается достаточное количество готовых решений и хочется поделиться ими с друзьями, сотрудниками или со всем миром. Но к сожалению у большинства «руки не доходят», так как нужно оформить решение как отдельную библиотеку и потом разобраться как залить ее на открытый репозиторий. К тому же бытует мнение что это не так просто. Так вот, в этой статье мы разрушим этот миф, так как с приходом Gradle в стек технологий Android все стало намного проще.
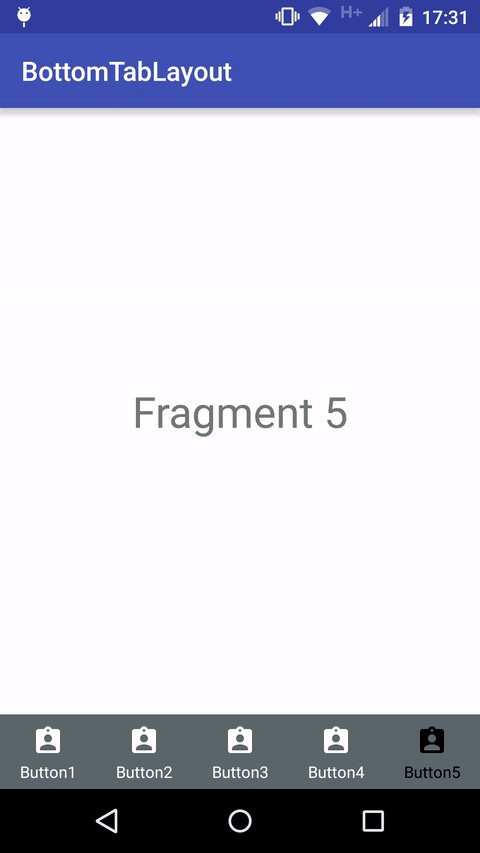
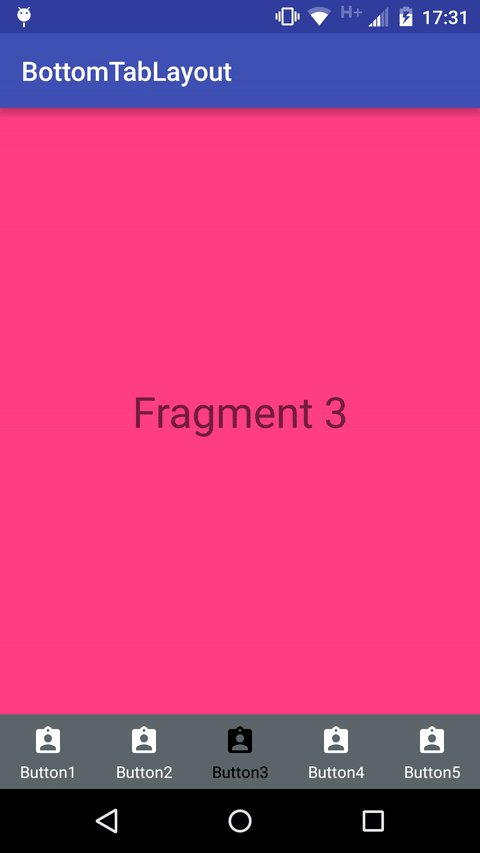
Использование BottomTabLayout
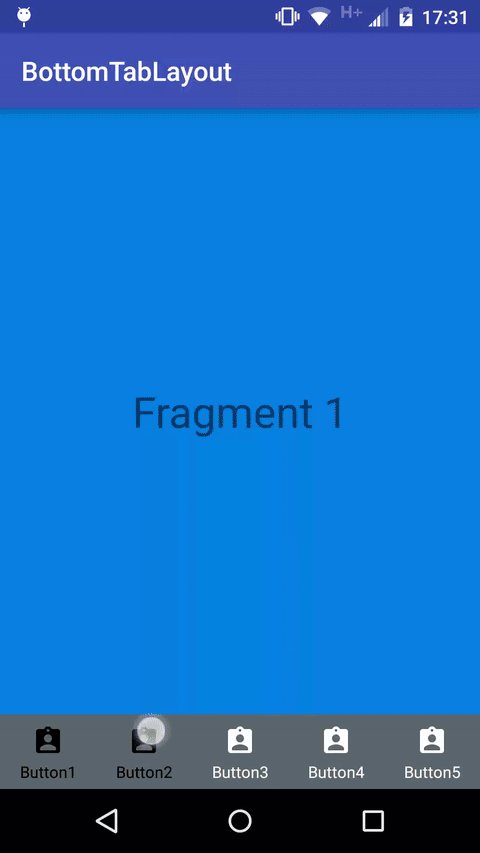
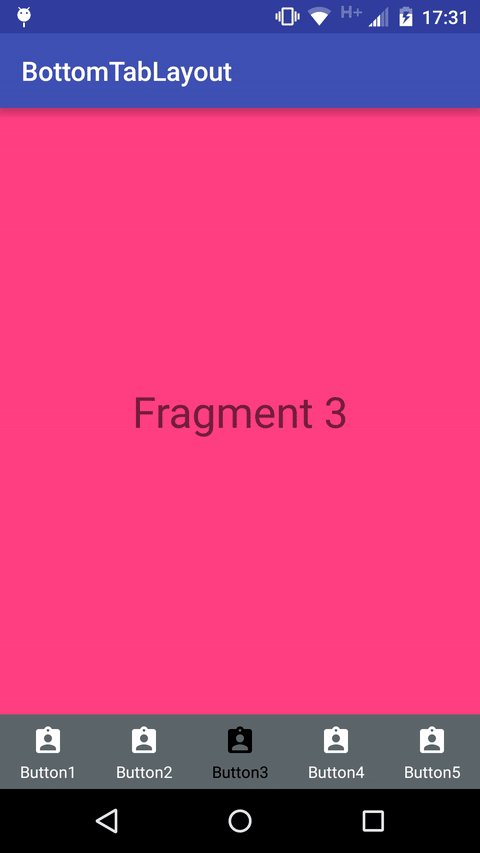
Понятно, что первый шаг — написание собственной библиотеки. В этом примере я использую библиотеку BottomTabLayout. Эта библиотека позволяет в несколько строчек добавить нижний TabLayout, который перекочевал к нам в Android из мира iOS.
1. Набор табов задается через xml-файл ресурсов menu. Например:
2. В коде выше свойство icon — это ресурс selector , который мы создаем в drawable :
Состояния state_selected и default здесь обязательные, так как нам нужно выделять выбранный таб.
3. Создаем selector для текста:
4. Создаем стиль текста:
5. Добавляем BottomTabLayout на разметку activity :
6. Настраиваем в классе activity :
7. В нашем примере при переключении таба меняется фрагмент в контейнере:
Вот такая вот простенькая библиотека. На GitHub можно подробней ознакомится с BottomTabLayout.
Публикация Android-библиотеки
Теперь я расскажу вам, как имея похожие наработки, поделиться ими с миром.
Создание модуля в Android Studio
1. Для начала создаем проект в Android Studio. Для удобства модуль app переименовываем в sample. Здесь будет лежать пример использования нашей библиотеки.
2. Создаем новый модуль:
3. Тип модуля выбираем Android Library:
4. Это и будет наша библиотека, поэтому название соответствующее — bottomtablayout.
5. Теперь settings.gradle у нас должен выглядеть так:
6. В модуле sample, в build.gradle добавляем зависимость:
Это делается временно, пока наша библиотека существует только локально.
7. Теперь мы можем написать нашу библиотеку (или перенести готовый код) и протестировать ее в модуле sample.
8. Когда библиотека готова, заливаем ее на свой GitHub-аккаунт.
9. Пишем туториал в README.md.
Добавление библиотеки на Bintray
1. Если библиотека готова и вы считаете что пора миру ее увидеть, заходим и регистрируемся на сайте Bintray.
2. В файл build.gradle проекта добавляем зависимость:
3. В build.gradle-файле модуля библиотеки (в нашем случае это bottomtablayout) применяем плагин:
И в этом же файле:
- groupId — пакет (может отличаться от пекейджа самого модуля). Рекомендую называть groupId так: com.github. , поскольку если вы когда-то захотите залить свою библиотеку на Maven Central нужно быть владельцем домена который фигурирует в названии groupId .
- artifactId — название модуля.
- publishVersion — версия публикации.
- desc — описание библиотеки.
- licences — лицензия.
- uploadName — название библиотеки.
- website — ссылка на GitHub проекта.
4. Далее нам нужен API Key вашего аккаунта на Bintray. Заходим на страницу вашего профайла:
5. Ищем кнопочку Edit и переходим по ней:
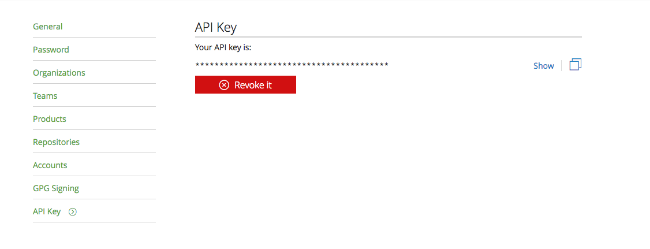
6. Теперь переходим по пункту меню API Key:
7. Сохраняем ключ в надежном месте.
8. Открываем терминал в Android Studio и выполняем:
9. Дожидаемся сборки и отгрузки библиотеки на сервер.
10. Теперь открываем сайт Bintray и ищем переход на страницу свежедобавленной библиотеки.
11. Пока что для того, чтобы подключить нашу библиотеку нужно добавить ссылку на репозиторий в build.gradle-файл проекта:
Какой-то лишний шаг получается, правда? Значить нужно это исправить 🙂
Добавление Android-библиотеки в jCenter
С недавних пор, репозиторием по умолчанию в Android считается jCenter (до этого был Maven Central). Благо, что добавление библиотеки в jCenter делается в один клик.
1. На странице нашей библиотеки переходим по ссылке add to jCenter и отправляем запрос на добавление. В течении суток библиотека будет добавлена в jCenter и вас оповестят соответствующим письмом на почту.
2. Теперь есть возможность подключить библиотеку через build.gradle модуля, добавив зависимость в dependencies:
Завершение
Поздравляю! Ваша библиотека вышла в свет и уже можно начинать хвастаться ею перед друзьями, пиарить в пабликах и смотреть, как страница библиотеки на гитхабе набирает звездочки и форки.
UPD: читайте о наших Android-библиотеках в новой статье!
Нужен MVP, разработка под iOS, Android или прототип приложения? Ознакомьтесь с нашим портфолио и сделайте заказ уже сегодня!
Источник