- Среда веб-разработки на Android
- Прелюдия
- Что будем обсуждать?
- Техническое задание
- Что я нашел
- Как сделать приложение для Android самостоятельно
- Необходимые инструменты
- Из чего состоит приложение на Android
- Создаём Android-приложение в Android Studio
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Пишем своё первое приложение на Android
- Предисловие
- Подготовка к разработке
- Создание Android-приложения
- Запуск и тестирование приложения
- Заключение
- UPD: Устранение возможных ошибок
Среда веб-разработки на Android
Прелюдия
Здравствуйте, уважаемые хабраюзеры.
На написание данной статьи меня сподвиг пост хабровчанина ilichme — Десктоп – давай, до свидания!. Поэтому, сегодня более детально поговорим о том есть ли жизнь на Марсе насколько возможно и удобно писать код на устройстве с Android на борту. Сразу оговорюсь — обсуждать буду только планшеты, так как о прелестях кодирования на смартфоне и так все ясно. Хоть и речь не о написании кода, а об организации рабочего пространства, которое будет максимально удобным для разработки в условиях, где нет любимых IDE и т.д.
В свое время, когда покупал планшет, одним из критериев выбора было наличие удобной клавиатуры, так как я тогда знал, зачем покупаю сей девайс. А так как выбор в данном секторе небольшой, то остановился на ASUS Transformer. Это я к тому, что если у вас есть реальная необходимость писать код «на коленке», в условиях, которые не способствуют этому — значит статья для вас. Хотя она совсем не претендует на подробное пособие и решение ваших проблем (так как запросы у всех разные). А если уже говорить о запросах — эта стать скорее всего повод развить тему более подробно и поделиться опытом. Я уверен, что где-то существует еще не один вариант решения таких задач, под разные уровни работы.
Что будем обсуждать?
Собственно, говорить буду о веб-разработке, так так сам именно этим и занимаюсь. Для того и купил планшет — чтобы в любой момент иметь под рукой возможность писать и править код, да и просто не терять время, когда есть идея что-то реализовать, но нет привычного рабочего пространства.
Так вот, некоторое время назад, я осознал, что много полезного времени теряю в дороге. Конечно, можно просто наслаждаться отдыхом, но иногда в голову приходят неожиданные решения разных рабочих проблем, которые нужно отработать прямо сейчас, ибо потом потеряешь мысль. Или просто хочется писать код — часто так бывает. В общем, время терять нельзя. Но, как назло, Android не самая удобная система для веб-разработки. Разработчики почему-то не очень спешат делать удобные редакторы кода или локальные сервера для отладки. Да вы все сами знаете и понимаете.
Техническое задание
Теперь, наконец-то, перейду к описанию непосредственно среды разработки. Оговорюсь, что именно и для выполнения каких задач я искал:
- Удобный редактор кода, с подсветкой синтаксиса, с возможностью просмотра результата в браузере, функциями undo\redo, с выбором кодировки и т.д.
- Локальный веб-сервер (имеется в виду полноценный — с PHP, MySQL). Конечно, можно отдельно поставить PHP как? и руками прикрутить MySQL, но я хотел все и сразу
- Так же хотелось иметь встроенный ftp для работы с удаленным сервером (пока не критично)
В общем, это минимальный набор, который необходим в условиях отсутствия традиционного рабочего места. Конечно, сюда можно добавить еще много пунктов, но это дело вкуса, и, давайте не будем забывать, что это всего лишь планшет, и всего лишь временное решение проблемы. По мере необходимости и роста запросов, я буду искать новые решения, но пока достаточно и этого.
Что я нашел
Итак, потратив некоторое время, я довольно быстро нашел приложения, которые практически полностью меня удовлетворили.
Редактор кода
Как ни странно, но с выбором редактора кода проблем практически не было. Дело в том, что в PlayMarket’е не так уж и много достойных редакторов (по меркам существующих) — на пальцах одной руки можно пересчитать. Некоторые из них были кратко описаны на Хабре раньше — здесь и вот здесь. Поэтому, после коротких тестов и размышлений, я остановился на WebMaster’s HTML Editor — ссылка на PlayMarket. Также есть тема на 4PDA. Всем моим требованиям данная программа отвечает на все 100%, а как бонус даже автозавершение кода есть. Сильно вдаваться в детали не буду, но вот общие моменты:
- Поддерживаемые форматы: .js .htm .html .css .php .php3 .php4 .php5 .txt and .xml;
- Подсветка синтаксиса;
- Встроенные виртуальные клавиши для тэгов и популярных ключевых фраз;
- Undo/Redo
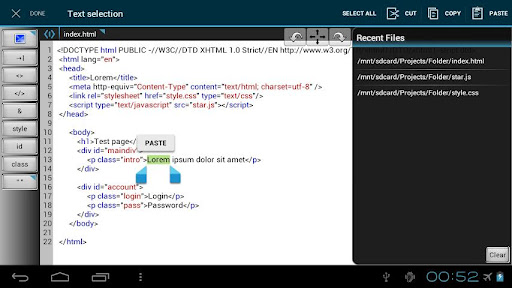
Есть две версии — Pro и стандартная. Pro продают за 5$, в бесплатной версии нет функции предпросмотра в браузере и из списка выпадающих тегов можно выбрать только один. Так что тут придется раскошелиться. Но это для своего же блага и удобства. Вот несколько скриншотов:
Для тех, кому не понравился данный редактор, как альтернативу, могу посоветовать DroidEdit. Он также существует в двух версиях. Но как по мне, он уступает WebMaster’s HTML Editor. Но, это дело вкуса. Все остальные редакторы мне совсем не понравились, так как имеют проблемы или с кодировкой или с работой с большими файлами. А это важно.
FTP-клиент
Для работы с FTP я выбрал программу AndFTP — ссылка на бесплатную версию и на Pro версию. На странице WebMaster’s HTML Editor в PlayMarket разработчики редактора сами рекомендуют использовать данный клиент, да и раньше я встречал неплохие отзывы о нем, так что сразу сделал свой выбор. Относительно ftp я не сильно вдавался в детали, так как мне для работы это не критично, хотя иногда нужно что-то подправить «на лету». Возможно, со временем, эта необходимость станет весомой, и я задумаюсь над лучшей оптимизацией.
Программа позволяет сохранять конфигурации соединений (сервер, логин, пароль), а также предоставляет возможности скачивания/закачивания файлов, синхронизации каталога в сети с каталогом на мобильном устройстве, удаления и переименования файлов, изменения прав доступа. Для защиты ваших данных, программа позволяет использовать SSH RSA/DSA ключи. В общем, стандартный набор нормального ftp-клиента, вот только синхронизация папок, поддержка SCP и импорт настроек из файла доступны в ПРО-версии, которая стоит чуть больше 5$. 
Локальный веб-сервер
А теперь поговорим о самом интересно — о локальной среде разработки и отладки написанного кода. Согласитесь, без локального веб-сервера вся идея разработки на планшете ничего бы не стоила. И так приходиться терпеть неудобства с ftp, так если бы еще пришлось работать с удаленным веб-сервером, было бы совсем неудобно. Как для меня, так это очень важный момент.
После некоторого времени поисков, я нашел-таки парочку неплохих решений, таких как kWS — Android Web Server или PAW Server for Android, но они меня не впечатлили.
Я уже было согласился их использовать, но неожиданно наткнулся на очень интересный продукт — KSWEB — server + PHP + MySQL и я сразу понял, что это то, что я так долго искал.
KSWEB — это пакет веб разработчика для платформы Android. В его состав входят: веб сервер, язык программирования PHP версии 5.4 и СУБД MySQL версии 5.1. KSWEB дает возможность организовать на вашем Android устройстве платформу для запуска и отладки веб приложений (сайтов). Все, что вам нужно, это установить приложение. В корне памяти устройства создастся папка htdocs, куда необходимо сохранять ваши файлы. Все, как в любом нормальном веб-сервере. После установки, откроется окно управления сервером.
Первым делом, я установил phpMyAdmin (он не установлен по умолчанию). Необходимо кликнуть на соответствующую кнопку в меню, программа спросит, куда устанавливать (путь оставить по умолчанию, так как он должен установиться в папку веб-сервера). Все файлы сервер скачает и распакует самостоятельно. После этого зайти в phpMyAdmin можно будет через панель управления сервером или через браузер, прописав localhost:8080/phpmyadmin. phpMyAdmin полностью функциональный, версии 3.5.2
Для того, чтобы запустить ваш файл, необходимо в панели управления нажать кнопку GO TO. Сразу откроется браузер по умолчанию, в адресной строке уже будет прописан путь к серверу (localhost:8080/), вам же остается только дописать имя файла. С панели управления также можно перегрузить сервер при необходимости. Кнопка Minimize сворачивает сервер в трей, а кнопка Exit закрывает приложение.
Панель настроек имеет такой вид: 
Здесь вы можете указать порт, через который будет работать сервер, можете выбрать другую папку для сервера, заставить сразу грузиться в трей не открывая при запуске главное меню. По умолчанию, KSWEB содержит настроенные конфигурационные файлы сервера, PHP и MySQL. Однако, если вы хотите что-то в них изменить, в опциях сервера кликните на пункт «INI Files». Файлы с настройками будут пернесены на SD-карту вашего устройства по адресу «/mnt/sdcard/ksweb/ini/», если она доступна. Повторно кликнув на пункт настроек «INI Files», будут задействованы внутренние файлы настроек.
В Маркете нет возможности купить платную версию, это вы можете сделать через панель опций программы. Лицензия стоит чуть больше 2$ — смешная цена за столь удобное и полезное приложение.
Вот, собственно, и весь необходимый минимум. Конечно, все это субъективно, и я рад буду услышать дополнения и новые решения. Я же, параллельно с личностным ростом и новыми проблемами, буду искать новые пути и средства решения. Может, в конце-концов, и соберу идеальную среду разработки на Android) Спасибо за внимание.
Источник
Как сделать приложение для Android самостоятельно
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
А пока мы описываем азы, студенты курса «Профессия Мобильный разработчик» уже получают деньги за свои приложения.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Необходимые инструменты
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.
Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.
Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.
Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Из чего состоит приложение
на Android
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
Теперь попробуем сделать своё приложение для Android.
Создаём Android-приложение
в Android Studio
Шаг 1
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
Шаг 2
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Шаг 3
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.
Шаг 4
После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
Источник
Пишем своё первое приложение на Android

Предисловие
Подготовка к разработке
Установка среды разработки Eclipse
Тут всё просто. Идём в раздел Downloads на официальном сайте и качаем версию Classic. Далее просто распакуйте архив, куда вам хочется, я же решил это сделать в почетную директорию C:\Eclipse
Установка ADT плагина к Eclipse
Запускаем Eclipse, и открываем диалог установки плагина через меню Help → Install new software. В поле Work with вписываем адрес загрузки плагина dl-ssl.google.com/android/eclipse (если не получилось, то плагин можно скачать и установить вручную по ссылке http://developer.android.com/sdk/eclipse-adt.html), далее в таблице ниже появится Developer Tools, отмечаем его и идем далее.

После успешной установки, можно перезапустить среду Eclipse.
Установка среды для Java: JDK и JRE
Если у вас еще не установлены Java Development Kit (JDK) и Java Runtime Environment (JRE), то их необходимо установить. Сделать это можно на сайте Oracle. Скачайте и установите JDK и JRE.
Установка Android SDK
Дело осталось за малым — это скачать и установить свежий Android SDK. Это делается на сайте для Android разработчиков. Я лично установил SDK опять-таки в почётную директорию C:\Android. После этого необходимо добавить платформы и прочие дополнительные элементы SDK. Я добавил все доступные версии, так как планирую делать приложения и для ранних платформ, а также USB-драйвер и примеры приложений.
Подготовка к разработке завершена. Теперь следующий этап — создание приложения.
Создание Android-приложения
Перед тем как создать своё первое приложение, можно создать виртуальное Android-устройство, чтобы быстро тестировать на нём свой свеженаписанный софт. Вначале я хочу сказать вам несколько слов по поводу Android Virtual Device (AVD). Это виртуальный смартфон с ОС Android, на котором вы с легкостью сможете запускать созданную вами программу. Как можно заметить, преимущество Android Virtual Device состоит в том, что наглядно можно увидеть как будет работать Ваша программа на разных смартфонах с Android, а не покупать весь модельный ряд и тестировать приложение на каждом из них.
Приступим к созданию виртуального устройства Android. Следуем в меню по пути Window → Android SDK and AVD Manager.
Выбираем New в правой части окна, в появившемся окне вписываем имя виртуального устройства, платформу (допустим Android 2.1), размер карты памяти (допустим 512 Mb), тип дисплея (допустим HVGA). Затем жмем внизу на кнопку Create AVD.
Теперь создадим проект. Для этого идем по пути в меню File → New → Other, в появившемся списке Android → Android Project.
В качестве примера расскажу о разработке одной моей простейшей программы UfaTermometr, показывающей текущую температуру с датчиков, расположенных на одном из объектов местной энерго-компании.
После создания проекта, слева вы увидите дерево директорий. Перво-наперво загрузим свою иконку приложения, а точнее 3 иконки под разные варианты. В папку drawable-hdpi грузим png-картинку с прозрачным фоном размером в 72×72, в drawable-mdpi соответственно 48×48 и в drawable-ldpi самую маленькую размером 36×36. Делать это можно простым перетаскиванием файлов прямо на дерево. Следующим шагом будут элементы управления. В моей программе было необходимо всего три элемента интерфейса: ImageView (просто картинка логотип приложения), Button (обновить значение температуры) и TextView (вывод значения температуры). Все эти элементы управления нужно описать в специальном xml-файле. В дереве он расположен по адресу res → layout → main.xml. Во-многом разметка элементов управления сходна с вёрсткой веб-страниц, тут есть и padding, и margin, и аналог align. Код main.xml моего приложения:
xml version =«1.0» encoding =«utf-8» ? >
LinearLayout xmlns:android =«schemas.android.com/apk/res/android»
android:orientation =«vertical»
android:layout_width =«fill_parent»
android:layout_height =«fill_parent»
>
ImageView android:layout_width =«fill_parent»
android:layout_height =«wrap_content»
android:src =»@drawable/droid»
android:layout_gravity =«center_horizontal|center»
android:layout_margin =«0px»
/>
Button
android:id =»@+id/refrbutton»
android:layout_width =«wrap_content»
android:layout_height =«wrap_content»
android:gravity =«center_horizontal»
android:layout_gravity =«center_horizontal|center»
android:textSize =«30px»
android:padding =«20px»
android:layout_marginTop =«10dip»
android:text =«Обновить»
/>
TextView
android:layout_width =«fill_parent»
android:layout_height =«wrap_content»
android:text =». »
android:textSize =«100dip»
android:gravity =«center_horizontal»
android:id =»@+id/temper»
android:textColor =»#EEE3C4″
/>
LinearLayout >
Подробно останавливаться на разметке элементов управления не буду, так как это всё достаточно подробно описано в мануале и вообще интуитивно понятно, особенно тому, кто имел дело с html/css-вёрсткой и/или разработкой в какой-либо визуальной среде (например, Delphi). Единственное, обратите внимание как я загрузил произвольное изображение в ImageView. В поле src указывается путь, начинающийся с символа @ и далее указываете адрес по дереву. В папке res я заблаговременно создал подпапку drawable и «закинул» туда логотип, а затем просто указал ImageView путь. Легко? По мне так очень.
Непосредственно код приложения располагается по пути src → «ваше название package» → «название приложения».java.
По-умолчанию создается «болванка» главного класса и от неё уже дальше можно плясать. Не буду останавливаться на тонкостях такого простого кода как у меня в примере, но поясню, что логика работы объясняется тремя простыми шагами:
- Загрузить HTML-страницу со значениями температуры
- С помощью регулярок «вытащить» температуру
- Показать в TextView значение температуры
Заметьте, что когда приложению требуются какие-то системные разрешения, нужно указывать их в манифесте AndroidManifest.xml. В данном конкретном случае мы используем подключение к Интернет, соответственно добавляем строчку в указанный выше xml-файл.
Собственно сам код, реализующий указанную выше логику работы:
package app.test.ufatermometr;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex.*;
public class UfaTermometr extends Activity
<
@Override
public void onCreate(Bundle savedInstanceState)
<
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button button = (Button) findViewById(R.id.refrbutton);
button.setOnClickListener( new Button.OnClickListener() <
public void onClick(View v) // клик на кнопку
<
RefreshTemper();
>
>);
RefreshTemper(); // при запуске грузим температуру сразу
>;
//—————————————————————-
public String GetTemper(String urlsite) // фукция загрузки температуры
<
String matchtemper = «» ;
try
<
// загрузка страницы
URL url = new URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char [] buffer = new char [40000];
while (n >= 0)
<
n = rd.read(buffer, 0, buffer.length);
if (n > 0)
<
allpage.append(buffer, 0, n);
>
>
// работаем с регулярками
final Pattern pattern = Pattern.compile
( » [^-+0]+([-+0-9]+)[^ [^(а-яА-ЯёЁa-zA-Z0-9)]+([а-яА-ЯёЁa-zA-Z ]+)» );
Matcher matcher = pattern.matcher(allpage.toString());
if (matcher.find())
<
matchtemper = matcher.group(1);
>
return matchtemper;
>
catch (Exception e)
<
>
return matchtemper;
>;
//—————————————————————-
public void RefreshTemper()
<
final TextView tTemper = (TextView) findViewById(R.id.temper);
String bashtemp = «» ;
bashtemp = GetTemper( «be.bashkirenergo.ru/weather/ufa» );
tTemper.setText(bashtemp.concat( «°» )); // отображение температуры
>;
>
После того как приложение написано, можно уже его отлаживать и тестировать.
Запуск и тестирование приложения
Вспоминаем про нашу виртуальную машину и запускаем привычной кнопкой или менюшкой Run → Run
Вот такую картину мы можем затем созерцать:
Теперь, если вы хотите поделиться приложением, то нужно собрать apk-файл. Для этого воспользуемся меню File → Export и в списке Android → Export Android application. Далее выберите проект, затем создайте хранилище ключей keystore и ключ key, для этого нужно будет заполнить несколько полей с всякого рода справочной информацией. Получившийся apk-файл можно распространять и даже выложить в Android Market, но для этого придется зарегистрироваться и уплатить $25, что в общем-то немного, особенно для стоящего проекта. Но регистрация в Маркете, пожалуй, тема отдельной статьи.
Заключение
В заключении хотелось бы сказать, что безусловно разработка приложений для Android приятна, достаточно проста и интересна. Конечно, мы рассмотрели лишь верхушку айсберга, но я надеюсь, что в умах тех из вас, кто раньше не пробовал делать ничего подобного «загорелась лампочка» и вполне возможно, что когда-то вашим приложением будут пользоваться миллионы.
Источники, ссылки
UPD: Устранение возможных ошибок
ERROR: Unable to open class file C:\workspace\Test\gen\com\example\test\R.java: No such file or directory
emulator: ERROR: no search paths found in this AVD’s configuration. Weird, the AVD’s config.ini file is malformed. Try re-creating it
— это следствие того, что у Вас кириллица в имени пользователя. Решается: идем в Компьютер → Свойства системы → Дополнительные параметры системы → Переменные среды. Создаем новую переменную с именем ANDROID_SDK_HOME и значением – путем, где находится папка AVD (например, C:\Android\). Создаем, далее ищем там же переменную Path, открываем и в поле значений через точку с запятой добавляем путь до папки tools Android SDK (например, C:\Android\tools). Сохраняем. Запускаем Eclipse, запускаем программу.
UPD 05.10.2011, во что превратилось данное приложение можно лицезреть на следующих скринах:
Это результат развития той самой болванки, которая выше дана в качестве примера.
Разработка и создание Android-приложений
Создание сайтов
Источник